使用自定義字段提升您的 WooCommerce 產品頁面
已發表: 2021-08-09如果您想改進您的 WooCommerce 商店,學習如何使用 WooCommerce 自定義字段是您工具箱中的一個很好的工具。
自定義字段讓您可以收集和顯示有關您的 WooCommerce 產品的額外信息,這對於自定義您的商店非常有用。
使用正確的工具,WooCommerce 自定義字段也不必太複雜。 雖然您當然可以使用代碼來插入自定義字段,但 Elementor 提供了一種更簡單的方法來處理自定義字段,讓您可以從 Elementor 的可視化界面中完成所有操作。
在這篇文章中,我們將介紹您需要了解的有關 WooCommerce 自定義字段的所有信息,包括以下內容:
- 深入了解什麼是 WooCommerce 自定義字段以及它們如何幫助改善您的商店。
- 您可以添加到 WooCommerce 的不同類型的自定義字段。
- 何時使用 WooCommerce 自定義字段與產品屬性/分類法。
- 如何在後端創建 WooCommerce 自定義字段。
- 如何使用 Elementor Pro 或自定義代碼在商店的前端顯示自定義字段。
讓我們開始吧!
目錄
- 什麼是 WooCommerce 自定義字段?
- 後端
- 前端
- 不同類型的 WooCommerce 自定義字段
- 附加產品數據字段
- 自定義輸入字段
- WooCommerce 自定義字段與屬性(分類法)
- 如何創建 WooCommerce 自定義字段
- 如何創建 WooCommerce 自定義產品數據字段
- 如何創建自定義 WooCommerce 產品輸入字段
- 如何顯示 WooCommerce 自定義字段
- 元素者
- 函數.php 文件
什麼是 WooCommerce 自定義字段?
WooCommerce 自定義字段可讓您存儲和顯示有關您網站上產品的其他信息。 它們就像常規的 WordPress 自定義字段,但它們專門收集有關您的 WooCommerce 產品的信息。
默認情況下,WooCommerce 提供適用於大多數產品的高級字段,例如價格和產品描述。 但它沒有為您提供創建商店獨有字段的方法。
這就是自定義字段可以發揮作用的地方。
後端
在後端,自定義字段可以更輕鬆地存儲有關您的產品的獨特詳細信息和信息。 您可以為所有重要細節創建專用字段,而不是嘗試將自定義信息放入非結構化產品描述框中,這樣可以更輕鬆地管理和更新產品。
前端
在前端,自定義字段可幫助您以結構化方式顯示所有這些信息。 如果需要,他們還讓您有機會從購物者那裡收集更多信息,例如讓他們輸入自定義雕刻信息以包含在他們從您的商店購買的珠寶上。
