一個好的登陸頁面是什麼樣的,你如何使它成為最好的?
已發表: 2022-05-061.什麼是登陸頁面?
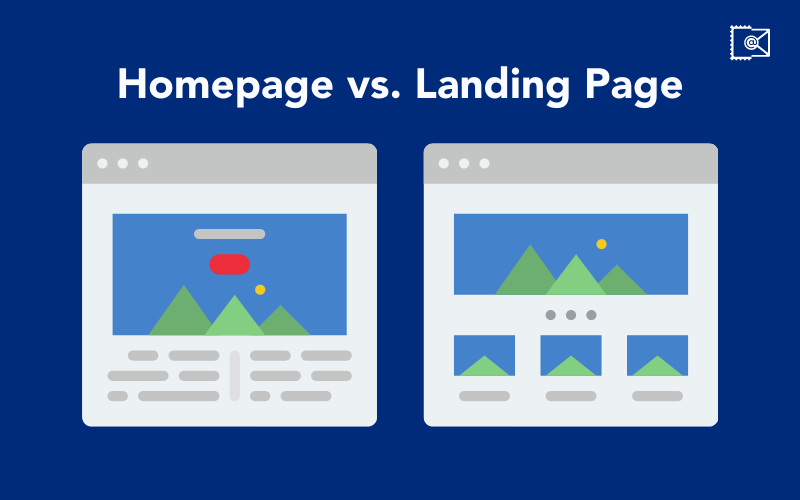
2. 主頁與登陸頁面
3. 登陸頁面有什麼用途?
4. 您需要登陸頁面進行營銷嗎?
5.登陸頁麵類型
6. 設計登陸頁面
7.登陸頁面構建器工具
8. 編寫著陸頁文案
9. 著陸頁最佳實踐
10. 你應該對你的登陸頁面進行 A/B 測試嗎?
11.如何知道你的著陸頁好不好?
12. 我們最喜歡的登陸頁面示例
研究表明,網站訪問者只需 0.05 秒就可以對他們所在的頁面形成意見。 想像一下,不到一秒鐘,一個人就可以說出他們是否喜歡你的網站,他們會留下還是離開。
通過 GIPHY
另一項統計數據顯示,一個人的眼睛大約需要三秒鐘的時間才能落在網站頁面上最能影響他們第一印象的區域。 這意味著您需要立即參與。 但是經典的主頁佈局有可能嗎? 也許在某些情況下,您需要一個好的目標網頁? 讓我們來了解一下。
什麼是著陸頁?
在數字營銷中,登錄頁面是專門為營銷或廣告活動設計的單獨網頁。 這是用戶在點擊電子郵件、社交媒體、廣告等中的號召性用語或鏈接後“登陸”的頁面。
主頁與登陸頁面
與通常具有幾個/多個目標並鼓勵探索的典型網頁不同,登錄頁面通常專注於一個目標。

請記住,將人們引導至您的主頁面或“關於我們”頁面不會使這些頁面成為登陸頁面,即使它們非常簡約。 登陸頁面是一個獨立的頁面,與站點的導航分離,其設計的唯一目的是說服用戶採取行動(例如,下載、下訂單、註冊等)。
登陸頁面有什麼用途?
顯然,首頁對於品牌來說起著至關重要的作用。 它突出了有關企業及其價值的最重要信息,幫助人們探索一系列產品或服務等。從這個地方,一個人可以去任何地方——閱讀一些公司新聞,申請工作,查看常見問題部分,在社區委員會等上發帖。但是,這樣的頁面不一定會鼓勵訪問者進行購買。 這就是重點。
相反,登陸頁面專注於將網站訪問者轉變為付費客戶。
您需要用於營銷的登錄頁面嗎?
登陸頁面在用於特定範圍的任務時可提供出色的結果。 例如,企業主想要快速測試特定的利基或產品。 設計登陸頁面不會花費太多時間。 此外,您可以在內容更改時跟踪轉化率。 登陸頁面也適用於創建潛在客戶群。
登陸頁面上可以放置有限數量的信息。 這使得它們適合推廣單一產品或產品類別。 與具有大量職位和標準結帳程序的在線商店相比,著陸頁上的點擊率會更高。
著陸頁類型
要實現登錄頁面的主要目的,您可以使用它的各種類型:
跟踪廣告的著陸頁
這是一個人在點擊廣告後“登陸”的頁面。
漏斗頁面頂部
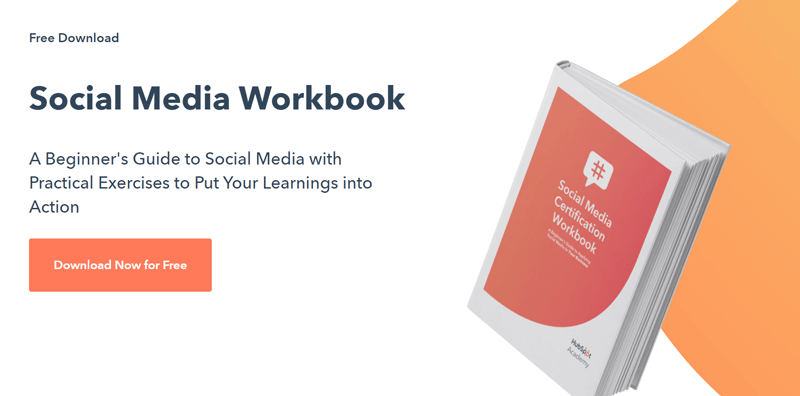
此頁面也稱為潛在客戶生成頁面。 顧名思義,這種類型的頁面用於收集潛在客戶的數據,例如訪問者的姓名和電子郵件地址。 通常,此類頁面提供免費的東西(指南、網絡研討會、電子書等)以換取聯繫數據。

