2022 年值得期待的 10 種網頁設計趨勢
已發表: 2021-12-21我們的網絡創作者社區正在逐年提高其水平。 回顧十五年前,我們的使命已經從簡單地消除過度擁擠的不必要網站元素的混亂局面發生了巨大變化。
隨著時間的推移,我們開始更加以用戶為中心來可視化和設計網站。 用戶就是我們的客戶。 我們根據他們的需求來理解我們的用戶體驗。 網站現在需要更易於訪問、易於導航和無縫流動。
考慮到這一點,即使在競爭激烈的環境中,今天的設計師也會更加融入自己的領域,並且對他們的設計更加安全。 這創造了一種自由的氛圍,使他們能夠測試慣例的界限。
隨著社會將更多時間花在網上,我們作為網絡創作者的工作是在情感層面吸引用戶,在人工現實中承載人類情感。 我們有故事要講,有對話要激發,同時為每一次互動帶來歡樂。
因此,我們必須在瞬息萬變的世界中不斷改進我們的技術。 加入我們,研究將在 2022 年主導網絡創作世界的頂級網絡設計趨勢。
目錄
- 2022 年值得期待的 10 種網頁設計趨勢
- 1.包容性設計狂熱
- 2.滾動講述
- 3.水平滾動
- 4.野獸派字體
- 5.排版動畫/動態排版
- 6.懷舊
- 7.對比色
- 8.離網
- 9. 圖像多層
- 10. 喜悅
- 未來在我們手中
2022 年值得期待的 10 種網頁設計趨勢
1.包容性設計狂熱

不幸的是,“包容性”被視為一個很容易被拋出的政治流行語,但其核心是每個設計師都在談論的一種意識形態——在以前不存在包容性的情況下,盡一切努力實現包容性。 在當今個性化的全球市場中,它實際上是一個與外國相去甚遠的想法。
包容性設計影響網站設計過程的每一步,從關於網站目標受眾的戰略決策到其語調和個性化,以及定義品牌的圖形語言以適應所有性別、觀點、經驗和情況。
例如,功能用途的圖像和插圖開始更頻繁地出現在非性別方面,提供有趣的多樣性。
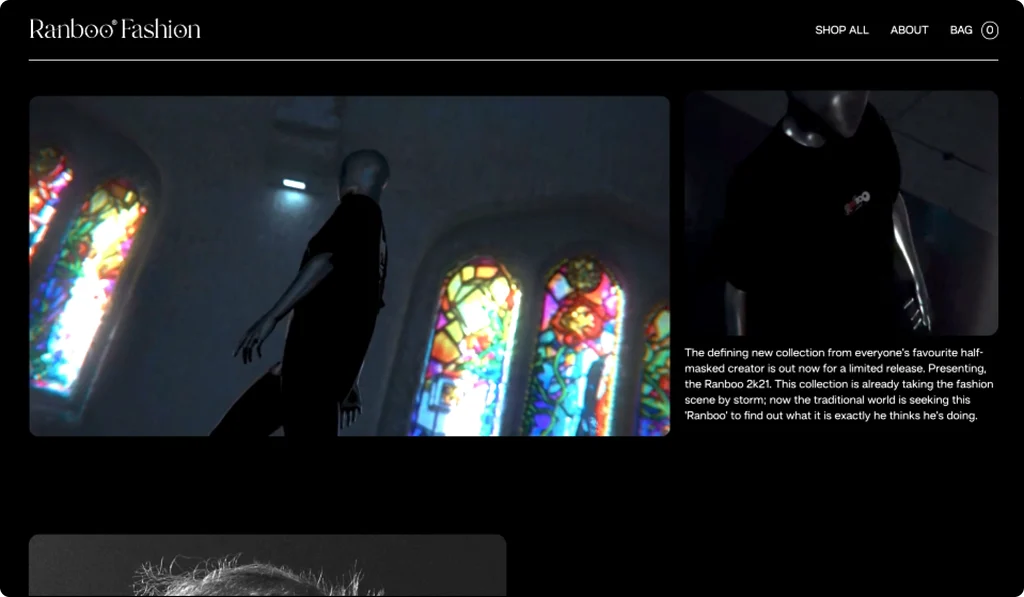
此外,在遊戲世界的影響下,明年一定會看到互聯網上充斥著越來越多的非人類身份的化身、插圖和角色,因為互聯網提供了另一種現實——質疑什麼是真正的核心。是真實的。
Ranboo Fashion在他們的視頻中展示的模特有點性別流動性,隱藏了臉部,因此觀眾無法確定模特的身份。
2.滾動講述

