如何構建 Vue 模態彈出窗口
已發表: 2022-06-29您需要網站上的某些元素才能在競爭對手中脫穎而出。 無論您是想宣布某事、推廣您的產品還是收集表單提交, vue 模態彈出窗口都適合您。 您可以使用模式彈出窗口來吸引註意力並實現您的目標。
Vue.js 模態框的構建是為了吸引註意力,這要歸功於它們有吸引力的標題和文本。 Vue 模態組件通常是首選,因為它們易於創建並與其他平台正確集成。
要接觸您的目標受眾,您應該從彈出窗口中受益。 我們將解釋如何輕鬆創建 vue 模態彈出窗口,以便您可以使用它們來增加銷售轉化率。
讓我們開始!

什麼是 Vue.js 中的模態?
Vue.js 是一個 JavaScript 框架,可讓您構建用戶界面。 由於它是一個開源框架,您可以輕鬆地使用它來創建您網站的一些組件。 除了構建用戶界面,您還可以使用 vue.js 創建單頁應用程序。
模態是網站中最常用的組件之一。 Vue modal 可幫助您在站點中構建引人注目的部分。 例如,您可以使用模態構建彈出窗口和對話,以強調有關您的產品和服務的某些內容。
Vue 模態彈出窗口
Vue 模態彈出窗口非常容易創建和使用。 除了實用的創作,這些彈窗也有助於吸引觀眾的注意力。 這些彈出窗口可用於構建時事通訊註冊、登錄表單和反饋表單。 此外,您可以使用 vue 模式彈出窗口來顯示公告和通知。
Vue 模態彈出窗口是可定制的,因此您可以根據您的網站更改其樣式、顏色和字體。 此外,這些 vue 模態彈出窗口是無聲的,需要激活觸發器。 因此,您可以將觸發器設置為預定義的操作並相應地激活模式彈出窗口。
