您將在點擊前和點擊後階段找到的最佳視覺廣告技術
已發表: 2019-08-07快速鏈接
- 視覺廣告技巧
- 圖片
- 顯示後照片
- 顯示之前的照片
- 易於理解的概念
- 顯示所有必要的
- 為統計數據提供更多背景信息
- 建立信任
- 視頻
- 證明你的主張
- 簡化您的服務
- 讓客戶為你做廣告
- 展示成功的例子
- 英雄鏡頭
- 文本
- 建立品牌知名度
- 讓閱讀變得簡單
- 個性化
- 網頁設計
- 對顏色有策略
- 引導訪客轉化
- 結論(免費指南)
在廣播節目和播客之外,我們消費的廣告是高度視覺化的。 對您來說,作為廣告商,這是一把雙刃劍:
你知道人們主要消費視覺廣告活動,這提供了一個很好的起點。
同時,廣告要脫穎而出。 競爭如此激烈,您如何有效地利用廣告中的視覺效果來獲得點擊率? 在那之後,你如何使用它們在點擊後登陸頁面上進行轉換?
視覺廣告技術和例子
在廣告中使用視覺效果
圖片、視頻、文本和網頁設計是出色的視覺廣告活動的組成部分。 但是,有時會使用每種形式,並且在一種形式可能表現出色而另一種形式可能失敗的地方。 這裡有一些策略和技巧,並附有示例,說明如何在您的視覺廣告活動中使用它們。
圖片
到目前為止,圖像是廣告中使用最多的視覺效果。 它們易於創建、易於消費,並且通過正確的設計和策略,它們可以瞬間吸引註意力並傳達價值主張。 以下是在您的視覺廣告活動中使用它們的幾種方法:
顯示後照片
在傳達您的報價的好處時,展示幾乎總是比講述更有力。 這就是英雄形象發揮作用的時候。
英雄圖片是一類特定的圖片,您可以將其視為“之後”的照片。 比如,在申請您的報價後,訪問者的生活是什麼樣的?

如果你的產品節省了時間,英雄鏡頭可能會展示他們在節省的所有時間裡做一些愉快的事情。 如果它改善了他們的外表,可能是通過服裝或美容服務,廣告可能會在社交聚會上描繪一個穿著考究、打扮得體、受歡迎的人。
英雄形象幫助消費者將自己想像成你的產品或服務的受益者。 他們是自己故事中的英雄。 他們是大力水手,你是菠菜。 他們是克拉克肯特,你是電話亭。
或者,英雄鏡頭可以將產品定位為英雄。 在這種情況下,您會看到產品更直接地參與挽救局面。 例如,您銷售可伸縮遮陽篷。 這些的好處是您可以在炎熱的天氣裡享受戶外活動而無需在陽光直射下烘烤。 在這樣的英雄鏡頭中,您可能會展示一家人在陽光明媚的日子裡在遮陽篷下享受戶外活動,微笑著喝著檸檬水。 該產品的英雄事蹟是在烈日下拯救家庭。
兩個英雄鏡頭都非常有效,一個版本可以用於所有產品和服務。 這是 Casper 的另一個例子:

顯示之前的照片
在強調如果您的報價始終是一個好主意的好處的同時,有時它可以更有效地推動潛在客戶的痛點。 以協作軟件為例。
強調冗長的來回電子郵件鏈、無用的會議、煩人的電話標籤遊戲可能會有效,以提醒您的潛在客戶他們考慮您的報價的原因。
同樣,雖然不建議對每個品牌和產品都這樣做,但有時會讓人聯想到沒有您的產品的生活麻煩可以促使您的潛在客戶採取行動。
更容易理解您的概念
與概念的書面表示相反,圖標是圖形化的。 在廣告中,圖標特別有用有兩個原因。 首先是人們不喜歡閱讀冗長的營銷內容。 圖標可以分解長文本塊,使其更易於使用。 這是來自 Nectar 的示例:

第二個原因是人們可以比文本更容易消費圖像。 我可以給你描述一個正方形,或者我可以給你看一個。 我可以寫“移動導航菜單”,或者我可以給你看一個漢堡包圖標。 我可以寫“搜索欄”,或者我可以提供一個帶有放大鏡的按鈕來表示它。
在所有情況下,圖像都更易於使用。
向他們展示他們需要知道的一切
雖然大多數人確實更喜歡在線瀏覽,但很大一部分消費者仍然更喜歡在實體店購買。 這有一個非常明確的原因:
在線購物,您無法感受產品、試穿、測試。 這使數字廣告商處於極大的劣勢。 但是產品圖片可以解決這個問題。
產品圖片是產品的實際圖片,可幫助觀看者確定產品是否是他們需要的。 對於家具,這意味著作品所有角度的圖像,包括人們將它們用作參考點。
類似的東西適用於服裝。 從各個角度展示穿著衣服的人。 展示裡面沒有人的衣服。 顯示不同的顏色。
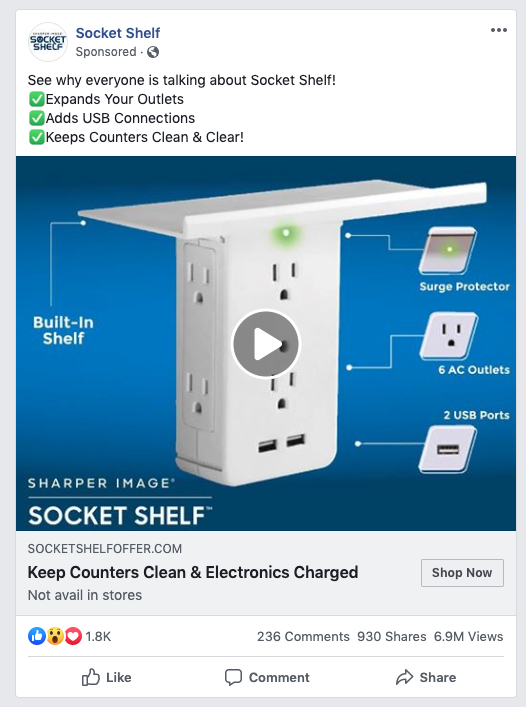
這甚至可以用於軟件,通過顯示界面圖像來證明穩健性或易用性。 在這裡,它適用於 Socket Shelf,這是一種在最大化櫃檯空間的同時為電子設備充電的工具:

在廣告後點擊頁面上為您的統計數據提供一些背景信息
就像顯示的好處比告訴的更好一樣,統計數據也是如此。 當你身邊有強大的數字時,信息圖表非常適合顯示它們。
信息圖表採用平凡的統計數據,並將它們置於易於理解的形式中,例如條形圖或餅圖,以使它們更易於理解並更有可能被使用。
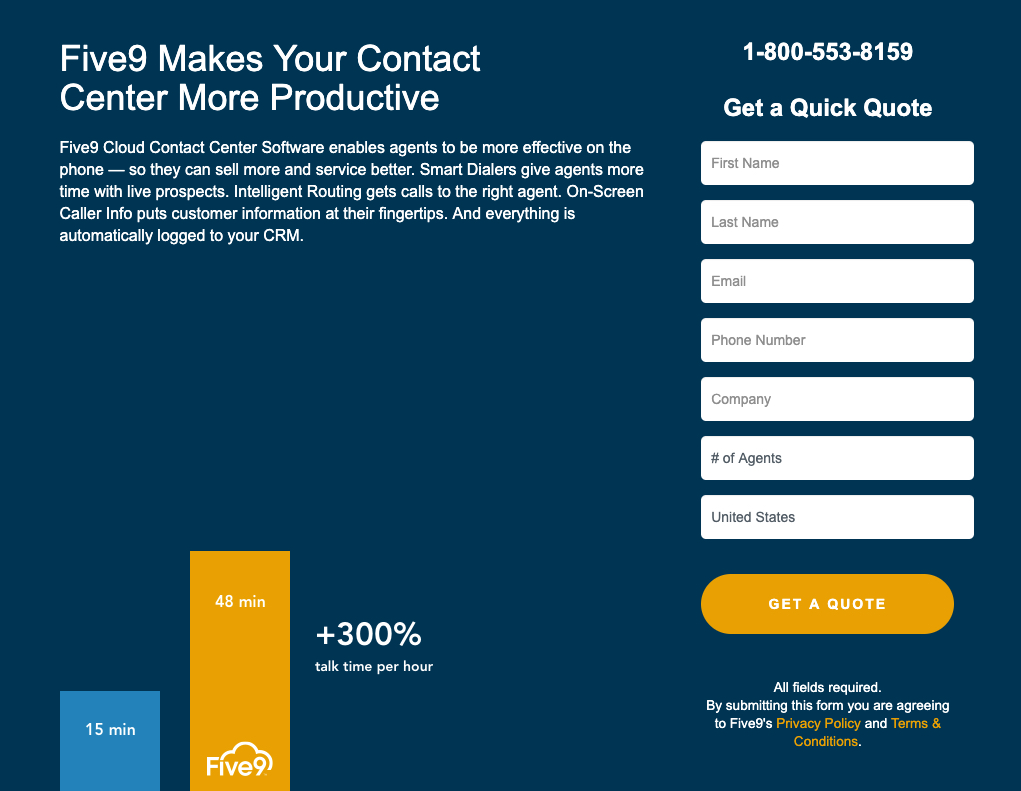
他們還可以幫助構建您的產品或服務,證明他們比競爭對手更有效。 從 Five9 獲取這張信息圖:

告訴他們他們可以信任你
很多時候,轉化與您的產品或服務關係不大,而與信任關係更大。 你的潛在客戶信任你嗎? 使用徽章,您可以增加他們這樣做的可能性。
徽章是小的、可識別的圖像,使訪問者更容易轉換。 共有三種不同的類型:
- 安全徽章:安全徽章是傳達您的潛在客戶網站和資金安全的徽章。 這些可以是基本的小鎖圖標,表示網站是安全的,也可以是滿意度保證徽章,讓訪問者知道如果他們對產品不滿意可以退款。
- 信任徽章:信任徽章通過 Better Business Bureau 或 Google 的認證合作夥伴計劃等知名品牌的徽標使企業看起來更值得信賴。 這些讓訪問者知道他們得到了一家信譽良好的公司的支持。
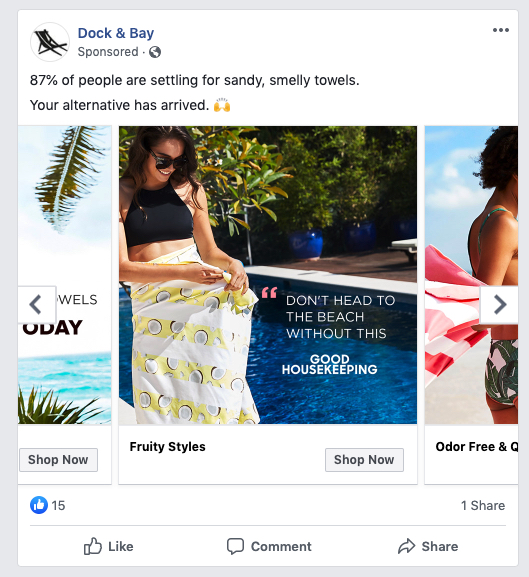
- 權威徽章:權威徽章類似於信任徽章,因為它們可以是知名公司的標誌。 但是,它們不太像 BBB 的認證,而更像是所服務客戶的徽標。 許多人可以成為谷歌的廣告合作夥伴,但沒有多少人可以說他們為谷歌提供了服務。 這就是區別。 這些徽章也可以是寫著“獲獎者”或“如紐約時報所見”的徽章。 它們甚至可以是宣傳特定統計數據的信息圖表,例如廣告公司可能宣傳為客戶賺取的收入、服務的客戶或經營年限。 這些都增加了權威,反過來,使轉換更有可能。 這是 Dock & Bay 的一個例子。

