定向提示:讓訪問者轉化的設計技巧
已發表: 2017-02-17您剛剛完成了下一個點擊後登錄頁面的設計。 您製作了一個殺手級的標題和副標題,編寫了極具說服力的文案,完善了您的表格,創建了有史以來最好的 CTA,並且您的頁面層次結構恰到好處。 每個元素都處於說服訪問者轉換的最佳位置。
那麼您的點擊後登錄頁面已準備好發布,對吧? 不完全的。
您將如何確保訪問者觀看您的團隊花費數小時製作的視頻? 或者訪問者點擊那個完美的 CTA 按鈕?
不要讓所有這一切都成為偶然; 將訪問者準確地引導到您希望他們去的地方。 讓他們看看您希望他們關注(並採取行動)您最關鍵的點擊後登陸頁面元素的位置。
與 F 型和 Z 型佈局類似,使用方向提示(也稱為視覺提示)可以影響訪問者有意地瀏覽您的頁面。 所有這三個點擊後登陸頁面設計組件都使用心理學來影響用戶行為並幫助迫使他們採取行動。
讓我們仔細看看它是如何工作的。
什麼是定向線索?
定向提示是視覺輔助工具,例如箭頭或模特的目光,它們指向點擊後登錄頁面中最重要的元素,例如您的潛在客戶捕獲表格、CTA、視頻、推薦或首屏信息。
方向提示有兩種基本類型:隱式方向提示和顯式方向提示。
在我們研究這兩者如何有意地吸引訪問者的注意力之前,讓我們先看看這些視覺輔助工具背後的心理。
視覺線索背後的心理學
視覺提示可以被認為是信號或振動,您的大腦可以在潛意識中識別此類信號。 例如,在第一次約會時,您可以通過他或她發出的氛圍(肢體語言、眼神交流、面部表情)了解很多關於您的約會對象的信息,這些信息可以告訴您對方是否感興趣。 甚至在沒有意識到的情況下,您從每個人那裡都感受到了這些共鳴。
點擊鳴叫
您可以在數字營銷的背景下和點擊後登陸頁面傳達和接收相同的氛圍。 點擊後登錄頁面上的視覺提示給訪問者一種微妙的信息、一種氛圍和一種感覺。
