獨特的 UI 模式如何影響 UX? 了解專家的意見和技巧。
已發表: 2022-10-28
如果您仔細觀察,大多數智能手機應用程序都有類似的UI-UX 設計。 它們都使用表格列表、導航欄和線性數據表示。 UI 設計師經常使用的這些標準模式可能是有效的,但它們不一定是UI 設計過程的最佳行動方案。
扁平化的信息格式經常無法激起用戶的興趣和注意力。 因此,用戶必須付出更多的努力來閱讀內容。 雖然一點點努力也沒有什麼壞處,但它的作用是讓體驗設計不那麼令人愉快,並需要更多的腦力勞動。
如果您脫離這些標準的 UI-UX 設計,您將能夠超越導航欄、表格列表和線性數據顯示。 您的數據、導航欄和表格列表的結構將是靈活的。

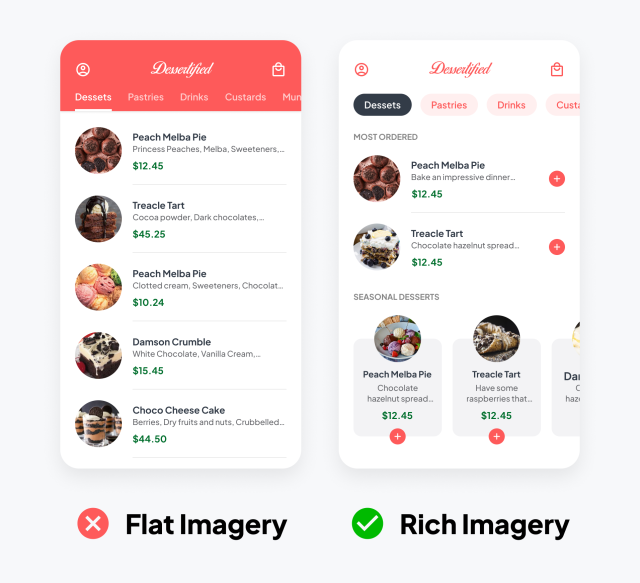
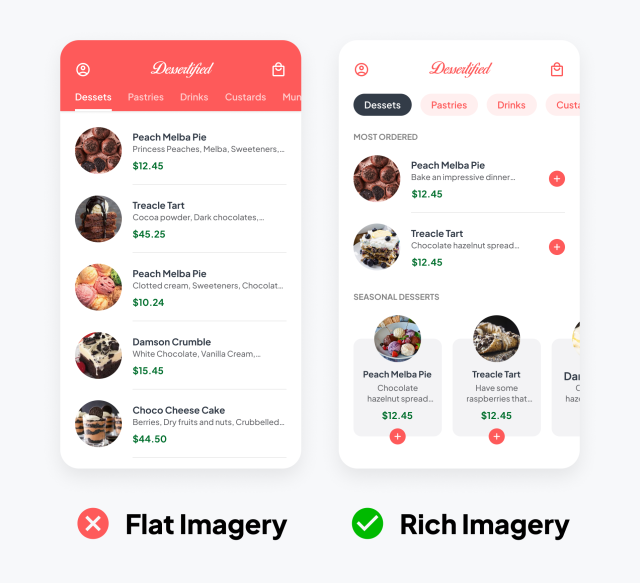
上述插圖展示了豐富的UI UX 設計如何偏離通常的 UI 模式。 仍然顯示相同的信息,但以更自然的方式顯示。 它不將數據限制在預先確定的用戶體驗設計示例中。 取而代之的是,它以一種令人愉悅的方式進行,避免給人以界面只是重複數據的印象。
擺脫導航欄

標準菜單設計模式是導航欄。 它的問題是它限制了佈局並降低了所選對象的顯著性。 更豐富的UI UX 設計中沒有菜單導航欄。 取而代之的是,它利用一排芯片來賦予設計更自然的感覺。
因此,應用程序 UI 設計的限制更少,它們可以在沒有欄的情況下存在。 因為顏色和表格之間的對比並沒有在欄內消失,所以更容易看到所選項目。

