著陸頁背後:促進轉化的用戶體驗原則
已發表: 2017-06-01昨天一場營銷活動差點把我的鼠標弄壞了。
如何?
令我沮喪的是,我差點把它扔到房間的另一邊。
在我終於冷靜下來之後,我意識到我可以從我的憤怒中吸取寶貴的營銷經驗。 這就是它......
可用性應該是點擊後登陸頁面的重中之重
事情是這樣的:我需要最後一分鐘的酒店,所以我在谷歌的搜索欄中輸入“hotel tonight Boston”。
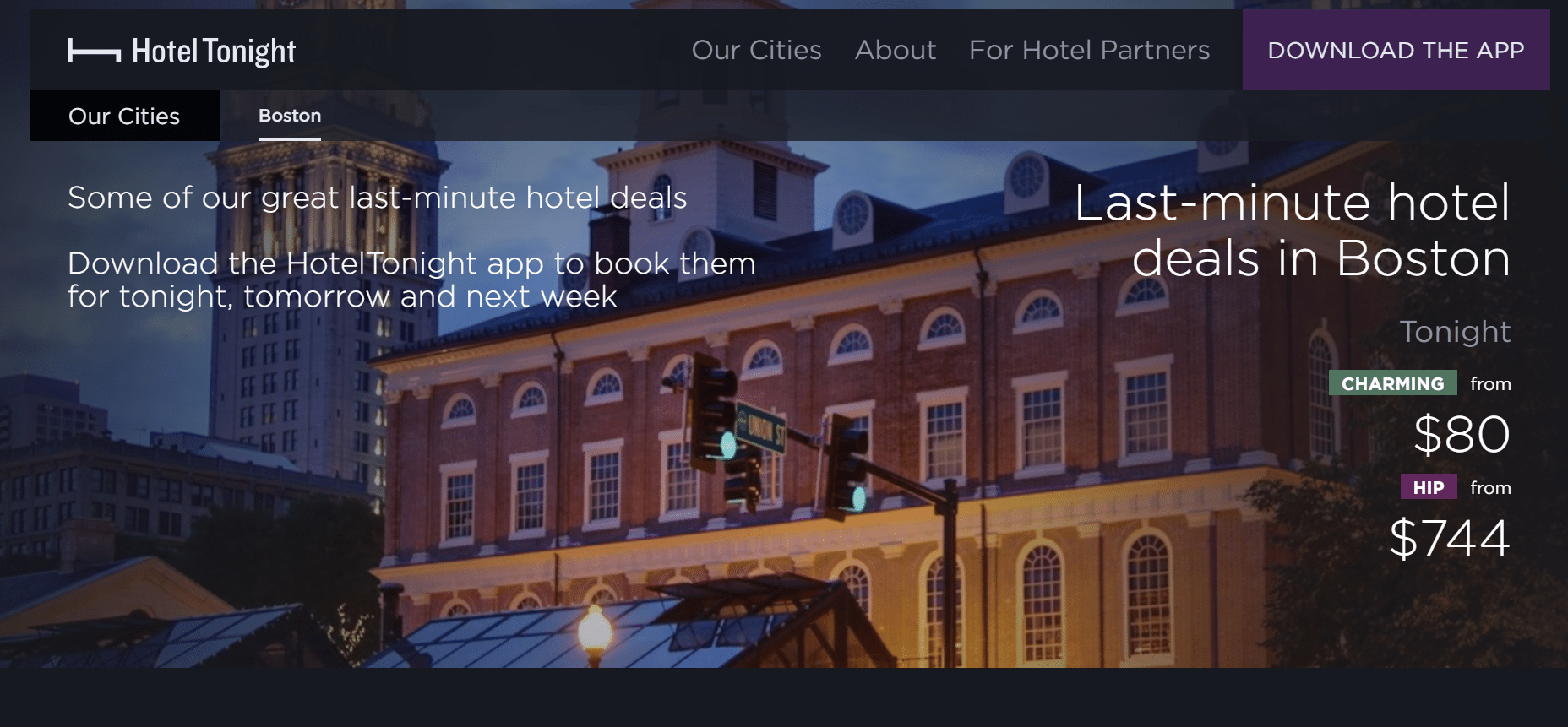
最終,在點擊付費搜索廣告後,我到達了來自 HotelTonight 的特定位置的點擊後登錄頁面。 折疊上方看起來像這樣:

在上面,我的眼睛立即被視覺層次結構中最引人注目的元素所吸引:頁面上最大的文字,上面寫著“波士頓的最後一分鐘酒店優惠”。
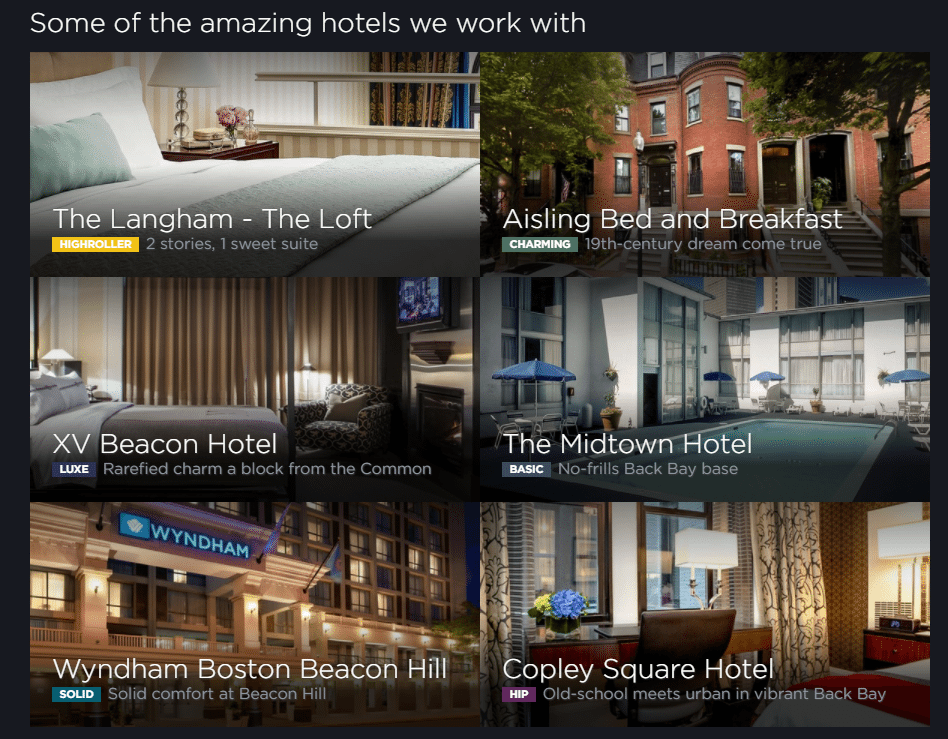
我瞥了一眼下面,看到了一些價格。 然後,我向下滾動以查找更多列表。 這是我看到的:

有酒店,但沒有定價或可用性指標。 所以,我假設我必須選擇一個來獲得更多細節。 不需要任何奢侈的東西,我點擊了“中城酒店”列表的標題以了解更多信息。
……但什麼也沒發生。
“讓我們再試一次,”我想,然後點擊下面的副標題“簡潔的後灣基地”。
…依然沒有。
“如果我點擊‘基本’標籤會怎樣?”
沒有什麼。
“也許這個列表壞了。 如果我點擊 Wyndham Boston Beacon Hill 會怎麼樣?”
再一次,什麼都沒有。
那時我很沮喪,瘋狂地點擊整個頁面。 我的下一個想法是,我脫口而出:“我能看到一個該死的清單嗎?!”
為什麼這個頁面這麼難用?
點擊鳴叫
用戶體驗設計的重要性
從美學上講,此頁面沒有明顯的錯誤。 它看起來足夠可信,讓我處於首屏瀏覽列表之下。