對於點擊後登錄頁面,是什麼決定了我們如何翻譯這些氛圍或提示? 通常,我們過去的經驗和儲存的知識往往會影響我們的看法。 正如您將在下面看到的,各種信號可以幫助引導訪問者與您的頁面互動並採取行動。
點擊後登陸頁面上的隱式方向提示
隱含的方向線索是微妙的,通常不會被訪客注意到。 最常見的類型包括空白、顏色對比和封裝。 以下是每一個:
空白
空白是點擊後登錄頁面的負空間或空白區域,有助於吸引對特定元素的注意。 添加空白有助於簡化您的頁面、改善用戶體驗並提高對您的報價的整體理解。 這是因為,由於要關注的元素較少,訪問者被迫查看您希望他們查看的內容。
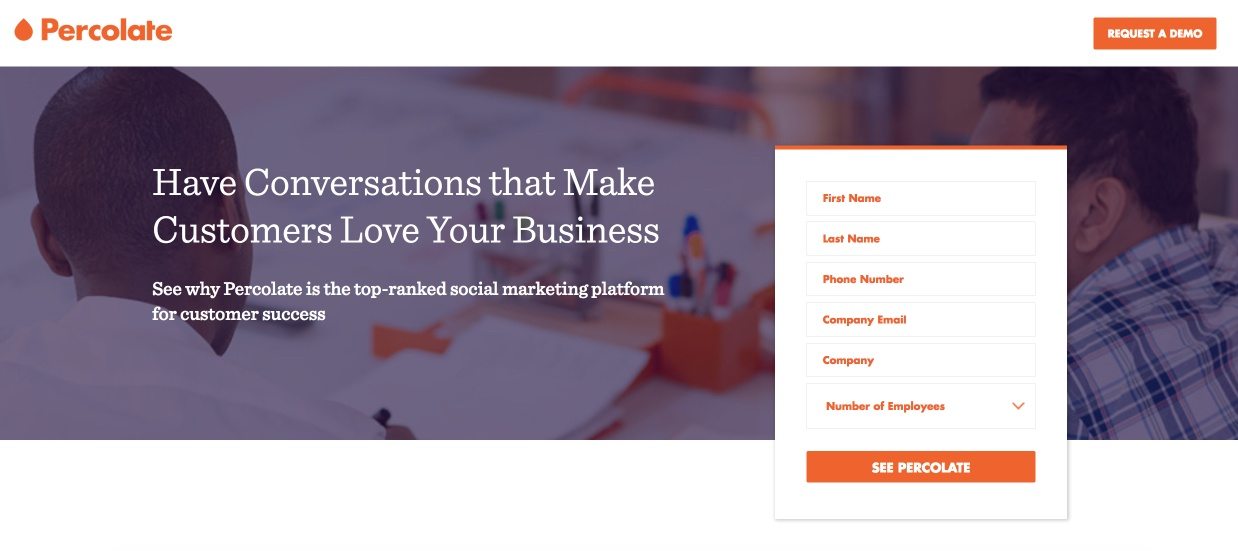
這是來自 Percolate 的點擊後登錄頁面,它在標題、副標題和潛在客戶捕獲表單周圍使用大量空白:

色彩對比
對比色可以作為方向提示,因為鮮明的顏色差異會讓遊客注意那個區域。