滾動講述是一種越來越流行的利用數字界面和傳達複雜故事的方式。
這些視覺效果努力吸引觀眾,為他們提供引人入勝的內容。 Scrollytelling 也被稱為“敘事可視化”——一系列排列在一起的視覺元素,按時間順序組織以向訪問者傳達特定信息。
就像可以按照自己的節奏閱讀一本書一樣,網站現在允許您通過了解每個用戶的不同並以有趣的方式呈現消息,以個性化的方式導航和控制他們的流程。
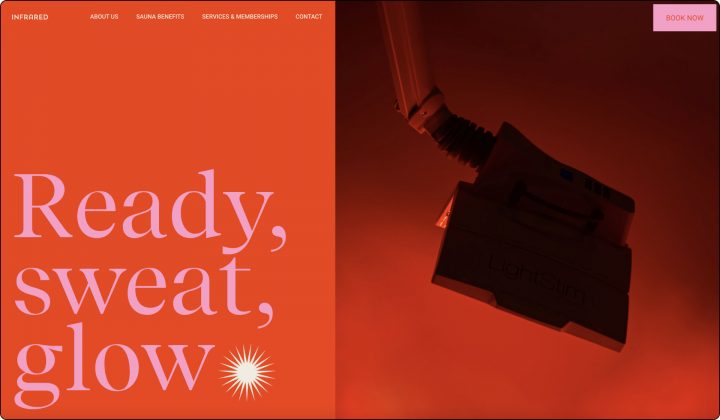
來自美國德克薩斯州的Infrared Mind Body展示了通過各種動畫出現的大型圖像和文本,突出了他們的價值主張。 大特寫鏡頭、昏暗的圖像、大尺寸排版以及柔和流暢的過渡,以乾淨精緻的方式營造出桑拿氛圍。
3.水平滾動

與熟悉和直觀的垂直導航相比,側滾動佈局可以導致文本和圖像之間令人驚訝的交互。
這對於投資組合網站、目錄、地圖等尤其如此。 通過橫嚮導航,發現項目、探索城市和訪問在線畫廊更具吸引力。 如果做得好,水平滾動可以使網站更具吸引力、有趣和令人難忘,我們列表中的網站很好地說明了這一點。
SIRUP是一個專門為收聽播放列表而創建的網站。 意識到這一點,設計師創造了一種水平滾動體驗,將播放列表和視覺效果作為滾動運動的一部分。 不同設計元素的流暢運動即使在靜態時也能營造出一種進步感,從而促使用戶不斷滾動。
4.野獸派字體

如果你是那種喜歡大膽嘗試的人(雙關語),你應該考慮這種趨勢,它的堅固性和主導性使網站在使用有限種類的元素時也能脫穎而出。
Brutalist Typography 可以被視為對當今網頁設計的輕盈、樂觀和極簡主義的一種反應。 一種毫無歉意的粗獷風格,與更精緻的現代慣例形成鮮明對比。
使用排版構建動態網格,將字母作為段、節、標題和段落的構建塊,或者只是在整個網站上發揮作用的一種方式——野獸派排版為網站賦予了都市氛圍。
Zona de Propulsao是技術創新中心的單頁紙。 巨大的類型絕對是這個身份的起點,建立一個城市化的節日氛圍。 設計師希望創建可供所有人使用的信息,並以更易於訪問的方式展示技術知識。
5.排版動畫/動態排版

Kinetic Typography 是對先前趨勢的一個很好的補充,它隨著新技術的發展而迅速發展。 如今,這種做法被網頁設計師以各種形式廣泛使用。 曾經講故事的首選是動畫角色,但現在排版是一種全新的球類游戲。