如果您仍然不太確定所有這些是如何組合在一起的——別擔心! 在下一節中,我們將為您提供一些真實示例,說明如何使用自定義字段來增強您的商店。
不同類型的 WooCommerce 自定義字段
對於 WooCommerce 商店,您會看到兩種常見類型的自定義字段:
- 產品數據字段– 這些可以讓您存儲有關產品的附加信息。 作為商店管理員,您將從後端 WordPress 儀表板輸入此數據。 然後,您將在產品頁面上顯示數據。
- 自定義輸入字段– 這些可以讓您從購物者那裡收集有關產品的其他信息。 通常,這是為了幫助您創建某種類型的可定制產品。 這裡的主要區別在於您的購物者從您網站的前端輸入數據。
根據您商店的情況,您可能只使用一種類型的 WooCommerce 自定義字段。 或者,您可以同時使用這兩種類型,這樣您既可以顯示額外信息,也可以從購物者那裡收集額外信息。
讓我們更詳細地看看它們。
附加產品數據字段
WooCommerce 自定義字段最常見的用途是顯示有關產品的附加信息。 後端 WooCommerce 輸入字段是“一刀切”的,但您可能會遇到想要以結構化方式顯示有關產品的獨特信息的情況。
例如,您可能有一家在線書店,並且想要包含評論家對您所售圖書的正面評價片段。 當然,您可以將它們直接包含在產品描述中,但是使用自定義字段可以讓您為這些報價提供專門的輸入字段,並且您可以更好地控制放置它們的位置。
或者,也許您銷售帶有圖案的 T 卹,並且您想要收集和展示有關每件 T 卹設計師的信息。
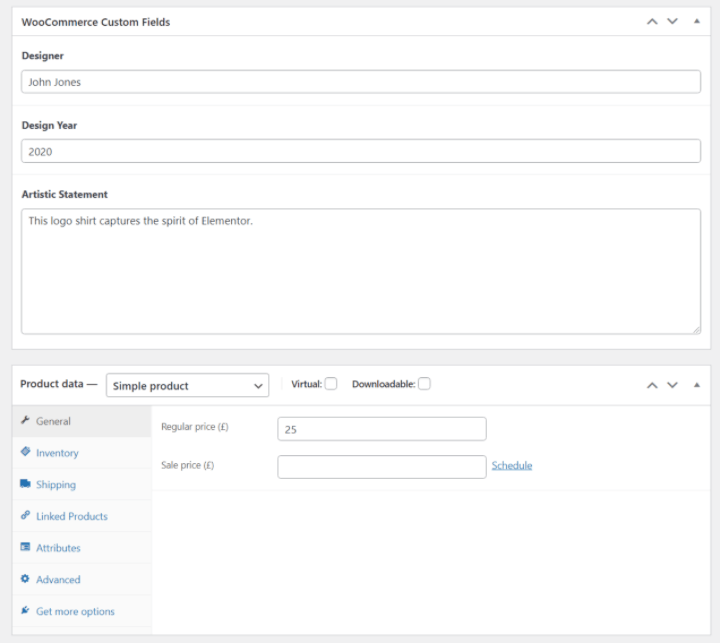
這是在後端添加一些自定義字段的示例:

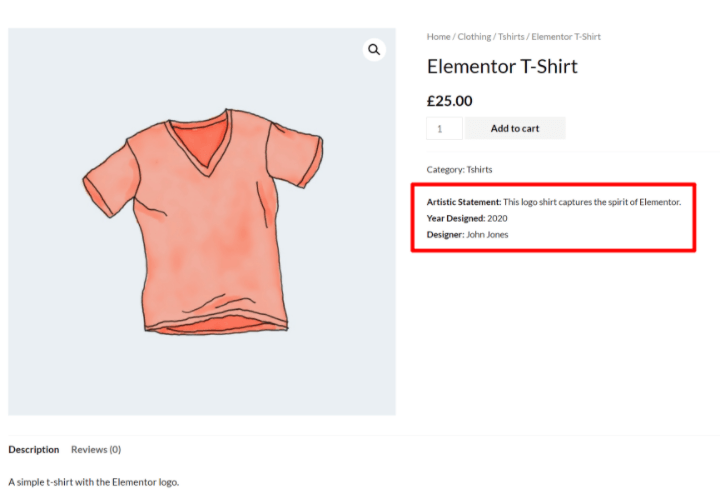
然後您可以在產品頁面上的任何位置顯示該信息,如下所示:

基本上,如果您想顯示有關產品的任何類型的附加信息,將這些信息放在自定義字段中可能非常有用,原因如下。 你可以…
- 創建專用的輸入字段,這使得將來添加信息和更新信息變得更加容易。
- 將信息準確顯示在您想要放置的位置。 您可以將其放置在產品頁面的任何位置。 使用 Elementor,您甚至不需要知道任何代碼即可執行此操作。
- 根據需要格式化信息。 例如,您可以添加顏色以引起注意、添加邊框等。
自定義輸入字段
使用 WooCommerce 自定義字段的另一種選擇是在您的單個產品頁面上創建自定義輸入字段,以便購物者可以自定義產品或提供其他信息。
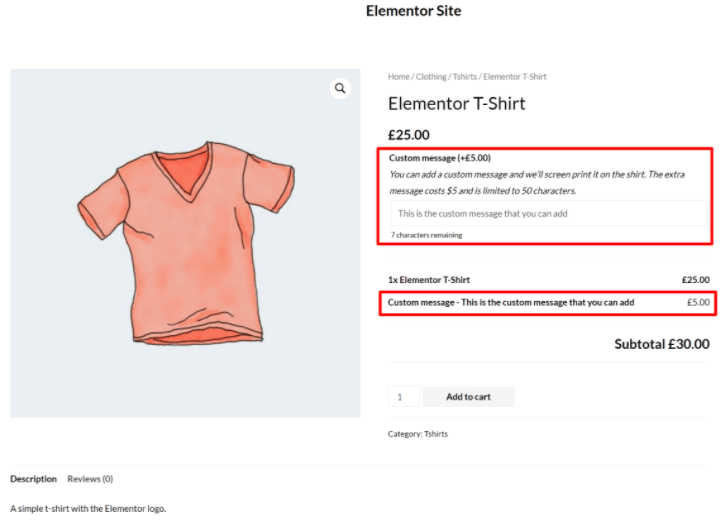
例如,也許您銷售某種類型的珠寶,並且您想讓購物者能夠在他們購買的商品上創建自定義雕刻。 或者,您可能想讓購物者輸入自定義消息以絲網印刷在襯衫上。
要完成這些用例,您可以將文本輸入字段添加到前端產品頁面。
