前 10 名 WordPress 性能優化插件
已發表: 2019-05-27“如果你想看到你的網站在谷歌和其他搜索引擎中排名靠前,你就不能忽視網站速度。 此外,它有助於 SERP 排名,有助於增強用戶體驗並降低跳出率。”
作為營銷人員,我們的目標是為我們的網站帶來更多流量。 數字世界極大地改變了企業營銷/執行服務的方式以及消費者對其的反應方式。 這完全取決於客戶體驗。 如果用戶不滿意,我們可能會失去我們品牌的回頭客,所以我們需要高度重視用戶體驗。
幸運的是,有很多很棒的策略可以讓你的生活更輕鬆,你可以看到成功。 但是,為什麼有些人的生意會失敗呢? 這是有原因的; 他們沒有考慮業務開始時真正需要的重要部分。 如果您要使用網站推銷您的產品或服務,加載速度更為重要。 如果網站加載緩慢,您不能指望用戶會在網站完全加載到瀏覽器之前停留在您的網站上。 用戶會立即退出您的頁面並轉到另一個站點,他們可能是您的競爭對手。 這通常會發生。 如果沒有 Google 分析會話,我們就無法預測用戶行為。 因此,網站加載速度比其他因素非常重要。
WordPress 框架中有很多可用的插件,它們很方便,減少了我們的大量工作。 官方稱,我們可以獲得近 54,000 個 WordPress 插件和數量。 這意味著您的網站或網頁上幾乎所有功能或特性都有插件。 對於 WordPress 愛好者來說,這實際上是個好消息! 我在您需要的 WordPress 插件列表中選擇了 10 個 WordPress 性能優化插件來提高您的網站性能和加載速度。 這篇文章包括對 WP 性能至關重要的免費和高級插件。 這篇文章是關於向您展示 WordPress 的前 10 種速度優化插件,您可以使用它們來提高您的網站速度。 希望這篇文章對您有所幫助。 嘗試這些插件中的任何一個,您都會看到頁面的顯著改進,包括頁面加載時間、圖像優化、緩存插件、縮小插件、延遲加載插件以及一些允許您對網站進行各種調整的附加插件.
最好的提高速度的 WordPress 插件
1. W3 總緩存(免費增值)
W3 Total Cache 是最受歡迎的 WordPress 緩存插件之一,也可能是 WordPress 最好的緩存插件。它有多種支持您網站的緩存方法。 它包括對 CloudFlare 和各種 CDN 服務的高級支持。 它具有縮小 HTML、JS 和 CSS 文件以及 HTTP 壓縮的選項,因此您可以節省高達 80% 的帶寬。 W3 Total Cache 插件是一個很難使用的東西。 這個插件有頁面緩存、對象緩存、gzip 壓縮、有限的縮小支持、CDN 支持等等。 不僅如此,此插件中有很多可用的選項,而且設置配置並不容易,如果您不知道如何正確配置它,您可能會破壞網站或破壞網站上的某些內容。 這就是只有高級用戶才應該使用這個插件的原因。 查看下面的快照以了解如何正確配置它。

我列出了 W3C 插件的功能:
特徵:
- CDN 支持
- 瀏覽器緩存
- 數據庫緩存
- 對象緩存
- 縮小和更多
如果您可以減少網站的加載時間,您將在搜索結果中獲得更好的排名,從而不斷帶來高流量和更多轉化。
2. WP火箭(高級)
WP-Rocket 是提高 WordPress 性能的最強大的緩存插件,但是,它是一個付費插件,價格約為 49 美元。 它由 WordPress 專家提供。 您只需點擊幾下即可獲得更快的網站。 不要浪費您的時間,只需立即購買並安裝它。 是的,這是一個高級插件,但物有所值。
為什麼用戶喜歡 WP Rocket?
它是迄今為止最好和最簡單的插件,我們可以為我們的網站獲得更快的速度,並且對用戶來說更方便。 您可以從這個插件中獲得您期望的所有緩存功能,以及一系列您可能不會想到的新功能。 它是最容易配置的緩存插件,您可以在此插件中頻繁更新新功能。

