Web 瀏覽器推送通知:您應該知道的一切
已發表: 2022-01-05您想始終在正確的時間和地點與您的聽眾交流嗎?
Web 瀏覽器推送通知可能已經涵蓋了您!
Web 瀏覽器推送通知建立在現有營銷服務(例如電子郵件、SMS 和應用程序推送通知)的體驗之上,但更好。
通過網絡瀏覽器推送通知,訪問者可以訂閱接收來自您的品牌的通信,而無需提供他們的個人詳細信息。 另一方面,您將獲得一條新途徑來吸引您的受眾,即使他們正在查看您的競爭對手,並在桌面和移動設備上提高 20%-30% 的網站參與度。
很神奇,對吧?
如果您想掌握網絡瀏覽器推送通知,那麼您來對地方了! 在這篇博文中,我們將向您展示您應該了解的有關 Web 瀏覽器推送通知的所有信息!
讓我們深入了解它!
什麼是 Web 瀏覽器推送通知?
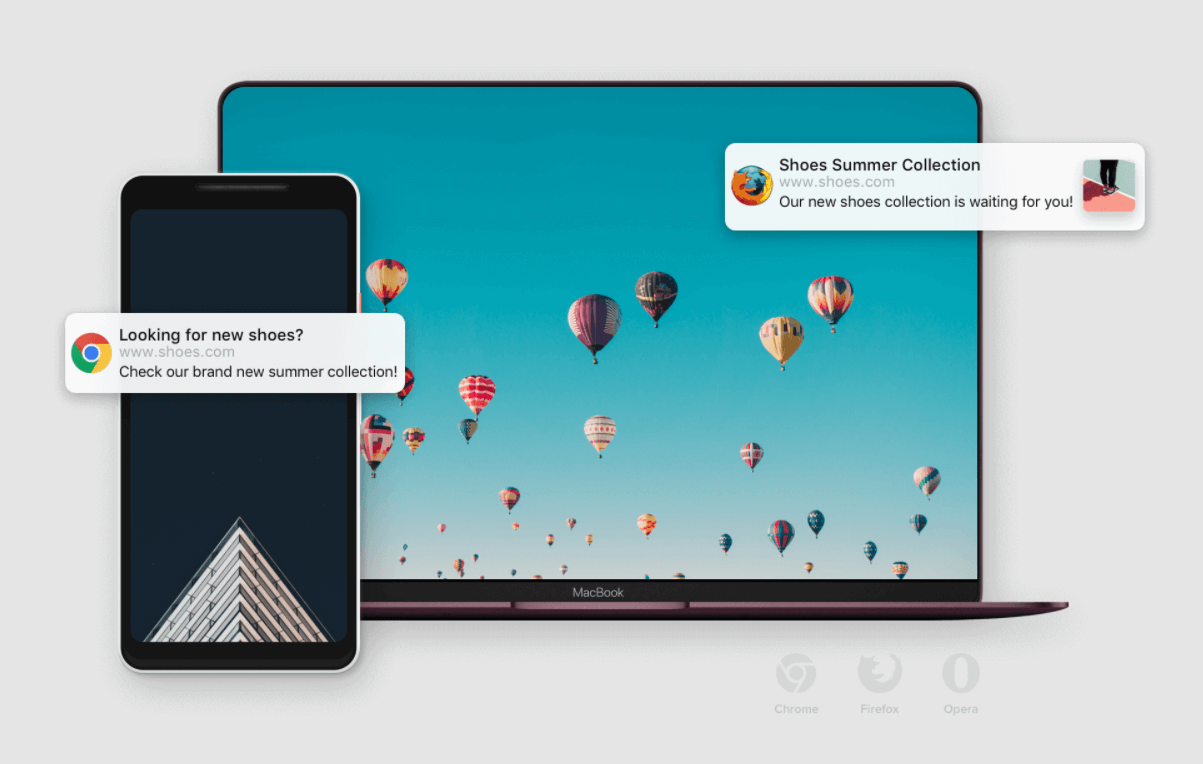
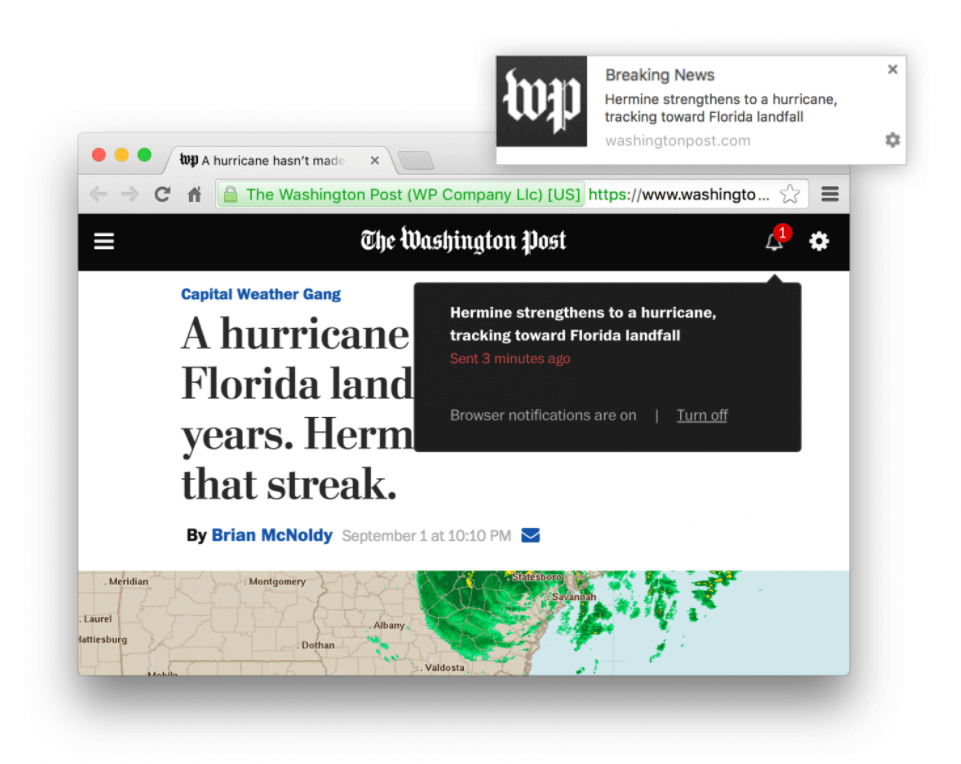