但是,網頁設計不僅僅是讓東西看起來漂亮。 頁面的“可用性”描述了它從用戶的角度執行其功能的有效性。 《別讓我思考》的作者史蒂夫·克魯格說:
它 [可用性] 實際上只是意味著確保某些東西運行良好:具有一般能力和經驗的人可以使用該東西 - 無論是網站、烤麵包機還是旋轉門 - 用於其預期目的,而不會感到無可救藥的沮喪。
不幸的是,許多在線(HotelTonight 後點擊登錄頁面)和離線設計都沒有針對用戶進行優化。 如果您曾經拉過“推”門,那麼您體驗過糟糕的用戶體驗設計。
不要認為自己是個白痴,您應該想知道為什麼設計師選擇在“推”門上安裝“拉”把手。
不是你; 這是設計。
可用性差的其他例子還有很多。 我們可以放心地說,如果在創建用戶界面時沒有考慮到它的用戶,那麼它可能會導致糟糕的用戶體驗,而不是深入探討它們中的每一個。
在網上,這種糟糕的體驗可能會給您的網站帶來災難性的後果。 來自 Web 可用性之父 Jakob Nielsen:
如果網站難以使用,人們就會離開。 如果主頁未能清楚地說明公司提供什麼以及用戶可以在網站上做什麼,人們就會離開。 如果用戶在網站上迷路了,他們就會離開。 如果網站的信息難以閱讀或不能回答用戶的關鍵問題,他們就會離開。 注意這裡的模式? 沒有用戶閱讀網站手冊或花費大量時間試圖找出界面這樣的事情。 還有很多其他網站可用; 離開是用戶遇到困難時的第一道防線。
在設計過程中,點擊後登錄頁面的創建者常常忘記他們的目標不是展示他們的技能。 相反,它是為了幫助另一個人實現目標。
從廣義上講,該目標是評估並可能在您的點擊後目標網頁上申請報價。 具體來說,在開始設計之前,您必須問自己這些問題:
- 這個點擊後登錄頁面的目標是什麼(驅動註冊、下載、購買等)?
