提高電子商務轉化率的 UX 技巧
已發表: 2022-06-27
當談到電子商務的轉化率時,您需要考慮您網站上的客戶旅程。
Forrester 的研究表明,在 UX 上每投入 1 美元,就會產生 100 美元的回報(ROI = 9,900%)。
您可以通過正確的 UX 優化來增加忠實客戶和回頭客的數量。 因為如果您了解客戶的問題和需求,您可以改善他們的體驗並推動轉化。
在本文中,我們將通過 6 個頂級電子商務網站的基準討論優化轉化率的 22 個技巧,並從最佳示例中學習。
讓我們直接跳進去。
1.有一個有效的主頁和類別

您的主頁為您的客戶創造了第一印象。 如果您有一個引人入勝的主頁設計,那麼您的訪問者更有可能留在您的網站上。
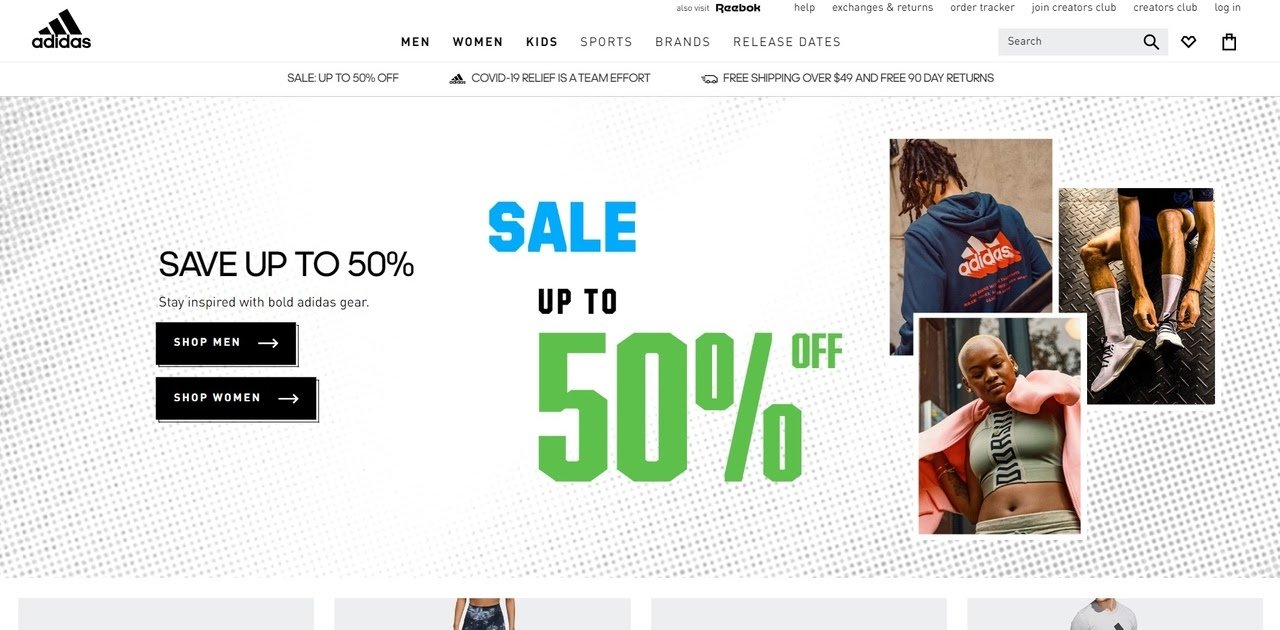
阿迪達斯的主頁和品類設計很成功,性能得分為 80.5。
他們有一個包含所有必需元素的簡單主頁。
一個成功的主頁的要素是什麼?
阿迪達斯展示新推出和流行的產品,而不會使主頁混亂。 簡單增加了可用性。 呈現有條理且功能齊全的下拉菜單以訪問類別可最大限度地提高用戶體驗性能。
通過精心安排的類別部分,讓您的客戶更容易找到他們正在尋找的產品,以提高轉化率。
2. 讓現場搜索更簡單