移動文本可以吸引註意力、建立基調、突出重要部分並引導用戶瀏覽頁面。 自 1960 年代故事片開始使用動畫片頭而非靜態文本以來,這種趨勢實際上一直存在。
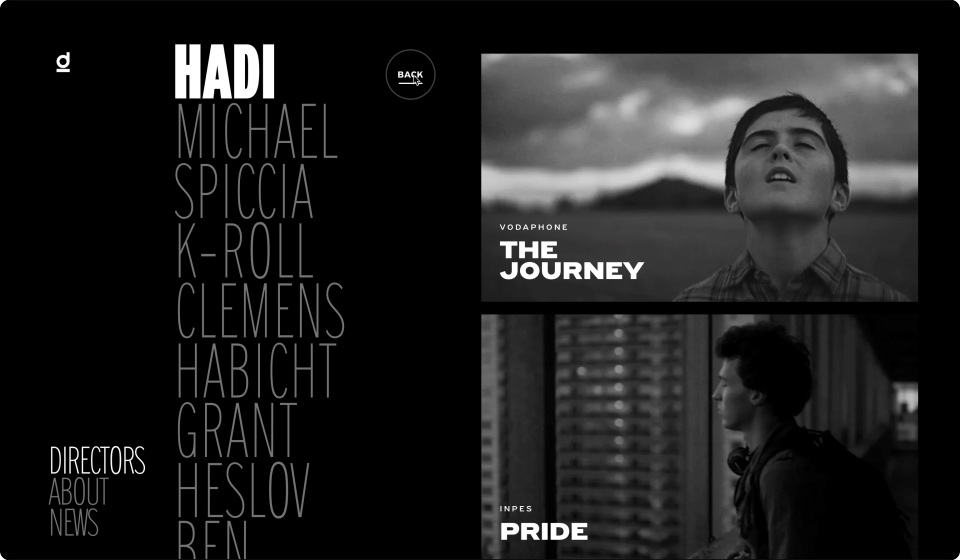
在總部位於巴黎的電影製作公司Dilinger的網站上,整個網站本身就是一個菜單,在動態字體的幫助下,當選擇菜單上的選項時,這些字體會相應地改變。 排版的過渡有助於瀏覽網站並每次創建不同的網格。
在接下來的幾年裡,我們將看到更多作為一種功能而不僅僅是裝飾的動態排版探索。
6.懷舊

近年來的一些趨勢圍繞著懷舊的概念——人們希望記住和懷念過去。 在 COVID-19 大流行首次爆發整整兩年後,在不確定性不斷增加的情況下,人們(其中包括網絡創建者)正在尋找更令人欣慰的體驗和逃避現實的形式。
這種方法要求放慢速度,通過排版和圖像給人一種更模擬的感覺,使用經典的圖像過濾器、復古字體、模糊、顆粒、紋理、柔和的燈光和柔和的調色板。 所有這些只是設計師用來創造相關體驗的實踐的幾個例子。
Bravenewlit是一個文學遊樂場。 浪漫而彎曲的字體,以及帶有柔和顆粒圖像的平坦、樸實的柔和色調,營造出一種熟悉和親近的感覺。 為了讓這本互動雜誌具有親和力,設計師選擇賦予它有形的外觀,例如帶有腳註的文本掃描圖像,以及便利貼的外觀和感覺,就好像用戶是寫作過程的一部分一樣。
7.對比色

他的一款是為家裡的千禧一代,80 年代和 90 年代的孩子設計的。 很難對霓虹燈領的網站無動於衷。 顏色是一種基本工具,可以幫助您獲得用戶的注意力,也有助於刺激情緒。
通常針對特定的受眾,這種風格已經發展成為一種充滿活力、流行的網頁設計美學,充滿了地下酸形、黑色霓虹燈、明亮的對比和漸變。
Superglow是一家音樂和生活方式設計工作室。 他們網站的第二部分在純黃色背景上結合了大型黑色標題。 懸停時此菜單列表變為紫紅色。 整體外觀包括帶有淡出鼠標動畫的飽和照片,這些動畫出現在懸停時,並在內部鏈接中顯示項目的提示。
8.離網