此外,模式彈出窗口可以顯示最後更新的頁面,因此無需再次加載。 最後,這意味著您不需要重複寫下相同的信息。 因此,填寫表格所花費的時間更少!
您可以在 vue Javascript 中為桌面和移動設備創建模式彈出窗口。 但是你如何製作一個 vue 模態? 在學習了它的組件和語法之後,您就可以使用 vue.js。 您可以為您的網站自定義很多模板和示例代碼。
Vue CLI 等許多在線工具可幫助您創建 vue 模態項目。 此外,您可以開始學習如何使用代碼模板創建自己的代碼。
您還可以使用 BootstrapVue 輕鬆構建 vue 模態組件。
您可以創建許多特定的 vue 模態組件。 查看這些 vue modal 示例和可自定義的 vue modals 以了解有關 vue modal 組件的更多信息。
例如,您可以將給定的 vue 模態代碼添加到您網站的相關部分:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(資源)

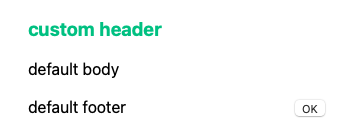
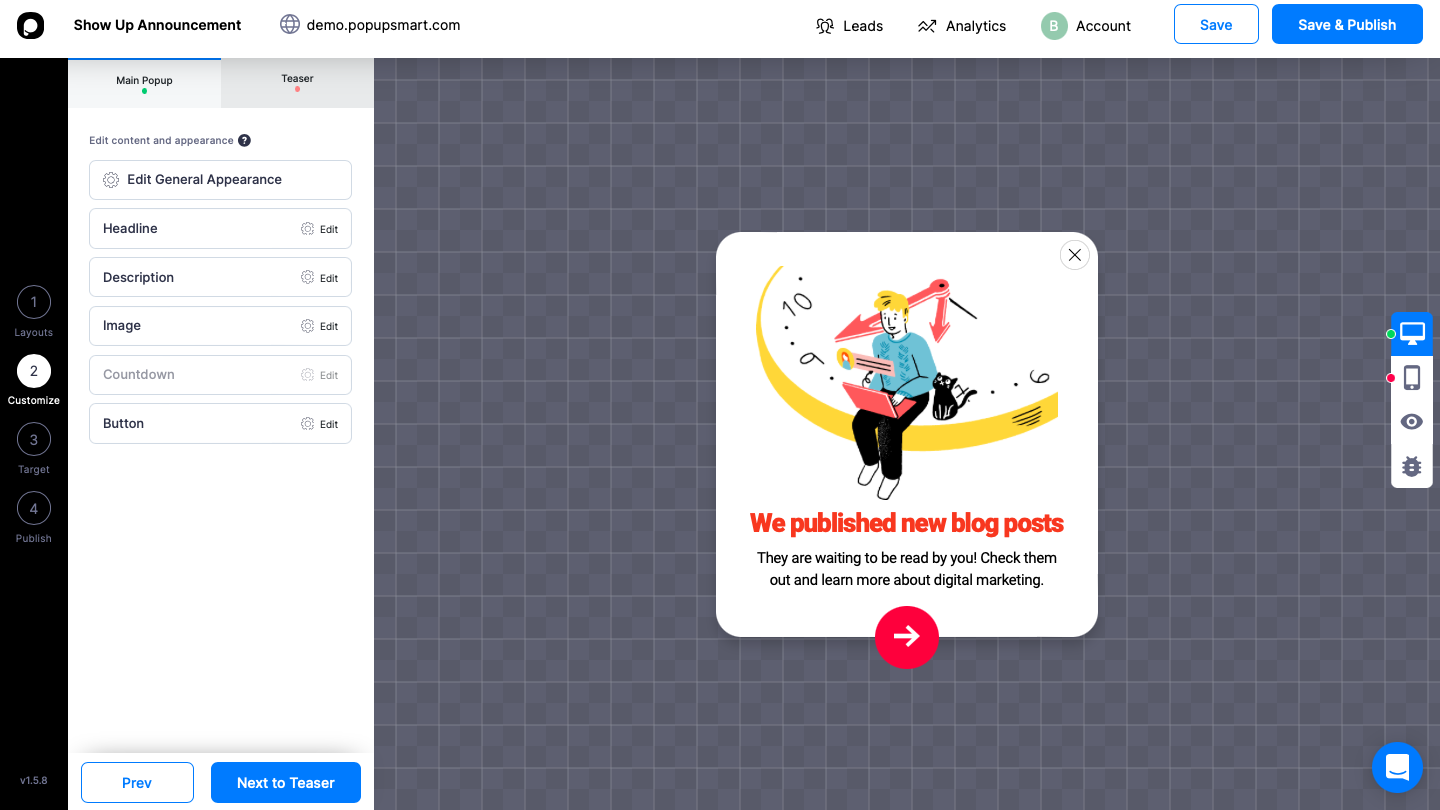
添加此代碼後,最終的 vue 模態彈出窗口將如下所示:

您可以更改 vue 模態彈出窗口的位置、字體、顏色並使用它!
使用 Popupsmart 輕鬆創建 Vue 模態彈出窗口
Popupsmart 可幫助您創建活動驅動的彈出窗口,以便您的客戶可以了解您的服務。 多虧了這些精心設計的彈出窗口,您可以提高銷售轉化率。
Popupsmart 通過詳細的定位選項幫助您接觸目標受眾。 此外,Popupsmart 完全兼容 Vue.js 彈出窗口!