您需要幫助您的客戶確保他們找到他們正在尋找的東西。 用戶友好的現場搜索欄可推動轉化、更多銷售並提高參與度。
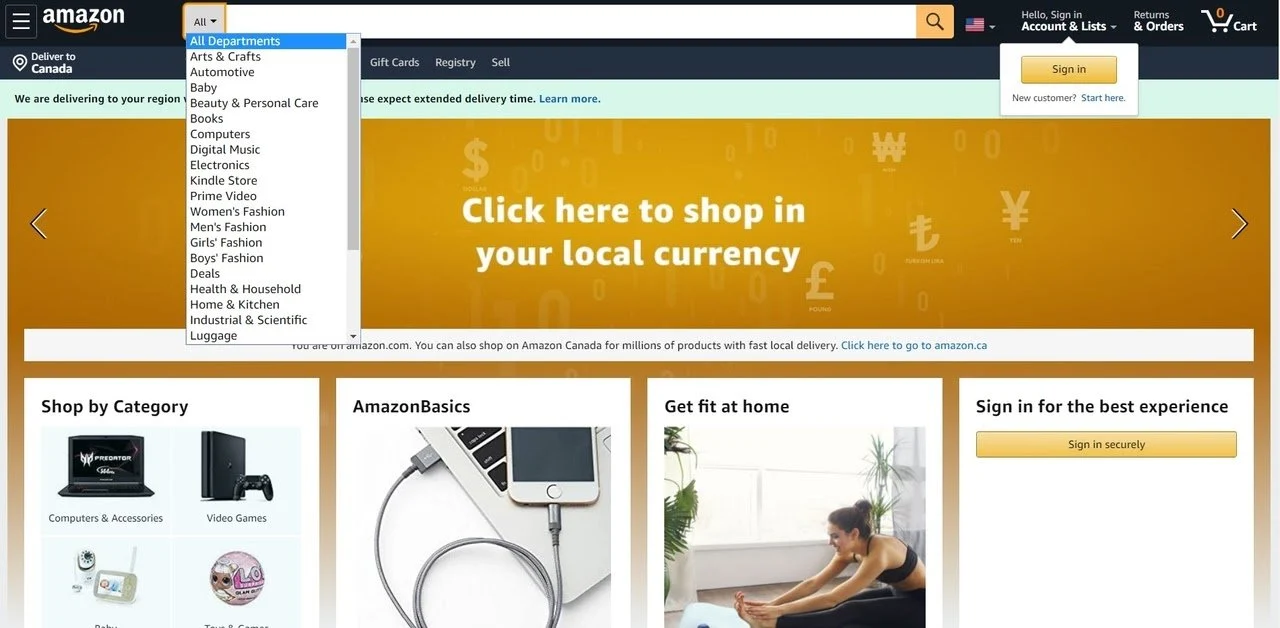
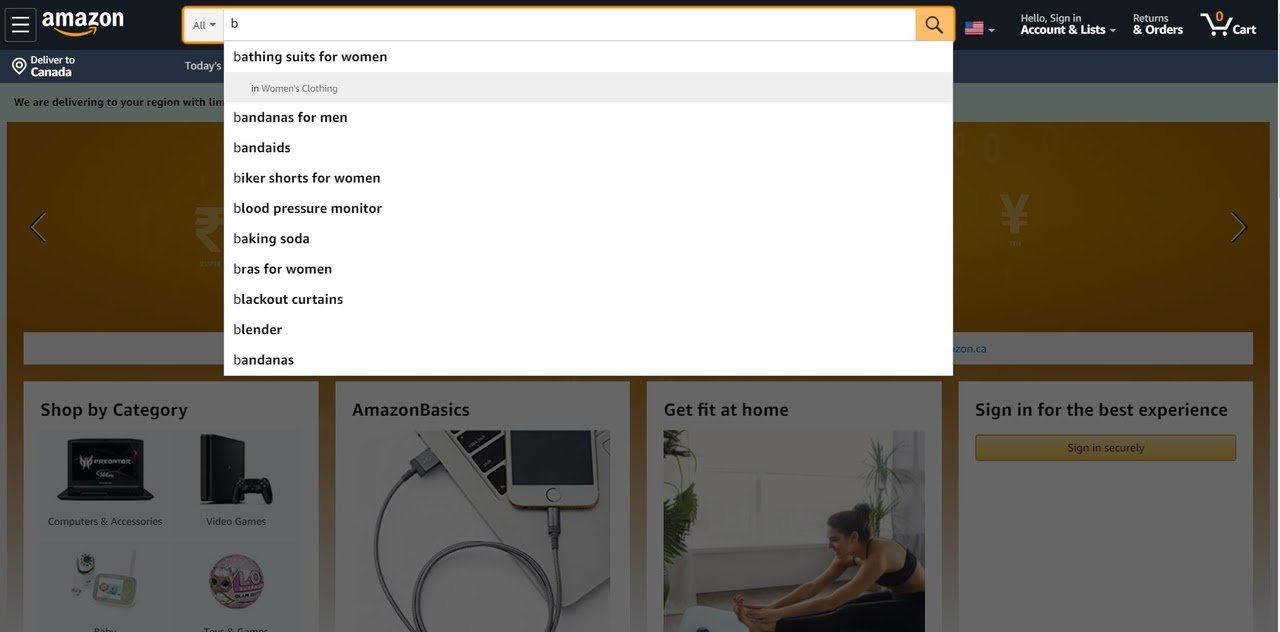
亞馬遜的基準測試表明,他們的站內搜索性能驚人,達到了 97.9。
亞馬遜提供了一個易於使用的搜索框和一個簡單的下拉菜單,用於指定客戶正在搜索的產品。
現場搜索的最佳做法是什麼?
- 啟用自動更正、自動完成、過濾器
- 自動建議和推薦
- 容錯搜索框
- 提供廣泛的過濾器和方面
- 移動搜索兼容性
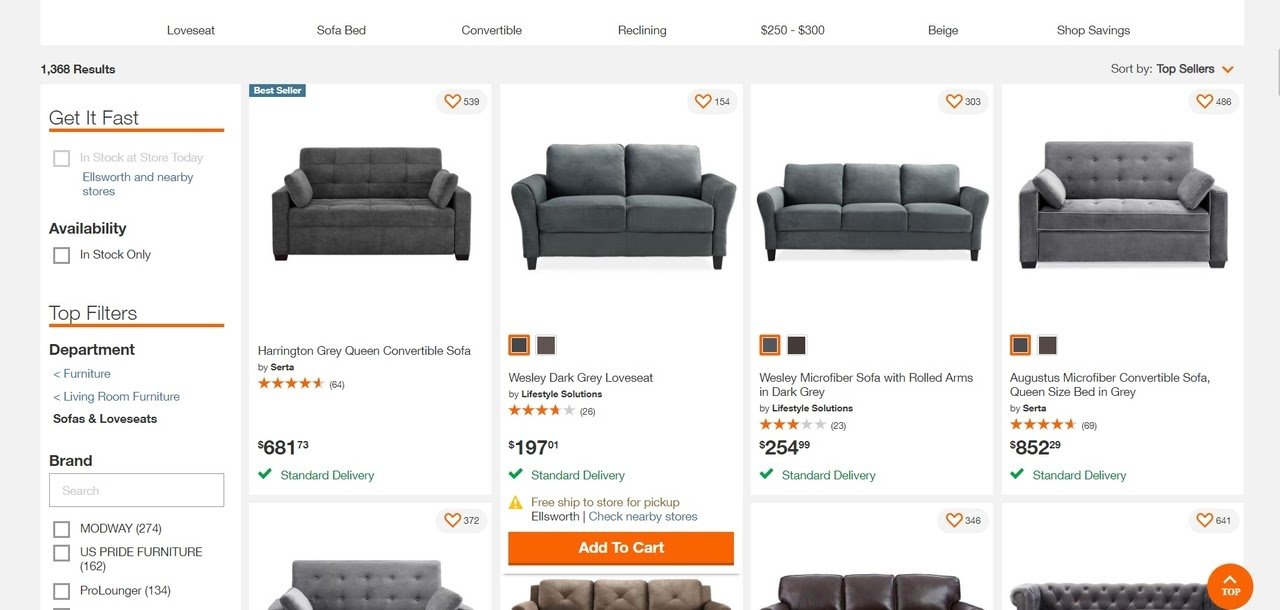
3. 提高產品列表和過濾性能

優化產品列表和過濾性能,以提供有效的產品搜索並提高轉化率。
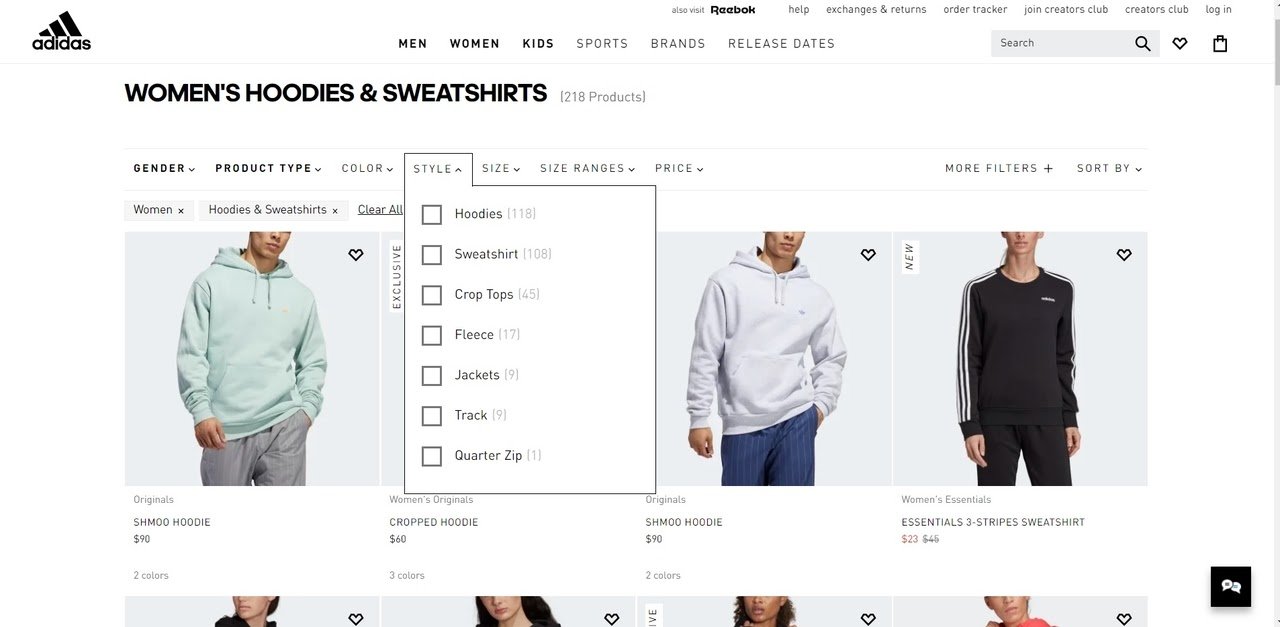
超過一半的客戶對阿迪達斯的產品列表和過濾性能(59.9)感到滿意。
阿迪達斯在產品列表中包含哪些元素?
阿迪達斯在過濾產品方面提供了全面的規範,例如:
- 性別
- 產品類別
- 產品分類
- 顏色
- 尺寸
- 材料
- 牌
- 價格範圍
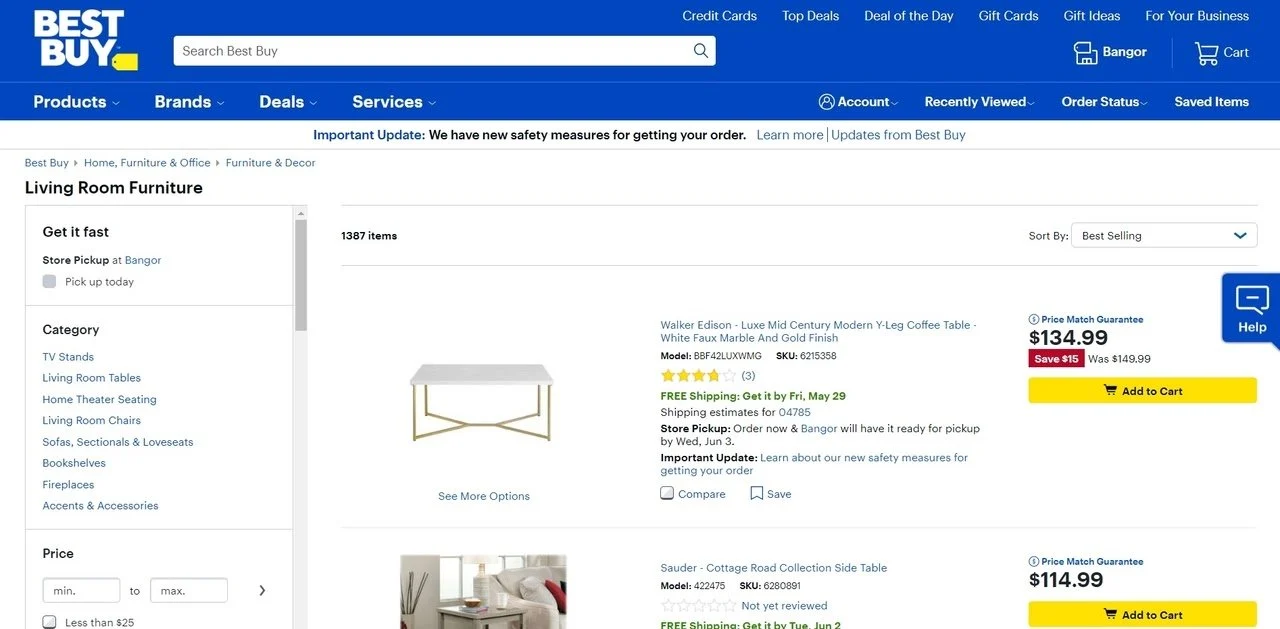
4.允許產品比較

