2022 年網站標題設計:示例和最佳實踐
已發表: 2021-08-23當你第一次、第二次甚至第十次訪問一個網站時,你首先看到的是什麼? 對於我們許多人來說,這是標題。
原因之一是因為我們的眼睛自然而然地被吸引到頁面的最頂部。 這就像看電影或閱讀報紙文章一樣。 你想從故事的開頭開始,而不是從中間開始。
而且,老實說,作為設計師和消費者,您可以從網站的標題中了解很多關於網站的信息。 你會在那裡找到它的品牌。 您將獲得其內容的高級概覽。 您可能還會找到號召性用語和其他公司信息等。
儘管頁眉佔用的空間很小,但它是網站最重要的部分之一,因此可能會比網站上的大多數內容獲得更多的參與度。
那麼,您如何設計它以最大限度地提高參與度?
對於初學者,您不想使用 WordPress 主題或模板提供的基本標題設計。 這是一個很好的起點,但在涉及到要包含的內容、如何佈局以及如何設計它以實現最終可用性時,還有很多需要考慮的地方。
在整篇文章中,您還會找到一些很棒的網站標題示例以及創建它們的技巧。 因此,無論您是來這裡尋求設計靈感還是幫助構建完美的網站標題,您都會有大量可視化示例可供查看。
目錄
- 什麼是網站標題?
- 網站標題的類型
- 網站標題應該包括什麼?
- 網站標題設計的最佳實踐
什麼是網站標題?
網站標題是網站的頂部,徽標、導航,有時還有其他信息、鏈接和按鈕位於此處。
例如,這是 Elementor 網站上的標題:
標頭是每個網站的重要組成部分,因為它:
- 作為品牌標誌的所在地(並且可能是遊客唯一能看到它的地方)
- 為訪問者提供網站的第一印象
- 作為網站的目錄
- 通過單擊或搜索查詢可以輕鬆瀏覽網站
- 包括為準備好採取下一步行動的人準備的快速操作按鈕
- 提供與公司相關的其他信息、聯繫方式等
儘管標頭在不同站點之間的用途相似,但您可以創建不同類型的標頭。 這完全取決於您創建的網站類型、品牌風格以及您希望在其中存儲多少信息。
網站標題的類型
1.帶有左對齊徽標的單行標題
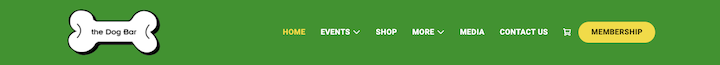
The Dog Bar 網站上的這個標題是最常見的網站標題設計:

徽標位於屏幕的最左側,導航菜單、電子商務圖標和 CTA 位於最右側。
2.帶有漢堡菜單的移動優化標題
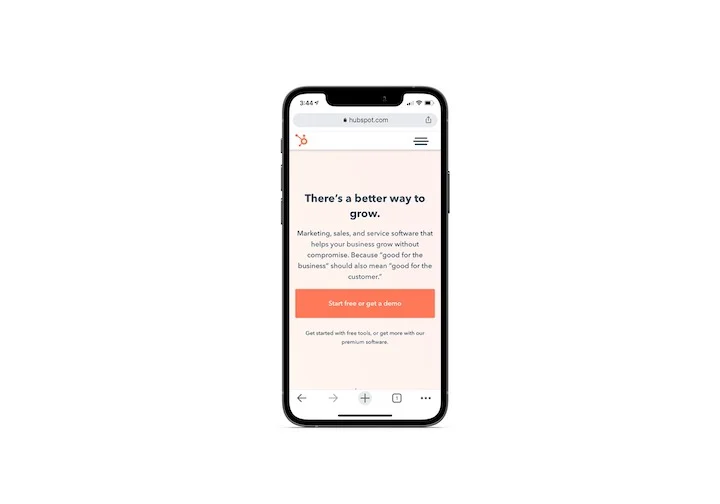
HubSpot 向我們展示了典型的移動網站標題的樣子:

同樣,徽標位於最左側。 不過,在這種情況下,導航和其他鏈接隱藏在漢堡包圖標下方。
3.桌面/移動混合頭
由於移動設備和桌面設備之間的界限越來越模糊,因此看到網站採用像 YOTEL 這樣的混合標題設計也就不足為奇了:
它看起來像典型的單行標題。 但是,漢堡菜單圖標為桌面訪問者提供了額外的導航鏈接。
4.帶有超級菜單的標題
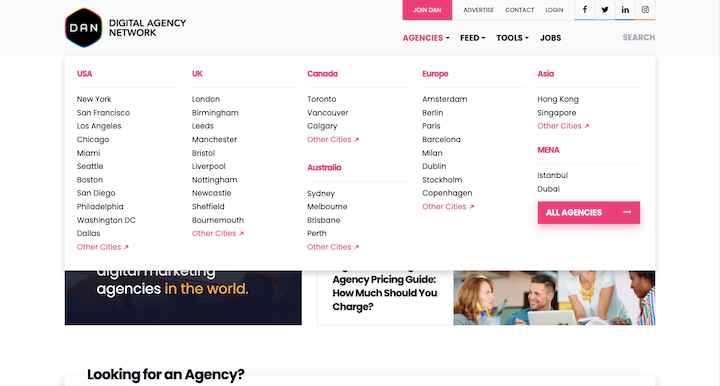
擁有大量內容的網站不能總是挑选和選擇哪些類別或頁面使其成為標題。 這就是為什麼您會獲得像 Digital Agency Network 網站上那樣的大型菜單:

在“Agencies”頂級菜單下,我們會看到按位置以及最有可能的受歡迎程度或規模組織的代理位置列表。
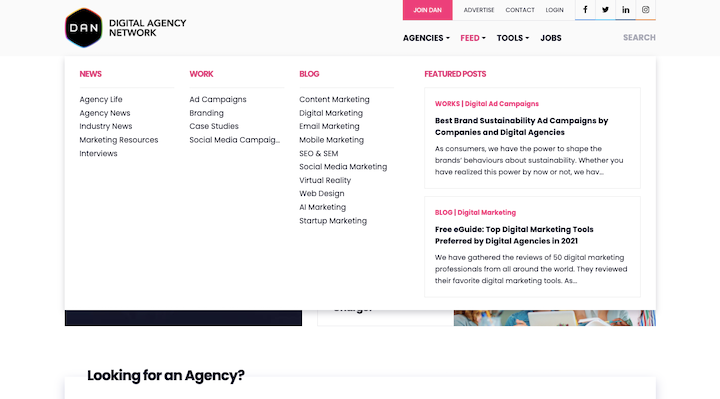
當您在“Feed”頂級菜單下查看時,我們會看到一個類似但不完全相同的大型菜單結構:

該提要分為新聞、案例研究和博客類別。 此外,此菜單右側還有一些引人注目的“特色帖子”。
順便說一句,如果您需要構建其中一個,可以使用 Elementor 和 JetMenu 輕鬆實現。
5. 左對齊垂直標題
米其林星級餐廳 The Inn at Little Washington 使用左對齊的側邊欄來存儲其標題:

這種垂直標題設計往往是酒店和其他基於服務的企業網站上的流行選擇。
6. 帶有實用工具欄的頁眉
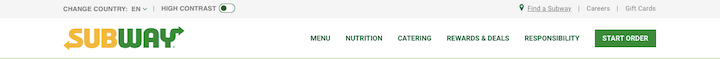
有些網站可能會像 Subway 那樣在標題頂部添加一個實用工具欄:

這對於想要提供位置、聯繫方式、可訪問性、社交媒體和其他公司信息或不容易放入主菜單的鏈接的公司很有用。
7. 帶有通知欄的標題
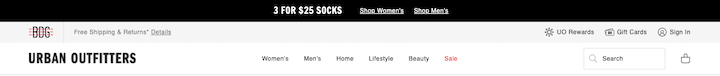
某些網站可能會在標題上附加促銷或通知欄。 這個 Urban Outfitters 示例向我們展示瞭如何同時包含促銷欄和實用欄:

雖然促銷欄可以出現在標題下方,但更常見的做法是將它們放在上方,並在右上角用“X”使它們可以被忽略。
8.帶多站點導航的標題
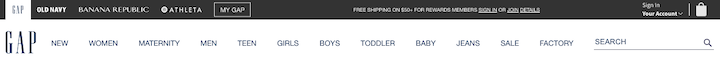
作為一系列網站的一部分的網站——這在零售業中很常見——可以在標題上方添加一個額外的欄,並像 Gap 那樣快速鏈接到他們的其他商店:

這些鏈接沒有為多站點導航創建單獨的欄,而是出現在 Gap 的實用工具欄中。
網站標題應該包括什麼?
讓我們來看看您的網站標題設計到底屬於什麼。
標識
想要建立品牌知名度? 那麼徽標應該是訪問者在網站上看到的第一件事。
Cosmopolitan 是一個很好的例子:
徽標設計以其鮮豔的色彩和高大的字符從標題的其餘部分中脫穎而出。 而且由於徽標的大小適合空間,它不會壓倒其他元素或迫使標題佔用過多的空白空間。
在此處了解如何設計美觀且令人難忘的徽標。
導航鏈接
導航應該提高訪問者對網站內容以及每個頁面之間的關係的理解。 如果他們能夠輕鬆地鳥瞰正在發生的事情,他們就會在探索那裡時更加自信。
根據網站的大小,您必須決定所需的導航數量和類型。 這是主導航,就像您在 Dollar Shave Club 的標題中看到的那樣:

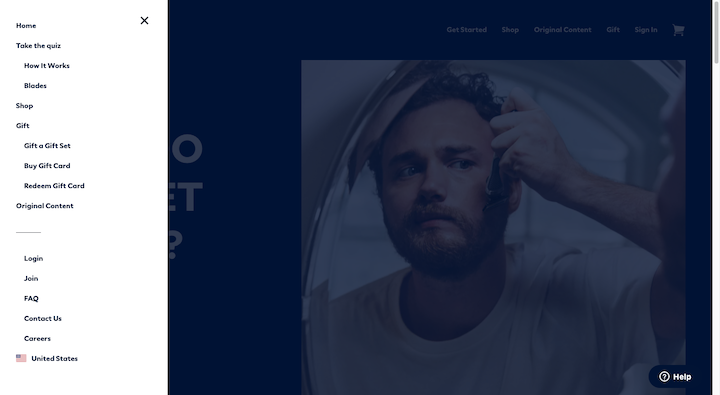
但請注意,DSC 的左側還有一個漢堡包菜單。 以下是訪問者在此二級導航下找到的內容:

線條上方的鏈接與主導航中的鏈接大致相同,但這次它們包括二級鏈接。
該行下方的鏈接允許 DSC 從導航中訪問所有其他頁面,而不會使其混亂。 更重要的是,通過將它們放在漢堡包圖標下方,用戶無需滾動到頁腳即可找到有用的頁面,如聯繫我們、職業和常見問題解答。
號召性用語
每個網站都有一個驅動訪問者的行為或目標。 雖然該網站將在其整個頁面中包含引人注目的號召性用語,但最好將 CTA 也放在標題中,讓訪問者將其放在首位。
Massage Envy 在這裡這樣做:
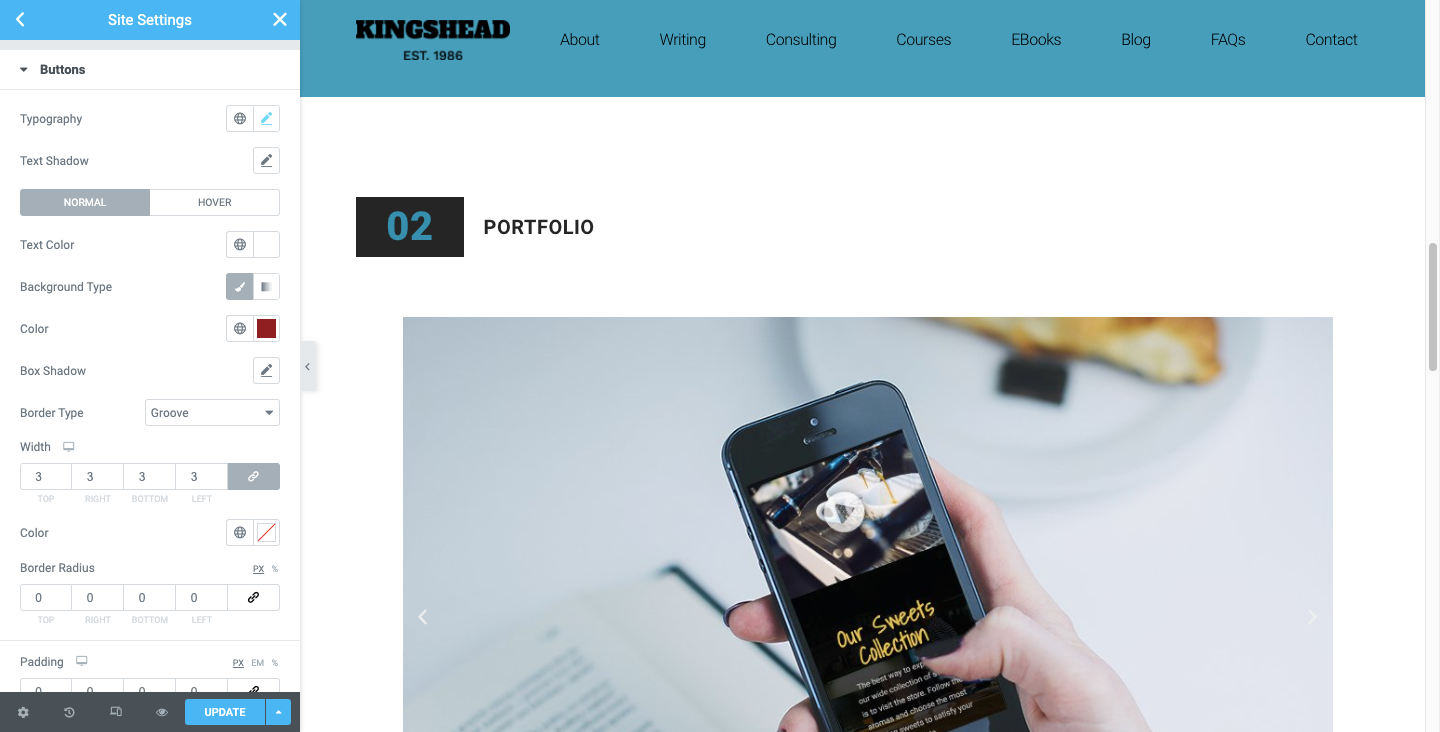
CTA 的設計應與網站上的一樣。 如果您使用 Elementor 的全局站點設置來定義全局按鈕設計,它也將適用於此處。

