Web 可訪問性:為什麼它在 SEO 中很重要以及如何正確使用它
已發表: 2021-01-19SEO的最終目標是確保您的目標受眾可以毫不費力地發現您的網站。 但是,如果用戶無法訪問您的網站,那將毫無用處。
事實是,可發現性和 Web 可訪問性是齊頭並進的。 如果您的網站既易於發現又易於目標受眾(包括殘疾人)訪問,您才能獲得最大的收益。
在這篇文章中,我們將討論:
- 什麼是網絡可訪問性?
- 它為什麼如此重要?
- 網絡可訪問性如何幫助 SEO?
- 如何讓所有用戶都能輕鬆訪問您的網站?
首先,讓我們了解:
什麼是網絡可訪問性?
Web 可訪問性是萬維網聯盟 (W3C) 的一項倡議,旨在使每個人都可以訪問和使用網站。 這意味著用戶可以輕鬆地感知、理解、導航並與您的網站進行交互——即使其中一些人被禁用並且無法像普通用戶一樣訪問 Internet。
Web 可訪問性包括患有影響其訪問 Web 的所有類型殘疾的人,例如身體、視覺、聽覺、認知、言語和神經障礙。
普通用戶也可以從 Web Accessibility 中獲益良多。 方法如下:
- 如果我們忙於重要的事情並且不能用手導航,我們可以使用語音搜索和屏幕閱讀器。
- 失去能力的老用戶可以使用網絡可訪問性來獲得更好的網絡衝浪體驗。
- 手臂受傷或眼鏡丟失等臨時殘障人士也可以使用網絡無障礙功能。
- 您還可以在明亮的陽光和他們無法收聽音頻的環境中使用 Web 可訪問性來上網衝浪。
- 互聯網連接速度慢或帶寬昂貴的人可以使用網絡可訪問性輕鬆訪問網站。
這個由 W3C Web Accessibility 倡議製作的 7 分鐘長視頻詳細解釋了 Web 可訪問性及其重要性:
為什麼網絡可訪問性很重要?
全球有數百萬人(僅在美國就有 6100 萬人)患有某種身體殘疾,其中一半是普通的互聯網用戶。
這意味著您的目標受眾中的某些人可能有視覺/身體障礙,並且無法像普通用戶一樣訪問網絡。
例如,盲人看不到您的網站。 相反,他/她必須依靠屏幕閱讀器來掌握您的網站必須提供的信息。
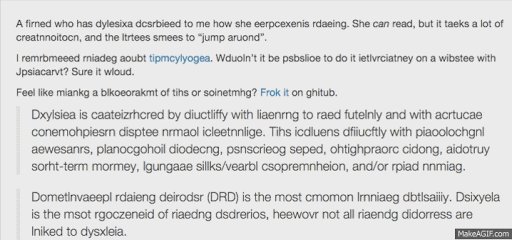
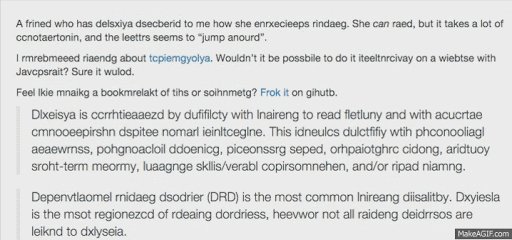
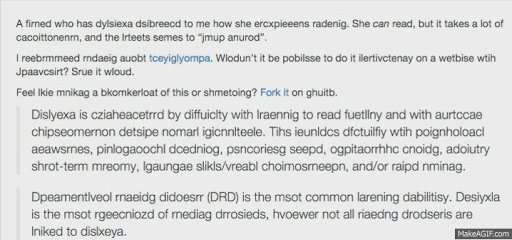
患有閱讀障礙的人無法閱讀常規字體。 相反,他/她將看到網站屏幕: 
同樣,身體受損的人無法使用鼠標或鍵盤,聽覺受損的人無法聽到聲音,患有多動症等疾病的人無法長時間專注於網站。
現在,如果這些人不容易訪問您的網站:
- 您將錯過很大一部分潛在的網站訪問者。
- 您將為代價高昂的訴訟打開大門,因為這些用戶可以根據美國殘疾人法案 (ADA) 的第 508 條立法起訴您。
- 糟糕的網絡可訪問性也會導致糟糕的用戶體驗,如果您希望您的網站出現在頂級搜索排名中,這是一個至關重要的因素。
所以,賭注很高。 您既不能冒失去數百萬潛在網站訪問者的風險,也不能承擔代價高昂的訴訟。 這就是為什麼網絡可訪問性至關重要。
Web 可訪問性在 SEO 中的重要性?
