什麼是 React Native? 帶有應用程序示例的業務介紹
已發表: 2022-12-06根據您當前的情況和需求,您可能希望選擇一種最流行的開發工具:React Native。 繼續閱讀以了解什麼是 React Native 、它為何如此廣泛使用、優缺點以及它是否適合您的下一個項目。
但讓我們從基礎開始。 您是否打算創建移動應用程序? 選擇開發人員時,您需要做出關鍵決定:您希望使用哪種技術開發您的應用程序。 這可能很難做出決定,尤其是在您不熟悉所有可用選項的情況下,但這是一個不應該輕易做出的決定。 用於構建您的應用程序的開發工具將影響從您的應用程序的外觀到它將具有的功能的方方面面。
要想做出明智的決定並獲得想要的結果,您需要考慮很多因素。 您的應用程序需要 iOS 和 Android 版本嗎? 您的預算很大還是比較有限? 您的截止日期和時間表是什麼? 應用性能和用戶體驗有多重要?
什麼是 React Native?

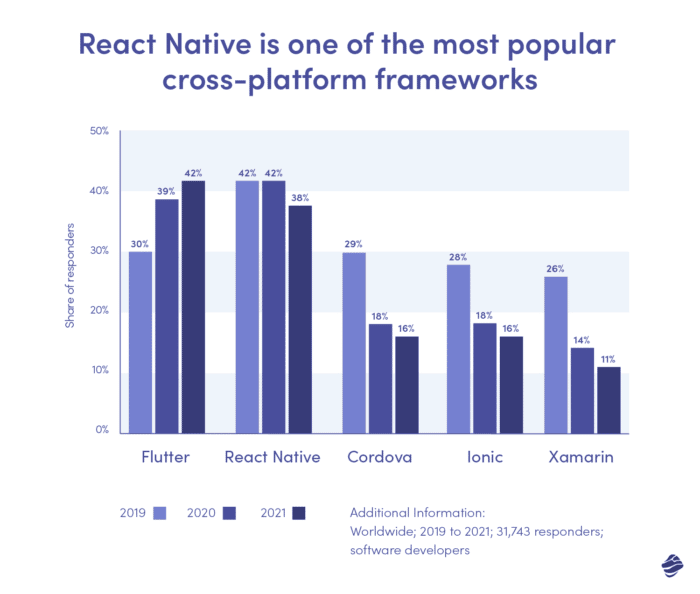
React Native 是一個框架,用於使用編程語言 JavaScript 構建外觀和感覺都像本機應用程序的應用程序。 它由 Meta(前身為 Facebook)於 2015 年創建,並於 2021 年被評為軟件開發人員使用的最受歡迎的跨平台移動框架之一。
為了更好地理解React Native 是什麼以及它是如何工作的,理解本機和跨平台應用程序開發的概念很有幫助。