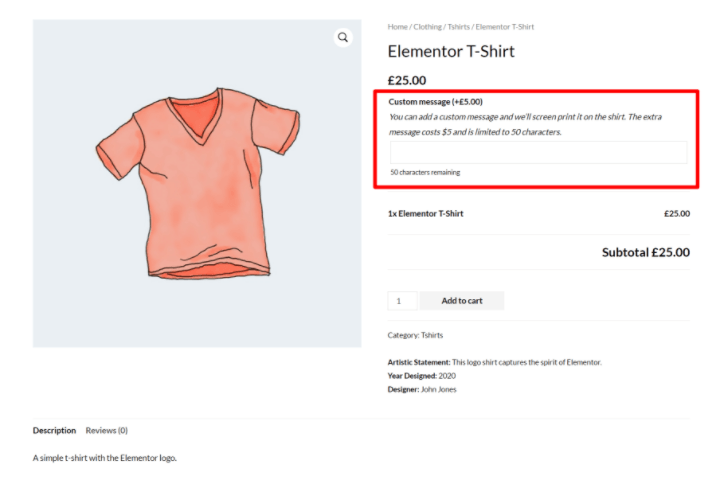
下面是一個示例,除了上一節中的自定義數據字段外,還添加了這樣一個輸入字段:

WooCommerce 自定義字段與屬性(分類法)
如果您想收集額外的產品數據,另一個流行的選擇是 WooCommerce 屬性和分類法。 當您定制產品時,您只會看到這些稱為“屬性”的東西,但 WooCommerce 在後端所做的是為您創建的每個屬性創建一個新的自定義分類法。
屬性和分類法也是存儲產品信息的一種非常有用的方法,但它們具有不同的功能,因此了解其中的區別很重要:
- 屬性/分類法——您使用它們將產品組合在一起,有點像一個類別。 您的購物者可以使用此信息來過濾掉具有特定屬性的所有產品。 默認情況下,WooCommerce 已經包含兩個分類法——產品類別和標籤——但您可以使用屬性來添加無限的自定義分類法。
- 自定義字段——您可以使用這些字段來存儲每個產品獨有的信息。 產品未按自定義字段信息分組在一起。
讓我們看一些何時使用每個的例子......
首先,假設您銷售一系列不同顏色的不同 T 卹設計。 您想要一種方法來存儲有關每件 T 卹顏色的信息,以便您的購物者可以篩選出他們感興趣的所有顏色的 T 卹。
對於此用例,您可能希望使用產品屬性(分類法)。 這將根據指定的顏色將不同的項目組合在一起,並讓購物者過濾它們。 例如,瀏覽所有的綠色襯衫。
但是,假設您還想添加有關產品適合度的說明。 例如,尺碼是否合身,或者是否比正常尺碼更緊或更寬鬆。 此信息對於每件 T 卹都是獨一無二的,大多數購物者都不想根據這些信息進行過濾,因此您最好將這些詳細信息放在自定義字段中。
在某些情況下,屬性和自定義字段都適用,您可以根據自己的具體需要選擇不同的方法。
例如,假設您要添加有關設計您銷售的每件 T 恤的平面設計師的信息。 以下是您可能希望使用每個選項的不同場景:
- 屬性 –如果您要銷售每位藝術家的多件襯衫,並且您想讓購物者可以選擇過濾掉特定藝術家的所有襯衫,則可以使用此屬性。
- 自定義字段——如果你想存儲和顯示藝術家,你會使用它,但你不需要讓它可過濾。 例如,也許這位藝術家並不是購物者真正感興趣的,或者您可能只銷售每位藝術家的一件襯衫。
如何創建 WooCommerce 自定義字段
使用 WooCommerce 自定義字段有兩個部分:
- 您需要在後端創建自定義字段,以便為您的產品添加更多信息。
- 您需要在商店的前端顯示來自這些自定義字段的信息。
在第一部分中,我們將向您展示如何在後端創建 WooCommerce 自定義字段。 然後,在下一節中,我們將介紹如何顯示它們。
如何創建自定義字段取決於您是要顯示其他產品數據字段還是要顯示自定義輸入字段。 讓我們來看看這兩個......