Web 推送通知(也稱為瀏覽器推送通知)被發送到用戶的桌面屏幕或移動設備。 只要他們選擇接收來自您網站的推送通知,就可以隨時在任何連接到 Internet 的設備上通過打開的瀏覽器觸發這些通知。

Web 瀏覽器推送通知為您提供與訪問者直接交流的即時模式。 您可以直接接觸已放棄購物車或添加到願望清單的客戶,然後通過戰略警報推動他們進行轉化。
為了跟上過去幾年推送通知的出現,越來越多的品牌為企業主和營銷人員提供免費和付費推送通知技術服務。
閱讀更多:什麼是推送通知? 我們為您簡單地解釋了它......
Web 瀏覽器推送通知如何工作?
通常,從 Web 瀏覽器推送通知開始分為三個階段。
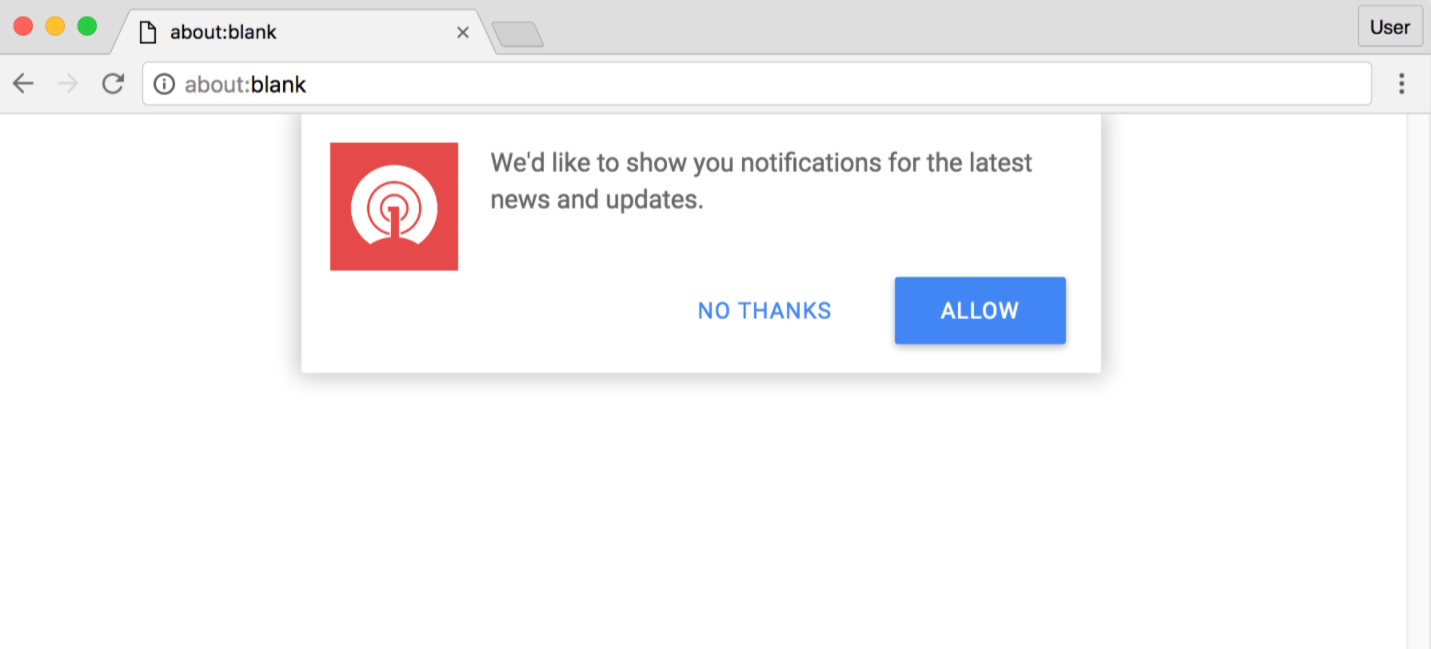
第 1 步:要求用戶獲得接收推送通知的權限。 這通常以在瀏覽器一側彈出的選擇框的形式出現。 一旦他們點擊協議,他們的詳細信息就會被保存以供進一步溝通。
第 2 步:然後是發送定期推送消息的任務。 它們從營銷商的服務器發送到網絡推送通知服務。
第 3 步:一旦用戶在線並使用瀏覽器,推送通知就會到達。 可以收集有關特定用戶操作的數據,例如註冊時事通訊或單擊鏈接。