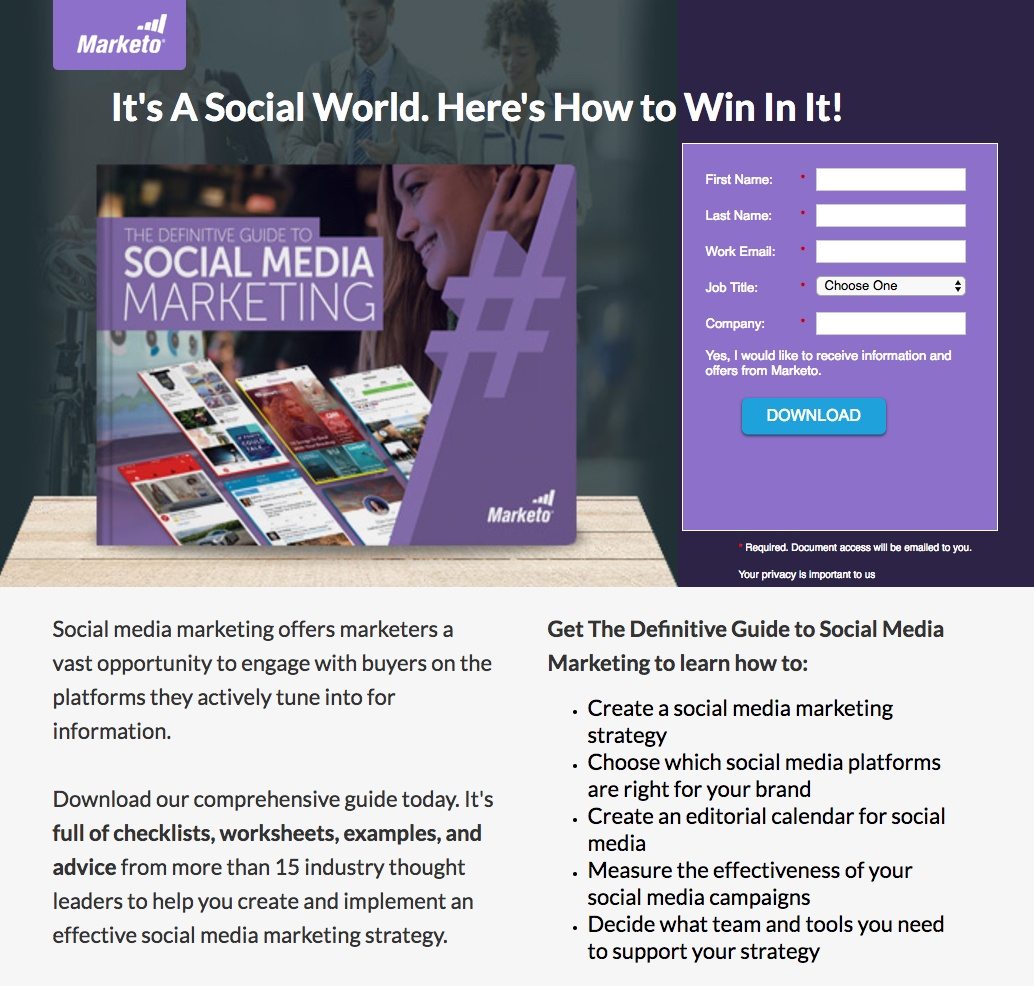
為了演示,Marketo 在這個點擊後登錄頁面上提供了社交媒體營銷指南,但 CTA 丟失了,因為顏色對比不存在:

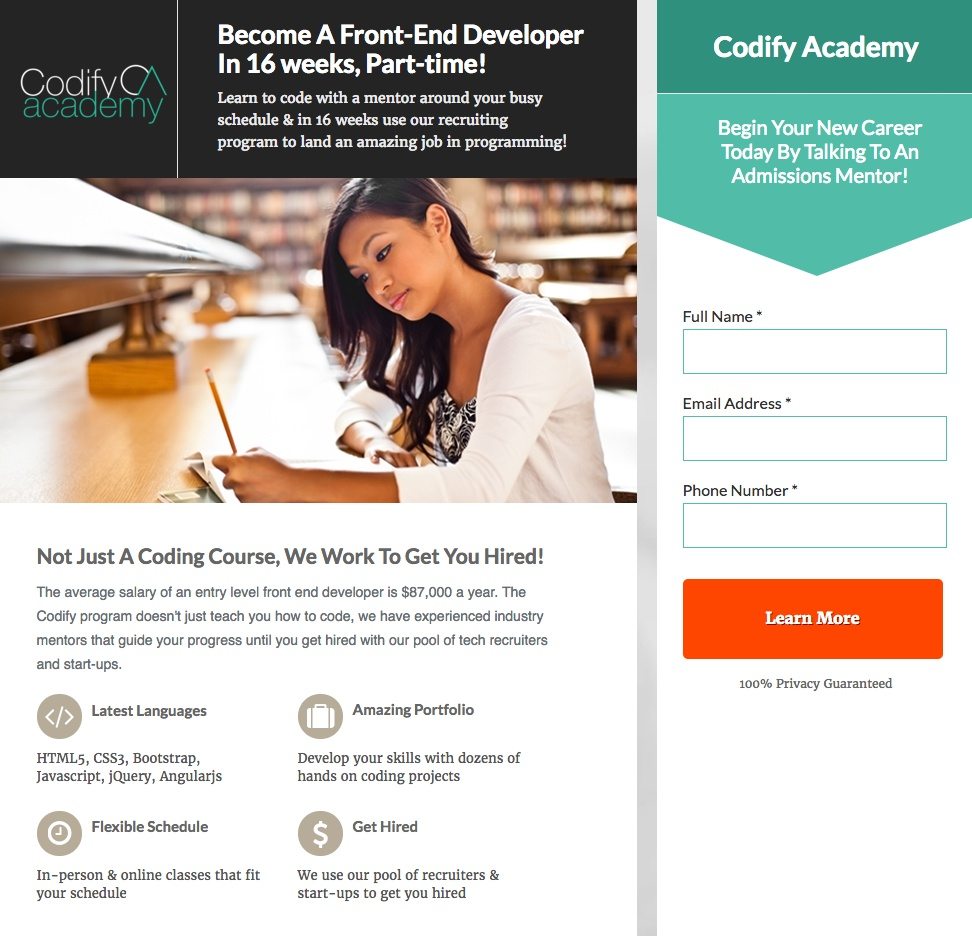
但是在這個 Codify Academy 點擊後登陸頁面上,CTA 按鈕跳出了頁面,因為紅色與其他顏色形成對比:

封裝
封裝或元素框架是另一種通過創建封閉的焦點窗口來突出顯示頁面上重要內容的方法。 設計師經常使用框、輪廓和/或對比色來減少頁面混亂並吸引對特定元素的注意。
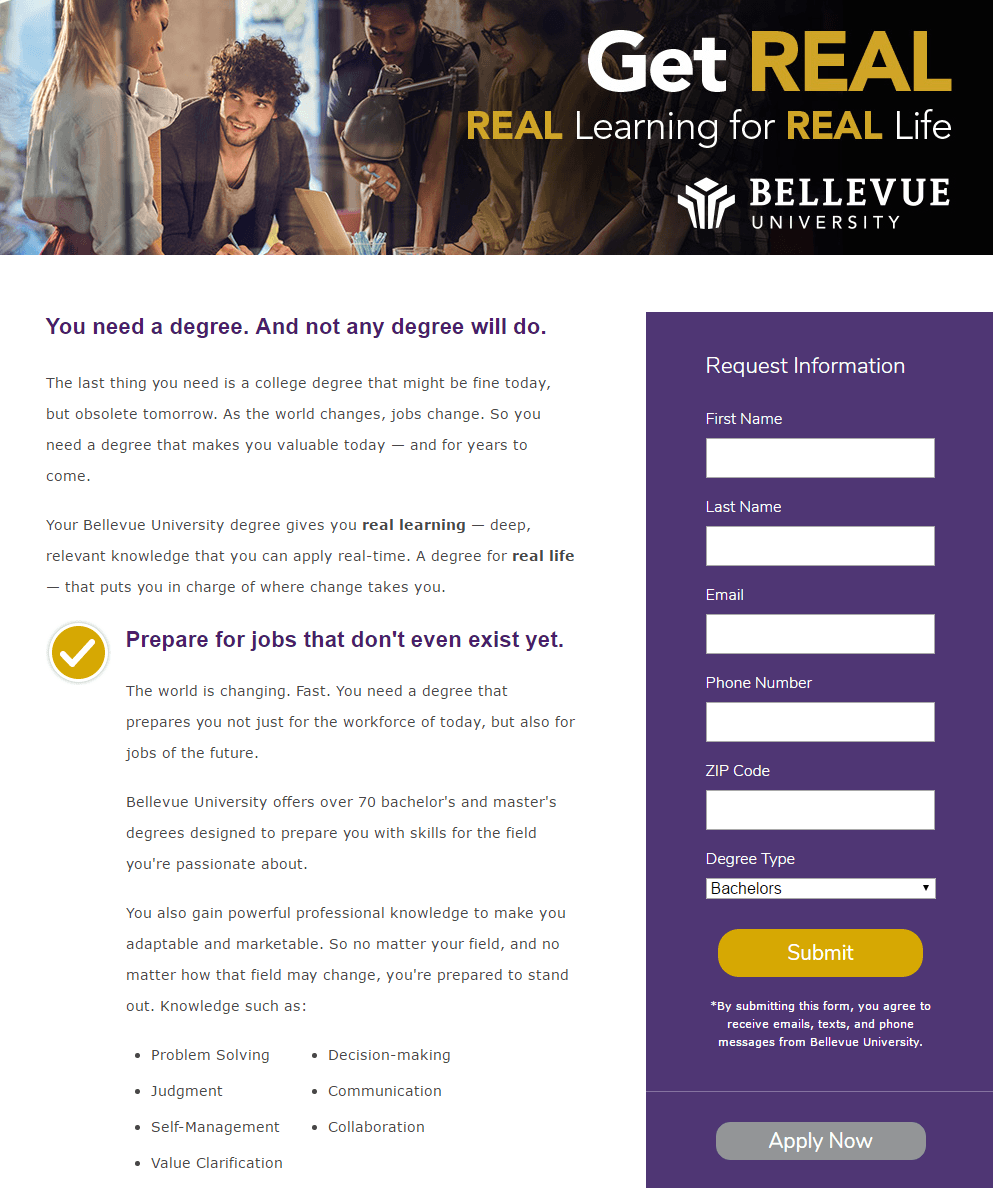
貝爾維尤大學在下面的頁面上兩次使用了這種技術——在標題圖片和表格中。 不過,該表單更加封裝,因為它被設計在一個對比鮮明的紫色框中,以吸引點擊後登錄頁面訪問者提交他們的信息:

點擊後登陸頁面上的明確方向提示
與隱性線索相比,顯性線索對人眼來說非常明顯,因此通常可以立即發現它們。 眼睛注視、指點或手勢、戰略對象定位、箭頭和線條都構成了這一組。 讓我們仔細看看每種類型:
視線
使用人眼注視作為方向提示在點擊後登錄頁面上特別有效。 人們傾向於看別人在看什麼,所以如果屏幕上有人看表格,訪問者也更有可能注意到該表格。 這種技術會潛意識地影響訪問者看您想要看的地方,並增加個人吸引力。 唐納德特朗普和希拉里克林頓都明白這種技術的價值 - 在競選期間在他們的捐贈頁面上使用它。

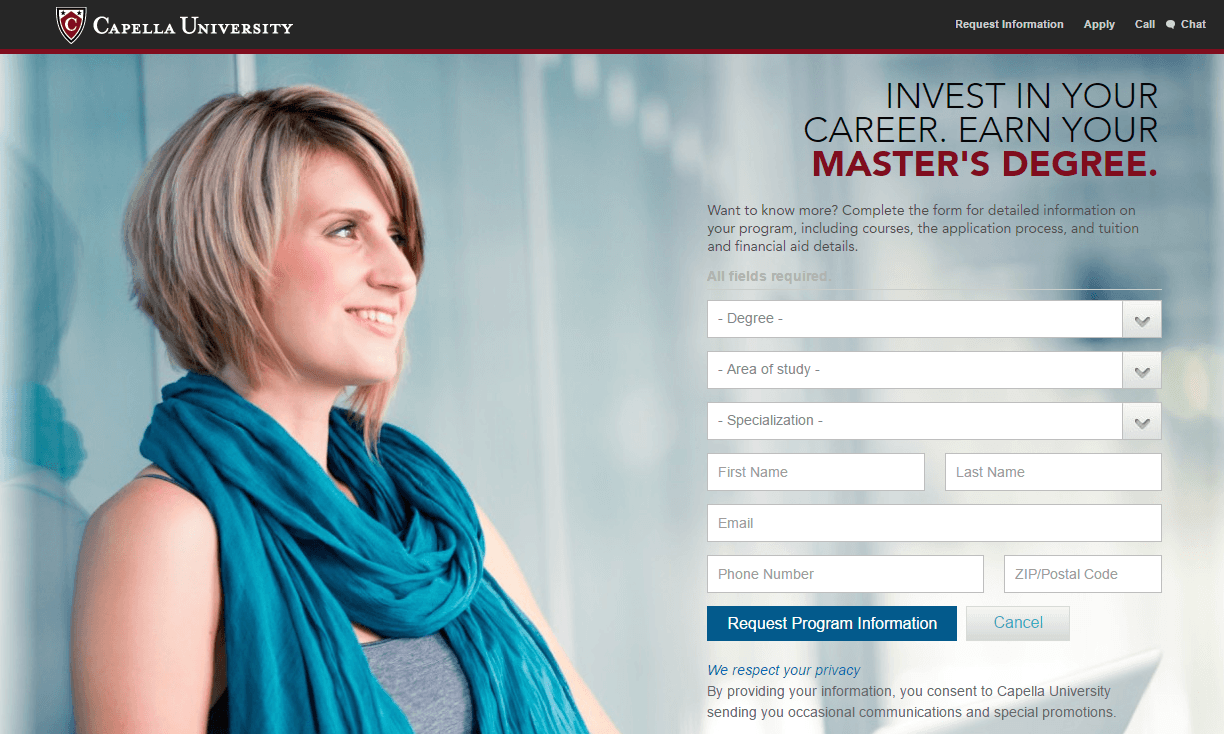
這是 Capella 大學的點擊後登錄頁面,其中一位微笑的學生看著標題、副標題和表格的方向。 甚至沒有意識到,訪問者也可能將注意力集中在這裡:

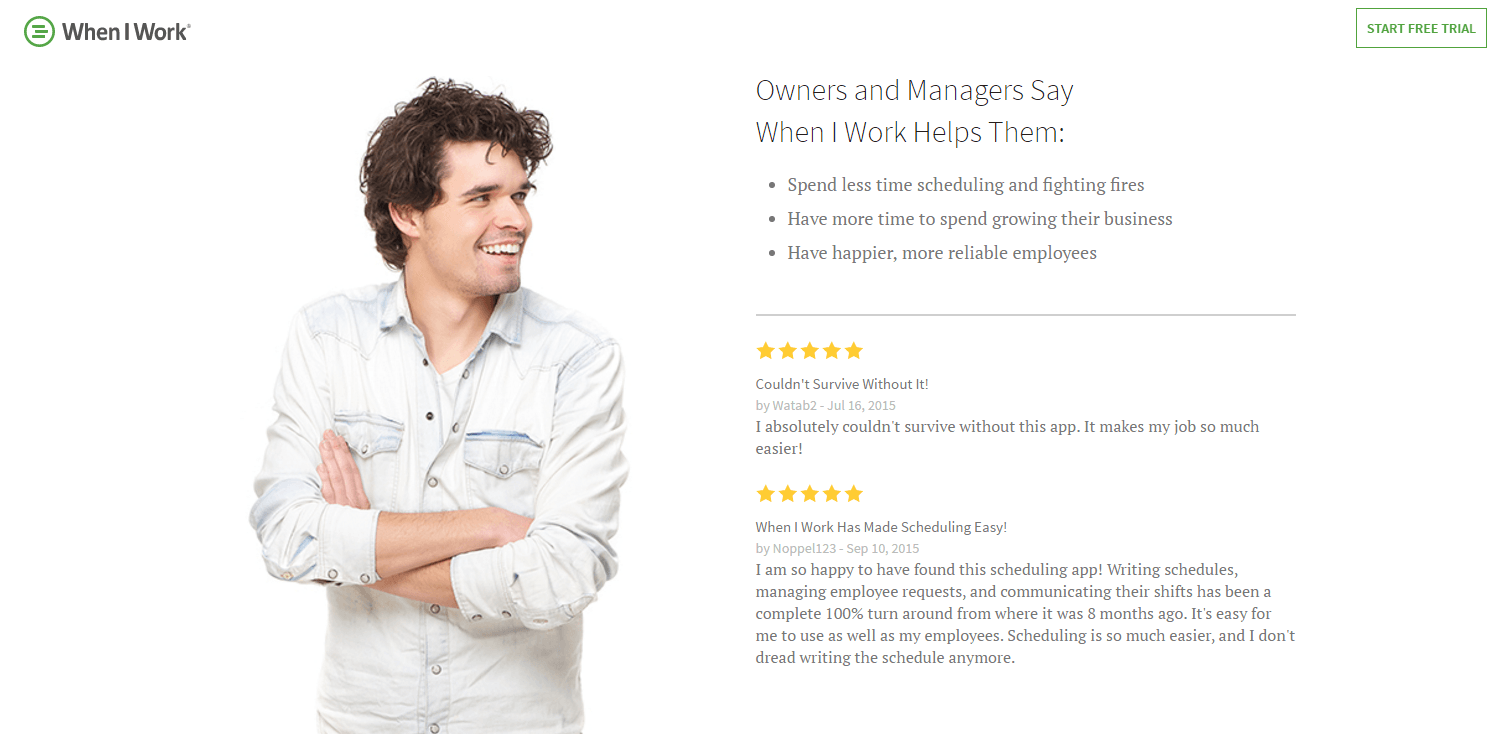
社會證明(例如推薦書)也可以利用目光注視,如“我工作時”頁面上所示:

指向或手勢
與眼睛注視類似,對重要元素進行模型點或手勢可以讓訪問者關注該區域。 因為這種技術不像眼睛凝視那麼微妙; 手勢可能顯得俗氣和不自然。 因此,請務必使用不同的手勢對您的頁面進行 A/B 測試,以查看哪種方式會產生最佳結果。
物體定位
定位圖像,使它們指向特定的焦點區域,以吸引潛在客戶的注意力,並使該特定元素更加引人注目。
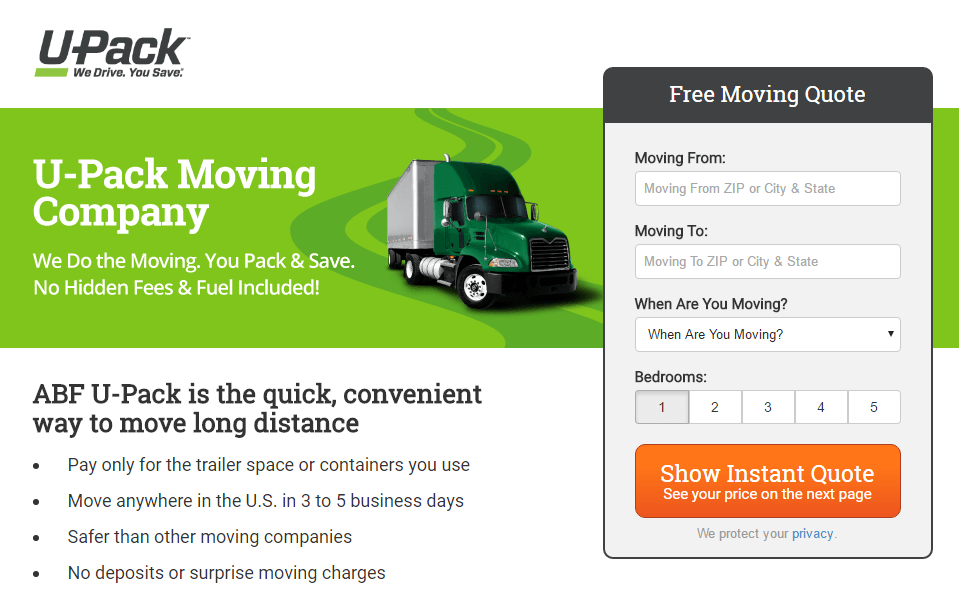
U-Pack 確保每位訪問者都能注意到他們的點擊後登錄頁面表單。 他們不僅用黑色邊框將其封裝起來,而且還放置了一輛移動的卡車面對著表格,這樣遊客就會情不自禁地註意到:

箭頭
無論是移動還是靜止,箭頭都是最常用的明確方向提示之一,因為它們簡單易懂。
