WP Rocket 評論:它真的可以加速 WordPress 嗎?
已發表: 2020-01-16這是一個案例研究,解釋了我如何使用 WP Rocket 插件加速 WordPress 。
在這篇文章中,我回顧了 WP Rocket ,因此您可以深入了解該插件並查看它的運行情況,查看我使用的確切設置及其對WordPress 速度的實際影響。
我在這個實驗中使用了一個客戶的網站(域名已被刪除以保護他們的隱私)。 作為我為他們工作的一部分,我一直在調整他們的頁面搜索引擎優化,但在頁面加載速度方面一直碰壁。
通常,我會歸咎於緩慢的託管。 但是這個客戶端已經在使用一個快速(而且相當昂貴)的半專用主機和 Cloudflare!
尋找快速解決方案,我決定嘗試一下 WP Rocket 。 在這篇文章中,您將了解為什麼 WordPress 速度很重要,並了解我用來測量頁面速度、設置 WP Rocket 以及它如何使我的客戶的 WordPress 網站更快的確切方法。
TL;DR僅使用 WP Rocket 插件將頁面加載時間縮短了 1 秒,並使第一個字節的時間縮短了 13 倍!

什麼是 WP 火箭?
WP Rocket 是一個WordPress 速度優化緩存插件,由 Jonathan Buttigieg 和 Jean-Baptiste Marchand-Arvier 於 2013 年創建。

根據他們的網站,該插件目前在超過 500,000 個 WordPress 網站上使用。
它緩存和壓縮您的網站以幫助提高性能並減少頁面加載時間。
作為高級插件,1 年許可證的 1 個站點的費用為 39 美元起。 該插件可在此期限後繼續使用,但將不再收到更新。 該插件最大的賣點之一是它的一鍵式功能——您無需了解任何編碼即可獲得結果。
為什麼頁面速度很重要?
您的 WordPress 網站需要快速。 為什麼? 因為人們對緩慢的網站感到惱火。 谁愿意在您的網站加載時等待。
如果您的 WordPress 網站速度很慢,人們可能會跳回 Google或轉到另一個網站。 你剛剛失去了一個客戶! 或者更糟——谷歌將你推下 SERP,因為它知道人們反彈,並且可以判斷你的網站有多慢。
是的,頁面速度現在是谷歌排名因素。
如果您使用共享主機或低 RAM(1 或 2 GB)主機,那麼您必須積極確保 WordPress 盡可能優化,以確保良好、一致的速度。
如何測試您的 WordPress 網站的速度
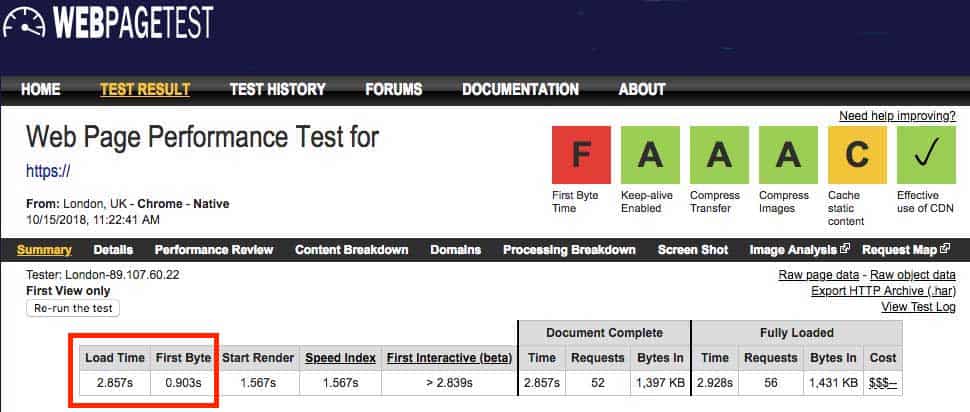
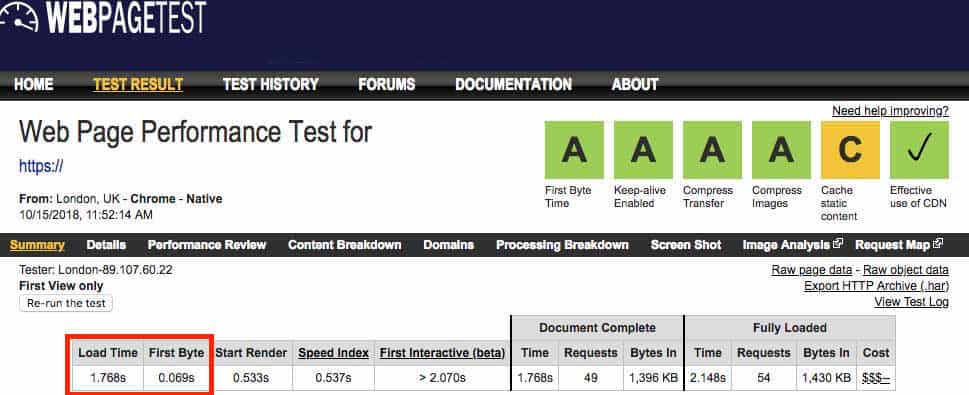
我在客戶的網站上使用webpagetest.org 進行了速度測試,看看它的表現如何。