- 一旦我的聽眾著陸,他們的具體目標是什麼?
- 他們需要什麼來盡可能輕鬆地評估我的報價?
- 我如何使他們能夠輕鬆地領取我的報價?
要回答這些問題,您需要三件事:對目標受眾的全面了解、了解點擊後登陸頁面可用性最佳實踐的想法,以及洞察是什麼造就了具有說服力的點擊後登陸頁面。
第一個,你可以在這裡學習如何開發; 第二,你會在這篇博文中找到; 第三,您可以在新的 Instapage 資源中發現:構建有說服力的點擊後登錄頁面的終極指南:

點擊後著陸頁可用性原則
每個企業都是獨一無二的,每個產品都不同,但提供良好用戶體驗的基礎是相同的。 在設計點擊後登錄頁面以獲得最佳用戶體驗時,請牢記這 5 C:
一致性
在構建點擊後登錄頁面時,為了在競爭中脫穎而出,很容易偏離設計慣例。 這就是為什麼你不應該……
不要試圖重新發明網絡
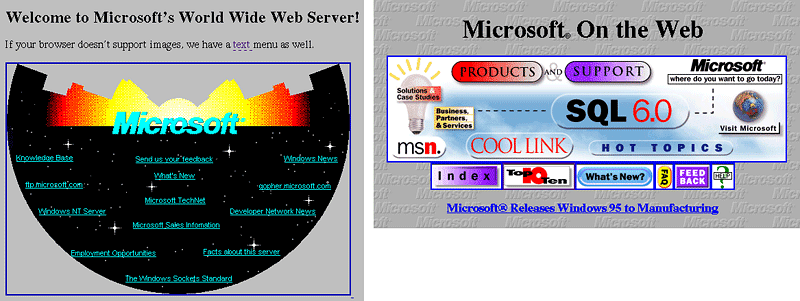
在互聯網的初期,設計師嘗試古怪的佈局和元素並不少見。 看看這些寶石:

當時,還不完全清楚網絡將如何使用。 因此,側面的“FAQ”按鈕和空間背景看起來很有創意。
不過今天,您將不會再看到這樣的網頁。 那是因為它們違反了我們了解到的設計慣例,會降低用戶體驗。 太空背景讓人分心,側邊文字不必要地難以閱讀。
這就是為什麼您應該專注於通過清晰的 USP 脫穎而出,而不是試圖重塑網絡的外觀。 您的按鈕應該看起來像按鈕,而不是星星或停車標誌。 您的徽標應位於頁面的左上角,而不是右下角。
一致性是可用性的最大貢獻者之一。 為了幫助訪問者識別和理解您頁面上的元素,您應該使用他們熟悉的元素——也就是他們在網絡上其他地方看到的元素。
讓我們回到我在 HotelTonight 的點擊後登錄頁面上的令人沮喪的經歷:我認為我可以通過單擊特定列表來獲取有關特定列表的更多信息,因為這幾乎是每個酒店點擊後登錄頁面的工作方式。 您單擊列表以了解更多信息。
但是,這個不是那樣工作的。 它不符合我對酒店點擊後登錄頁面功能的預期,結果是令人沮喪的用戶體驗。
這裡的教訓?