來源:HubSpot
推薦鏈接頁面
如果您有一些忠實的客戶可以將您的品牌推薦給他們的朋友,那麼您肯定需要一個頁面,一旦提出推薦,您就可以將這些朋友發送給他們。
技術頁面
以下是您可以創建的另外三種類型的技術登錄頁面。
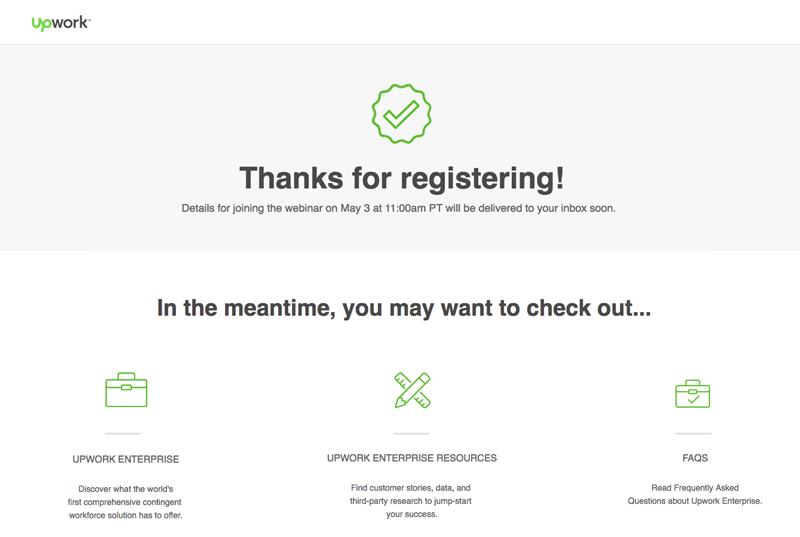
謝謝頁面
別忘了說聲謝謝。 在人們填寫表格、提供他們的聯繫數據或下訂單後,將他們重定向到感謝登錄頁面。 這是一個很好的機會,可以將潛在客戶移到漏斗的下方,或者讓自己成為回頭客。

資料來源:向上工作
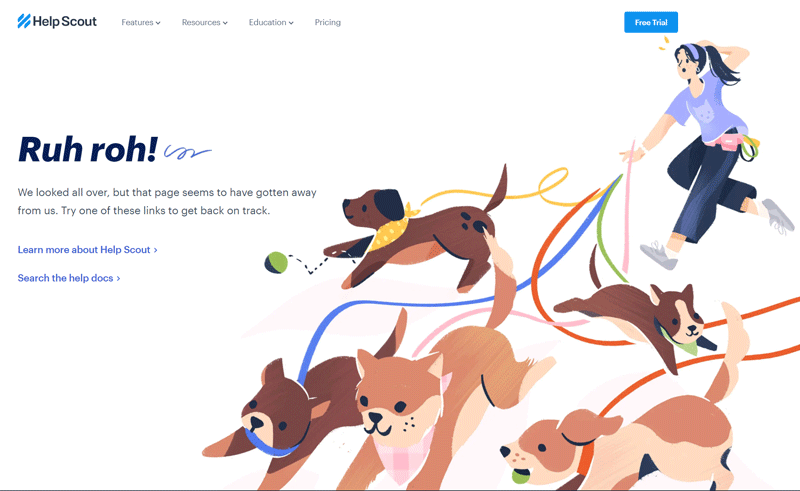
404錯誤頁面
您可能會認為這種類型的著陸頁是在浪費時間,但這是一個讓潛在客戶從迷失轉向忠誠的好機會。

資料來源:幫助偵察員
退訂頁面
許多品牌在點擊“退訂”之前忽略了重新贏得客戶的機會。 正確的退訂登陸頁面設計可以將退訂者轉變為忠實客戶。 例如,您可以讓用戶僅接收有關特定商品的定制電子郵件、銷售電子郵件等,然後才可以選擇取消訂閱。
設計登陸頁面
一個典型的登陸頁麵包含幾個必備項。 讓我們仔細看看它們。
頁面佈局
首先,做一個佈局,或者換句話說,你的登陸頁面的結構。 在專注於細節之前考慮最大和基本的元素。 然後決定在哪裡放置公司徽標、主菜單按鈕、標題、描述、號召性用語等。
顏色
設計一個一致的登陸頁面很重要。 建議堅持使用一種設計和調色板。 選擇一些相互補充的顏色,突出顯示號召性用語按鈕,並確保文本與其他元素形成對比。
其他視覺元素
考慮支持視覺元素,例如背景視頻、產品照片等。
登陸頁面構建器工具
理想情況下,每個新廣告系列都應該有其獨特的著陸頁。 有時,您甚至可能需要為不同的目標受眾創建多個登錄頁面。 因此,您可能必須設計很多頁面。 這就是為什麼選擇一個體面的目標網頁構建器至關重要的原因。 以下是一些可供選擇的選項。
卡德

