錨標籤如何改善著陸頁用戶體驗
已發表: 2017-05-31將錨拋入水中會發生什麼?
錨將船固定到位,對嗎? 你仍然可以自由地從錨點向任何方向移動一定距離,但無論你走哪條路,你都被限制在一個特定的半徑範圍內。
這類似於錨標記在網頁上的功能。 它們允許訪問者跳轉到頁面上的不同位置,但它會將他們留在頁面上。
營銷人員喜歡這種網頁設計技術,因為它使他們能夠突出特定的興趣點,尤其是點擊後登錄頁面,其目標是激發行動。 為此,您需要設計具有正確優化元素的有說服力的點擊後登錄頁面。 我們的新電子書《構建有說服力的點擊後登錄頁面的終極指南》對此進行了更詳細的介紹:

但在今天的帖子中,我們將演示營銷人員如何使用錨標記將注意力吸引到特定頁面元素,並最終在頁面上進行轉換。
點擊鳴叫
什麼是錨標籤?
錨標記或錨鏈接是鏈接到同一頁面上另一個位置的網頁元素。 它們通常用於長頁面或文本較多的頁面,以便訪問者無需滾動太多就可以跳轉到頁面的特定部分。
由於單擊錨鏈接可以毫不費力地將訪問者帶到他們想去的地方,因此可以改善整體用戶體驗,從而有助於轉換過程。 它們不僅可以讓訪問者快速輕鬆地瀏覽您的頁面,而且可以作為視覺提示,將人們引向對您的轉化目標不可或缺的元素。
值得一提的是,它們可以是靜態的或動畫的。 當動畫時,錨標籤有可能吸引更多的注意力,因為它可能是頁面上唯一移動的東西。 當您將動畫與空白相結合時,您將獲得一種強大的組合,可以將人們的注意力吸引到您想要的地方。
在下面的錨標記示例中,您會注意到可以以多種方式使用這種設計技術。
錨標籤可以在點擊後登陸頁面上突出顯示什麼?
重要副本
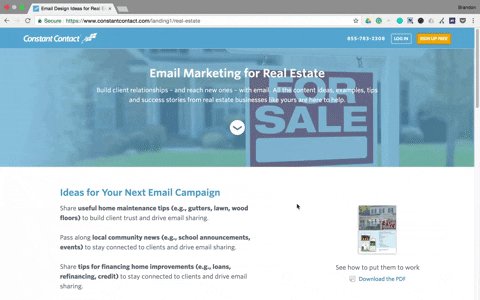
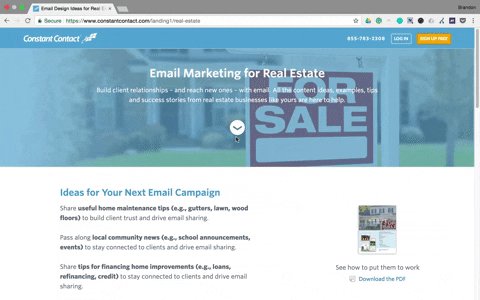
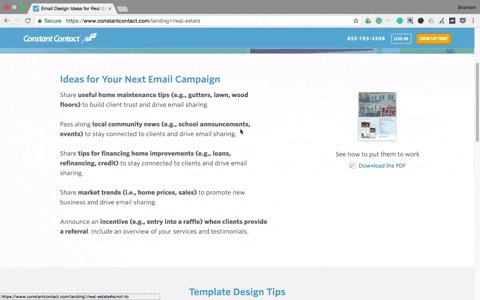