上述三個步驟是通過 API 執行的:Notifications API 和 Push API。 它們是用於配置和向用戶顯示推送通知的界面。
支持網絡推送通知的瀏覽器和設備
瀏覽器
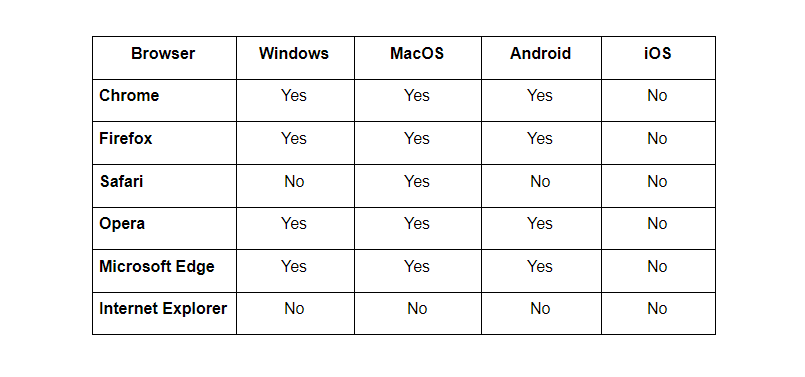
Chrome、Firefox、Safari 和 Opera 目前支持網絡推送通知。 支持的瀏覽器實際上因供應商而異。
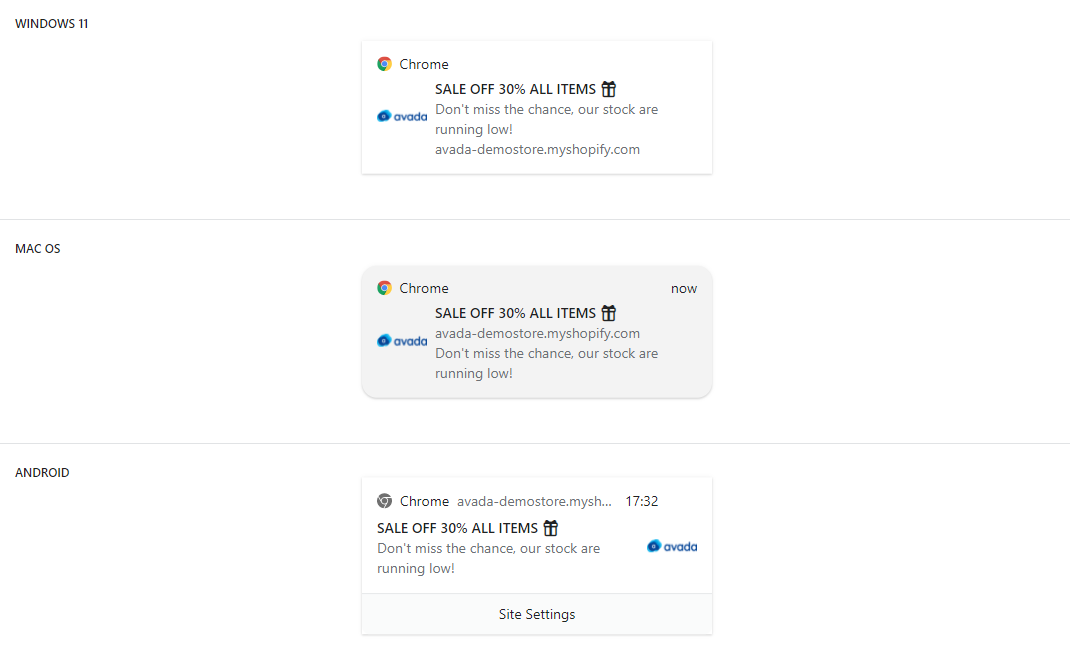
推送通知的外觀也因瀏覽器和操作系統而異。 一些推送通知使用本機通知中心,而另一些則不使用 - 這也因瀏覽器和操作系統而異。
您可以在下表中查看詳細信息。

設備
Web 推送通知適用於運行受支持瀏覽器的任何設備,無論是 PC 還是 Mac。
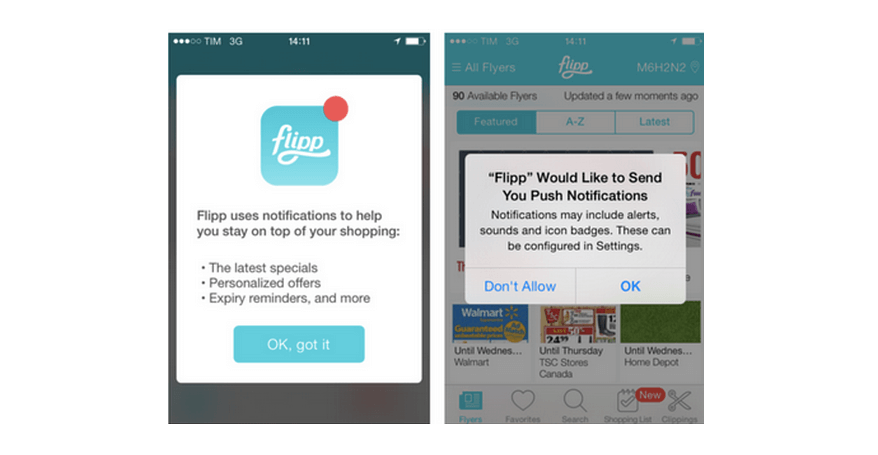