WP Rocket 有很多緩存插件沒有的功能:
- 用戶友好的界面
- 速度改進所需的最小調整
- 縮小 CSS、HTML 和 Javascript
- 頁面緩存
- 緩存預加載
- 圖片延遲加載
- 高級緩存規則
- 數據庫優化
- CDN 集成
- 直接 Cloudflare 集成
- 谷歌分析集成從您的服務器加載代碼
- 設置導入導出
- 版本回滾
價格:49 美元起。
簡而言之,WP-Rocket 是對數據庫對象、帖子、頁面、內容等的自動緩存控制。它提高了服務器端的性能,減少了下載時間,並提供了流暢的 CDN 集成以更快的站點速度。 它不是免費插件,但完全物有所值。
3. BJ 懶加載(免費)
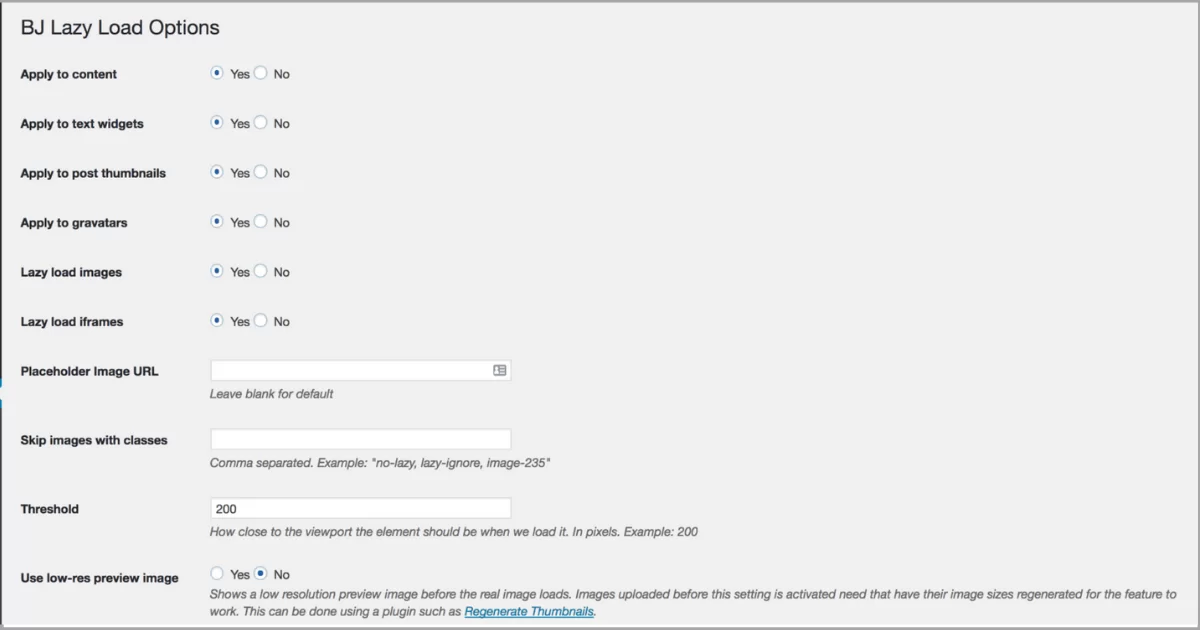
BJ Lazy load 插件實際上做得很好。 它是一個流行的插件,提供對圖像、縮略圖、iframe、Gravatar 圖像等的支持。 如果您的網站上使用了很多圖像,則加載可能需要太多時間。 實際上,這對用戶來說很煩人,通常會導致更高的跳出率。 
通常,當訪問者進入您的網站時,頁面上的所有內容都會自動加載。 有多少內容並不重要。 但是如果你有這麼多的圖像和內容,那麼加載速度自然會變慢。 但是在 WordPress 中,每個問題都有解決方案。 實際上,事實是您不需要同時加載整個頁面,尤其是通常需要最多時間加載的圖像。 這意味著“延遲加載”,一個僅在需要時才加載的特定元素。 BJ Lazy Load 不會加載用戶尚未準備好訪問的內容,而是延遲加載,直到用戶準備好。 只有當用戶滾動頁面時,它才會顯示內容(圖像)。 因此,您的網站加載速度會變得更快並節省帶寬。