如何創建 WooCommerce 自定義產品數據字段
要收集和存儲有關 WooCommerce 產品的其他數據,您可以使用任何自定義字段插件。 與 Elementor 集成的熱門選項包括:
- 高級自定義字段 (ACF)
- 工具集
- 豆莢
- 元盒
如果您想了解有關這些產品的更多信息,我們對 ACF、Toolset 和 Pod 進行了詳細比較,但我們將在此示例中使用 ACF,因為它很流行、免費且靈活。 不過,相同的基本思想適用於所有插件。
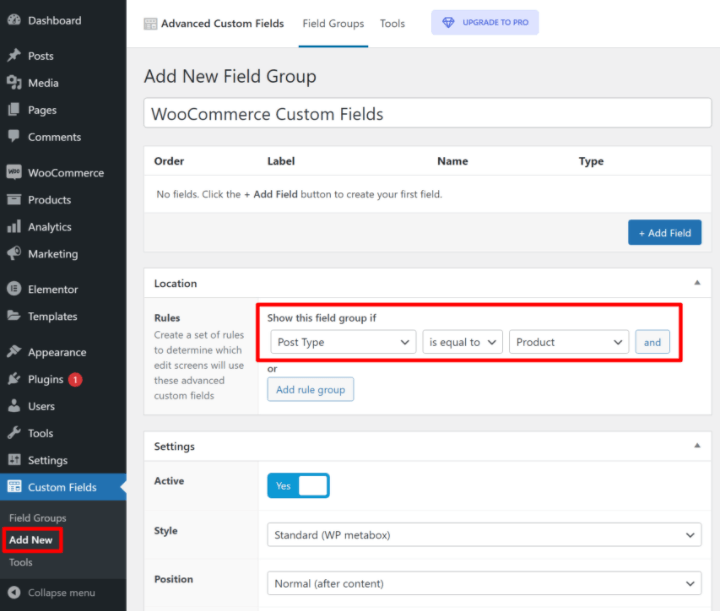
首先,安裝並激活來自 WordPress.org 的免費高級自定義字段插件。 然後,轉到自定義字段 → 添加新字段以創建一個新的“字段組”。
字段組顧名思義 - 一組您想要添加到您的部分或全部 WooCommerce 產品的一個或多個自定義字段。
首先,使用位置規則來控制要向哪些產品添加自定義字段。
首先,將Post Type設置為Product 。 如果您想在所有產品上顯示這些自定義字段,您只需要這樣做:

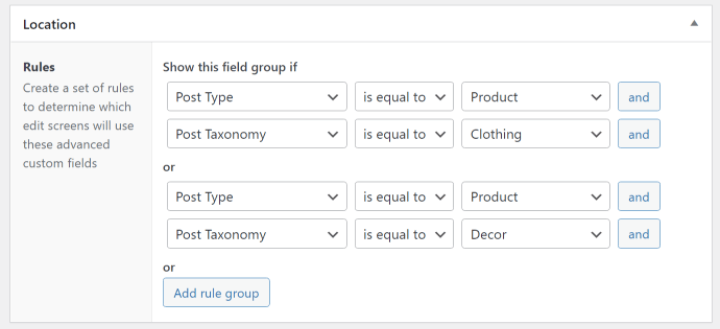
如果您只想在某些產品(例如某個類別的產品)上顯示這些自定義字段,您可以根據需要添加更多規則。 例如,以下是定位“服裝”或“裝飾”類別中的產品的情況:

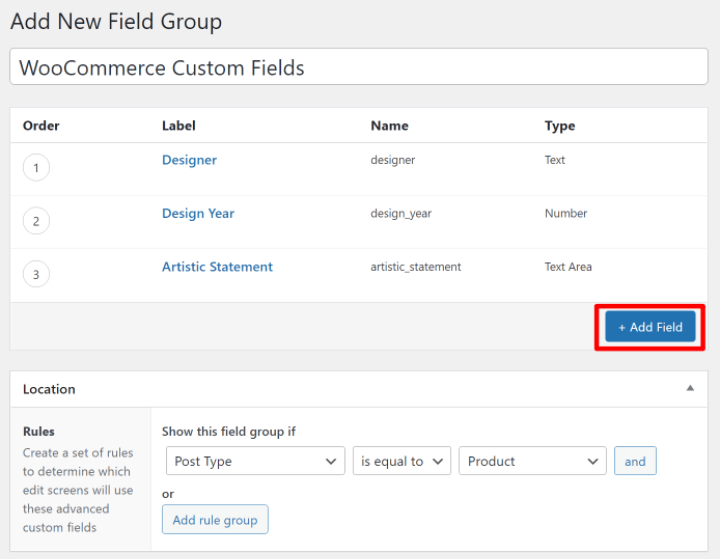