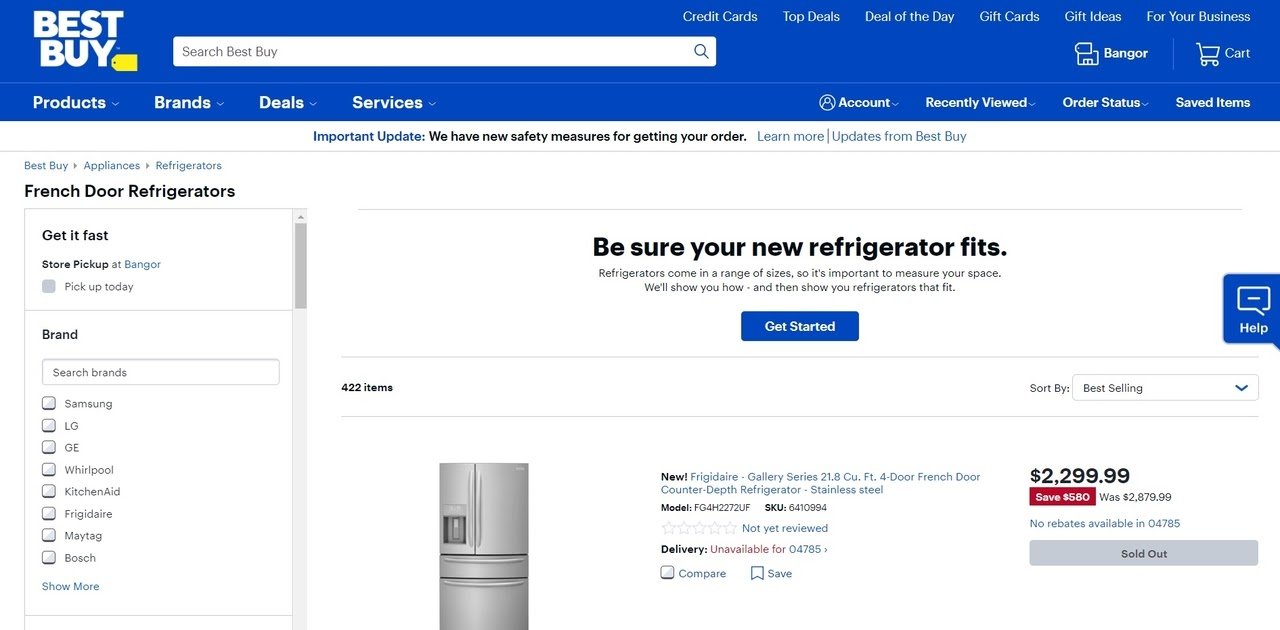
在線購物者比較產品已不是什麼秘密。 您可以通過允許訪問者比較您的產品來將訪問者轉化為客戶。 根據baymard.com,百思買的基準表明它們是排名最高的電子商務網站之一。
百思買提供產品比較,客戶可以通過它比較產品的功能和價格。
重要的是要了解客戶的決定標準。 然後,就可以實現一次成功的轉化率優化。
5.優化您的產品頁面佈局

雜亂和復雜的產品頁面會降低轉化率和銷售額。 擁有清晰、令人滿意的產品頁面佈局是轉化率優化的重要一步。
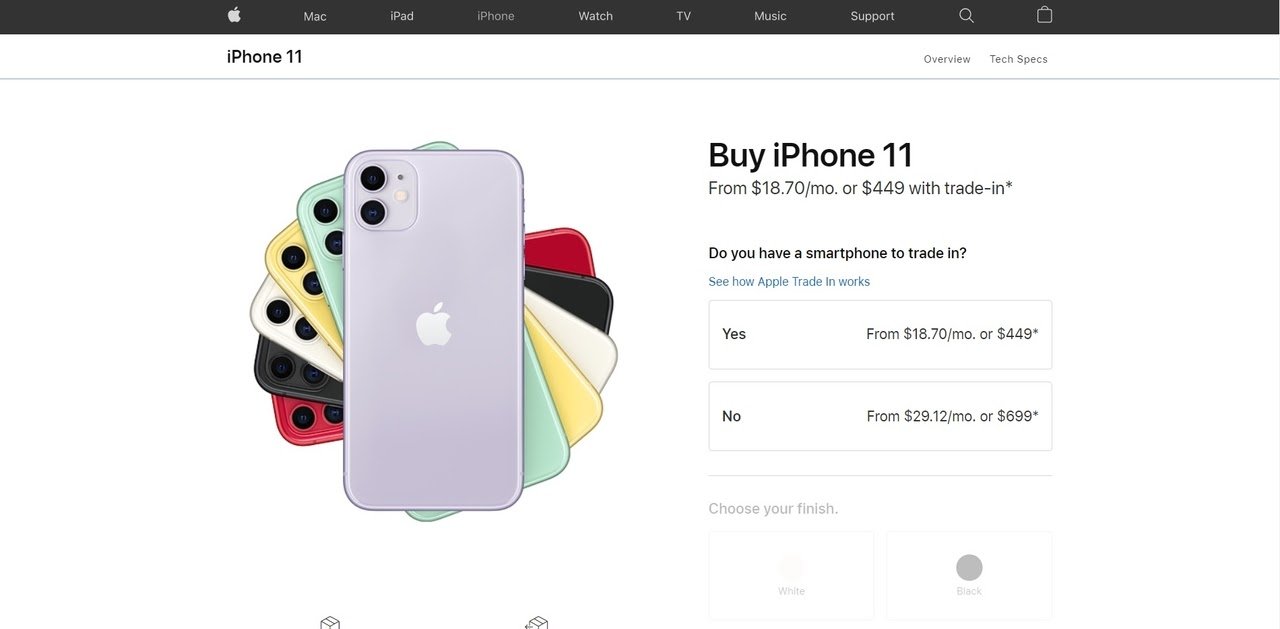
最新的電子商務基準測試表明,蘋果的產品頁面佈局表現不錯。
Apple 在簡單有效的產品頁面佈局上呈現產品信息、選項和產品比較。 此外,它們還包括常見問題解答部分、來自社區的答案、評級和評論,以說服客戶根據社會認同採取所需的行動。
6. 有效地定義您的產品

