4 個 Wells Fargo 著陸頁示例,激發您的下一頁設計靈感
已發表: 2018-09-14選擇任何金融服務——無論是為抵押貸款再融資、申請商業貸款、開設新的支票賬戶——通常都不是一時衝動的決定。 由於在採取飛躍之前通常會進行大量研究和考慮,因此不能忽視個性化、引人注目、有說服力的財務點擊後登錄頁面。
幸運的是,Wells Fargo 了解這一點,這就是該公司在 Wells Fargo 點擊後登陸頁面的幫助下推動行動、產生潛在客戶並獲得新客戶的原因。 我們將在這里分析其中的一些; 但首先簡單回顧一下……
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,它使用有說服力的元素——引人注目的標題、引人入勝的媒體、有價值的社會證明和引人注目的 CTA 按鈕——來說服訪問者對特定優惠採取行動。 該操作可以是註冊免費試用、創建帳戶、下載指南、註冊網絡研討會、安排演示等。
對於公司而言,如果主要目標是確保產品的銷售,這些專用頁面也可以稱為 Wells Fargo 銷售頁面。 在這種情況下,轉化目標將是說服訪問者轉化為客戶。
4 Wells Fargo 點擊後著陸頁示例
(對於較短的點擊後登陸頁面,我們展示了整個頁面;但對於較長的頁面,我們只展示了首屏。您可能需要點擊頁面才能看到我們討論的一些要點。另外,請記住,某些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
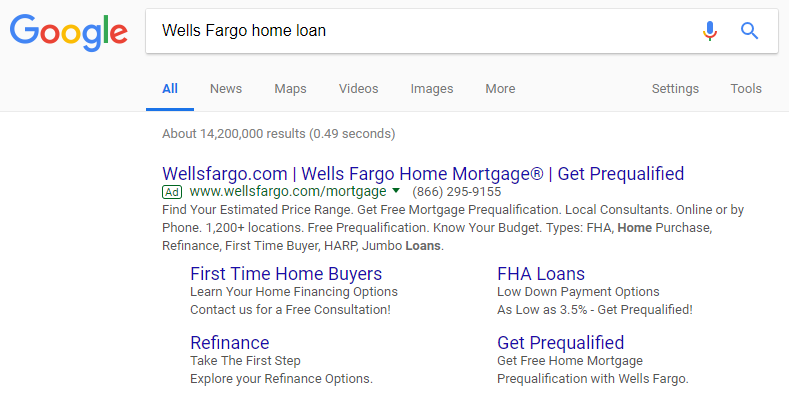
前三個點擊後著陸頁示例在設計上都非常相似,都來自谷歌搜索“Wells Fargo home loan”的結果: 
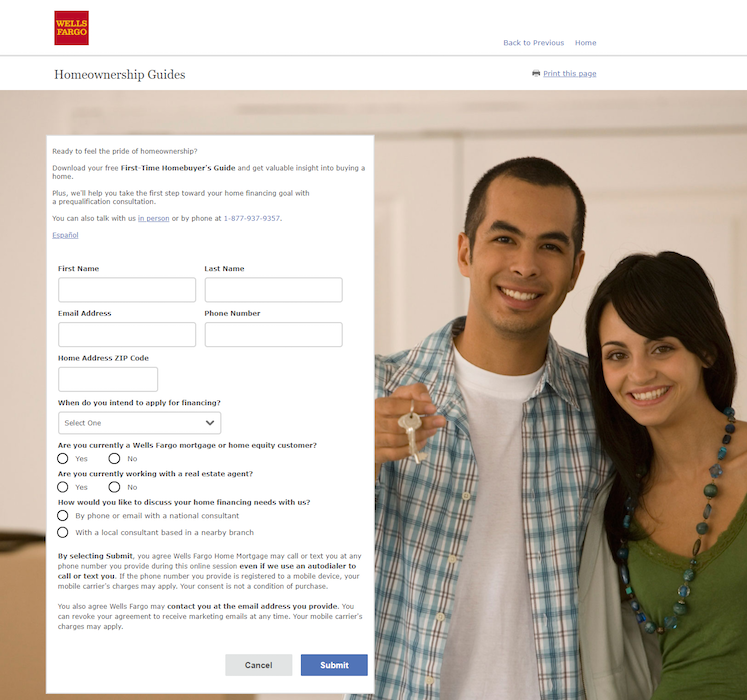
1. 首次置業指南
潛在客戶通過點擊第一個附加鏈接“首次購房者”進入該頁面: 
該頁面做得好的地方:
- 頁面頂部的“購房指南”可讓訪客在抵達後立即了解優惠內容。
- 用白色背景封裝表單有助於它從背後的圖像中脫穎而出。
- 點擊通話電話號碼為潛在客戶提供了一種在需要時聯繫客戶服務的便捷方式。
可以更改和 A/B 測試的內容:
- 豐富的退出鏈接——Wells Fargo 徽標、頁眉和頁腳導航以及表單上方和下方的超鏈接副本——使訪問者無需轉換即可輕鬆離開頁面。
- 人們的形像看起來不切實際,並沒有過多地說明提議或如何使他人受益。
