網站可用性權威指南
已發表: 2016-09-07可用性是指網站的易用性,是一個好的網站不可或缺的一部分。 如今,網站的功能越來越豐富,互動性越來越強,因此也越來越複雜。 因此,一個經常被忽視的成功網站的一個不可或缺的組成部分是它的可用性。
根據 Web 可用性領先專家 Jakob Nielsen 的說法,它由五個組件組成,如下圖所示:

結合 500 多項研究結果,美國衛生與公眾服務部 (HHS) 和美國總務管理局製定了一份詳盡的指南,其中包含 200 多個影響網站可用性的因素。
為了方便您,我們根據該指南制定了一份簡明的清單,如下所示。
結構化
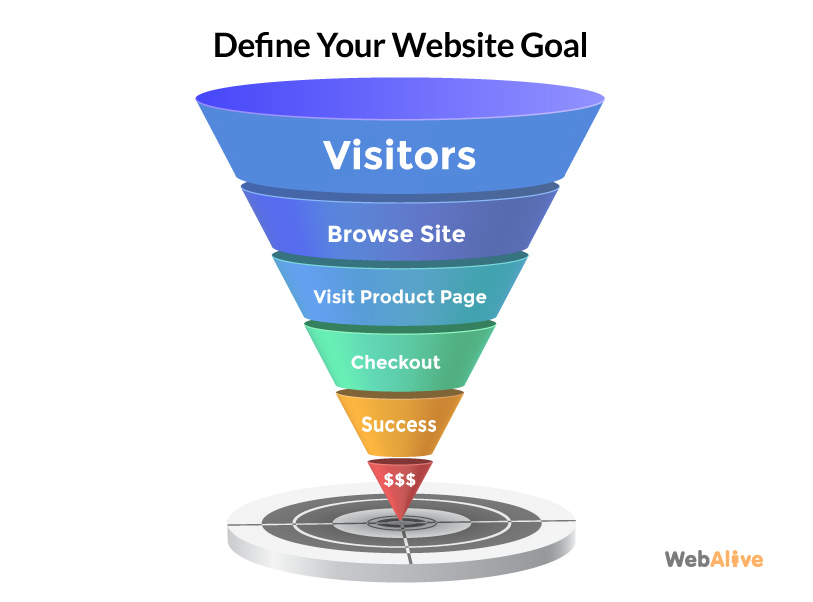
1. 定義目標
任何網站所有者都應該建立的第一件事是網站的主要目標或網站要實現的目標。 這在很大程度上取決於您所在的行業和您提供的服務,而這反過來又將決定您網站的內容、結構和外觀。

相關文章:轉化率優化基本指南
2.提供有用的內容
內容是網站最重要的元素。 因此,請提供易於閱讀、對用戶有用的適當內容,並回答您的目標受眾可能會遇到的問題。
3.了解用戶的期望
研究表明,網站的可用性在很大程度上取決於完成某項任務的組織性、易用性和直接性。 確保網站高度直觀且結構良好,以便用戶可以輕鬆有效地完成他們的預期任務。
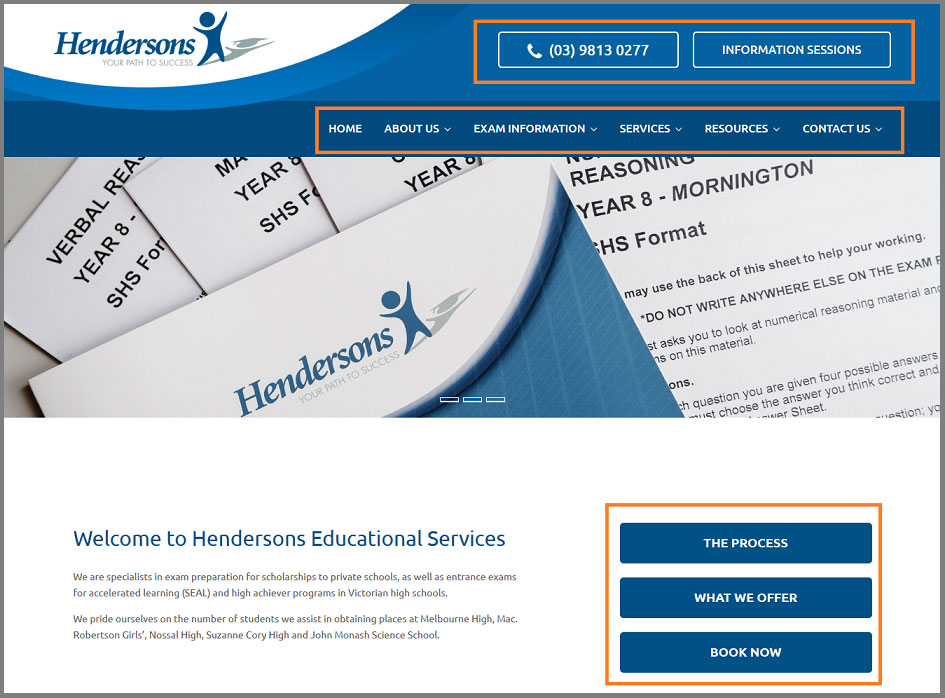
Hendersons Educational Services 網站通過以有組織的方式顯示所有重要功能和信息來滿足用戶的期望。