在線購物者在購買前會仔細檢查產品信息。 詳細定義您的產品並提供產品的高質量圖像或視頻對於更好地優化轉化率至關重要。
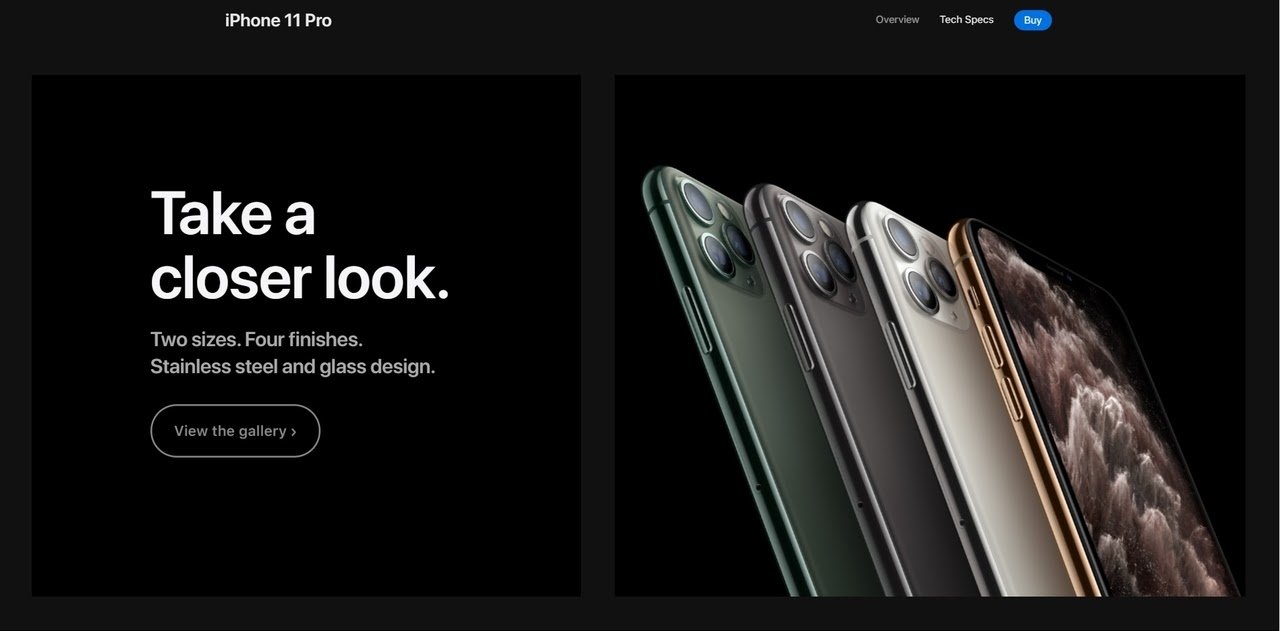
Apple 的基準測試證明他們擁有令人驚嘆的圖片庫 UI。
您可以通過展示展示產品功能的高質量圖像來優化產品頁面以獲得更高的轉化率。
排名第一的電子商務網站家得寶擁有完美的產品描述表現。
廣泛而詳細的產品描述帶來轉換!
7. 使用清晰的 CTA

明確的號召性用語可以改善用戶體驗,因為它們可以提高您網站的可用性。
例如,家得寶的“購買”部分錶現為 98.4。 它們提供清晰的 CTA,例如“立即購物”或“添加到購物車”,從而推動更多轉化。
您也應該在彈出窗口上使用醒目的 CTA。 用戶友好的彈出式服務,例如 Popupsmart,可以與您的網站無縫集成,並提供可促進轉化的現代彈出式設計。
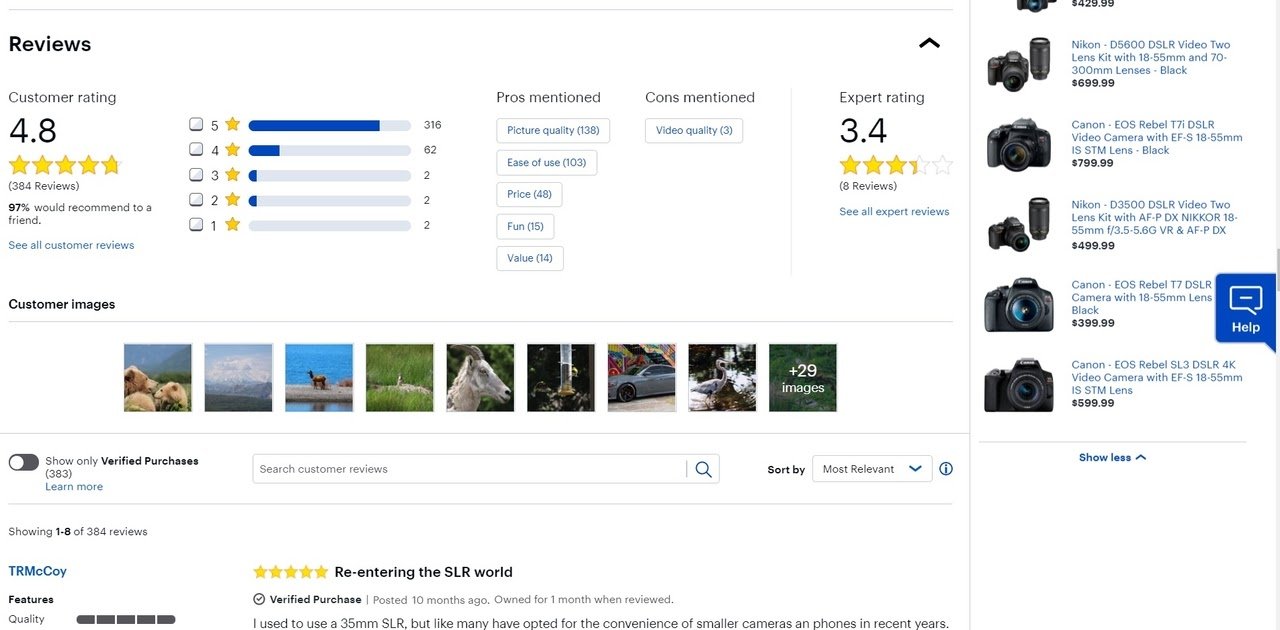
8.包括社會證明

