如何使用空白最大化轉換
已發表: 2017-03-02您是否曾經有過這樣的日子,您似乎無法完成任何事情? 分散同事注意力、過多的背景噪音和持續不斷的電子郵件通知都會阻礙工作的完成。 出於某種原因,很難集中註意力,你會發現自己的工作效率極低。
就像很多人在自己安靜的空間裡獨處時表現最好一樣,點擊後登陸頁面組件也是如此。 點擊後登陸頁面元素在孤立時最能發揮其作用——沒有其他元素,沒有乾擾。 只是空白空間——白色空間。
點擊鳴叫
空白:它是什麼,為什麼要使用它?
空白區域,也稱為空白區域或負空間,是網頁上有助於突出顯示或引起人們注意特定元素的區域。
空白圖形設計讓人們專注於單個點擊後登陸頁面元素,因為附近沒有其他東西可看,他們被迫看那裡的東西。
重要的是要注意空白不一定是“白色”——它只是空的、未標記的空間。 它可以是任何顏色,只要它有助於區分不同的元素並與它突出顯示的元素形成對比。
留白設計背後的心理學
儘管空白大大減少了混亂並使網頁美觀; 它還具有其他幾個功能目的,包括:
- 提高可讀性
- 改善焦點
- 更好地理解報價
- 增強的用戶體驗
無論我們當時是否意識到,負空間通過進入我們的心靈來實現這些目的。 此空間允許查看者在處理您的頁面內容時有視覺上的休息。 這一點很重要,因為一次過多的信息或視覺數據會導致認知疲勞,也就是信息過載,使大腦難以吸收和保留任何信息。
有了更少的雜亂和乾擾,我們的大腦就更容易接收和處理信息,並更好地專注於最重要的事情。
缺少空白的點擊後登錄頁面
未能建立良好的第一印象可能會影響您的總轉化率,並最終影響您的底線。 因此,在展示點擊後登陸頁面上空白的良好示例之前,讓我們看一下這個 LogiGear 點擊後登陸頁面,它幾乎不包含任何內容:

您對該頁面的第一印像是什麼? 這有點讓人不知所措,因為所有東西都擠在一起,沒有喘息的空間——讓人難以駕馭、專注於重要的事情和理解報價。 就好像設計師試圖在折疊上方顯示所有內容並擁有一個非常平衡的頁面,這完全降低了可讀性。
現在您已經了解了點擊後著陸頁設計不能做什麼,讓我們來看看幾個很好的空白示例。
留白可以幫助優化哪些元素?
空白充當方向提示,方向提示是指向點擊後登錄頁面最重要元素的視覺輔助工具。 以下是一些要用空白突出顯示的最重要的元素:
標題
您的點擊後目標網頁標題應該引人注目,因為它通常是觀眾到達後看到的第一個元素。 如果標題周圍有足夠的空白,標題可以更快地吸引訪問者的注意力。
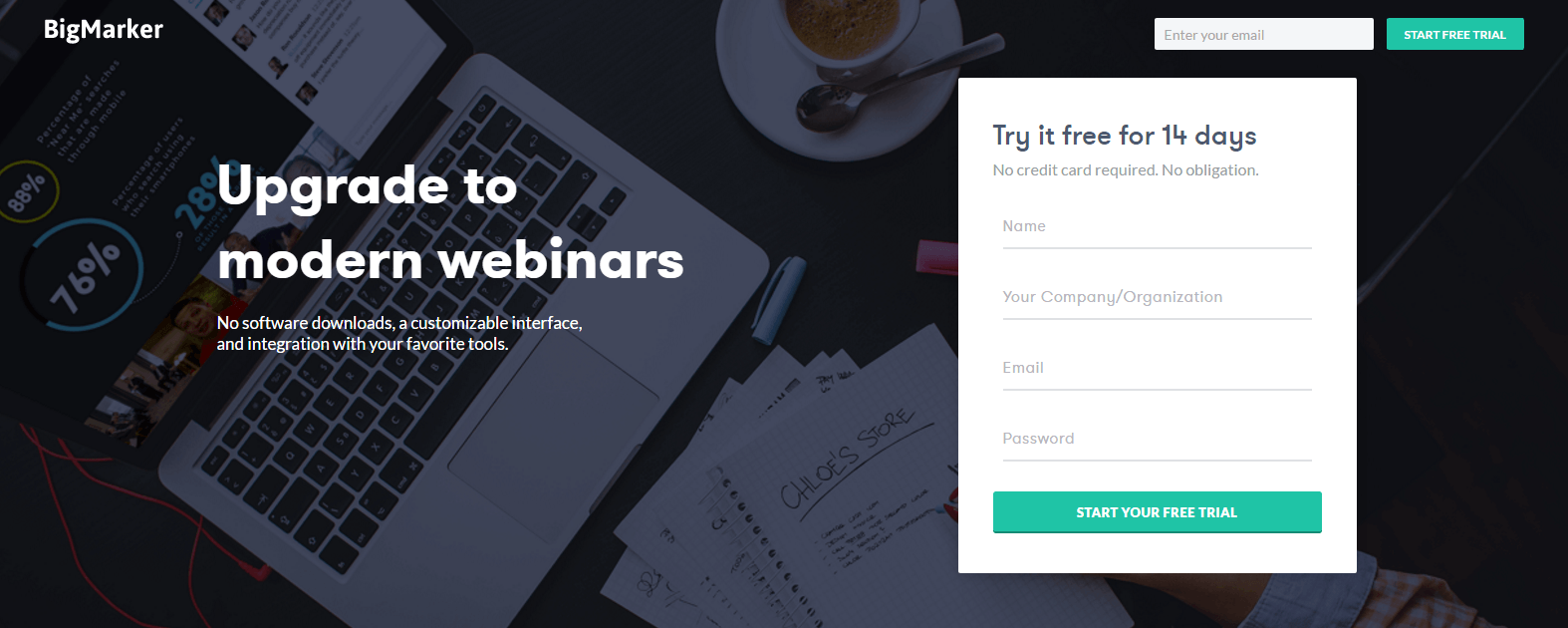
