來自 12 位 Miquido 設計師的 2023 年 12 種 UI UX 設計趨勢
已發表: 2022-12-30哪些 UI 設計趨勢將主導 2023 年? UX 的下一個大趨勢是什麼? 哪些前幾年盛行的趨勢會在 2023 年繼續存在甚至加強,哪些會逐漸消失? 來自 Miquido 的十二位設計師決定分享他們與客戶合作的專業知識,並將他們對產品、用戶體驗和用戶界面設計趨勢的個人看法彙總在一起。
設計的世界是動態的。 在這裡,12 個月有時感覺就像 12 年。 然而,根據經驗、市場觀察以及與其他設計師的對話,我們的設計專家盡最大努力將暫時的時尚與具有全球影響的成熟、有前途的 UI 和 UX 趨勢區分開來。
那麼,2023 年 UI UX 設計趨勢的未來會怎樣? 請務必閱讀由 Miquido 的 12 位設計師編寫的詳細報告。
2023 年頂級 UI 和 UX 設計趨勢:
- 滾動條
- 無代碼工具
- 無障礙設計
- VR 中的可用性研究
- Figma 插件中的 AI
- 可持續網頁設計
- 人工智能驅動設計
- 成長設計師
- 視頻內容
- 語音和對話用戶界面
- 排版
- 用戶體驗寫作
1.滾動趨勢
Scrollytelling 無疑是 2023 年討論最多的用戶體驗設計趨勢之一。這種獨特的設計技術源於大量關於認知負荷和有限的人類信息存儲能力如何影響信息處理的研究。 Scrollytelling 將故事轉化為互動體驗,並鼓勵以引人入勝的方式閱讀。
Scrollytelling 基於音頻和視頻內容的概念,通過傳達單靠文字無法表達的想法來提供更深層次的含義。 每當您想在設計中表達無法表達的東西時,請嘗試添加短片、動畫或在可視化中突出顯示特定數據。
滾動式敘述最適合有明確時間順序的故事。 隨著事件的展開,您可以使用主題使人物和內容栩栩如生。 它可以被視為豐富故事並吸引您的視覺敘事。 借鑒單頁佈局和著陸頁佈局讓細節舞動起來,並鼓勵你繼續滾動。

scrollytelling 的主要優點是它可以讓你創造一個非常吸引人的用戶體驗。 這在當今的數字世界中至關重要,在線用戶通常期望獲得更高質量的多媒體內容。
網絡改變了講故事的方式。 動畫、視覺效果和交互性使閱讀故事更加活躍。 Scrollytelling 是一種多媒體體驗,可以鼓勵更深入的思考和理解。 最後但並非最不重要的一點是,這種用戶體驗設計趨勢肯定會通過闡明單靠文字無法傳達的內容,將您的讀者變成積極的參與者。
2. 無代碼=無邊界? 無代碼和 UX/UI 設計趨勢
雖然今年每個人都在談論無代碼開發,但我認為接下來的幾個月將使這一趨勢走向更成熟的狀態。 沒有任何以設計為導向的會議會忽略該主題。
當我們聽到“無代碼”一詞時,我們大多數設計師都會立即想到 Webflow。 不要誤會我的意思——這並沒有錯。 事實上,Webflow Conf 2022 的最後一個主題演講展示了即將推出的功能,證明該工具正在以極快的速度擴展。 但與此同時,我們看到越來越多的工具使設計師能夠向前邁進並以更少的努力取得非凡的成就,並且在此過程中不需要熟練的工程師。
設計師和產品或企業主不再受制於具有復雜轉換的高度先進的工具,這些工具只能由少數專業人士使用。 只需在無代碼工具(例如 ProtoPie)中單擊幾下,設計人員就能夠創建精美的交互並交付與現成市場產品一樣高保真度的原型。 作為一名用戶體驗設計師,我在無代碼用戶體驗和用戶界面設計趨勢中看到了巨大的商業潛力,因為它允許公司在產品生命週期的早期階段收集更準確和有價值的反饋。
無代碼開發的下一步是什麼? 可以從官方應用程序商店下載的獨立應用程序? 驚喜——我們已經來了! 市場上的一些工具,例如 FlutterFlow,已經允許用戶在可視化界面中開發應用程序,將其與外部數據庫集成,並將其推送到 App Store 或 Google Play。 事實上,這些無代碼工具仍然有一些局限性,但最終創建的產品可以作為簡單應用程序的一個很好的概念證明。

最後,我還看到了年輕一代設計師關注點的轉變。 雖然 Figma 仍然是每個人的技術堆棧中的“必備”,但開始其旅程的設計師旨在適應新環境。 他們憑藉一套技能向前邁進,使他們能夠自己交付複雜的項目——因此客戶不需要聘請一整支不同的軟件開發專家團隊。 2023 年是否會進一步突破我們的設計極限並模糊設計師和開發人員之間的界限? 我當然希望如此!