除此之外,您無需了解編碼即可使用 Popupsmart。 由於它是一個無代碼工具,您可以在 5 分鐘內設計彈出窗口並開始在您的網站上使用它們! 您可以在網站的標題部分添加一行 JavaScript 代碼後顯示您的彈出窗口。
讓我們一起看看如何使用智能彈出窗口構建器 Popupsmart 創建彈出窗口。
首先,如果您還沒有註冊並登錄到您的 Popupsmart 帳戶,請先註冊。 然後打開彈出窗口生成器。
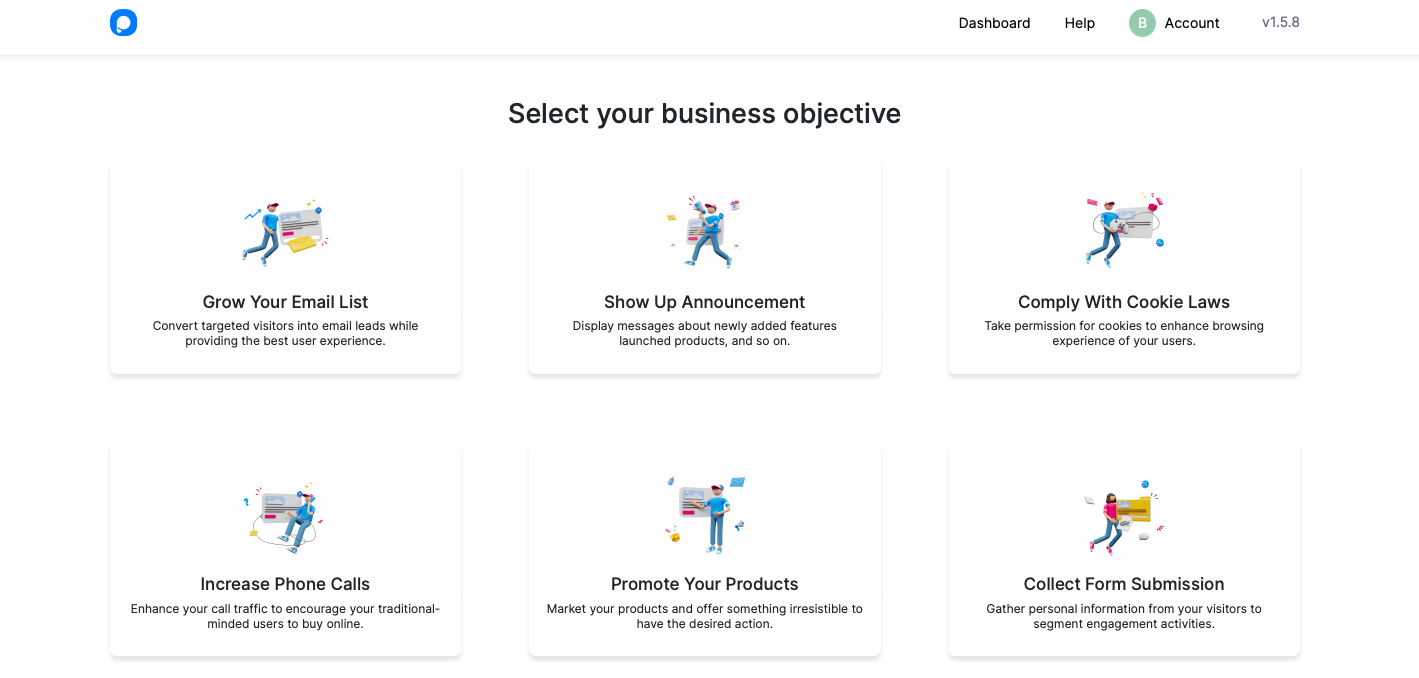
單擊“創建新的彈出窗口”部分後,將打開一個顯示“選擇您的業務目標”的屏幕。