BigMarker 創建了這個免費試用的點擊後登錄頁面,整個頁面都有大量空白。 此屏幕截圖顯示在首屏上方,說明標題和表單如何通過彈出頁面立即引起注意:

軟件截圖
空白區域通常是圍繞公司軟件的屏幕截圖、產品圖像或展示其服務的視頻設計的。 由於引人入勝的媒體在推動轉化方面發揮著如此重要的作用,因此品牌在媒體周圍添加負空間以使觀眾更容易注意到它的情況並不少見。
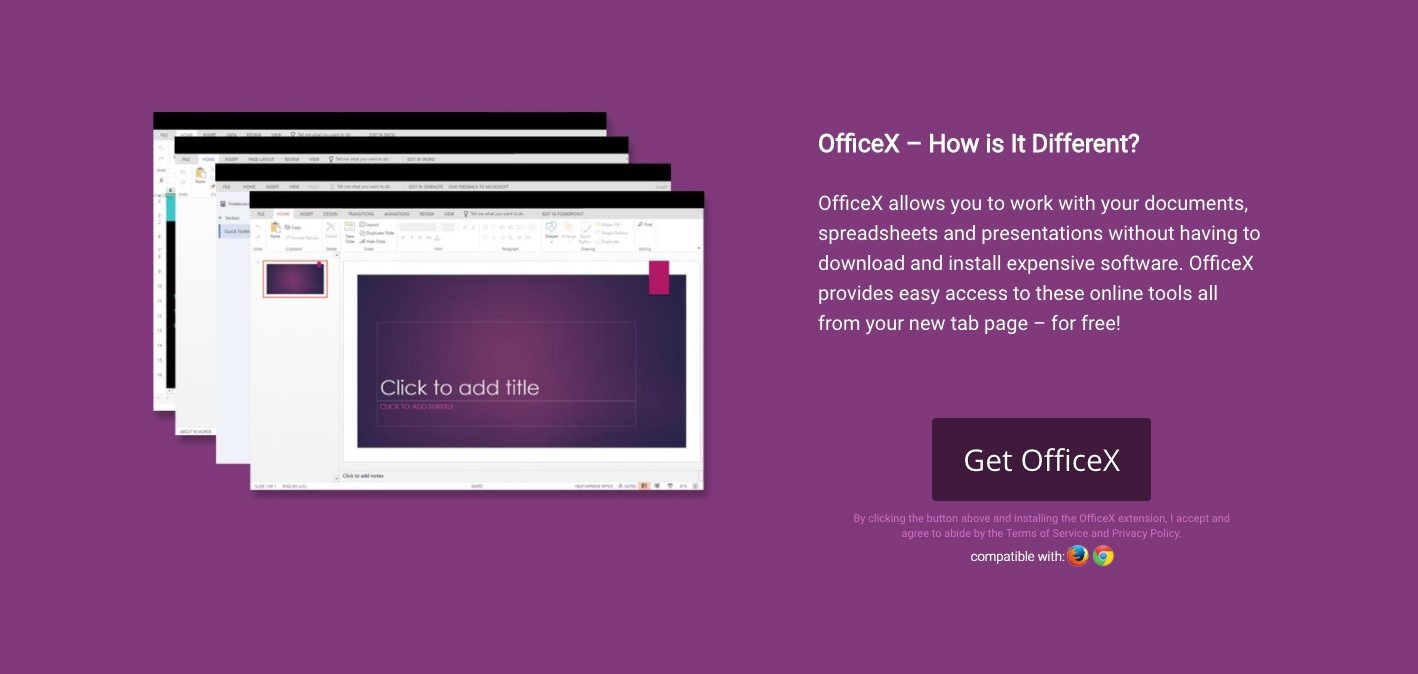
這個 OfficeX 後點擊登錄頁面上的軟件圖像在瀏覽者向下滾動頁面時吸引了他們的注意力,因為它被大量空白包圍:

倒計時器
倒計時計時器有意營造一種緊迫感和稀缺感,因為人們往往想要快用完的東西。 計時器可用於各種優惠(網絡研討會註冊、特殊活動註冊、價格折扣等),因為它們在產生轉化方面具有令人難以置信的說服力; 他們必須向訪客跳出來。