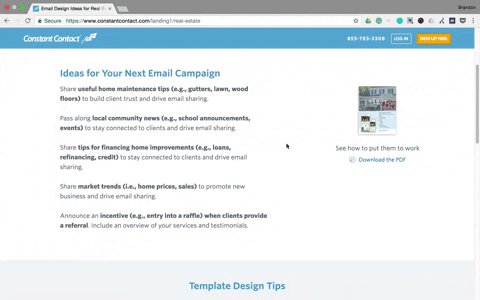
由於您的產品或服務的好處是通過副本傳達的,因此使用指向特定副本的錨鏈接是理想的選擇。 Constant Contact 在其點擊後登錄頁面的中間位置執行此操作。 一旦訪問者點擊向下箭頭,頁面就會為他們滾動:

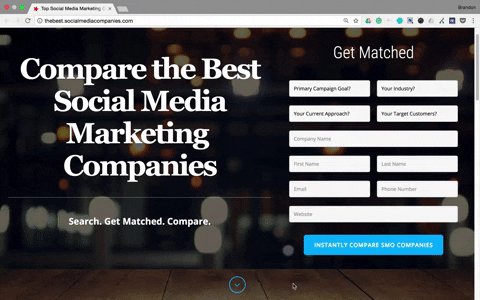
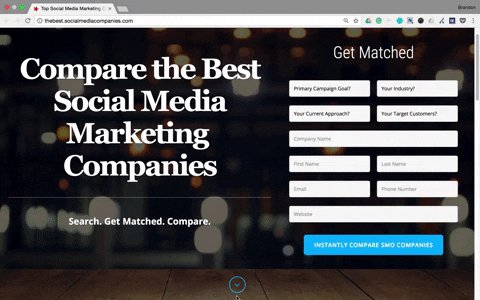
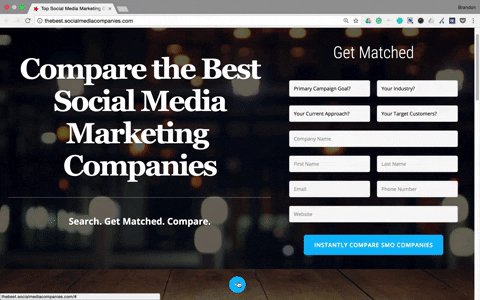
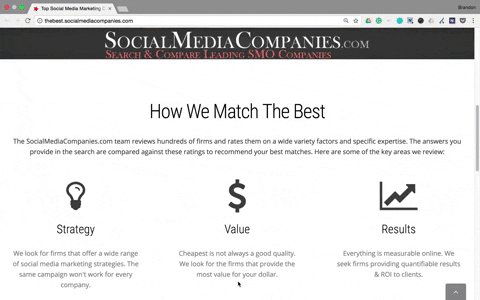
SocialMediaCompanies.com 是另一個帶有錨鏈接的品牌,可將訪問者引導至首屏。 在這個例子中,他們希望訪問者註意到公司評級和評論的關鍵領域:

每個示例都表明,通過使用錨標記目標突出您的優惠的好處或重要細節,訪問者更有可能閱讀(瀏覽)該副本。
客戶成功案例
以客戶成功故事和推薦為特色是為訪問者提供令人信服的社會證明的好方法。 他們建立了對您的產品或服務的信任和信心,並幫助引導他們進行轉化。
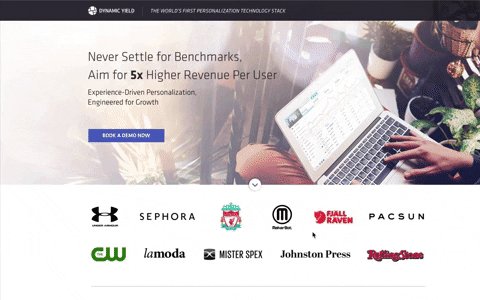
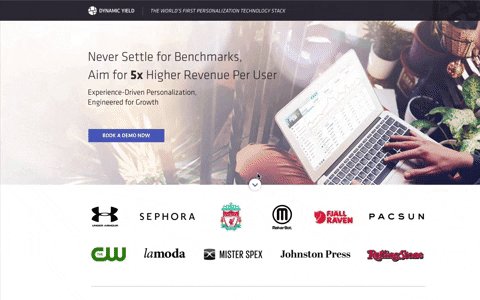
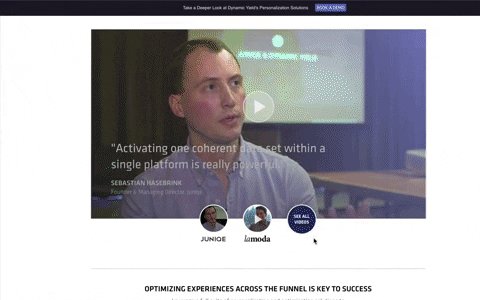
為確保他們的客戶成功案例不被忽視,Dynamic Yield 配備了一個彈跳錨標記箭頭來吸引註意力並引導訪問者正確的方向。 當潛在客戶單擊箭頭時,他們會繞過品牌徽標並直接被帶到成功故事視頻中:

由於這種客戶評論通常可以比頁面上的任何其他內容更有效地銷售您的產品,為什麼要冒著潛在客戶跳過它們的風險呢?
