網站可訪問性檢查器:幫助保持合規性的 5 個技巧
已發表: 2022-04-27吉列爾莫·羅伯斯想要的只是披薩。
這沒什麼好要求的,不是嗎? 畢竟,根據哈里斯民意調查公司 2020 年進行的一項調查,比薩餅是大多數美國人在餘生中最想吃的第一大食物(擊敗漢堡包、牛排、炸玉米餅、意大利面和其他所有食物)。
然而,盲人羅伯斯先生髮現,即使使用屏幕閱讀技術,他也無法使用達美樂披薩網站或移動應用程序訂購披薩。 羅伯斯認為,一個無法訪問的網站違反了美國殘疾人法案,該法案禁止基於殘疾的歧視。
該訴訟一直打到最高法院,其 2019 年 10 月的裁決堅持認為 Domino 的網站和移動應用程序必須可以根據 ADA 訪問。 今天,儘管美國實際上沒有針對私人實體的法律規定網絡可訪問性,但這一備受矚目的訴訟具有激勵更多企業向 6100 萬美國殘疾人提供其數字體驗的實際效果。
然而,合規的目標並不是一個簡單的問題。 隨著技術的變化——例如語音和麵部識別——網站的可訪問性也需要發展。 合規是一個複雜的問題。
相關: B2B 入境網站的 10 個關鍵要素
簡單的解決方案:WCAG 一致性
曾幾何時,沒有互聯網。 這是真的! 然而,在互聯網成為今天的力量之前,美國殘疾人法案 ( ADA ) 於 1990 年制定並通過。 它沒有提及網站,也沒有提供使網站可訪問的標準。
挑戰在於在數字世界中應用該法案。 如前所述,在網站可訪問性方面仍然沒有可執行的 ADA 法律標準,但網站和移動應用程序被視為“公共場所”。 如果提供商品或服務,即使只是進行小額貨幣兌換,如果該網站沒有為殘疾人提供有意義的訪問和有效的溝通,律師事務所也可能會來敲門。
我很容易陷入困境,捲入該法案的影響、法庭訴訟和數十起其他訴訟。 不過,在本文中,讓我們關注全局: ADA 網站合規性(法律方面)歸結為使網站符合Web 內容可訪問性指南 (WCAG) 2.0 AA 和 2.1 AA 標準(技術標準)。
遵守合規指南的 5 個技巧
為了實際上符合 ADA,您的網站、移動應用程序等需要滿足大約50 條可訪問性標準的清單(2.0 AA 中的 38 條標準和 2.1 AA 中的 12 條標準)。 同樣,我可以深入了解每個清單項目,但我將介紹五個具體的技巧——一個快速的網站可訪問性清單——以幫助你大部分時間到達那裡。
還記得我說過,不斷變化的技術可以防止這成為一個簡單的問題嗎? 好吧,當 2.2 發佈時,這個“移動目標”可能會變得更具挑戰性,最早可能是 2021 年年中。 在那之前,讓我們現在就完成工作吧!