社會證明是決定是否購買產品的基石。 在您的網站上包含產品評論和評級,以獲得更高的轉化率。
百思買的“用戶評論”表現出色,為 110.7。 它們讓位於產品頁面上的用戶評論,從而提高了整體UX 性能。
什麼是社會證明?
- 使用彈出窗口顯示社交證明是獲得客戶信任和增加轉化的最佳實踐之一。 看看 Popupsmart 彈出窗口構建器的社交證明彈出窗口示例。
- 現在,您可以根據需要輕鬆複製和編輯它們。 訪問我們的彈出式模板展示以找出答案。
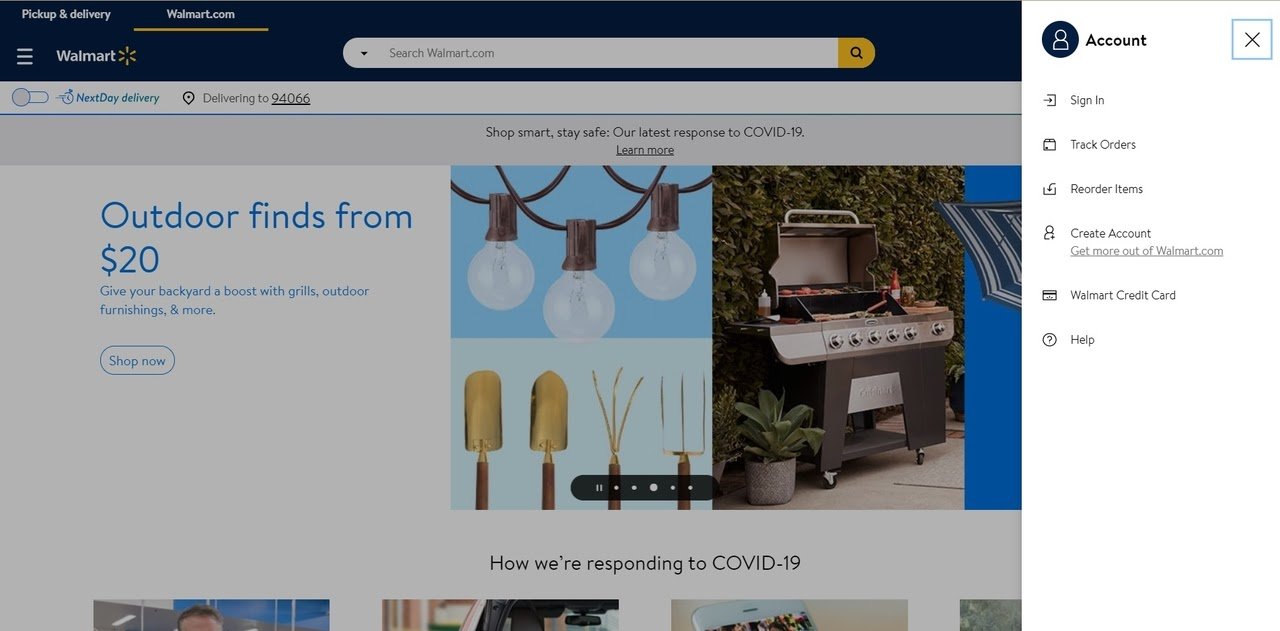
9. 允許訪客結帳和帳戶選擇

並非所有訪問者都有足夠的耐心和時間來創建帳戶來購買您的產品。 因此,您應該允許客人結帳和帳戶選擇以成功優化轉化率。 另外,創建帳戶應該很簡單。
沃爾瑪的賬戶選擇和創建表現良好,為 81.7。 他們有一個必填字段的候選清單,不會將客戶趕走。
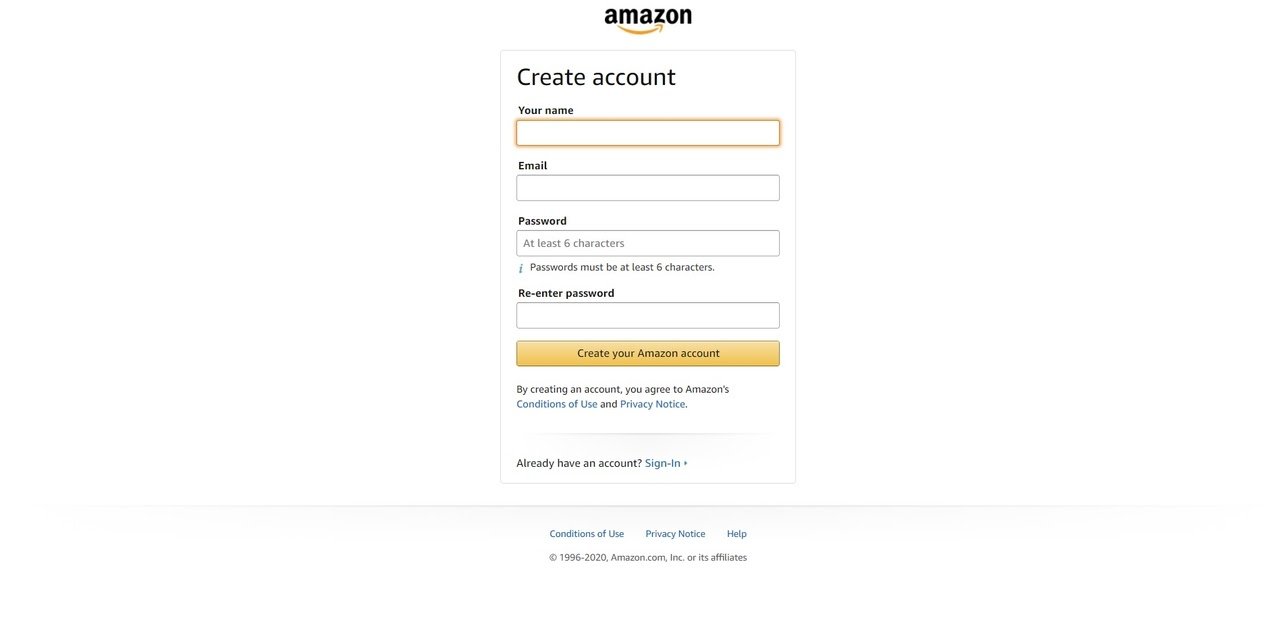
10.擺脫複雜的密碼創建


提高客戶帳戶性能以優化您的電子商務網站以獲得更高的轉化率。 您的客戶,無論是老客戶還是新客戶,都可以通過他們的帳戶管理他們的購物流程和品牌參與度。
亞馬遜提供了不錯的客戶賬戶性能 63.0。
您可以優化您的網站以獲得更好的客戶帳戶性能,例如亞馬遜。 如何? 通過消除使客戶離開您的網站的複雜密碼創建過程,使帳戶創建過程更容易。
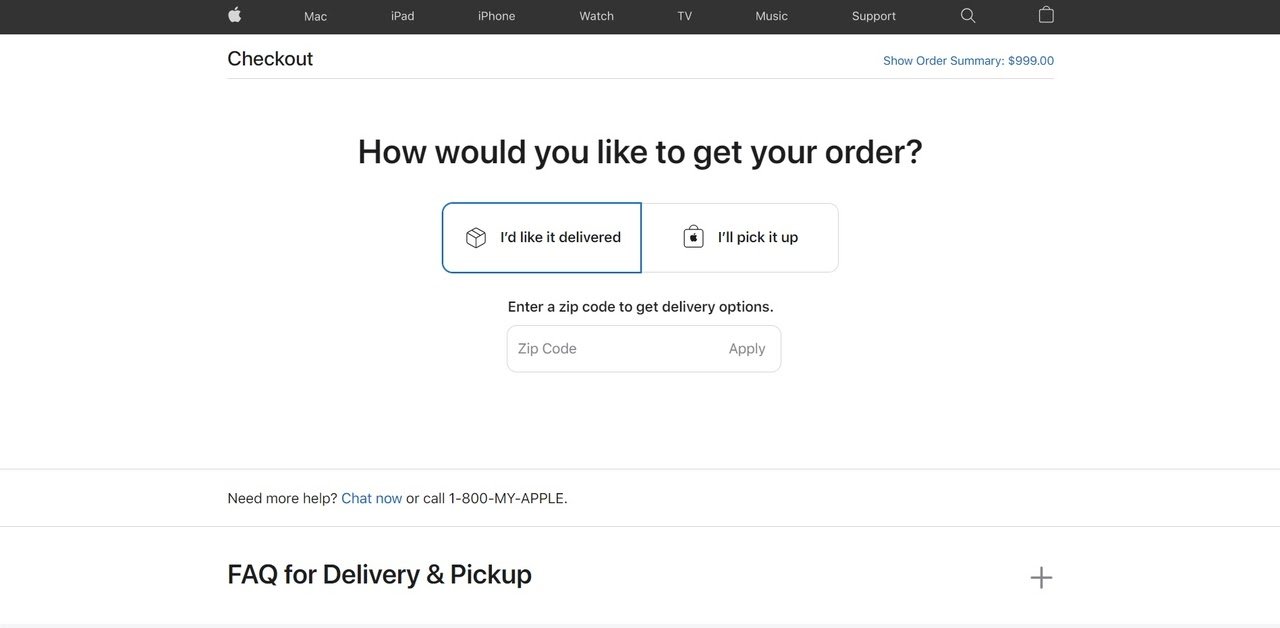
11. 提供免費送貨和送貨選項