3.無障礙設計規範:WCAG 2.2
與可訪問性相關的主題一直在設計師中穩步取得進展。 有充分的理由——增強數字產品的可訪問性和消除障礙有助於提高可用性、服務更多的受眾以及業務增長。
此外,鑑於 2025 年生效的《歐洲無障礙法案》,設計無障礙體驗將成為一項法律要求,而不是一種選擇。 毫無疑問,2023 年將是無障礙相關主題在 UI 設計趨勢中獲得進一步發展勢頭的一年。
由於即將到來的重大更新,最可靠的可訪問性基準之一 WCAG 將讓許多設計師大開眼界。 WCAG(Web 內容可訪問性指南)是一組關於如何使 Web 內容可訪問的建議,由 W3C Web 可訪問性倡議制定。 迄今為止,WCAG 2.1 是最新的一套指南。 不過,2023 年很可能會帶來期待已久的更新:WCAG 2.2,自 2020 年以來一直在不斷修改和開發。
那麼接下來會發生什麼? 以下是與不斷擴展的無障礙 UI 和 UX 設計趨勢相關的一些新的、有趣的成功標準的簡短選擇:
- 焦點外觀 (2.4.11)
指示焦點狀態的方式應包圍焦點組件或至少與未焦點組件的 1px 周長區域一樣大,或者至少與其邊界框最短邊的 4px 線一樣大。 在這兩種情況下,聚焦界面組件在聚焦和未聚焦狀態之間的對比度至少應為 3:1,並且與相鄰非聚焦顏色的對比度至少應為 3:1。
- 拖動動作 (2.5.7)
用戶無需拖動即可實現需要拖動的功能。
- 無障礙認證 (3.3.7)
除非提供額外的幫助(例如替代的身份驗證方法),否則身份驗證過程的任何步驟都不應要求依賴認知能力(例如解決難題)的測試。
- 冗餘條目 (3.3.9)
當要求用戶輸入以前由他們提供或向他們提供的信息時,此內容應該自動填充或可供選擇。
4. VR可用性研究的趨勢
毫無疑問,全球 COVID-19 大流行對我們如何處理最常見的研究方法(如可用性測試)的心態造成了一系列困擾。 突然之間,我們被迫調整我們的流程和工具,以便像以前一樣高效地在線執行它們。
我們的新方法得到了兩年多的支持,證明運行遠程可用性研究對於隨時隨地安排它們對來自世界不同地區的更廣泛的人來說要容易得多。 最後,在線會議和總結結果之間的時間間隔要短得多,使整個過程在時間和金錢方面更加有效。
獲得這種新體驗使大多數數字可用性測試解決方案比以往任何時候都更值得信賴。 然而,我們確實缺乏直接用戶觀察的好處,它收集了用戶無意識但非常有價值的見解。
使用虛擬現實進行可用性研究似乎很划算——它保留了遠程用戶測試的所有優勢,同時模擬了研究人員、原型和研究參與者之間的真實世界體驗。
在 Miquido,我們已經意識到我們在產品設計服務中進行的 VR 實驗中可用性測試的好處。 我知道 VR 不是目前存在的可訪問平台。 儘管如此,我還是熱情地觀察了它如何在過去幾個月內從好奇變成了成熟的用戶體驗設計趨勢。
使用VR這樣的創新技術來支持用戶測試無疑是當今的一種趨勢活動。 我期待看到它很快成為一種常用的解決方案。
5. Figma 插件中的人工智能
2022年,我們開始體驗人工智能創作文字和圖像。 人工智能開始加速進入 IT 市場,UX 和 UI 設計趨勢也不例外。
2023 年,我們將見證幾個 Figma 插件的出現,使我們能夠使用類似的書寫文本生成可編輯元素。 劇透警告:此類工具已經存在,但並未在市場上正式上市。 那是什麼意思? 只需將 GPT-3 與 Figma 中的 UI 生成器進行比較即可!