4. 讓信息易於查找
如果網站擁有訪問者需要的所有信息,但很難找到,那麼擁有這些信息就變得毫無用處。 確保所有必要的信息都很容易找到很重要。 一個網站越能有效地幫助觀眾找到所需的信息,它就越有用。
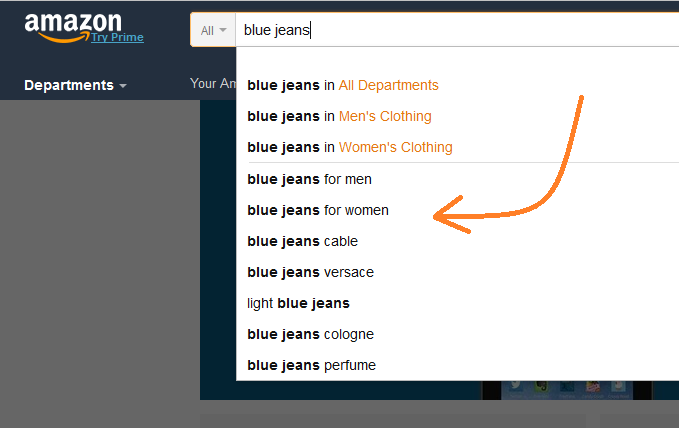
有很多方法可以使您的網站信息易於查找。 例如,如果您的網站包含數千種產品和許多類別,請考慮使用像亞馬遜這樣的高級搜索選項。

5. 設計一個引人入勝的互動主頁
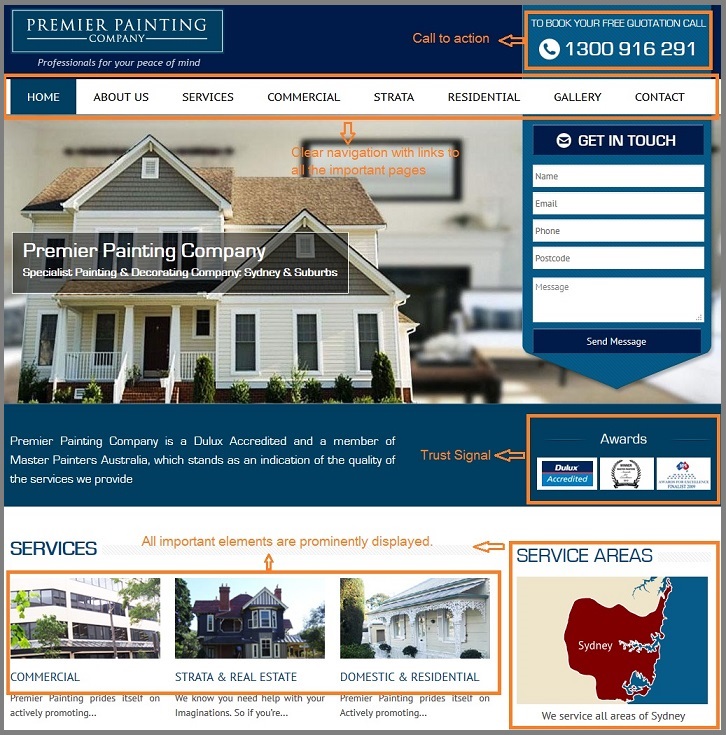
您的主頁是最重要的頁面之一; 它本質上是您創造良好印象並鼓勵訪問者進一步參與您的網站的手段。 因此,它應該清楚地概述您的目的和您提供的內容。
Premier Painting 精美的主頁幫助用戶輕鬆理解和找到所需的信息。

