了解 Headless CMS:WordPress 死了嗎?
已發表: 2021-02-15因此,您已經為現代網站做好了準備。 您有一個令人驚嘆的設計,並且用戶交互計劃得很好,所以您肯定它會看起來很棒! 您甚至可以關注幾個可能與您的品牌手冊非常契合的 WordPress 主題。
現在,您可能會認為只有用戶看到並與之交互的內容才是重要的。 事實上,你離真相再遠不過了。
如果您想知道,這是適合您的文章:
- 為什麼幕後發生的事情很重要
- 如果WordPress 死了
- 一個元素——一個合適的內容管理系統(CMS)——如何徹底改變您的網站
- 和更多!
讓我們深入挖掘!
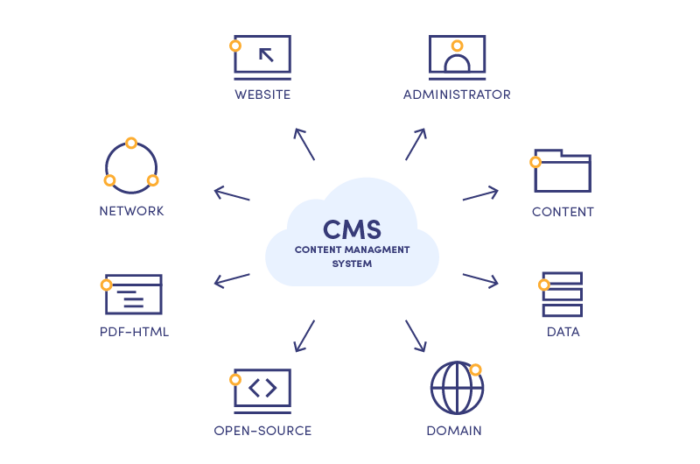
什麼是 CMS,您為什麼要關心?
第一件事。 您可能對內容管理與 Web 開發有什麼關係感到困惑。 這很簡單。
如果沒有合適的 CMS,開發人員將不得不為每個客戶從頭開始創建代碼。 然而,借助這些系統,我們可以使用內容管理應用程序 (CMA) 和內容交付應用程序 (CDA) 為您的網站創建基礎,以處理代碼、數據和核心基礎架構。 它加快了整個過程,簡化了沿途的平凡任務。
CMS 不需要大量技術知識,促進團隊協作,並且經常提供自動 SEO 增強功能以進一步簡化事情。 加上各種現成的模板和簡單的定期更新,您就會開始理解它為何如此有用。