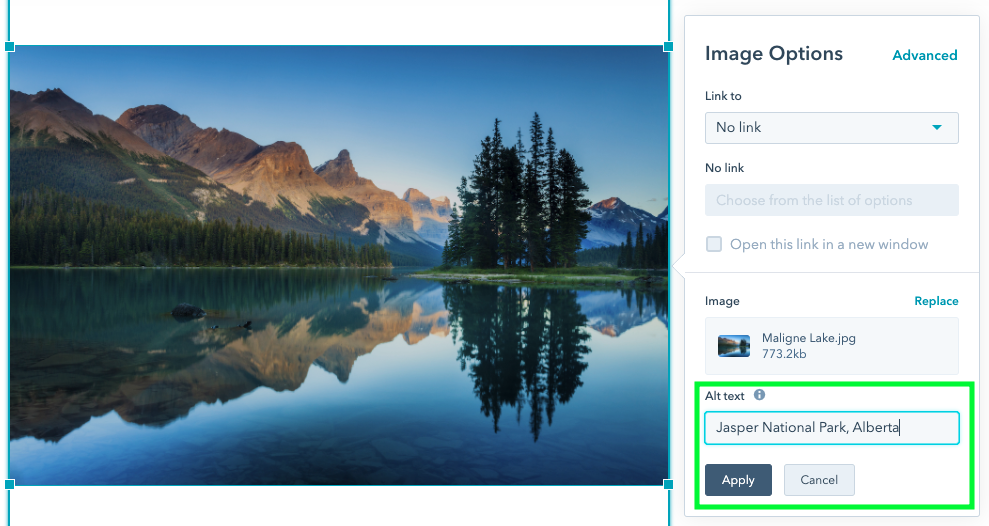
1.寫替代文本
訴訟中出現的最常見的可訪問性項目之一是缺少替代文本。 除了少數例外,每個圖像和所有非文本內容都需要標記/代碼中的替代文本。
如果沒有圖像的 alt 文本,例如,使用屏幕閱讀器的盲人和關閉圖像的人無法訪問圖像/圖形/gif 信息。 這在昂貴或低帶寬的地區很常見。 此外,無法看到圖像的搜索引擎可以使用等效的替代文本,從而提高 SEO 性能。

2. 正確構建頁面
當涉及到網站結構時,您應該使用適當的標記技術,例如用於有序和無序列表的標題標籤和 HTML。 內容應該以易於閱讀的有意義的順序呈現。 訪問者應該能夠以合乎邏輯的順序瀏覽整個網站。

必須提供詳細的說明,以免依賴單一的感官能力來訪問它們。 網站導航的佈局應該始終保持一致,例如以相同的順序呈現相同的鏈接。
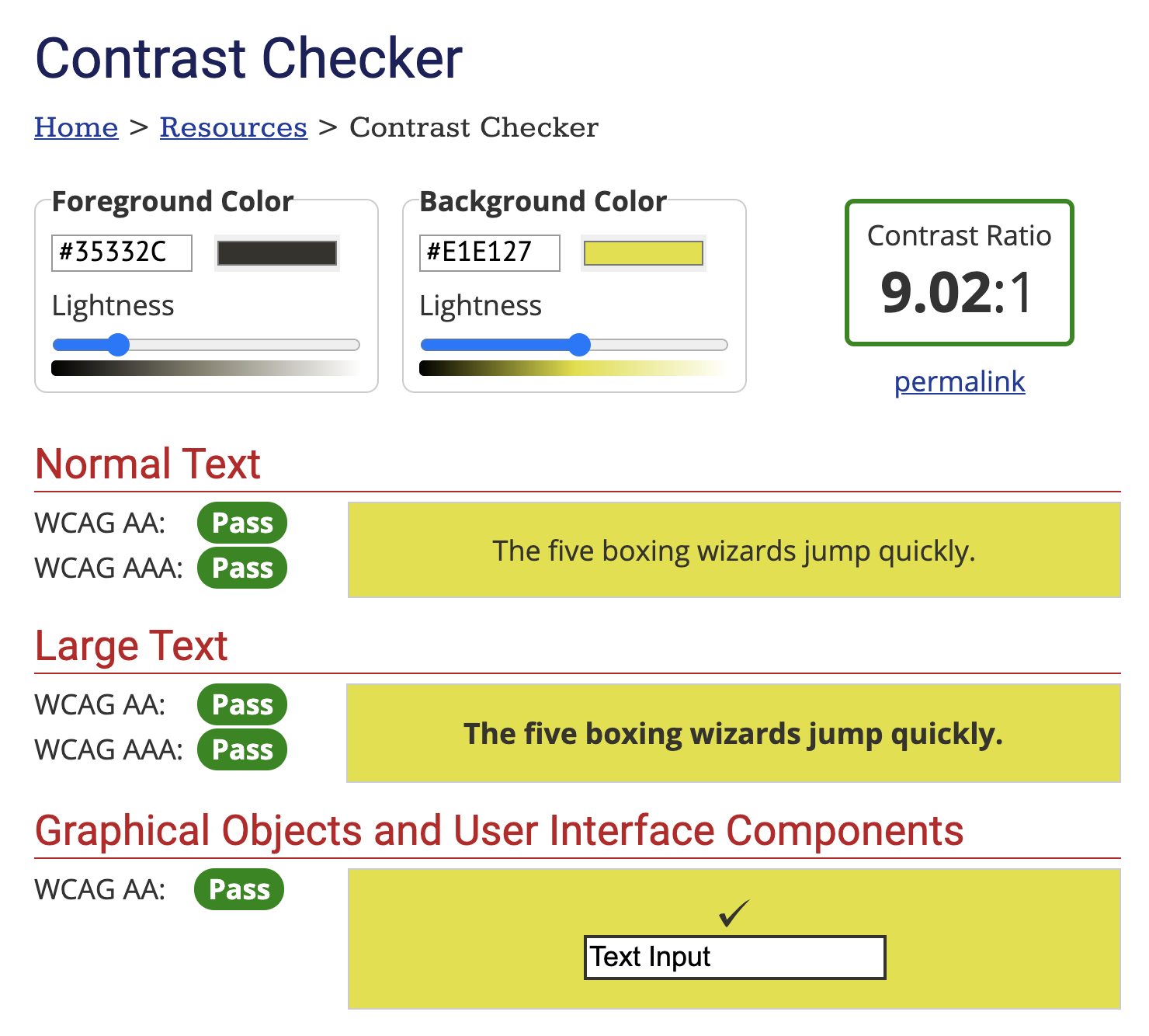
3. 檢查文本顏色對比度
WCAG 中設定的準則是在所有普通文本和背景之間使用至少 4.5:1 的顏色對比度; 大文本(14 點;通常為 18.66 像素)、圖形和用戶界面組件(例如表單輸入邊框)為 3:1。
在 RGB 十六進制格式中,輸入前景色和背景色(例如,#FD3 或 #F7DA39)或使用顏色選擇器。 使用“亮度”滑塊調整所選顏色。 說到顏色,你不應該僅僅依靠顏色來傳達信息。

4. 包括視頻內容的隱藏式字幕
盲人無法使用圖像。 同樣,聾人也無法使用音頻。 文本轉錄本(提供成本低廉)允許有聽力障礙的人訪問音頻信息。 同樣,這使無法聽到音頻的搜索引擎可以使用信息,這有助於您的SEO 。
