著陸頁與主頁:有什麼區別?
已發表: 2017-02-20按照今天的設計標準,90 年代中期的網站主頁設計完全是一場噩夢,但在網絡的嬰儿期,這就是我們所知道的一切。 漂浮在外太空的明亮的綠松石超鏈接在當時似乎是個好主意。

二十年後,情況發生了變化。 今天的主頁更注重將訪問者吸引到營銷漏斗中,而不是用跨越可見光譜的超凡脫俗的圖形和顏色讓他們眼花繚亂。 由於著陸頁構建器,現在可以在幾分鐘內構建高轉化率體驗。
在這方面,主頁變得很像點擊後登陸頁面。 但它們之間仍然存在一些主要差異。 牢記這些設計差異以構建高效的頁面。
網站主頁設計與點擊後登陸頁面設計:您需要了解的內容
1.點擊後登陸頁面和網站主頁應該針對不同的用戶構建
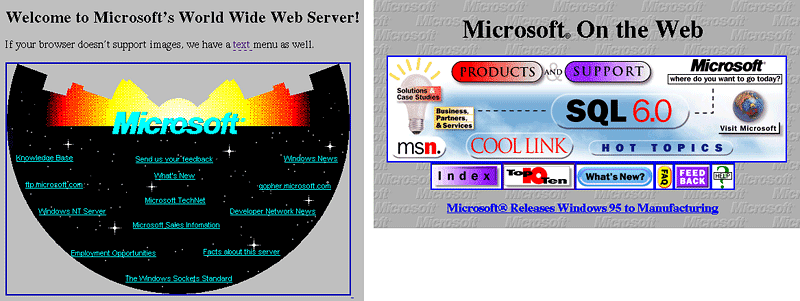
好吧,你遇到一個看起來像微軟 1995 年亂七八糟的主頁的機會很小。 但為什麼?
BOP Design 的創意總監 Kara Jensen 解釋說:
“很容易陷入網站的概念而忘記最終用戶。一個成功的網站不僅僅是一個可愛的視覺作品;它是一個吸引目標受眾並為他們提供所需信息的門戶決定他們是否想成為新客戶。”
在像網頁設計這樣的創造性職業中,設計師(甚至客戶)對最終產品過於執著以至於忘記了他們是為誰做的:訪問者,這種情況並不少見。
二十年前,滿是超鏈接的太空景觀對微軟的設計師來說可能看起來很酷,但這是用戶關心的東西嗎? 可能不會。
第二個主頁上的側邊“FAQ”按鈕怎麼樣? 這是為用戶設計的嗎? 不。
在設計任何頁面之前,有必要問問自己,“這個頁面的目標是什麼?” — 或者,甚至更好,“訪問此頁面的用戶的目標是什麼?”
頁面的目標是什麼
在您的主頁上,不可能為每個訪問者預測該目標。 新的潛在客戶或回訪的潛在客戶可能想了解您的業務背後的故事,而其他人會直接尋求計劃和定價信息。 這就是為什麼主頁包含導航欄和多個出站鏈接,使訪問者可以輕鬆訪問他們可能想要的任何內容。
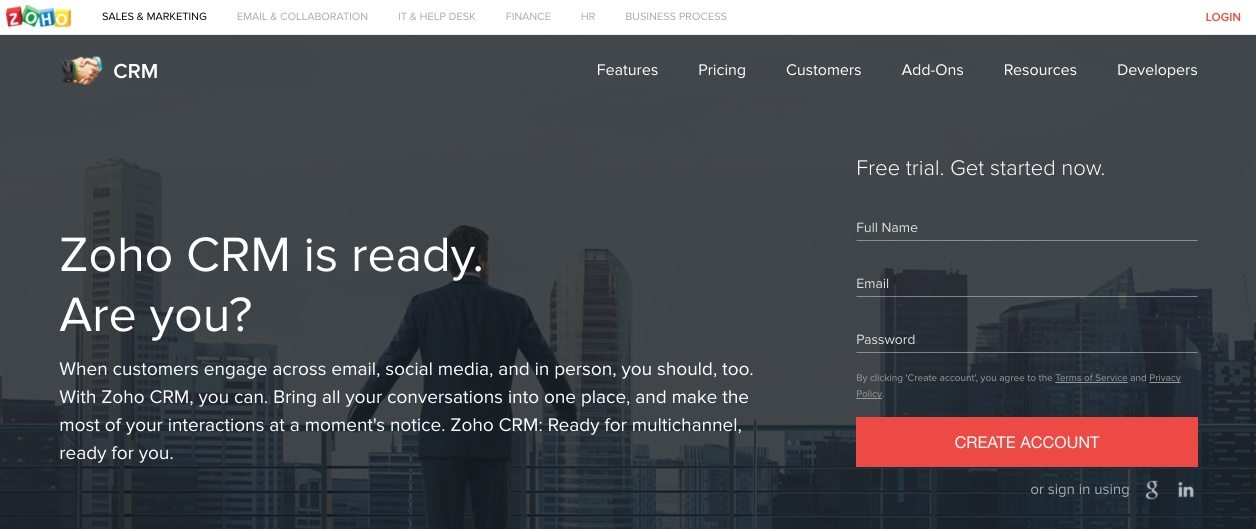
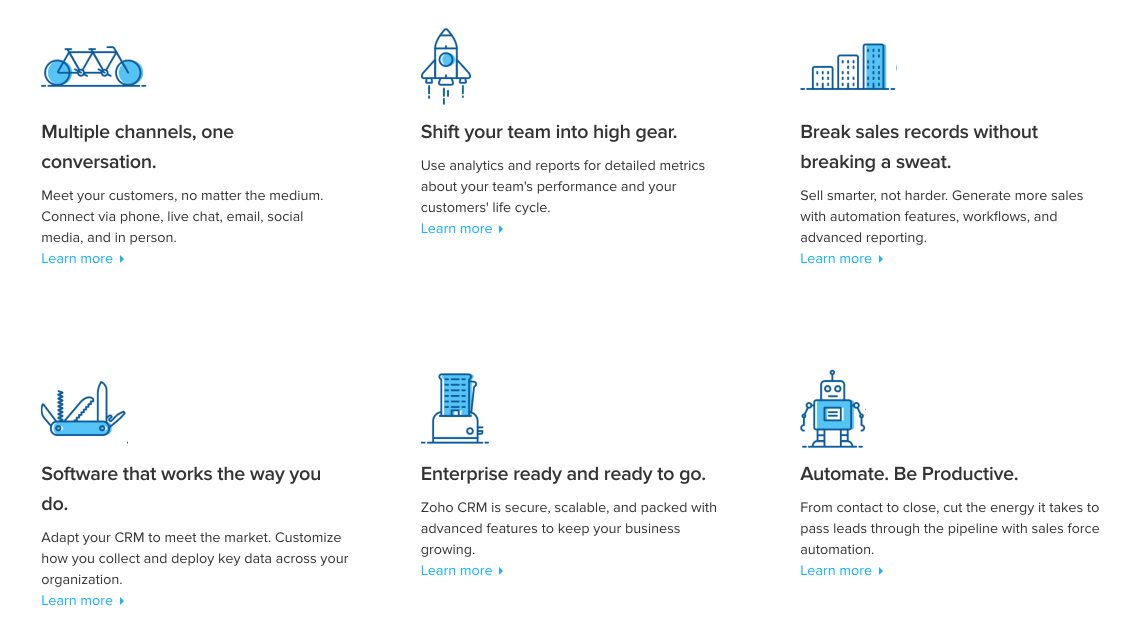
以 Zoho CRM 產品主頁為例,其導航允許客戶、開發人員和潛在客戶了解有關該工具的每一個細節:

不過,點擊後登陸頁面只有一個目標:將訪問者轉化為優惠。 當用戶從促銷鏈接導航到您的點擊後目標網頁時,這是因為他們正在考慮領取您宣傳的優惠。 這就是為什麼在您的點擊後登錄頁面上,您的工作是僅包含訪問者需要的信息,以確定該優惠是否值得索取。
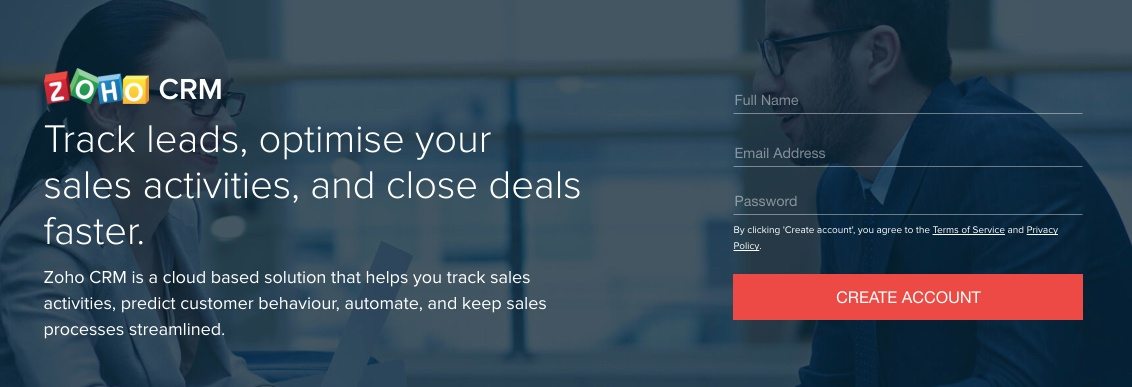
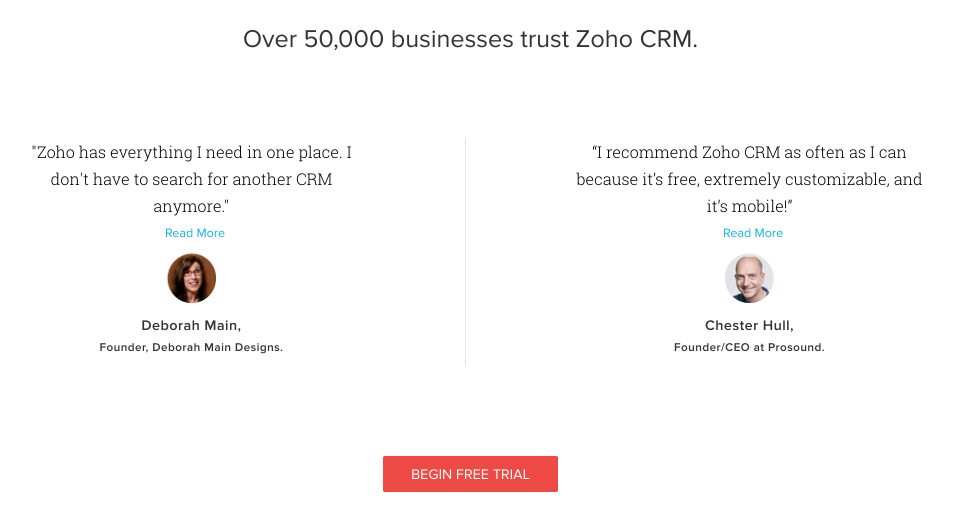
這是同一家公司構建的點擊後登錄頁面:

主要的設計差異可以在首屏上看到,甚至一目了然。 此頁面上缺少導航,使訪問者將注意力集中在他們單擊以進行評估的報價上。 點擊後登陸頁面上的標題比主頁上的標題更注重利益。
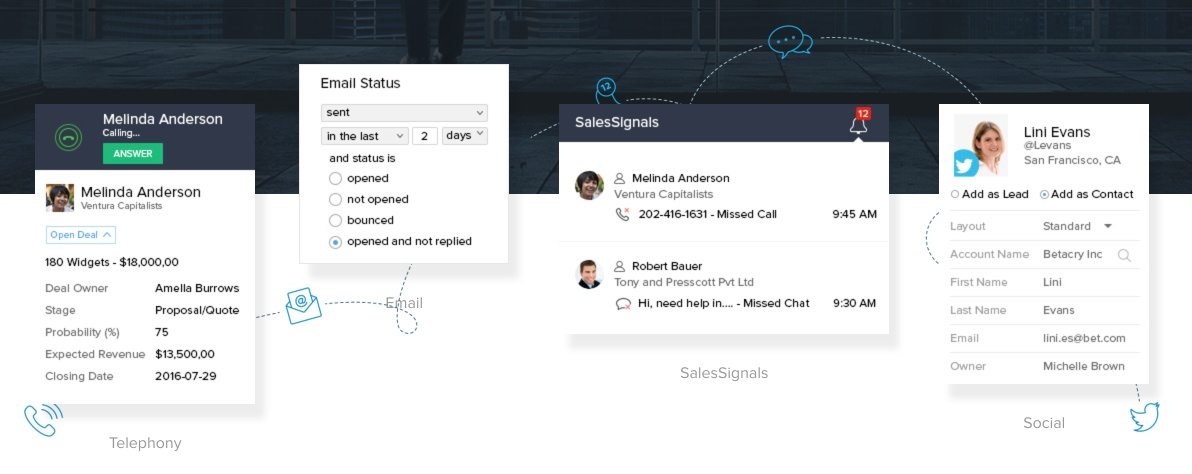
在首屏下方,主頁顯示了應用程序的屏幕截圖,其中包含指向其他頁面的鏈接,而點擊後登錄頁面則顯示了具體的數字,以證明該工具的有效性。
主頁:

點擊後著陸頁:

向下滾動,您會看到 Zoho 主頁使用小段文字來吸引訪問者訪問網站的特色頁面,而點擊後登錄頁面則用它代替社交證明:
主頁:

點擊後著陸頁:

在主頁上,我們統計了 80 多個指向其他非 CTA 頁面的鏈接。 在點擊後登陸頁面上,有兩個。 不過,兩個還是太多了。 點擊後著陸頁上 CTA 按鈕的鏈接比例(也稱為“轉化率”)應始終為 1:1。
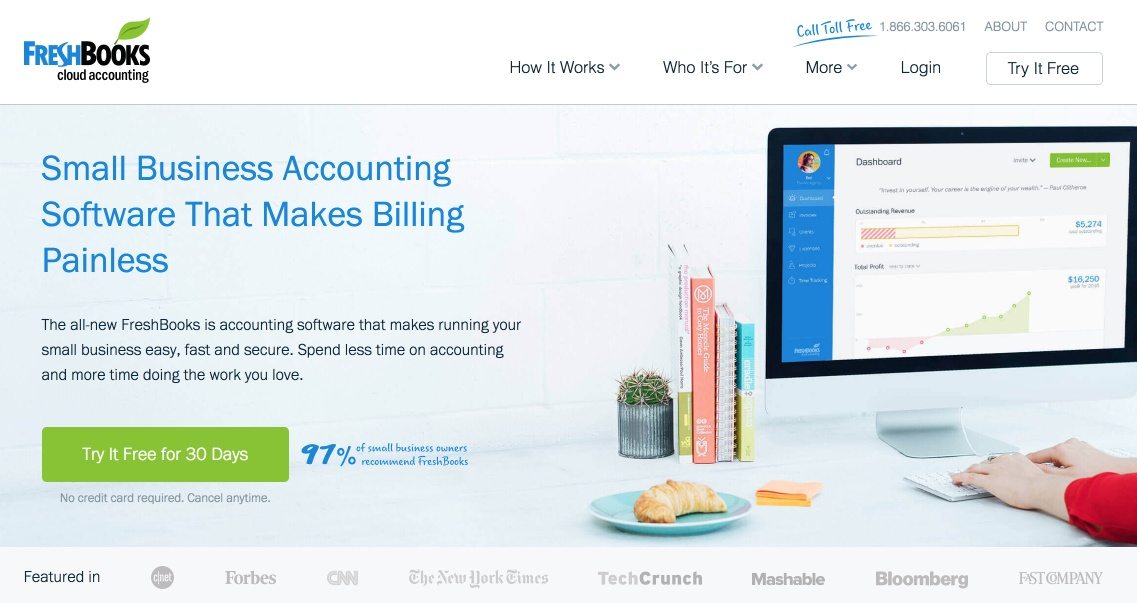
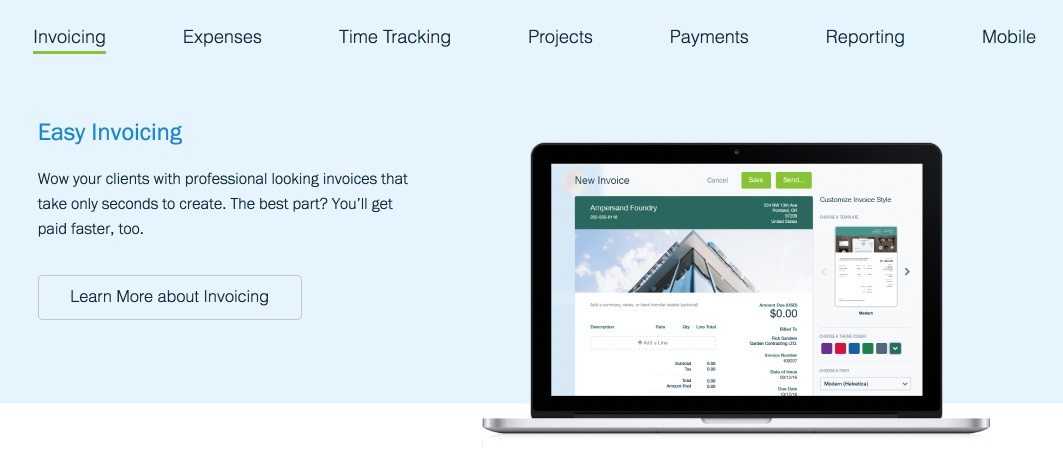
讓我們來看另一個示例,這次來自 FreshBooks。 首先,他們的主頁,首屏:

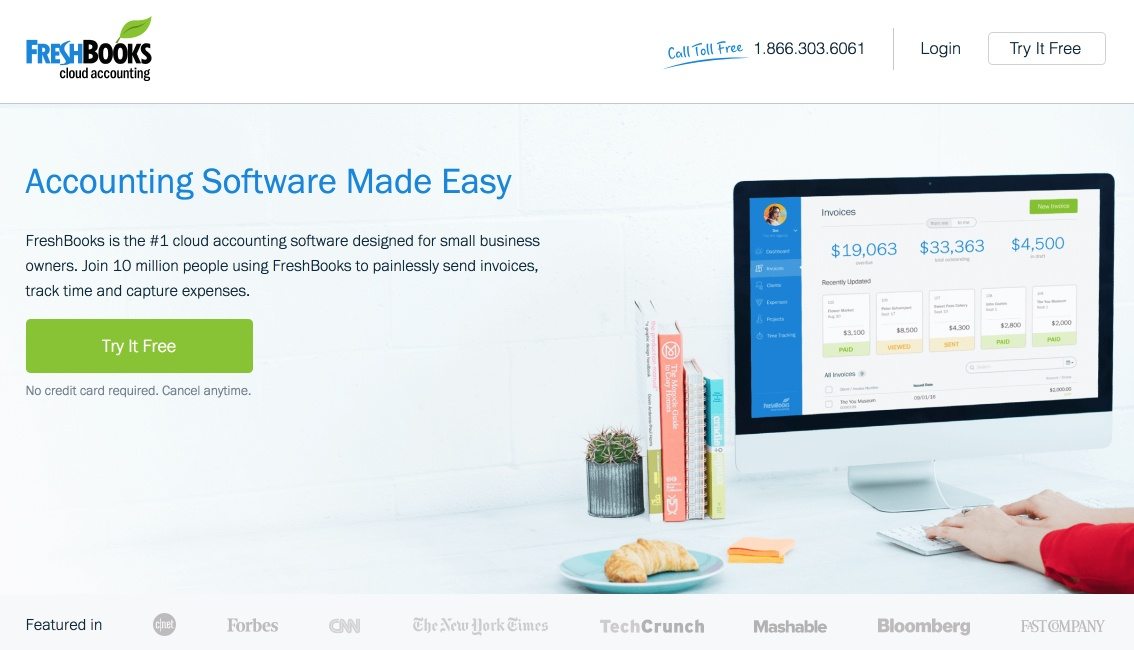
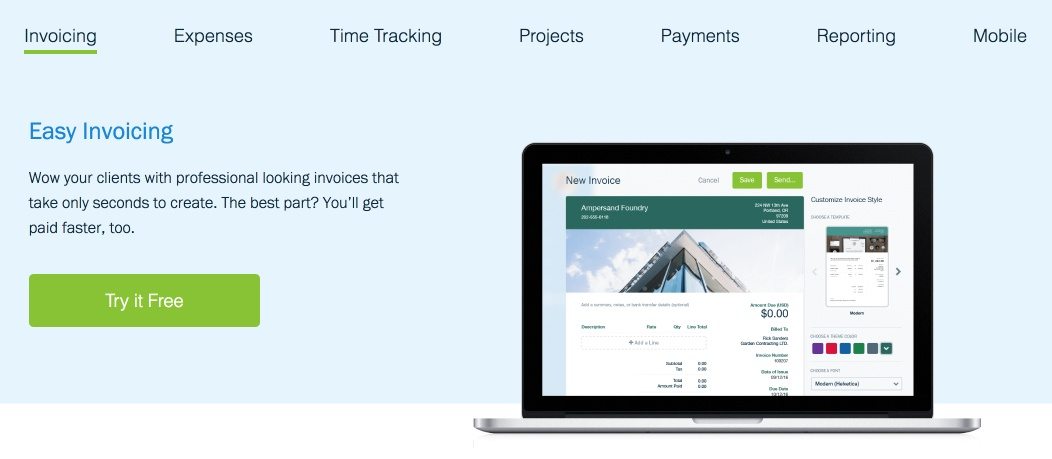
現在,該公司的點擊後登錄頁面之一,位於首屏:

它們看起來幾乎一模一樣,對吧? 差不多,但請注意點擊後登錄頁面上的標題和 CTA 已更改。 最值得注意的是,導航菜單已被刪除,以使訪問者專注於評估報價。
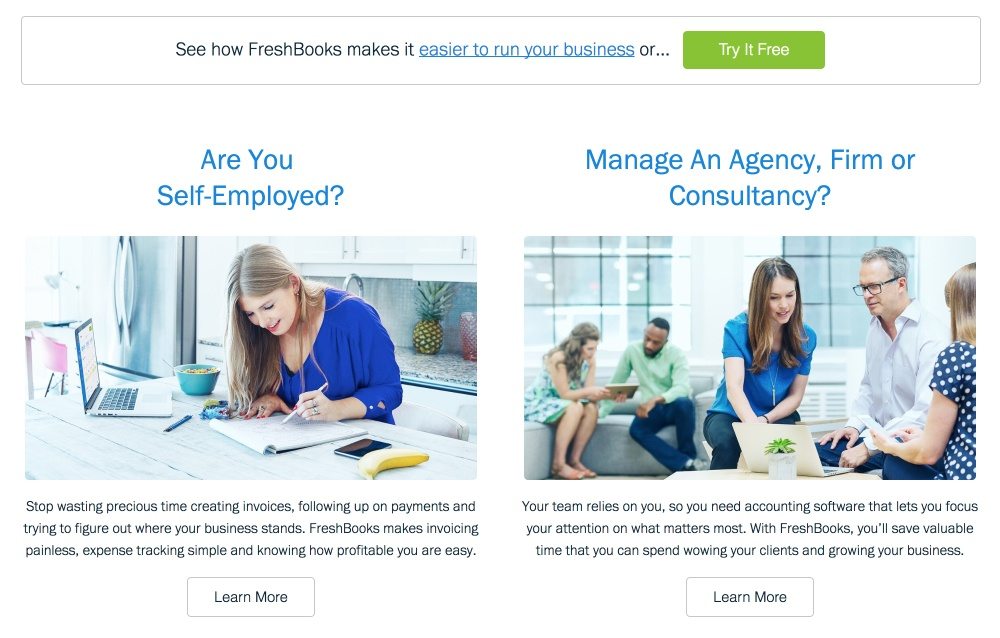
首屏以下主頁的幾個部分是相同的。 兩者都具有社會證明、相同的以利益為導向的文本段落和許多相同的圖形。 但仔細觀察,您會注意到,在點擊後登錄頁面上,所有次要 CTA 都已被“免費試用”按鈕取代。
這是主頁的屏幕截圖:

這是點擊後登錄頁面中的一個:

不要讓選擇的悖論開始出現
記住選擇的悖論:你有越多的選擇,就越難做出決定。 這就是為什麼在菜單更豐富的餐廳點菜總是需要更長的時間。
在作為點擊後登錄頁面的餐廳中,CTA 是您的菜單項。 只為您的訪客提供一個可供選擇的。 FreshBooks 通過整個頁面的“免費試用”號召性用語來做到這一點。
在他們的主頁上,FreshBooks 為訪問者提供了多個 CTA,這很好。 這些像“了解更多”這樣的“次要 CTA”可以幫助潛在客戶找到他們問題的答案,如果設計得當,它們甚至不會從主要 CTA 轉移太多注意力。
你能在這個頁面上找到主要的號召性用語和次要的號召性用語嗎?