關於 UI 和圖形設計趨勢,2023 年將是出現 GPT-3 等新興工具但明確為 Figma 設計的一年。 同時,相信在不久的將來,人工智能也不會取代設計師。 我寧願說它將在自動化可重複過程中發揮重要作用。
那麼人為因素呢? 讓我們考慮可用性方面。 您知道 AI 工具究竟是如何生成設計的嗎? 它們是否基於某些設計模式和研究人員報告的數據庫? 它們是否包括啟發式基礎和良好的設計實踐? AI 工具是否能夠生成了解目標受眾和用戶需求的 UI?
關於人工智能和設計的討論讓我想起了關於黃金比例(一種美的數學模式)的古老辯論。 必要時盡可能訓練 AI 重現“恰到好處”的項目或簡化一些設計流程。 但人工智能會完全取代設計師嗎? 目前,我對此表示高度懷疑。
6.可持續網頁設計趨勢
網絡技術的不斷發展開闢了許多機會,並為社會和環境帶來了許多好處。 然而,與此同時,它也有其陰暗面。 目前,互聯網產生的碳排放量約佔全球碳排放量的 3.8%。 它還用於傳播操縱性內容、侵犯隱私,並且在某些國家/地區甚至限制個人自由。 所以現在,是時候討論當前最關鍵的用戶體驗設計趨勢之一:可持續網頁設計。
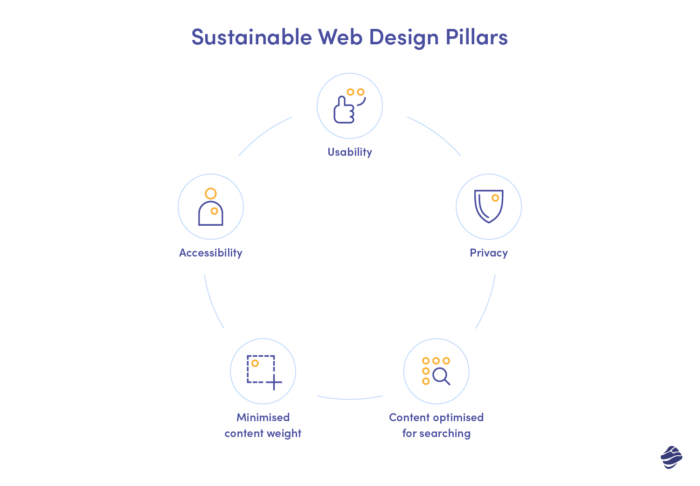
可持續網頁設計致力於最大限度地減少數字碳足跡,並提供符合道德和環保意識的解決方案。
作為設計師,我們可以實施側重於以下方面的策略:
1)可用性——用戶應該能夠快速有效地實現他們的目標。 我們需要簡化用戶旅程並關注用戶需求以節省上網所消耗的能源。
2)可訪問性——遵循 Web 內容可訪問性指南 (WCAG) 可以使全球近 10 億有身體或認知障礙的人可以訪問數字產品和服務。
3)針對搜索優化的內容——根據一些報告,我們可以花費大量時間在線搜索信息,甚至每周高達 9.3 小時。 搜索相關內容會消耗能量。 作為設計師,我們可以通過關注直觀的信息架構、優化內容以便快速掃描以及創建智能的現場搜索和過濾器來解決這個問題。
4)最小化內容重量——圖像、視頻和動畫的重量可能很大,因此只在必要時才使用。 最小化內容大小還可以最終降低數據傳輸、數據存儲和能源消耗。
5)隱私——我們是否尊重用戶隱私並提供明確的維護指南? 用戶應該被告知收集了哪些數據以及如何使用這些數據,並且可以隨時選擇退出。

