如何在 WordPress 中使用 WebP 圖像
已發表: 2020-07-21WebP是一種新的圖片格式,可以讓你的圖片文件更小,加載更快,幫助你的 WordPress 網站加載更快。 我們都知道更快的網站有利於 SEO 和 UX,並幫助我們讓訪問者和搜索引擎滿意。
本指南將幫助您了解 WebP,以及如何在您的 WordPress 網站上正確使用它。
我將介紹帶插件和不帶插件的 WebP 使用方法,因此您可以選擇自己喜歡的解決方案。
讓我們開始吧。
目錄
什麼是 WebP?

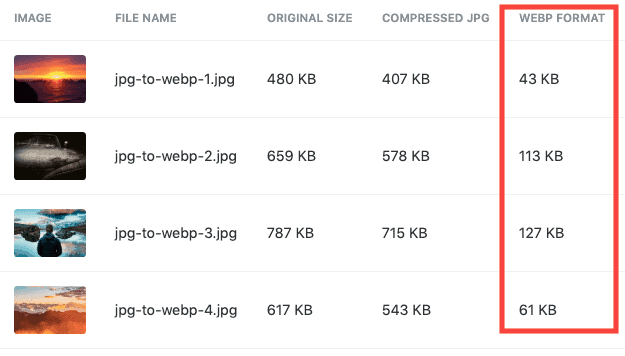
WebP 是下一代開源圖像格式,與 JPEG 和 PNG 等舊圖像類型相比,它具有更好的壓縮和更小的文件大小。
WebP 是谷歌在 2010 年收購 On2 Technologies 後創建的。 WebP 支持動畫,使其成為可行的 GIF 替代方案、透明度、顏色配置文件和元數據。
有關詳細信息,請參閱 WebP 常見問題解答。
為什麼要使用 WebP?

WebP 圖像有助於使您的網站頁面保持較小的大小。 較小的文件加載速度更快,因此使用 WebP 圖像可以幫助您的網站更快地加載。
加快 WordPress 速度對於幫助改進 SEO、UX和使用 WebP 非常重要,這是使您的 WordPress 網站更快的一個小而簡單的步驟。
如何將 WordPress 圖像轉換為 WebP 格式
如果您有一個現有的 WordPress 網站並想使用 WebP,則需要將所有現有的媒體庫轉換為 WebP。
幸運的是,有免費和高級插件可以幫助使 WebP 轉換過程變得非常簡單。
1.檢查您當前使用的圖像文件類型
您可以通過 2 種方式執行此操作:
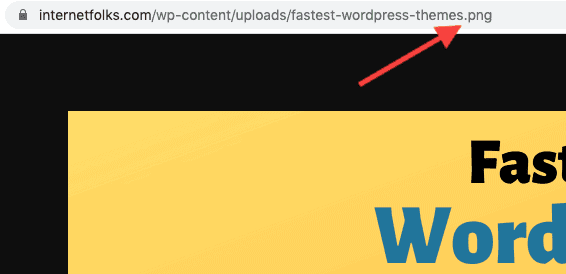
- 從 Chrome 等瀏覽器訪問您的網站,然後在任何圖像上單擊鼠標右鍵。 單擊“在新選項卡中打開圖像” ,然後在地址欄中查看圖像文件名。 最後的文件類型會告訴您它是 JPEG、PNG、WEBP 還是其他。

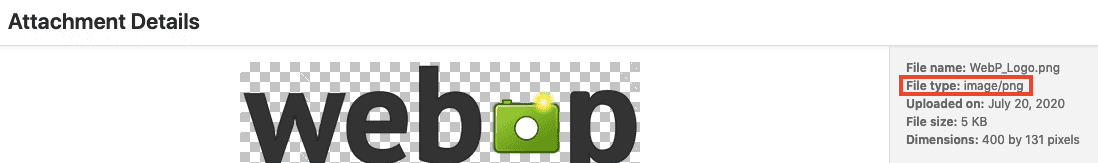
- 或者,轉到儀表板 > 媒體 > 庫,然後單擊任何圖像。 您將看到右側列出的文件類型。

2. [WITH plugin] 安裝WebP Plugin
我建議使用 ShortPixel 將您的 WordPress 圖像轉換為 WebP,原因如下:
- 它可以保留原始文件的備份,以便您可以在需要時切換回來
- 在後台工作以自動將新上傳的圖像轉換為 WebP
- 將舊圖像自動轉換為 WebP
- 還可以將圖像壓縮到更小的尺寸並縮短加載時間
- WebP 轉換是免費的,不會用完圖像積分
ShortPixel 每月免費提供 100 張圖片。 如果您有一個大型媒體庫或上傳大量內容,您可以廉價購買額外的圖片積分(它們不會過期,您可以在任意數量的域上使用它們)。
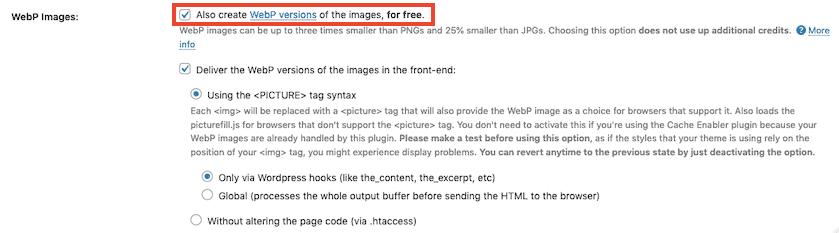
安裝 ShortPixel 後,創建一個帳戶並添加 API 密鑰以進行同步。 轉到儀表板 > 設置 > ShortPixel > 高級並選中“同時免費創建圖像的 WebP 版本”選項。