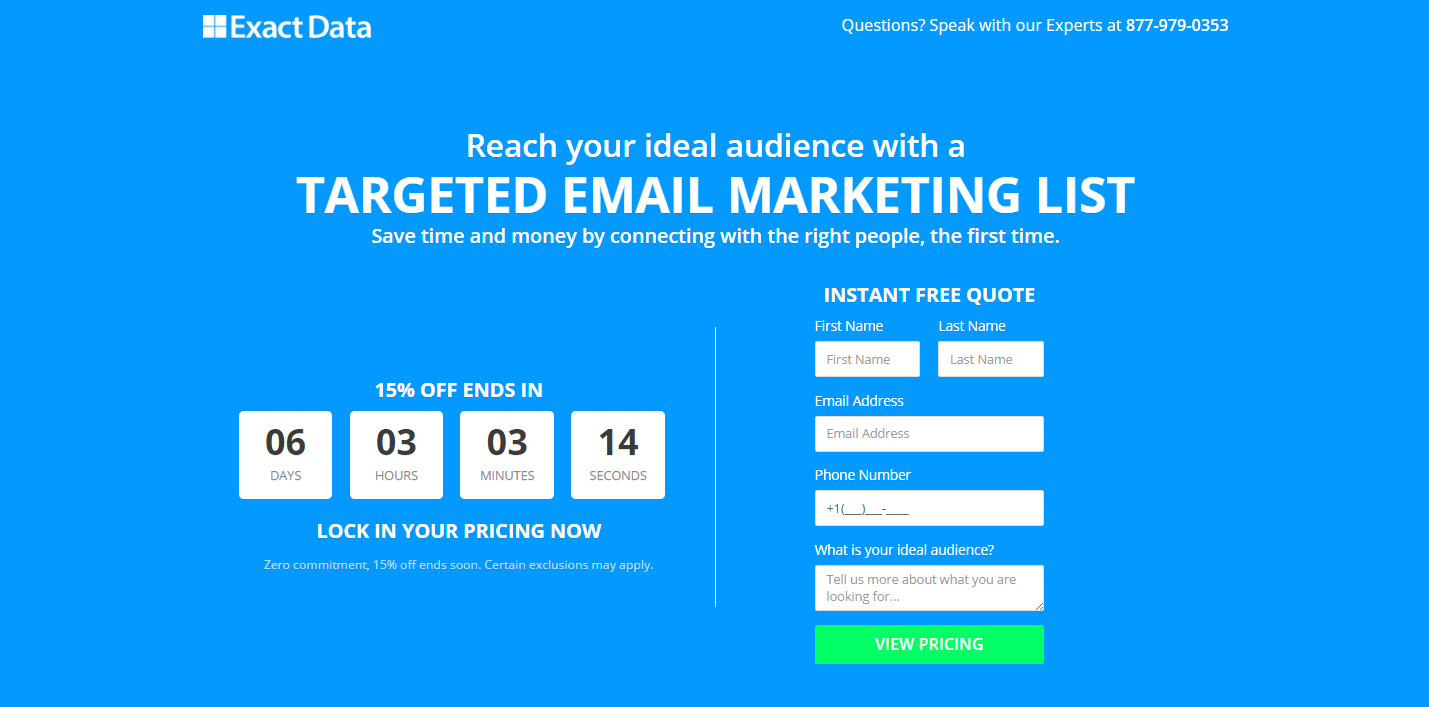
這是 Exact Data 的一個示例,在倒數計時器中使用了充足的負空間——以確保訪問者在優惠到期前註意到截止日期:


潛在客戶捕獲表
潛在客戶捕獲表單是最關鍵的點擊後登陸頁面元素之一,因此只有用大量空白突出顯示它們以吸引盡可能多的注意力才有意義。
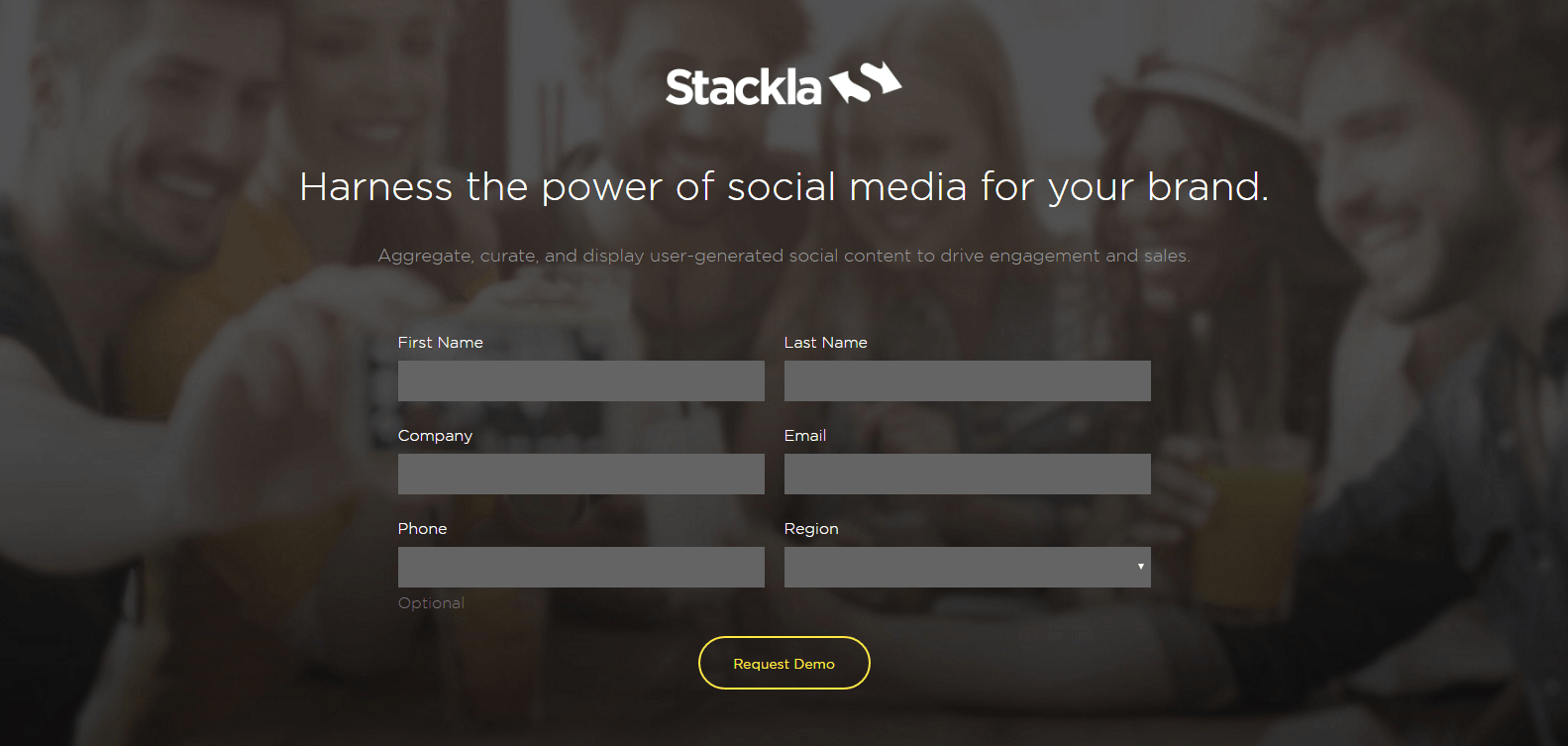
在這個 Stackla 的點擊後登錄頁面中,借助背景中的視線和大量的空白區域,訪問者的眼睛會立即被吸引到表單上:

按鈕
無論是兩步選擇加入、點擊進入還是帶有錨標記的超鏈接; 按鈕可以充分利用空白。
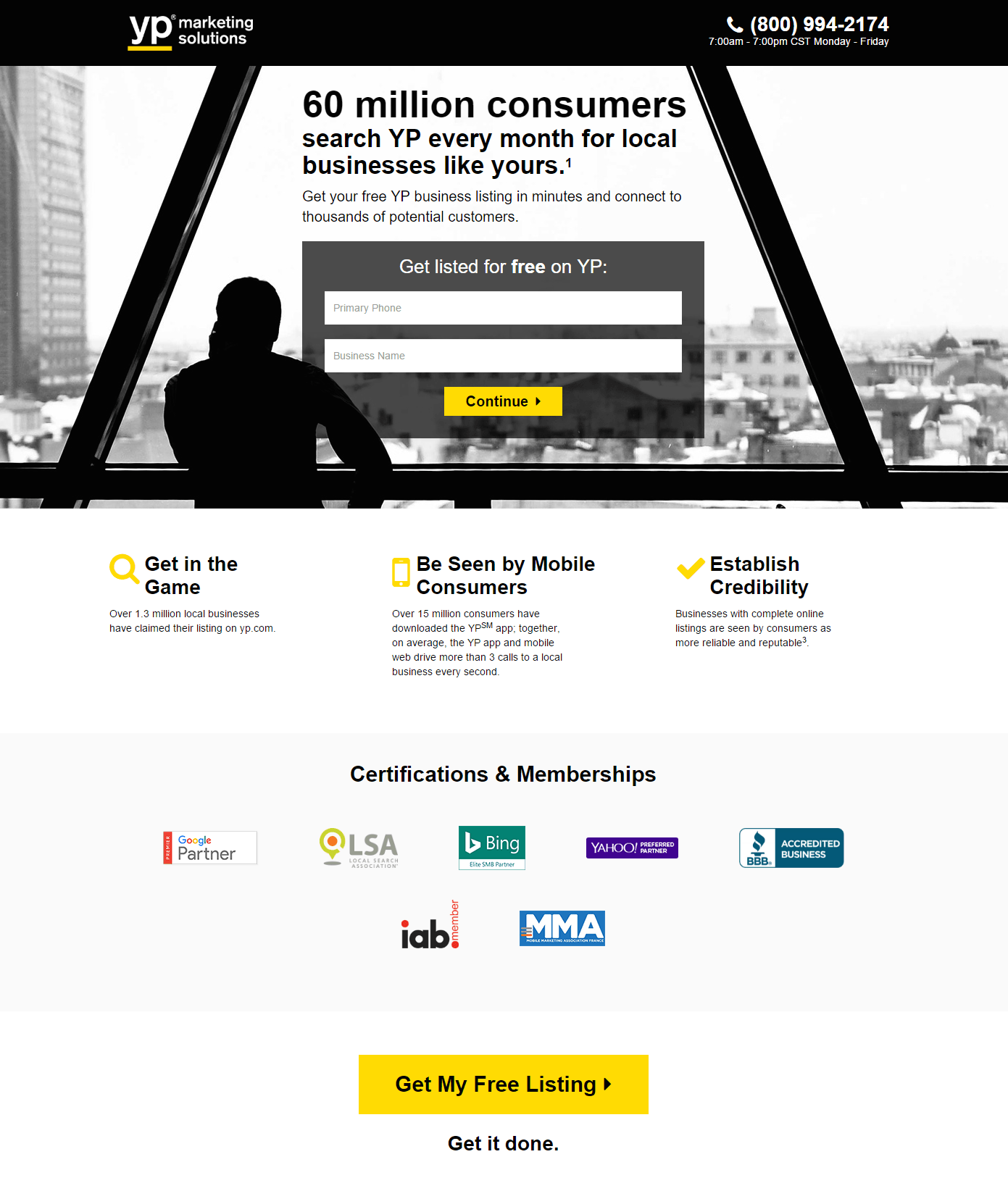
