2023 年 UX 設計的 9 個空狀態最佳實踐
已發表: 2023-03-20與地圖類似,空白狀態(網頁或軟件中的指導說明)引導用戶瀏覽您的網站或軟件。 想像一下,當您使用缺少大量信息的地圖時,試圖計劃一次前往您從未去過的地方的公路旅行。 空白狀態是填充這些空白的屏幕。 通過深思熟慮的網頁設計和佈局,這些屏幕可以區分快樂的用戶和中途放棄您網站的沮喪用戶。
立即開始提供白標網站服務以獲得網頁設計客戶。 立即下載“向本地企業銷售網站服務的 6 步指南”。
UXbeginner 的學徒 Megan Hartman 表示,根據 IBM 的說法,在易用性上投資的每一美元都會產生 10 到 100 美元的回報。 這個投資回報率只是花更多時間決定哪個電子商務平台適合您的業務和客戶的原因之一。 用戶體驗 (UX) 對於客戶滿意度、參與度、獲取和保留變得越來越重要。 根據您的平台或產品的用戶友好程度,用戶體驗最佳實踐可以成就或破壞您的客戶名單。
對於那些支持本地企業轉向電子商務和數字解決方案的人來說,空狀態是一個重要概念。 良好的用戶體驗是良好的第一印象的代名詞。 它是本地企業與值得信賴的本地專家之間關係不可或缺的一部分。 精心設計的空狀態 UX 確保您的解決方案和商業網站看起來很專業。 這有助於讓潛在客戶對您的業務產生積極的第一印象,從而激發對您引導他們的能力的信任和信心。
目錄
- 什麼是空狀態 UI?
- 為什麼空狀態 UI 很重要?
- 空狀態 UX 設計原則
- 了解上下文
- 溝通原因
- 提供指導
- 使用視覺提示
- 隨著用戶的旅程而發展
- 空狀態說明示例
- 了解空狀態 UX
- 用戶體驗設計的 9 個最佳實踐
- 引導用戶體驗
- 仔細選擇你的話
- 使用視覺內容
- 包括一個按鈕
- 提示用戶點擊頁面某處
- 反向鏈接到內容
- 確保設計師和開發人員有良好的工作關係
- 測試和迭代
- 考慮個性化
- 外賣
什麼是空狀態 UI?
空狀態 UI 是指當沒有數據或內容可顯示時用戶看到的屏幕或界面的設計。 這個空狀態屏幕可以是登錄頁面、儀表板或用戶與之交互的任何其他界面。 經常被忽視,它為設計師提供了一個與用戶交流並引導他們完成用戶旅程的機會。 通過設計有效的空狀態 UI,設計人員可以確保用戶保持對產品或服務的參與和滿意。
空狀態 UI 引導用戶執行所需的操作。 它傳達了沒有內容的原因,並提供了添加內容或完成任務的說明。 例如,一個筆記應用程序可能會顯示一個空的狀態屏幕,其中包含消息“開始創建新筆記”和一個突出的號召性用語按鈕,提示用戶創建一個新筆記。
空狀態 UI 也可以是展示應用程序品牌和個性的機會。 設計師可以使用排版、顏色和圖像來創建一個視覺上引人入勝的屏幕,傳達品牌的信息和價值。 空白狀態屏幕還可能包括微交互或動畫,為體驗添加有趣、令人難忘的元素。
為什麼空狀態 UI 很重要?
空狀態 UI 很重要,因為它會影響用戶對應用程序或產品的看法。 當用戶第一次打開應用程序時,他們希望立即看到內容。 如果應用程序顯示空白屏幕或不提供任何指導,用戶很快就會感到沮喪並離開。 設計有效的空狀態 UI 會對用戶參與度和保留率產生重大影響。