接下來,選中“在前端交付圖像的 WebP 版本”選項。
您有 2 種在 ShortPixel 中提供 WebP 圖像的方法:
- 使用 <PICTURE> 標記語法
- 通過 .htaccess
我正在通過全局輸出使用 <PICTURE> 選項。
由於並非所有瀏覽器都支持 WebP,ShortPixel 是一個有用的工具,因為它可以壓縮原始 JPEG 和 PNG 圖像,並將在不使用 WebP 的瀏覽器上提供這些圖像。
如果您不想使用 ShortPixel,您還可以使用 WebP Express 插件(免費)或 WebP Converter for Media 插件(免費)將現有的 WordPress 媒體庫轉換為 WebP。
3.【無插件】使用CloudFlare服務WebP圖片

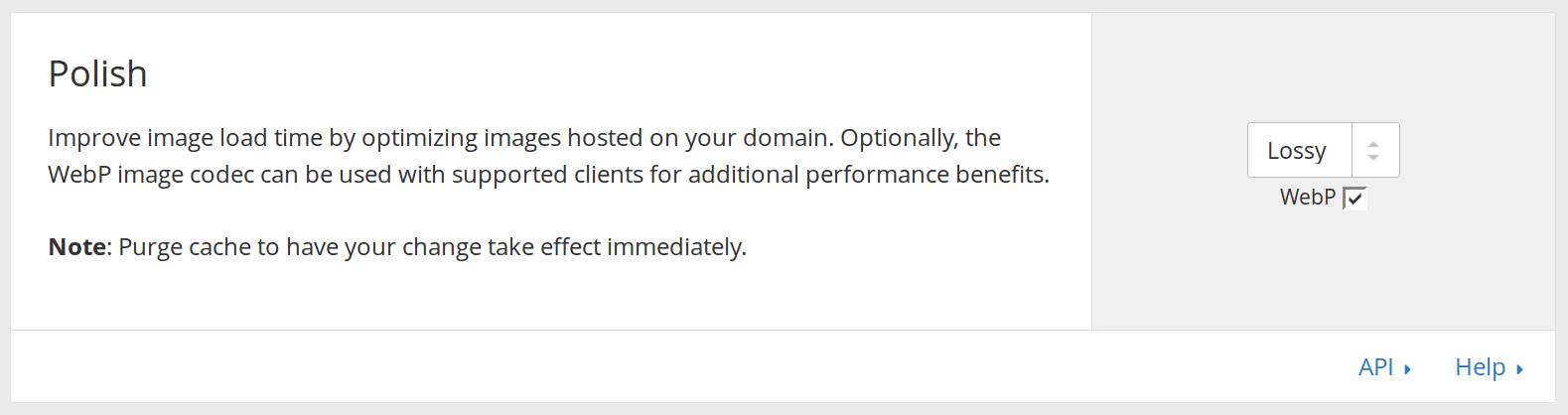
如果您使用全球 CDN(內容交付網絡)CloudFlare,如果您使用Pro 或更高級別的帳戶(付費),則可以檢查一個簡單的選項以提供 WebP 格式的圖像。 您將在Speed > Optimization > Polish下找到 WebP 設置。
如果您當前沒有使用 CloudFlare,我建議您考慮一下。 它對基本功能是免費的,可以通過從不同的全球位置提供服務來幫助加速您的網站,同時還可以減少您的託管服務器需要做的工作量。
4. [無插件] 使用 CDN 提供 WebP 圖像
大多數 CDN 將允許您以 WebP 格式提供圖像。 以下 CDN 服務支持 WebP 圖像交付:
- 關鍵CDN
- StackPath(以前的 Max CDN)
- 快速
- 亞馬遜雲前
5. 驗證圖像是否在 WebP 中加載
將媒體庫圖像轉換為 WebP 格式後,刪除所有緩存並使用隱身瀏覽器窗口測試 WebP 圖像是否正確加載。
在 Chrome 上,在任意圖像上單擊鼠標右鍵,然後單擊“在新選項卡中打開圖像”。 查看地址欄中的圖像文件名並檢查它是否以“.webp”結尾。