我列出了這個插件的功能:
特點:
- 替換帖子圖像、Gravatar 圖像和帖子縮略圖
- 用佔位符替換內容 iframe,直到需要加載內容
- 該插件使用jQuery進行操作
- 使用響應式設計提供按比例縮小的圖像
此外,它還適用於文本小部件、來自 YouTube、Vimeo 等的嵌入式視頻。它是一個非常棒的網站性能優化插件。
4. WP Super Minify (免費)
WP Super Minify 為您提供了將 JavaScript、HTML 和 CSS 文件組合在一起的想法,這些文件可以壓縮並以減少網站加載時間的方式提供給用戶。 該插件為您提供了禁用 JS 或 CSS 壓縮的選項,以防萬一發生衝突。 他們正在使用 Minify PHP 框架。 如果您想在 Google 頁面速度上提高頁面加載速度,並且如果您關心 GTMetrics 上的慢速評分,您可以輕鬆激活此插件。 通過激活此插件,您將看到 HTML 的源代碼、內聯 JS 和 CSS 將被壓縮。 但是這個插件不會像其他一些技術插件那樣提高谷歌頁面的速度。 但是,大多數用戶可以期望加載速度提高 2-4 個百分比。 確切地說,它們提供了以下功能:

特點:
- 縮小 JavaScript、CSS 和 HTML
- 禁用 CSS/JavaScript 壓縮的選項
- 非常簡單易用。
5. WP Fastest Cache (免費)
這是評價最高的免費緩存插件,而且非常容易配置。 它有很多功能並且非常易於使用。 WP Fastest Cache 插件創建一個靜態 HTML 文件,多個用戶將訪問同一個靜態頁面,而不是重複呈現頁面。 有些插件太基礎,有些插件太高級。 這個插件的開發者肯定找到了中間地帶,他們完全專注於創建這個插件,使其易於使用。 特別是我喜歡這個插件,因為它很容易為某些 URL 字符串設置緩存過期時間。 隨著它一天比一天好,這就是為什麼這個插件被超過 200,000 人使用並在 WordPress.org 上獲得積極評價的原因。