即使是最小的設計選擇,例如使用某些類型的搜索過濾器或刪除不必要的圖像,也會對環境產生重大影響。 我們可以通過創建為用戶提供價值、具有可訪問和優化的內容並且使用直觀的產品來最大限度地減少數字碳足跡。 總而言之,這是關於創造世界價值,而不是世界浪費。

7. 人工智能驅動的設計趨勢
人工智能就在這裡; 它做得很好,而且會做得更好。 沒有退路,但我們不應該害怕失去我們的設計工作(至少現在是這樣)。 然而,這也是您作為設計師大放異彩並發揮勢頭的時候。 熟悉 AI 提供的機會並開始使用它來獲得優勢。
毫無疑問, AI 將在 2023 年保持最熱門的圖形設計趨勢之一。因此,我們排名中的兩條 AI 相關新聞! Mateusz 已經在 Figma 中討論了他對人工智能未來的預測。 讓我們繼續討論 AI 能力和數據如何幫助我們提升產品的用戶體驗。
想像一下,AI 不僅可以更快地收集真實的用戶數據,還可以對其進行解讀並將經過過濾的信息傳遞給我們。 這使得創建以用戶為中心的產品的挑戰變得更加容易。 我們可以使用這些數據從一開始就實施 UX 最佳實踐(無需我們自己分析所有內容)並滿足用戶期望。
關於視覺設計中的人工智能,GAN(生成對抗網絡)蓬勃發展。 幾乎每個人都聽說過 Lensa 應用程序,每個人都在用它把照片換成人工智能生成的頭像。 人氣還增加了一些工具,例如 Mid journey(在 Discord 上測試)或 Dall-e 2(您可以在其中生成圖像、編輯它們並擴展到畫布之外),並且還會有更多。 這些工具是設計師快速創建圖像、UI 靈感或情緒板的金礦,您以後可以在您的項目中使用這些工具,或者作為更具爭議性的東西——數字海報/資產來出售。 我敢打賭,這只是時間問題!

另一個令人印象深刻的 AI 功能是機器學習算法。 我們可以在我們的應用程序中實現它,為每個用戶提供個性化的內容。 有些用戶喜歡小狗照片? 給他們更多! 接下來,人工智能可能會通過自動執行重複性任務來極大地改善用戶體驗。 在不久的將來,我們應該可以在我們設計師的工作過程中使用它。
需要例子嗎? 人工智能可以直接從提供的用戶流數據中為我們的項目生成線框圖。 還值得一提的是它在可用性測試中的有效性不斷提高。 轉錄、用戶反饋分析——所有這些都將允許與更廣泛的受訪者群體進行更快的反饋和驗證週期。

最後,我想稍微冷卻一下興奮。 請記住,AI 生成的內容可能很時髦且笨拙(至少在今天如此),因此請務必仔細檢查。 在您的項目中使用 AI 生成的內容之前,還請記住驗證 AI 工具的版權規則!