空狀態的 UI 通常是用戶對應用程序或產品的第一印象。 它為整個用戶體驗定下了基調,可以影響他們對應用程序質量和可用性的看法。 如果空狀態 UI 設計良好且信息豐富,則用戶更有可能繼續使用該應用程序並探索其功能。 另一方面,如果空狀態 UI 令人困惑或沒有幫助,用戶更有可能放棄該應用程序並尋找替代方案。
除了影響用戶參與度和保留率之外,空狀態 UI 還會影響品牌認知度和聲譽。 設計良好的空狀態 UI 可以展示應用程序的個性和價值,而設計不當的 UI 會在用戶心目中造成負面印象。
空狀態 UX 設計原則
這些原則可幫助設計師創建一個視覺上引人入勝且信息豐富的界面,以傳達信息並有效地引導用戶完成他們的旅程。
了解上下文
設計人員應考慮用戶的期望、他們之前與應用程序的交互以及他們使用應用程序或網站的目標等因素。 例如,如果用戶剛剛註冊了一項新服務,則空白狀態屏幕應該歡迎他們並引導他們完成入職流程。 如果用戶已經使用該應用程序一段時間並刪除了所有數據,則空狀態屏幕應告知他們這一點並提供添加新內容的說明。
溝通原因
空狀態 UI 設計應該幫助用戶理解空狀態屏幕出現的原因以及他們需要做什麼來添加內容。 例如,帶有空信息流的社交媒體應用程序可能會說“您尚未關注任何帳戶”,並附有建議帳戶列表。
提供指導
用戶應該能夠輕鬆理解如何添加內容或完成任務。 繼續以社交媒體應用程序為例,空白狀態屏幕應清楚地指示如何搜索朋友或發現相關帳戶。
使用視覺提示
圖標、圖像和顏色等視覺提示可以幫助用戶了解空白狀態屏幕正在傳達什麼以及他們下一步需要做什麼。 例如,如果用戶在消息傳遞應用程序中沒有消息,則空狀態屏幕可以包括空郵箱的圖標以傳達沒有消息。 使用清晰的文本和對比色也是可訪問性的良好 UX 最佳實踐。
隨著用戶的旅程而發展
當用戶與軟件或應用程序交互並添加內容時,空狀態 UI 應更新以反映更改。 這確保用戶始終清楚地了解正在發生的事情以及他們下一步需要做什麼。 例如,如果用戶在筆記應用程序中添加了新筆記,則空白狀態屏幕應更新以反映這一點,並顯示一條消息,例如“您已經創建了您的第一個筆記”或“已創建一個筆記”。
空狀態說明示例
適當使用空狀態插圖可以通過提供流暢的用戶體驗來幫助您留住更多的客戶。
“如果沒有空狀態,用戶就不知道下一步該做什麼,他們很容易迷失在軟件或網站中。 當他們不知道該怎麼做時,他們可能會離開您的網站並轉到另一個網站。 空白狀態可以減輕這種下降,並允許用戶繼續您希望他們進行的旅程,”Vendasta 設計師 Loni Goff 說。
此設計元素會對用戶與您網站的交互方式產生重大影響。 在認識到用戶體驗的重要性後,Vendasta UX 設計師不斷在整個端到端電子商務平台的關鍵點添加更多空白狀態。
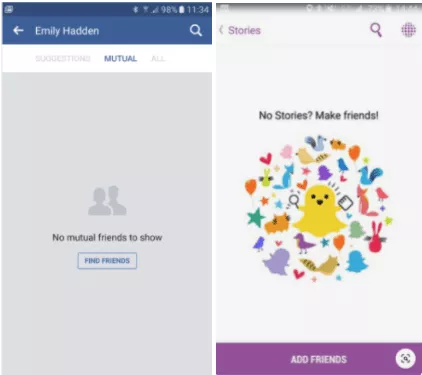
Facebook 和 Snapchat 等社交媒體平台使用空狀態屏幕來提示將“朋友”添加到您的社交網絡。 提示可以提高客戶滿意度和保留率,因為它們可以讓用戶保持活躍和參與。