特徵:
- 易於設置
- 一鍵清除緩存和/或縮小的 CSS 等。
- 縮小 CSS 和 HTML
- 設置要排除的帖子/頁面(有些像默認排除的管理區域)
- 為所有帖子/頁面或某些 URL 字符串設置過期時間
- CDN 集成
- 具有額外功能的高級版本
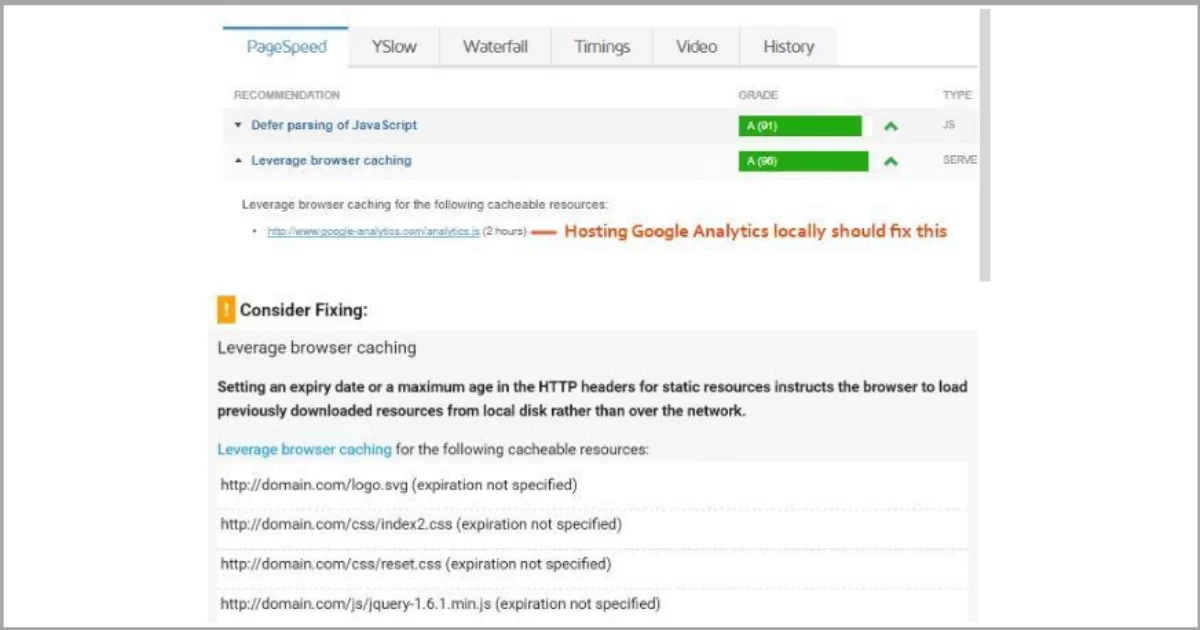
6. CAOS | 在本地託管 Google Analytics – (免費增值)
這是一個免費的完整分析優化套件,由 Daan van den Bergh 開發。 它允許您在 WordPress 網站上本地託管 Google Analytics。 只需安裝此插件,輸入您的 Tracking-ID,CAOS 就會在您的主題的頁眉或頁腳中添加跟踪代碼,下載並保存分析。 js 文件到您網站的服務器,並使用 wp_cron.js 中的預定腳本自動更新。

CAOS 與(Monsterinsights)和其他選項更兼容。 主要好處是在本地託管您的分析腳本,這將您對 Google 的外部 HTTP 請求從 2 個減少到 1 個,現在您可以完全控製文件的緩存。 您可以擺脫由 Google 自己的腳本引起的惱人的槓桿瀏覽器緩存警告。 它將通過在本地託管 Google Analytics 來修復 GTMetrix 中的槓桿瀏覽器緩存項。

我列出了這個插件的每個功能:
- 在本地託管 analytics.js/ga.js,
- 始終或僅當某個 cookie 存在或具有價值時才允許跟踪 — 閱讀有關 GDPR 合規性的更多信息,
- 將跟踪代碼添加到頁眉、頁腳或手動,
- 啟用與Monster Insights 的 Google Analytics for WordPress(和 WooCommerce)的兼容性,
- 啟用與 Analytify for WordPress 的兼容性,
- 將 analytics.js 保存在 WordPress 內容 (wp-content) 目錄中的任何位置,以避免被 WordPress 安全插件(如 WordFence)檢測或被緩存插件(如 WP Super Cache)刪除,
- 從您的 CDN 提供 analytics.js,
- 設置 Cookie 有效期,
- 設置調整後的跳出率,
- 更改入隊順序(優先加載腳本的順序),
- 強制禁用顯示功能,
- 匿名IP地址,
- 跟踪登錄的管理員,
- 從 wp-cron 中刪除腳本,以便您可以手動將其添加到您的 Crontab,
- 通過單擊按鈕手動更新analytics.js!
7. WP-Optimize (免費)
WP-Optimize 是一個簡單而高效的插件,可以用更少的時間解決問題。 它會自動清理和優化您的 WordPress 數據庫。
如果您想自動清理您的 WordPress 數據庫以使其以最大速度運行,我建議您選擇 WP-Optimize 插件,因為它將是您的最佳選擇。 始終建議在更新此插件之前備份您的數據庫。 啟用此插件後,您可以定義一個計劃,該計劃將通過從 WordPress 中刪除所有不必要的數據(例如垃圾評論、垃圾內容、壓縮/整理 MySQL 表、顯示數據庫統計信息、潛在節省等)來自動清理數據庫. 這是一個非常有效的工具,可以刪除 WordPress 上所有不必要的數據庫。 網上有很多可用的工具,但 WP-optimize 是最好的插件。