在此部分中,您可以選擇“增加您的電子郵件列表”和“增加電話呼叫”來收集您的受眾的電子郵件和電話號碼。 “出現公告”和“推廣您的產品”部分用於向您的客戶顯示有關您的產品和服務的消息和更新。
“遵守 Cookie 法律”部分是為了讓您的受眾獲得關於存儲 cookie 的許可。 “收集表格提交”是從您的聽眾那裡收集信息。
對於本指南,我們選擇了“出現公告”目標。

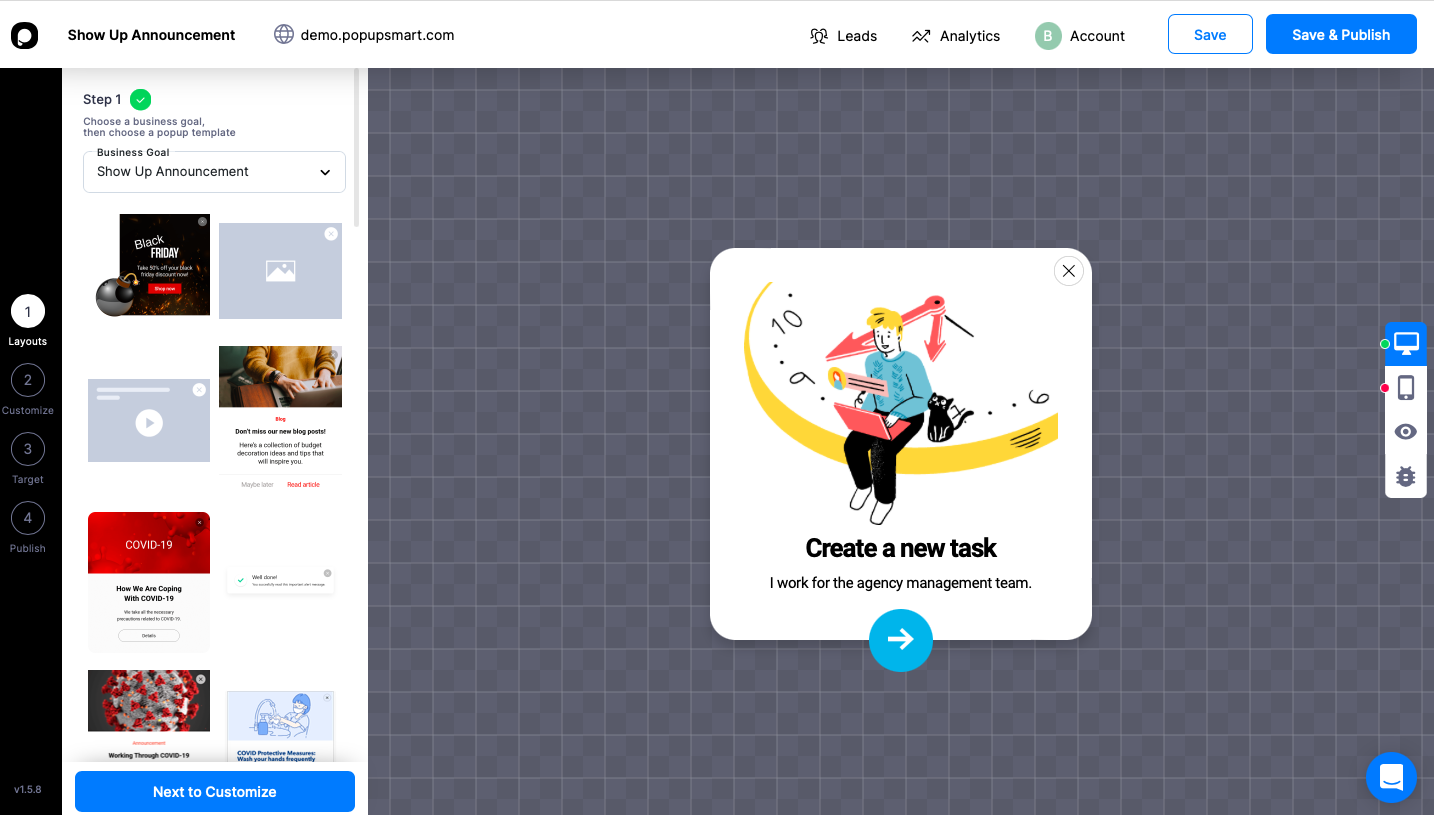
選擇業務目標後,彈出編輯器屏幕將打開。 有很多可自定義的彈出模板。 根據您的公司,您可以在“自定義”部分編輯和個性化您的彈出窗口。

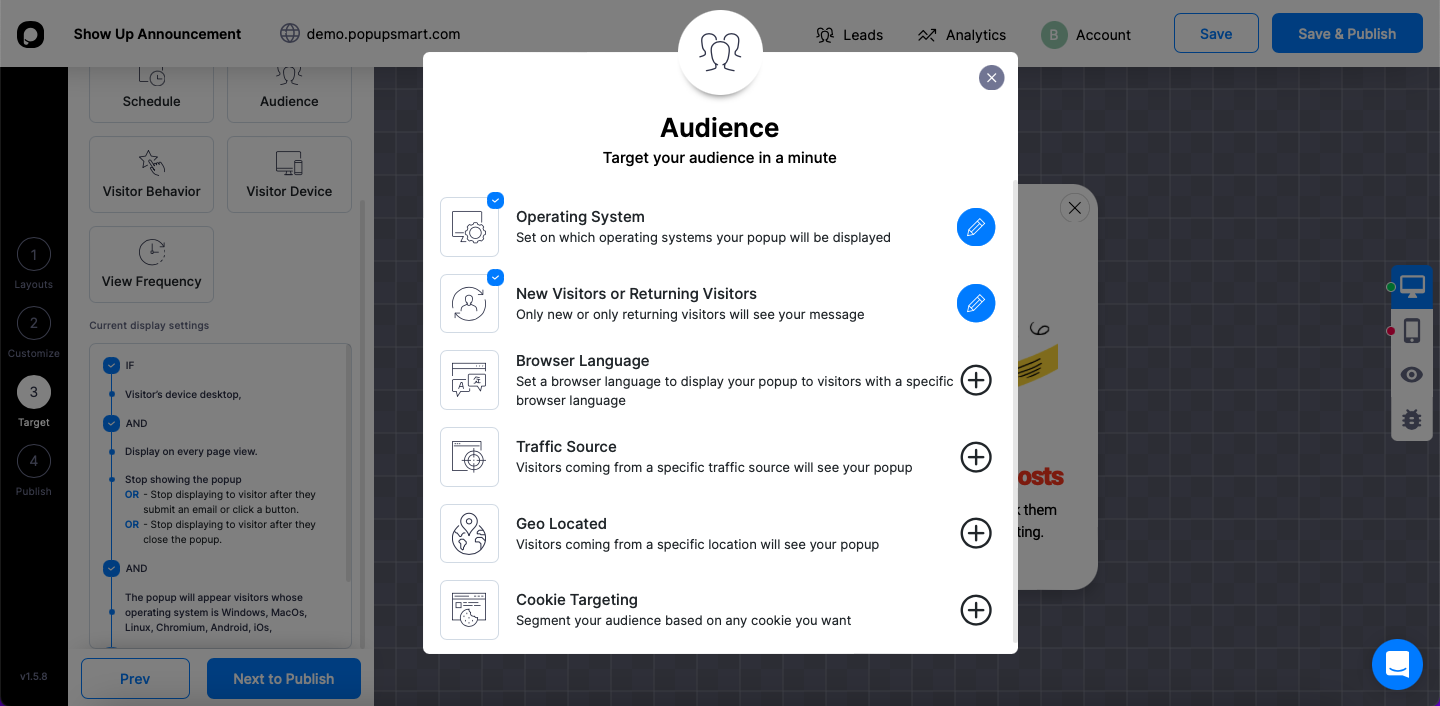