YP Marketing Solutions 在其點擊後登錄頁面底部添加了一個超鏈接按鈕,以引導訪問者返回首屏表單。 請注意按鈕如何突出,因為它周圍有足夠的空間:

公司服務
與閱讀整頁副本相比,Web 用戶更願意快速輕鬆地掃描網頁以找到最有價值的信息。 這就是為什麼以要點或圖標標記的小塊設計您的點擊後登錄頁面副本是理想的。 當您將其與空白結合使用時,要點會吸引更多注意力。
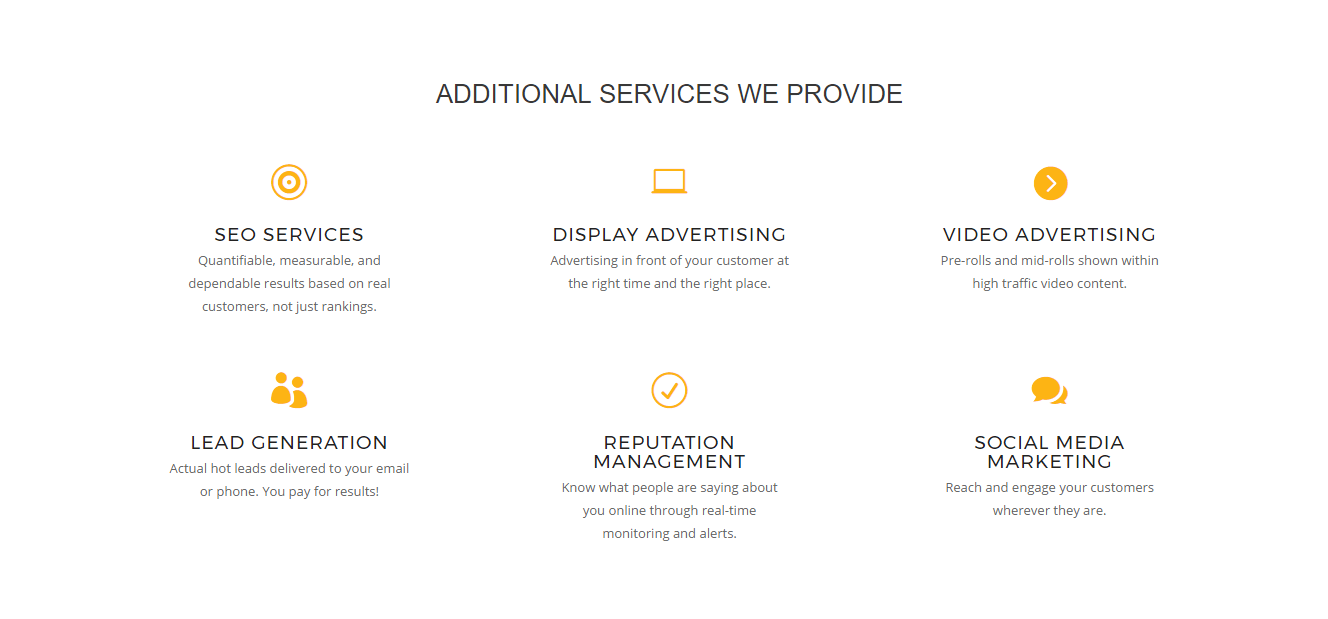
就在首屏下方,Comporium Media Services 使用圖標和最少的文字突出了他們的附加服務:

客戶評價
推薦是點擊後登錄頁面上最具說服力的元素之一,因為它們增加了可信度、信任度,並且可以突出您的產品或服務的不同方面,這些方面幫助真實客戶取得成功。