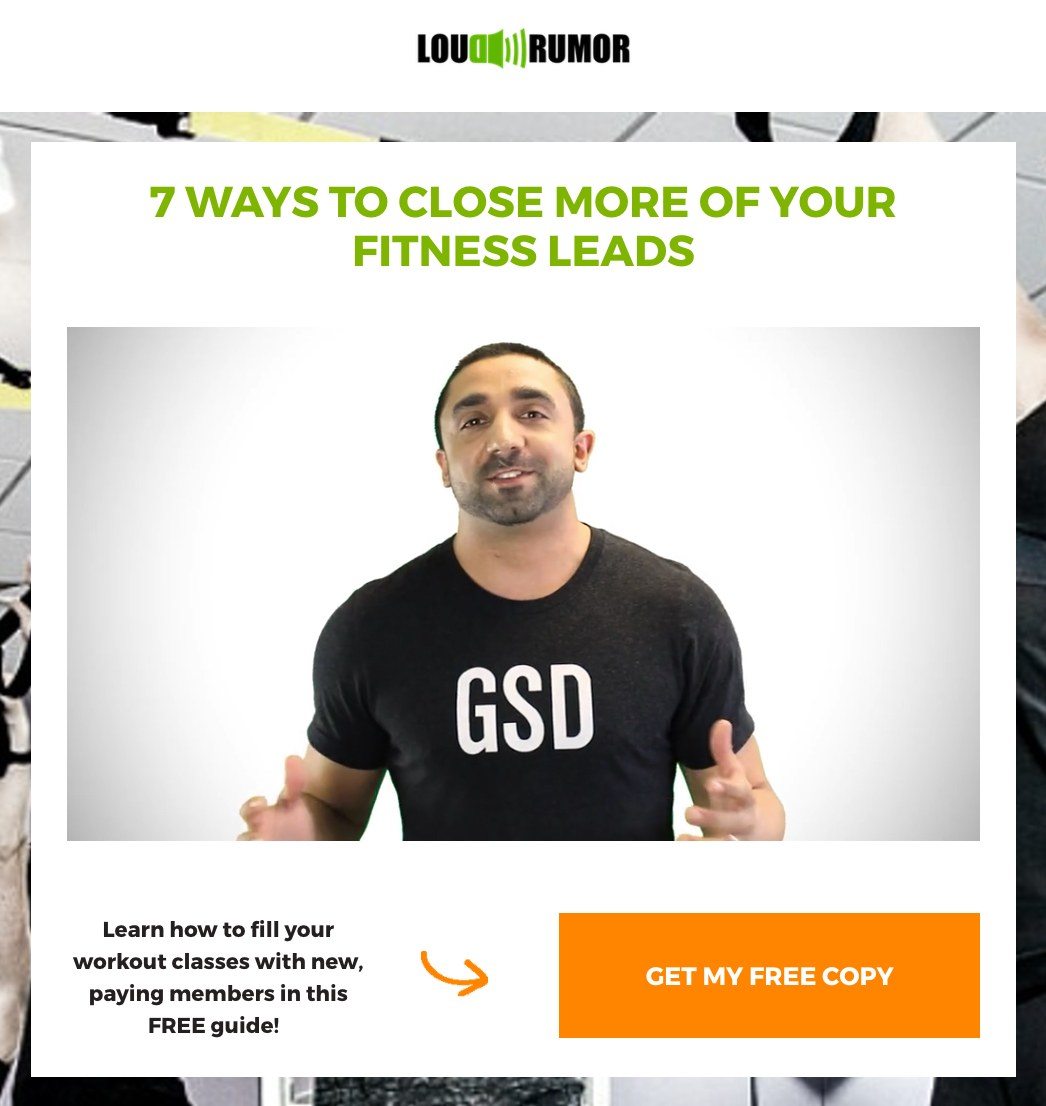
Loud Rumor 在他們的兩步選擇加入表單上使用固定的手繪箭頭來影響 CTA 按鈕的點擊:

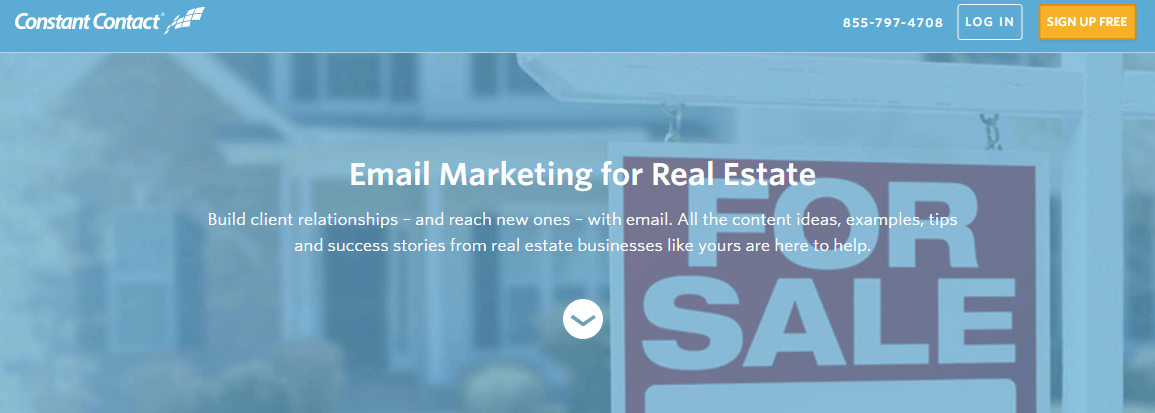
儘管網絡用戶習慣於滾動,但通常也會放置箭頭以幫助訪問者在首屏下方導航。 查看 Constant Contact 如何使用簡單的封閉箭頭執行此操作:

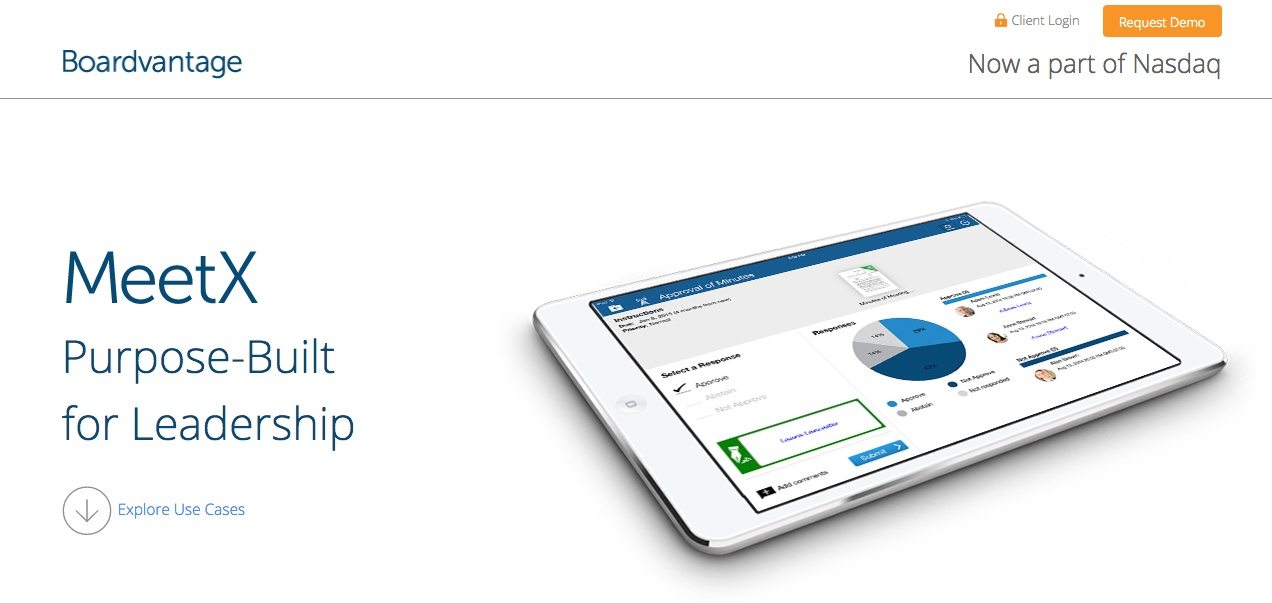
這是另一個來自 Boardvantage 的——箭頭是超鏈接的。 單擊後,頁面將滾動到折疊下方並顯示三個不同的用例:

線條
線條是不太明顯的線索之一,但由於人類傾向於自然地遵循路徑,因此它們在點擊後登錄頁面上非常有用。 這是因為線性方向提示可以引導訪問者瀏覽頁面的不同部分,或幫助潛在客戶專注於頁面的特定部分。