用例
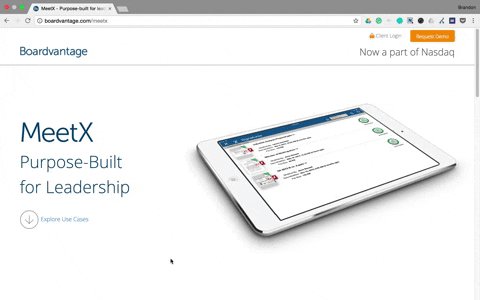
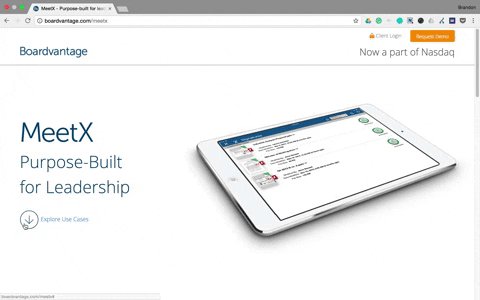
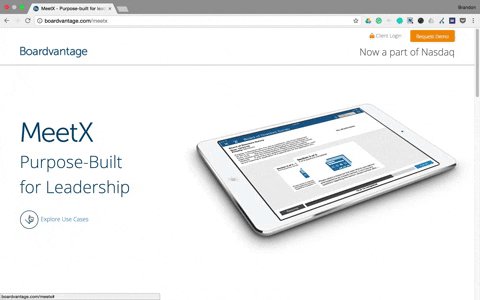
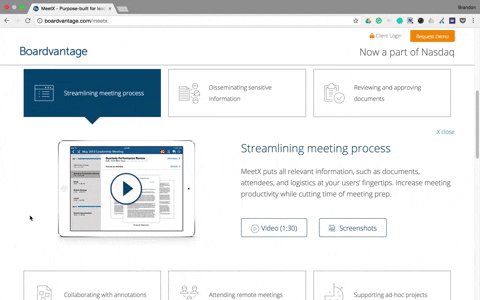
Boardvantage 做的事情與前面的示例略有不同。 在這裡,他們確定了目標,即箭頭錨標記旁邊的“探索用例”。 請注意它如何被足夠的空白包圍以使其也脫穎而出。 單擊後,訪問者將被帶到首屏下方的部分,公司會在此處以最少的副本、短視頻和屏幕截圖突出顯示 MeetX 的主要功能和優勢:


這個特定的部分包含主要的產品賣點,因此他們希望確保訪問者看到它。 Boardvantage 的明智之舉。
產品附加組件
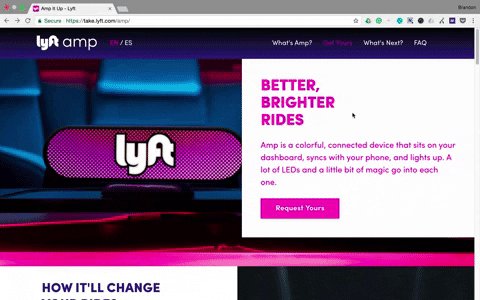
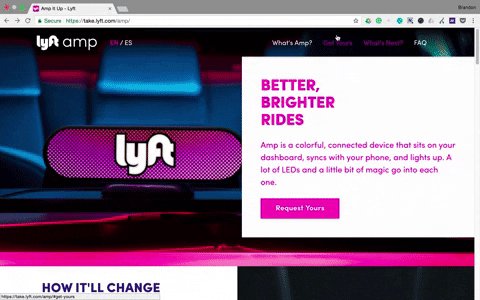
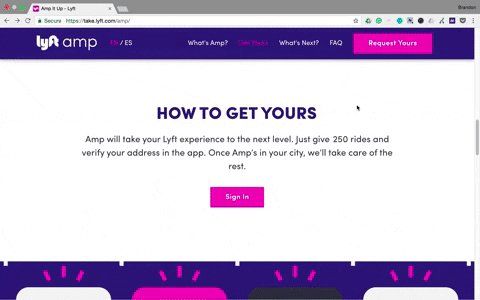
在這個 Lyft 後點擊登陸頁面上,菜單導航鏈接都是錨標籤,將訪問者引導到頁面上的各個地方。 當他們點擊“Get Yours”鏈接時,頁面會滾動到靠近中間的位置,他們可以在其中了解有關如何獲得自己的 Amp 的更多詳細信息:

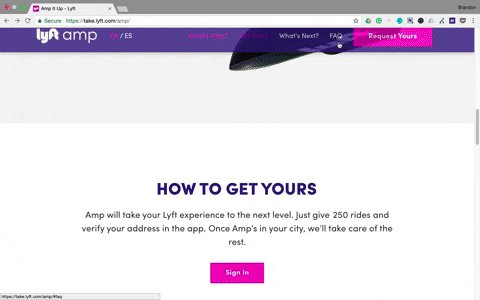
如果用戶點擊了 FAQ 導航鏈接,他們將被發送到頁面底部附近的“你需要知道的一切”部分。 與本文中提到的其他元素相比,常見問題解答部分在點擊後登錄頁面上並不常見。 但它們仍然發揮著重要作用,尤其是當一家公司試圖銷售與其品牌相關的產品時。
潛在客戶捕獲表
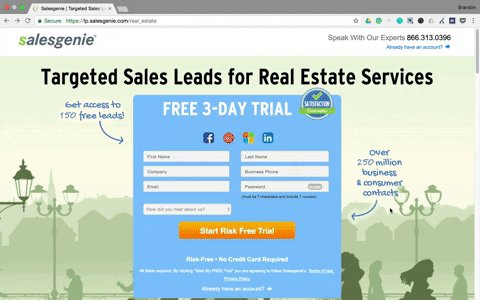
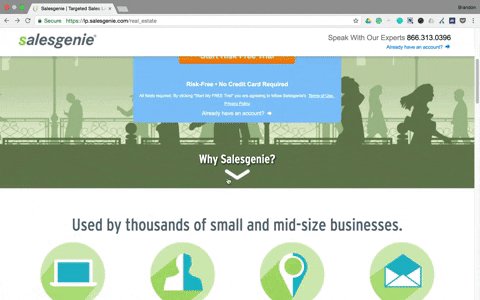
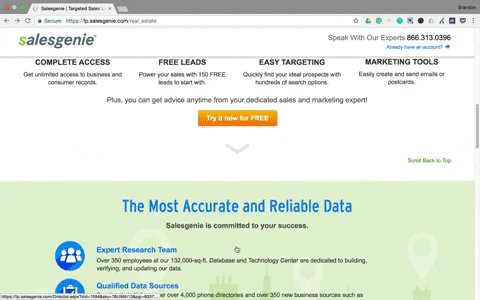
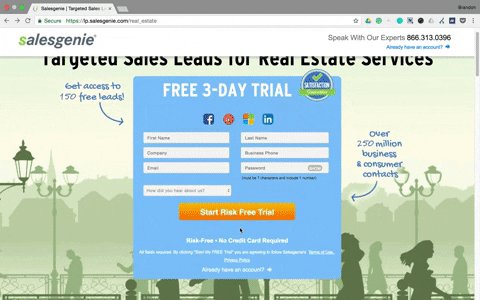
這個 Salesgenie 點擊後登陸頁面充滿了錨標籤,每個標籤都旨在讓訪問者更多地與頁面互動。 每個向下箭頭將人們帶到頁面的更下方,而每個橙色 CTA 按鈕將引導人們回到頂部以完成表格:

再次注意 CTA 按鈕。 它明亮的橙色很引人注目,並且使用引人注目的文案(“免費”),這可能會帶來更多點擊。 當訪問者單擊它(或任何合作的 CTA 按鈕)時,他們將被發送回頁面頂部以開始 Salesgenie 免費試用。
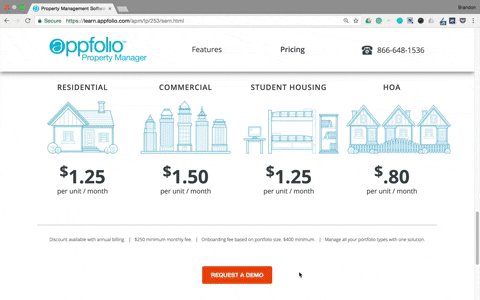