- 添加封面圖片或要點可能有助於說服訪問者下載該指南。 目前,頁面上沒有任何內容可以提供有關該指南的任何有價值的信息。
- 在營銷漏斗的考慮階段, 9 個表單字段對於指南報價來說不必要地長。
- CTA 按鈕上方的副本可能會阻止人們點擊。 刪除它並將其簡單地包含在隱私、Cookie、安全和法律部分可能會產生更好的轉換結果。
- 取消選項位於主要 CTA 按鈕旁邊,就像告訴潛在客戶事後猜測他們下載指南的決定。
- CTA 按鈕上的“提交”含糊不清,不會迫使潛在客戶點擊。
2. 抵押貸款再融資申請
單擊“再融資”擴展名會將潛在客戶帶到此頁面: 
該頁面做得好的地方:
- 圖像逼真且引人入勝,加上家人作為視覺提示,因為他們正在看向藍色的 CTA 按鈕(儘管它仍然沒有說明優惠)。
- 白色表格在繁忙的背景下“彈出”。
- 可以使用點擊通話電話號碼快速輕鬆地聯繫。
- 西班牙語語言更改選項使更多人可以了解該優惠並請求諮詢。
可以更改和 A/B 測試的內容:
- 如果不閱讀表格頂部的小字體,就無法判斷頁面提供的內容。 標題或 CTA 按鈕均未提及請求聯繫抵押貸款顧問。
- 整個頁面的退出鏈接充當訪問者無需諮詢即可離開的逃生路線。
- 營銷漏斗考慮階段的8 個表單字段可能會阻止潛在客戶完成表單。 使用多步驟表單將其分解可能會產生更多轉化。
- 將 CTA 按鈕上方的副本替換為抵押貸款再融資的好處可能會產生更好的轉換結果。
- “取消”按鈕使潛在客戶可以在提交信息之前立即離開。
- 將 CTA 按鈕顏色更改為對比度更高的顏色(如紫色)可以鼓勵更多人點擊。
- 使用諸如“我想要抵押貸款再融資諮詢”之類的個性化 CTA 按鈕副本可能會說服更多訪問者轉換。
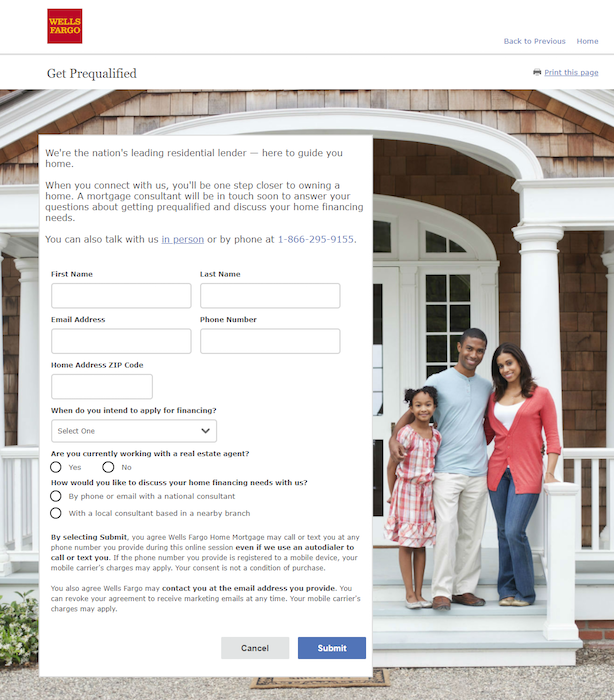
3.抵押資格預審
通過點擊“獲得資格預審”擴展,用戶可以看到這個點擊後登陸頁面: 

該頁面做得好的地方:
- “獲得資格預審”標題立即讓訪問者知道他們在此頁面上正在做什麼。
- 封裝表單有助於它在背景圖像中脫穎而出。
- 點擊通話電話號碼可讓訪問者在需要時快速輕鬆地進行聯繫。
可以更改和 A/B 測試的內容:
- 庫存照片使頁面變得不那麼個性化和相關。
- 添加客戶推薦可以讓訪問者知道其他人已從 Wells Fargo 抵押貸款中受益。
- 該表格令人望而生畏(8 個字段),可能會嚇到潛在客戶而不敢填寫它。