毫無疑問,人工智能將繼續對設計行業產生重大影響,並將繼續成為 2023 年最搶手的設計趨勢之一。如果巧妙地使用它的巨大潛力,它可以簡化流程並將設計工作提升到一個新的水平。 就個人而言,我迫不及待地想看到更多 AI 技術在 2023 年問世。
8. 成長型設計師趨勢
在過去的幾年裡,用戶體驗行業在數字產品的留存率和收入方面發揮了重要作用。 對我們有利的是,客戶和利益相關者已經註意到糟糕的用戶體驗會對業務產生負面影響。
近來整個IT行業發生劇變後,很多公司都被迫裁員。 在這種情況下,設計學科通過更多地關注更廣泛的產品戰略、增長策略、營銷和轉化率優化來進行調整。 這就是為什麼一種新的 UI UX 設計趨勢和一個全新的角色——增長設計師——被帶到桌面上的原因。
成長型產品設計師最重要的優勢之一是根據企業客戶的局限性,根據客戶的需求定制產品——特別是在初創公司和小型產品主導型公司的世界中。
成長設計師在 UI/UX(包括動畫和交互設計)方面經驗豐富,但在產品開發、實驗、戰略前景和將創建的設計轉化為真正的公司投資的業務策略方面更是如此。 作為我們現在擁有的幾個獨立角色的交叉,增長設計師似乎正在蓬勃發展並且對客戶更有利。 我認為可以肯定地說,就 UI UX 設計趨勢而言,2023 年必將是 Growth Designers 的一年!
9. 視頻內容趨勢
閱讀是提升用戶參與度指標的關鍵嗎? 好吧,不幸的是,沒有。 閱讀是一種努力,如今,人們厭倦了努力。 他們需要越來越快的信息。 因此,視頻內容趨勢來了!
簡短,內容豐富,但有趣。 當我們快速滾動瀏覽視頻時,我們的大腦會注射多巴胺並想要更多。 這就是為什麼視頻內容在保持高參與率和養成習慣方面做得非常出色。
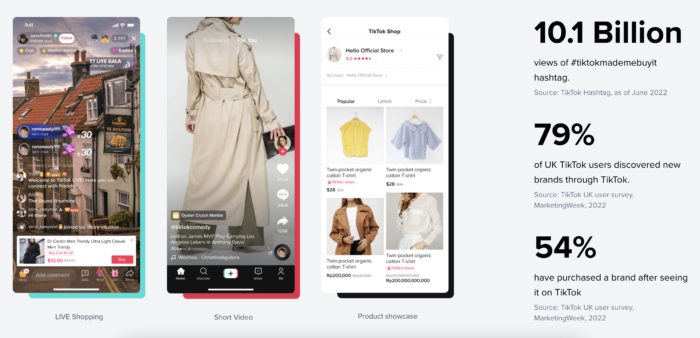
看起來我們不會想出任何新的東西。 畢竟,我們都熟悉 Instagram 上的 Tiktok 或 Reels。 但是,我覺得視頻內容的潛力還在繼續增長。 近日,亞馬遜宣布推出“TikTok購物”。 產品將以垂直視頻而不是照片的形式呈現。

這似乎是一個可以帶來顯著購買轉化的實驗。 另一方面,也許明年,我們會看到一款以視頻內容為主角的全新產品? 我預計視頻內容在 2023 年以及未來幾年仍將是熱門設計趨勢。 敬請關注!