將元素放置在訪問者希望看到的位置。 按照您的潛在客戶期望的方式設計它們。 別裝可愛始終如一。
消息匹配絕對必須存在
點擊後登陸頁面設計師往往會忘記的另一件事是:點擊後登陸頁面不是訪問者對您品牌的第一印象——引薦來源網址才是。 這就是為什麼您的點擊後目標網頁需要兌現您的廣告、電子郵件或付費搜索結果做出的承諾。 根據 Smashing Magazine 的聯合創始人維塔利·弗里德曼 (Vitaly Friedman) 的說法,如果不這樣做,會發生以下情況:
大多數用戶搜索有趣(或有用)且可點擊的內容; 一旦找到一些有希望的候選人,用戶就會點擊。 如果新頁面不符合用戶的期望,則單擊後退按鈕並繼續搜索過程。
為了實現完美的消息匹配,點擊後登錄頁面上的文字、徽標甚至顏色都需要與引薦來源網址保持一致。 無視此設計最佳實踐將使您的頁面立即被放棄。
明晰
清晰度和一致性是相關的。 當人們認出一個設計元素時,他們就會知道它是如何運作的。 當該設計元素也很清晰時,其目的就毫無疑問了。 以下是如何讓訪問者輕鬆理解和使用頁面上的所有內容:
文案應該為了理解而寫
文字很難——對於寫文字的人來說,對於閱讀文字的人來說也是如此。 文案撰稿人面臨的挑戰是在他已經對報價瞭如指掌的情況下試圖清楚地解釋報價。 當讀者目前對報價一無所知時,他們也處於同樣困難的境地,試圖理解報價。 撰寫綜合文案的一些技巧:
- 除非您是為具有高水平技術知識的讀者寫作,否則請刪除所有行話並假設您的潛在客戶閱讀水平為 6 年級。
- 強調你的報價的好處。 像“小玩意兒”和“thingamawhats”這樣的產品特徵沒有說服力。 相反,讓人們知道這些功能使他們能夠做什麼。
- 替換不明確的詞。 “質量”一詞對某些人來說意味著“高質量”。 對其他人來說,這意味著“令人滿意”。 使用更好的描述符來傳達您的報價的價值。
如果他們不明白為什麼他們應該轉換,那麼您的潛在客戶就沒有機會了。
CTA 按鈕應該讓訪問者知道點擊會做什麼
如果您創建了一個易於識別的按鈕,那麼您就已經成功了一半。 另一半是讓訪問者知道點擊您的按鈕後會發生什麼。 為此,請考慮您的報價。
如果它不需要訪問者付款,請問自己以下問題來選擇一個引人注目的 CTA:“聲稱它會讓訪問者做什麼或成為什麼?”
對於有關點擊後登錄頁面設計的電子書,請考慮使用“發送我的電子書”作為您的號召性用語,或者甚至使用更具體的內容,例如“讓我成為設計專家”。 這是 Amy Porterfield 的一個例子:

另一方面,如果它確實需要信用卡號,最好放棄像上面這樣的描述性標題,而是使用“購買”或“捐贈”等明顯的基本名稱。 您最不想要的是一群揮舞著乾草叉的客戶,他們不知道當他們點擊“讓我成為設計專家”按鈕時他們的卡會被收費。
表單標籤和反饋應該是描述性的
要填寫您的表格,訪問者需要確切地知道您希望從他們那裡得到什麼。 雖然這些提示可能看起來像是常識,但仍然有很多表格不遵循它們。
- 不要使用消失的佔位符文本作為標籤。 它被證明會使潛在客戶感到困惑並挑戰他們的記憶力。 相反,標籤應該在它們對應的字段上方。
- 標籤應放置在最靠近它們對應的表單域的位置。 模糊的白色間距,或與另一個字段的等距間距,可能會讓潛在客戶質疑他們應該提交什麼信息。
- 條目應該是帶有特殊字符的 8 個字母嗎? 表格不能處理星號嗎? 如果一個字段需要特定的輸入,標籤應該讓訪問者知道。
- 錯誤消息應該引人注目且具有描述性。 不要只使用紅色,而是使用一些信號來指示輸入問題,例如粗體文本和錯誤字段周圍的輪廓。 確保他們知道自己犯了什麼錯誤,以便他們可以第二次改正。
- 清楚地區分可選字段和必填字段。
您的報價應該易於理解
為什麼人們更多地使用信用卡消費? 因為花錢感覺更真實。

刷卡時,錢不會換手; 這筆費用稍後才會顯示在您的銀行對帳單上; 如果您不檢查您的帳戶餘額,就好像購買從未發生過一樣。
考慮在 ING 員工的金融教育會議期間進行的一項研究實驗。 兩組參與者被問及:
- 如果他們願意參加 401k 計劃。
- 他們願意定期存多少錢。
第一組只提出了這些問題。 不過,第二組被給予了額外的指示:想像一下如果你存得更多,你生活中會發生的所有積極的事情。
結果是第 2 組的入學率提高了 20%,人們的儲蓄金額增加了 4%。
這對您的點擊後著陸頁報價意味著什麼?