看到“Try It Free”比下面無色的“Learn More”按鈕更流行嗎? 此頁面的設計者希望將訪問者吸引到“免費試用”按鈕,但他們仍在為尚未準備好嘗試的潛在客戶提供學習的機會。 這是網站主頁和點擊後登錄頁面之間最顯著的區別。
主頁更側重於通知和授權訪問者,而點擊後登陸頁面側重於說服訪問者。
我們無法確定每個主頁訪問者的目標。 不過,點擊後登陸頁面訪問者的目標是什麼? 是要做決定。 構建一個符合解剖學的正確點擊後登錄頁面來幫助他們做到這一點。
2. 主頁遵循點擊後登陸頁面的簡約風格
雖然他們的具體目標可能不同,但在一種基本方式上,點擊後登陸頁面訪問者和主頁訪問者想要同樣的東西。 Webflow 的首席網頁設計官 Sergie Magdalin 解釋說:
“世界各地的設計師已經意識到人們訪問網站是為了他們的內容——無論是激烈的推特風暴、深思熟慮的長篇閱讀,還是最新的‘用戶生成’的模因——而設計的最終作用是以直觀、高效和“愉快”的方式。
這就是從擬物化設計轉向“更扁平”、更簡約的設計方法的原因之一……”
早在 1995 年,設計最佳實踐和標準化的網絡啟發式方法尚未開發出來。 網站創建者幾乎沒有研究作為他們設計的基礎。 互聯網就是這樣以漂浮在外太空的超鏈接結束的。
點擊鳴叫
頁面設計開始改變
隨著越來越多的企業和消費者轉向網絡,重點變成了平滑從現實世界到網絡空間的過渡。 擬物化設計,例如垃圾桶圖標,使識別元素及其在網絡上的功能變得容易。
不過,他們有一個大問題。 它們往往會使網頁混亂。 這干擾了訪問者想要的東西:內容。 如今,“更扁平”的極簡設計元素——例如陰影、基本字體和鮮豔的顏色——以簡單直接的方式呈現給訪問者。
這些元素也是一種特定類型頁面的主要元素:點擊後登錄頁面。 作為企業在網絡上的電梯宣傳,點擊後登陸頁麵包含訪問者快速評估報價所需的一切,僅此而已。
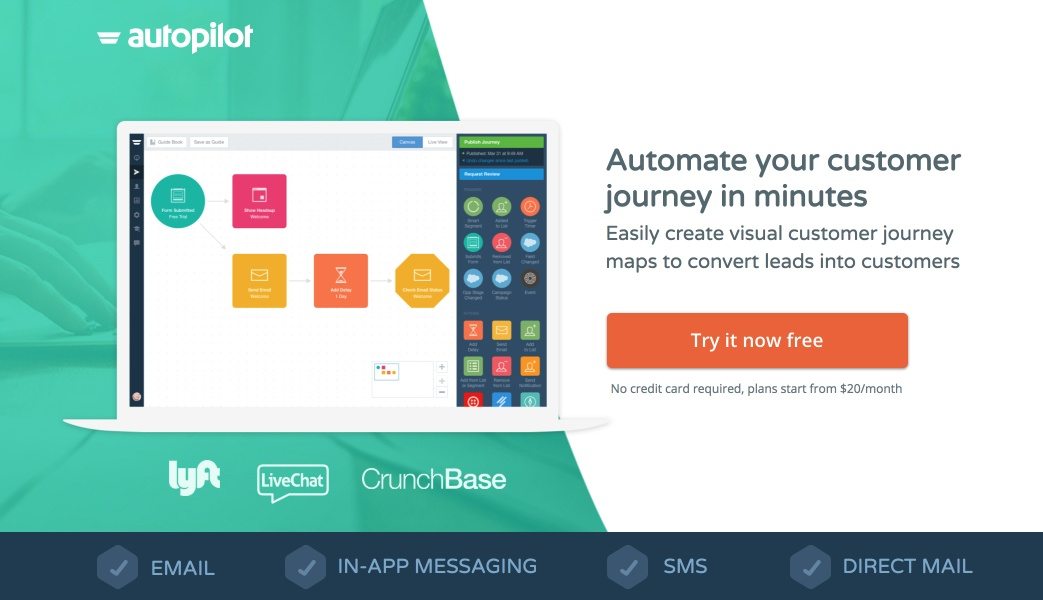
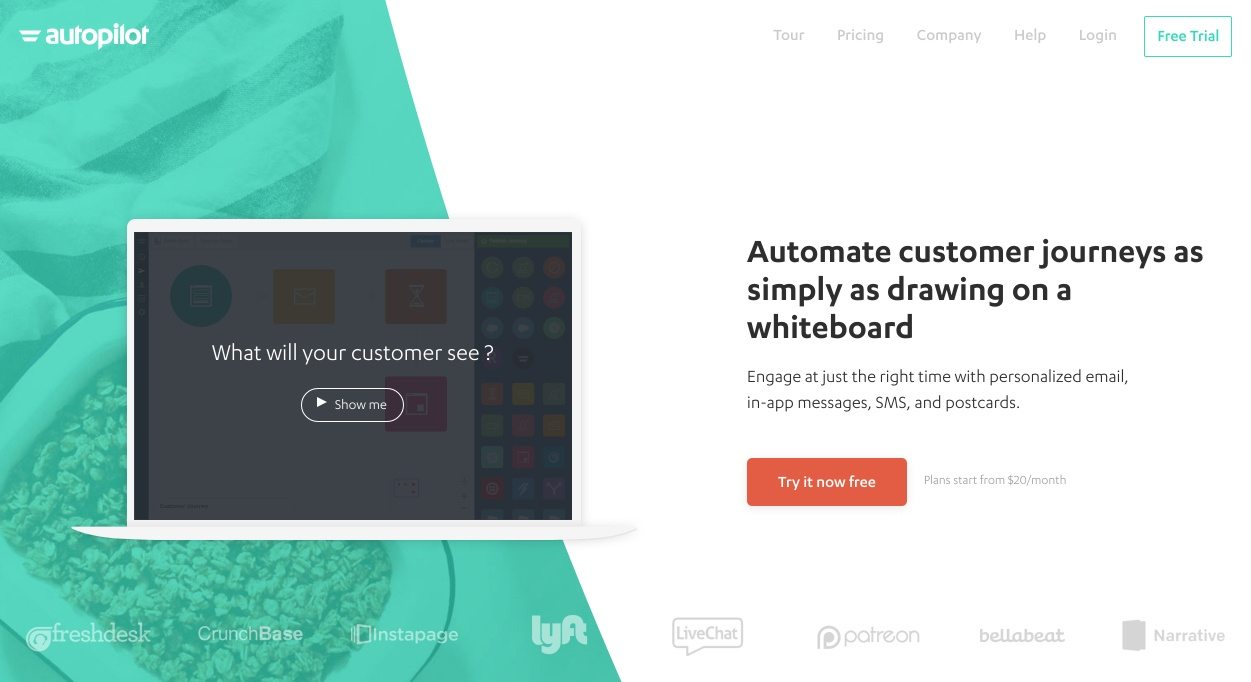
這就是使他們在轉換方面如此有效的原因。 他們用簡單的佈局強調內容。 現在主頁也開始這樣做了。 看看這個 Autopilot 點擊後登陸頁面:

現在看看他們的主頁:

非常相似,對吧? 單擊並向下滾動以查看他們的設計甚至在首屏下也是相似的。
如果您需要另一個示例,請返回上面的 FreshBooks 主頁和點擊後登錄頁面。 今天,無論是什麼網頁,其重點都在於傳遞內容,而不是分散注意力。
3.點擊後登陸頁面和網站首頁都必須以視覺層次來引導訪問者
甚至在互聯網出現之前,人們就一直以同樣的方式查看網頁。 早期的眼球追踪研究表明,讀者首先通過圖像或書面頁面上的標題進入頁面,然後向下瀏覽左側以尋找帶項目符號或斜體的文本。 最後閱讀正文。
在網絡上,這被稱為 F 形模式:

要讓讀者看到您最重要的內容,您需要根據人們喜歡的閱讀方式創建所謂的“視覺層次結構”。 它應該看起來像這樣:
- 使用引人注目的圖片和大標題來吸引讀者。
- 用副標題劃分頁面內容。
- 使用要點將注意力吸引到列表中的元素,例如功能和優勢。
- 在這些副標題和項目符號中使用正文來簡要說明。
層次結構還應基於熟悉的網頁設計原則。 例如,徽標始終位於網頁的左上角。 鏈接要么帶有下劃線,要么帶有與其余文本不同的顏色。 不要試圖重塑人們在網絡上閱讀的方式。 麻省理工學院的一項研究曾經表明,人們更喜歡熟悉的頁面佈局,而不是那些試圖偏離長期最佳實踐的頁面佈局。
例子
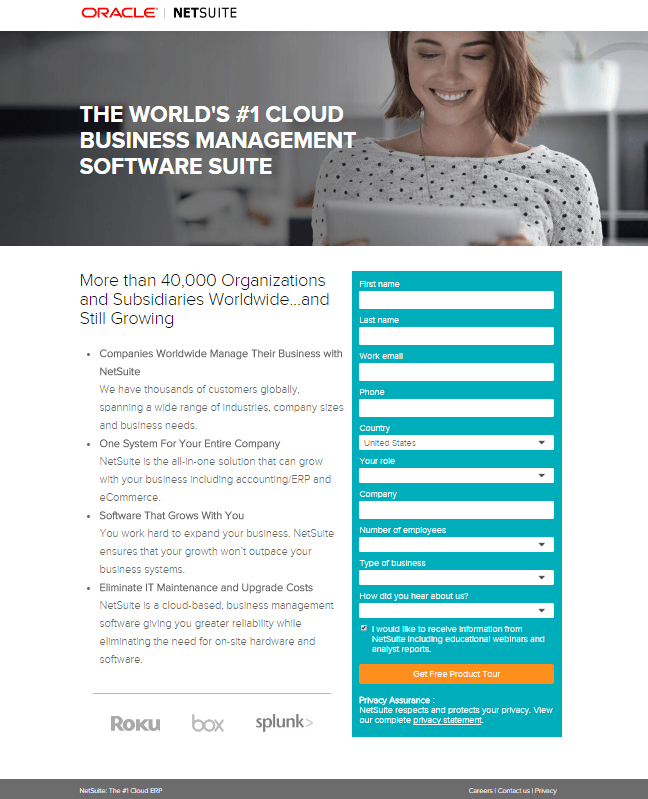
這是一個良好的視覺層次結構的示例:

圖片和標題吸引了讀者的眼球。 他們向下移動到副標題,“全球超過 40,000 家組織和子公司......並且還在增長。” 在此之下,要點傳達有關軟件的重要信息。 在右側,一個表單收集潛在客戶信息,一個顏色鮮豔的按鈕完成轉換。
糟糕的視覺層次結構示例
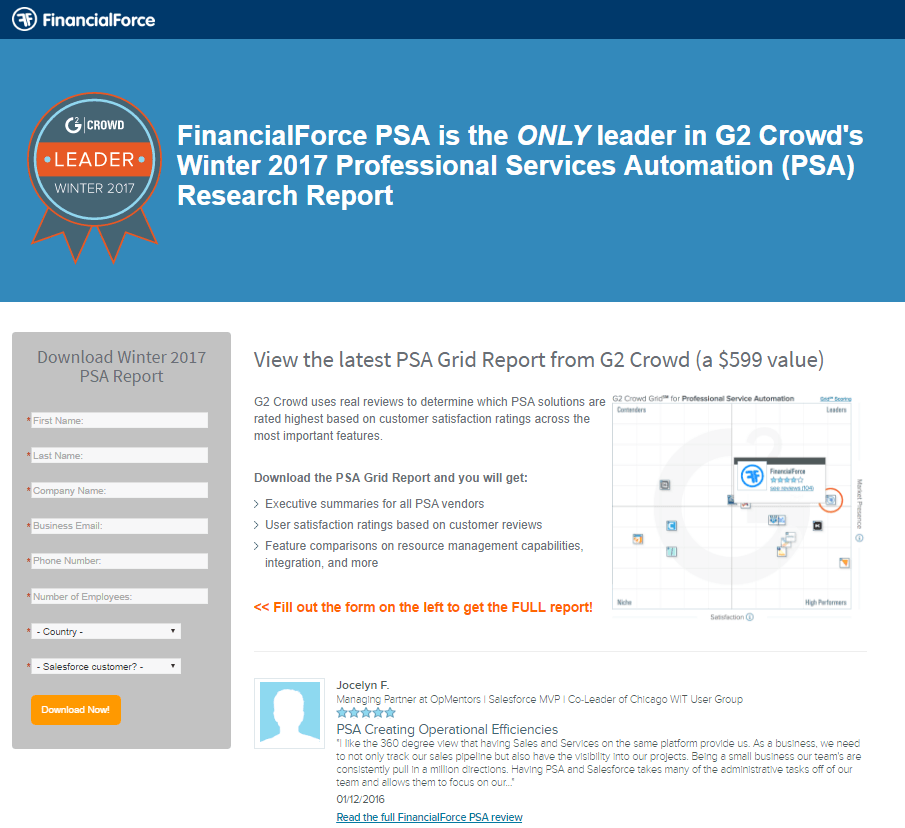
這是一個糟糕的視覺層次結構的示例:

該頁面有標題、副標題、要點,甚至還有信息圖——怎麼了?
好吧,人們是從左到右閱讀的,因為表格打破了左邊距,所以文本從表格開始。 這意味著就讀者而言,此頁面從該表單的右邊緣開始。 這意味著該頁面最關鍵的部分——表單和號召性用語——完全丟失了。
訪問者將閱讀副標題、要點,並瀏覽右側的信息圖,因為它在他們的視線範圍內。 然而,即使有視覺輔助工具的幫助,當其餘內容在右側時,讀者向左看表格也是不自然的。
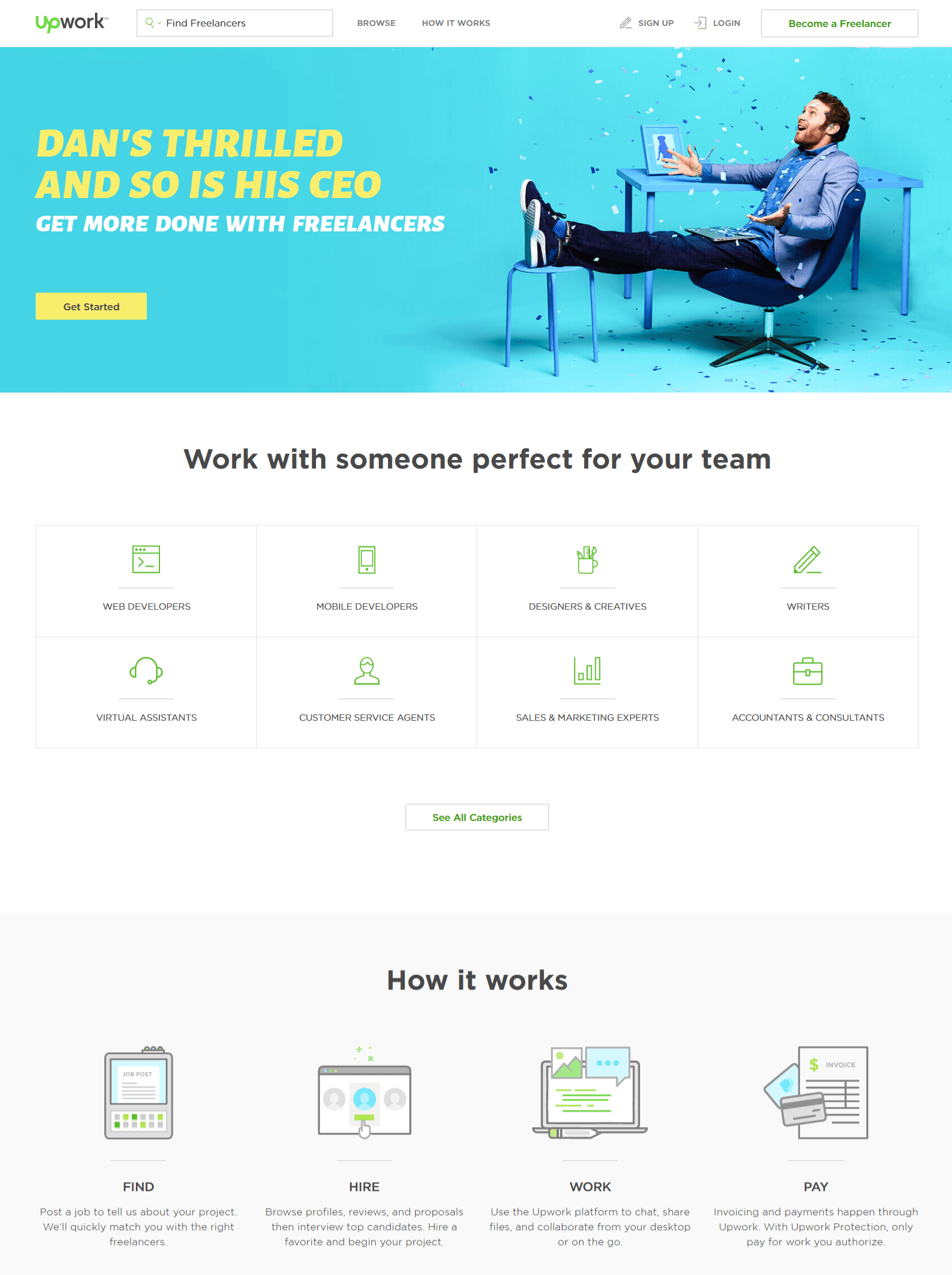
這是一個創建良好視覺層次結構的主頁(單擊此處查看完整主頁):

一張圖片和一個標題吸引了讀者的注意,然後幾個帶有項目符號內容的副標題簡要描述了該服務的好處。 然後,一段視頻證明了 Upwork 的力量。 在其下方,號召性用語邀請訪問者加入該平台。
這是一個糟糕的主頁視覺層次結構示例(單擊此處查看完整主頁):

乍一看,這個主頁看起來遵循了良好的層次結構規則。 帶有標題的圖像可以吸引訪問者的注意力; 然後,副標題介紹了一些帶項目符號的圖標。 在此之下,公司展示了獎項和知名客戶。 但是,在那之下?
沒有什麼。 用戶必須向上滾動或瀏覽網站頁腳才能進行下一步。 頁面上的每個元素都應引導訪問者進入營銷渠道的入口。 本頁末尾應該有一個 CTA。
網站主頁和登陸頁面的共同點比您想像的要多
所有關於網站主頁與點擊後登錄頁面的討論可能會讓您認為它們是兩種完全不同的動物。 在某些方面,他們確實是。 但本質上,它們是相同的。
創建點擊後登錄頁面從未如此簡單——直到現在。 因此,立即註冊 Instapage Enterprise 演示。
