什麼是累積佈局移位?
已發表: 2020-09-24什麼是累積佈局移位?
Cumulative Layout Shift (CLS) 是 Google 搜索在 2021 年 1 月推出的三個核心 Web Vitals 之一,作為新的關鍵排名因素。 每個都旨在評估網站的單獨用戶體驗指標:即加載、交互性和視覺穩定性。 目的是提供一種更簡化的方式來量化谷歌認為用戶體驗最重要的方面。 從本質上講,Core Web Vitals 旨在幫助開發人員、設計師和 SEO 專注於良好 UX 的基礎。
累積版面偏移
CLS 衡量網頁的佈局穩定性,以確保用戶體驗流暢,交互盡可能自然流暢,沒有任何中斷或意外跳轉。 這是作為一個關鍵指標引入的,因為不穩定的佈局會導致移動設備和桌面設備上的負面用戶體驗,從而導致高跳出率。 不穩定的佈局可能是由稍後在頁面上加載的新設計元素引起的,這會迫使視覺佈局發生意外變化,並且用戶無意中點擊了他們不打算點擊的地方。
雖然新的設計元素可能會導致意外的變化,但預期的變化包括動畫和過渡,以及“用戶啟動的佈局變化”,例如在搜索框中鍵入或選擇菜單上的選項。 為確保這些不被視為 CLS 的一部分,Google 的計算不包括在用戶輸入後 500 毫秒內發生的佈局變化。
是什麼導致累積佈局偏移?
根據 Google 的說法,發生累積佈局偏移的原因有 5 個:
- 沒有尺寸的圖像
當響應式 Web 設計出現時,開發人員停止使用“寬度”和“高度”尺寸,並開始使用 CSS 來調整圖像大小。 這樣做的問題是,頁面空間只能在圖像下載後才能分配,這意味著當圖像調整大小以適應視口時,佈局可能會發生重大變化。
- 沒有尺寸的廣告嵌入和 iframe
廣告容器可能會導致 CLS 出現多個問題。 廣告容器的大小會影響產生多少點擊收入(取決於使用的設備和平台),但對於用戶體驗可能不是最佳的; 這是因為他們可以將頁面內容進一步向下推。 當廣告容器首次插入頁面、調整大小、加載廣告代碼庫以及廣告實際填充容器時,可能會發生這種情況。
- 動態注入內容 (DIC)
Youtube 視頻、谷歌地圖和便攜式社交媒體帖子都被歸類為動態注入內容。 這些嵌入式小部件可能是不可預測的,因為它們不知道修改會有多大。 例如,社交媒體帖子可能包含圖像、視頻和多行文本——所有這些方面都會隨著時間而改變。 因此,提供嵌入的平台並不總是在頁面上保留足夠的空間,這可能會導致佈局變化。
[案例研究] SEO 講故事來銷售您的 SEO 項目
- 導致 FOUT 或 FOIT 的 Web 字體
當備用字體與新字體交換時(FOUT – 無樣式文本的 Flash),或在顯示“不可見”文本直到顯示新字體(FOIT – 不可見文本的 Flash)時,下載字體可能會導致佈局變化。
我們如何衡量累積佈局偏移?
CLS 分數是通過將意外移動的屏幕份額乘以它行進的距離來計算的。 (CLS = 影響分數 x 距離分數)——就距離分數而言,它可以是寬度或高度,以較大者為準。
對於網站設計人員和開發人員,CLS 可以使用模擬數據(“實驗室”)或真實用戶數據(“現場”)來衡量——您使用的數據取決於您的網站是否仍處於暫存階段。已經住了。

實驗室工具包括:
- Chrome 開發者工具
- 燈塔
- 網頁測試
現場工具包括:
- Chrome 用戶體驗報告
- PageSpeed 見解
- Google Search Console(通過 Core Web Vitals 報告)
累積佈局轉變和 SEO
為什麼 SEO 應該關心 CLS?
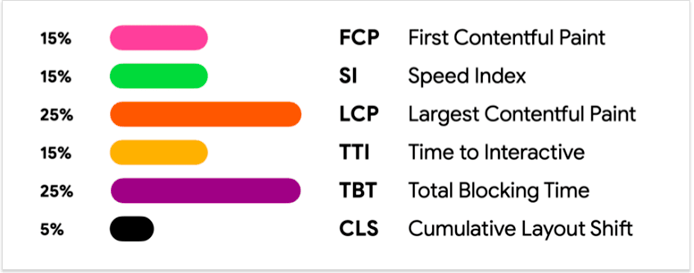
長期以來,用戶體驗一直是搜索的一個關鍵排名因素,但隨著 Google 推出 Core Web Vitals,它將變得更加重要。 話雖如此,CLS 不應被視為新指標中最重要的。 所有三個生命體徵目前都在 Lighthouse 中使用,這暗示了它們之間的相對重要性:

由於 Lighthouse 中的加權重要性僅為 5%,CLS 不太可能與分別衡量加載性能和交互性的最大內容繪製 (LCP) 和首次輸入延遲 (FID) 處於同等地位。
這不是忽略 CLS 的藉口。 它仍然被認為是“核心”,一旦在 2021 年 1 月生效,它將影響關鍵字排名。SEO 應該通過對上述工具進行診斷、識別問題並實施推薦的解決方案來為他們的網站獲得良好的 CLS 分數做好準備。
最好的起點是 Chrome DevTools——進入性能面板,然後打開體驗行。 在這裡,您會發現按班次分數和受影響區域分類的佈局班次。
[案例研究] SEO 講故事來銷售您的 SEO 項目
如何解決 CLS 問題
這完全取決於您面臨的問題,但這裡有一些最常見的解決 CLS 分數不佳的方法:
- 使用自定義字體時,請確保包含字體顯示值(自動、交換、阻止、回退和可選)。 或者,可以使用 rel="preload" 在構建和渲染 DOM 樹之前加載字體。
- 圖片和視頻元素應具有使用比例縱橫比定義的寬度和高度屬性。 響應式元素需要為每個視口具有相同的縱橫比——使用 aspectratiocalculator.com 來計算它們。
- 將佔位符圖像分配給網頁上的可折疊廣告空間。 這為廣告加載時保留了空間,並避免了該元素的佈局變化。
- 使用佔位符或骨架 UI 為 DIC 保留空間,以便在加載後不會觸發頁面內容移動。 為了完全避免這種情況,請盡量避免在現有內容之上註入動態內容,除非是在用戶交互需要時。
CLS 考慮
雖然 CLS 不是 Google 的核心 Web Vitals 中最重要的一項,但從明年初開始,它仍將是一項關鍵的排名功能。 這將如何改變事情? 好吧,SEO 和設計師可能會從一開始就更緊密地合作,確保頁面元素在加載時不會導致突然跳轉。 隨著對 CLS 的重新關注,他們可以提高網站的用戶體驗和關鍵字排名的機會。