但是,並非每個移動設備用戶都可以接收網絡推送通知。 iOS (Apple) 移動設備目前不支持移動網絡推送通知。 這意味著即使 iPhone 或 iPad 安裝了 Chrome 等受支持的瀏覽器,用戶也無法在設備上接收網絡推送通知。
另一方面,Android 移動設備支持在其設備上運行 Chrome、Firefox 和 Opera 的任何人的移動網絡推送通知。
Web 瀏覽器推送通知的優勢
乍一看,Web 瀏覽器推送通知可能看起來像任何其他營銷渠道,甚至可能像一個“不適合”您的一次性渠道。 但是,如果您仔細觀察,您會發現這些通知提供了相當大的優勢。 讓我們在下面探索網絡瀏覽器推送通知的一些優點!
實時通訊。 用戶將立即通過 Web 瀏覽器推送通知看到您的推送消息。 這與我們已經習慣的電子郵件非常不同,老實說,忽略。 儘管人們可能需要一段時間才能看到您的電子郵件,但推送通知是即時的。
更容易實施。 構建您自己的網絡推送通知策略並運行您的活動很容易。 這也是吸引更多訪問者的簡單方法。
無中斷交付。 您將能夠在自然環境中與用戶聯繫,而無需讓他們登錄或執行任何操作。 這就是為什麼這些推送通知具有極高的打開率或查看率的原因。