8.自動優化(免費)
縮小是加快頁面加載時間和提高網站速度的最佳方法之一。 這是從源代碼中刪除不必要的空格、換行符等字符並減小文件大小的過程。 Autooptimize是 WordPress 中的頂級插件之一,擁有超過 6,00,000 多個活動安裝。 這個插件將幫助您縮小網站的 CSS、HTML 和 JavaScript 文件。
這是 WordPress 最簡單的速度優化插件,不需要任何技術技能。 您無需擔心,如果您是 WordPress 的初學者,使用此插件可以輕鬆優化網站並提高網站性能。

9- WP Smush.it (免費增值)
Smush.it 是最快、最簡單、性能最好的 WordPress 圖像壓縮插件! 它是雅虎的一項在線服務,可幫助您在不減小文件大小的情況下壓縮圖像。 這是一個很棒的圖像壓縮插件,它可以幫助您的網站更快地加載。 但是這個插件的最新版本增加了一個新功能,叫做“Bulk Smush.it”。 優點是,一旦您安裝並激活了這個插件,那麼每當您在您的網站或博客頁面上上傳任何新圖像時,它都會自動壓縮。 因此,這將節省時間,而且聰明地工作總是比努力工作更好。 我們可以在網上找到這麼多的圖像壓縮插件,但我們如何保證這些是值得信賴的呢? 問自己這個問題! 我強烈推薦使用 Smush.it,通過這個插件,您可以優化和壓縮所有圖像,它是 100% 免費的 WordPress 圖像 smusher 插件。 Smush Pro 在高級版本中可用,您可以在其中優化無限圖像。 不過不用擔心,免費版的插件也有這麼多的功能; 我在這裡列出了一些功能:
特徵:
- 從圖像中去除未使用的顏色
- 從 JPEG 中剝離元數據
- 優化 JPEG 壓縮
- 與 Smush.it API 集成
- 選擇通過插件運行現有圖像
在安裝插件之前,您需要檢查非常重要的評分和評論; 因為一些圖像壓縮工具會破壞圖像質量多達 30%。 但是如果您使用的是 Smush.it 插件,您將無法注意到質量上的任何差異。 它只會減小圖像文件大小而不影響外觀。
10-性能問題(高級)
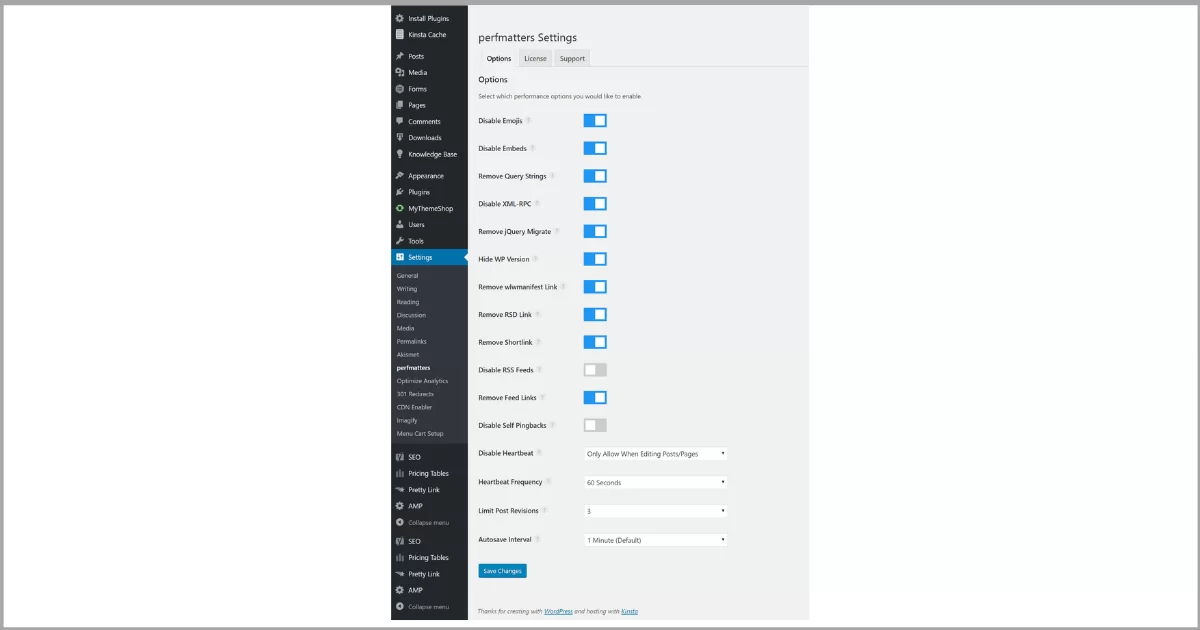
Perfmatters 是一個輕量級的網站性能插件; 它是由兩個愛上 WordPress 的兄弟創建的。 他們以簡單的方式開發了 perfmatters 插件。 它不同於其他 WordPress 緩存插件以提高 WordPress 速度,因為它採用與其他插件不同的方法來改善網站的加載時間。 通過這個插件,您可以通過減少 HTTP 請求和網頁大小來對您的 WordPress 網站進行小幅改進。 可以允許啟用和禁用每頁或基於帖子的腳本。 你可以從這裡獲得所有瘋狂的網絡性能黑客。 這個插件非常簡單易用。 查看下面了解它如何幫助您的網站提高速度。有很多插件可用,但我們不能相信所有插件,因為一些開發插件是為了賺錢,但 Perfmatters 插件不是那樣的,構建這個插件的目的是首先解決問題。