您的 CTA 也應放在標題的右端。 這個引人注目的鏈接不僅會給標題帶來視覺上的平衡,它還是一個有用的轉換捷徑。
序列位置效應設計原則解釋了這一點,即人們比其他人更能記住系列中的第一個和最後一個項目。 因此,當他們準備好轉換時,他們不必在網站內容中尋找 CTA。 他們會知道他們可以直接轉到頁眉來這樣做。
搜索欄
擁有大量內容檔案或產品庫存的網站將從標題中的搜索欄中受益匪淺。
Mashable 就是這樣一種數字出版物,它可以做到這一點:
這裡有幾件事需要注意。
首先是搜索欄不僅僅由放大鏡表示。 它與“搜索”一詞配對。 雖然對於許多人來說它可能是一個足夠識別的圖標,但最好不要假設每個人都知道它是什麼。 它本身也可能太小,人們不容易找到它。
另外,請注意 Mashable 不會將用戶推送到新頁面來進行搜索。 搜索欄會根據查詢自動填充結果,從而帶來更好的用戶體驗。
電子商務
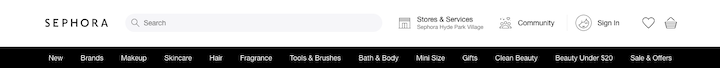
具有電子商務功能的網站應始終在主標題或其實用工具欄中包含電子商務元素。 以下是絲芙蘭的做法:

最右上角有三個電子商務元素:
- 登錄/帳戶(角色圖標)
- 願望清單(心形圖標)
- 購物車(購物袋圖標)
很多時候,這些電子商務鏈接僅由圖標表示。 但是,如果您不確定您設計的圖標是否易於識別,或者它們是否會從與標籤配對中受益,請對它們進行 A/B 測試。
網站標題設計的最佳實踐
標頭是網站的可信部分。 雖然你想給它一個自定義的旋轉,但你不想偏離既定規範太遠。
以下是取得適當平衡的一些技巧:
1. 明智地使用空白
我們經常關注如何使用空白來改進頁面上的設計和內容。 但空白也是網站標題設計中的寶貴資產。
讓我們看看空格是如何影響 BBC 標頭的:
對於初學者來說,登錄按鈕和導航之間有很大的空間。 這為徽標提供了閃耀的空間,同時鼓勵訪問者通過登錄來優化他們的體驗。
接下來,您將看到包含九個鏈接的導航,這些鏈接之間的間距相等,並且它們之間有精細的分界線。 可能有很多類別可供選擇,但間距將幫助訪問者逐一關注每個類別。
然後你在搜索欄中內置了空間。 這對於實際目的很有用。 通過設計寬搜索欄,用戶將更容易找到和使用它。
這個設計選擇也是一個聰明的選擇,因為它將游客的注意力吸引到黑色條末端的大白色塊上。 本質上,搜索欄扮演著號召性用語的角色。
您可以通過使用 Elementor 構建自定義標頭來控制間距:

您可以編輯標題中每個元素周圍的邊距和填充,以及塊內每個元素周圍的填充(如上面的導航示例)。
2. 為移動設備創建自定義頁眉設計
通常,谷歌建議網站的移動版和桌面版包含相同的內容。 我不是在爭論這個。 桌面上的標題應與移動設備上的相同徽標、鏈接和信息。
也就是說,它們的設計方式應該不同。
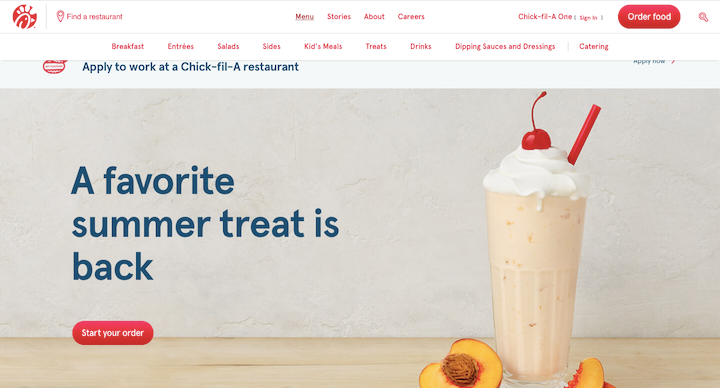
讓我們以 Chick-fil-A 為例。 這是打開菜單子導航後桌面標題的樣子:

有四個頂級導航鏈接。 當其中一個打開時,子導航將顯示為它們下方的水平行。
它是 4 個鏈接還是 14 個鏈接都沒有關係。該導航不適合移動網站的標題。 所以,這就是移動網站這樣做的原因:
左角的漢堡包圖標打開後會顯示一個全尺寸的垂直標題。 搜索欄、導航鏈接、Chick-fil-A One 會員區和 CTA 均位於此處。
它與桌面上的標題內容完全相同,只是具有更適合移動設備的演示文稿。
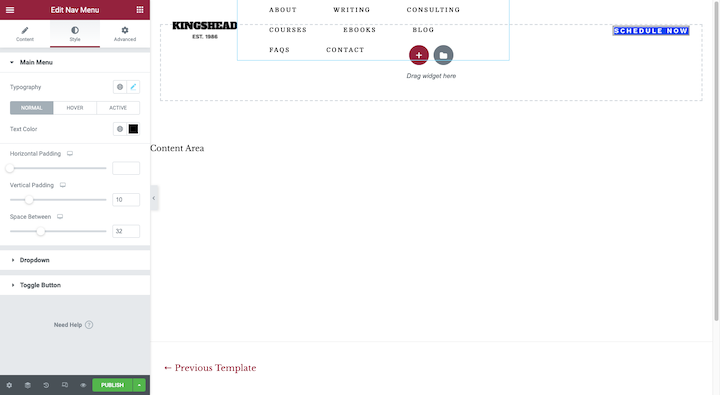
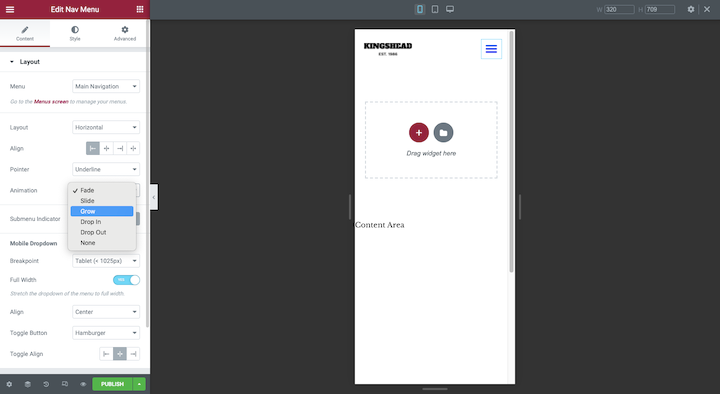
您可以使用 Elementor 自定義標頭構建器來執行此操作:

只需將您的響應模式切換到智能手機或平板電腦視圖,並為這些較小的屏幕自定義佈局、對齊方式、動畫和您需要的任何其他內容。

3. 保持標題井井有條,結構合理
有人會在網站上使用標題的原因有很多。 而不是讓他們在組織標題時停下來考慮他們的選擇,這樣就可以很容易地準確找到他們正在尋找的東西——而且很快。
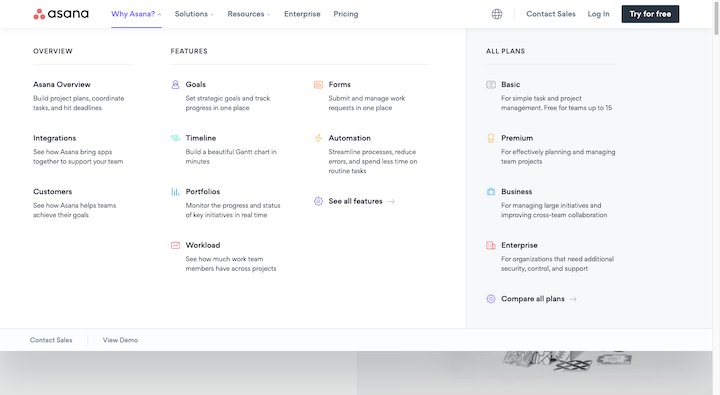
讓我們看看 Asana 是如何做到的:
Asana 徽標位於頁眉的最左角。 就在它旁邊是導航。 徽標和所有導航鏈接之間的等距間距表明徽標(即主頁鏈接)和導航應被視為一個整體。 這是基於稱為公共區域法則的設計原則。
在右側,我們有語言切換器圖標、“聯繫銷售人員”、“登錄”以及“免費試用”CTA。 這是一個選項的大雜燴,但將它們降級到標題的另一端是有道理的。
這並不是 Asana 很好地組織標題內容的唯一方式。 這就是“為什麼是體式?” 子導航看起來像:

大型菜單的格式與您格式化網頁的方式非常相似。 結構如下所示:
- H2標籤:為什麼是體式?
- H3 標籤:概覽、功能、所有計劃
- H4 標籤:H3 下的粗體標題
這裡真的不需要彩色圖標。 導航結構及其在下拉菜單中的佈局方式使閱讀標題內容變得異常容易。
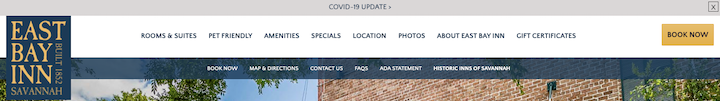
順便說一句,在設計附加欄以與標題一起使用時,您也可以應用這種順序和層次結構的想法。 這是 East Bay Inn 網站上的一個很好的例子:

主標題欄是其中最大最亮的。 字體也比其他字體更粗更大。 通過這種方式設計,主要焦點將轉到標題,然後訪問者可以根據需要參考其他橫幅以獲取更多信息。
4. 選擇易於閱讀的簡單字體
標題不是讓您的字體選擇發揮創意的地方。 當然,徽標除外。
以 Dribbble 為例:
手寫字體是徽標的絕佳選擇。 它獨一無二、令人難忘,並告訴您很多關於網站上作品的手工製作性質。
然而,手寫字體——或者老實說,任何高度程式化的字體——在像標題一樣小的空間內很難閱讀。 因此,最好為您的文本鏈接和信息選擇襯線或無襯線網絡字體。
另外兩件事要記住:
在尺寸方面,目標是至少 16 像素——這適用於主標題以及附加到它的任何欄。
至於顏色,要注意顏色對比。 字體和背景的比例至少應為 4.5:1。 同樣,這適用於標題及其周圍包含的任何輔助信息。
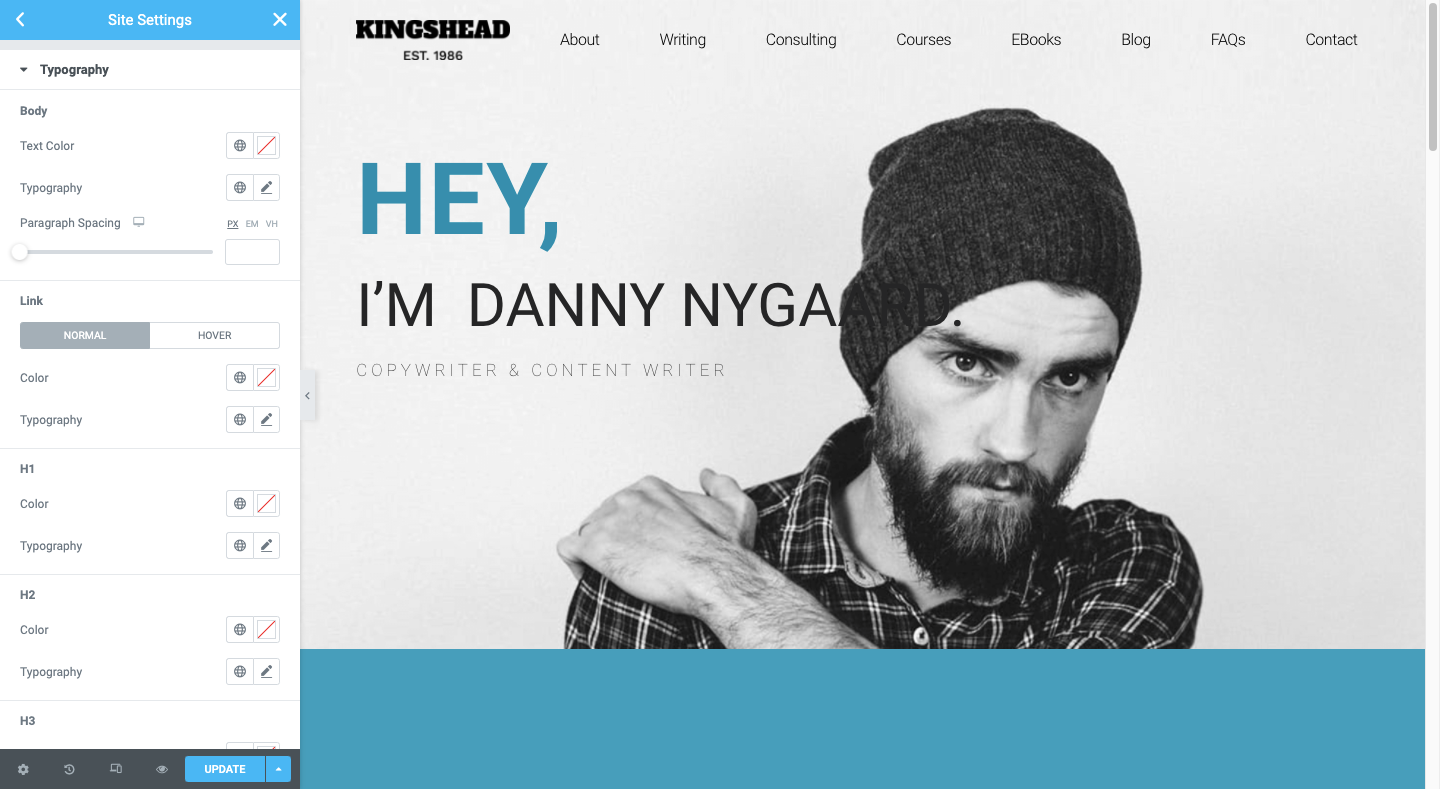
如果您要構建完全自定義的標頭,則可以在 Elementor 的樣式編輯器下設置這些字體。 如果您想簡單地採用網站其餘部分的版式和顏色,只需確保您的全局設置已將它們定義為您需要的:

5. 謹慎使用視覺元素
當談到在導航中使用圖標、圖像和視頻等視覺元素時,您應該有充分的理由這樣做。
正如我們在上面的幾個示例中看到的,圖標對於網站標題元素很有用,例如搜索欄、購物車、位置查找器、語言切換器等。 請小心使用不常見或有歧義解釋的圖標。
至於圖像和視頻,沒有這些笨重的元素可能會更好。 如果您已經在努力保持您的網站以最快的速度加載,那麼將圖像文件添加到您的頁眉(當然除了徽標之外)可能不是最好的主意。
也就是說,在一些用例中,圖像實際上可以提高訪問者從標題中,特別是從導航中獲得所需內容的速度。
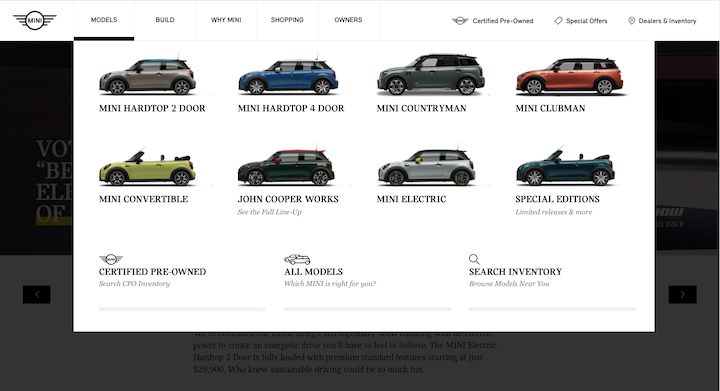
這是 MINI USA 的一個非常好的例子:

當然,MINI 可以只列出其每個型號的名稱。 然而,伴隨的視覺效果將使從一堆中選擇一個更容易。
導航中圖像的其他一些好的用例是大型菜單和博客或新聞網站。
要避免的一件事是視頻。 視頻是用來觀看的,標題並不是長時間互動的理想位置(即使它只有 30 秒長)。
6.僅在導航中添加動畫
動畫不一定非要誇大其詞才能有效。 例如,如果方法正確,應用於導航的小動畫實際上可以提高注意力和參與度。
讓我們看一些例子。
這是來自佛羅里達水族館網站:
當訪問者將鼠標懸停在其中一個主要導航鏈接上時,其餘鏈接將淡出。 這是第一個幫助用戶專注於可用內容的動畫效果。
然後,當他們將鼠標懸停在二級或三級鏈接上時,懸停頁面會變成與其餘頁面不同的顏色。
Target 是另一個使用動畫為其導航帶來焦點的網站:
有了這個,我們就可以在二級導航滑動打開時得到一個流暢的滑動動畫。 我們也得到了褪色效果。 但是,這適用於頁面而不適用於導航。
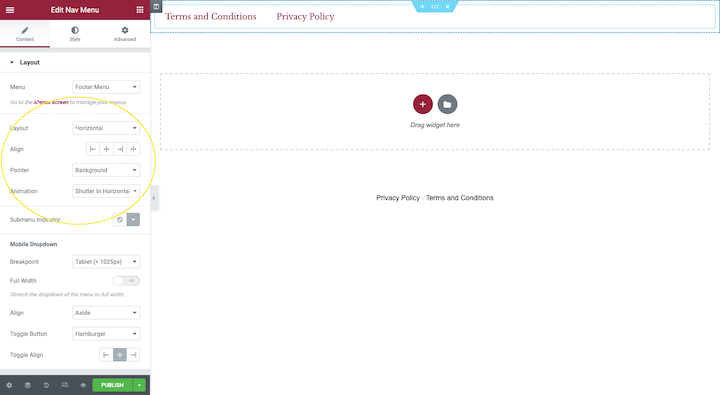
無論您是設計自定義標題模板還是從 Elementor 頁面構建器將導航菜單插入頁面,您都可以輕鬆地將動畫應用於導航:

您會在佈局下找到這些動畫。 雖然在高級下也可以使用運動效果,但它們會立即為整個導航菜單設置動畫。 最好少量使用動畫來使所選頁面栩栩如生。
7.堅持下去
除非您設計的網頁內容非常少,否則向您的網站添加粘性標頭可能是個好主意。 長單頁網站,以及具有長提要的網站(如新聞和電子商務網站),肯定會從中受益。 這樣,無論訪問者瀏覽頁面多遠,訪問者始終可以觸及標題。
NNG 提供了一些關於如何設計粘性標題的有用技巧,以免它們妨礙訪問者或損害他們的體驗:
- 當訪問者開始滾動時將它們縮小。
- 在標題和內容之間形成強烈的對比,讓訪問者知道一個結束,另一個開始。
- 保持動畫小。
Champion 網站遵循這些規則,您可以看到它如何幫助改善購物體驗:
如果您想嘗試這種粘性效果,您需要熟悉編輯代碼(只是一點點)。
8.使用垂直導航時考慮標題與內容的比例
NNG 對垂直導航有一些非常好的評價:
- 您可以根據需要添加任意數量的鏈接,而不會擠滿標題。
- 您可以輕鬆縮放網站頁面,而不會嚴重影響網站標題設計。
- 它們更容易瀏覽,因為訪問者習慣於向下看網站的左欄。
- 用戶花在社交媒體和網絡應用程序上的所有時間都非常熟悉垂直導航。
- 垂直導航將在桌面和移動設備之間創建一致的體驗。
但是還有空間問題需要考慮。
水平接頭通常設計得較薄。 無論如何,許多粘性標題會隨著訪問者向下滾動頁面而縮小,因此它們最終不會佔用太多空間。
側邊欄風格的導航並沒有那麼奢侈,除非它們被設計成只有當有人點擊漢堡菜單圖標時才會彈出。 就像 The Alfond Inn 的這個:
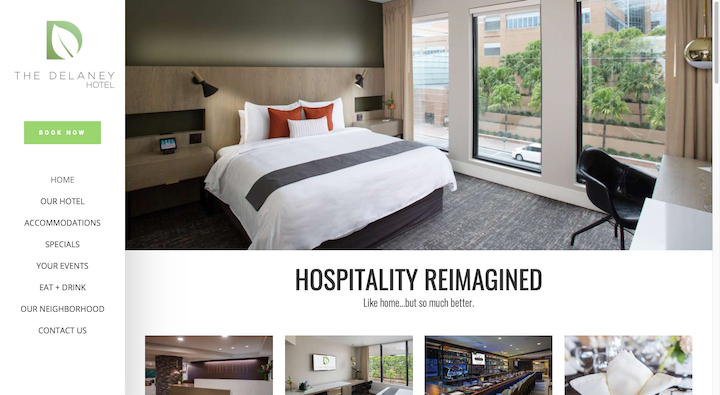
也就是說,如果您可以使粘性側邊欄菜單足夠緊湊,就可以防止它成為對用戶體驗的干擾。 這是德萊尼酒店如何做到這一點的一個很好的例子:

與網站上的 1200 像素相比,側邊欄只有 250 像素寬。
本教程將引導您完成為您的網站創建粘性側邊欄導航的過程。
9.只有在有意義的時候才使標題透明
透明標題是那些元素仍然存在的元素——標誌、導航、CTA 等等——但它們背後沒有堅實的背景。 正如您可以想像的那樣,對於某些網站來說,這可能是一個棘手的設計選擇。
其中一個重要原因是,如果文本出現在繁忙的背景或顏色對比度較低的背景前,它可能會非常難以閱讀。 因此,除非標題在訪問者滾動時完全從視線中消失,否則當他們滾動到某些部分時,您將面臨導航和其中的其他文本變得不可讀的風險。
也就是說,有些網站可以使用這種設計選擇。
以下是 Conti di San Bonifacio 如何解決這個問題:
標題僅由左角的白色徽標和右側的白色漢堡菜單圖標組成。 每頁的頂部都有一個視頻或圖像,其色彩豐富,與白色形成鮮明對比。 由於該網站的視覺效果如此之大,標題的可見性很少會受到損害。
如果您喜歡這種簡約的網站標題設計風格,並且您的主題不會自動為您提供透明背景,請學習如何使用此 Elementor 教程自行設置。
通過自定義標題設計吸引註意力並增加參與度
頁眉是您網站最重要的元素之一,因為它佔用的空間和它提供的好處之間的比例是無與倫比的。
標頭有多種用途。 它們提供了整個網站的概覽,並通過鏈接、精心設計的大型菜單和搜索欄輕鬆導航。 它們也是使用公司徽標以及正確的排版和配色方案來宣傳您的品牌的好地方。 最後,他們可以通過 CTA、快速訪問電子商務以及突出顯示這些元素的動畫來最大限度地提高參與度。
我們討論了不同類型的標頭和創建自定義標頭的最佳實踐,並提供了示例。 因此,請按照本指南創建您自己的獨特標題,以提高參與度和品牌知名度。
可濕性粉劑網站
即刻