如果你想讓人們了解它的價值,你必須以一種清楚地解釋它的好處的方式來展示它。 很多時候,這意味著使用視覺輔助工具而不是文本。
對於某些優惠,信息圖表效果最好。 對於其他人,解釋視頻或英雄鏡頭會做得更好。
您選擇哪一個取決於您的受眾和報價。 展示而不是講述,並進行測試,直到您發現什麼最能銷售您的產品或服務。
簡潔
設計頁面時要記住的最重要的事情也可能是最常被忽視的事情:您正在為沒有時間和注意力的人設計。
沒有人瀏覽您的點擊後登錄頁面是為了好玩。 他們點擊了電子郵件中的廣告或鏈接,他們想盡快了解您的報價是否值得索取。 這意味著……
應針對略讀優化文本
“去掉每一頁上一半的文字,然後去掉剩下的一半,”克魯格在他的書中說。 一旦你削減了 50% 的點擊後登陸頁面副本,重要的是讓剩下的內容可以瀏覽,因為人們不喜歡閱讀。
通過消除蓬鬆的副詞和常用短語來最大程度地減少冗長。 使用要點和副標題來分解令人生畏的文本塊。 添加粗體和斜體等效果,使重要的詞引人注目。
視覺層次應該傳達重要性
頁面內容的排列和操作方式與訪問者看到的內容和錯過的內容有很大關係。 在 HotelTonight 的點擊後登陸頁面上,我錯過了號召性用語,但注意到標題是“波士頓最後一刻的酒店優惠”。
為什麼?
因為它的尺寸使其成為首屏中最引人注目的元素。 當用戶時間不多時(通常如此),他們會使用視覺提示(如位置、顏色、大小等)來確定頁面上的重要內容。 一些例子如何:
- 更大 = 更重要
- 更高的位置=更重要
- 更大的對比 = 更重要
在此處了解有關使用視覺層次結構引導訪問者訪問您的 CTA 按鈕的更多信息。
您的表格應盡可能簡短且易於填寫
在您的點擊後登錄頁面表單上捕獲各種潛在客戶信息是很誘人的——從姓名和電子郵件到角色和預算。 但是,如果您不是絕對需要所有這些信息,則不應該要求提供。
最好的潛在客戶生成是由營銷團隊完成的,他們知道他們需要滿足潛在客戶的最低要求。 對於一些人來說,這將是三個領域的信息價值。 對於其他人,它將是十個。