原生應用開發
本機應用程序開發是指專門為一個平台(通常是 Android 或 iOS)創建移動應用程序的過程。 例如,如果您想創建一個應用程序的 iOS 和 Android 版本,您的開發人員將不得不創建兩個完全獨立的應用程序,使用不同的技術、編程語言和代碼庫。 雖然 iOS 應用程序可以使用 AppCode、Xcode 或 Atom 使用 Objective-C 和 Swift 等語言構建,但 Android 應用程序需要使用 Android Studio 使用 Java 或 Kotlin 構建。 出於這個原因,原生應用程序只能在其構建的操作系統上運行,因此原生 iOS 應用程序永遠無法在 Android 上運行,反之亦然。
本機應用程序開發很受歡迎,因為它可以提供漂亮的外觀、出色的用戶體驗並保證在線和離線的驚人性能。 它還允許開發人員利用操作系統的功能。
跨平台開發
另一方面,跨平台開發是指從單一來源創建多個應用程序。 跨平台應用程序不需要使用不同語言在不同平台上構建兩個單獨的應用程序,只需使用一個版本的代碼構建一次,就可以在多個設備上運行。 例如,如果您希望您的應用程序同時適用於 iOS 和 Android,您只需要雇用一個開發團隊,他們只需在跨平台工具中構建一個版本。 您基本上會獲得“一個應用程序的價格兩個應用程序”,這是許多人選擇跨平台開發的原因之一。
查看我們的博客,詳細比較本機和跨平台開發。
React Native 如何適應?
React Native 框架是一種跨平台工具,因為它使開發人員能夠構建一個可以跨不同操作系統運行的應用程序。 然而,React Native(因此名稱中的“Native”)旨在創建感覺和性能與真正原生應用完全一樣的應用程序。
與一些跨平台構建的應用程序不同,這些應用程序通過在應用程序內輸出網站(因此只能在線工作),React Native 使用真正的原生組件和與代碼交互的 API。 這有助於營造“原生感覺”,並使應用程序直觀且功能強大,可在每台設備上無縫運行。
React Native 和 ReactJS 的區別
這是人們可能會感到困惑的地方。 所以我們已經解釋了什麼是 React Native,但 Meta 還創建了 ReactJS(也稱為 React 或 React.js)。 儘管有相似之處,但這兩件事有明顯的區別,理解這一點很重要。 ReactJS 是一個前端 JavaScript 庫,用於為 Web 應用程序構建用戶界面。 它由許多不同的可重用組件組成,這些組件用於創建 Web 應用程序的基礎。
另一方面,React Native 是用於構建具有原生感覺的應用程序的完整框架,可用於構建適用於 iOS 和 Android 以及 Web 的應用程序。 使用 React Native,您無需像使用 ReactJS 那樣創建移動 Web 應用程序或混合應用程序,而是創建一個與使用 Java 或 Objective-C 構建的應用程序完全沒有區別的移動應用程序。
React Native 是如何工作的?
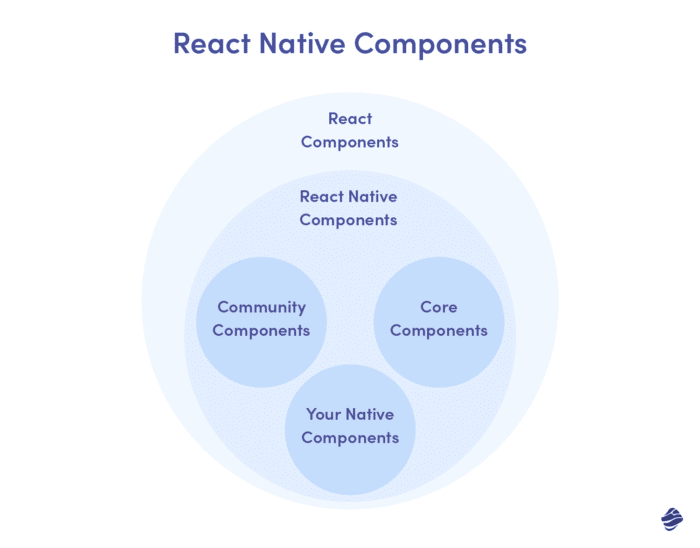
React Native 的工作原理是允許開發人員導入和使用稱為組件的構建塊,例如按鈕、開關、滾動視圖或視圖。 然後,它使用這些與本機平台上的相應元素“對話”。 因此,例如,對於 iOS,開發人員會用 JavaScript 編寫,但 React Native 會在 Objective-C 中呈現組件。 任何其他代碼或個性化設置也在 JavaScript 中完成。

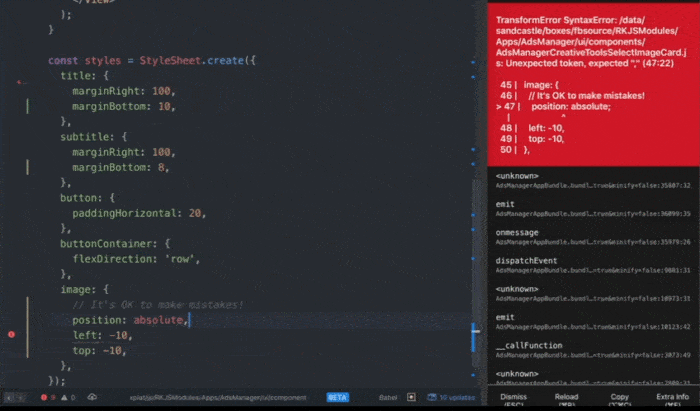
React Native 不像 ReactJS 那樣使用 CSS 和 HTML,而是要求用戶創建樣式表並為 JavaScript 中的組件創建視覺效果。
React Native 框架有一些很棒的功能可以幫助開發人員,例如能夠讓他們輕鬆檢查他們正在使用的平台並相應地呈現不同的組件。 這意味著他們可以為不同的操作系統創造不同的體驗。
該軟件還具有稱為“快速刷新”的功能。 這使開發人員可以立即在手機或模擬器上看到代碼更改的結果,而不是等到他們完成構建。

React Native 有什麼優勢?
- 深受開發者歡迎
上述特性是 React Native 成為開發人員中流行工具的部分原因。 最重要的是它是一個易於訪問的工具。 React Native 的標語是Learn Once,Write Anywhere ,完美地概括了它不需要開發人員同時了解 iOS 和 Android 編程。 相反,開發人員可以使用 JavaScript 構建所有應用程序代碼。

