2019 年 10 大網頁設計趨勢
已發表: 2019-02-05自早期以來,網頁設計已經發生了很大變化,並且經歷了多個階段。 2019年,隨著新技術的興起,Web將繼續朝著新的方向發展。 雖然網站設計師在設計技術方面不會面臨任何根本性的轉變,但今年一些新趨勢將繼續流行。
在本文中,我們確定了那些肯定會在 2019 年有所作為的趨勢。請繼續關注。
1. 三維元素
在快速流行之後,網絡上使用的扁平化設計風格將在今年加入一些 3D 效果。 您已經可以看到用圓角替換尖角的趨勢以及微妙陰影的回歸。
人們將使用 3D 效果為他們的網站增加更多深度,使其看起來更逼真。 為了在競爭中保持領先,人們可以簡單地選擇一個已經包含不同風格和形狀的模板。 例如,Newspaper 主題有大量演示可供開始,並且具有吸引人的視覺效果。
這個想法是為了減少物理世界和數字世界之間的區別。 三維效果有助於使用戶對數字元素感到舒適,並使網站上的交互感覺更自然。
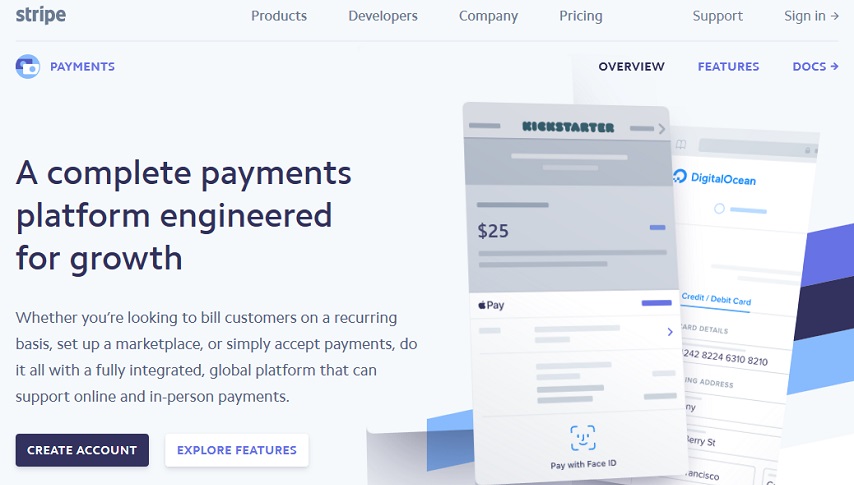
請注意 Stripe 的支付頁面如何巧妙地使用 3D 按鈕、視覺元素和菜單。 使用這些效果,他們的按鈕看起來更加突出,視覺風格營造出深度感。
2.黑白調色板
當您的目標是吸引訪問者並控制他們的情緒時,您必須關注網站的顏色。 顏色可以使您的界面更加用戶友好,同時使您的品牌統一和強大。 許多人認為,黑白調色板將在 2019 年更受歡迎。
您可能想知道黑白有什麼特別之處。 黑色和白色是相反的。 一方面,白色給人一種干淨簡潔的感覺。 而黑色則暗示著強大而自信的外觀。 這些組合帶來了獨特的外觀。