然後,您可以使用界面頂部的+ 添加字段按鈕添加自定義字段。 對於每個字段,您可以選擇不同的字段類型(例如數字、短文本或長文本等)並配置有關該字段的其他詳細信息。
例如,這裡有三個要收集的自定義字段……
- 設計師的名字。
- 設計師創建設計的年份。
- 設計師關於設計的聲明。

一旦您對所有內容感到滿意,請繼續並發布您的現場組。

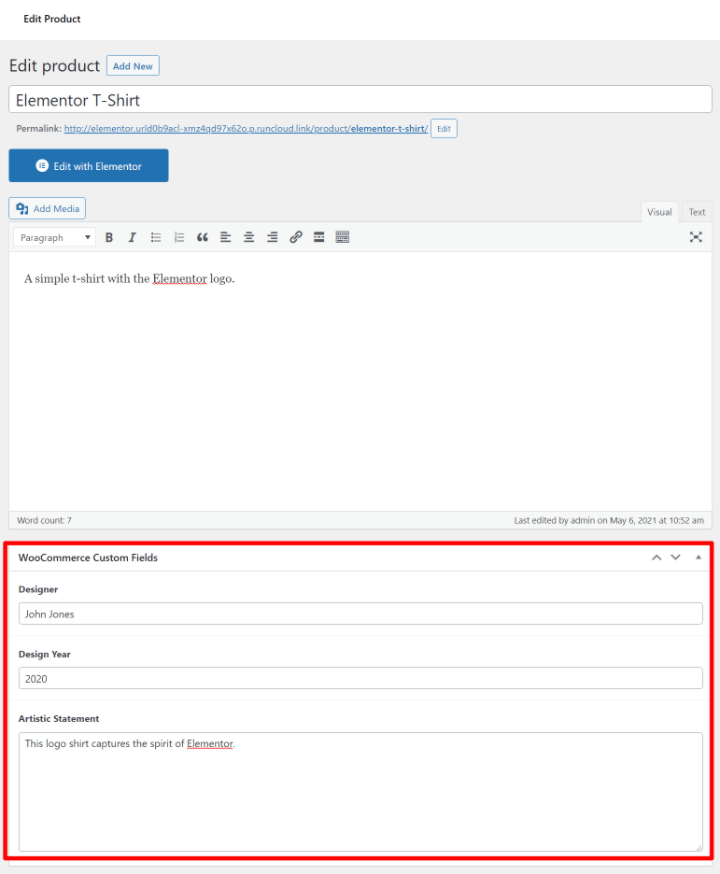
現在,當您編輯產品時,您會在產品編輯界面中看到這些新的自定義字段:

在下一節中,我們將向您展示如何獲取這些自定義字段中的信息並將其顯示在您的 WooCommerce 商店的前端。
但首先 - 讓我們談談其他類型的 WooCommerce 自定義字段 - 自定義產品輸入字段。
如何創建自定義 WooCommerce 產品輸入字段
如果您想收集有關產品的其他信息並將其顯示在您網站的前端,那麼上面的插件非常有用。 但是,它們不適合在前端收集購物者的自定義輸入。 例如,讓購物者輸入將添加到產品中的自定義雕刻信息。
對於此用例,您通常需要一個 WooCommerce 產品附加插件。 這些插件專門設計用於在商店前端接受購物者的產品輸入。
您可以找到很多插件來滿足這種需求,但有兩個不錯的起點:
- 官方 WooCommerce 產品附加組件插件——49 美元
- 高級產品領域——免費增值
我們將使用 WooCommerce 團隊的官方 Product Add-Ons 插件向您展示它是如何工作的,但所有產品附加插件的基本思想都是相同的。