React Native 的流行意味著它擁有龐大的支持社區。 開發人員可以輕鬆獲得支持和指導。 它也是一個穩定而成熟的產品,自 2015 年以來一直存在。所有這些使得找到優秀的 React Native 開發人員對你來說是一件容易的事。
React Native 替代品 Flutter 是一種更新得多的軟件。 雖然這不一定是壞事,但 JavaScript 和 React Native 都更普遍和廣泛使用。 在我們的博客上閱讀 Flutter 與 React Native 的完整比較。
2、性價比高
像 React Native 這樣的跨平台應用程序開發工具的一個巨大好處是,它只需要構建一個應用程序就可以在多個設備上工作。
本機應用程序開發通常需要多個開發團隊和兩個應用程序來構建,使其成為一個昂貴的選擇。 然而,React Native 只需要一個開發人員創建一個可以同時跨多個平台工作的應用程序,使其成為一種具有成本效益的選擇。
3. 開發時間快
出於同樣的原因,React Native 允許更快的開發時間。 他們無需花時間構建兩個單獨的本機應用程序,而只需構建一個。
快速刷新功能還允許開發人員更快、更高效地工作。 對於本機開發,開發人員通常必須編譯代碼才能看到所做的更改。 根據正在構建的應用程序的大小,這可能需要一段時間才能生成。 Fast Refresh 使他們能夠僅在任何平台上看到即時更改,從而使他們的工作更加輕鬆。
4. 受企業歡迎
除了在開發人員中流行之外,世界上許多成功的企業都擁有使用 React Native 構建的應用程序。 他們漂亮且功能強大的應用程序是 React Native 可以做什麼的活生生的證明。 React Native 應用示例包括:
- Instagram的
- 優食
- 購物
- 銷售隊伍
- 你好新鮮
- 法國巴黎銀行
- 途易
- 華納唱片
- 還有很多很多!

5. React Native 利用原生特性提供出色的用戶體驗
當談到原生應用程序與跨平台應用程序開發的爭論時,原生應用程序經常被引用的主要優勢之一是它們提供了最佳的用戶體驗。 原生應用往往具有出色的用戶體驗和用戶界面,因為它們使用與原生平台完全相同的設計和功能。
React Native 允許開發人員利用本機功能,使多設備的開發更容易,但不會影響出色的用戶體驗。 許多人甚至不將 React Native 歸類為跨平台應用程序,因為它能夠創建具有原生感覺的應用程序。
React Native 還確保無論目標平台如何,應用程序的界面都將保持一致,並且您可以確保您的應用程序將無縫地執行其功能。
6、綜合解決方案
React Native 不是一個全有或全無的解決方案。 這意味著您不必使用 React Native 從頭開始創建應用程序即可使用它。 React Native 可以與現有的原生 iOS 或 Android 項目集成,使其成為一個靈活且適應性強的工具。
7. 無障礙和廣泛的影響
與多個設備共享代碼的能力意味著您將保證您的應用程序的可訪問性。 React Native 使您的企業能夠接觸到每個平台上的用戶,從一開始就最大限度地提高您的潛在影響力。

React Native 的缺點是什麼?
- 性能可能低於真正的原生應用
由於 React Native 的工作方式,與真正的原生應用程序相比,應用程序性能可能會受到輕微影響。 例如,在 React Native 中的 UI 必須使用 JavaScript 構建,然後它會與本地語言(Objective-C、Java、Swift 等)進行通信。 這是一種複雜的行為,因此會導致應用程序性能惡化,有時會很明顯。
本機應用程序不需要此步驟,因此性能通常更好。
2. 複雜應用的效率較低
如果您希望構建具有復雜界面和/或功能的複雜應用程序,React Native 可能不是最佳選擇。 雖然 React Native 中有許多可用的自定義模塊,但可能有一些開發人員將被迫完全從頭開始構建。
3. 保持應用程序更新更複雜
使用 React Native 定期更新您的應用程序可能比使用原生更複雜。 這是一個更複雜的過程,新功能可能會有延遲。 Google 和 Apple 會定期為其操作系統引入新功能和更新,而 React Native 社區將它們引入自己的功能的速度稍慢。
4. 比原生社區更小的支持社區
iOS 和 Android 擁有龐大的支持社區,這使得開發人員可以輕鬆解決問題。 相比之下,React Native 的追隨者要少得多,因此找到現成的修復和解決方案可能會有點棘手。
什麼時候為您的應用程序使用 React Native 框架?
React Native 是一種廣受歡迎的跨平台開發工具,可用於同時創建可跨多個平台運行的應用程序。 儘管是跨平台的,React Native 允許應用程序通過使用原生特性和功能來保持“原生”的外觀和感覺。
React Native 框架是企業和開發人員的熱門選擇,因為它允許一個代碼庫跨多個不同的操作系統工作。 這使得 React Native 既具有成本效益,因為需要更少的時間和開發團隊,也意味著更快的周轉時間並且只需要構建一個應用程序。
儘管 React Native 有很多優點,但也有一些缺點,包括與原生應用程序相比,React Native 應用程序的性能往往較低。 除此之外,它不是構建複雜應用程序的最佳選擇,在本機更新方面可能會有一些延遲,而且該工具的支持社區比 iOS 和 Android 小。
畢竟,毫無疑問,React Native 包含允許流暢、高效開發的功能,並擁有龐大的社區支持。 由於這些原因,它被世界上一些最好的企業所使用。