黑白調色板讓我們以不同的方式看待事物。 它使網站的形狀和紋理更加突出。 向此調色板添加第三種顏色將有助於將訪問者的注意力引導到頁面的重要區域。
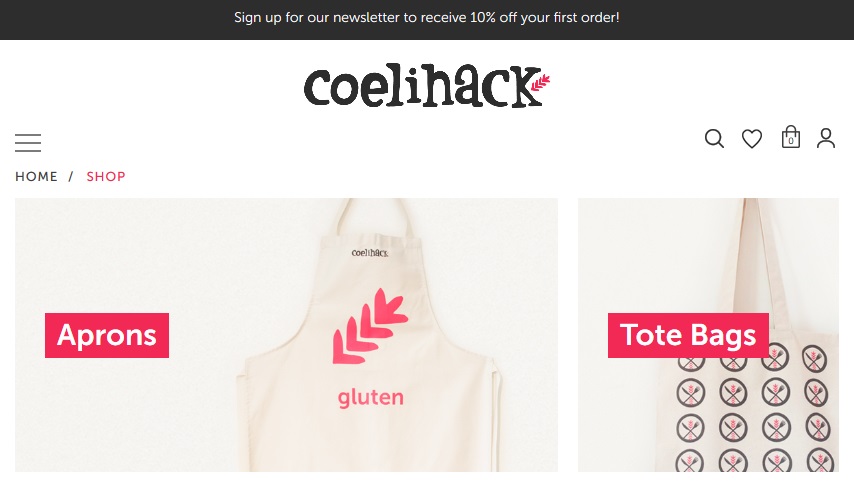
Coelihack 的網站可以讓您了解我們正在談論的內容。 該網站使用粉紅色突出顯示重要的可點擊元素、麵包屑和新聞通訊表單。
3. 微交互
如果您使用過 Facebook,那麼您就會熟悉頂部的通知和消息圖標,這些圖標會在發生新情況時顯示警報。 這個通知就是我們所說的微交互。
隨著網站變得越來越大和越來越複雜,微交互的重要性和實用性也在增長。 2019 年,網站將更多地擠滿不同的微交互,如懸停效果、鈴聲、滾動動畫等等。 您使您的網站更具互動性,它會感覺更聰明並讓您的觀眾參與進來。
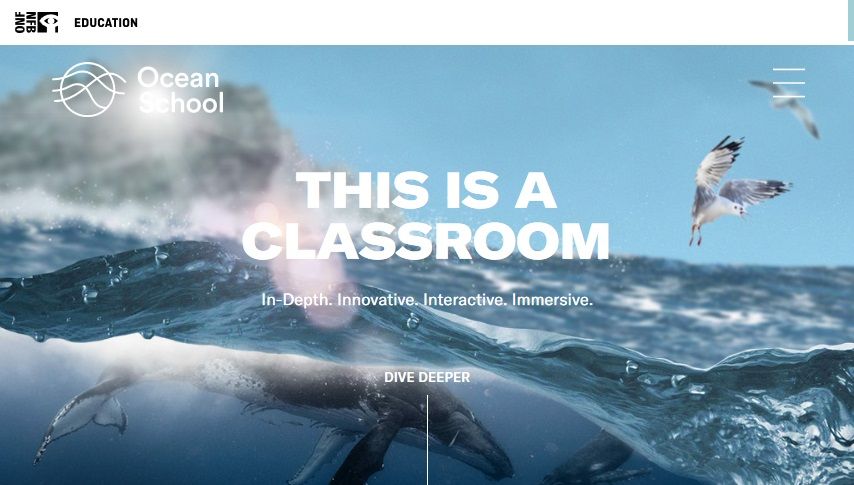
但是,這絕不意味著您應該過度這樣做。 只需使用適量的交互性,就足以讓你脫穎而出。 海洋學院將微交互和動畫融為一體,打造了一個完美的網站,必將吸引任何人的注意力。
4. 自然、流動的有機形狀
直到現在,幾何對稱結構如正方形、三角形和矩形已被廣泛使用。 然而,人們的選擇正在發生變化。 參觀者開始被不對稱和有機的形狀所吸引。
事實證明,自然形狀可以為您的網站提供更多深度,並使其更加生動。 他們努力創造一種運動的錯覺,並有助於使網站變得活躍起來。
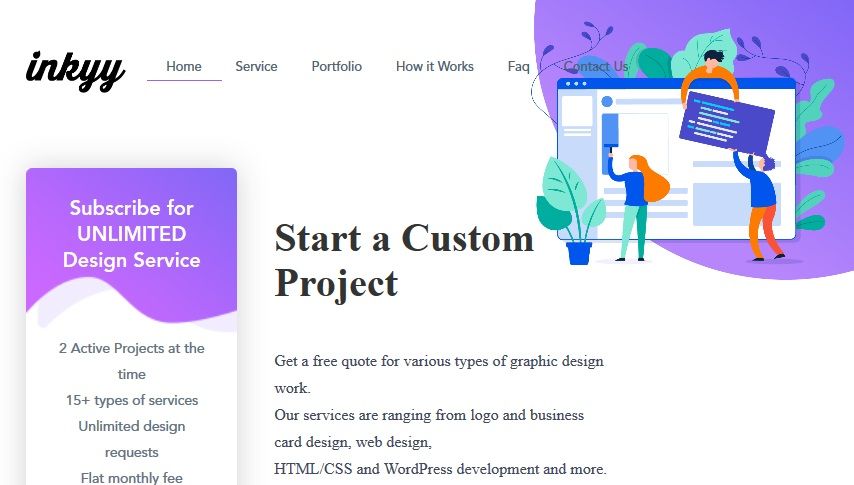
我們以 inkyy 的網站為例。 你不認為自然和有機的觸感比簡單的幾何形狀更能吸引你嗎?
