如何在網頁設計中使用插圖和 20 多個插圖風格的好例子
已發表: 2022-03-28品牌塑造不僅僅是基於一個人的個人設計品味或偏好。 在一個人的視覺品牌的發展中,有很多研究和思考。
當我們開發一個品牌的視覺風格時,有許多組件需要整理——比如標誌、配色方案和排版。 圖像也是一個重要的問題,因為它會影響從網站上使用的圖像類型到公司時事通訊、博客和社交媒體帖子中的圖形的一切。
但是你如何決定哪種類型的圖像最適合品牌——照片和視頻還是插圖?
今天,我們將對品牌的圖像部分歸零,特別是為什麼以及何時選擇使用插圖。 我們將研究在網頁設計中使用插圖的好處以及您可以使用的不同類型的插圖樣式。
目錄
- 為什麼要在網頁設計中使用插圖?
- 如何在網頁設計中使用插圖:分步指南
- 16個網頁設計插圖的好例子
為什麼要在網頁設計中使用插圖?
雖然將插圖歸類為其他視覺上無趣的空間的背景可能很誘人,但它們可以在網頁設計中服務於更大、更通用的目的。 讓我們來看看為什麼選擇插圖而不是其他類型的圖像的一些原因和動機:
傳達基調和風格
一般來說,視覺效果可以向用戶傳達很多關於品牌風格的信息。 但是,通過靜態照片或短視頻剪輯可以傳達多少信息存在一些限制。
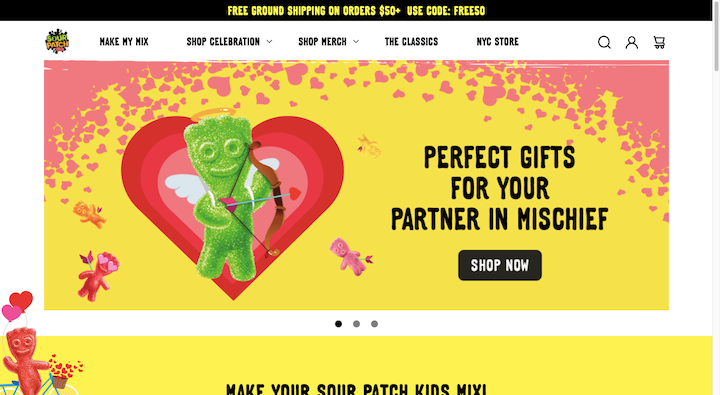
借助插圖,您的風格和語氣可以比現實世界的圖像更明顯——有時以誇張的方式。 以 Sour Patch Kids 的主頁為例:

糖果“孩子們”自己看起來既可愛又有趣。 然而,一張實際軟糖的照片並不能傳達品牌試圖分享的基調和信息。 這個網站上的插圖(以及他們厚顏無恥的營銷活動中的插圖)確實如此。
這個設計中的插圖將孩子們置於不同的場景中——騎自行車、被丘比特的箭擊中,以及在每個角落突然出現。 這展示了該品牌俏皮和經常惡作劇的一面。
根據您使用的插圖類型,它們可能會添加有關您的品牌的額外上下文或以更準確的方式在您的網站上構建單個組件。 不過,它們並不總是必須以輕鬆的方式使用。 插圖還可以為設計增添神秘感和深度。
以獨特的創作脫穎而出
即使您不是從頭開始製作自己的插圖,它們也有一些比人物、風景和產品的照片或視頻更有創意的東西。 插圖也可以傳達不同種類的創造力。
例如,使用平面幾何形狀和線條的設計可能適用於科學、數學和技術領域的公司。 這種邏輯和結構化的設計是一種創造力,就像一件藝術品一樣。
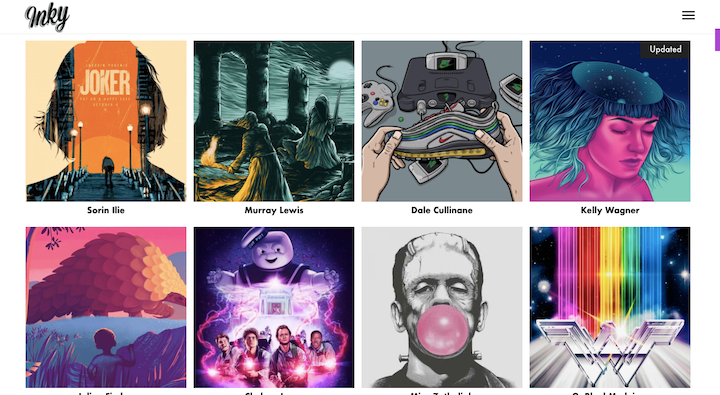
只要看看像 Inky 這樣的插畫機構的網站,你就會看到你可以用插畫創作出各種各樣的作品:

插圖——不管它們的風格或它們在設計中的廣泛使用——可以提升您的數字產品的外觀。 它們還使設計師能夠嘗試這個世界上不存在的角色、物體和風景。
將可識別的品牌吉祥物添加到 UI
數字品牌以及擁有實體機構的品牌可能希望使用吉祥物而不是僅使用徽標來在其所有營銷和銷售渠道中代表它們。 這只是你可以用插圖做的事情。
有幾種方法可以在網站上使用吉祥物。 一種方法是創建一個漫畫(如 Sour Patch Kids),跟隨訪客在網站周圍的旅程。 另一種方法是從徽標中提取圖形標記(或其分支),並將其用於您的設計、照片和頁面中,就像水印一樣。
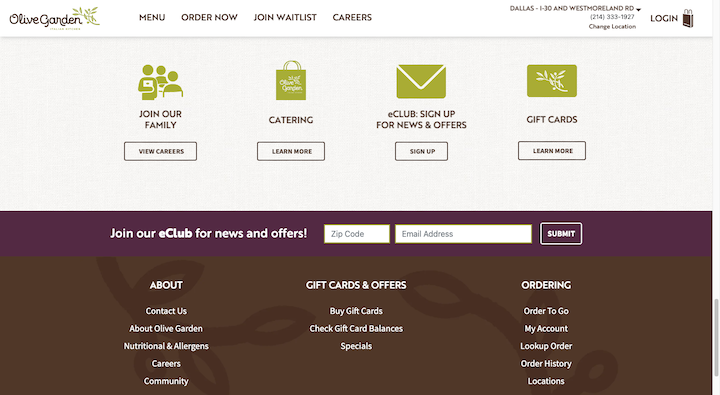
我們在橄欖園網站上看到了後一種類型:

橄欖枝圖案標誌在整個設計中非常巧妙地出現。 我們在屏幕截圖中看到了它的三個實例:
- 在“餐飲”上方的橄欖園包上
- 在“禮品卡”上方的卡片上
- 作為頁腳中的紋理背景
當圖像尚未完全加載到網站菜單中時,它也用作佔位符:
這是一個很好的例子,說明如何讓你的插圖“吉祥物”跟隨訪問者——要么引導他們到頁面的關鍵區域,要么只是在那裡強化品牌。
創建您的訪客從未見過的數字世界
當您僅使用照片進行設計時,您可以做的世界構建並不多。 如果您的網站圖像旨在補充您的內容,那沒有任何問題。
也就是說,如果您想通過視覺來講述故事並創建自己的世界,插圖是您的最佳選擇。 您的數字世界甚至不需要完全身臨其境或超凡脫俗。 插圖可以描繪一個與我們相似的世界,只是數字化了。
Yoast 的主頁很好地平衡了兩者:
搜索引擎優化不是一個容易可視化的話題。 Yoast 可以用一堆 WordPress 插件的截圖來設計它的網站。 相反,它使用插圖來描繪在 SEO 遊戲中獲勝的抽像畫像。
將復雜的概念或冗長的故事帶入生活
當需要向網站訪問者解釋複雜的事情時,插圖也很有價值——比如一般的品牌概念、歷史、流程中涉及的步驟、相關數據等等。 這都可以通過文本進行分解,但是訪問者通過視覺來消化信息會容易得多。
我們看到用於此的插圖的一種方式是在解釋器動畫或視頻中。 喜歡 Relish 主頁上的這個:
雖然關係教練的概念並不難掌握,但簡短易懂的視頻很快總結了用戶的痛苦和應用程序的解決方案。
插圖還可用於創建數據可視化、分步圖形、時間線等。 如果您或您的客戶正在努力通過文字或照片來傳達想法或講述故事,插圖可能正是您挽救一天所需要的。
如何在網頁設計中使用插圖:分步指南
在您開始在設計中使用插圖之前,有一些事情要做。
第 1 步:找出原因
您是否清楚地了解為什麼選擇使用插圖而不是照片或基於排版的設計? 如果您不確定,或者您只是想採用一種新趨勢,請再次查看上面的部分,並確保這些插圖能夠發揮作用。
第 2 步:找到你的風格
您可以在網絡上使用不同類型的插圖。 我們已經在上面看到了一些例子,但這只是冰山一角。
在您進入下一部分並探索不同類型的插圖以及使用它們的方法之前,請確保您首先整理了品牌的風格和個性。 一旦你知道你想要什麼樣的外觀和色調,將它與插圖風格配對會更容易。
第 3 步:決定將展示多少網站
一個網站不需要被圖像覆蓋——這適用於使用照片和插圖一樣多的設計。 也就是說,您應該弄清楚您實際需要多少插圖。
例如,您想創建一個完全身臨其境的數字世界嗎? 如果是這樣,您的大部分視覺效果將被說明。 另一方面,如果您使用插圖來直觀地引導人們瀏覽網站,而不是作為講故事或構建世界的元素,則可能需要謹慎使用插圖。
第 4 步:構建您的插圖工具包
如果你打算設計一些真正定制的東西,你可能需要聘請一位插畫師來幫助你完成這件作品。 但是,有很多工具可以幫助您自己創建插圖並將其添加到您的網站。
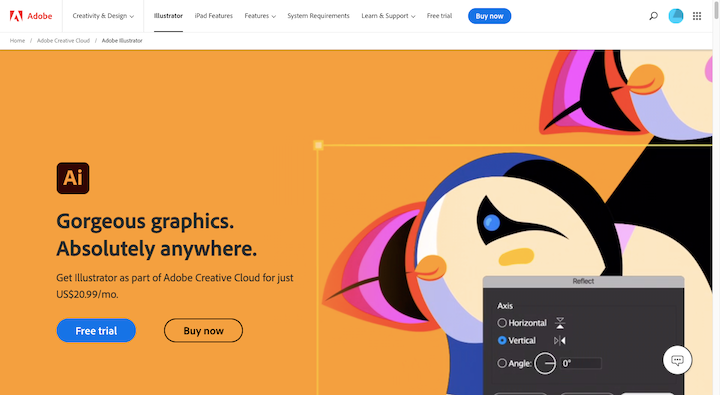
首先,您可以使用 Adobe Illustrator 等軟件設計插圖:

您還可以選擇從 Shutterstock 之類的網站許可庫存矢量圖像:

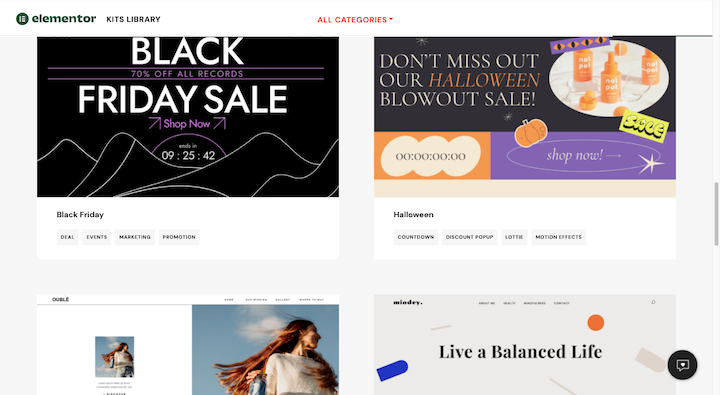
另一種選擇是從插圖模板開始。 Elementor 工具包庫有多種:

順便說一句,Elementor 還可以輕鬆地將插圖集成到您的網頁設計中。 當您使用 Elementor 編輯網站時,您將可以訪問允許您執行以下操作的工具:
- 立即上傳插圖模板
- 嵌入插圖視頻或圖形
- 將部分的背景更改為插圖
- 添加 Lottie 元素
- 和更多
底線:如果您認為您將來會更傾向於設計插圖 WordPress 網站,那麼您可以使用很多工具來幫助您創建精美的插圖,包括 Elementor。
16個網頁設計插圖的好例子
接下來,我們將查看 16 個網頁設計插圖示例(除了我們之前檢查過的五個)。 我們將它們分為四種不同的類型,以幫助您找到您正在尋找的特定風格的靈感:
平面插圖
扁平化設計是指完全二維的網站界面。
尤其是平面插圖,往往會引人注目,但同時又極簡且不張揚。 這意味著您可以使用平面插圖作為內容的補充,但不能以過於強烈的視覺效果壓倒訪問者。 更重要的是,矢量插圖總是看起來清晰且可擴展,這對於響應式設計來說非常棒。
讓我們看一些例子:
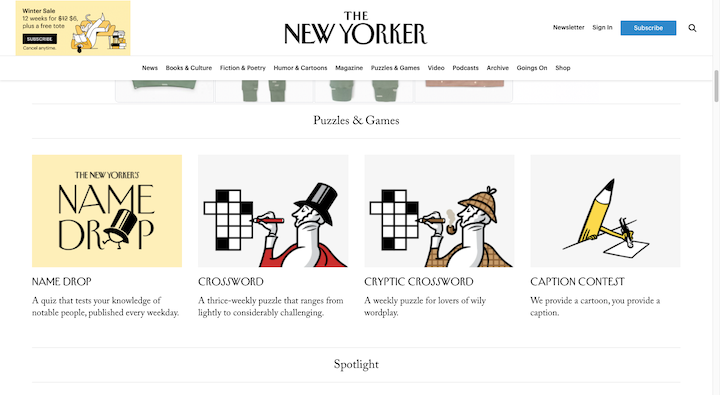
1. 紐約客
第一個來自《紐約客》:

該雜誌長期以來以其漫畫以及文章附帶的插圖而聞名。 因此,該品牌還有一個外觀尊貴的吉祥物“尤斯塔斯”也就不足為奇了,他偶爾會出現在雜誌的數字版和印刷版中。
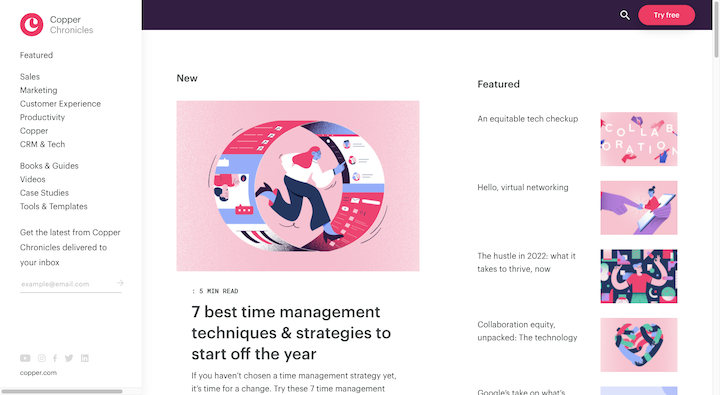
2. 銅
另一個包含插圖的品牌的好例子是銅。 CRM 的博客將定制插圖與每個帖子配對:

很明顯,特色插圖是使用博客的風格指南設計的。 粉紅色是(大部分)圖形中的主要顏色,它們都使用相同類型的卡通人物。
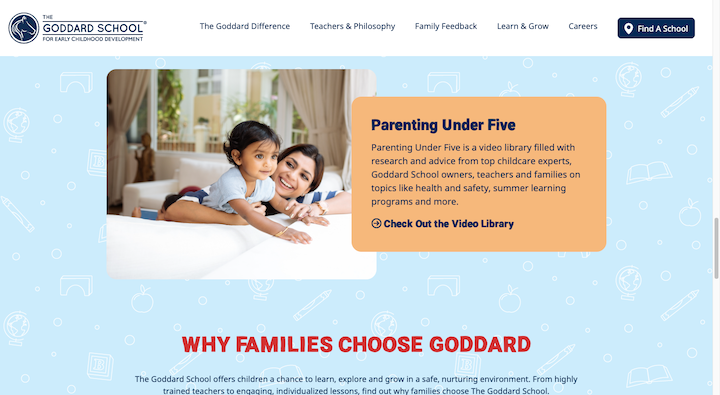
3. 戈達德學校

如果您有興趣使用插圖作為背景,Goddard Family of Schools 網站有一個很好的例子來說明如何正確地做到這一點:

顏色足夠淺,乍一看,這似乎只是一個帶紋理的背景。 經過仔細檢查,很明顯這個平面設計包含與兒童教育相關的圖標,這與網站的目的完全一致。
4. 人群健康
CrowdHealth 是另一個採用平面插圖設計的品牌:
在解釋健康保險替代方案的好處之前,這個插圖視頻很好地解決了用戶的共同痛苦。
半平面和 3D 插圖
將界面設計為完全扁平化的問題之一是它可能會導致某些用戶出現可用性問題。 如果沒有三個維度,很難判斷他們可以與網站的哪些部分進行交互。
近年來,扁平化設計 2.0 被引入來解決這個問題。 這種設計趨勢並不像實際的 3D 網頁設計那樣具有立體感。 它更像是一個半平面設計。 因此,大部分 UI 都是扁平的。 但是,通過使用陰影、高光、漸變和其他紋理,關鍵元素似乎存在於各個平面上。
這兩種非平面設計技術都可以用於插圖。 這裡有些例子:
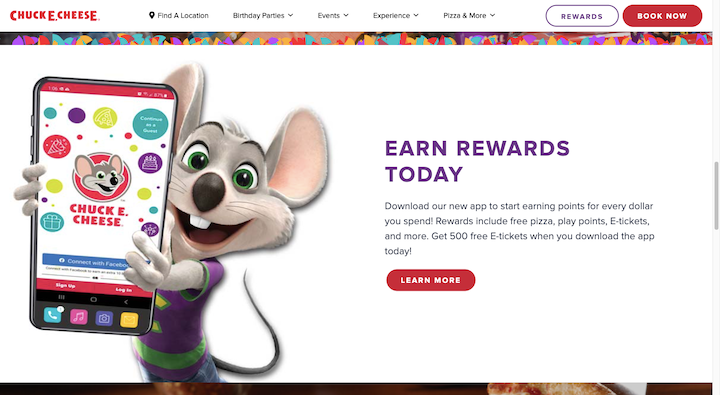
5. Chuck E. 奶酪
Chuck E. Cheese 網站使用平面和 3D 插圖的組合。 背景和裝飾元素是平面的,而鼠標吉祥物是三維的:

考慮到吉祥物有現實生活中的對應物,網站上的 3D 肖像效果很好。 此外,它使品牌感覺比鼠標的平面渲染更生動和互動。
6. 23和我
23 and Me 使用插圖來突出其軟件的功能:
手機屏幕上的內容是 23 和 Me 用戶在使用該應用程序時將看到的內容。 然而,設計師添加了似乎從屏幕上彈出的平面插圖,以強調基因檢測服務的價值。
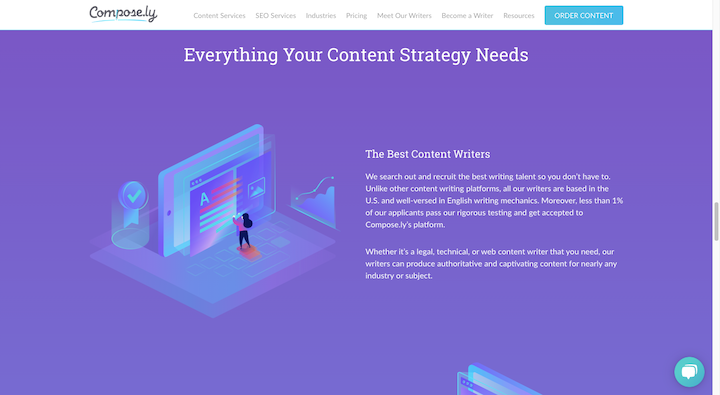
7.撰寫.ly
Compose.ly 是另一家使用插圖直觀地解釋數字產品優勢的公司:

然而,這種設計並不依賴運動來傳達空間。 取而代之的是,該設計將平面彼此成 90 度角。 陰影也用於給人一種錯覺,即圖形中的人在他們上方有一個光源。
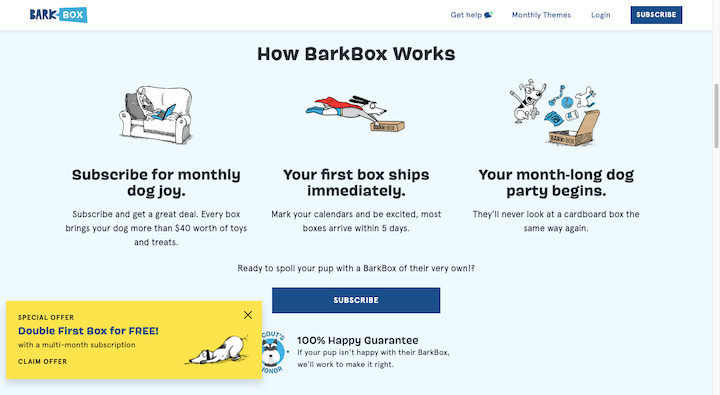
8. 樹皮盒
Barkbox 有一個微妙的半扁平設計的好例子:

每個月跟隨客戶從網站到他們收到的實體盒子的狗吉祥物是平面插圖。 然而,在它們下面有一個紋理表面被劃掉,給它們一種不是三維的感覺。
互動插圖
如果您想讓網站感覺更生動,3D 插圖當然是其中一種方式。 根據您的插圖技能水平或您正在使用的設計預算,您可能希望更進一步並為您的插圖製作動畫。
如果你走這條路,你可以創造很多東西:
- 互動英雄部分
- 個人 Lottie 動畫
- 完整的解釋器視頻
我們已經看到了一些交互式插圖的例子。 讓我們再看一些:
9.更新一
Updata One 是一個商業智能社區。 正如主頁上所說的“我們理解信息”。 這不一定是用照片或視頻捕捉到的最簡單的想法——至少不是以一種視覺上有趣的方式。
這就是為什麼這些抽象插圖動畫效果如此出色的原因:
雖然內容圍繞插圖展開,但它們更像是一種導航元素,吸引訪問者不斷滾動以發現更多信息。
10. 更好的
我們看到越來越多的公司跳過可下載的 PDF 報告格式以獲取數字報告格式。 或者他們像 BetterUp 在這裡所做的那樣做,並提供一個數字摘要頁面來取笑完整的報告:
創建這樣的登錄頁面的好處之一是您可以使用動畫插圖來創建獨特的數據可視化。
11. 復現
Recurrency 是一個很好的例子,說明如何跳過解釋器視頻,而是對你所做的事情進行更簡潔的描述:
在這張英雄圖片中,我們看到了一鍵式 AI 驅動的分發過程如何工作的總體概述。 它將技術排除在外,並以訪客可以理解的視覺術語對其進行簡化。
12. MeanPug 數字代理
我們應該查看的最後一個交互式插圖示例位於 MeanPug Digital Agency 網站上:
英雄形像有一個非常基本的設計。 設計師沒有讓攝影陷入困境,而是選擇保持簡單的氛圍。 在消失之前,屏幕上會出現一些 Lotties,這增加了一種有趣的、創造性的觸感,而不會讓人覺得過於誇張。
順便說一句,將 Lottie 動畫添加到網站並不復雜。 Elementor 有一個專用的 Lottie 小部件可以幫助您。
手繪插圖
如果您是一名插畫家,或者想嘗試為即將推出的網站創建自己的插畫,那麼您可以選擇多種途徑。 線條圖。 草圖。 漫畫。 以下示例將向您展示其中的一些可能性:
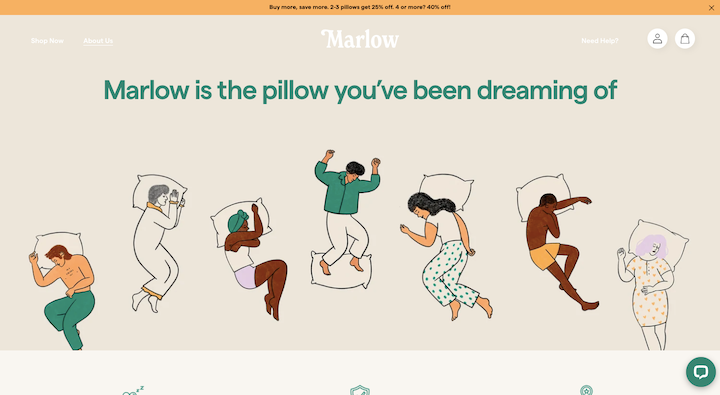
13. 馬洛
Marlow 是一家生產枕頭的公司。 雖然訪問者會在網站上找到他們枕頭的真實照片,但他們偶爾也會偶然發現這些昏昏欲睡的插圖:

乍一看,該圖形似乎並不特別有意義。 然而,這些草圖讓我想起了你在社交媒體上看到的取笑人們睡眠姿勢的模因。 從本質上講,這些插圖向遊客表明,任何人——側睡者、後睡者、異常睡者——都會喜歡這些枕頭。
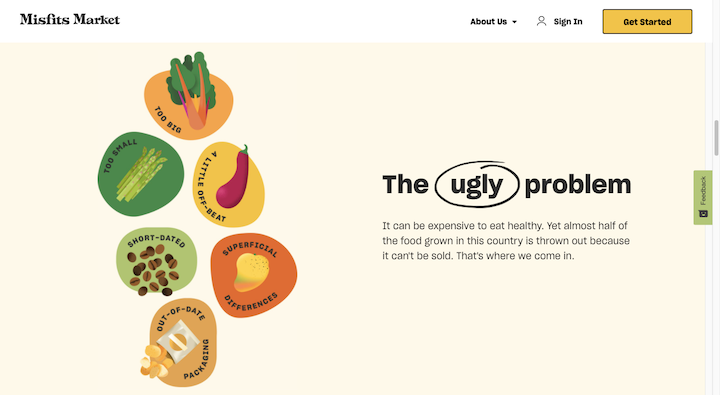
14. 不適應市場
Misfits Market 是另一個使用的插圖,起初看起來可能沒有多大意義,但實際上是在向訪問者講述了很多關於該品牌的信息:

Misfits Market 是一家銷售成箱產品的公司。 為了以如此便宜的價格出售它們,他們出售畸形或醜陋的產品,否則這些產品會被拆開扔掉。 如果你仔細觀察左邊插圖的原始和不完美的細節和右邊草率的圓圈,這些插圖是品牌產品的象徵。
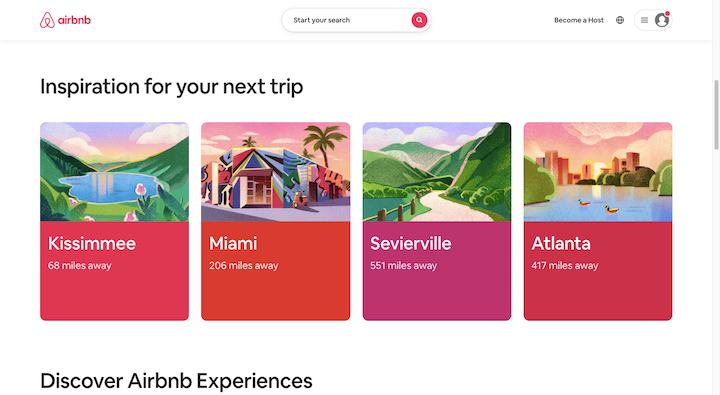
15. 愛彼迎
現在大多數人都知道Airbnb。 他們還知道該公司出售真實世界的租賃和體驗,這就是該網站通常充滿照片的原因。 但是,主頁上的“下次旅行的靈感”部分打破了常規:

也許是因為它提供了旅行靈感,設計師覺得這些頂級地區的插圖版本運作良好。 這說得通。 它們看起來像是每個目的地最田園詩般的版本。
16.克萊奧
金錢應用程序 Cleo 的網站感覺就像您正在瀏覽一部 90 年代的迷幻卡通片:
一切都感覺如此古怪,但這是該品牌魅力的一部分。 該應用程序的對話式 UI 對用戶進行詛咒並對其進行炒作,就像它大肆宣傳他們一樣。 帶有照片或視頻的網站無法準確傳達用戶進入應用程序時會遇到的情況。
用插圖讓您的網站脫穎而出
當您為新客戶創建品牌和網站時,首先要考慮的事情之一就是您將使用哪種樣式的圖形。 照片和其他逼真的圖像? 還是插圖?
如今,照片和視頻很常見,這也是網頁設計中的插圖經常脫穎而出的原因之一。 但這還不是全部。 插圖也可以是非常有效的講故事和構建世界的工具。
無論您是要開始為客戶創建一個新網站,還是渴望重新設計一個需要改造的網站,都可能是嘗試插圖的時候了。