安裝插件後,您可以轉到產品 → 附加組件來創建要在部分/所有產品上顯示的自定義輸入字段。
與設置 ACF 一樣,您可以將您的字段定位到所有產品或僅特定類別的產品。
您還可以根據需要添加任意數量的字段,並從不同的字段類型中進行選擇。
一個關鍵區別在於,您還可以選擇根據購物者的選擇調整產品價格。
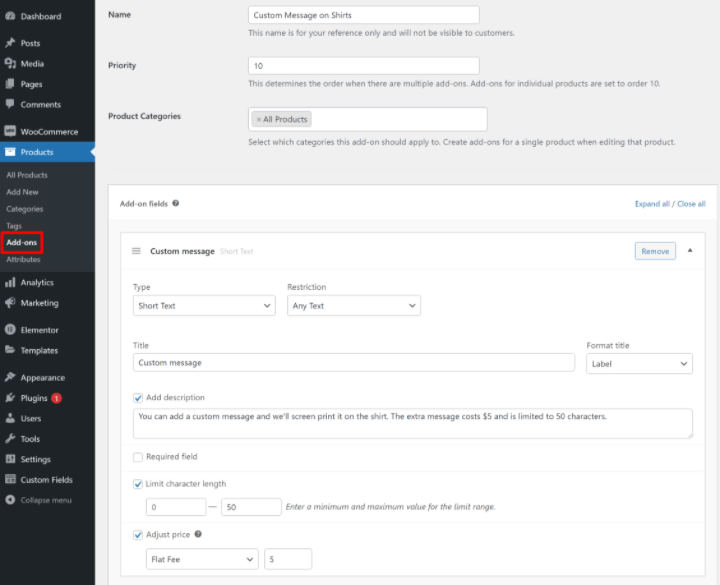
例如,如果購物者想要添加自定義雕刻/信息,您可以額外收取 5 美元:

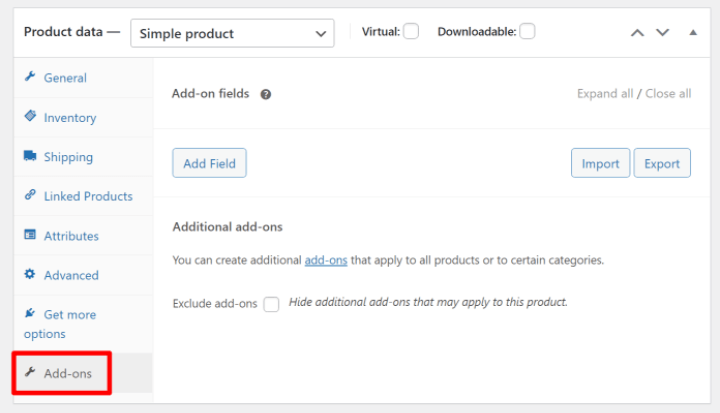
當您在產品編輯器中工作時,您還可以選擇將自定義輸入字段直接添加到產品。 您可以從產品數據框中的新附加組件選項卡執行此操作:

Product Add-Ons 插件將自動在您商店的前端顯示這些自定義字段。 但在下一節中,我們將向您展示如何使用 Elementor 手動控制它們的位置。

如何顯示 WooCommerce 自定義字段
既然您已經創建了自定義字段並向它們添加了信息,您就可以在站點的前端顯示該信息了。
我們將在這裡向您展示兩個選項:
- 元素者
- 通過 functions.php 文件自定義代碼
元素者
顯示 WooCommerce 自定義字段的最簡單方法是使用 Elementor Pro 和 Elementor WooCommerce Builder。 使用 Elementor 的可視化拖放界面,您可以創建一個或多個包含自定義字段數據的產品模板。