一個常見的概念是 SEO 和網絡可訪問性不能一起工作。 如果我們遵循可訪問性指南,實現 SEO 目標將是不可能的。
但隨著時間的推移,我們意識到這並不完全正確。 搜索引擎優化和網絡可訪問性有許多領域相交。 通過提高網站的可訪問性,您還可以增強其 SEO。
以下是 SEO 和 Web 可訪問性協同工作的八種方式:
1. 可訪問的設計也改善了用戶體驗
構建可訪問網站設計的大多數做法也可以增強網站的用戶體驗。
例如:
- 清晰的文本不僅使網站看起來對訪問者有吸引力,而且還確保有視覺障礙的人在訪問它時沒有問題。
- 直觀的導航不僅可以帶來更好的訪問者體驗,而且對有認知障礙的人或使用鍵盤瀏覽您的網站的用戶也很有幫助。
- 快速加載時間有助於殘障人士或互聯網連接不佳的用戶。
- 如果網站中的鏈接損壞或丟失,瀏覽網站可能會讓普通用戶和殘疾人用戶感到沮喪。
所有這些小事在 SEO 中也起著至關重要的作用。 它們帶來更好的用戶體驗,這是一個關鍵的排名因素。 谷歌在其指導方針中明確表示,具有更好用戶體驗的網站將在搜索引擎頁面 (SERP) 中具有更高的優先級。 他們甚至有一個 160 頁長的 PDF 文檔,其中討論了用戶體驗及其在 SEO 中的作用。
因此,可訪問的網頁設計也將增強您網站的 SEO。
2.準確的頁面標題幫助屏幕閱讀器和搜索者
設計可訪問網站的另一個重要因素是在每個網頁上使用頁面標題,以便殘障用戶能夠理解它的全部內容。
使用準確的頁面標題來反映您的網頁內容是必不可少的,尤其是對於視障用戶而言,因為頁面標題是屏幕閱讀器將閱讀的第一個元素。 它為這些用戶設定了他們將要消費甚麼信息的期望。 這樣做還有助於他們在打開多個網頁時區分內容。
頁面標題對於 SEO 也很重要。 谷歌明確表示您的內容應符合用戶的意圖。 要在搜索引擎頁面中排名更高,您必須準確地為每個網頁使用頁面標題。
因此,使用準確的標題來反映您的網頁所提供的內容是雙贏的。 另一方面,通過使用欺騙性的頁面標題,你會損失很多。
3.良好的標題結構奠定了清晰的內容層次結構的基礎
標題標籤負責定義網頁的層次結構。 它們不僅使網頁內容看起來具有視覺吸引力,而且還幫助有視覺障礙的人以更好的方式瀏覽信息。
以下是我們在使用標題時遵循的可訪問性指南:
- 遵循邏輯順序
- 不要跳過部分(H4 不應緊跟在 H2 之後)
- 標題應該描述內容
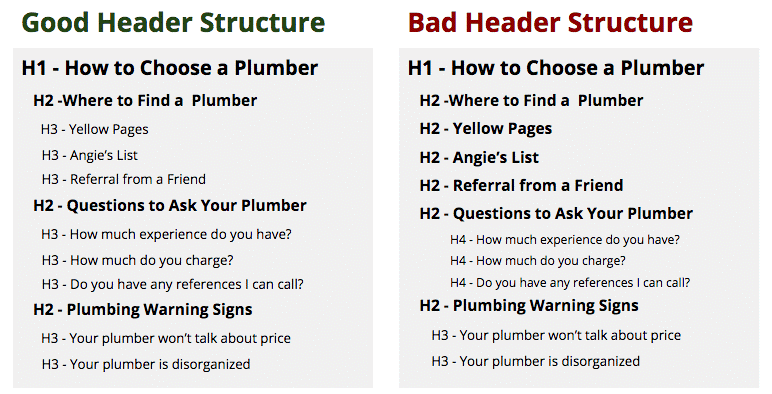
下圖描述了好的和壞的標頭結構: 