無論您的表格有多長,您都應該輕鬆填寫。 允許訪問者通過一鍵式社交自動填充提交他們的信息,並預填充通常用相同輸入回答的字段(例如,如果您捕獲“國家/地區”並且知道您的大部分潛在客戶來自美國,預填充“美國”是一個很好的做法)。
此外,以單列佈局顯示字段以避免破壞訪問者的向下動力,除非它們是相關字段(如城市、州和郵政編碼)。 然後,將它們並排放置可以在概念上幫助訪問者,並縮短表單的感知長度。
應該消除乾擾
簡明扼要地展示您的報價的一部分是消除它周圍可能會降低您的轉化率的所有其他因素。 這意味著擺脫……
- 你的導航菜單
- 徽標中指向您主頁的鏈接
- 宣傳其他優惠的競爭號召性用語
- 頁腳中的出站鏈接
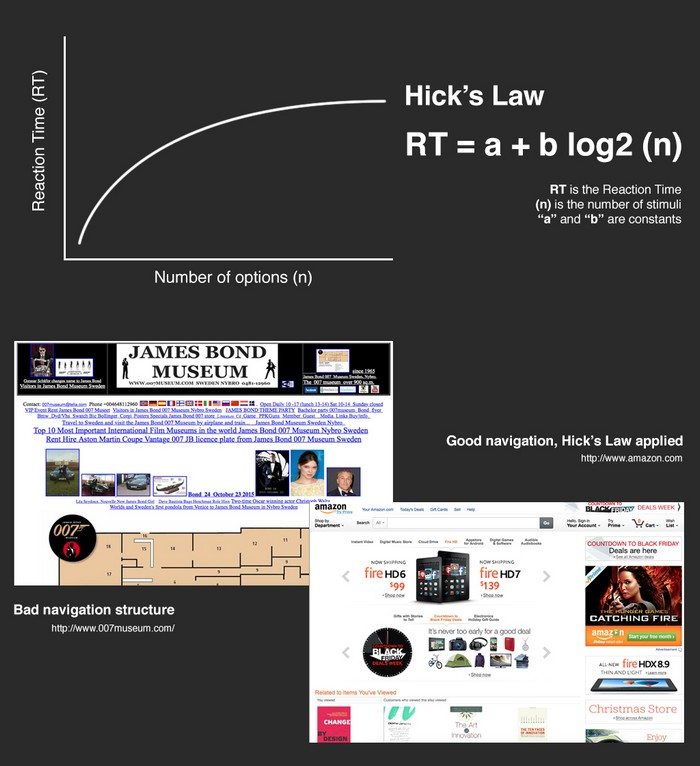
當我們有太多選項無法點擊網頁時,稱為希克定律的原則就會發揮作用。 Miles Soegaard 在 Interaction Design Foundation 博客上對此進行了明確的解釋:
希克定律是一個簡單的概念,它表示您向用戶提供的選擇越多,他們做出決定所需的時間就越長。

但研究人員希娜·艾揚格 (Sheena Iyengar) 發現,選擇過多不僅僅會增加做決定所需的時間。
具體來說,在一項實驗中,她和同事馬克·萊珀 (Mark Lepper) 在一家雜貨店裡擺了一張展示台,凡是品嚐過果醬的人,每罐果醬都可以減 1 美元。 第一天,他們為購物者提供了 24 種不同的利差。 第二天,他們只提供了 6 個。
在實驗結束時,他們發現大顯示屏吸引了更多注意力,但產生的銷售額卻減少了 10 倍。
此外,當人們有更多選擇時,她發現他們更有可能:
- 延遲選擇,即使這違背了他們自身的利益
- 做出更糟糕的選擇
- 選擇讓他們不太滿意的事情,即使他們客觀上表現更好
在 TED 演講中,她特別說道:
事實上,我們越來越多地看到,如果你願意削減——擺脫那些多餘的、多餘的選擇——那麼,銷售額就會增加; 成本降低; 選擇體驗有所改善。
觀看下面的整個內容,了解涉及選擇優化的其他令人大開眼界的要點:
信譽