Facebook 的空白狀態插圖強化了他們熟悉的默認照片圖標,同時為用戶提供了一個清晰的 CTA 按鈕,邀請他們“尋找朋友”。 同時,Snapchat 的空白狀態插圖通過豐富多彩的設計反映了該應用程序的俏皮和年輕的品牌定位。 紫色的大“添加朋友”按鈕使必要的操作變得非常清楚。

空狀態圖示不應該太複雜,否則它們可能會分散用戶的注意力,使他們無法採取所需的下一步行動。 這些插圖引人注目且符合品牌,同時在設計中仍留有空間以便於閱讀副本。

了解空狀態 UX
空狀態 UX 可以幫助用戶在使用軟件、應用程序或網站時實現他們的目標。 它們可以包括將新用戶引導至模板,這些模板將幫助他們開始使用他們正在使用的軟件。
但是,空狀態 UX 最佳實踐的重要性不僅僅在於幫助新用戶入門。 當出現錯誤、搜索到不正確的 URL 或使用舊 URL 時,也會出現空狀態。 使用具有託管 WordPress 託管的網站構建器可以輕鬆確保每當用戶導航到頁面上的錯誤 URL 時顯示正確的空白狀態頁面,確保將他們引導回所需頁面。
它們可用於通過要求在下一頁填充之前填寫表格來收集營銷情報。 當用戶想要訪問特定內容時,像 Hubspot 這樣的公司會使用這種填空狀態。
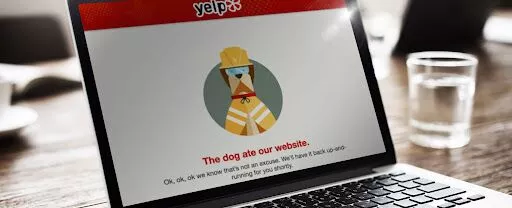
這些屏幕用於增加參與度,促使用戶參與設計師希望他們採取的下一步行動。 它們也可以用來解釋為什麼網站上的某些內容沒有響應。 例如,Yelp 使用了一個空白的狀態屏幕,該屏幕具有構造視覺效果,巧妙地搭配有趣的文本,為令人沮喪的情況增添了幽默感。

用戶體驗設計的 9 個最佳實踐
1.引導用戶體驗
藉此機會向用戶傳遞信息。 這可以包括他們應該採取的下一步、鏈接斷開的警告或任何防止糟糕的用戶體驗的措施。 這種與用戶的引導式互動可以真正影響他們是否留在網站上的最終決定。
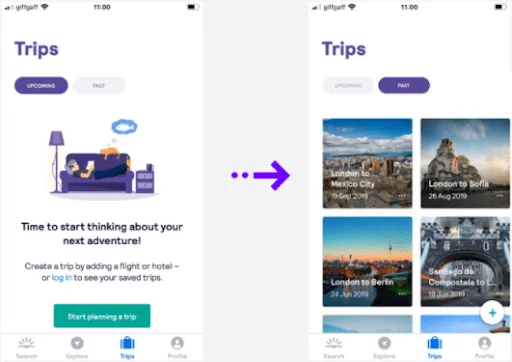
請參閱以下來自 Skyscanner 的示例。

