關於何時將 AMP 用於點擊後體驗的 4 個更多用例
已發表: 2019-06-25快速鏈接
- 移動點擊量高,但轉化率低
- 點擊頁面
- 電商品牌
- 領先一代
- 您將如何使用 AMP?
自 2015 年 AMP 框架可用以來,不斷推出新的更新。 這意味著我們需要擴展我們最初列出的 5 個用例何時使用 AMP。
提醒一下,AMP 的一些主要優勢包括:
- 閃電般的加載速度
- 更高的質量得分和更好的排名
- 減少服務器的消耗
- 改善用戶體驗
- 核心業務指標的更高性能
- 易於創建並減少開發人員的開銷
- 應用於各種網絡接觸點
儘管如此,AMP 可能並不是適合每個人的最佳解決方案——也許這些優點並沒有超過對每個企業的一些現有限制。
為了幫助您確定 AMP 是否會使您的品牌和受眾受益,除了我們之前的列表之外,這裡還有四個更理想的 AMP 用例。
4 更多使用 AMP 的用例
1. 移動廣告點擊率高但轉化率低
如果是這種情況,可以考慮:AMP 頁面的轉換效果是否優於非 AMP 頁面?
研究表明他們這樣做。 不僅因為它們是支持 AMP 的網站,還因為更快的加載速度在提供更好的用戶體驗方面發揮著巨大作用。 客戶可以更快地參與 AMP 內容,從而更有可能進行轉化。
相反,非 AMP 頁面的轉化率較低,這可能是因為人們在出於挫折感而決定離開之前甚至沒有機會看到完整的報價或轉化機會。
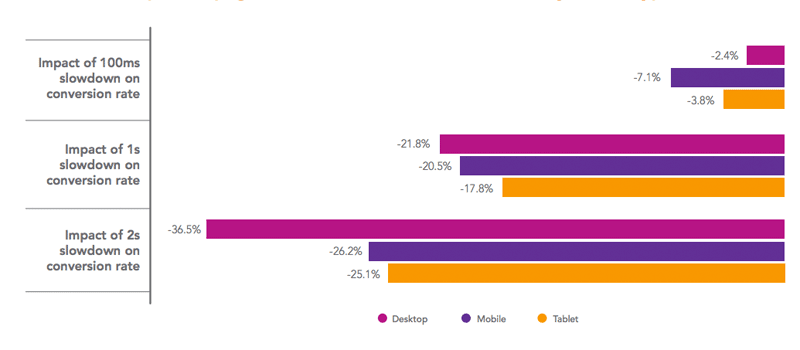
即使是十分之一秒也能極大地影響轉化率。 Akamai 的一項零售業研究表明,加載時間為 2.7 秒的桌面頁面的轉化率為 12.8%,而加載時間為 2.8 秒(僅慢 100 毫秒)的頁面的轉化率下降了 2.4%:

請注意,頁面加載速度對移動設備的影響更為顯著,轉化率分別下降了 7.1% 和 3.8%。 隨著頁面速度繼續減慢一兩秒,影響只會變得更糟。 桌面頁面延遲兩秒的轉化率下降了近 37%。
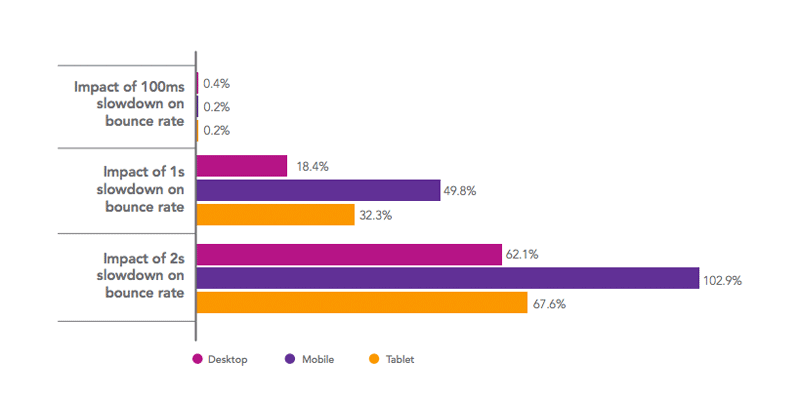
雖然十分之一秒對跳出率的影響不如轉換率那麼大,但一秒和兩秒會:

如果您的頁面只需要多花一秒鐘的時間來加載,這可能意味著跳出率要高出大約 50%。 延長 2 秒——幾乎高出 103%。
因此,如果您的移動廣告點擊率很高但轉化率很低,那麼訪問者可能會在看到您的報價和 CTA 按鈕之前跳出。 如果是這種情況,請考慮為您的廣告後點擊體驗實施 AMP。
2.點擊頁面
AMP 與點擊頁面完美搭配。 AMP 的快速加載框架讓您可以快速向潛在客戶介紹您的產品,點擊方面讓他們了解信息,而不會立即被潛在客戶捕獲表格嚇倒。
AMP 點擊頁面使您能夠更快地說服訪問者點擊進入下一頁以採取進一步行動。
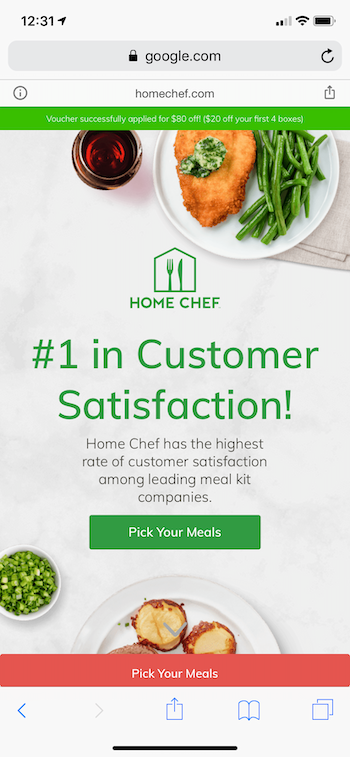
這個 Home Chef AMP 頁面幾乎立即加載,這已經是一個很好的開始:

最重要的是,它沒有顯示潛在客戶捕獲表格,而是使用有說服力的元素展示了整個報價:
- 社會證明(客戶滿意度排名第一)
- 美觀的圖像
- 定向提示(彈跳箭頭引導訪客低於首屏)
- 多個對應的 CTA 按鈕
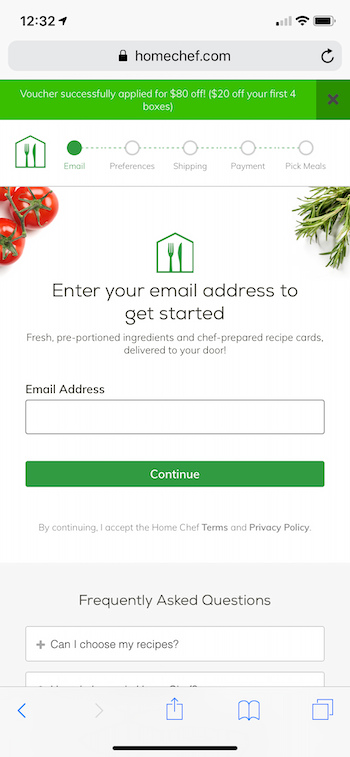
只有在訪問者了解 Home Chef 的套餐服務後,他們才會看到簡短的表格:


3. 如果你是電商品牌
電子商務品牌在廣告上花費了大量資金。 事實上,預計到 2020 年全球數字廣告支出將達到 3850 億美元。數字廣告將有史以來首次佔全球廣告市場的一半以上。
這意味著電子商務營銷人員必須確保他們最大限度地提高廣告的轉化率和投資回報率。 不幸的是,AMP 並不總是能夠提供大多數電子商務品牌通常需要的交互級別。
但是,隨著 AMP 添加實時列表組件和綁定組件,電子商務品牌現在非常適合充分利用該框架。
與非 AMP 網站相比,啟用 AMP 的電子商務網站生成:
- 自然流量增加 32.1%
- SERP 印象增加 42.16%
- SERP 點擊率提高 12.4%
此外,截至 2017 年 10 月,與非 AMP 頁面相比,它們的銷售轉化率提高了 20%。
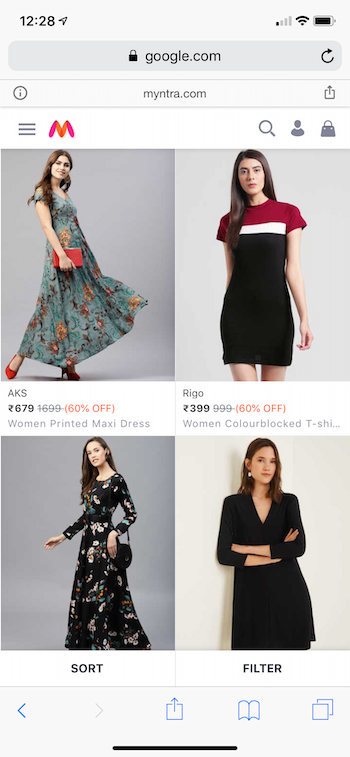
考慮一下印度最大的時尚電子商務網站 Myntra 的這個 AMP 頁面:

他們於 2017 年 5 月開始實施 AMP,此後將整體頁面加載時間減少了 65%,跳出率減少了 40%。 此外,他們的移動收入貢獻比以往任何時候都高,而且還在繼續增加。
4. 潛在客戶生成
首次推出時,AMP 發布商主要依靠框架的速度和增加頁面瀏覽量的能力。 現在,大約四年後,品牌對 AMP 的依賴不止於此。 今天的廣告商使用 AMP 來產生潛在客戶和增加收入:
- TransUnion 發現 AMP 頁面可以帶來更多潛在客戶和更高的轉化率。 通過採用 AMP,他們發現跳出率降低了 26%,在網站上花費的時間增加了 2.5 倍,轉化次數增加了 3%。
- 憑藉 5 倍更快的 AMP 頁面加載速度,US Xpress 見證了完成的工作申請的顯著增加。 使用 AMP,3.41% 的訪問轉化為完成的工作申請,而非 AMP 頁面僅轉化為 2.12%。
- 當 Monetti 從標準網頁切換到 AMP 頁面時,他們將頁面加載時間減少了 84%,進而將轉化率提高了 28%。
為了讓品牌更加關注潛在客戶,谷歌從 2017 年 9 月開始允許其所有廣告商將他們的移動搜索廣告鏈接到 AMP 點擊後頁面。
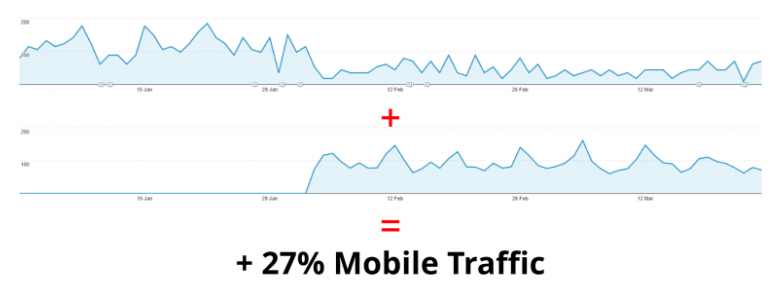
一家潛在客戶公司發現其頁面的非 AMP 版本的移動訪問量立即下降,而 AMP 版本的移動流量增加了 27%:

但是,對於潛在客戶網站來說,流量只是等式的一部分——轉化更重要。
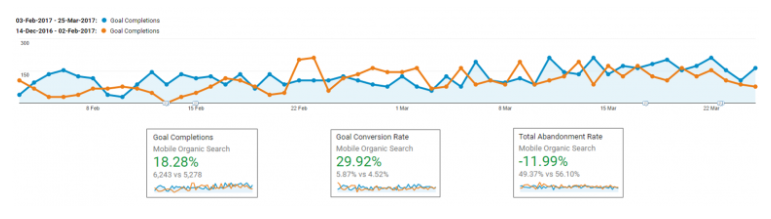
幸運的是,在關鍵的點擊後頁面上實施 AMP 後,該公司的轉化率也提高了 18%:

為了進一步增加潛在客戶,AMP 提供了多種組件來增加個性化:
- Amp-access 為觀眾定制內容以潛在地增加轉化(根據用戶的特定狀態向用戶顯示不同的內容,例如他們是否登錄)。
- Amp-analytics 用於查看用戶如何與網站互動並確定您是否應該進行更改以增加潛在客戶
您將如何將 AMP 用於您的點擊後著陸頁?
所有品牌都可以從更有效的移動策略中受益,對於許多品牌來說,AMP 是實施這一策略的最佳方式。 通過投資 AMP,您可以讓自己與其他頂級品牌處於公平競爭的環境中,推動更多點擊後流量,改善用戶體驗,並最大限度地增加潛在客戶。
如果您仍然不確定該框架是否適合您的品牌,請立即申請 AMP 演示以體驗 Instapage AMP 構建器的實際應用。