5.拇指友好的導航
技術的發展改變了我們使用手機的方式。 我們瀏覽更多網站並通過移動設備進行大量在線購物。 因此,2019 年的網頁設計趨勢將朝著使網站更加移動友好的方向發展,超越響應式設計。

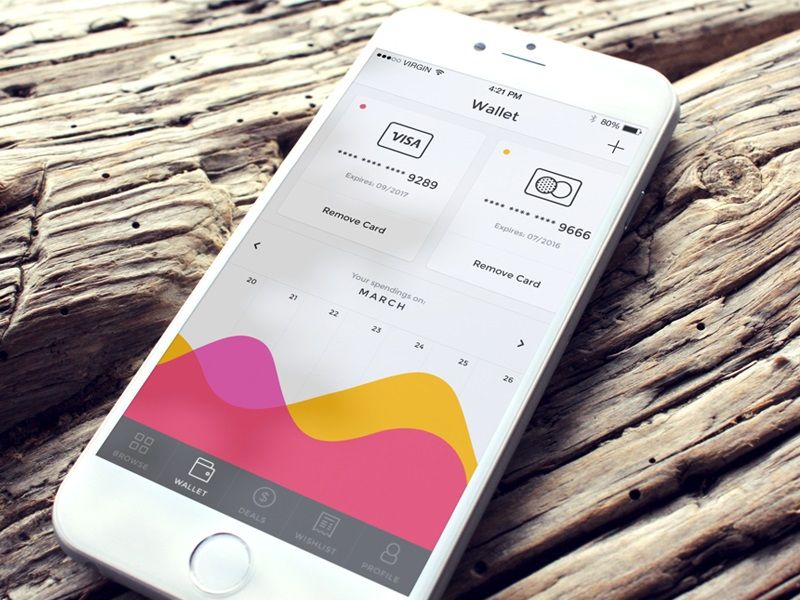
這就是拇指友好型導航的用武之地。由於移動用戶經常用一隻手操作手機,拇指友好型導航已成為一項重要的 UI 功能。 讓我們看看這個由 Ionut Zamfir 設計的“錢包”。 UI 將所有導航選項保留在屏幕底部,非常適合移動用戶使用拇指進行導航。
6.故障藝術
在這個競爭激烈的領域,您需要為您的網站提供吸引人的主題。 故障的藝術在2019年可以是這樣一個概念。記住起皺的薄膜或扭曲的圖像; 我們可以將這些用於我們的設計優勢。
正如 Active Theory 所做的那樣,已經創建了故障環境以賦予其網站獨特的外觀。 點擊他們的網站顯示了故障效應的魔力。
7. 以安全為中心的設計
用戶數據安全在 2019 年非常重要。與客戶數據洩露有關的多起事件最終導致網站訪問者缺乏信任。 對於網頁設計師來說,主要的挑戰是為用戶創造一種安全感。 不同的設計元素可以在這方面發揮至關重要的作用。
例如,2019 年結帳流程的設計方式將發生變化。 目標是使該過程不僅看起來簡單,而且視覺上安全。 確保潛在客戶帳戶信息或交易安全的新方法將是設計師的一項基本任務。
8. 聊天機器人介紹
聊天機器人在 2018 年已經大受歡迎,在 2019 年它們可能會成為許多網站的重要組成部分。 由於人工智能和機器學習的發展和進步,這種進步成為可能。