如果標題結構清晰,認知障礙用戶可以決定他們應該閱讀哪些部分以及應該跳過哪些部分。 此外,視障人士需要明確定義的標題結構才能獲得流暢的網站體驗。
從 SEO 的角度來看,標題可以幫助您將網頁分成邏輯塊,以便您可以創建符合目標受眾意圖的內容。 除此之外,良好的標題結構還可以幫助您贏得功能片段。
因此,使用定義明確的標題結構可以證明對 SEO 和 Web 可訪問性都有幫助。
4. 描述性替代文本為殘疾用戶和搜索引擎提供正確的上下文
Web 可訪問性指南還建議在所有網頁圖像中使用描述性替代文本。 它甚至可以幫助視障用戶了解圖像的全部內容(屏幕閱讀器大聲朗讀替代文本,從而為用戶提供有關圖像的上下文)。
即使在由於互聯網連接緩慢而無法加載圖像的情況下,描述性替代文本也可以證明是非常有用的。 用戶只需查看其替代文本即可了解有關圖像的所有內容。
描述性替代文本還可以幫助搜索引擎了解圖像的主題並對其進行抓取,這最終可以改善您網站的 SEO。
因此,使用正確的替代文字不僅可以幫助殘疾用戶更好地理解您網站的內容,還可以提高您網站的搜索排名。
5. 錨文本提高頁面相關性並設定用戶期望
另一個網絡可訪問性因素是錨文本,它確保鏈接以相關性和準確性呈現給用戶,以便用戶可以順利導航。
在鍵盤或屏幕閱讀器的幫助下導航的受損用戶通過從一個鏈接跳到另一個鏈接來瀏覽網絡。 使用高質量的錨文本將確保這些用戶知道每個鏈接指向的位置,以便他們可以選擇符合其目的的鏈接。
谷歌還認為錨文本是一個關鍵的排名因素,它可以告知搜索引擎您指向訪問者的網站內容。
因此,正確的錨文本可以幫助您實現可訪問性和 SEO 目的。
6. 視頻轉錄也有助於視頻索引
Web 可訪問性指南還強製網站所有者為您網站上的所有視頻提供轉錄(基於文本的描述),以便即使是盲人和耳聾的人也可以訪問它們。
這樣做還可以使視頻訪問:

- 容易因閃爍圖像引發癲癇發作的人
- Wi-Fi 或蜂窩網絡連接速度較慢的用戶
- 在擁擠的地方旅行且沒有耳機的人
轉錄還可以幫助搜索引擎了解您的視頻內容並在搜索排名中將其抓取到更高的位置。
7. 站點地圖幫助用戶和搜索引擎爬蟲順利導航
站點地圖不僅可以幫助有視覺障礙的用戶通過對整個內容的總體概覽來順利瀏覽網站,還可以幫助搜索引擎查找和索引所有頁面。
站點地圖在設計複雜的網站中特別有用,因為在這種情況下,搜索引擎可能會錯過或忽略某些網頁。 此外,在沒有站點地圖的情況下瀏覽複雜的網站對於視障用戶來說將是一場噩夢。
總體而言,改善您網站的可訪問性也將改善其 SEO。 滿足訪問者的需求也將滿足搜索引擎的要求。
如何知道您的網站是否可供所有人訪問?