這裡的另一個重點是網站與移動應用程序不同。 在為 Web 開發時,我們必須記住完美的性能和搜索引擎優化,同時將復雜的、響應式的和有競爭力的佈局帶入生活。
在這裡,程序員依賴現代前端框架和可用的最佳無頭內容管理系統,如 Sanity、Contentful 或 Netlify(請注意,WordPress 不在列表中)。
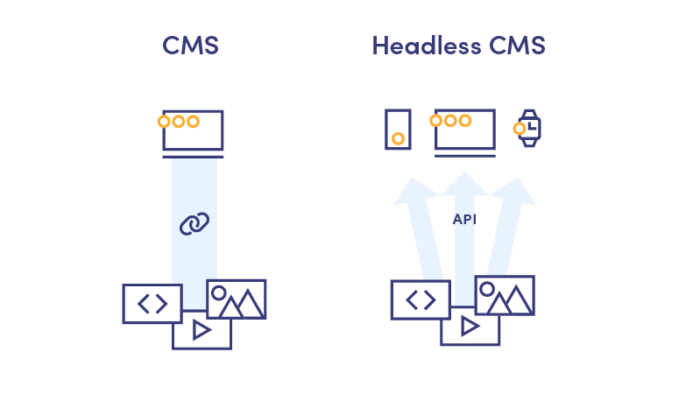
什麼是無頭 CMS?
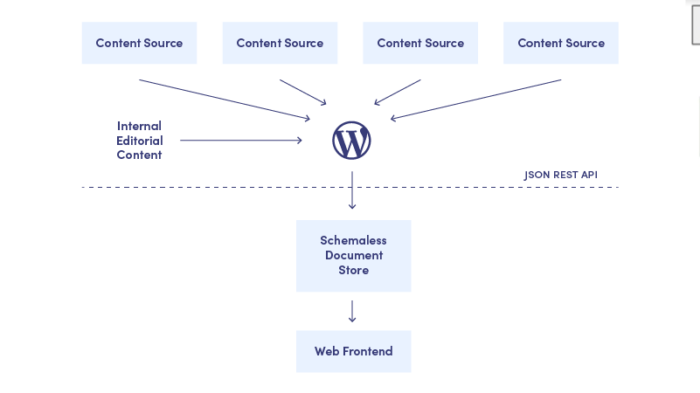
傳統的內容管理系統不允許您重用內容,因為它已成為代碼的組成部分。 HTML、CSS、文本副本和圖像都組合在一個池中,即您的網站。 這種傳統方法的主要問題是它不允許 CMS 有效地適應現代數字平台。
這就是無頭 CMS 的用武之地。
“無頭”意味著不提供表示層。 它不會將您的內容直接附加到特定輸出,而是將其作為通過 API 通信的數據進行處理。 在這種情況下,“head”是您的內容結束的地方,“body”是存儲它的地方。
通過相互分離,無頭內容管理系統允許您選擇將內容髮送到哪些“頭”,從而為前端開發提供更多自由。 在此處閱讀有關前端重要性的更多信息。
對前端開發感到好奇?
學到更多
這樣,您的編碼團隊可以從您的 CMS 中檢索純數據並以靈活且可擴展的方式呈現它,而不是像 WordPress 提供的那樣陷入僵硬的傳統模板中。 反過來,這意味著您的網站將來發布速度更快並且更容易編輯。
結合服務器端渲染的 React ,我們為任何業務提供了一個非常強大的解決方案。
React 服務端渲染
React 是 Facebook 設計的一個非常流行且不斷改進的 JavaScript 框架,專門用於構建網站。 它快速、可擴展且簡單,允許開發人員構建可重用的組件。 React 網站上的任何數據更改或用戶操作都不需要重新加載頁面,從而確保異常流暢的用戶體驗。
然而,客戶端渲染會使應用程序對搜索引擎不可見,並且很難在禁用 JavaScript 的瀏覽器中查看。 這裡出現了服務器端渲染:一種在服務器上渲染基於 JS 的單頁應用程序 (SPA) 並向頁面用戶發送靜態 HTML 標記的技術。 這就是您擊敗慢速互聯網連接並掌握 SEO的方法。
這種方法允許谷歌索引整個內容和所有必要的標籤,讓您完全控制搜索引擎優化的每一點。 例如,Gatsby 和 Next 可以讓我們發揮這種魔力。
無頭 CMS 的主要好處
我們已經描述了性能優勢,但不將數據綁定到其表示層還有更多:可能的巨大佈局變化。
借助 Headless CMS 和服務器端渲染,即使是對網站設計進行徹底改造或切換到不同的前端框架,也不需要對現有內容進行任何調整。 這意味著一個數據源可以提供無限數量的佈局版本。
這甚至不是最後的決定! 這一特定數據源也可用於其他 API 就緒的端點:本地和跨平台移動應用程序、智能手錶,甚至是冰箱上的 RSS 提要,如果它已經以物聯網精神構建的話。 所有這一切都沒有任何 webviews 或類似的黑客!
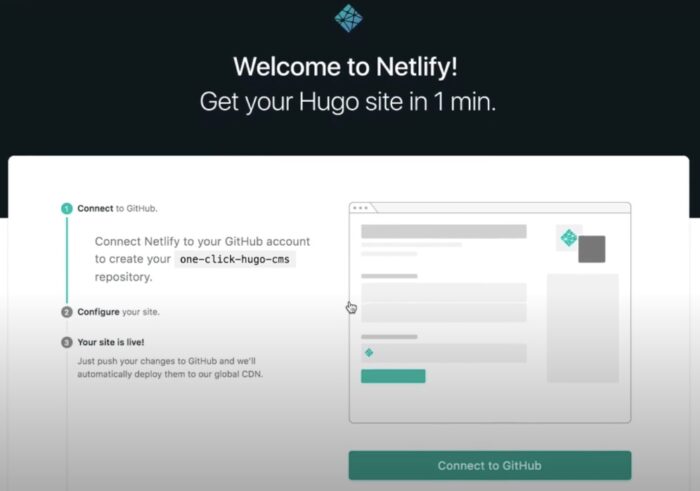
現代無頭 CMS 示例:Netlify

通過使用一個真實的例子來解釋無頭 CMS 帶來的所有好處可能會更容易。
新的內容管理系統,如 Netlify,提供了一個非常簡單的用戶界面:僅包含必要輸入的內置塊。 如果某些信息在您的網站上重複出現,您不會在 CMS 中為每個模板重複它。
此外,模板完全可以從頭開始定制:與需要大量插件(如自定義字段)的 WordPress 相比,Netlify 中的所有輸入都可以直接根據您的需求進行定制。