優化
6.確保有效的人機交互
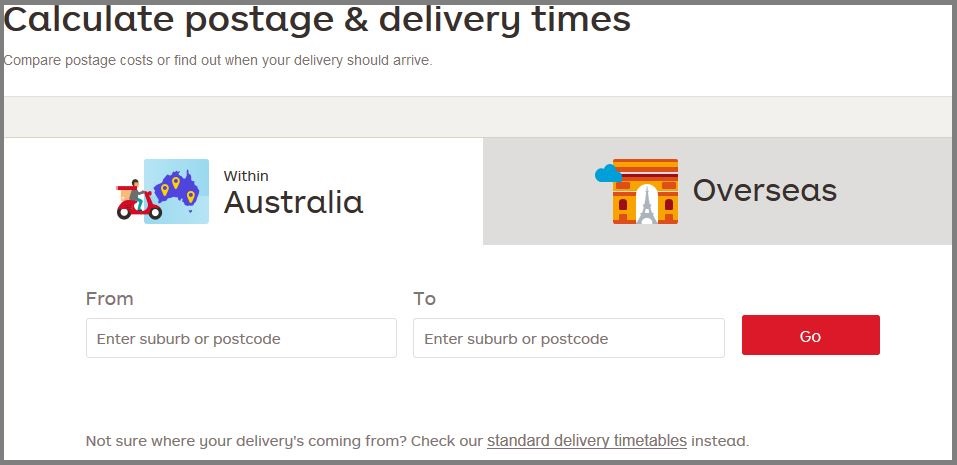
網站應該通過利用計算機的能力來促進有效的人機交互。 記住用戶 ID、計算所需付款以及計算或將顯示的數據轉換為其他單位就是這樣的例子。 保持整個站點的一致性將減少摩擦並使用戶能夠以直接的方式執行任務。
例如,AU Post 的自動郵資和投遞計算系統以最少的人際接觸完成工作。

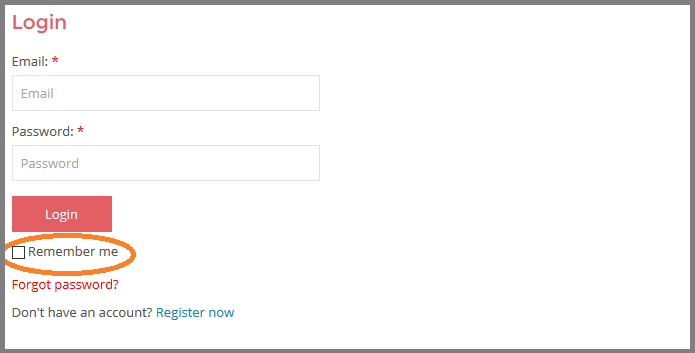
訂購和保存會提示他們的用戶選中“記住我”框,以便將來更快地登錄。

7.建立信譽
提高可信度的一些方法是:確保設計是最新的(如果需要)提供一組常見問題和答案、資源引用以及將網站鏈接到其他可信來源。

(圖片來源)
8.不要參加記憶力測試
所有頁面都應獨立包含必要的信息,以使用戶能夠執行所需的任務。 研究表明,即使在短期內,用戶也能記住有限的信息。 例如,如果執行一項任務需要比較兩組信息,則項目應該顯示在旁邊,這樣用戶就不必記住其他頁面的信息。
9. 盡量減少等待時間
該網站的加載時間不應超過幾秒鐘。 研究表明,47% 的用戶希望網頁在 2 秒內加載完畢。 如果頁面設計為超時,請在會話到期之前讓用戶知道並警告他們。 如果他們必須等待某項任務完成,請向他們提供足夠的信息。
10. 使用函數式格式
網站上的信息應以有用且可用的格式顯示,該格式可在線打印和閱讀。 提供鏈接以打印或保存您提供的可下載文檔(如果適用)。