您可以藉助工具/chrome 擴展輕鬆檢查您網站的可訪問性。 其中許多都可以在市場上買到。 以下是我認為有用的:
1.谷歌燈塔
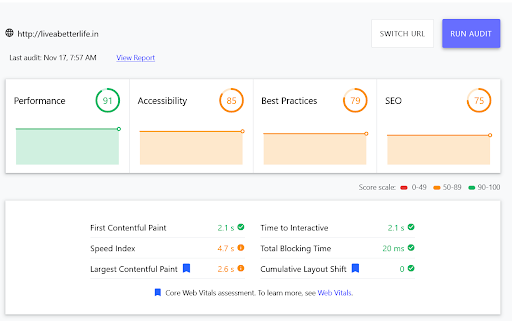
Google Lighthouse 提供了對網站的詳細可訪問性審核。 它列出了所有阻礙它變得完全可訪問的問題,並據此給出分數。
以下是 Google Lighthouse 中評分屏幕的外觀: 
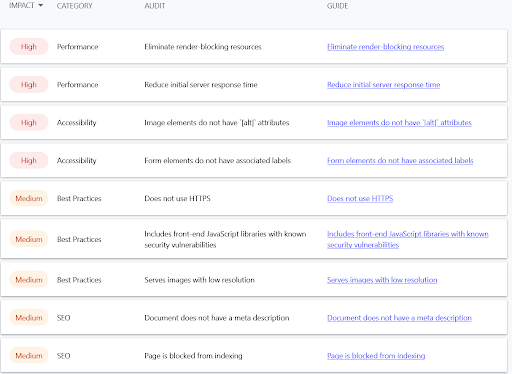
通過每次可訪問性審核,您還將收到有關如何提高網站可訪問性分數的建議: 
2.王牌
aCe 由 web 可訪問性市場的主要領導者 accessiBe 提供支持,是一種 ADA 合規性工具,您可以使用它來測試您網站的可訪問性。
aCe 的最大優點是速度非常快。 在短短幾秒鐘內,它可以讓您準確了解您的網站。 難怪受歡迎的市場領導者信任它來檢查他們的網站是否可以訪問。
當您在其上測試網站的可訪問性時,將出現以下屏幕:


通過對這些問題應用相關修復,您可以提高網站的可訪問性。
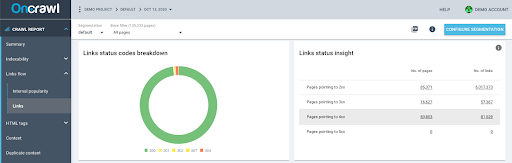
3.一個爬蟲
您可以啟動爬網以查找損壞的鏈接,您將獲得網站上錯誤的數量和狀態。 
您可以進行必要的修改並提高您網站的可訪問性。
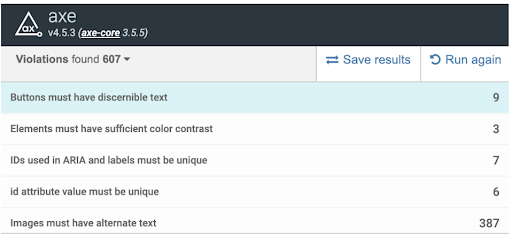
4. ax Web可訪問性測試
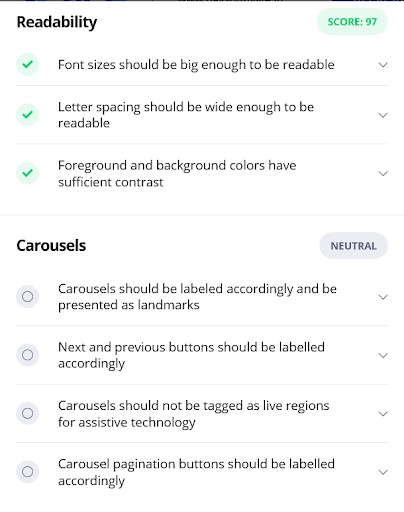
Ax Web Accessibility 工具使用 ax 開源 JavaScript 庫來識別網頁上的可訪問性缺陷。 使 ax Web Accessibility 成為絕佳選擇的一件事是其簡單的用戶界面。 您可以輕鬆查看所有問題以及發現問題的位置。

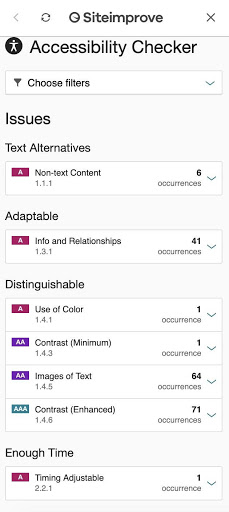
5. Siteimprove 可訪問性檢查器
Siteimprove Accessibility Checker 還提供了對 Web 可訪問性問題的清晰概述,以及它們如何影響讀者的解釋以及有關如何改進可訪問性的建議。

分步清單,以確保每個人都可以輕鬆訪問您的網站
1. 顏色的使用
- 切勿將淺灰色用於文本。
- 對文本和按鈕背景使用對比色。