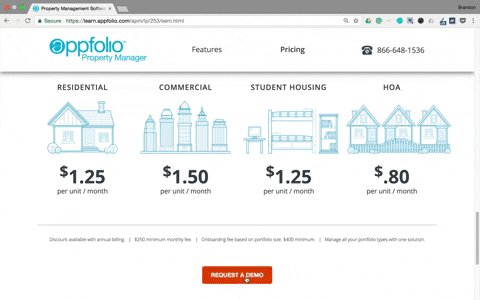
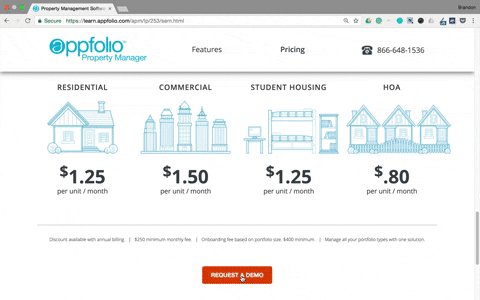
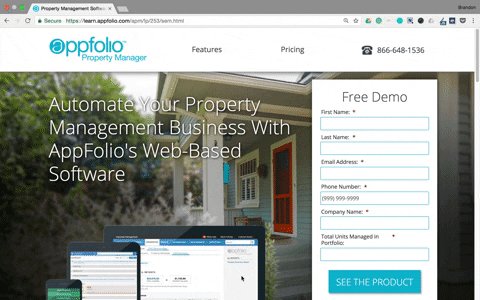
AppFolio 還使用 CTA 按鈕將潛在客戶重定向到他們的潛在客戶捕獲表單。 一旦訪問者滾動瀏覽整個頁面,他們就會看到這個橙色的 CTA 按鈕。 該按鈕是一個錨鏈接,可重定向到頁面頂部的表單:
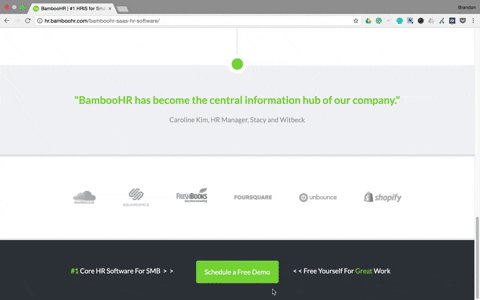
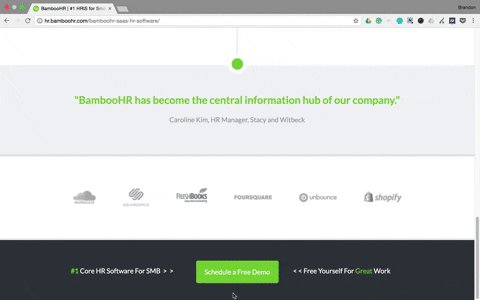
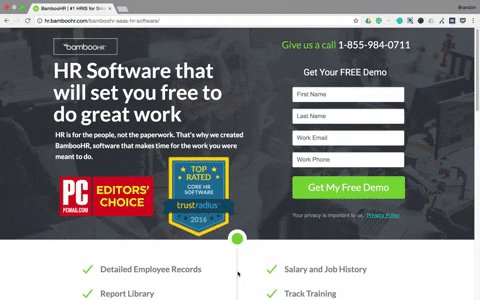
 在我們的第三個 CTA 按鈕示例中,BambooHR 使用對比色突出顯示了他們的 CTA 按鈕,副本指定演示是免費的,甚至在兩側都有指向它的箭頭方向提示:
在我們的第三個 CTA 按鈕示例中,BambooHR 使用對比色突出顯示了他們的 CTA 按鈕,副本指定演示是免費的,甚至在兩側都有指向它的箭頭方向提示:

潛在客戶捕獲表單是點擊後登錄頁面上最重要的元素之一,因為沒有它,您將無法獲取潛在客戶的信息。 如果沒有易於訪問的表單,潛在客戶就很難轉換,因此錨標籤是一種很好的設計技術,可以將他們推向表單並進行轉換。
CTA按鈕