10.電子商務中的語音和對話用戶界面
隨著過去幾年聊天和語音機器人市場價值的巨大增長,我們可以觀察到越來越多的方法將這些技術實施到產品設計和戰略中。
許多研究表明,人們對與機器人的互動越來越開放,並傾向於在客戶服務中選擇支持機器人的服務和電子商務平台。 因此,電子商務中與語音和會話用戶界面 (VUI & CUI) 相關的 UX 和 UI 設計趨勢迅速出現。
隨著語音助手或聊天機器人集成的日益普及,我們可以期待這項技術的發展並帶來更多價值。 對話式設計側重於創建與計算機的類人交互,似乎是為用戶帶來便利和業務優勢而實施機器人的一種流行方式。
到 2023 年,我們可能會看到使用基於聊天的對話式 UI 來創造便捷客戶體驗的平台。 改進機器人並將其與機器學習相結合也可能帶來個性化的可能性,這可能會廣泛應用於電子商務以及生產力和健康領域。
此外,支持語音的 UI 最終使特定的使用環境成為可能。 它們使用戶能夠在不使用雙手或全神貫注的情況下操作系統,例如,駕駛、鍛煉或烹飪。 此外,這些界面對於殘障人士或老年人來說可能更容易訪問,對他們來說,使用傳統的 UI 可能要求太高。
因此,我們不再問自己將來是否會使用機器人。 2023 年,我們面臨著如何使用它們來創造卓越用戶體驗的問題。
11.排版:網頁設計的新主角
排版從一開始就是 UI 設計的主要元素之一,所以一段時間以來,我們可以觀察到這個方面在創建整個視覺層中起主要作用的項目也就不足為奇了。
良好使用的排版可以適應任何情況、品牌或風格。 它可以是優雅的,也可以是咄咄逼人的,引人注目的。 排版非常適合許多行業——所以難怪它會成為2023 年最重要的 UI 設計趨勢之一。 它的使用尤其體現在時尚品牌、設計工作室、建築工作室、文化機構和運動品牌中。 我相信在接下來的幾個月裡,更多的行業將在他們的項目中創造性地使用排版。

排版成為 2023 年網頁設計趨勢的主角,背後的原因是什麼? 許多以前參與設計書籍或徽標的設計師正在將他們以前的經驗轉移到數字世界。 他們的技能使他們能夠以不同的方式看待網站設計——從更具藝術感的模擬角度。
說到設計的演變,還值得了解現代主義對大膽排版使用的影響。 二十世紀初的現代主義設計師為後代指明了印刷術的全新方向——無論他們的專業是什麼。 如果您想了解有關 2023 年版式趨勢的更多背景信息,請務必首先熟悉 Massimo Vignelli 和 Josef Muller-Brockmann 的作品。 或者只是閱讀 Jan Tschichold 的“新版式” ——了解設計史上最重要的人物是如何處理他們的項目的。
仍然不喜歡基於排版的網站? 嘗試更多地了解複雜但和諧且美觀的排版作品背後的創作過程,例如,從有關現代主義設計的書籍中。 通過這種方式獲得的知識可能會讓您在下一次機會中以不同的方式看待排版圖形設計趨勢。
12. 用戶體驗寫作的未來
用戶體驗寫作的重要性不斷增長。 一年前,為 UX 作家尋找工作職位是一件很困難的事情,因為只有少數人。 時至今日,越來越多的人意識到為用戶界面構建經過深思熟慮且功能強大的副本的重要性,因為它可以對用戶體驗和參與度以及長期的轉化產生真正的影響。
談到用戶體驗寫作,我們不能忘記技術的進步,因為越來越多的基於人工智能的工具,如 Wordtune 或 Lex,正在興起。 這反過來又讓人懷疑 UX 作家的未來,他們是否會得到幫助或被完全取代。 總的來說,最近在 UX 作家和設計師中引起轟動的此類工具之一是 ChatGPT,這是一種由 OpenAI 開發的人工智能上下文聊天機器人。 它允許用戶要求聊天機器人回答他們的問題或執行他們希望的任務。 該工具可用於各種任務,包括通過提出可以激發您靈感的文本字符串甚至整篇文章來幫助您進行創造性思考。
許多人同意,鑑於 ChatGPT 的用戶數量在不到五天的時間裡就超過了 100 萬,基於 AI 的工具將不可避免地留在這裡並隨著時間的推移變得更加先進。 因此,與其擔心在市場上被強大的 AI 取代,不如關注這些工具如何在 UX Writer 的日常工作中提供很好的幫助。 在許多其他用例中,聊天 GPT 可用於為用戶界面中的不同元素生成多種語言選項,例如提示或錯誤消息,並優化產品的用戶體驗。
2023 年 TOP UI/UX 設計趨勢總結
總結我們的 UI 和 UX 專家的預測,我們可以肯定地說,2023 年將是關於產品設計、用戶和網絡交互以及直觀性的創造力和開箱即用的想法。 正如最著名的設計師之一 Lorinda Mamo 所說: “每一個偉大的設計都始於一個更好的故事” ,我們希望 2023 年能讓您沉浸在許多偉大的故事中!