什麼是標題標籤,為什麼它們對 SEO 很重要?
已發表: 2022-06-12
標題標籤。 它們似乎是您網頁上的一個小細節,但它們會對用戶和搜索引擎如何理解您的網頁內容產生重大影響。
許多網站發布者無意中弄錯了。 在這篇文章中,我將解釋:
- 什麼是標題標籤
- 為什麼標題標籤對 SEO 很重要
- 如何設置標題標籤
- 標題標籤的注意事項
什麼是標題標籤?
標題標籤是網頁上的 HTML 代碼,當正確應用於標題和副標題文本時,有助於區分網頁的各個部分並將想法聯繫在一起。 使用標題標籤可以幫助搜索引擎和網站訪問者輕鬆區分頁面上的主要部分和子部分,以及這些部分如何相互關聯。
簡而言之,您可以將標題標籤視為在網頁上設置目錄的一種方式。
那麼標題標籤實際上是什麼樣的呢? 有不同的級別,即H1、H2、H3、H4、H5和H6。 在 HTML 代碼中,H1 看起來像這樣:
<h1>示例標題</h1>
您的網站讀者會在頁面上看到呈現為不同大小標題的標題標籤。 (技術說明:每個標題級別的字體和大小屬性在您的網站主題或 CSS 中指定。)
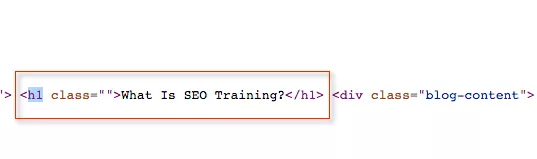
例如,對於文章“什麼是 SEO 培訓?”,您可以在此處的頁面代碼側看到 H1 標籤:

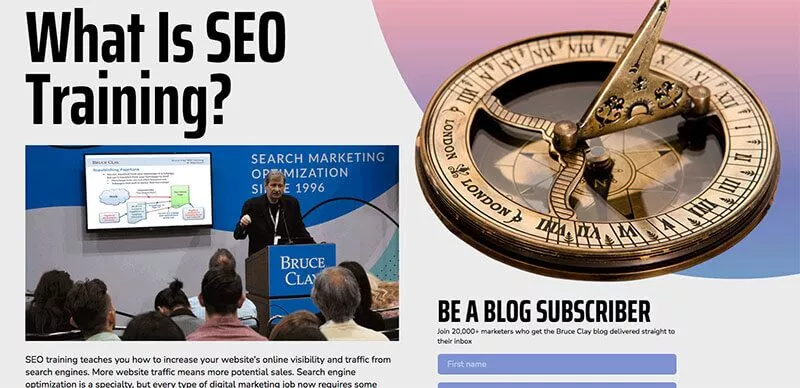
當您查看網頁時,該 H1 標記用作網頁的標題:

再舉一個例子,這篇文章的 H1 出現在頂部:“什麼是標題標籤,它們為什麼重要?” 下一部分——你現在正在閱讀的部分——以 H2 標籤開頭,內容為:“什麼是標題標籤?”
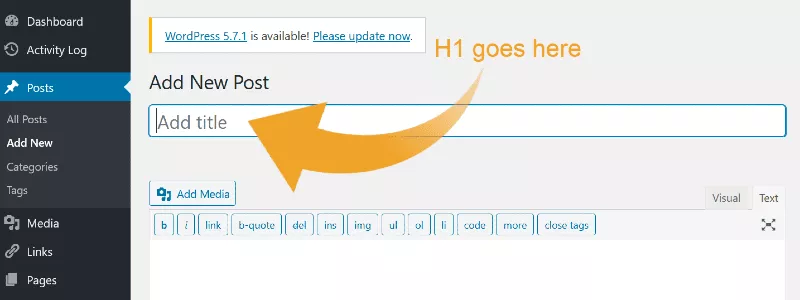
關於“標題”的注意事項: H1 標題的作用類似於讀者的標題。 因此,在 WordPress 中,您在編輯器窗口頂部輸入 H1 標題的文本框具有“添加標題”標籤。

但是,不要混淆。 頁面的標題標籤(也稱為 SEO 標題或元標題)是一個單獨的元素,您可以在 WP 編輯器的其他位置輸入它。 (您可以在我們的文章中閱讀有關標題標籤的更多信息:什麼是元標籤?)
為什麼標題標籤對 SEO 很重要?
搜索引擎抓取網頁以更好地了解它們的內容。 我們可以幫助搜索引擎更好地理解網頁內容的方法之一是通過標題標籤。
如果您認為標題標籤充當網頁的目錄,那麼您可以看到掃描頁面上的標題標籤如何快速幫助搜索引擎了解網頁的內容。
當然,搜索引擎在理解網頁內容方面總是越來越好。 因此,單獨的標題標籤不會影響或破壞網頁的排名。
但是,搜索引擎很久以前建立的用於抓取和理解 Web 文檔的許多相同原則今天仍然適用。 標題標籤是幫助他們完成工作的一種簡單方法。