圖片來源
2. 仔細選擇你的話
表達正確的信息是一項極其重要的用戶體驗最佳實踐。 信息應該清楚,這樣才不容易被誤解。 書面說明應幫助用戶了解他們下一步需要做什麼。 這可以是從創建配置文件到將其他用戶添加到網絡的任何事情。 該書面指南應簡明扼要,以便用戶可以輕鬆採取下一步適當的步驟。
3.使用視覺內容
通過一些精心設計的視覺內容與用戶互動,而不僅僅是文字。 此品牌機會應包括與文本相匹配的圖像。 確保廣告素材不會太華麗或太大,並且它是空白狀態下文本的視覺表現。 圖像的添加使空白狀態顯得更加專業和吸引人。
4.包括一個按鈕
按鈕是一種明確的提示,可將用戶引導至設計人員希望將其帶到的位置。 這種經過精心設計的體驗可以將用戶帶到網站的任何地方。 它可以指示他們將聯繫人添加到客戶列表或將社交平台添加到 Vendasta Snapshot Report 等軟件中。 該報告是一種自動化的銷售智能工具,可從潛在客戶的可用在線信息中提取對潛在客戶的營銷需求評估。
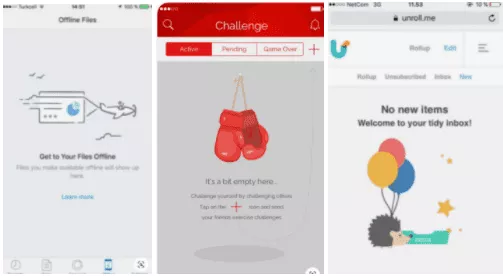
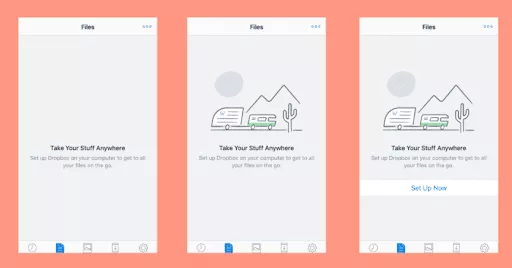
查看以下 Dropbox 空狀態的進展,包括貼心的文本、匹配的圖像和按鈕。

圖片來源
5.提示用戶點擊頁面某處
當用戶剛剛開始使用您的網站或軟件時,這可能會有所幫助。 包括簡短說明和指向屏幕上幾個重要按鈕的箭頭。

圖片來源
6. 反向鏈接到內容
將反向鏈接添加到鏈接到一段主題內容的空狀態。 如果網站上的內容庫很容易獲得,那麼這個最佳實踐是一個很好的遵循——任何提供有關您的網站的信息可能對用戶有幫助的東西。 這可能包括指向演示、高級博客或信息性操作方法文章的鏈接。
7.確保設計師和開發人員有良好的工作關係
在空狀態解決技術問題的情況下,例如經典的“錯誤 404”,這通常意味著開發人員和設計人員之間的溝通存在巨大的脫節。 這些無用的消息可能沒有經過設計師的審查,並且會混淆用戶體驗。
8. 測試和迭代
在設計一個空狀態 UI 之後,必須與用戶一起測試它以確保它滿足他們的需求和期望。 進行用戶測試可以幫助設計人員發現任何問題或需要改進的地方,並進行必要的調整。 根據用戶反饋迭代設計並繼續測試以確保空狀態 UI 有效也很重要。
9.考慮個性化
個性化在用戶體驗設計中變得越來越重要。 空狀態 UI 可以是為用戶提供個性化體驗的機會。 例如,如果用戶之前與該應用程序交互並刪除了他們的所有數據,則空狀態屏幕可能會顯示一條消息,如“歡迎回來 [name],你已經刪除了你的進度。你想重新開始嗎?” 這種個性化可以讓用戶感覺與軟件、網站或應用程序的聯繫更緊密,從而增加使用率和參與度。
外賣
空狀態:
- 增加客戶獲取
- 提高客戶保留率
- 降低網站跳出率
- 提高客戶參與度
空狀態不僅是網站和軟件中的路線圖,而且還告訴用戶執行後續步驟的好處。
快照報告等工具使用空狀態來幫助您通過評估潛在客戶的數字營銷需求來增加客戶獲取。 例如,您將能夠看到他們在列表、評論、社交媒體、網站、數字廣告、SEO 和電子商務中的表現,而空狀態將提示下一步要採取的最佳步驟。