“一個真實的來源”也是網站開發的一大進步:意味著編碼人員總是獲得真實和最新的內容,而不是使用通常與最終填充具有不同結構和大小的虛擬數據.
像 Netlify 這樣的無頭內容管理系統還提供了非常慷慨、安全和可靠的與云無關的託管。 多虧了這一點,您可以在對內容進行任何更改後立即進行構建和部署。
那麼這是否意味著 WordPress 的黃金時代已經過去了? 我們將在本文的第二部分仔細研究這個問題。
這些天WordPress是一個好的CMS嗎?
我真的習慣了 WordPress,所以我寧願堅持下去——
如果您很容易適應新事物並對新的搖滾明星技術感到興奮,那麼當您將Gatsby 和 Netlify組合作為您的 Web 應用程序的核心時,您永遠不會這麼說。
然而,大多數人會在他們熟悉的事物中找到安慰,這些事物已經存在多年並且已經積累了一些聲譽。 為什麼要改變有效的東西? 在我們之前的一篇文章中,我們列出了一些使您的解決方案現代化的原因,即使它看起來運行良好。
這不是 Netlify 的事情只是酷孩子的暫時熱門趨勢嗎? —
不,不是。
嗯,真的,它很酷,很熱。 但是前面的 React & Gatsby 由背面的無頭 CMS 提供支持是一種安全、穩定、快速、簡單且節省資源的方式!
僅這些原因就足以讓任何人考慮從舊方式轉變並讓這種新趨勢有機會證明自己。
好的,但是 WordPress 真的那麼糟糕嗎?
卡瑪茲比特斯拉差嗎? 兩者都可以帶您到達目的地,但旅行體驗會有所不同。 在支持、資源消耗、錯誤修復或任何進一步的開發方面。
此外,WordPress 是一種基於 PHP 的服務,這項技術正在慢慢消失。 如今,很難找到 PHP 開發人員或可靠且受支持的 PHP 庫。 由於相當古老,PHP 無法完成 React 設計的所有簡潔而令人印象深刻的技巧。
而且,即使 WordPress 界面感覺就像它一直存在並且每個人都知道它,但它絕不簡單和直觀:在大多數項目中,它是一個混亂的插件庫。
對於後代來說,它不僅會成為互聯網博物館展覽的一部分——他們會覺得我們的工作將從刪除默認的“Hello Dolly”插件開始,該插件會在您的管理員中隨機顯示 Louis Armstrongs 的歌詞控制板。

WordPress 是 SEO 的最佳 CMS 嗎?
同時,我們不要忘記這些天大多數網站的主要目的——有機印象。 許多營銷人員會爭辯說,就內置搜索引擎優化而言,WordPress 是最好的內容管理系統,而且這種說法可能仍然有價值。
一方面,WP 的 SEO 插件易於瀏覽,並涵蓋了 Google 的大部分要求,可以讓您的網站立即被索引和抓取。 出於 SEO 目的而堅持使用 WordPress 的一些主要優點包括:
- 簡單的元數據管理
- 創建有吸引力的永久鏈接以使您的 URL 更易於點擊
- 可以立即針對 SEO 優化圖像
- 加載速度快
- 內置移動優化
- 社交媒體整合

所有這些使搜索引擎優化在使用這個半客戶友好的內容管理系統時幾乎毫不費力。 然而,問題是,WordPress 仍然是這類任務的最佳選擇嗎?
大多數當代無頭 CMS 將能夠以一種或另一種方式解決這些相同的問題。 有些人可能比老牌忠實的 WP 更適合 SEO,而其他人可能不會。 然而,它們仍然有一個無與倫比的優勢:它們使內容管理更容易,這不是重點嗎?
無頭 WordPress:有意義嗎?
現在,如果上述方法都不起作用,並且您仍然拒絕讓您的 WordPress 模板安息的想法,您可以嘗試將其變為無頭。
這樣,您和您的開發團隊將能夠依賴熟悉的界面,同時還可以利用無頭 CMS 前端的靈活性。

為此,您將需要一個 JAMStack 網站(使用 JavaScript、API 和 HTML 標記構建的網站)和一個 Gatsby 插件(因為 WordPress 不缺的一件事就是插件)。 您可以直接在 Gatsby 的網站上閱讀有關整個過程的設置和執行的更多信息。
聽起來我們已經涵蓋了大部分內容
最後,我們想提醒您一個明顯的觀察結果:世界在移動。 每轉一圈都會迅速改變它,如果我們不適應它並隨波逐流,我們就會開始倒退。 WordPress 現在可能仍然可以工作,也許一年後您會設法找到一個渴望支持或開發您的網站的 PHP 開發人員。 但它的日子屈指可數。 那麼為什麼不選擇最有可能生存和繁榮的技術呢?
快速驗證您的經營理念
在 48 小時內獲得報價如果您害怕在途中迷路 - Miquido 有您! 我們將很高興一步一步地引導您完成這個令人興奮但又陌生的過程,以證明內容管理的未來是光明的、簡單的,並且每個人都可以完成。
只需伸出手,讓我們開始合作!