網格是設計師擁有的最重要的工具之一。 它賦予我們的工作形狀和結構。 偏離中心以強調細分可以使您的網站脫穎而出,並在無數耗時的競爭對手中令人難忘。
脫離電網當然不是一個新想法,但它還沒有被廣泛探索。 如今,網頁設計師不再需要中間人或開發人員來實現他們的願景。 翻譯甚至是您半夜夢寐以求的最瘋狂的佈局變得越來越容易,只需使用 Web 構建器即可輕鬆構建它。 最重要的是,它已經過編碼,從而簡化了整個過程。
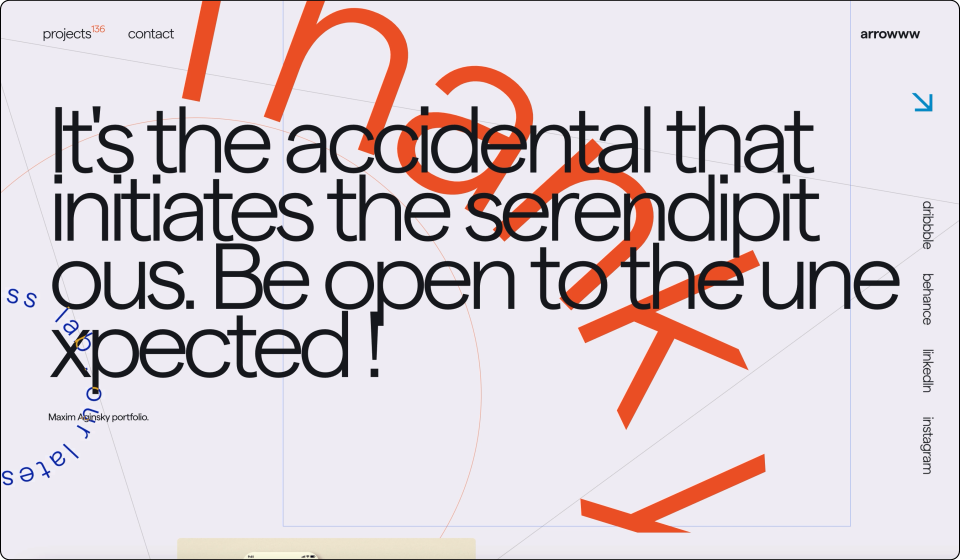
Arrowww Space是 Maxim Aginsky 的作品集,在 page hero 中引用了他的設計格言,展示了他通過路徑重疊文本和線性結構背景來擁抱意外的願景。
來自美國德克薩斯州的Infrared Mind Body展示了通過各種動畫出現的大型圖像和文本,突出了他們的價值主張。 大特寫鏡頭、昏暗的圖像、大尺寸排版以及柔和流暢的過渡以乾淨精緻的方式營造出桑拿氛圍。
這些基本形狀上可能還寫有文字,通常讓人聯想到 80 年代或 90 年代的貼紙設計。 這些形狀也可以用作按鈕(靜態或動畫),或用作通知我們限時促銷的貼紙。 無論這些貼紙看起來像什麼或需要什麼,它們的共同目標是引起網站訪問者的注意。
9. 圖像多層