Carrd 是一個簡單的登錄頁面創建器,適用於幾乎任何東西,無論是個人網頁、收集電子郵件的登錄頁面等。使用 Carrd,您可以為每個帳戶免費創建多達三個登錄頁面。 如果您想利用 Carrd 的高級功能或需要三個以上的登錄頁面,請考慮升級為每年 19 美元的付費計劃。
谷歌協作平台

Google 協作平台是一種用於創建和共同編輯網頁的服務。 它與所有谷歌網絡應用程序兼容,包括文檔編輯工具、日曆、地圖、YouTube 等。該服務是免費的。
Instapage

Instapage 專為剛剛開始開展業務的小公司和個人用戶而設計。 該工具可讓您快速創建高質量的登錄頁面。 無論您是想針對搜索引擎優化您的頁面、對其進行 A/B 測試,還是通過註冊表單收集用戶數據,都可以使用 Instapage 完成。 但是,它有點貴(每月 149 美元起)。
著陸器

Lander 是一個功能強大、功能齊全的登錄頁面構建器,具有高級、豐富的分析工具。 學習如何使用這個構造函數並不容易,所以初學者需要準備好花費額外的時間。 有一個免費試用期,由於用戶可以在購買程序之前進行試驗,但請記住,您計劃吸引更多訪問者訪問您的目標網頁,您將不得不選擇更昂貴的定價計劃。
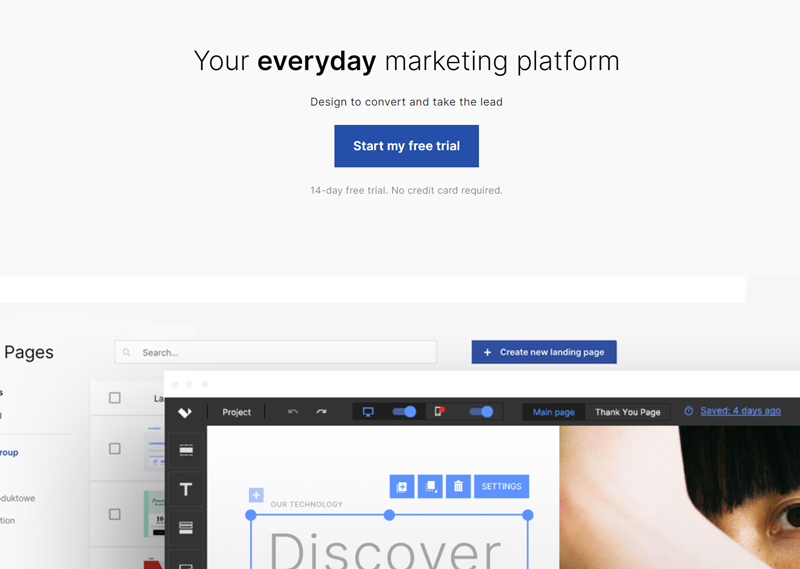
蘭丁吉

Landingi 是一個便捷的營銷平台,不僅可以幫助您創建登陸頁面,還可以獨立運行帶有登陸頁面的營銷活動。 價格從每月 29 美元起。
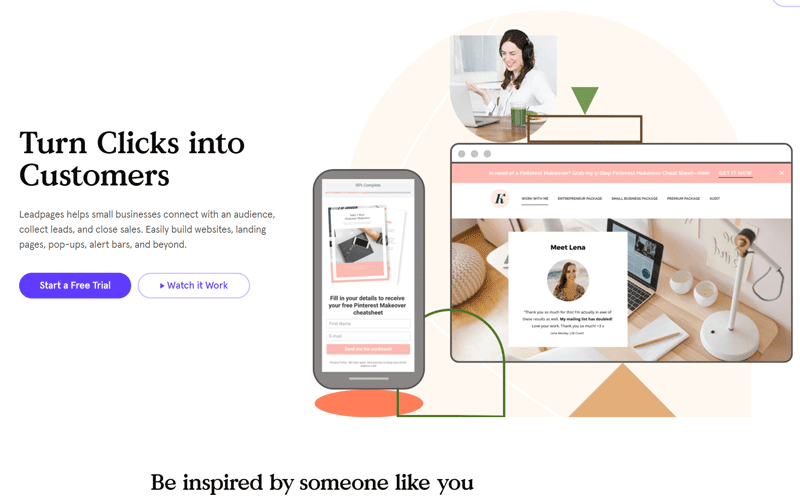
潛在客戶

LeadPages 是一項服務,具有多種選項,可用於創建各種登錄頁面並優化其性能。 可定制的模板可用並在任何平台上運行,包括 WordPress、Facebook 等。 價格從每月 27 美元起。
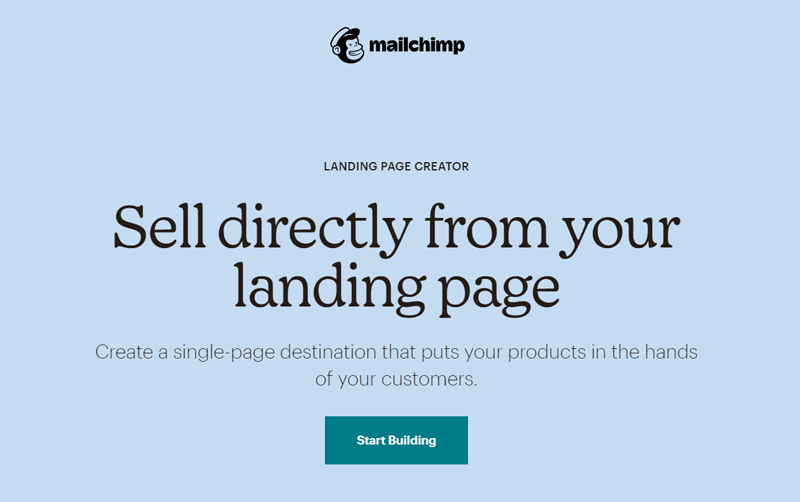
郵件黑猩猩