您可以在運行測試之前修改許多變量。 我建議將位置設置為您獲得最多流量的地方(我在測試英國網站時使用了倫敦)。
您可以選擇瀏覽器(我選擇了Chrome,因為它最受網站用戶歡迎),然後選擇網絡連接速度。 如果您的網站獲得大量移動流量,請選擇 3G——為了全面測試您的網站,您需要了解它對於互聯網連接最差的用戶的表現如何。
我建議測試內頁(或您網站上最受歡迎的頁面)以獲得代表性結果。
你可以從上面的截圖中看到,webpagetest 會給出一系列從 A 到 F 的等級——它們可能看起來很酷,但實際加載時間更重要。
我喜歡檢查加載時間(2.857),它表示加載所有頁面功能所需的時間(完全加載會稍微高一些,因為它還包括分析腳本等附加文件)。
我還查看了第一個字節(也稱為 TTFB——第一個字節的時間)。 TTFB表示服務器發送第一個數據字節所用的時間。 緩慢的 TTFB 通常意味著您的服務器速度較慢,或者您的 WordPress 數據庫性能不佳。
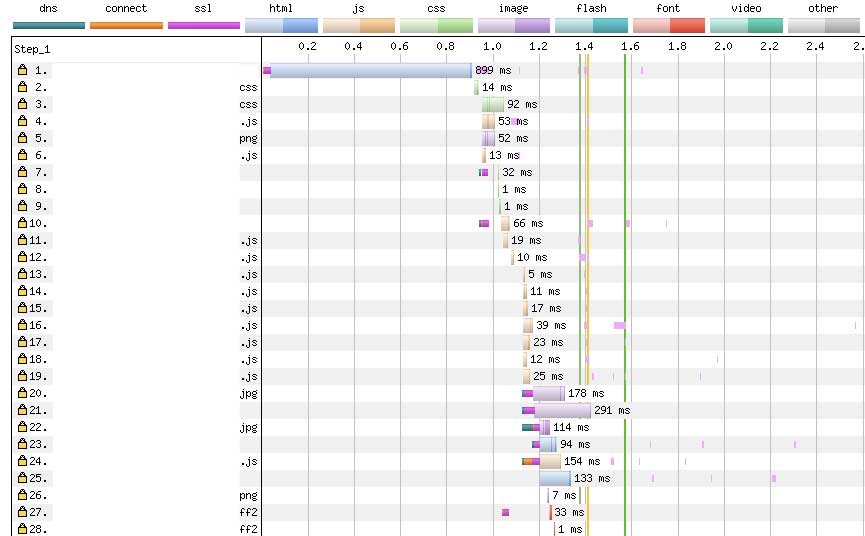
為了獲得更多數據,我查看了Waterfall View 。