無需個人信息。 您可以直接與用戶交流,而無需說服他們交出電子郵件地址或電話號碼。 他們需要做的就是選擇接收來自瀏覽器的推送通知。 無痛和私密!
簡單而直觀的參與。 當用戶點擊您的消息時,他們將被重定向到您的網站或某個登錄頁面、博客或您想要推廣和吸引流量的任何其他內容。 這與 SMS 通知不同,由於平台的封閉性,更難處理。
Web 瀏覽器推送通知的元素
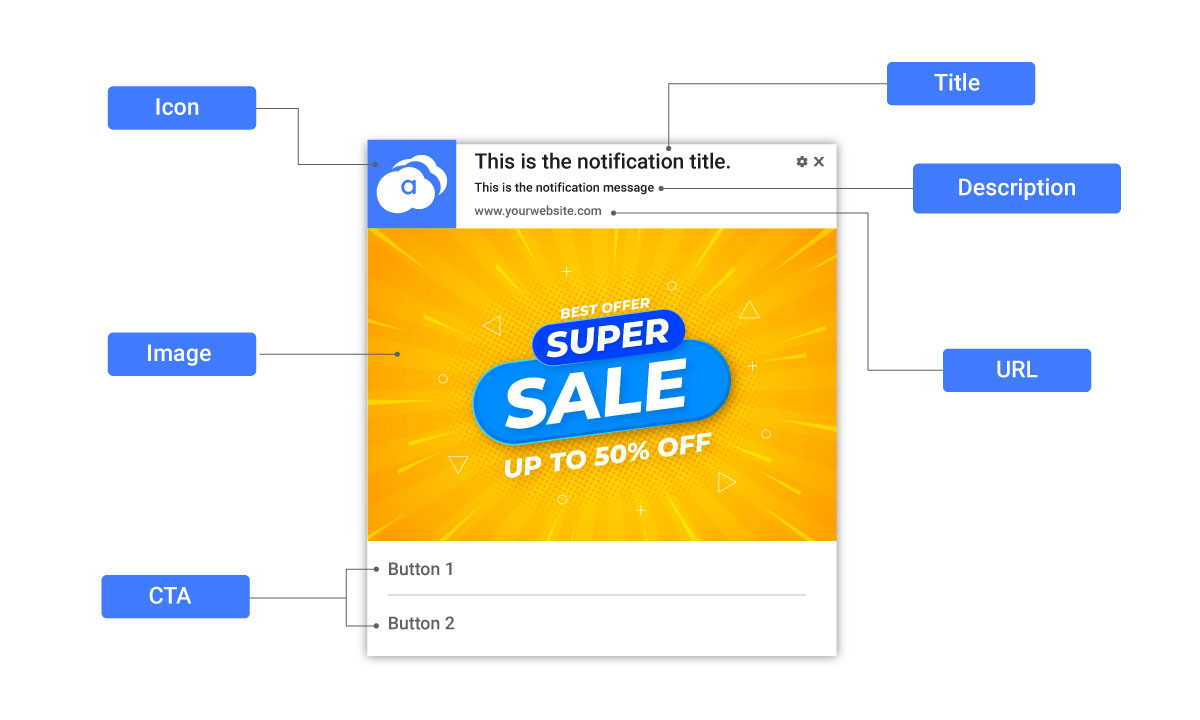
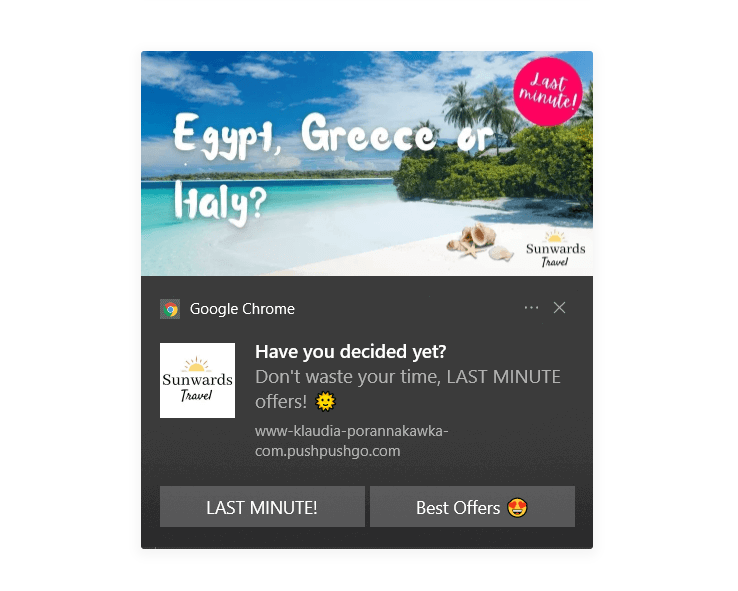
Web 瀏覽器推送通知由不同的元素組成,包括圖標、標題、描述、URL、圖像和 CTA(號召性用語)。 每個推送通知的所有元素都是可修改的; 如果需要,您可以更改每個圖標、圖像、文本和 CTA。

1. 圖標
圖標通常是品牌標誌。 它在推送通知中的位置因瀏覽器和操作系統而異,但始終可見。 圖標應為方形圖像,最好至少為 256 x 256 像素。
提示:如果您使用您的品牌標誌,您可以調整設計以匹配季節或假期!