使用 Mailchimp,您不僅可以發送營銷電子郵件,還可以設計漂亮的登錄頁面,讓訪問者想要加入您的受眾或購買您的東西。 在您開始收集和通過電子郵件發送潛在客戶之前,該工具在技術上是免費的。 一旦你這樣做,定價從每月 10 美元開始。
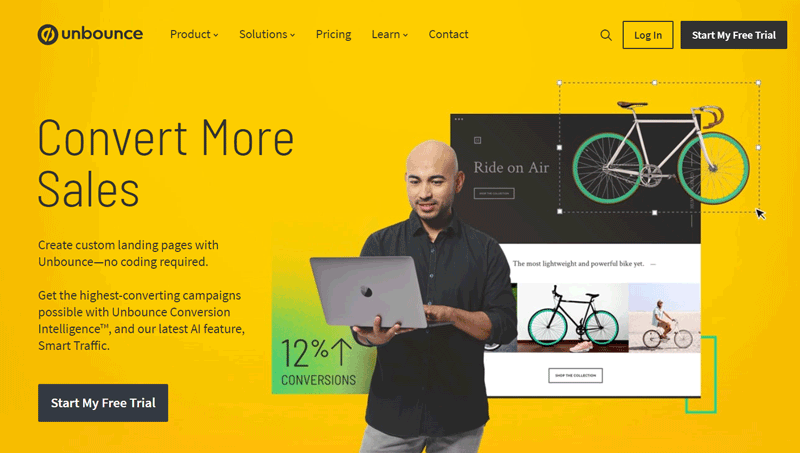
退彈

供應商說每個人都可以拖放。 因此,您無需尋找開發人員來為您的業務創建登錄頁面。 借助 Unbounce,您無需任何編碼或設計技能即可為桌面和移動設備設計令人驚嘆的登錄頁面。 100 多個快速使用的模板、免費的高分辨率圖像、A/B 測試、人工智能驅動的智能流量功能可幫助您最大化每次點擊 - 當您選擇使用 Unbounce 時,您可以獲得所有這些以及更多。 價格從每月 80 美元起。
蠟

在一小時內使用完全可定制的免費登陸頁面模板在 Wix 上創建一個很棒的登陸頁面。
WordPress

WordPress 是最常用的網站創建工具。 有大量插件可供選擇,但 Beaver Builder 是您能找到的 WordPress 插件上最好的登錄頁面之一。 該插件允許您使用現成的模板輕鬆構建登錄頁面,您可以使用簡單的拖放工具對其進行修改。
編寫著陸頁副本
現在,您已準備好開始為您的目標網頁製作內容。 這裡有幾個規則要記住。
突出痛點……
我們都知道,描述您的產品或服務功能不再相關。 相反,您應該解決受眾的痛點。 因此,在您開始處理著陸頁信息之前,請先進行一些受眾調查,以了解人們的獨特需求和問題。
...並提供您的解決方案
展示您的產品或服務如何解決他們的問題。
添加社會證明
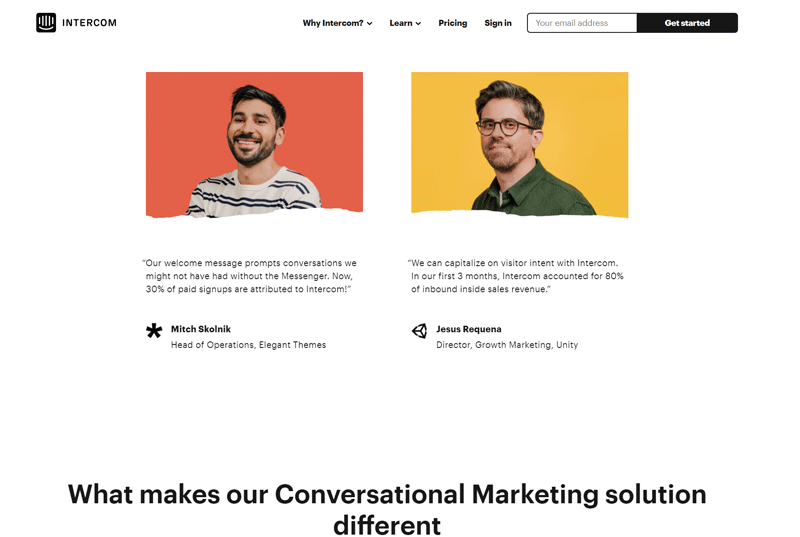
當人們登陸您的網站時,他們不知道您的報價是否有用。 但是當他們瀏覽頁面並看到行業專家/名人/普通用戶已經在使用產品/服務(這是社會證明)時,他們會更加信任你。
使用推薦、其他網站的評論、案例研究、實際客戶的個人故事、行業專家和名人的評論等。