- 兩個 CTA 按鈕相互抵消。 “提交”允許訪問者轉換,但“取消”允許他們在最後一刻選擇退出。
- 使 CTA 按鈕的顏色更具對比(如紫色)並使副本更加個性化(“看看我是否通過資格預審!”)可能會產生更好的轉換結果。
- 包括多個退出鏈接就像邀請訪問者過早離開頁面。
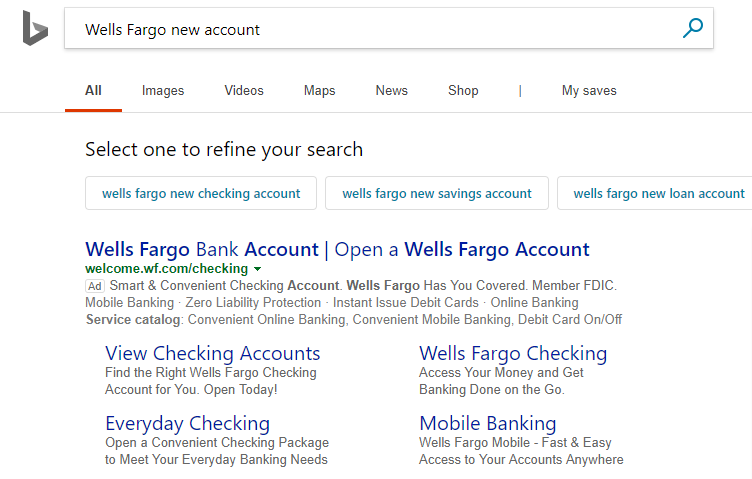
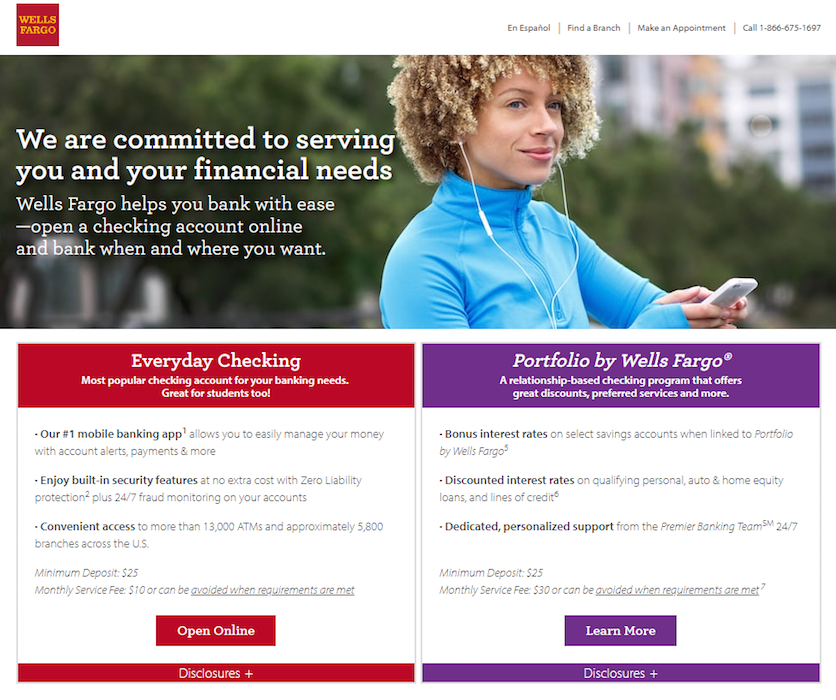
4. 新的支票賬戶點擊後登陸頁面
以下 Wells Fargo 後點擊登錄頁面示例來自此 Bing 廣告: 
單擊主要廣告標題會將搜索用戶帶到此頁面: 
該頁面做得好的地方:
- 標題使用個性化文案(“你”和“你的”)讓訪問者知道富國銀行致力於幫助他們。
- 補充副標題告訴訪問者 Wells Fargo如何提供幫助。
- CTA 按鈕上的“在線開戶”很吸引人,因為它讓潛在客戶知道他們不必親自到分行開戶。
- 點擊式設計從頁面中刪除了表單,從而減少了點擊後登陸頁面的摩擦。
- 可擴展部分(“披露”和“顯示帳戶詳細信息”)允許潛在客戶查看更多信息,而不會從一開始就使頁面混亂。
- 使用圖像來幫助表明 Wells Fargo 銀行業務的主要優勢可能比單獨使用文字更能吸引瀏覽者的注意力。
可以更改和 A/B 測試的內容:
- 退出鏈接——包括 Wells Fargo 徽標、標題導航、“單擊此處查看我們所有的支票賬戶”、“查找分支機構”、“探索小型企業支票選項”和頁腳鍊接——為訪問者提供許多離開頁面的機會轉換。
- 女人的形象與提議完全無關。
- 第二個提議(通過 Wells Fargo 了解更多關於 Portfolio 的信息)將重點從在線開設支票賬戶的主要轉換目標上移開。
- 主要報價(以紅色突出顯示)不如次要報價(以紫色突出顯示)那麼突出,因為頁面上大量使用紅色,而紫色則不然。
- 在元素之間和元素周圍添加空白將使頁面更易於導航。
- 過多的細則可能會嚇到訪問者並阻止他們註冊。
拿走好的,留下壞的
您可以從 Wells Fargo 的這些點擊後登錄頁面中獲得很多積極的品質,但也有一些需要改進的地方。 要記住的關鍵是為每個報價創建單獨的、獨特的點擊後登錄頁面,並始終包含有說服力的元素。
通過使用 Instapage 構建 100% 可自定義的點擊後登錄頁面,確保每次都獲得最佳的訪問者體驗並實現更高的轉化率,立即註冊 Instapage Enterprise 演示。