- 確保將背景和文本顏色之間的對比度保持為 4.5:1(對於小文本)或 3:1(對於大文本)。
2. 鏈接
- 用戶必須能夠在視覺上區分鏈接和周圍的鏈接文本。
- 避免使用像點擊這裡這樣的詞。 鏈接文本必須定義鏈接的目的。
- 您必須向鍵盤用戶提供跳過鏈接,以便他們可以直接導航到主要內容。
您也可以參考這篇文章了解強大的鏈接構建技術
注意:鏈接有權決定或破壞您網站的權威。 因此,明智地使用它們很重要。 如果您招募鏈接構建專家或聘請鏈接構建機構而不是自己進行實驗,那就更好了。 這樣做將確保您在鏈接構建過程中不會犯任何錯誤。
3. 屏幕閱讀器提醒
- 所有鏈接的上下文應該是有意義的,這樣用戶就不會感到困惑。
- 使用按鈕激活屏幕閱讀器上的表單。
- 提供跳過鏈接,屏幕閱讀器用戶將使用這些鏈接直接跳轉到主要內容。
4. 內容結構和語義
- 為每個網頁使用標題。
- 始終保持第一個標題為 H1。
- 使用標題時始終保持層次結構。
- 始終選擇可讀且易於查看的文本大小。 常規尺寸必須為 14-16px 整個導航鏈接文本必須為 16-18px。
- 確保您的內容是左對齊的,除了標題和副標題(可以居中或左對齊)。 它對患有閱讀障礙的人以及普通用戶從左到右閱讀時的舒適度很有幫助。
- 始終保持麵包屑導航左對齊。
- 您必須為殘疾讀者提供在您的網站上放大字體的功能。
5. 圖片與媒體
- 對所有圖像使用 Alt 文本是強制性的。
- 確保圖像鏈接描述鏈接目標。 這樣做對於使用屏幕閱讀器進行導航的人來說至關重要。
- 當鏈接將用戶帶離站點時警告用戶(適用於普通用戶和視障用戶)。
- 保持替代文本簡潔。 此外,它應該很好地解釋圖像。
- 確保您的視頻帶有字幕。
- 您的視頻應該有轉錄的對話、旁白和其他有意義的聲音。
- 轉錄您的播客,以幫助有聽力障礙的用戶理解它們。
- 受損用戶應該能夠暫停、停止或隱藏自動播放的媒體內容。
如果您想了解更多信息,可以參考 W3C 的 Web 內容可訪問性指南。
簡而言之
儘管其重要性日益增加,但許多營銷專家仍將網絡可訪問性視為事後的想法。 互聯網上充斥著違反 ADA 網絡可訪問性準則並以低排名和昂貴的訴訟付出代價的網站。
現在是我們轉變觀點並給予網絡可訪問性應有的關注的時候了。 它不僅讓每個用戶都能享受流暢的網頁瀏覽體驗,還可以提高您網站的 SEO。
該博客讓您了解如何通過使其易於訪問來增強網站的 SEO。 現在,在您的網站上實際實施所有這些事情並註意結果。 不要忘記在評論中分享您的經驗。