主要是這個插件通過禁用可能不會在您的網站上使用的東西來幫助您加速您的網站。 例如,網站上有默認表情符號可以加載到您網站的每個頁面上,如果您不使用它們,那麼您可以禁用它,通過禁用它,腳本不再加載,它會減少您的總數HTTP 請求的數量和您的網站頁面大小。 除此之外,這個插件有一個很好的優化,會限制你的帖子修訂。 這些帖子修訂可以快速填滿您的數據庫並減慢您的網站速度。 通過限制它們,您可以輕鬆地確保快速且快速的數據庫。 用戶無需編輯 functions.php 或 wp-config.php 文件即可輕鬆配置此插件。
以下是 perfmatters 插件中的一些當前功能,更多功能即將推出! 重要的一點是我們可以擺脫 6 個插件和一堆亂七八糟的 hack,因為它們都來自 perfmatters 插件。

Perfmatters 的主要功能如下所示。
- 與現有的緩存插件一起使用
- 禁用默認的 WordPress 選項
- 禁用每個頁面上的腳本
- 支持 DNS 預加載
總結起來!
這篇文章是關於向您展示 WordPress 網站的 10 大性能優化插件,您可以使用它們來提高您的網站速度。
直接或間接地,網站的速度對 SEO 和用戶體驗有著不可否認的影響。 當我們考慮入站營銷的角度時,它也會影響轉化率。 如果您想贏得客戶並將他們轉化為有價值的潛在客戶,那麼您必須非常認真地對待網站性能。
您有使用上述任何插件的經驗嗎? 如果是,請在評論部分告訴我您的經驗,如果您是這些插件的新手,那麼我期待您提出一些有趣的問題。
美好的一天