瀑布視圖將頁面的加載時間分解為每個單獨的元素。 借助顏色編碼的鍵,您可以輕鬆查看元素類型(html、css、圖像等)。
從上面的截圖可以看出,我測試過的頁面上加載最慢的元素是圖片。
在進行更改之前備份您的網站!
在進行任何調整之前,我備份了整個 WordPress 網站。 這是我在安裝任何插件或更改代碼之前總是採取的重要步驟。 相信我,這比以後嘗試回溯要容易。
接下來,我以 39 美元的價格購買了 WP Rocket 的單站點許可證。 我很高興地發現價格已經包含增值稅(我的客戶在英國)。 如有必要,您可以獲得更多網站的批量許可證。

然後我直接下載插件並將其安裝到 WordPress 儀表板中。
如何安裝 WP Rocket
從您的儀表板下載 WP Rocket。
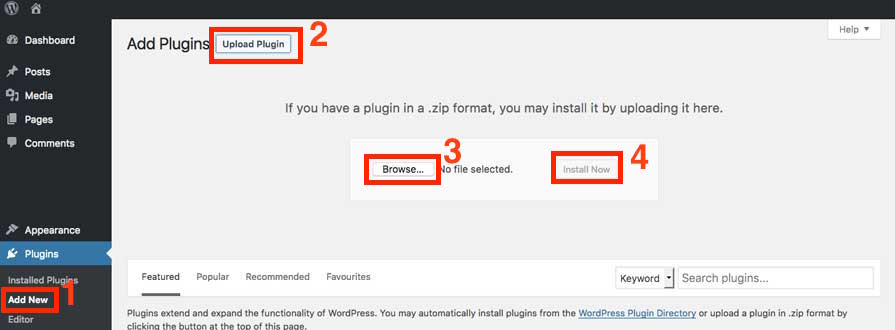
登錄到您的 WordPress 網站並導航到插件->添加新插件,然後單擊上傳插件。

單擊“瀏覽”,選擇 WP Rocket zip 文件並單擊立即安裝。
就這麼簡單。
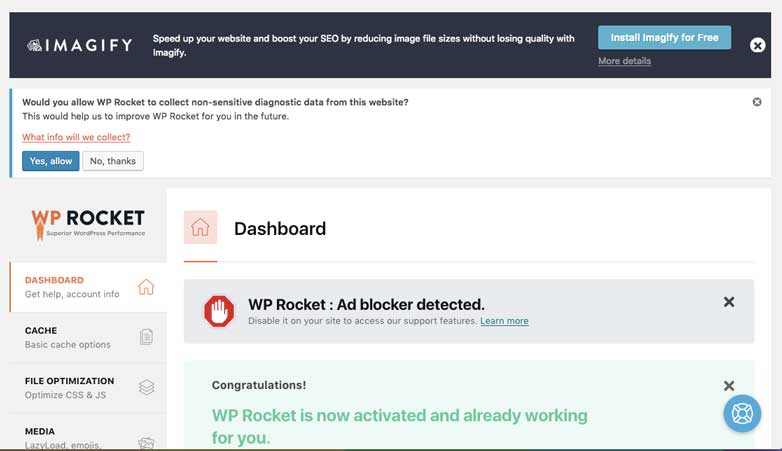
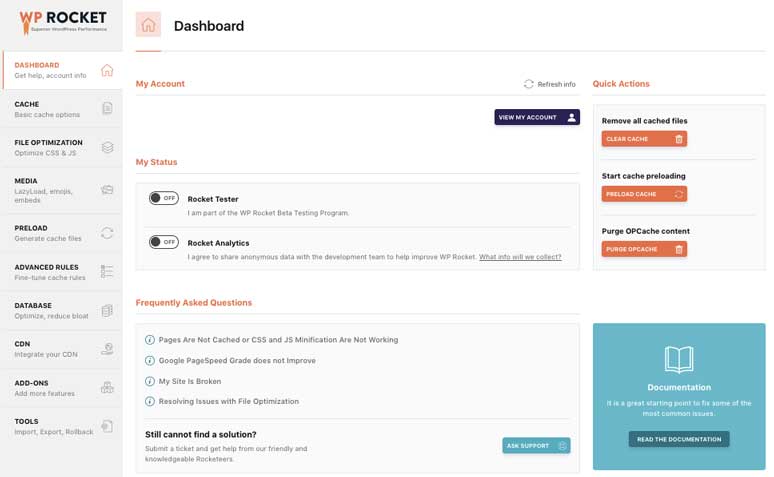
安裝後(需要幾秒鐘),您將看到WP Rocket 儀表板:

好消息是,插件已經在工作了!
有一些通知可以解僱和選擇通過。
WP Rocket 還有一個名為 Imagify 的圖像優化服務,他們通過這個插件做廣告。 我目前對測試不感興趣,所以我關閉了消息。
出於某種原因,他們還告訴您關閉廣告攔截器以獲取支持。 我不需要支持,所以我關閉了該消息。
我也拒絕讓插件收集非敏感診斷數據。
因為我正在優化的網站使用Cloudflare ,所以我需要調整一些設置。 如果您不使用 Cloudflare,則可以跳過下一部分。
如何使用 Cloudflare 設置 WP Rocket
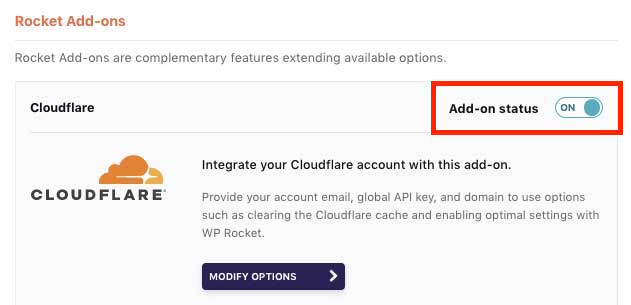
從 WordPress 管理面板上的 WP Rocket 儀表板中,轉到“ Add Ons ”並將 Cloudflare 插件設置為“On”。

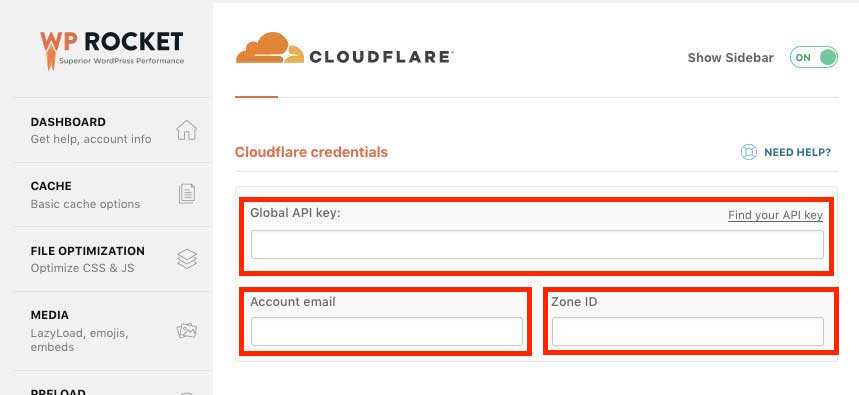
您需要為插件添加 3 位數據以與 Cloudflare 同步:

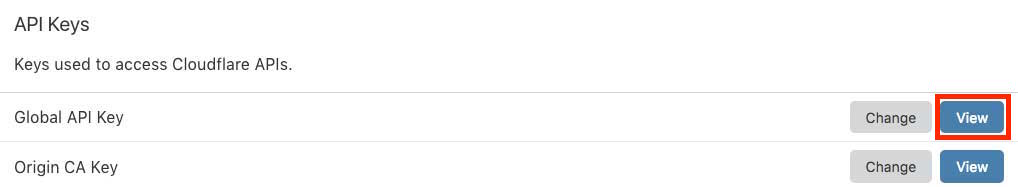
全局 API 密鑰:通過登錄您的 Cloudflare 帳戶獲取此密鑰。 導航到“我的個人資料”,然後向下滾動到 API 密鑰並單擊“查看”。 您必須重新輸入您的帳戶密碼,並且可能需要進行驗證碼才能獲取 API。

帳戶電子郵件:您在 Cloudflare 帳戶中使用的電子郵件地址。
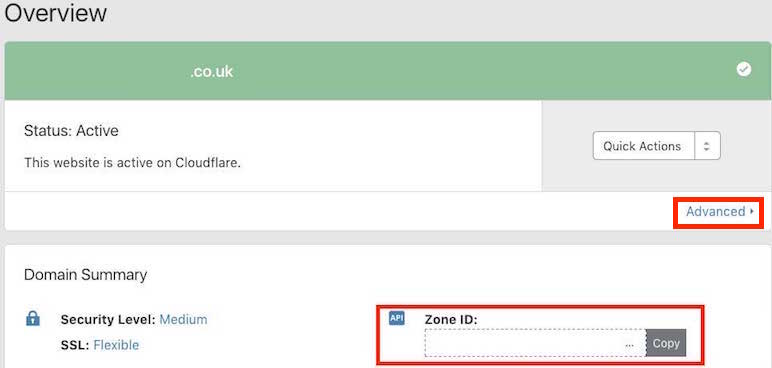
區域 ID :您可以在 Cloudflare 的主網站概覽面板上找到它——單擊“高級”,區域 ID 將顯示在下方。


提示:現在您已將 WP 與 Cloudflare 同步,不再需要使用 Cloudflare 插件 - 您可以直接從 WP Rocket 管理 Cloudflare。
我的自定義 WP Rocket 設置
為了獲得最佳效果,我還對WP Rocket 的設置進行了以下更改。 它們是可選的,您可以與它們一起玩,看看是什麼讓您在您的網站上獲得最佳速度。
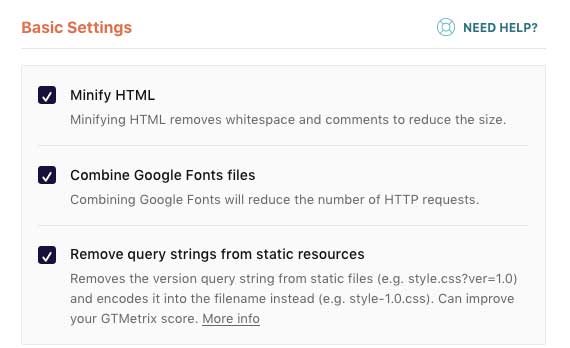
這是主要的設置面板; 進入左側的選項卡以找到您需要修改的設置。