2. 標題
標題是推送通知的第一行。 它通常以粗體字母出現,試圖在大多數瀏覽器和操作系統中吸引用戶的注意力。 可視區域的長度通常在 43 到 69 個字符之間變化,具體取決於不同的瀏覽器和操作系統。
提示:在前 43 個字符中使用最吸引人的詞,使其可見,無論瀏覽器和操作系統如何。
三、說明
這是標題後面的文字內容,用於提供更詳細的解釋。 通常,可視區域的長度在 50 到 136 個字符之間變化,具體取決於瀏覽器和操作系統。
提示:在前 50 個字符中使用最吸引人的詞,以確保它在所有瀏覽器和操作系統中都可見。 還可以使用動態參數個性化您的內容。
4. 圖片(可選)
圖像應該具有描述性、吸引力並補充信息。 它僅在 Google Chrome、Windows 和 Android 操作系統上可見。
提示:您可以在此處閱讀有關帶有圖像的推送通知的理想尺寸和分辨率的更多信息。
5.網址
這是發送通知的網站的域。 您可以將訂閱者定向到任何目標 URL,它不一定是同一個域。
提示:將您的訂閱者發送到盡可能靠近購物漏斗下端的頁面。 這可以增加轉換的可能性。 請記住添加 UTM 標籤以跟踪來自每個推送通知活動的流量。
6. CTA
CTA(最多可以有兩個)是可選按鈕,告訴用戶您希望他們做什麼,以及期望他們採取什麼行動。 它的可見性因設備和操作系統而異。 可以為 CTA 定義一個不同的 URL,而不是推送通知的主 URL。
提示:在 CTA 上準確,並準確告訴訂閱者您希望他們做什麼,例如“完成您的購買”、“立即訂購”等。記得添加 UTM 標籤以跟踪來自每個推送通知活動的流量。
推薦:寫一個轉換號召性用語
跨行業 Web 瀏覽器推送通知的用例
Web 瀏覽器推送通知有許多跨行業的用例,它們值得一個全新的帖子來討論。 但在本節中,我們將重點介紹品牌可以快速探索的一些用例。
電子商務
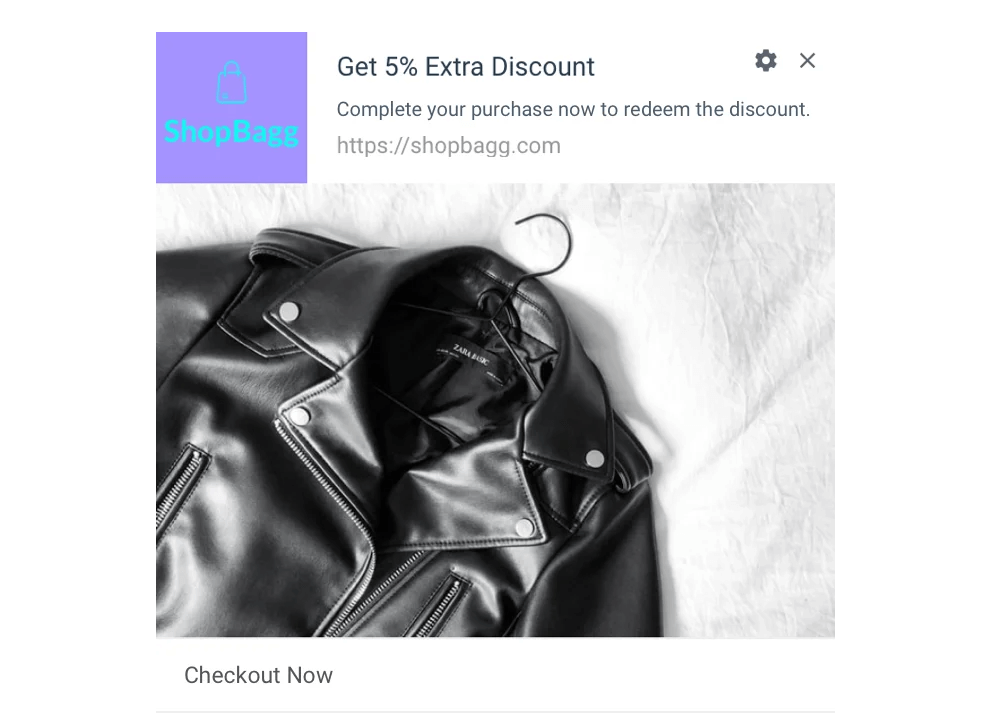
1 . 放棄購物車。 有人放棄購物車後,您可以發送推送通知以推動他們完成購買。 您還可以包括激勵他們回來的激勵措施。

2. 基於行為的優惠。 已表示對特定產品感興趣(即,單擊產品、將其添加到願望清單等)的客戶可能會單擊與其相關的報價。
新聞和媒體

1. 基於之前的參與。 如果某人點擊 A 類通知的次數最多,那麼這清楚地表明他們對該類別的興趣,並且他們更有可能接受來自同一類別的通知。
2.體育賽事的實時比分。 如果有人根據您的行為數據對特定運動感興趣,那麼您可以發送推送通知,分享該運動的實時比分。
OTA(在線旅行社)

1.航班狀態更新。 如果有人在出發日期前一周預訂了航班,那麼最好定期發送航班出發時間、登機口、辦理登機手續和其他重要更新。

2.旅行預訂放棄。 在有人因高價或其他原因放棄預訂後,詢問他們反饋的推送通知可以幫助您了解是什麼讓他們放棄了預訂。
設置有效的網絡瀏覽器推送通知的策略
在最後一部分,讓我們看看如何充分利用 Web 瀏覽器推送通知,並使用它們與您的目標受眾進行更有效的對話。
1.以正確的方式獲取網絡推送權限
您可能知道,為了能夠向用戶的瀏覽器發送推送消息,您需要獲得用戶的明確許可。 它是通過如下所示的對話框獲取的。

用戶可以通過三種方式參與此提示:
- 默認- 當用戶通過取消通知或按“退出”來忽略時
- 授予- 當用戶點擊“允許”或“是”時
- 拒絕- 當用戶點擊“阻止”或“否”時
但是,如果用戶拒絕,瀏覽器不會讓您再次調用選擇加入。 完全由用戶來扭轉他們的決定,他們可以通過手動導航複雜的 UI(用戶界面)和更改他們的站點設置來完成。
但是由於 60% 的用戶選擇退出推送通知,因此用戶返回以再次接收通知的可能性是任何務實的人的猜測。 我們的目標是降低他們點擊“阻止”的可能性。
為此,iOS 開發人員使用預許可對話框偽裝系統選擇加入。

我們也將對網絡瀏覽器推送通知採用相同的技巧。 我們不會直接啟動系統權限對話框,而是通過推送通知獲得用戶的同意,這將激勵他們選擇進入下一步。
仍然對這種方法感到困惑? 您應該前往這篇文章了解更多信息! 我們在那裡徹底解釋了。
2.使用自定義細分
在發送您的網絡瀏覽器推送活動之前,您應該選擇您的受眾!
