創建視覺層次結構:吸引註意力的藝術
已發表: 2017-03-15“我應該把它扔掉還是讀它?” 研究對像在檢查一封直郵時感到驚奇。 他們從上到下評估這封信,並在短短 11 秒後做出決定。
在那段時間裡,來自慕尼黑直銷協會的實驗人員注意到受試者的眼睛有些奇怪。 他們不遵循線性路徑,連續閱讀每個單詞,而是跳到信件正文的不同點。 那麼他們在看什麼?
答案是在所謂的“視覺層次結構”的幫助下創建可轉換的點擊後登錄頁面的關鍵。 要完全理解它,我們必須回到 1912 年的德國,在那里三位心理學家開始形成格式塔心理學的基礎。
格式塔心理學和視覺層次的基礎
一個多世紀以前,德國思想家沃爾夫岡科勒、馬克斯韋特海默和庫爾特科夫卡開始研究人們如何看待世界。 他們的名字和“格式塔心理學”理論可能看起來並不熟悉,但包含他們研究的信息將:
“整體不同於其部分的總和” ——這意味著整體“在感知系統中具有獨立的存在”,拉斯杜威博士說。
換句話說,這三個人提出,人類不會單獨平等地感知周圍環境。 相反,我們以特定的方式組織它們以從整體上理解它們。
點擊鳴叫
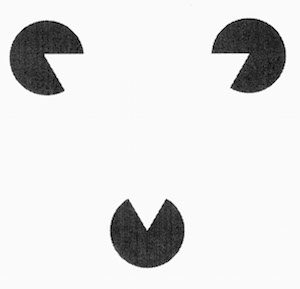
以下圖為例。 你看到了什麼?

您可能會注意到三個部分繪製的圓圈,但在沒有圓圈的中心還有一個倒三角形。 不完整的圓圈形成三角形的角,你的思想填補了邊緣。 這被稱為“幻覺輪廓”,它恰恰體現了 Koffka 所說的“整體不同於部分之和”的意思。 此圖像中不止三個部分繪製的圓圈。 這些圓圈按原樣放置在一起,形成一個白色三角形。
從他們的研究中,這三個人創造了八項感知組織法則——人類將群體的組成部分視為一個整體的方式。 人們在您的點擊後登錄頁面上找到重要信息的方式比其他任何方式都重要。
相似法則
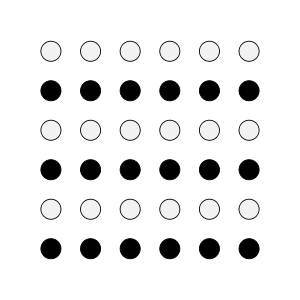
相似法則指出,相似的事物看起來好像它們組合在一起。 在下圖中,你看到了什麼?

如果您說“36 個圓圈”或“6 行圓圈”或“6 列圓圈”,那麼您屬於少數。 大多數人看到三排黑色圓圈和三排白色圓圈。 由於每隔一行的顏色和形狀都相似,因此它被視為整體中自己組的一部分。
同時,由於這種將相似事物歸為一類的傾向,我們也會注意到與該群體不相似的事物。 格式塔心理學家稱這些差異為“異常”。

在上圖中,我們將所有相似的青蘋果歸為一組,紅色蘋果作為異常突出。 無論這個異常在大小、顏色或形狀上是否不同,它都會引起我們的注意,因為它與其他人不同。
這種對元素進行感知分組的過程可以解釋慕尼黑直銷協會的實驗人員在研究對象眼中註意到的情況。
什麼是視覺層次結構?
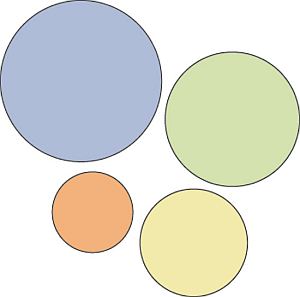
來自 Tuts+ 的 Brandon Jones 說人們不是“機會均等的先知”。 我們不僅傾向於注意到群體之間的差異,而且還傾向於從這些差異中推斷出重要性。 例如,對這張圖片中的圓圈進行排名:

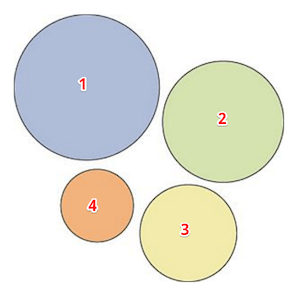
在對它們一無所知的情況下,您可能對它們進行瞭如下排名:

那是因為最大的圓圈吸引了最多的注意力,然後是第二大的,依此類推。 現在讓我們將類似的原則應用於頁面上的文字。
這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。
在那段摘錄中,你的眼睛可能被異常所吸引。 您將未格式化的句子組合在一起,加粗的單詞脫穎而出。 當您引入大小差異時,注意力會轉移到別處。
這是最重要的一句話。
這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。 這是最重要的一句話。
這一次,在您注意到段落中的粗體字之前,您可能已經看到了它上面更大的粗體字。 我們可以不斷地用顏色和位置改變單詞,使它們更加突出,但你明白了。 “不同”吸引註意力,而注意力是您希望關注點擊後登錄頁面上最重要的信息。
通過設計上的差異,您可以戰略性地將訪問者的注意力吸引到對推動轉化至關重要的營銷信息上——例如,您的價值主張、產品優勢和號召性用語。 這些吸引註意力的策略形成了“視覺層次”。
在該層次結構中,最重要的信息是訪問者的眼睛首先落在頁面上的位置,其次是第二重要的信息是他們的眼睛接下來落在的位置,依此類推。 甚至在沒有意識到的情況下,他們根據差異在心理上將這些元素從重要到不需要排序。
網絡上和網絡下的閱讀風格
現在讓我們重溫一下慕尼黑直銷協會的實驗,實驗對像在短短 11 秒內選擇是否丟棄或閱讀一封銷售信函。 由於設計差異,他們能夠如此迅速地做出決定。
首先,他們的眼睛跳到了他們認為是頁面上最重要的信息:標題和照片。 接下來,標題、項目符號列表和短段落引起了人們的注意。 如果有的話,最後消化了長的、未格式化的副本。
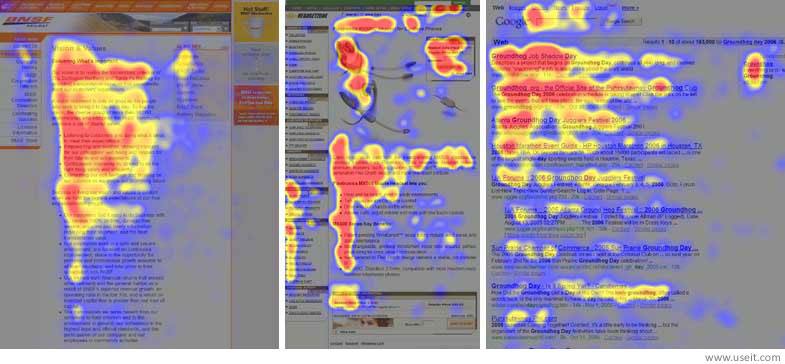
從那時起,大量研究證實了這些發現,最著名的是誕生“F 形模式”的尼爾森諾曼集團研究。 在跟踪數千個網頁上 232 名受試者的目光後,該小組發現:
- 首先用戶閱讀頁面頂部,創建“F”形的上方水平條。
- 然後,人們繼續向下瀏覽頁面,閱讀副標題以形成“F”的下方水平條。
- 最後,用戶向下掃描左側,形成“F”的垂直詞幹。
它看起來像這樣:

不過,“F 形”這個名稱有點誤導。 正如研究人員所解釋的那樣,互聯網用戶的閱讀模式並不總是那麼整潔:

顯然,用戶的掃描模式並不總是由三部分組成。 有時用戶會閱讀內容的第三部分,使模式看起來更像 E 而不是 F。其他時候他們只會閱讀一次,使模式看起來像倒 L(頂部有橫線) . 然而,一般來說,閱讀模式大致類似於 F,儘管頂部和底部條之間的距離有所不同。
無論是“F”、“L”、“E”還是“Z 形”模式(用於文本較少的頁面),其含義都是相同的:講英語的人從左到右閱讀,從上到下掃描內容的差異。 標題、副標題、圖片、粗體字、標題、列表——這些元素與標準的無格式文本不同。
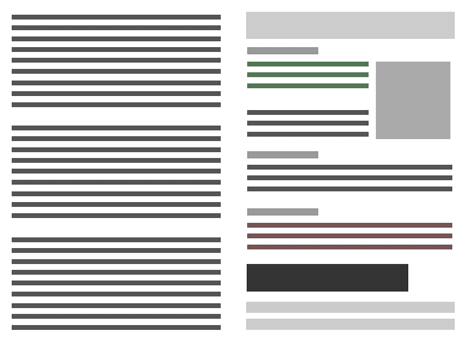
看看下面的模擬頁面:

它們不包含任何實際單詞,但您可能能夠在頭腦中組織正確的單詞而不是左側的單詞。 右邊的適合 F 型閱讀風格,而左邊的則沒有將其內容組織成任何視覺層次結構。
我們已經從研究中了解到,像左頁上這樣的文本塊很少有人閱讀。 那麼你如何確保你的呢?
設計時考慮到差異
在開始創建視覺層次結構之前,您需要一個目標,CXL 的 Peep Laja 說:
您應該根據您的業務目標對您網站上的元素進行排名。 如果你沒有一個具體的目標,你就不知道優先考慮什麼。
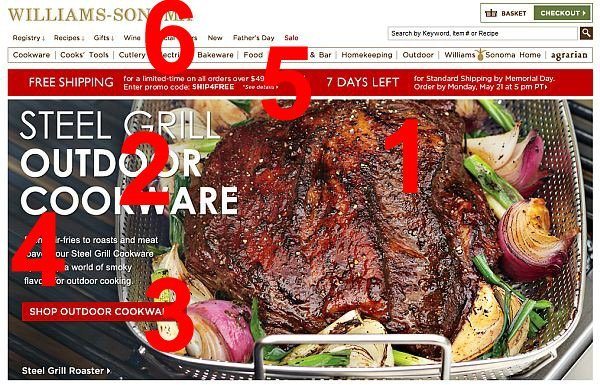
他使用 Williams Sonoma 主頁的屏幕截圖來演示:

最吸引眼球的是巨大的一塊肉(讓我想要它),然後是標題(說出它是什麼)和號召性用語按鈕(明白了!)。 第四位是標題下方的一段文字,第五位是免費送貨橫幅,最後是頂部導航。 這是做得很好的視覺層次結構。
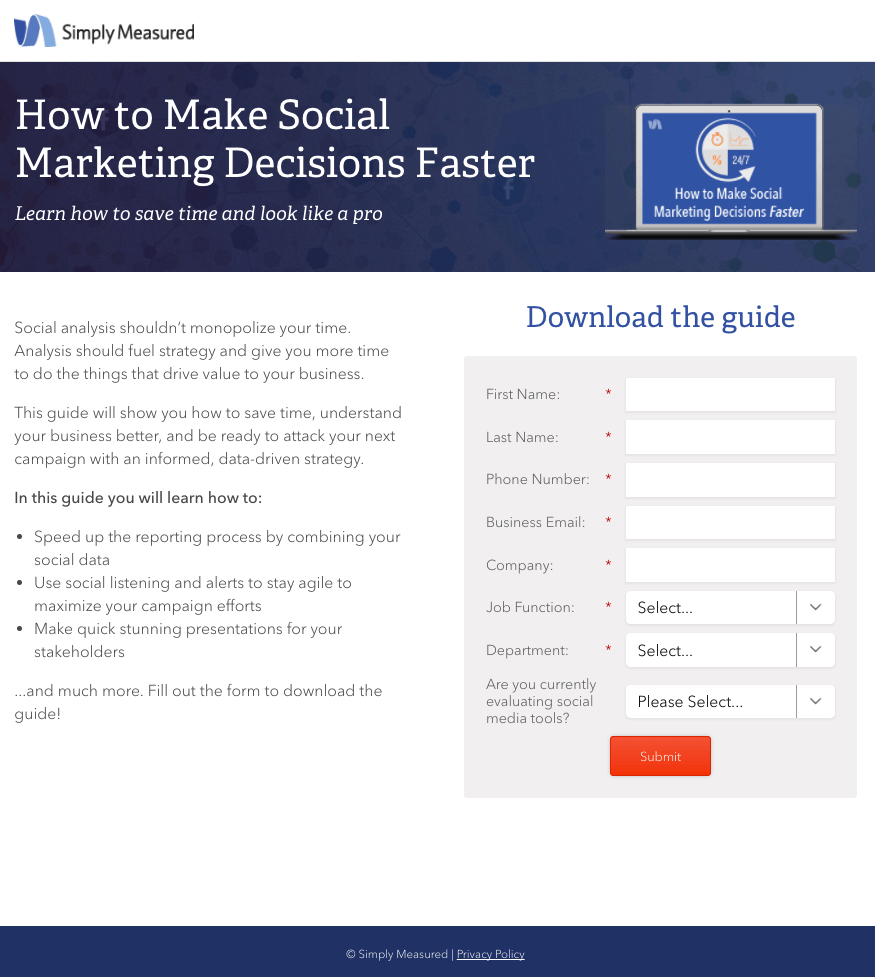
但是,在您的點擊後著陸頁上,不應有導航菜單。 因此,注意力會有所不同。 讓我們看一下 Simply Measured 的點擊後登錄頁面:

你的目光首先落在哪裡? 下一個? 最後的? 如果我們不得不猜測,我們會說……
- 標題是:“如何更快地做出社會營銷決策。”
- 副標題:“了解如何節省時間並看起來像專業人士。”
- 粗體文本:“在本指南中,您將學習如何……”
- 粗體文本下方的項目符號副本。
- 號召性用語:“提交。”
這是一個很好的視覺層次結構的例子,因為它按照與訪問者最相關的順序傳達信息。 首先,標題和副標題以利益導向的方式傳達要約的 USP。 潛在客戶立即明白,他們將學習如何通過此頁面上的優惠更快地做出社交決策。
之後,以典型的 F 模式向下掃描頁面左側,訪問者會注意到將他們引導至項目符號列表的粗體文本,其中詳細說明了通過領取優惠將獲得的具體內容。
最後,潛在客戶向下瀏覽一點,然後瀏覽整個頁面,在那裡他們會看到號召性用語按鈕,該按鈕的顏色與頁面上其他元素不同,以引起注意。 它讓他們知道如何索取他們的報價。
在關注這三個元素之後,正文可能會被完整閱讀,但也可能不會——這就是為什麼讓你最重要的信息脫穎而出很重要。 按照這個順序,你的視覺層次至少應該:
- 用標題吸引註意力,讓訪問者知道為什麼他們應該閱讀頁面的其餘部分。
- 用粗體字、帶項目符號的文本和小段落簡要闡述您的報價的好處。
- 向他們展示如何通過號召性用語領取優惠。
那麼你究竟如何使用設計元素來做到這一點呢? 你知道“不同”會引起注意,這反過來又傳達了重要性——但是在創建視覺層次結構時應該使用哪些設計元素?
影響視覺層次的特徵
根據自由設計師兼作家 Steven Bradley 的說法,可以操縱五個特徵來在頁面上形成視覺層次結構:
- 大小——正如你所期望的,更大的元素承載更多的重量
- 顏色——原因尚不完全清楚,但有些顏色被認為比其他顏色更重。 紅色似乎最重,而黃色似乎最輕。
- 密度——在給定空間中填充更多元素,為該空間賦予更多權重
- 值——較暗的物體比較亮的物體具有更大的重量
- 空白——正空間比負空間或空白更重
您在點擊後目標網頁上使用這些元素的程度將影響訪問者的視線落在何處。 以下是如何使用它們來創建視覺層次結構:
- 大小:您的標題應該是頁面上最大的文字。 如果有的話,副標題應該是第二大的。 如果你的頁面很長,你用來分隔內容的副標題應該比那個小,最小的應該是未格式化的正文。
- 顏色:此元素對於您的號召性用語最為重要。 配色方案在引導訪問者訪問您的按鈕方面起著重要作用。 這裡的關鍵是對比。 請注意,在 Simply Measured 後點擊登錄頁面上,橙色僅在主要為藍色和白色的頁面上出現一次。 這使得 CTA 按鈕對訪問者來說非常引人注目。
- 密度:再次查看 Williams-Sonoma 頁面。 標題和號召性用語都覆蓋在特色圖片上。 通過將所有這些元素打包到如此小的空間中,設計師比上面的菜單或橫幅更能引起人們的注意。
- 值:加粗的詞比未格式化的詞更吸引註意力。 介紹產品優勢的標題、副標題和正文應該比頁面上的其他文字更有價值。
- 空白:回想一下慕尼黑直銷協會的研究結果——最引人注目的元素之一是小段落。 將您的文本“分塊”成最多由三個句子組成的部分,不僅可以使它更引人注目,而且更容易閱讀和記住。
閱讀最重要的信息
視覺層次結構可幫助訪問者確定點擊後登錄頁面上信息的優先級。 通過創建以下內容讓您的訪問者轉化:
- 在標題中強調您的 USP
- 在正文中傳達您報價的好處
- 讓潛在客戶知道如何使用 CTA 按鈕索取您的報價
開始快速輕鬆地設計視覺層次結構,立即註冊 Instapage Enterprise 演示。