如果您添加更多項目,芯片導航還可以更簡單地縮放菜單。 APP UX所在行可添加更多籌碼,橫向滑動即可查看。 相比之下,擴展導航欄需要塞滿所有內容,並迫使標籤適應應用程序 UI 設計。
使信息層可見
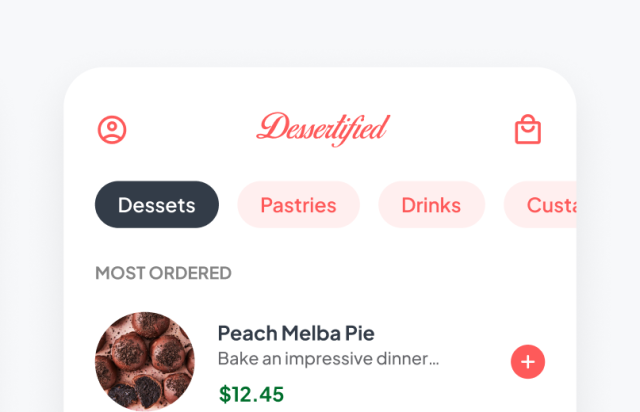
默認情況下,數據以簡單的線性方式呈現UX 和 UI 設計。 甜點的名稱及其每種成分如下所示。 用戶可以閱讀並做出選擇。 但它缺乏的是尚未開發的更豐富的信息層,因此使用線性數據顯示產生了UX 設計過程的不公正輸出。

沒有強調每種甜點的特定方面。 例如,作為鹹味巧克力和榛子佈朗尼的重要組成部分的巧克力片,在web ui 設計中僅被標識為黑巧克力。

通過描述黑巧克力片的重要性, UI設計師將體驗設計提升到了一個更高的層次。 所有其他成分都不會在第一個屏幕上列出,並且僅在用戶點擊項目時顯示。 它專注於每個沙漠中最重要的成分,而不是立即向用戶展示一長串成分。
在“甜點”選項卡下,每種美味都顯示在默認表列表中。 但是,通過揭示更深層次的信息層,UI UX 設計可以變得更豐富。 您可以突出顯示哪些甜點是“訂購最多的”或“季節性的”,而不是直接顯示在列表中。 通過揭示此信息層,用戶可以做出更深入的理解和細微差別的決策。

用戶通過了解哪些甜點受歡迎或當季,可以對每個項目進行獨特的了解。 然後他們可以簡單地推斷出最常訂購的可能是受很多人歡迎的那些。 如果新客戶還沒有品嚐過他們的任何甜點,他們就不會在這些選擇上出錯。
通過了解哪些甜點是季節性的,用戶可能會認為所使用的成分可能是最新鮮和最豐富的。 他們應該盡可能地品嚐那些甜點
因為他們可以推斷出他們不會永遠存在。
擺脫表格列表
現在,一旦您了解數據中的所有信息層,就可以更輕鬆地從表格列表中逃脫。 您的數據將在表格列表中過於線性地呈現。 您必須採用新佈局來適當地顯示ux 和 ui 設計的信息層。
例如,甜點照片是一個單獨的層,在通常的應用程序 UI中是不可見的。 儘管您可以將它們放入表格列表中,但屏幕上的信息會變得過於擁擠。 由於受到表格列表格式的限制,甜點顯得小而擁擠。

更豐富的UI UX 設計自然地呈現照片,並從表格列錶框架中脫穎而出。 每一張甜品圖不僅更大,而且更搶眼。 用戶的體驗大於閱讀列表,因為他們可以看到每個甜點中的成分。
此外,佈局不同。 它從垂直列表切換到水平列表。 由於這種動態和美觀的設計,用戶可以以不同於季節性甜點的方式查看最受歡迎的甜點。 用戶更了解獨特的信息層,因為它引起了人們對他們差異的關注。
可以單擊基本移動應用程序設計中的每個表格列表行以前進到以下屏幕。 因為沒有明顯的跡象,這種可供性是不清楚的。 更新後的應用程序 ui 設計包括表示“添加到包”功能的加號圖標。 加號圖標對用戶來說更加明顯和突出,因為表格列表沒有包含它們。
超越 UI 的標準模式。

豐富的UX 設計示例展示了在標準 UI 範式之外進行設計時的可能性。 不使用與示例相同的模式是重點。 相反,它超越了通常使用的應用程序 UI範例。
檢查您的內容和數據,看看默認模式是否是最佳行動方案。 有哪些方法可以顯示您可能擁有的更多信息層? 你怎樣才能讓你的佈局感覺不那麼拘束,更自然? 換句話說,將精力集中在創建豐富的用戶體驗上,而不是滿足於基本的體驗。