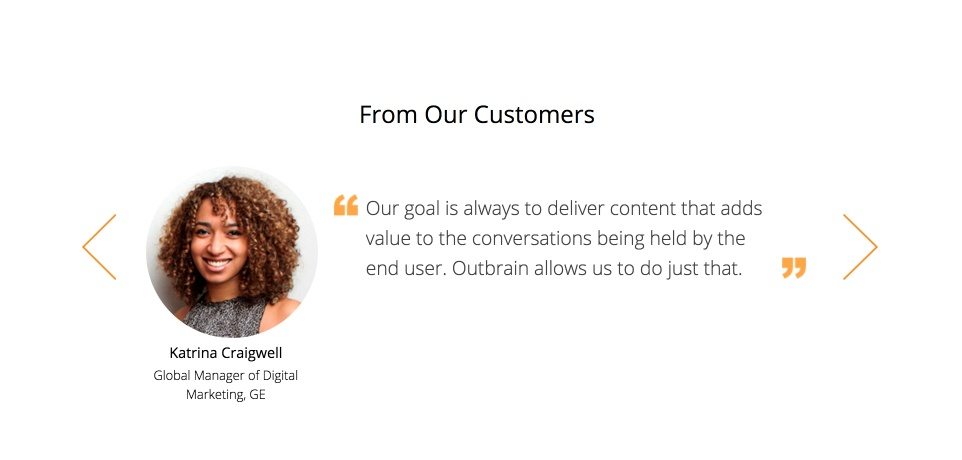
為確保您的推薦得到關注,請遵循 Outbrain 的示例並用空白將其包圍:

公司徽章
與客戶推荐一起,公司徽章是點擊後登錄頁面最有說服力的方面之一。 展示知名品牌的徽章有助於建立權威和可信度——影響潛在客戶完成您的表格並點擊 CTA 按鈕。 在潛在客戶的腦海中,他們認為,“如果這些其他高度可信的公司信任產品或服務,那麼我也可以。”
為了演示,Alteryx 在其免費試用後點擊登錄頁面上展示了一些最大的客戶和合作夥伴:

關於空白網頁設計的最後一點說明
不可避免地,當您在任何點擊後登錄頁面設計中添加空白時,頁面可能會變長。 這不一定是壞事,因為網絡用戶希望滾動。 只要您在頁面上加入其他視覺提示以將訪問者指向您想要的方向,訪問者就可能會保持專注和參與。