與 2018 年相比,新機器人將具有更高水平的定制化。 他們將更具吸引力,並且可以整合代表品牌的面孔。 將會有聊天機器人能夠與 Facebook、Skype、Slack 等進行整合。
Duolingo 利用聊天機器人為不同語言創建了一個輔導平台。 與機器人交談的想法讓許多人感興趣,因為不必擔心尷尬。 雖然這可能與網站的設計元素沒有直接關係,但設計師需要了解用戶將如何與聊天機器人交互並牢記這一點來設計網站。
9、視覺元素的增加
網站中的視覺元素不斷增加,這一趨勢在 2019 年仍將產生影響。人們普遍認為視覺內容比純文本更能吸引人們。 在背景中具有邊緣到邊緣視頻內容、交互式元素或視覺圖標來呈現可能的用戶操作的設計正變得比具有常規設計的網站更受歡迎。
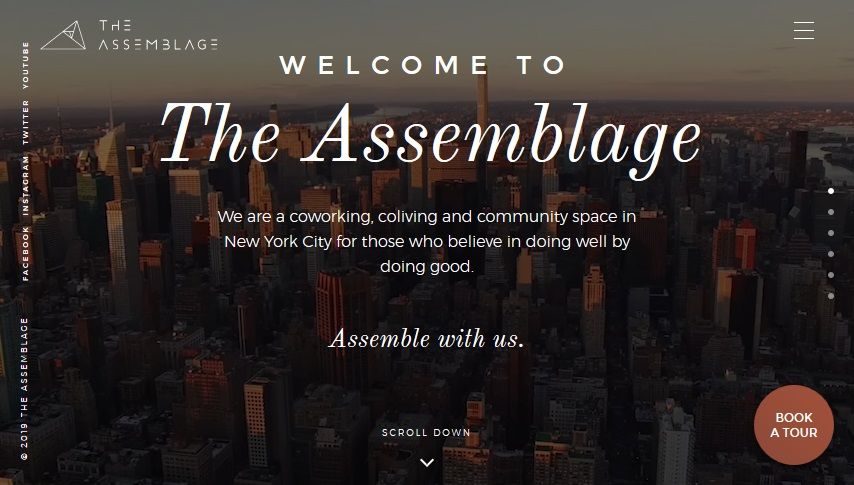
以 The Assemblage 網站為例,了解如何使用視覺效果設計一個動態且引人入勝的網站。
10. 極簡主義的興起
極簡主義是經典且永恆的網站設計趨勢之一,將在 2019 年繼續流行。今年極簡主義將超越空白和平面元素。 單色、基於文本的設計和網格佈局是一些新興的簡約趨勢,它們將主導該行業。
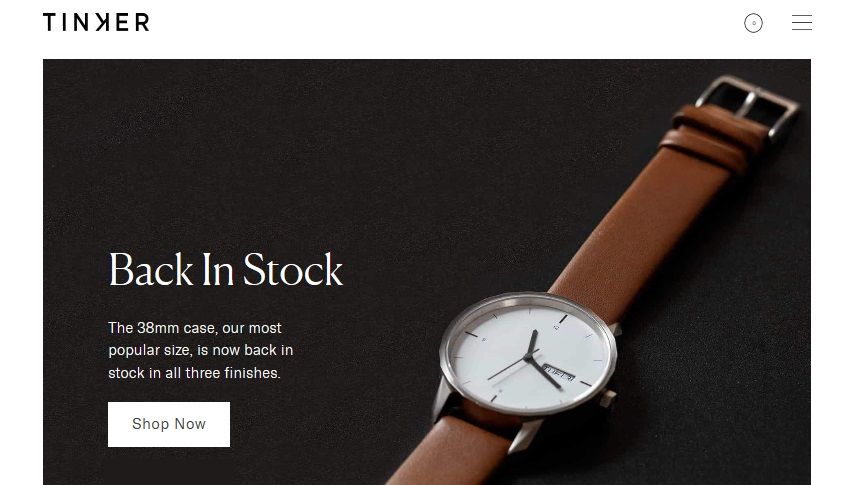
這是一個極簡主義完美應用於電子商務網站的示例。

除非 AR/VR 發展壯大並轉移到網絡上,否則 2019 年的網頁設計趨勢不會有任何根本性的變化。我們將主要看到去年設計風格的延續,並且可能會朝著更清潔、更簡單的方向發展用戶界面。
仍然會有很多驚喜,因為網頁設計是一個快速發展的領域。 因此,您應該始終睜大眼睛,以保持在行業中的競爭力。