如何將 WebP 圖像上傳到 WordPress
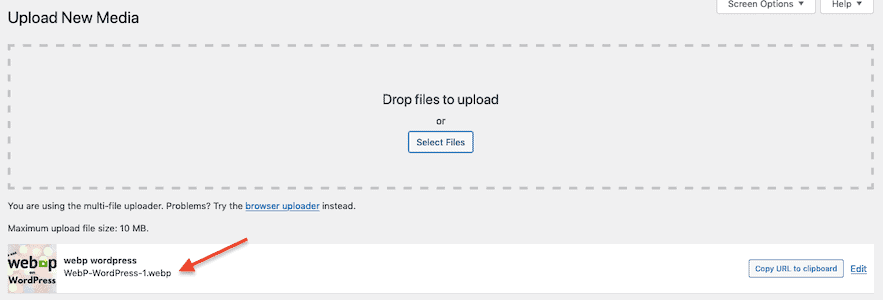
如果您的站點使用 WordPress 5.8 或更高版本,您現在可以將 WebP 圖像直接上傳到您的媒體庫。

注意:在所有瀏覽器都顯示 WebP 圖像之前,最好繼續使用 JPEG 和 PNG 等其他圖像格式,但盡可能提供較小的 WebP 文件。 如果您將 WebP 圖像直接上傳到 WordPress,它們可能無法在所有設備和瀏覽器上正確顯示。
WordPress WebP 常見問題解答
WebP 是如何工作的?
WebP 的工作方式不同,具體取決於您使用的是有損壓縮還是無損壓縮。
有損 WebP 壓縮使用預測編碼,使用相鄰像素塊中的值來預測值並編碼差異。
根據谷歌:
無損 WebP 壓縮使用已經看到的圖像片段來精確重建新像素。 如果沒有找到有趣的匹配,它也可以使用本地調色板。
哪個是 WordPress 最好的 WebP 插件?
兩個最流行的 WordPress 專用 WebP 轉換插件是 WebP Express 和 WebP Converter for Media。
我測試過的最好的支持 WebP 的圖像壓縮插件是 ShortPixel 和 Smush。
WebP 會降低圖像質量嗎?
無損 WebP 圖像保持原始圖像質量。 有損 WebP 圖像會導致圖像質量下降,儘管在大多數情況下不太可能引起注意。
如果您的網站圖像需要高分辨率或在 Retina 顯示器上查看較大,您需要檢查 WebP 壓縮是否不會對您的圖像質量產生負面影響。
您可以在 Google 的 WebP 庫中查看 WebP 無損和 WebP 有損圖像的示例。
哪些瀏覽器支持 WebP?
WebP 受到桌面和 Android 上大多數流行瀏覽器的原生支持,包括Chrome、Firefox、Microsoft Edge 和 Opera 。 這是所有支持 WebP 的瀏覽器的完整列表。
並非所有瀏覽器都普遍支持 WebP。 因此,建議您使用帶有 JPEG/PNG 的 WebP 圖像作為後備。
WebP 什麼時候可以在 Safari 上運行?
隨著 iOS 14 和 macOS Big Sur 的發布,Apple 現在為 Safari 和 iOS 添加了 WebP 支持。 使用舊版本 Safari 的用戶可能仍然無法呈現 WebP 圖像。
我可以從 WebP 切換回 JPEG 嗎?
如果您使用 ShortPixel 之類的 WordPress 插件來提供 WebP 圖像並保留原始圖像,您可以隨時切換回 JPEG 或原始圖像格式。
同時託管 WebP 和 JPEG 圖像也是一個好主意,因為並非所有網站瀏覽器(像許多舊版本一樣)都支持 WebP 格式。
使用 WebP 對 SEO 有好處嗎?
谷歌尚未正式聲明使用 WebP 圖像將提高 SEO 和排名。 但是,Google 開發了 WebP 技術,他們還建議提供 WebP 和其他壓縮圖像以加快網站訪問速度。
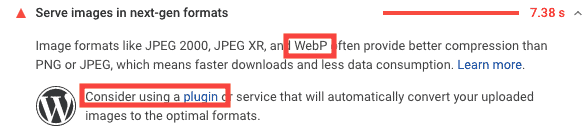
如果您使用 PageSpeed Insights 檢查網頁的性能,您會看到 Google 建議使用 WebP 和 WordPress 插件將您的圖像轉換為 WebP:

WebP 可以幫助您的網站更快地加載,因此對 SEO 有好處。 谷歌已確認將在不久的將來推出名為 Core Web Vitals 的官方網站速度排名因素。
WebP 圖像是否允許元數據?
是的,WebP 圖像可以以 EXIF 或 XMP 格式存儲元數據。
什麼軟件可以將 JPEG 和 PNG 轉換為 WebP?
谷歌創建了一個 WebP 轉換器工具,可以為 Linux、Windows 和 macOS 下載。 您還可以使用命令行將圖像轉換為 WebP。
我可以將 WebP 圖像上傳到 WordPress 嗎?
是的,如果您使用的是 WordPress 5.8 或更高版本,您可以將 WebP 圖像直接上傳到 WordPress。