雖然您可以向所有受眾發送推送消息,但這實際上不是一個明智的選擇。 相反,您應該使用自定義細分來定位更具體的人群。
儘管您的受眾群體對您的品牌或網站感興趣,但他們仍然是獨特的混合人群。 細分您的受眾使您能夠製作更個性化的推送活動,這些活動更有可能引起共鳴並導致有價值的點擊返回您的網站。
您應該跟踪相關信息以細分受眾。 根據地理位置、設備類型、花費的金額、訪問的頁面、自上次訪問以來的時間等進行細分。
個性化不是數字營銷的臨時趨勢,它會一直存在。 因此,您應該在您的網絡瀏覽器推送活動中使用它!
3.根據瀏覽器/設備類型創建推送通知
確保您的推送消息看起來像樣與您的消息實際內容一樣重要。 如果您不小心,您的標題或正文內容可能會由於您的觀眾使用的瀏覽器或設備而被截斷。 值得慶幸的是,這不是您無法控制的事情。

考慮根據瀏覽器或設備類型對受眾進行細分。 對您的推送消息稍作調整可以確保它在所有瀏覽器和屏幕上看起來都不錯。 此外,我們建議將最關鍵的部分放在消息的開頭,以確保它不會被截斷。
您還應該發送測試通知以確保它看起來完全符合您的要求。
4. 聰明的文案
用戶不想將寶貴的時間浪費在聽起來模糊的推送通知上。 以下是創建推送通知時要記住的一些事項。
簡單且以行動為導向的副本。 在為 Web 推送通知創建副本時要自信。 使用簡單的語言清楚地表達您想對聽眾說的話。 此外,請確保文案是面向操作的,它清楚地告訴用戶執行諸如“檢查這些項目”或“閱讀本文”之類的操作。 Web 瀏覽器推送通知的標題字符限制通常為 64 個字符,描述字符限制為 120 個字符。 儘管如此,不要使用聰明的語言來最大化字符。
添加“稀缺性”和“緊迫性”。 使用這些可能會迫使用戶對推送通知採取行動。 這就像“前景理論”,它說人們根據他們將擺脫特定情況的“損失”或“收益”的潛在價值做出決定。
使用社會證明。 社交證明實際上可以使用戶做出有利於您的推送通知的決定。 使用諸如“100 人已經購買此產品”或“1000 名讀者已經註冊”之類的短語。
5. 加入 CTA
衡量 Web 瀏覽器推送通知性能的最佳方法之一是查看點擊率 (CTR)。 提高點擊率的一種方法是合併 CTA 按鈕。
CTA 幾乎可以幫助任何營銷渠道,包括網絡瀏覽器推送。 給你的用戶一個特定的目標來完成,以及一個簡單的方法,是一個很好的策略來提高你的整體網絡推送效率。
例如,如果您經營一家電子商務商店,您可能會添加一個 CTA 按鈕,上面寫著“添加到購物車”或“立即結賬”。 如果您正在運行博客,“閱讀更多”按鈕可以激勵您的訂閱者點擊。 這為他們提供了一條清晰的道路,並且可以真正為提高您的點擊率創造奇蹟。
6.按用戶時區優化
您的時間可能是早上 8 點,但您的所有訂閱者可能並非如此。 為確保您的網絡瀏覽器推送通知在您想要的時候到達,您需要按用戶時區進行優化。
在錯誤的時間到達的推送消息不僅讓人覺得不合適,而且還非常煩人。 如果他們在不方便的時間收到推送通知,例如清晨或深夜,人們會覺得很煩人。 他們可以輕鬆地取消訂閱您的通知,當然,您不希望這樣!