緩存設置
我把它們原樣留下
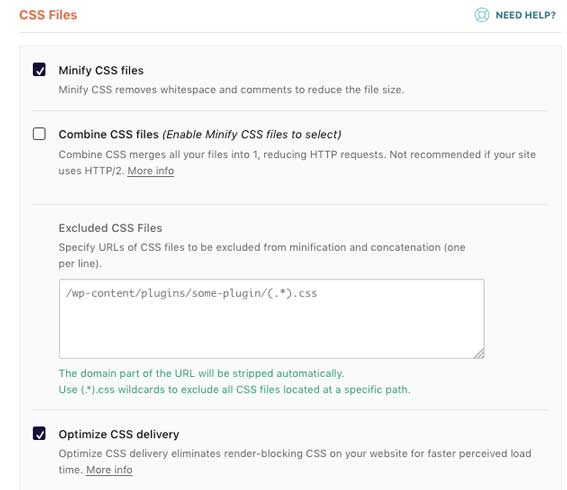
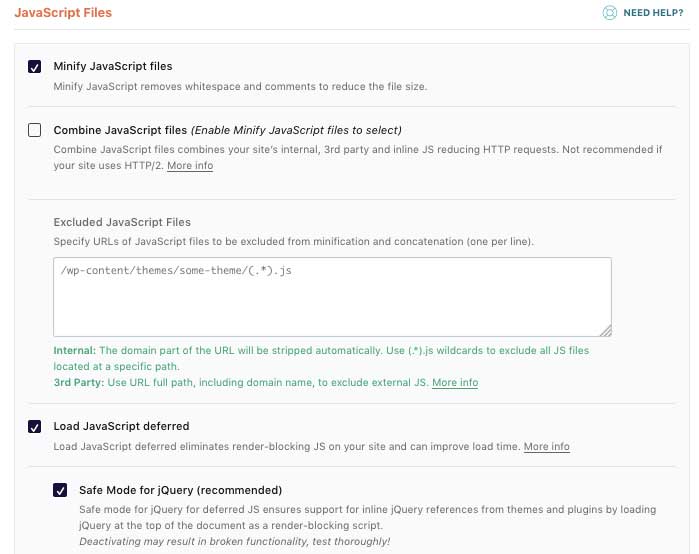
文件優化設置
縮小 HTML – 開啟
合併 Google 字體文件 - 開啟
從靜態資源中刪除查詢字符串 - 開

縮小 CSS 文件 - 開
優化 CSS 交付 – 開啟

縮小 JavaScript 文件 - 開
延遲加載 JavaScript – 開啟

WP Rocket 不建議將 CSS 或 javascript 用於使用 HTTP/2 的站點。 如果您不確定您的網站是否使用 HTTP/2,請查看此處。
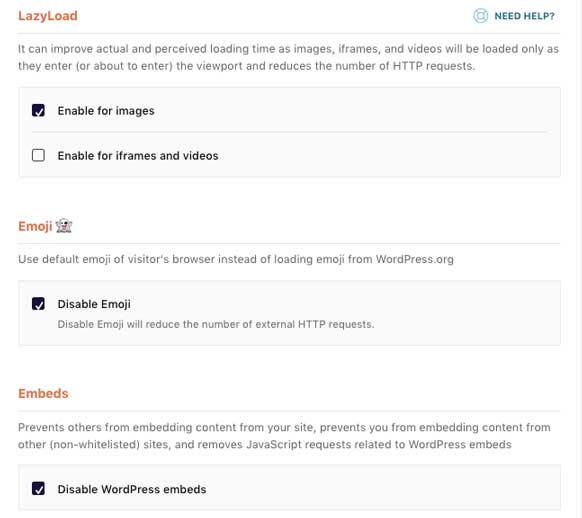
媒體設置
圖像的 LazyLoad – 開啟
禁用表情符號 - 開
禁用 WordPress 嵌入 – 開啟

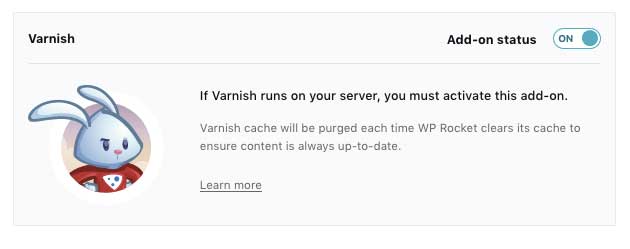
如果您的主機使用Varnish (加速 HTTP 請求的服務器軟件),那麼您需要激活 Varnish 插件。