每個人都喜歡免費送貨! 包括免費送貨標誌,它將神奇地轉換更多客戶。 運輸是在線購物中需要考慮的關鍵因素。 確保提供足夠的運輸選項來優化用戶體驗。
百思買的客戶似乎對他們的運輸和商店提貨表現感到滿意,即 112.0。
他們為許多產品提供免費送貨服務,並允許免費商店取貨。 此外,它們還提供預計的交貨時間、運輸選項和信息。
12. 保持所需表格更簡單

長而復雜的輸入字段會降低 UX 性能。 您應該避免詢問不必要的信息。
Apple使所需的數據簡單明了。 他們的客戶似乎對此感到滿意,因為他們的客戶和地址信息性能為 87.3。
13.啟用自動完成

自動完成功能是實際現場搜索的重要組成部分。 亞馬遜等頂級電子商務品牌在其搜索欄上使用自動完成功能。
為什麼自動完成很重要?
- 提供搜索產品的替代品
- 確認產品的可用性
- 引導客戶
- 有助於消除拼寫錯誤
14. 改善數據持久性和驗證問題

客戶希望盡快完成購買。 由於持續的驗證錯誤,您可能會失去潛在客戶。 沒有人喜歡一遍又一遍地填寫相同的信息!
基準測試顯示Home Depot的驗證錯誤和數據持久性性能為 86.7。
為您的客戶(如家得寶)打造順暢的在線購物之旅,您將看到不同之處。
15.正確使用下拉菜單

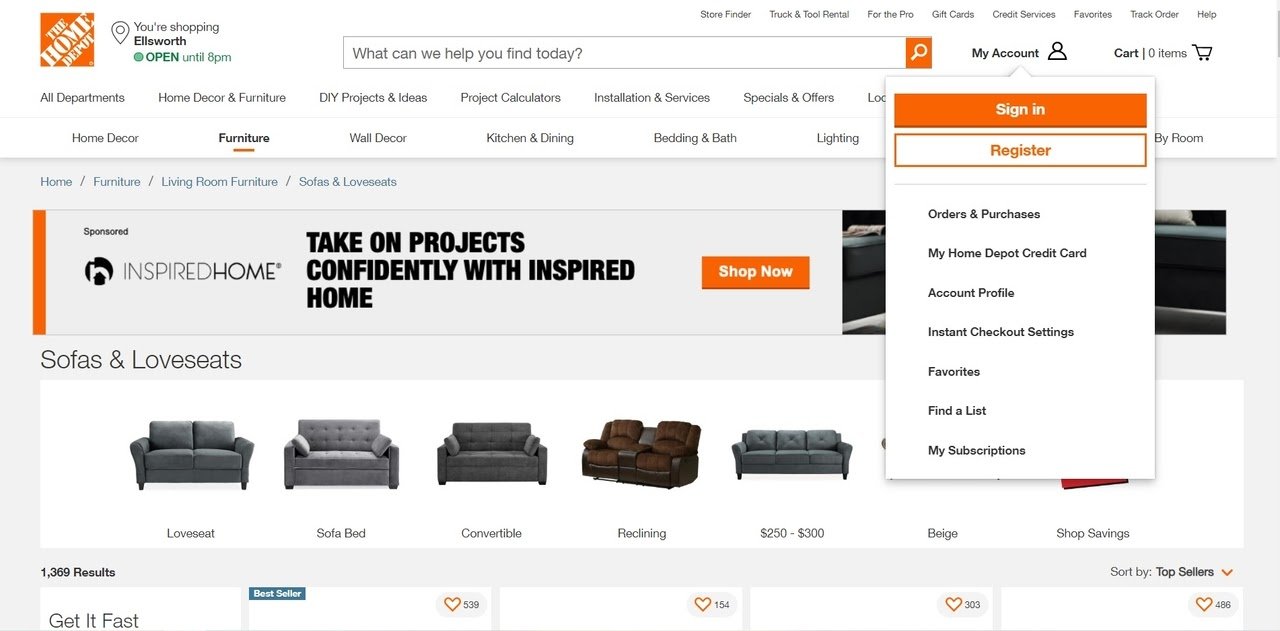
下拉菜單就像一個指南針,供用戶瀏覽您的網站,直到他們找到他們正在尋找的產品。 您應該事先測試您的下拉菜單,以保證您網站的可用性並最大限度地提高轉化率。 除了類別下拉菜單,“我的帳戶”下拉菜單對於改善用戶體驗也是必不可少的。
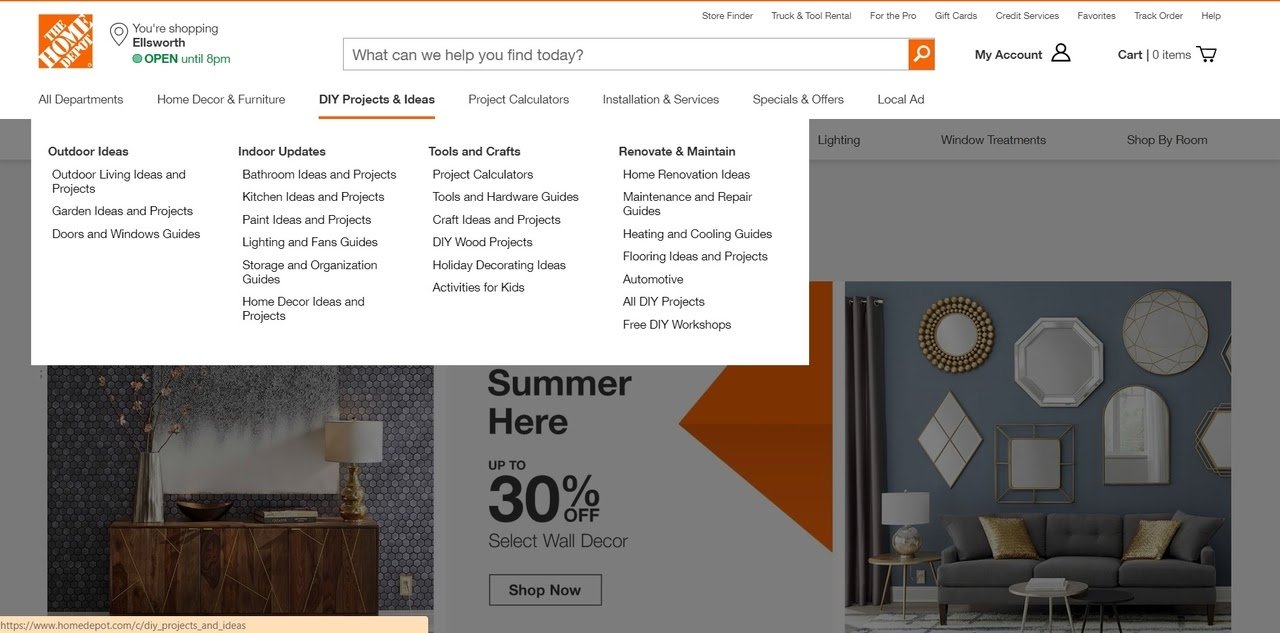
Home Depot 的基準表明它們的下拉可用性非常好。
家得寶的賬戶下拉性能為 51.4。
16.查看和編輯購物車項目