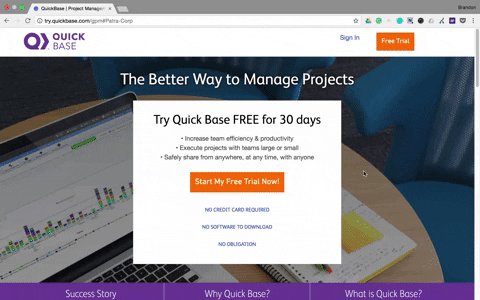
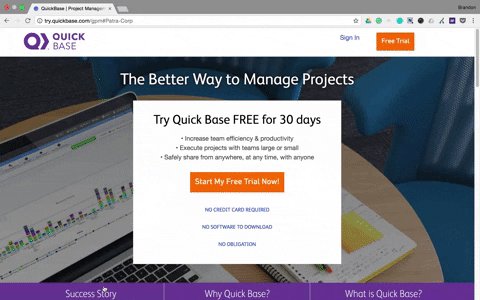
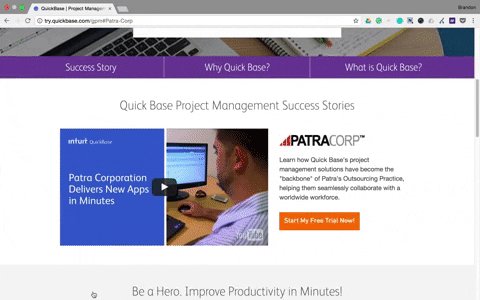
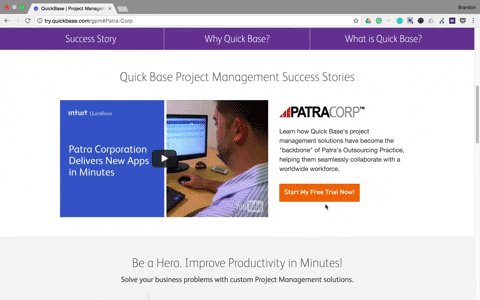
有很多方法可以優化您的 CTA 按鈕,但您也可以創建錨鏈接,將訪問者直接引導到他們那裡。 在下面的 QuickBase 示例中,該公司創建了一個點擊後登錄頁面導航(圖像底部的三個部分),其中所有三個鏈接都是錨標記。 當潛在客戶點擊“成功案例”和“什麼是 QuickBase”時,他們將被重定向到頁面下方的兩個不同部分,這兩個部分都有一個 CTA 按鈕:

顯然,您的 CTA 至關重要。 這就是人們皈依的方式。 使其脫穎而出,對副本具有說服力,並通過創建指向它的錨標籤使其盡可能易於訪問。
你如何使用錨標籤?
上面的示例並不是一個完整的列表,但它們可以讓您很好地了解錨標記如何幫助轉化並突出顯示不同的點擊後著陸頁元素。 無論您是鏈接特定的點擊後登陸頁面元素還是設置整個鏈接菜單,點擊後登陸頁面上的錨標記都不會出錯。 它們提供了愉快的用戶體驗,進而增加了轉化的機會。
通過將自定義代碼添加到您的點擊後登錄頁面,立即開始使用錨標記。 立即註冊 Instapage Enterprise 演示。