來源:對講機
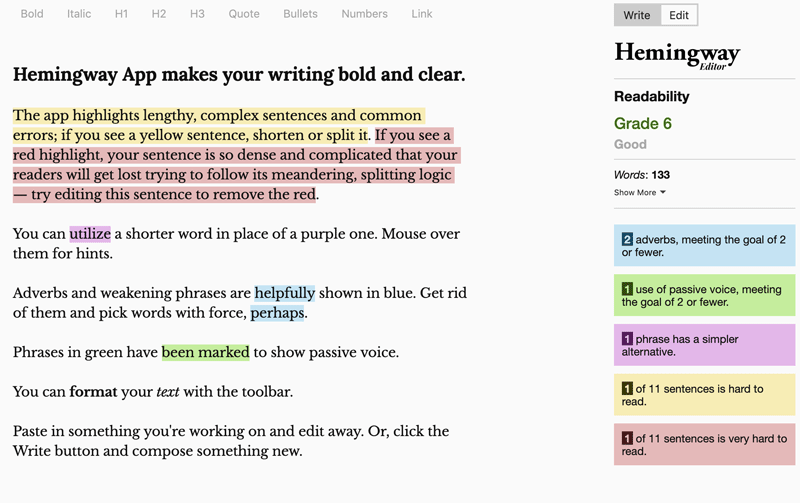
檢查您的可讀性分數
與可讀性差的著陸頁相比,可讀性高的著陸頁更有可能轉化訪問者。 如果您希望訪問者獲得清晰簡單的信息,請務必在發布頁面之前檢查可讀性分數。

資料來源:海明威
您的目標網頁是否需要 SEO?
不必要。 這取決於著陸頁的目的。 有時,如果頁面是廣告跟踪頁面,它甚至可以從 Google 搜索中隱藏。
要遵循的著陸頁最佳做法
遵循這些著陸頁最佳實踐。
輕鬆掃描
添加一些空白區域並在視覺上突出重要元素。
在整個頁面中使用不同的 CTA
添加 CTA 按鈕,準確顯示訪問者點擊它們時會發生什麼。
為頭條新聞添加好處
確保每個標題都清楚地描述了您提供的好處或解決方案。
避免不必要的動畫
現代趨勢表明,靜態登陸頁面比一切都自行移動的登陸頁面要好得多。
添加產品的視頻或屏幕截圖
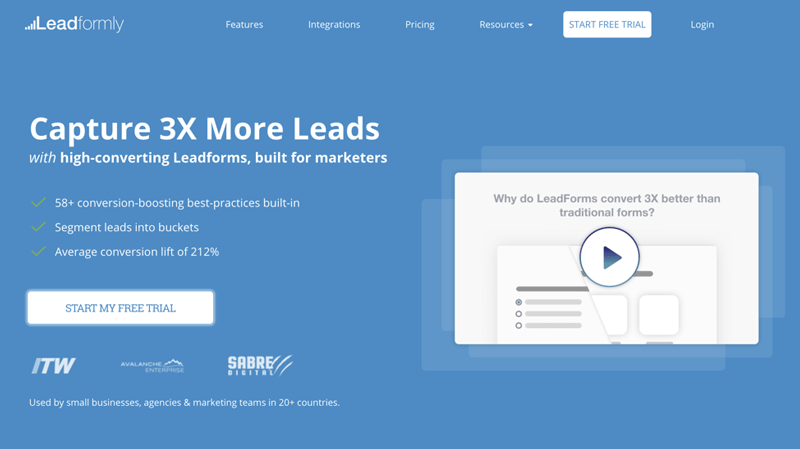
人們密切關注照片,因為這類信息更容易“消化”。 您還可以使用屏幕截圖、插圖和視頻。

資料來源:Leadformly
針對任何設備進行優化
就像任何其他營銷活動一樣,您需要確保您的目標網頁與各種設備兼容並且可以在任何屏幕尺寸上查看。
創建一個模板並使用它
這將幫助您節省時間。
你應該對著陸頁進行 A/B 測試嗎?
測試兩個或多個版本的著陸頁,看看哪個版本的效果最好。
如何知道您的目標網頁是否良好?
跟踪訪客數量
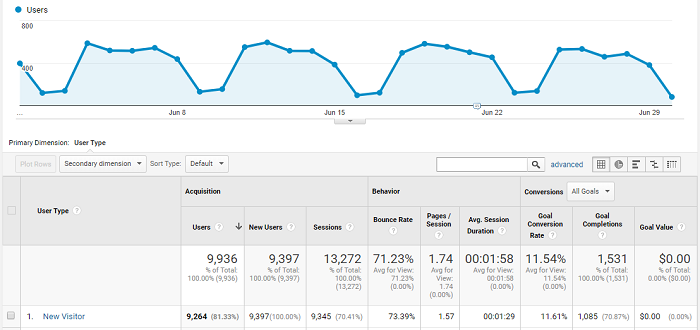
管理著陸頁性能的第一步是確定有多少用戶訪問了該頁面。 注意 Google Analytics 中的新用戶指標。 它將為您提供指定日期範圍內首次登錄頁面訪問者的數量。 如果您的目標是增加您的網頁流量,這是一個需要注意的重要指標。