訂單審查允許客戶在完成購買之前檢查其訂單的一般詳細信息。 您可以啟用訂單審查和編輯購物車項目以推動轉化。
亞馬遜的訂單審查績效為 67.7。
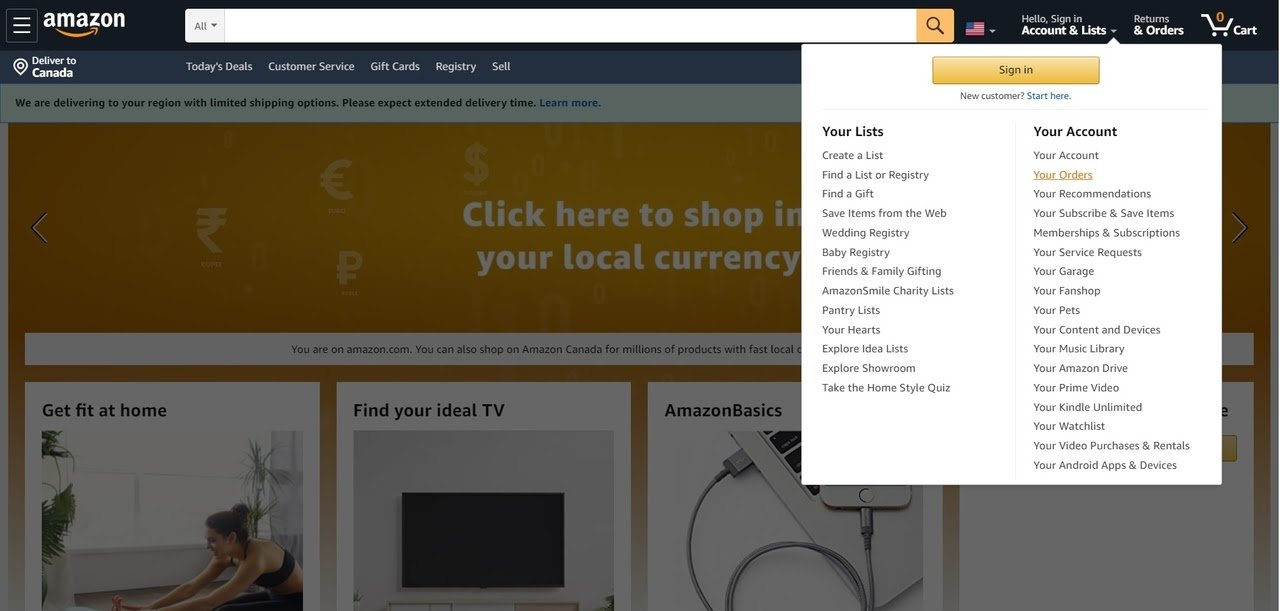
17. 有效的客戶賬戶

客戶帳戶使註冊客戶能夠與您的電子商務網站建立互動關係。 通過註冊,您的客戶可以;
- 進行產品評論
- 與品牌社區互動
- 通過電子郵件獲取產品推薦
- 存儲賬單數據
亞馬遜擁有最好的客戶賬戶 UX 性能之一,即 63.0。
您可以通過創建用戶友好且高效的客戶帳戶來優化轉化率。
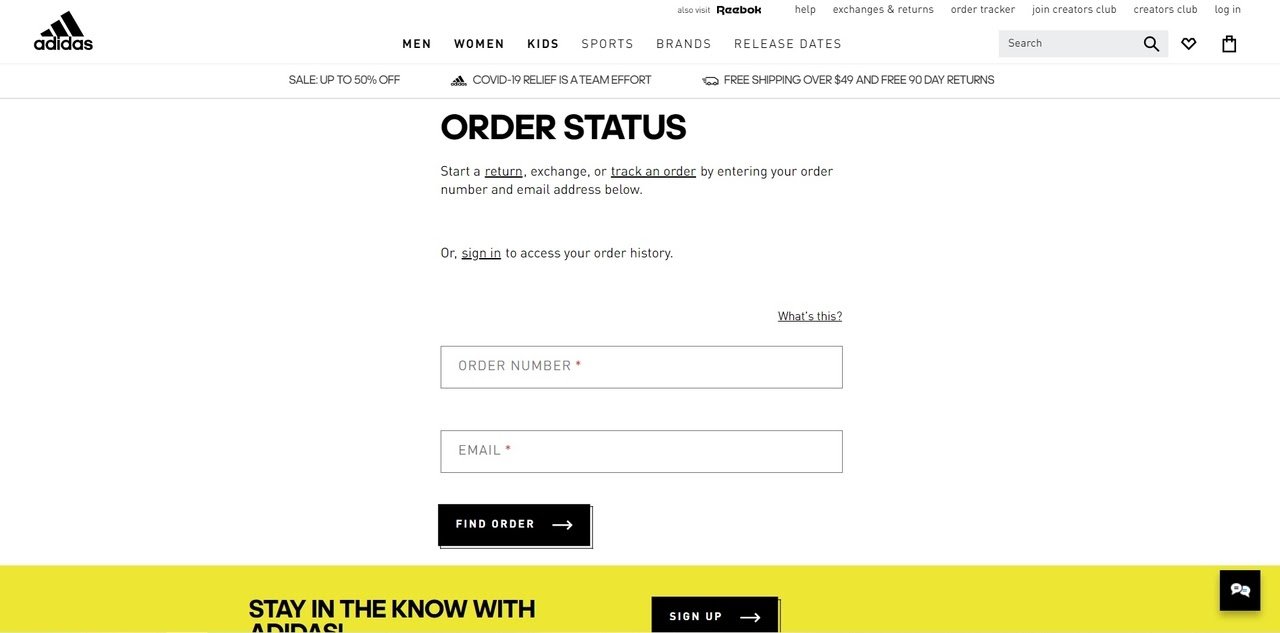
18. 提供更好的訂單跟踪

客戶將訂單跟踪視為電子商務網站的必備功能。 更好的訂單跟踪意味著推動更多的銷售和轉化。 發貨失敗和缺少訂單跟踪信息會導致差評和客戶流失。
訂單跟踪的最佳做法是什麼?
- 追踪號碼及其鏈接
- 預計送達時間
- 網站上的跟踪信息
- 訂單號和用戶登錄跟踪
- 交貨狀態通知
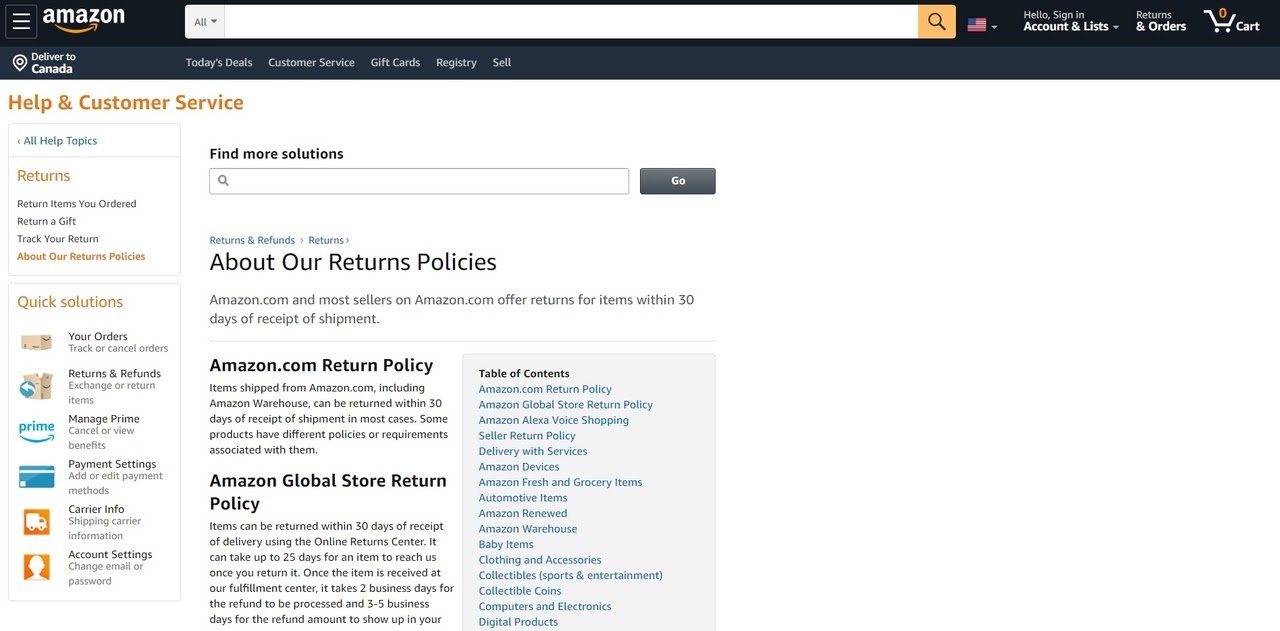
19. 讓退貨更簡單