視頻
雖然圖像非常適合吸引註意力和快速傳達信息,但視頻可以做到這一點,而且還不止於此。 運動可能是讓用戶停止滾動的最佳方式,即使是短視頻也可以傳達更深入的信息。 這裡有幾種使用方法。
證明您的服務是您所聲稱的
當您的公司是新公司時,尤其是當它依賴於有名無實的領袖時,您需要能夠證明它可以做您聲稱的事情。 想一想來自“世界級撰稿人”的寫作課程,您可能會在收件箱中收到廣告。 那麼,是什麼讓這位作家成為“世界級”作家呢?
這是介紹性視頻可以幫助證明的。
介紹性視頻通常比標準廣告視頻更長,因為它涉及一些深入的信息,例如公司成立的原因、值得信賴的原因、什麼
它擁有的權威等等。它通常由一名高級公司員工擔任,他將逐一介紹這些主題。 如果做得好,這些視頻會讓潛在客戶感覺好像他們可以信任他們背後的品牌,儘管他們缺乏認可。
簡化您的服務
新公司或服務高度複雜的公司面臨的一個主要問題是理解其運作方式以及如何轉化為對潛在客戶的好處的障礙。
要用文本解決這些問題,需要用到頁面。 用圖像解決它們是不切實際的。 這就是解釋器視頻如此有價值的原因。
您現在會經常看到這種視覺廣告技術,尤其是在每天都有很多新面孔的初創領域,以及越來越複雜的同類首創服務。
這些視頻通常不到兩分鐘,而且解釋得非常簡單,任何人都能看懂。 為了增加它們的簡單性,它們還經常包含執行視頻腳本的卡通動畫。
最著名的解說視頻來自Dropbox,它問世後為公司籌集了4800萬美元。

讓您的客戶為您做廣告
儘管廣告有力量,但遠不如口耳相傳。 在做出購買決定時,大多數人會去找他們的朋友和家人。 那是因為他們在這件事上是公正的。 每個企業都會聲稱它是最適合您的,即使事實並非如此。 但是,您的朋友和家人會告訴您真相。
這是強大的視頻推薦線束。 這些短視頻從客戶的角度關注特定客戶以及您如何解決他們的問題,並強調結果。
這些比常規的推薦更有力,因為它們比帶有名字的簡單圖片看起來更可信。
提供您成功的例子
推薦書可以創造奇蹟,但許多客戶想要了解的不僅僅是結果。 你是如何完成你所做的事情的? 你的過程是怎樣的? 你用什麼方法解決了這個問題?
這就是視頻案例研究可以解決的問題。 視頻案例研究類似於視頻推薦,因為它們專注於特定客戶以及您如何為他們服務,但它不是專注於結果,而是專注於過程。 因此,這些視頻通常更長,因為它們更深入,並且涉及更多的各方而不僅僅是客戶——比如與他們合作的企業團隊。
將你的英雄射擊提升到另一個層次
英雄鏡頭可以使前景或產品成為英雄,但它們既受害又受益於靜態特性。 它們可以更廣泛地用於營銷材料,因為它們是簡單的圖像。 但是,它們不像視頻那樣具有示範性。
為了讓你的英雄形象更上一層樓,你可以創建一個產品演示,展示你的客戶如何使用你的產品,以及他們如何從中受益。 這些對於點擊前階段可以很短,對於點擊後登陸頁面可以更長。 無論哪種方式,它們都會顯示您正在使用的產品的特定鏡頭。 這也可以兼作一種解釋視頻和產品照片,為訪問者提供他們需要了解的有關使用產品的所有信息。
文本
當我們想到視覺效果時,我們會想到圖像和視頻。 然而,文本在頁面上的顯示方式極大地影響了我們使用它的方式。 這裡有一些方法可以改善您說話的方式。
建立品牌知名度
很可能當你看到用紅色斯賓塞體書寫的東西時,你總會想到可口可樂:

耐克徽標或 Got Milk 活動中使用的字體也是如此:

這些是通過多年重複建立品牌知名度時會發生什麼的例子。 我們在那麼多顯眼的地方見過它們太多次,以至於這些字體似乎屬於它們所代表的企業。
這對廣告商來說是一場胜利,因為知名度是品牌資產的強大驅動力。 像這樣的裝飾字體非常適合在徽標和活動標題中表達創意個性。 因此,如果您想要給人留下持久的印象,或者想要從人群中脫穎而出,裝飾字體是較短文案的完美選擇。
讓閱讀變得簡單
雖然裝飾性字體可以吸引註意力並增強回憶和個性,但在正文中閱讀它們卻很糟糕。
想像一下,嘗試閱讀以可口可樂字體編寫的整個網頁或電子郵件。 相當困難,不是嗎?
在點擊前階段,裝飾字體可以吸引註意力。 在點擊後階段,它們可以強化品牌形象。 但是當涉及到任何繁重的閱讀時,就像你在電子郵件或登陸頁面上所做的那樣,裝飾性字體應該被淘汰。
相反,選擇具有高可讀性的干淨簡單的字體。 使用短句。 將長段落分成小塊,並在適當的時候使用項目符號。 這是高可讀性的示例:

個性化
現在我們不斷地被廣告信息轟炸,突出的是個人信息。 有時您可以使用手寫字體添加個人風格。
手寫字體正是它們聽起來的樣子:它們看起來像是手寫體。 大多數比實際手寫更容易閱讀,但您不會用它們來寫任何長格式的東西。
大多數情況下,手寫字體可以很好地用於簽名,只要它們看起來逼真即可。 它們在電子郵件或直接郵件的末尾很有價值,甚至是著陸頁副本,給人留下簽名者支持廣告信息的印象。 當您的典型消費者感覺他們一直在從機器人和銷售人員那裡收到消息時,這可以提高信任度。
網頁設計
視覺廣告不僅僅是關於廣告和點擊後登陸頁面上的視覺效果; 它還涉及這些頁面在視覺上作為一個整體看起來如何。 特別是在用戶點擊廣告後,正確的顏色和排列可以引導他們進行轉化。
對顏色有策略
在點擊前階段吸引註意力時,顏色是您最有價值的盟友之一。 與周圍環境形成鮮明對比的明亮、大膽的顏色可以防止您的前景滾動。
當大多數頁面都是白色時,很容易選擇一種可能會出現在發布者頁面上的主色,例如黃色或紅色。 如果您知道您的廣告將在哪裡投放,例如在 Facebook 上,那麼您可以製作一個與藍白環境形成對比的廣告。
然而,與點擊前階段不同的是,在點擊後階段,不應該如此隨意地使用明亮和大膽的顏色。
研究表明,在選擇以轉換為中心的配色方案時,越簡單越好。 三種色調是引導訪問者訪問您的號召性用語按鈕的理想數字。 使用 60-30-10 規則選擇這些顏色:
- 將頁面上一種顏色的10%用於強調。 這是您想要吸引人們注意力的顏色。 這就是您要為 CTA 按鈕著色的內容。
- 將30%的另一種顏色用於底色。 該底座的顏色將由您的強調色決定。 你的口音在什麼顏色上最顯眼?
- 將頁面上另一種顏色的60% 專用於背景。 這應該是不會與您的品牌顏色衝突的柔軟的東西。 對於許多人來說,最好的選擇是白色。
使用您的品牌顏色或強調色作為起點,您可以使用單色、互補色和類似色創建各種有效的方案。 它們將共同幫助將您的訪問者吸引到 CTA 按鈕。 下面是一個廣告示例,它使用與廣告其餘部分截然不同的亮色,以使 CTA 按鈕脫穎而出:

巧妙引導訪問者在點擊後頁面進行轉化
就像網頁上的文本是可視的一樣,文本周圍的所有元素也是如此。 這些元素的排列方式對查看者使用頁面的方式有很大影響。
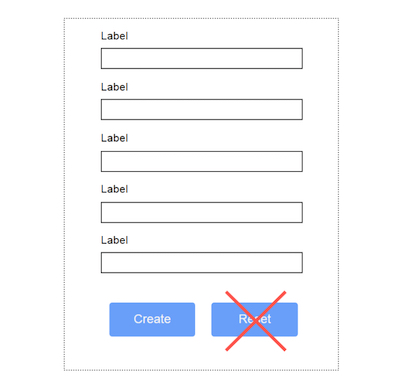
例如:如果您遇到一個對齊其文本中心的網頁怎麼辦? 或者,如果您遇到這樣的表單按鈕怎麼辦:

最有可能的是,您輸入信息後不小心點擊了底部的“重置”,因為您已經習慣了所有其他網站上都有一個“提交”按鈕。
雖然“重置”按鈕在網絡初期更為常見,但我們已經不再使用它們,意識到使用它們的風險大於回報(幾乎沒有人需要重置所有表單字段)。
同樣,居中文本適用於標題,但不適用於正文。 較長的閱讀需要從左邊距開始。
我們認為這些約定是理所當然的,因為大多數網頁設計師主要遵循它們。 好的設計很難被注意到,但它總是很容易被消費。
這給我們帶來了可能對點擊後登陸頁面的設計者最有價值(並且經常被忽視)的視覺廣告慣例:視覺層次結構。
視覺層次結構是指網頁上元素的排列方式,它巧妙地引導注意力,引導訪問者朝著頁面目標前進。 在點擊後著陸頁上,目標是轉化。
要實現該目標,您必須將訪問者從您的標題吸引到 CTA 按鈕。 這裡有一些你應該知道的設計原則才能做到這一點。
- 尺寸:越大 = 越重要。 較小=不太重要。
- 重量:顏色越深 = 越重要。 打火機=不太重要。
- 顏色:更多對比度 = 更重要。 較少的對比=不太重要。
- 密度:幾個元素擠在一起=更多的關注。 分散元素=更少的注意力。 (這並不意味著您應該將所有元素打包到一個小空間中)。
- 空白:正空間 = 更重要。 空白=不太重要。
您可以一起使用這些來設計一個頁面,巧妙地引導您的訪問者進行轉換。 這裡有一些例子:
- 尺寸:標題要大,表格要佔空間,重要的圖片也要大。
- 權重:標題和副標題可以是粗體(不是必須的),重要的正文,比如好處,應該比周圍的正文更暗。
- 顏色:背景應該更淺,次要元素(如表格和徽標)應該更亮或更暗以形成對比,號召性用語按鈕和其他元素之間應該有最大的對比,使其最引人注目元素。
- 密度:項目符號可以從密集的正文副本中汲取好處,CTA 按鈕周圍不應有其他內容以引起對這一元素的注意。
- 空白:你的頁面不應該全是空白,但它應該提供足夠的空白讓訪問者舒適地閱讀並獨立地使用每個元素而不會混淆。
了解有關視覺廣告的更多信息
視覺廣告的流行程度只增不減,您可以在其上執行廣告的平台也是如此。 在開展視覺廣告活動時,營銷人員忙得不可開交。 使用這些技術,可以更快地創建更有效的活動。 要進一步加快速度,請使用 Instapage 數字廣告參考指南了解每個平台格式的廣告規範。