谷歌建議戰略性地使用標題標籤。 在 Google 的搜索引擎優化 (SEO) 入門指南中,它建議使用標題標籤來強調您的主要主題以及它們在頁面上的組織方式:
使用有意義的標題來指示重要主題,並幫助為您的內容創建層次結構,使用戶更容易瀏覽您的文檔。 …想像你正在寫一個大綱…類似於為一篇大論文寫一個大綱,考慮一下頁面內容的主要觀點和次要觀點,並決定在哪裡適當地使用標題標籤。
不僅如此,標題標籤還可以幫助您構建網頁,使其更容易被選為特色片段(也稱為位置零)。 您可以在我們的文章中閱讀更多相關信息:您可能不知道的 3 種令人驚訝的頁面 SEO 技術
最後,將您的網站視為一個整體,就像一本書。 每個網頁都對那本書有所貢獻。 每個網頁都有一個主題(H1),並為網站的一個部分(或章節)做出貢獻。
在考慮將整個站點組織成具有良好層次結構的清晰主題時,此概念很有用。 您可以在此處了解更多信息:SEO 孤島:什麼、為什麼、如何
如何設置標題標籤
您希望設置您的網頁,以便搜索引擎和用戶都可以輕鬆閱讀它並輕鬆連接您正在撰寫的主題的各個點。 標題標籤可以幫助您做到這一點。
他們創建視覺標記,以便讀者知道,“是的,這是關於主題的 XYZ 的小節。” 對於搜索引擎,標題有助於他們更好地理解主題,因為網頁更有條理。 搜索引擎優化的好處是增加了搜索的相關性。
應按順序使用標題標籤 H1、H2、H3、H4、H5、H6 的序列,以創建層次結構。 您可以創建一直到 H6 的小節,但實際上我們通常不會看到超出 H4 標記的網頁。
H1 標題標籤應始終與頁面的主題相關。 後續部分默認為 H2 標籤。 您可以擁有多個 H2 標籤,但擁有多個 H1 標籤並不常見,它代表頁面的主題。
此外,如果 H2 部分在其下方有子部分,則它們將以 H3 標籤開頭,依此類推。 迷茫了嗎?
為了進一步說明,這裡有一篇關於如何製作自製貓糧的虛構文章的示例。 標題標籤與主要主題、其小節和這些小節的小節一致:
如何製作自製貓糧(H1 標籤)
選擇貓糧成分(H2 標籤)
生與熟(H3 標籤)
選擇肉類(H3 標籤)
家禽(H4標籤)
兔子(H4標籤)
牛肉(H4標籤)
補充劑(H3 標籤)
魚油(H4標籤)
紅花油(H4標籤)
亞麻油(H4 標籤)
把它放在一起(H2標籤)
排名前 5 位的貓糧食譜(H3 標籤)
關於製作自製貓糧的最終想法(H2)
確保在標題標籤中使用重要的關鍵字,無論是 H1、H2、H3 等。 這可以加強網頁與搜索查詢的相關性。
標題的注意事項標籤
最後,這裡有一個關於標題標籤的注意事項列表:
- 請在每個網頁上包含 H1。 每個網頁都應該至少有一個標題標籤,因為每個網頁都有一個主題。
- 請在網頁上按層次順序使用標題標籤。 這樣可以使 Web 內容井井有條且易於理解。
- 請確保每個標題標籤都是唯一的、簡潔的和對讀者有吸引力的。
- 務必在標題標籤中包含重要的關鍵字,尤其是 H1。
- 不要使用過多的標題。 太多會淡化頁面的主題。 相反,戰略性地將它們用作目錄。
- 不要將按鈕或導航鏈接放入標題標籤中。
- 不要使用標題來設置不適合標題的文本樣式。 如果您只是想改變網頁的格式,請改用 CSS。 此外,不要在加粗文本時使用標題。
既然您知道標題標籤是什麼以及為什麼它對 SEO 很重要,請盤點您的網頁。 它們是否設置為最大化標題標籤的價值?
關於為 SEO 優化網頁還有很多需要了解的信息,因此請查看我們的 SEO 指南以繼續學習。
如果您可以在您的 SEO 項目中使用專家幫助,我邀請您今天聯繫我們進行免費諮詢。