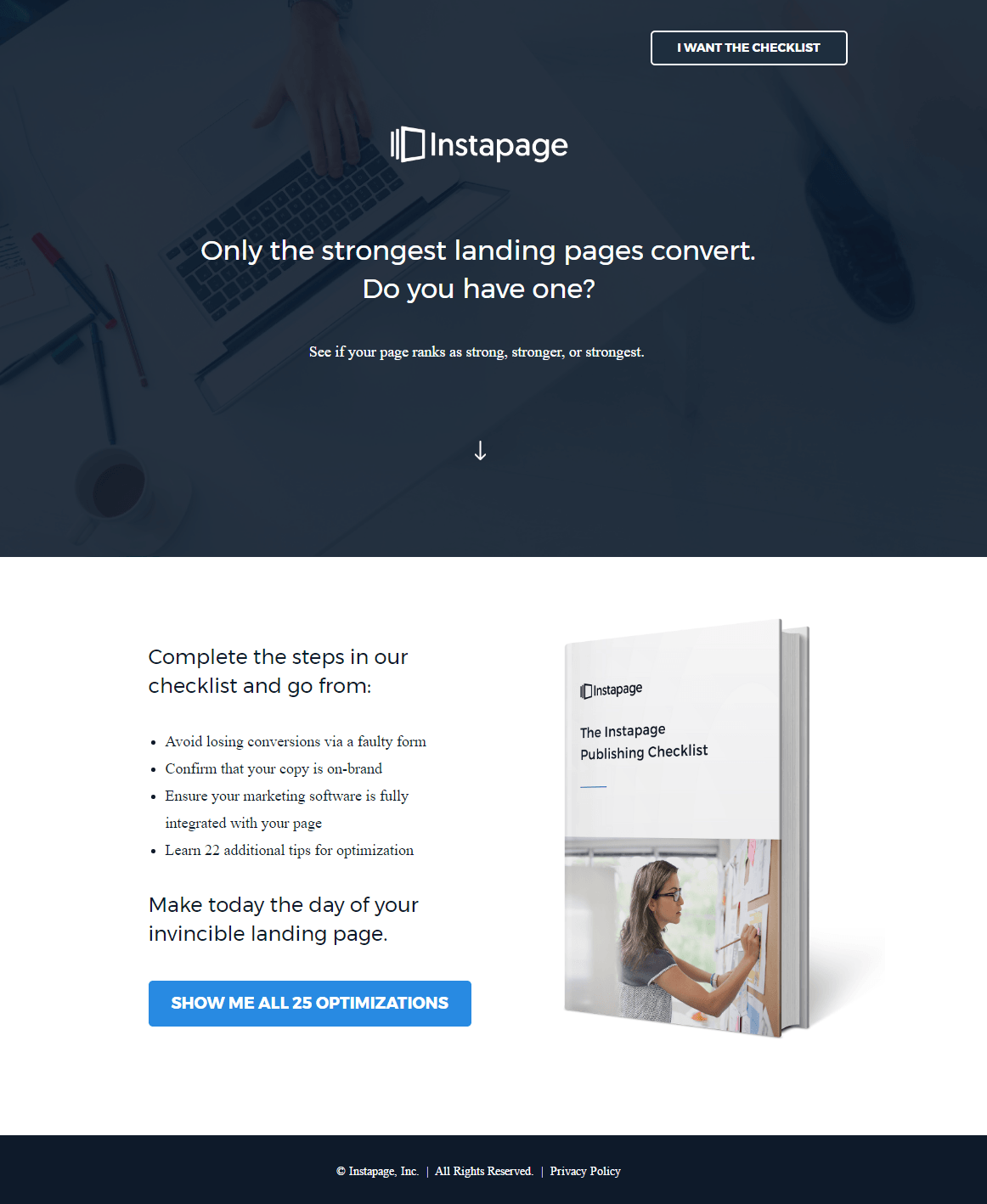
看看下面我們的發布清單點擊後登錄頁面,每個重要元素周圍都有空白。 此外,向下箭頭鼓勵觀眾向下滾動以繼續評估報價:

您的下一個點擊後登錄頁面將如何利用空白區域?
雖然白色空間被稱為空白空間,但該區域並沒有被浪費。 點擊後登陸頁面的空白區域是有意識和蓄意的。 通過間隔和突出顯示單個元素,您可以有效地提高理解力和整體用戶體驗,進而可以增加轉化率。
知道了這一點,您將在下一個點擊後登錄頁面上突出顯示哪些元素?
使用我們對設計師友好的平台,只需幾分鐘即可創建您自己的完全優化的點擊後登錄頁面。 借助 Instapage,您將享受 100% 的自定義以及業內最先進的分析。 立即註冊 Instapage Enterprise 演示。