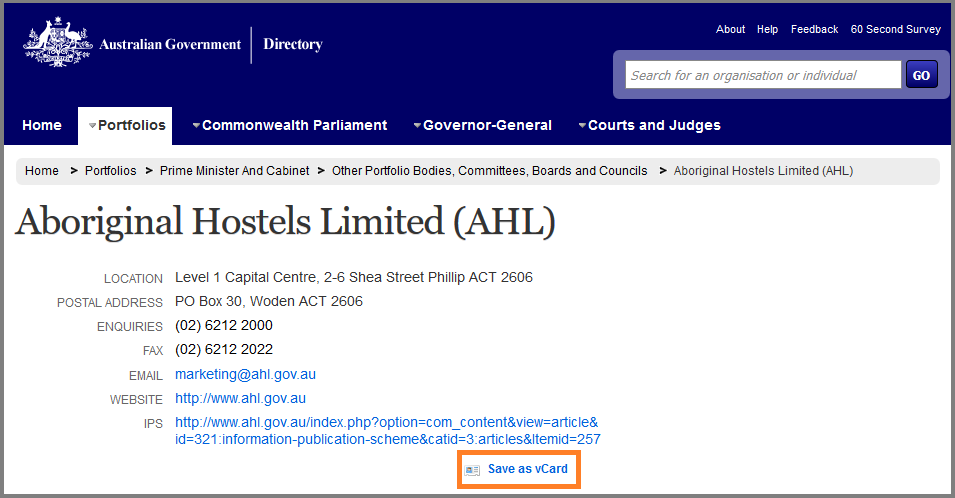
澳大利亞政府名錄網站具有互動內容,使用戶可以更方便地訪問和使用信息。

11. 考慮各種操作系統、瀏覽器和屏幕尺寸
確保網站在最常用的瀏覽器、最流行的操作系統以及從桌面顯示器到智能手機等不同尺寸的設備上進行了優化。
組織
12.根據相對重要性放置信息
以有組織的方式佈局有用的信息,以便用戶輕鬆接受內容。 理想情況下,您會將最重要的信息放在用戶正在查看的位置,通常位於頁面的左側和頁眉。 將導航選項卡始終放置在整個站點的相同位置。
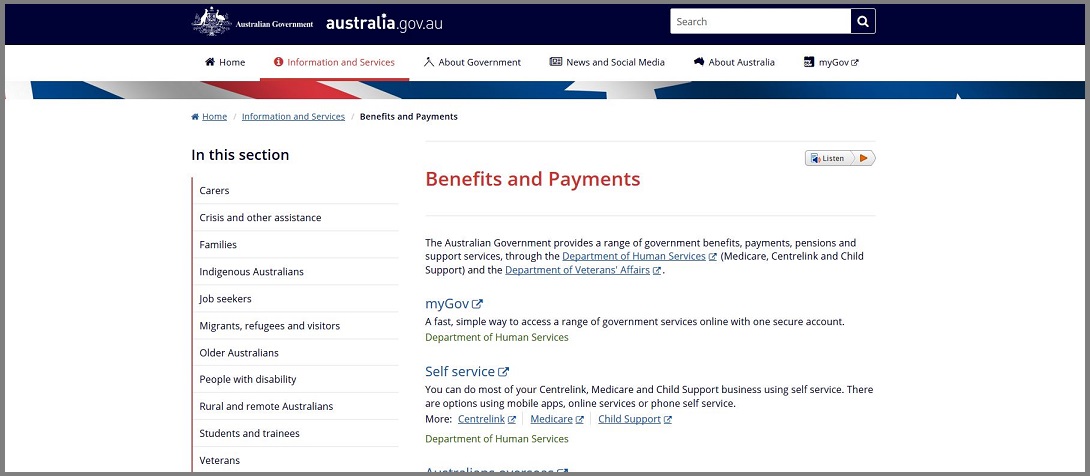
在澳大利亞政府網站中,包含所有重要信息的主要導航選項卡始終方便地放置在每個頁面的頂部,使導航體驗流暢、直觀。

13.適當使用空白
在設計中使用空白是一種很好的做法,但也可能過度使用。 使用太多可能意味著用戶需要滾動太多,而太少會使頁面看起來擁擠並讓人不舒服。 在某個部分之前或之後使用過多的空白也會使用戶認為他們已經到達頁面底部,這意味著他們停止滾動並錯過重要信息。
14.選擇合適的顯示密度
不要用過多的信息使訪問者不知所措,因為這會使頁面看起來雜亂無章,並使訪問者難以找到他們正在尋找的內容。 研究表明,用戶更喜歡訪問頁面的稀疏區域,而不是密集、人口稠密的區域。
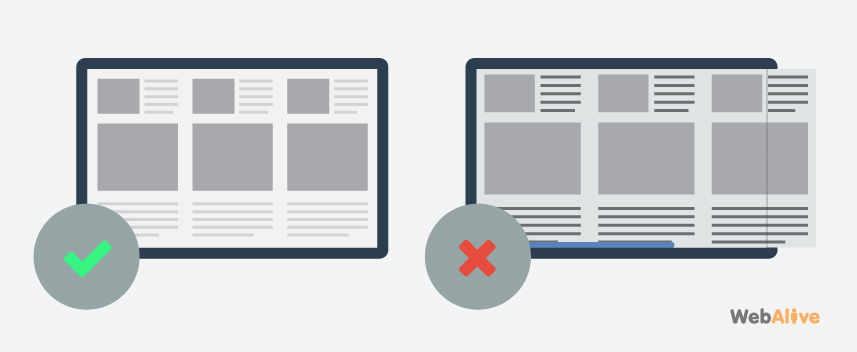
15.使用適當的頁面佈局來消除水平滾動
您不希望訪問者必須水平滾動才能看到整個頁面。 這很不方便,也很煩人,這意味著您可能會更快地失去更多用戶。