近年來,在設計過程中,人們非常關注乾淨、像素完美和極簡主義的設計。 如此之多,以至於許多設計師不願進行視覺上更複雜的設計。
多層內容是一種挑戰我們眼睛所習慣的傳統組件的方式——比如照片庫和印刷元素,它們可以為講述網站故事創造身臨其境的體驗。 這導致用戶花更多時間瀏覽網站。
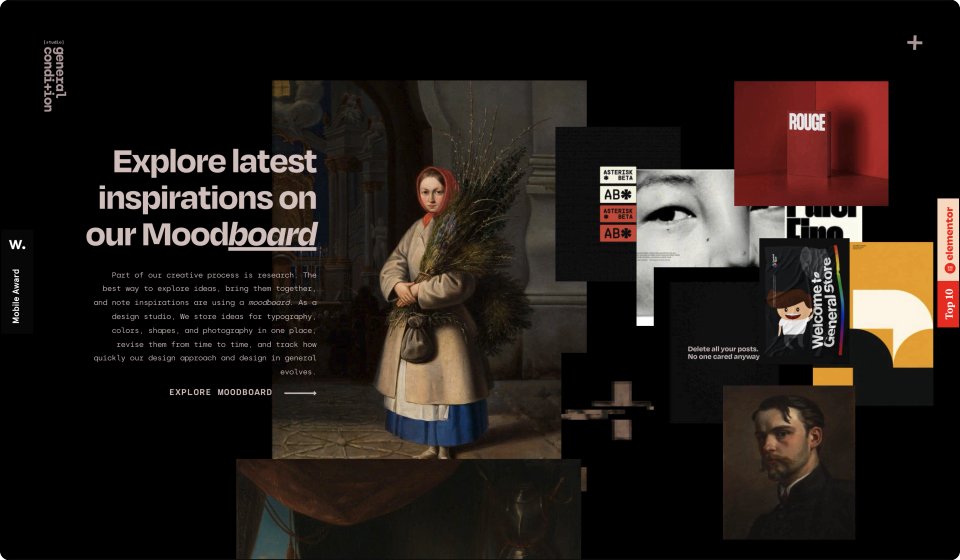
以General Condition為例,照片的共同主題、優雅的動畫和黑色背景有助於將所有內容聯繫在一起,提供視覺上的凝聚力體驗。
這種技術的另一個好處是它可以更容易地將大量內容放在一個部分或有限的空間中,例如在移動屏幕上。
10. 喜悅

愉悅已成為良好用戶體驗的重要組成部分,今天的用戶開始期待它以兩種形式之一出現——表面愉悅和深層愉悅。
表面愉悅包括動畫、觸覺轉換或手勢、縮微複製、圖像和聲音。 與此同時,Deep delights 希望確保滿足所有用戶需求,包括功能性、可靠性、可用性和樂趣。 如果用戶體驗到深深的喜悅,滿意的回頭客推薦產品或服務的可能性就會增加。
雖然表面上的愉悅是偉大而有效的,但網頁設計已經達到了僅靠自己還不夠的地步。 根據我們目前對用戶需求和習慣的理解,真正的深度愉悅是一種貫穿整個網站的健康體驗。 它不僅能激發一時的愉悅,還能增加網站的可用性、可靠性和功能。
Airbnb是網站的一個很好的例子,它在整個用戶旅程中提供愉快的體驗。 標記用戶已經瀏覽過的地圖標籤等功能不僅令人愉悅,而且實用,可以幫助用戶更快地瀏覽同時出現在屏幕上的大量選項。
但這只是一個例子。 Airbnb要求房東遵守嚴格的物業準則(例如他們發布的圖片、清潔標準以及付款和費用),承諾為用戶提供高標準,並在整個過程的每一步都帶來令人愉悅、平靜的安全感和信任感。
未來在我們手中
我們遇到了大量的網站,並觸及了各種趨勢——從野獸派排版到柔和柔和的調色板,營造懷舊之情並利用高對比度色彩主題。
隨著不可避免的 Metaverse 將在 2022 年佔據頭條新聞,網頁設計發現自己處於新時代的邊緣。
實施虛擬現實、增強現實和人工智能技術將很快成為網頁設計師的基本考慮因素。
目前,這些技術發現自己在移動應用程序方面取得了穩步進展,但它們進軍網站世界只是“何時”而非“是否”的問題。
這個行業似乎正在經歷一個類似於互聯網版大爆炸的混亂過程——一個充滿像素化能量的創意宇宙。 有時會碰撞兩極分化的設計風格和哲學。
雖然重要的是要記住與我們不斷發展的世界保持同步,但關注也同樣重要。 畢竟,趨勢可能是逃避的選擇。
最終,如果我們希望我們的設計符合他們的目的,我們需要誠實地批評我們的工作,根據我們的用戶角色和我們設計的網站類型產生共鳴來做出選擇。