檢查他們來自哪裡
了解您的目標網頁的流量來自何處將幫助您確定您應該更多地關注哪些來源(搜索引擎、社交媒體、新聞通訊等)。
跟踪轉化次數
如果您在 Google Analytics(分析)中設置了目標,則可以檢查著陸頁的轉化率。 您的目標可能包括向您的組織捐款、註冊您的電子郵件通訊、購買東西、註冊網絡研討會等的訪問者。
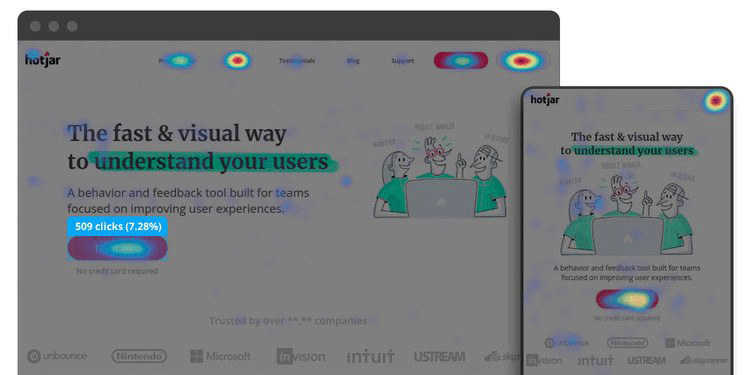
使用熱圖
使用數據可視化查看訪問者如何與您的登錄頁面進行交互。 通過這樣做,您可以識別出觀看次數最多的區域和訪問者最少觀看的區域。

來源:Hotjar
跟踪跳出率
該指標將幫助您了解哪個頁面促使您的訪問者進一步探索,以及哪個頁面導致訪問者跳出(他們立即離開了一個頁面)。
我們最喜歡的著陸頁示例
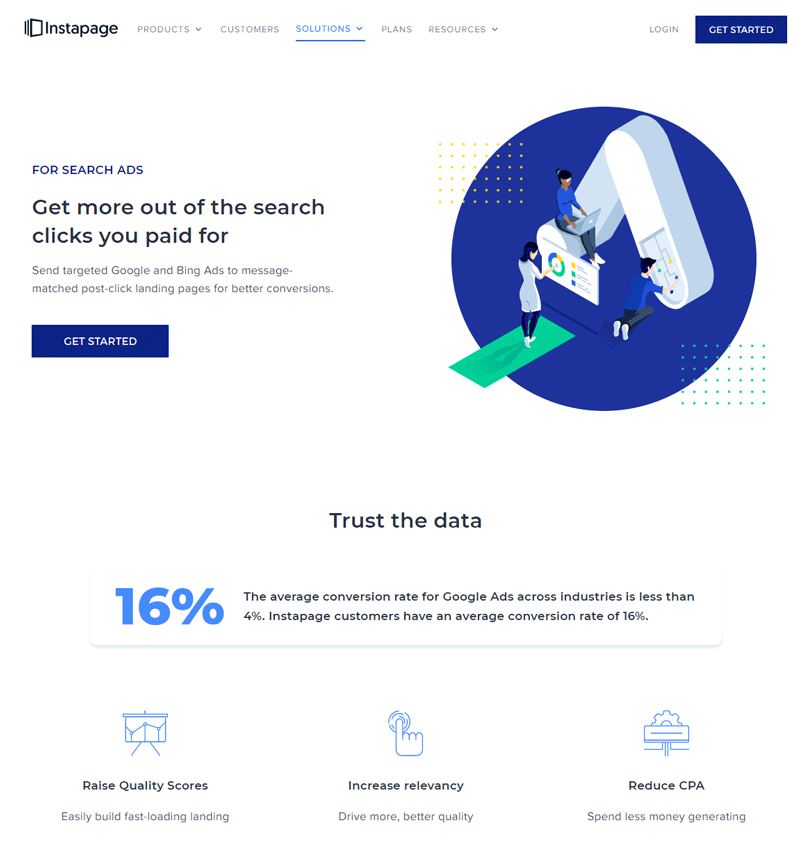
從這些很棒的登陸頁面示例中獲得靈感。