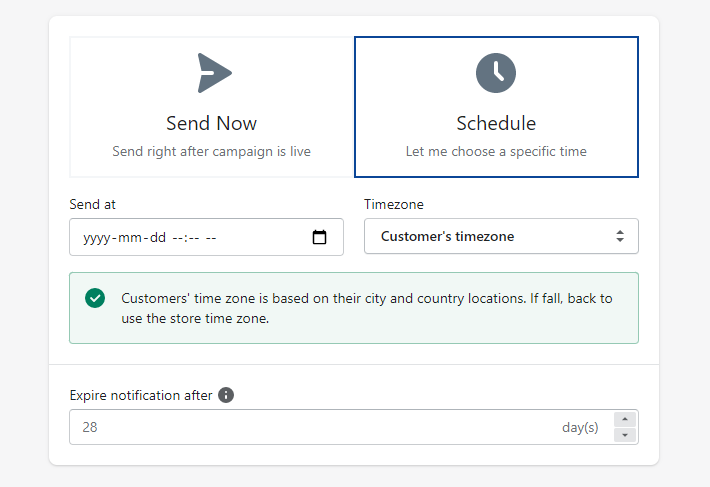
您可以通過按用戶時區進行優化來避免這種性質的任何錯誤。 作為值得信賴的推送通知平台,AVADA Commerce 可讓您立即發送活動,或安排稍後發送。 您可以根據用戶的時區選擇特定日期和時間來發送推送通知活動。

用戶的時區基於他們的國家和城市位置。 如果發送失敗,消息將返回以使用存儲時區。
通過這樣做,您可以確保您的廣告系列達到最佳效果。 想探索更多驚人的功能嗎? 立即查看 AVADA Commerce!
7.利用觸發的活動
實際上有兩種主要類型的網絡瀏覽器推送活動:手動活動和触發活動。
您可以隨時設置手動推送活動。 創建廣告系列,選擇您的受眾並安排它。 但是,觸發的營銷活動是由於用戶在您的網站上的特定操作而發送的。
您只需要創建推送活動並指定觸發器將是什麼。 設置完成後,只要訂閱者完成給定的操作,它就會觸發並自動發送。 例如,這可能是選擇加入您的網絡推送通知、訪問某個頁面或放棄他們的購物車等。
觸發的廣告系列與您的訂閱者高度相關。 此外,它們的設置也再簡單不過了。 像這樣的自動化有助於節省您的時間並實現您的營銷目標。
8. A/B 測試你的推送通知
A/B 測試是提高點擊率或轉化率的最有效方法之一。 當涉及到您的網絡推送通知時,不要依賴猜測! 您應該測試各種標題、CTA、正文等,看看哪些表現最好!
如果一次只更改一個元素,A/B 測試效果最好。 例如,測試兩個唯一的標題,但保持推送通知的其餘部分相同。 如果一個推送通知表現更好,您可以確信這是由於標題更改所致。 如果您同時測試各種元素,則很難確定導致性能提高的因素。
無論您的網絡瀏覽器推送通知執行得有多好,總有改進的餘地。 考慮設置一些 A/B 測試,隨著時間的推移,您肯定會提高您的活動效果。
9. 跟踪您的指標
以下是您應該關注的一些指標,以不斷改進您的廣告系列:
選擇加入率。 這是您網站上點擊“允許”並成為您的訂閱者的唯一用戶的百分比。 跟踪此指標可以提示您在哪裡詢問用戶是否希望接收您的推送通知並進行相應調整。 您可以在任何頁面上放置選擇加入提示,並通過用戶的操作來觸發它。 訪問者進入網站後,無需在幾秒鐘內請求許可。
點擊率。 這表示點擊您的通知的訂閱者佔您發送通知的訂閱者總數的百分比。 密切跟踪此數字至關重要,因為它可以讓您了解訂閱者正在響應的通知類型。 您應該測試更改標題、描述、圖像和 CTA 的不同版本,並分析哪些版本會帶來更多點擊。
退出率。 這顯示了取消訂閱您的網絡推送通知的人數。 這是一個需要跟踪的重要指標。 如果您發現您的退出率隨著時間的推移而增加,請敲響警鐘並尋找問題所在。 在這種情況下,這通常與您的推送通知的相關性較低有關,或者您發送的推送通知過多,您的訂閱者將其視為垃圾郵件並決定退出。
轉化率。 這是您的推送活動的最終目標。 它表明您的目標已完成,無論是完成註冊、銷售還是其他參與類型。 您可以有一個顯著的選擇加入率或點擊率,但如果它們沒有轉化為轉化,那麼是時候評估您的策略,找出問題並解決它了。
相關文章
- 您應該遵循的 9 條推送通知設計規則
- 您的營銷團隊必須知道的 12 個推送通知好處
底線
在用戶接觸大量內容的環境中,Web 瀏覽器推送通知是一種吸引註意力的寶貴方式。 它們清脆、出色、有效,並且可以在幾分鐘內完成設置。
我們希望您喜歡這篇博文,並學到一些有用的東西來應用到您的下一個推送活動中。 如果您需要有關網絡推送通知的更多專家建議,我們隨時為您提供幫助! 現在就聯繫我們了解更多詳情!
謝謝閱讀!