如果您不知道您的託管服務提供商是否在服務器上使用 Varnish,請直接與他們聯繫或查看他們的文檔,通常會很清楚。
您可以導出/導入設置——如果您打算在多個網站上使用該插件,這是個好主意。
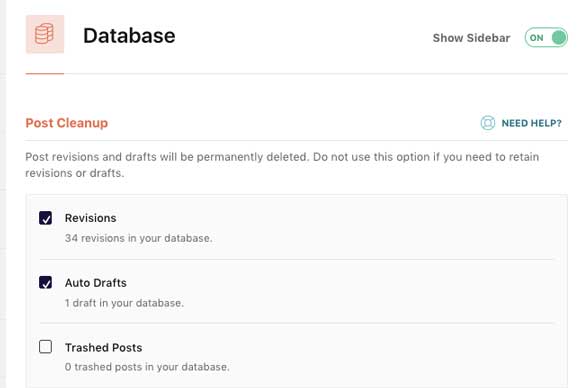
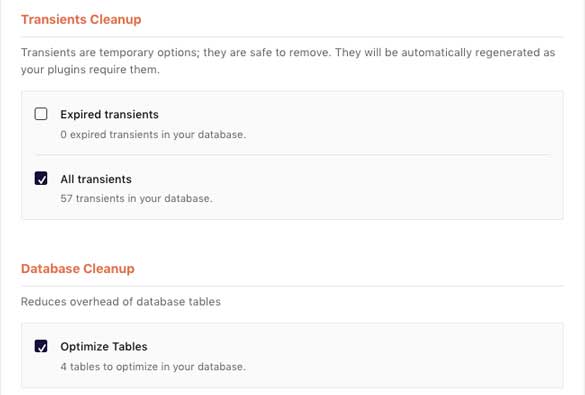
清理 WordPress 數據庫
除了上一節詳述的緩存設置,我還使用 WP Rocket快速清理了 WordPress 數據庫。
數據庫設置
刪除修訂——這將刪除 WordPress 自動保存的舊部分帖子。
刪除自動草稿- 不言自明!

瞬態清理——清理內存中的臨時存儲。 這將根據需要重新生成,但可以很好地清除舊/很少使用的插件中的垃圾。
優化表 - 開啟

結果
WP火箭好用嗎?
我清除並重建了緩存,然後使用與以前相同的設置重新運行了網頁測試。
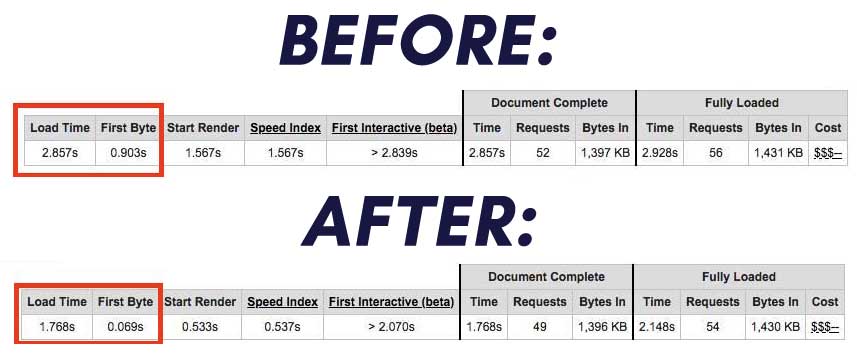
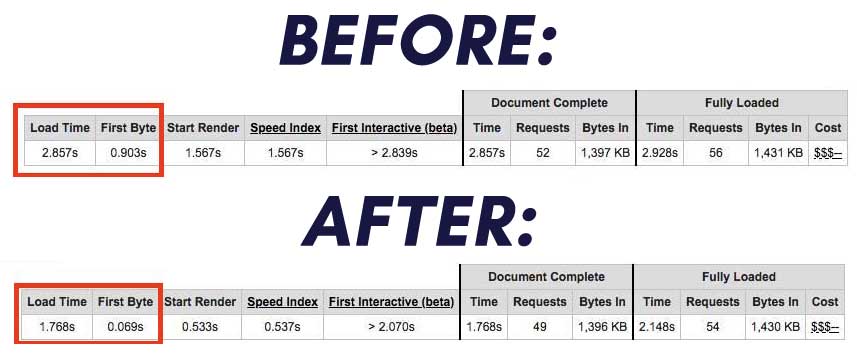
以下是結果:

哇,看看那個TTFB速度!
在我購買、安裝和設置 WP 火箭的 20 分鐘內,網站從 2.9 秒加載到 1.8 秒。
Time to First Byte 速度進一步提高,從 0.9 秒降至 0.069。 那快了13 倍。
這是之前和之後的圖形,因此您可以輕鬆看到 WP Rocket 的效果:

我對結果印象深刻。
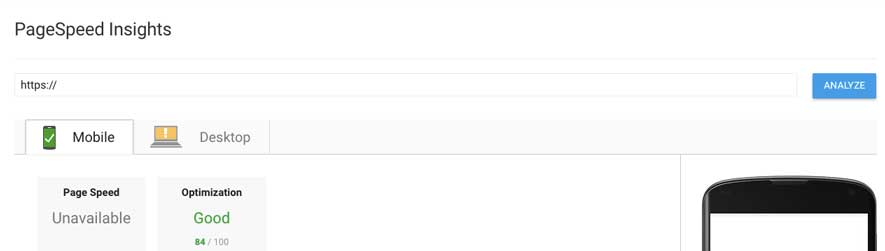
該網站還從 Google 的 PageSpeed 洞察中獲得了良好的移動優化分數(84/100):

桌面性能評分為 73/100,但這個網站主要針對移動設備進行了優化,所以這對我來說並不重要。
老實說,PageSpeed 洞察分數更像是一個虛榮指標,而不是其他任何指標。 是的,吹噓它很好,但真正重要的是頁面加載時間。
改進空間
理想情況下,我想讓網站加載得更快(如果可能的話,不到 1 秒)。 我可以從webpagetest 的瀑布視圖中看到,我可以通過優化網站上的圖像來做到這一點(它們非常大並且在外部託管)。
WP Rocket 對站點上的圖像無能為力(任何其他插件也不能,因為它們是在場外託管的),但可以手動完成(通過設置 CDN 來託管圖像,或者將它們導入到站點然後優化小文件大小)。 我很快就會開始工作!
持續的速度維護
隨著時間的推移,您的網站可能會再次變慢,因為數據庫會被垃圾弄得一團糟。
WP Rocket 可讓您自動執行後期清理和數據庫優化功能,以定期運行(我已經每週運行一次),因此即使您不經常登錄 WordPress 網站,事情也會保持快速。
對於在客戶端站點上使用插件的我來說,這個功能是必不可少的,因為客戶端不需要做任何事情, WP Rocket 會在 autopilot 上保持優化。
最終判決:WP Rocket 值得嗎?
簡短的回答是:是的!
花費 39 美元和 20 分鐘,我顯著加快了 WordPress 網站的速度,並設置了自動優化,無需我參與即可使其快速運行。
所以,是的,我建議使用 WP Rocket 讓 WordPress 網站更快。
唯一可能不需要的人是可以自己手動執行調整的編碼人員,或者任何使用啟用了複雜服務器端緩存的主機的人。
我已將該插件添加到我的最佳 WordPress 插件和主題的 uber 列表中 - 如果您需要一些額外的建議,請查看。
如果您使用我的會員鏈接購買 WP Rocket,我將獲得一小筆推薦付款(您無需支付額外費用),這將用於支付運行該網站的費用。 謝謝!
WP Rocket 優惠券和交易
在此處查看官方網站以獲取最新的優惠券代碼。
該插件本身非常便宜,但如果您急需討價還價,WP Rocket 總是有優惠券或優惠可用,尤其是在黑色星期五前後。