為您的電子商務業務制定正確的退貨政策對於優化轉化率至關重要。 如果您的退貨政策過於慷慨,客戶可能會濫用此政策,您最終會損失很多錢。
同樣,如果您在保單上加上“我們不負責任”之類的嚇人字眼,客戶會猶豫購買,您將失去潛在收入。 亞馬遜似乎有客戶喜歡的很好的退貨政策。
最新的基準表明亞馬遜的訂單退貨性能為 125.0!
令其滿意的亞馬遜一般退貨政策是什麼? 在大多數情況下,從 Amazon.com 發貨的產品可以在收到貨件後 30 天內退回。
產品退貨機會消除了在線購物者對產品的猶豫,從而帶來更多的銷售和轉化。
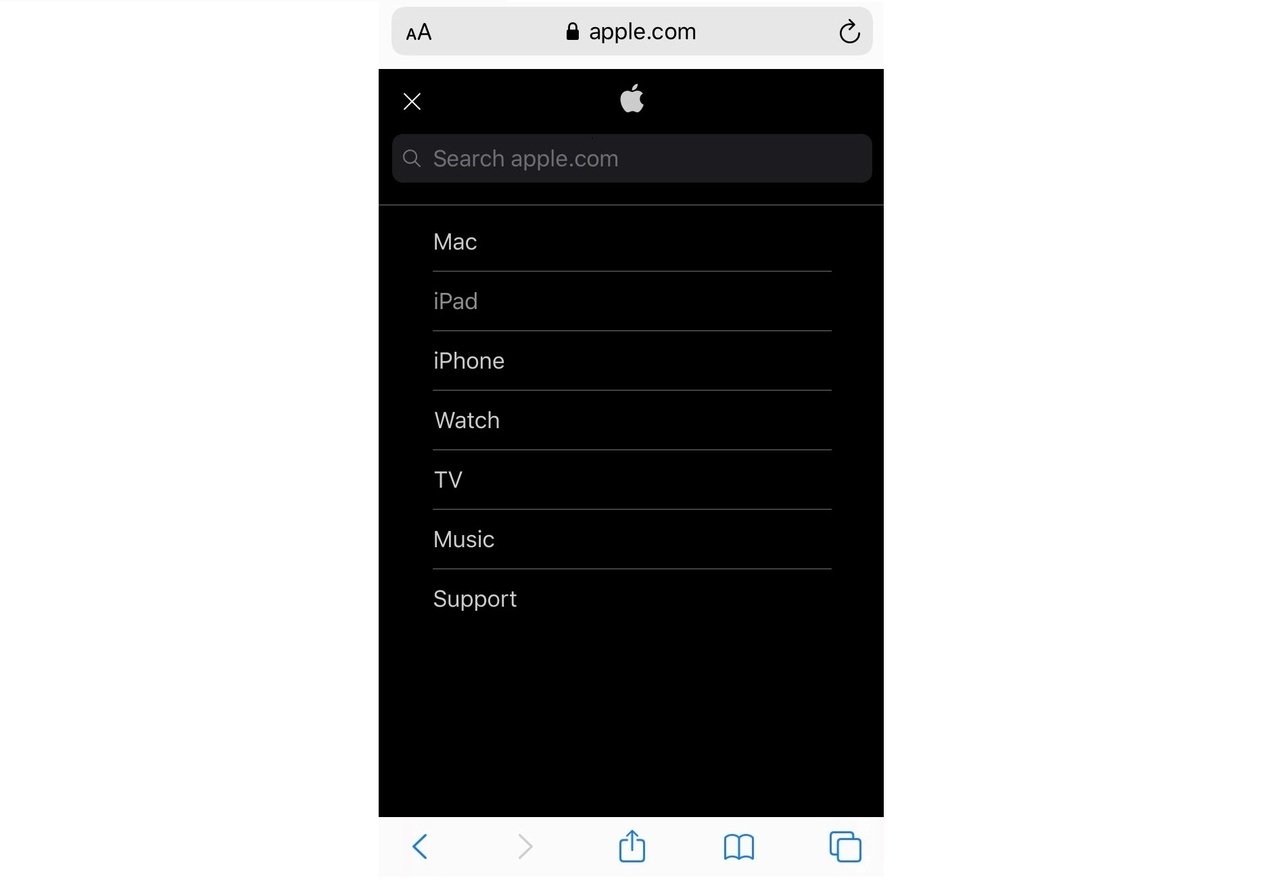
20. 完全的移動合規性

到 2021 年,移動電子商務銷售額預計將佔電子商務總額的 54%。 這意味著您應該優化您的電子商務網站以實現移動合規性! 如果您提供移動電子商務,您可以看到您的業務的最終增長。
UX 基準測試表明, Apple的移動電子商務性能為 57。它們提供了乾淨的移動界面,可以提供簡單的在線購物體驗。
旨在提高這些產品的用戶體驗性能,以實現更好的移動電子商務和轉化率優化:
- 手機主頁
- 主要導航和分類
- 移動現場搜索
- 產品列表
- 手機結賬
- 移動表格
我們知道移動兼容性對於更好的用戶體驗性能的重要性。 這就是 Popupsmart 的移動彈出窗口對用戶體驗友好的原因。
21. 測試你的網站

最好是安全的,而不是抱歉! 在完成轉化率優化之前,您應該測試您網站的整體性能。 這樣,您就不會容忍會降低轉化率的差異或錯誤。
電子商務網站有哪些類型的測試?
- 可用性測試
- 功能測試
- A/B 測試
- 數據庫測試
- 安全測試
- 性能測試
- 移動應用/響應測試
22.有一個有吸引力的整體設計

您已經測試了您的網站,一切正常,現在怎麼辦? 重要的是要注意電子商務網站的設計。
通過創建反映您的品牌的精美網站設計,給您的客戶留下正確的印象。 要有一個引人注目的設計,你可以優化;
- 字體
- 圖片
- 連貫性
- 配色方案
- 移動友好的站點範圍設計
- 重點產品
結論
轉化率優化因業務和行業類型而異。 我希望通過這22 個轉換率優化技巧以及 6 個頂級電子商務網站的基準,您可以推動更多的轉換。
繼續測試,直到找到最適合您的電子商務網站的方法。 讓我們知道這些提示是否對您有用,或在下面與我們分享您的意見。