您可以使用 CTA 短語自定義標題和描述部分。 此外,您可以更改模板的圖像並在此處添加您的產品圖像。 之後,進入“目標”部分並確定您的目標受眾。

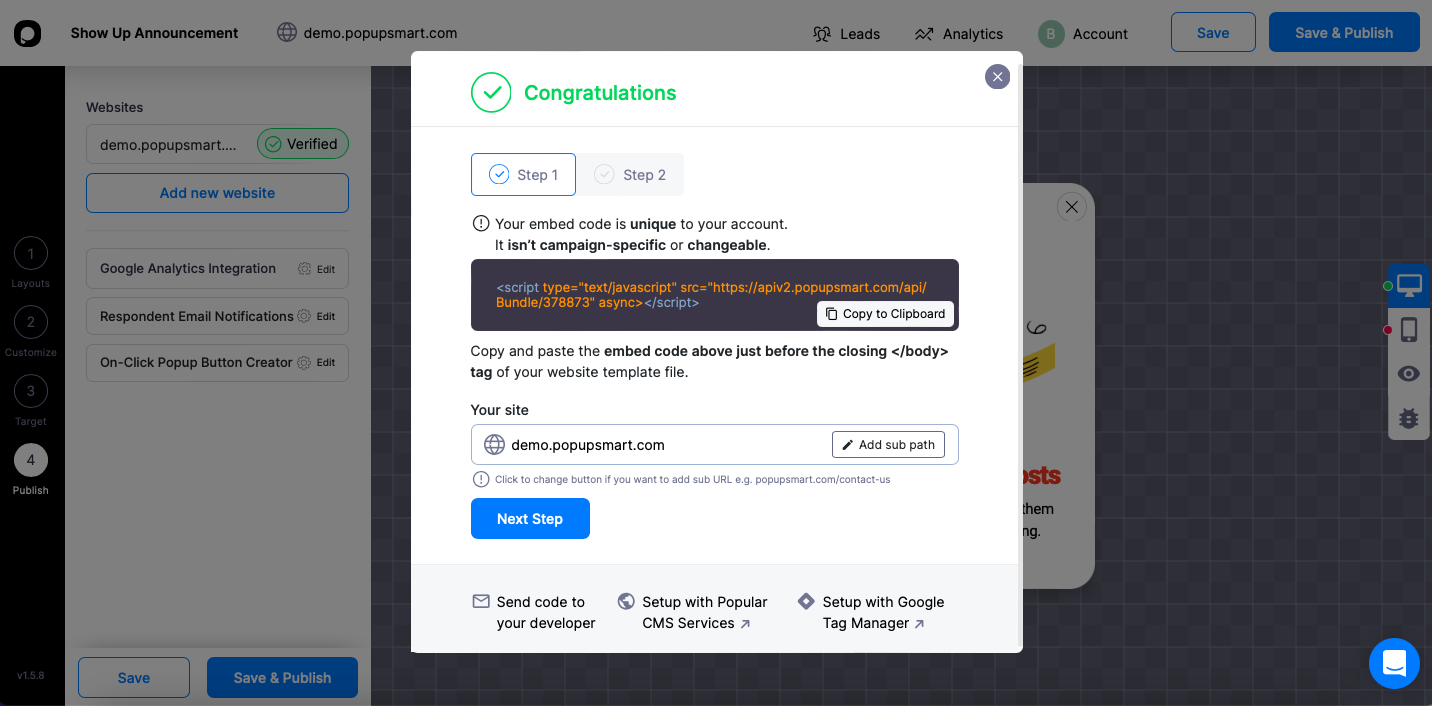
之後,您可以繼續“發布”部分並從此部分複制彈出窗口的給定代碼: 
將此代碼複製並粘貼到您的網站,然後單擊“保存並發布”按鈕! 
易榨檸檬汁! 現在您可以使用彈出窗口並宣佈公司的更新和新聞。 Popupsmart 與 vue.js 兼容,您不需要任何插件或擴展來顯示您的彈出窗口。
最後的話
彈出窗口是增加銷售轉化率和接觸客戶的好方法。 您可以收集客戶的反饋並相應地改進您的網站。 彈出窗口也可以推廣您的產品並提供特別優惠。
創建 vue 模態彈出窗口很容易,並且由於它們是可定制的,因此您可以自由地為您的品牌風格構建一個。
Popupsmart 與 vue.js 集成沒有任何問題。 即使您沒有編碼知識,也可以使用 Popupsmart 創建彈出窗口。
我們詳細解釋瞭如何為您的網站創建vue 模態彈出窗口。 請在評論中與我們分享您使用 vue 模態彈出窗口的原因以及您的建議! :-)
還可以查看這些博客文章:
- 如何為您的網站創建模態 Tailwind CSS 彈出窗口
- 如何為您的網站創建彈出式表單(2022 年及免費)