來源:Instapage

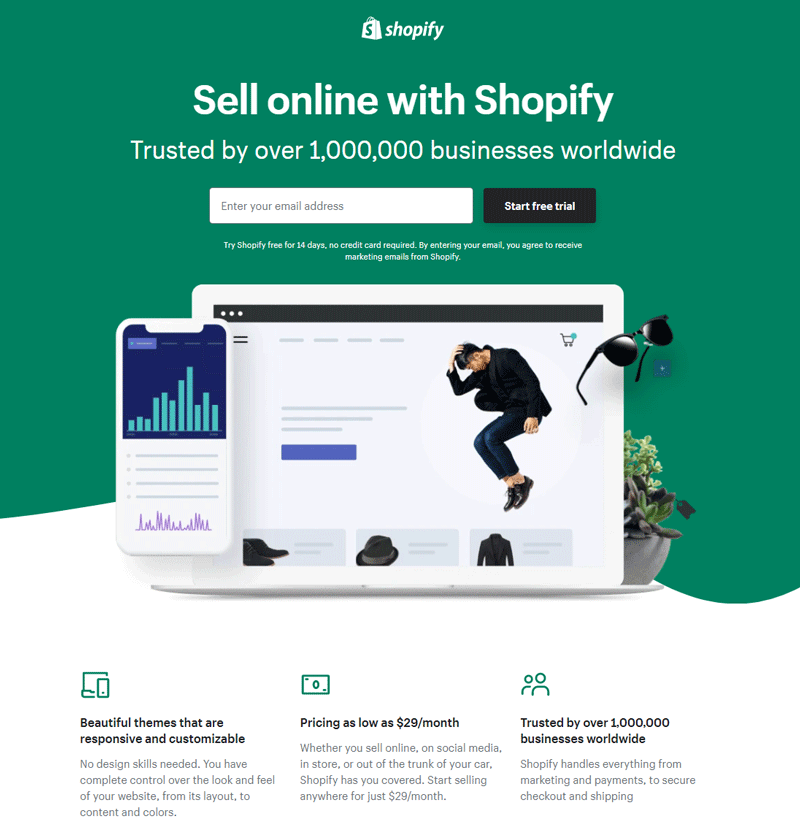
來源: Shopify

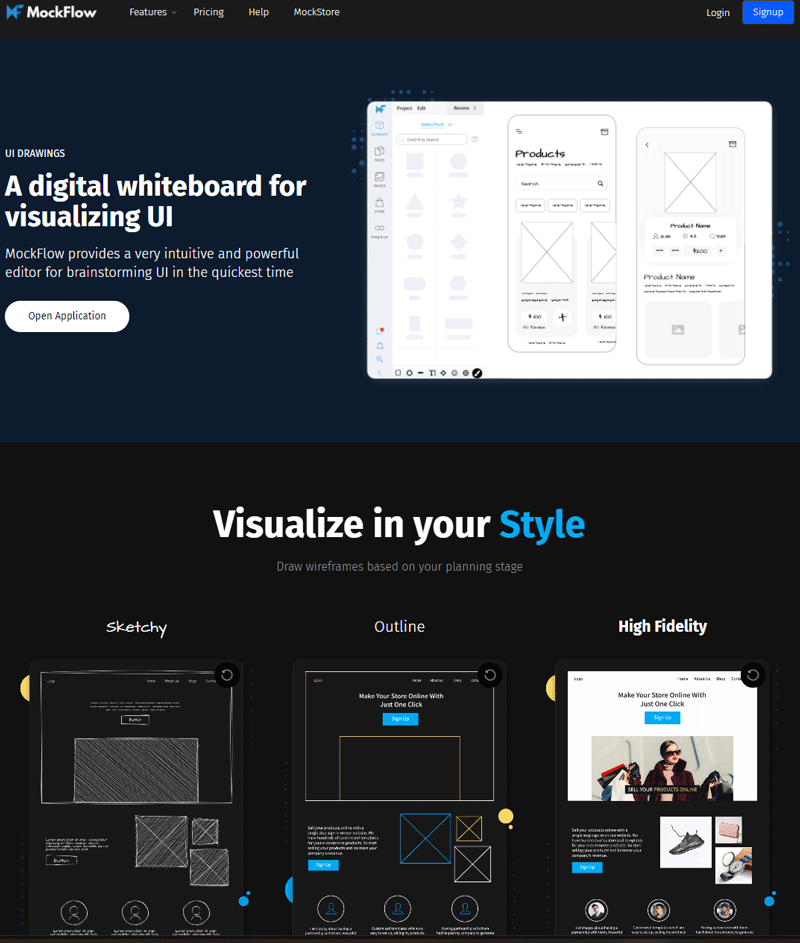
來源:模擬流

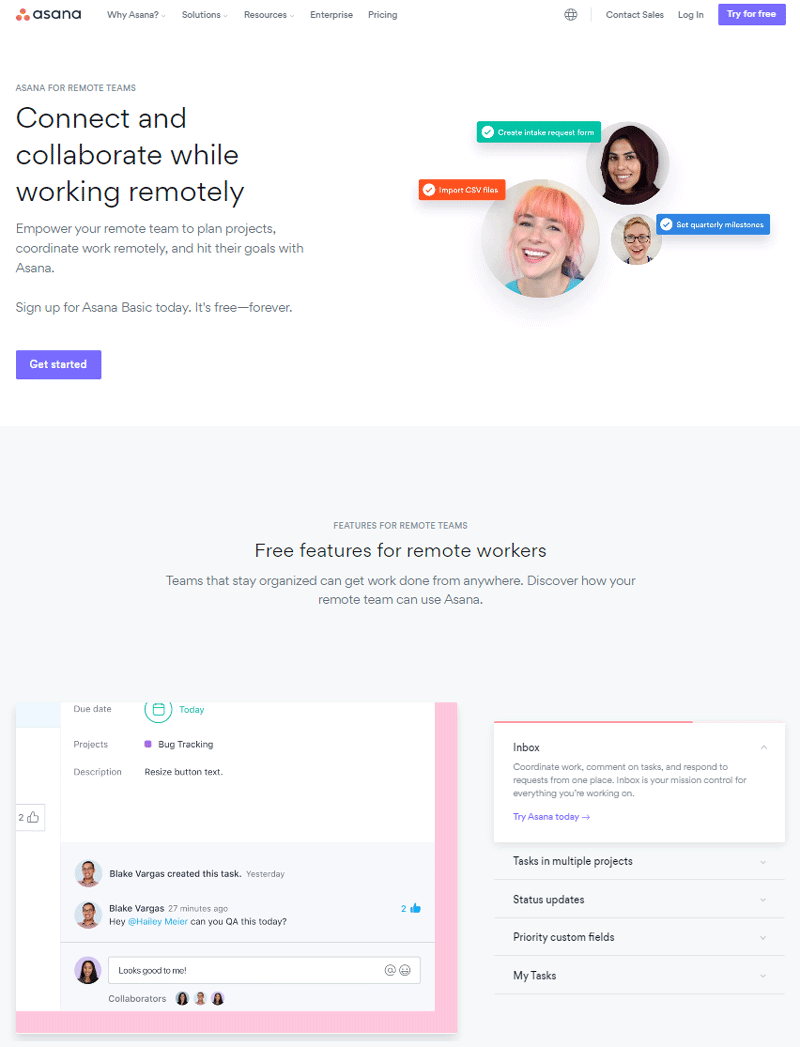
來源:體式