首先,轉到模板 → 主題生成器並創建一個新的單一產品模板。
然後,您可以從其中一個預製模板中進行選擇,或者從頭開始創建您自己的產品設計。 如果您在這裡需要幫助,可以查看我們關於如何自定義 WooCommerce 產品頁面設計的完整指南。
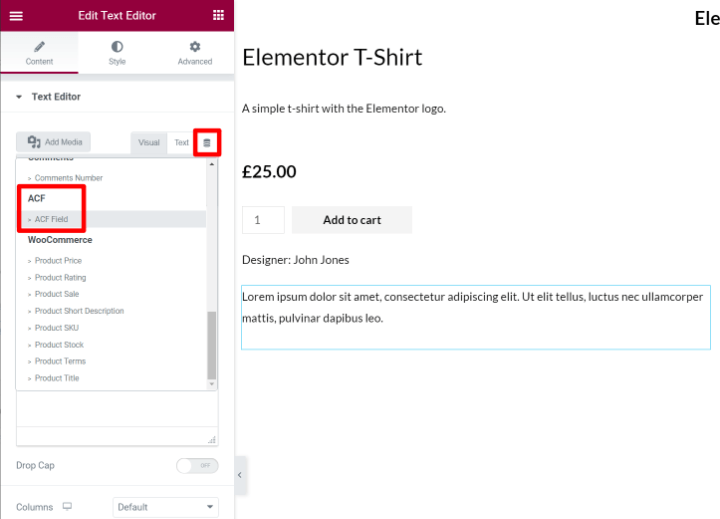
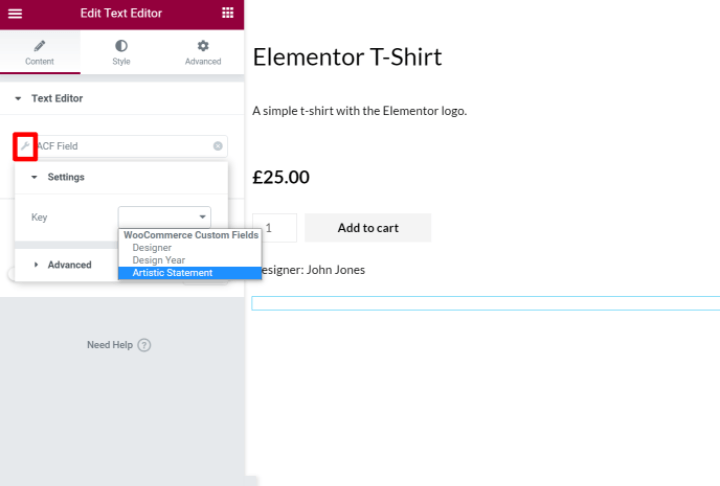
當您準備好插入 WooCommerce 自定義字段時,添加一個常規文本編輯器小部件,然後選擇使用動態標籤填充它的選項。 在動態標籤下拉列表中,選擇ACF 字段:

在下一個屏幕上,單擊扳手圖標並使用Key下拉菜單選擇要顯示的確切自定義字段:

您還可以使用高級選項在自定義字段的信息之前/之後添加靜態文本。
就是這樣! Elementor 現在將動態提取您正在預覽的產品的自定義字段數據。
您還可以使用自定義字段來填充文本以外的內容。 例如,如果您添加了一個數字自定義字段,您可以使用該數字來填充星級、計數器等。
或者,您也可以動態填充鏈接。 例如,您可以創建一個包含指向產品文檔的鏈接的自定義字段,並使用該鏈接填充單個產品頁面上的按鈕。
要了解有關此功能的更多信息,您可以閱讀我們的 Elementor Pro 動態內容完整指南。
或者,對於在 Elementor 中顯示此信息的另一種方式,您還可以創建一個包含自定義字段數據的產品表。
Elementor 中的產品輸入字段怎麼樣?