導航
16. 不要將用戶引導到死胡同頁面
有時,網站可能包含打開新瀏覽器窗口的鏈接,這些窗口的後退按鈕被禁用。 除非需要,否則這可能會讓用戶感到沮喪。 確保為用戶提供網站所有頁面的導航選項非常重要。
17. 將相似的導航元素組合在一起
區分導航元素,將相似的元素組合在一起,並將它們一致地放置在整個站點中。 這將使用戶能夠輕鬆定位導航元素並了解目標頁面上的預期內容。
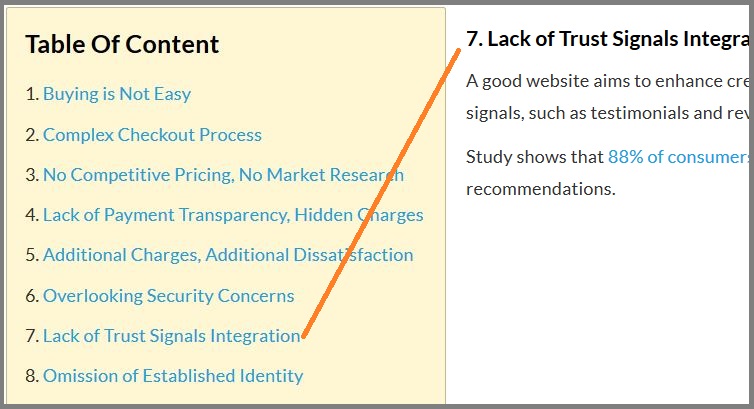
18. 在長頁面上提供內容列表
為包含許多不同部分的長頁面提供可點擊的內容列表。 這將允許用戶快速找到所需的信息,而無需掃描整個頁面。
這是一個帶有內容列表的長頁面示例。

19.讓用戶知道他們在哪裡
向用戶提供有關他們在網站上的位置的信息,以便他們可以輕鬆地繼續或返回。 例如,這可能意味著提供明確的 URL 來指示用戶的位置、更改已訪問鏈接的顏色或提供當時正在使用的部分的視覺指示。
20.提供描述性標籤標籤和順序菜單
提供描述性的標籤標籤可以讓用戶很好地了解他們的目的地,並使他們能夠快速找到他們想要的信息。 使用順序菜單和子菜單可幫助用戶輕鬆訪問頁面並節省時間。
圖形和多媒體
21.適當使用圖形和圖像
使用圖形/圖像向用戶傳達您的信息,而不是美化網站。 裝飾性圖形往往會分散用戶的注意力並延遲查找信息的過程。 相反,如果使用得當,圖像可以通過消除閱讀大量文本的需要來提高學習速度。
在這裡,我們可以看到昆士蘭政府網站如何智能地使用插圖來促進有效和更快的學習。

22.圖形和圖像不應影響頁面加載時間
確保圖形/圖像不會減慢頁面下載時間。 當查看全尺寸圖像並不重要時,使用大圖像的縮略圖版本使用戶無需下載即可查看預覽圖像。 為確保有效使用縮略圖,您可以使用 Jakob Nielsen 建議的相關性增強圖像縮減方法。
23.不要使用複雜的圖片作為背景
使用圖像作為頁面的整個背景往往會減慢頁面加載速度,並使用戶閱讀文本不方便。 因此,如果頁面有大量文本,最好不要使用任何圖像作為背景。
24. 將組織的標誌放在顯眼的位置
將您組織的名稱和徽標放在頁面的醒目位置。 將其放在每個頁面上的相同位置並將其鏈接到主頁。
Nswranger.org.au 的標誌在每個頁面的顯著位置都放置在一致的位置。

25. 有意義地使用多媒體
如果有必要幫助傳達網站的信息或內容,請使用視頻、音頻或動畫。 明智地使用多媒體可以有效地傳達網站的有用信息。 另一方面,不必要的使用會分散用戶對更重要項目的注意力,並可能影響頁面加載時間。
網站的可用性與其成功密切相關。 在快節奏的網絡世界中,如果一個網站沒有立即跳出並為訪問者提供他們所追求的信息,他們只會轉移到下一個網站。
另一方面,如果您的網站為用戶提供了直接、愉快的體驗,他們將在您的網站上花費更多時間並了解您的業務。 因此,可以說保證良好的可用性是實現線上成功和商業目標的前提。
讓我們幫助您創建一個具有卓越性能和可用性的高轉化率網站。