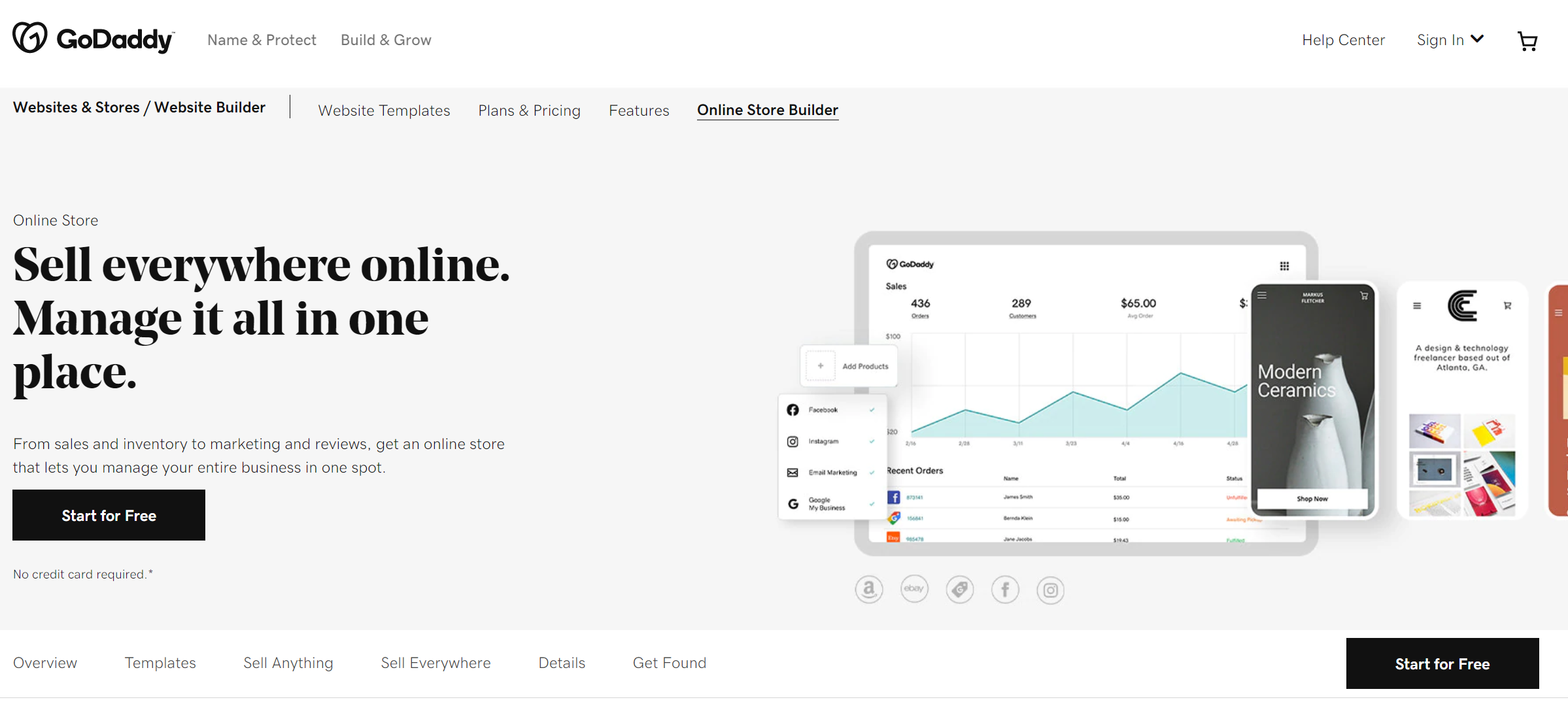
來源:GoDaddy

來源:混合面板
結論
雖然主頁和完整的網站非常適合信息和探索,但它們並不總是擅長將流量轉化為收入。 通過創建和優化具有一個重點目標的專用登錄頁面,您可以提高營銷活動的轉化率並降低獲取潛在客戶或銷售的成本。 希望本文能讓您了解為什麼以及如何創建登錄頁面。 如果我們遺漏了什麼,請在下面的評論中告訴我們。