如果您使用上述插件之一創建了自定義產品輸入字段(例如我們提到的官方 Product Add-Ons 插件),這些插件通常會自動在您商店的前端顯示這些字段,因此您不會需要手動將它們包含在您的 Elementor 模板中。
在 Elementor 中,這些附加字段通常會顯示在您在設計中添加“添加到購物車”小部件的任何位置。 因此,如果您想移動它們,您可以調整“添加到購物車”小部件的位置。
函數.php 文件
如果您熟悉代碼,您還可以使用子主題的 functions.php 文件或代碼片段之類的插件將 WooCommerce 自定義字段添加到產品頁面。 但是,我們不建議大多數人使用此方法,因為它很複雜。
您不僅需要了解代碼才能進行設置,而且您也無法獲得實時的視覺預覽,並且很難放置您的字段。 這就是 Elementor 為大多數店主提供更好選擇的原因。
如果您確實想使用手動代碼方法,您將依賴 WooCommerce 掛鉤來放置您的自定義信息。 如果您不熟悉“掛鉤”,它們基本上可以讓您在 WooCommerce 商店的某些部分注入代碼或內容。
例如,您可以找到不同的鉤子來在產品標題上方、產品標題下方、添加到購物車按鈕下方等處注入內容。
首先,您需要為要從自定義字段中註入內容的位置選擇掛鉤。 為了更輕鬆地可視化這些位置,您可以使用 Business Bloomer 出色的可視化 WooCommerce 掛鉤指南。
除了找到您要使用的掛鉤之外,您還需要 PHP 來顯示來自 ACF 的字段。 如果您不確定如何獲取它,ACF 有非常詳細的文檔。
然後,您可以使用如下代碼片段來顯示字段,其中insert_hook_location是您要使用的掛鉤位置, field_name是來自 ACF 的字段名稱 slug:
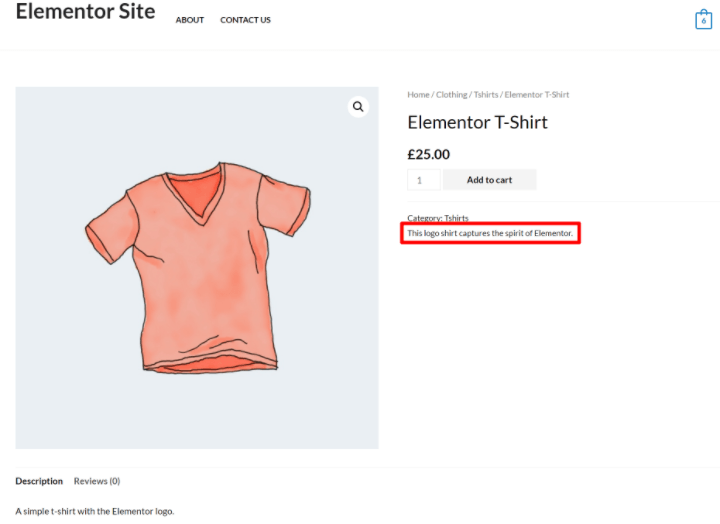
例如,下面的代碼片段將在 WooCommerce 產品元詳細信息下方顯示藝術聲明自定義字段:
這是您商店前端的樣子:

您可以重複該過程以顯示其他自定義字段。
開始使用 WooCommerce 自定義字段
了解如何使用 WooCommerce 自定義字段對於創建自定義、優化的 WooCommerce 商店非常有用。
您可以使用它們提供一種結構化的方式來在後端儀表板中輸入額外的產品數據,並在您的前端站點上顯示該信息。 或者,您也可以創建自定義輸入字段,讓購物者自定義您的產品。
要為其他產品數據創建自定義字段,您可以使用高級自定義字段 (ACF) 等插件,而自定義輸入字段需要專用的產品附加插件。
然後,為了以最簡單的方式在商店的前端顯示這些自定義字段,您可以使用 Elementor 和 Elementor WooCommerce Builder。 使用 Elementor,您可以創建自己的自定義產品模板,其中包含自定義字段中的無限動態信息——無需代碼。
您對如何在商店中使用 WooCommerce 自定義字段仍有疑問嗎? 發表評論,讓我們知道!
可濕性粉劑網站
即刻