如果可能,請記住在所有包含聲音的視頻(甚至是現場演示)中包含準確的隱藏式字幕。 對於包含未使用音頻傳達的相關信息的視頻,請添加此視覺信息的音頻描述。 像Wistia這樣的網絡視頻託管服務使這非常容易做到。
5.考慮鍵盤輸入
使用鼠標可能對某些人來說似乎是第二天性,但很多人不能使用鼠標。 任何運動控制受限的人,包括一些年長的訪客,都需要另一種導航方式。 不依賴鼠標的網站是可以訪問的; 使用鍵盤即可使用所有功能。 然後可以使用模仿鍵盤的輔助技術,例如語音輸入。
為什麼這樣做? 這是一個快速修復嗎?
Web 開發人員希望創建高質量的網站和 Web 工具。 可訪問性是關鍵,因此視覺、語言、聽覺、認知、神經和身體殘疾的訪客不會被排除在使用這些產品和服務之外。
使網站符合WCAG 標準是正確的做法。 它向數百萬在數字內容方面苦苦掙扎的美國人介紹產品/服務,為您提供更多可能的客戶。 此外,您現在可以接觸到投資者和可能的工作前景。
為什麼要這樣做很容易決定。 怎麼做可能不是很清楚。 網絡上充斥著聲稱具有“快速修復”以實現即時可訪問性和 ADA 合規性的供應商。 簡單地使用覆蓋小部件將 JavaScript 代碼注入網站並不是可行的方法。
真正的可訪問性需要時間和人工,並且首先需要根據 WCAG 2.0 AA 或 2.1 AA 測試網站的人工審核。 生成的報告提供了所有可訪問性問題的概述。
這個問題不會發生,所以現在開始是明智之舉。 如果您等到收到要求函(和結算),您仍然必須進行更改。 此外,您還面臨著多起訴訟的風險。
準備好進一步改善您的網站和公司績效了嗎? 我們找到了 10 種關鍵方法來做到這一點,現在將它們提供給您:入站網站清單的元素。