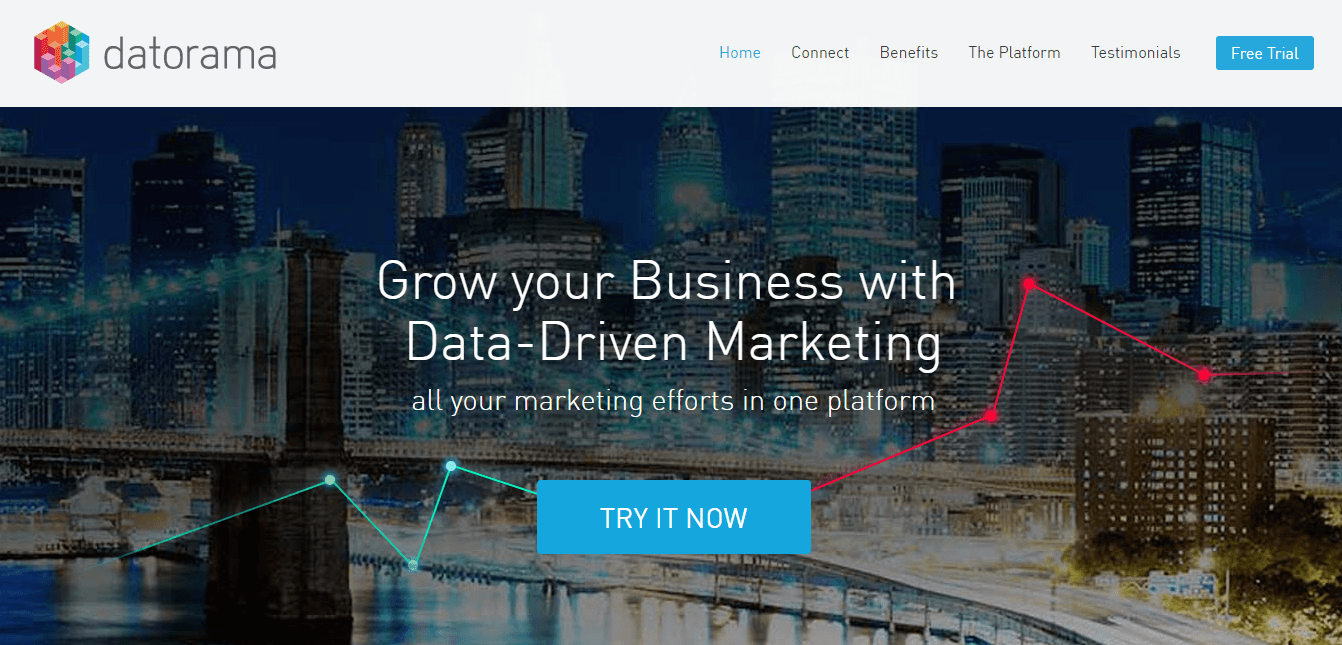
例如,Datorama 使用向上趨勢圖線突出顯示“立即嘗試”CTA 按鈕。 當訪問者單擊該按鈕時,他們將被發送到頁面底部的潛在客戶捕獲表單,他們可以在其中註冊免費的 Datorama 試用版:

使用定向提示影響訪問者轉換
讓我們重新審視一下我們在開頭總結的近乎完美的點擊後登錄頁面。
雖然您的標題、文案、表格和 CTA 對於推動轉化至關重要; 這些元素只是訪問者點擊後登錄頁面體驗的一部分。 添加一些定向提示(隱式和顯式)以確保您的潛在客戶將注意力集中在對您的轉化目標最重要的事情上。
您將在下一個點擊後登錄頁面中添加哪些提示? 無論您做出什麼決定,都可以在幾分鐘內使用 Instapage 創建完全優化的點擊後登錄頁面。 立即註冊 Instapage Enterprise 演示。