與在普通網頁上相比,可信度在點擊後登錄頁面上發揮的作用甚至更大。 點擊後登陸頁面專門設計用於讓訪問者放棄個人信息,在某些情況下還包括金錢。 這意味著您需要讓他們信任您。 這是如何做:
您的權限應該通過設計傳達
在評估某人的權威時,心理學家羅伯特西奧迪尼建議我們具體尋找三件事:
- 職位 – 博士、教授、博士、總裁、創始人、首席執行官、行業專家
- 衣服:制服、套裝、套裝(軍裝、昂貴套裝、實驗室外套)
- Trappings:具有特定角色的配飾(例如警察徽章、宗教徽章、念珠、漂亮的汽車等)
但是在網上,如果沒有照片或經營企業的人的知識,潛在客戶就無法尋找這些東西。 相反,他們會評估您的設計。
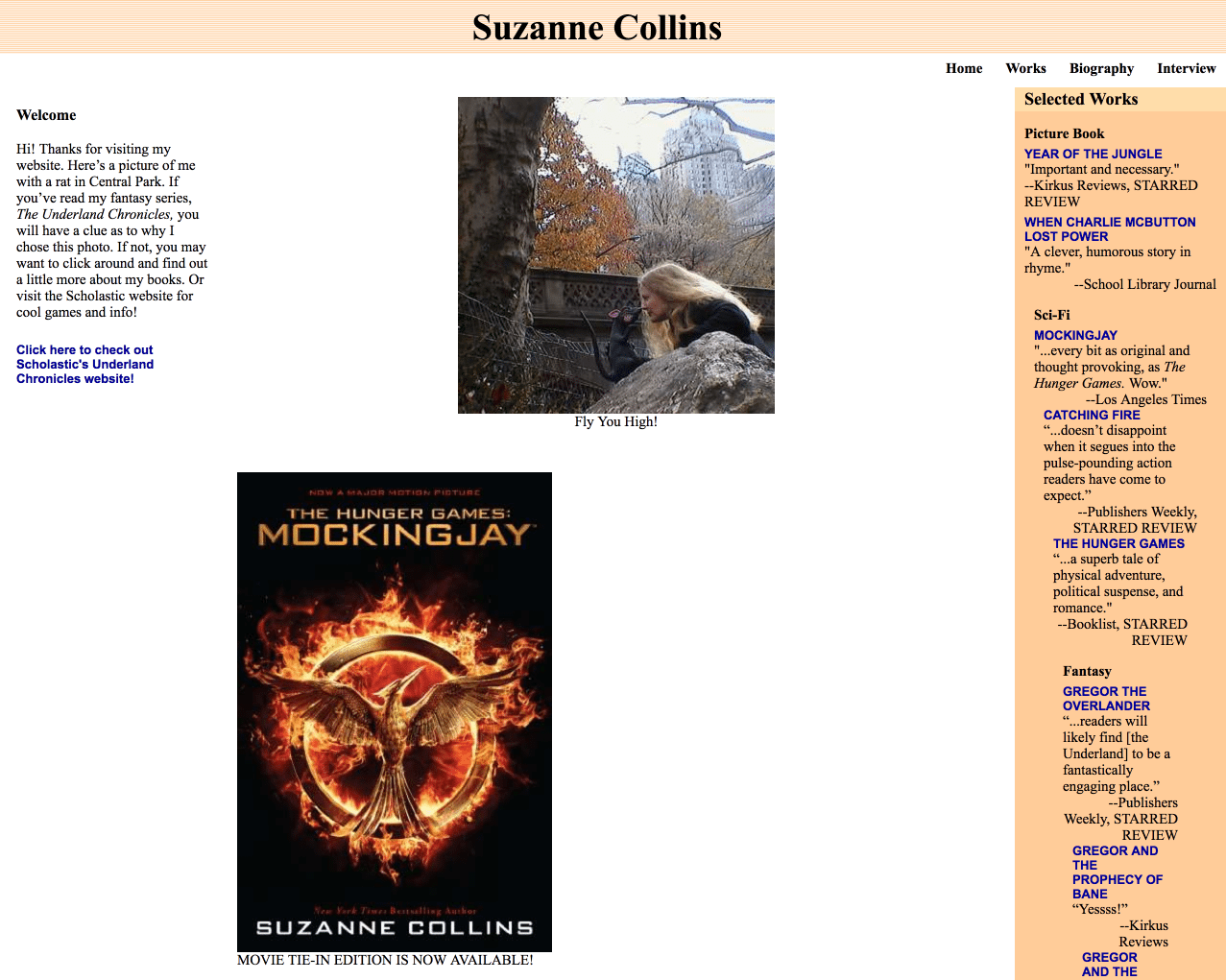
如果您的頁面看起來像是 2002 年由一名兼職網頁設計的實習生創建的,那麼您就不會給人留下權威的印象。 例如,這看起來像飢餓遊戲暢銷書作者蘇珊娜柯林斯的網站嗎?

不可能吧?
它可以,而且確實如此。
研究表明,在網上,94% 的第一印象主要與設計有關,只有 4% 與網站的實際內容有關。 確保您的網頁外觀和感覺符合用戶期望的方式。
信譽徽章應突出顯示
權威是關於看起來的部分,但信譽證明你有能力。 如果可能,請盡可能多地展示以下內容:
- 你贏得的任何獎項
- 您曾參與過的著名出版物或節目
- 你有過的經歷
- 與值得信賴的公司合作
- 來自滿意客戶的評論
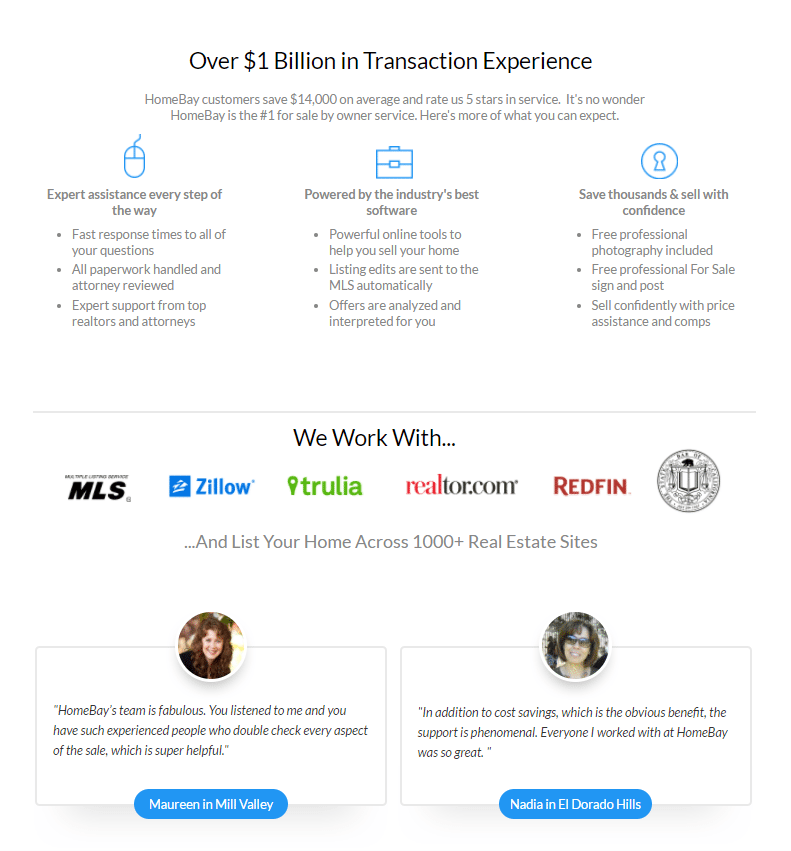
這是來自 HomeBay 的一個很好的例子:

使用可信度指標是一種證明您如您所說的那樣合格的簡單方法; 因為告訴人們你是最好的而不向他們展示不會讓他們相信任何事情。
方便
在一個用戶期望高度可訪問的頁面,而搜索流量的主要來源會懲罰那些不能訪問的頁面的世界中,您只有一個選擇:適應或失敗。
如果您的頁面為了方便而不遵循這些規則,其跳出率將會飆升。
您的頁面應快速加載
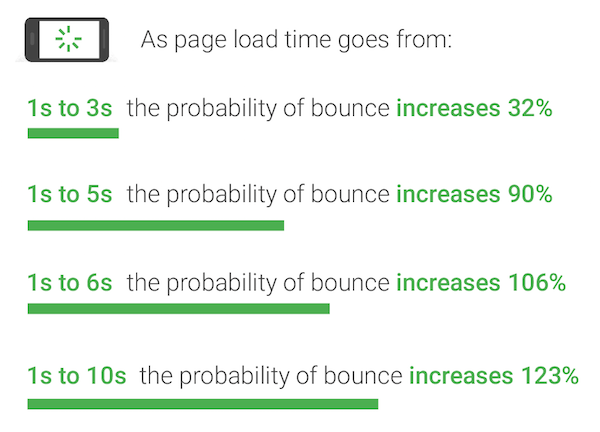
來自谷歌的數據表明,如果加載時間超過三秒,53% 的人會放棄頁面。 從那裡,反彈的可能性變得更高:

考慮到平均 22 秒內的移動點擊後登錄頁面加載,他們的數據是有問題的。 採取以下提示可避免失去大部分訪客:
- 最小化頁面元素。 據谷歌稱,他們測試的頁面中有 70% 超過 1MB,36% 超過 2MB,12% 超過 4MB。 通過快速 3G 連接,加載 1.49MB 大約需要 7 秒。 原因是頁面元素(圖片、標題、按鈕等)過多。
- 創建績效預算。 確定您希望頁面加載的速度——也就是“預算”。 根據該預算,確定您可以在頁面中包含的元素以滿足預算。
- 減少圖像。 網站圖標、徽標和產品圖像很容易占頁面大小的 ⅔。 高轉化率頁麵包含的圖像少 38%。
- 使用更少的 JavaScript。 JS 停止解析 HTML 代碼,這會減慢向訪問者顯示點擊後登錄頁面的速度。 AMP 和 AMP for ads 等程序為開發人員提供了一個無需 JavaScript 即可構建頁面的框架,使它們幾乎可以即時加載。
有關如何加快點擊後登錄頁面的更多提示,請閱讀這篇文章。
無障礙範圍應該是一個優先事項
不用說,但無論如何我都會提醒您:如果人們無法在他們選擇的設備上訪問您的頁面,他們將根本不會使用它。 他們不會通過捏合來縮放,也不會摸索您的號召性用語按鈕。
您的頁面應該是響應式設計的,這意味著它應該適應任何設備的屏幕。 它的所有元素都應該易於使用。
如果字段太小,用拇指填寫表格會很痛苦。 如果 CTA 按鈕的面積不如你的指腹那麼大,那麼點擊 CTA 按鈕是很困難的。 桌面不再是互聯網的頭號流量來源,所以如果您還沒有針對移動設備優化您的頁面,那麼現在就是昨天的時候了。
每個頁面的用戶體驗都不同
無數的點擊後登陸頁面設計元素——從顏色和形狀到文字和佈局——影響著人們體驗你的點擊後登陸頁面的方式。
確定它們對您的轉化率的影響的最佳方法是通過測試來了解人們在您的頁面上的具體行為。 請記住:訪問者今天使用您的頁面的方式可能與他們明天使用它的方式不同。 所以永遠不要停止測試。
要開始輕鬆測試和優化點擊後登錄頁面用戶體驗,請立即註冊 Instapage Enterprise 演示。
