運行 A/B 測試時如何跨域、設備和瀏覽器跟踪電子商務轉化?
已發表: 2021-11-09
什麼是跨環境跟踪?
一次轉換,多個接觸點!
這就是跨環境跟踪的全部意義所在。
今天的客戶使用各種接觸點來完成電子商務購買。 他們可能會從多個設備訪問互聯網並在一個環境中查看營銷活動,然後再轉換到另一個環境,可能從筆記本電腦設備和域“A”開始,他們四處瀏覽,直到決定哪種產品最適合他們,然後轉向智能手機,經常在兩者之間切換瀏覽器,最後在域“B”上購買。
由於這一趨勢,越來越多的轉化渠道跨越多個域、設備和 Web 瀏覽器。
網站訪問者交互通常有兩種類型:
- 單一環境:當轉換旅程在同一設備、瀏覽器或域上開始和結束時。
- 跨環境:當網站訪問者從一個設備、瀏覽器或域點擊但在不同的環境中進行轉換時。
這是理解這些術語的簡化公式:
環境 = 域或設備或網絡瀏覽器
隨著跨環境交互越來越普遍,跟踪和歸因轉化可能是一個挑戰。 那麼,當環境發生變化以提供定制體驗時,我們如何跟踪這些電子商務轉化呢? 首先,我們需要了解環境中的哪些屬性可以更改,然後確定跟踪這些轉化的不同方法。
讓我們分解一下全渠道電子商務漏斗中可能發生的不同類型的跟踪,以確保沒有客戶從裂縫中溜走:
- 什麼是跨環境跟踪?
- 跨域追踪
- 為什麼跨域跟踪是 A/B 測試中的一個重要概念?
- 使用第三方 Cookie 進行跨域跟踪
- 使用本地存儲進行跨域跟踪
- 關於跨域跟踪的誤解
- 神話#1。 您需要跨域跟踪來跨子域跟踪用戶
- 神話#2。 支付網關需要跨域跟踪
- 神話#3。 存在多個域時需要跨域跟踪
- 跨設備跟踪
- 使用訪客 ID 進行跨設備跟踪(確定性)
- 基於設備 ID 的跨設備跟踪(概率)
- 跨瀏覽器跟踪
- 跨域追踪
- 站點何時選擇在不同的域/設備/瀏覽器上進行交易?
- 隱私更改如何影響跨環境跟踪?
- 谷歌隱身阻止第三方 Cookie
- Microsoft Edge 的 InPrivate 模式下的嚴格跟踪預防
- Mozilla 增強跟踪保護 (ETP) 2.0
- iOS 14、iPad 14 和 Safari 14 中的智能跟踪預防
- A/B 測試工具可以跟踪電子商務轉化並維護用戶隱私嗎?
- 優化
- 選項 1:啟用和使用 BYOID
- 選項 2:在 CDN 上設置 optimizelyEndUserId
- VWO
- 谷歌優化
- 喀麥隆
- 優化
- 轉換體驗如何管理跨環境跟踪?
- 轉換體驗中的跨域跟踪
- 轉換體驗中的跨設備跟踪
- 轉換體驗中的跨瀏覽器跟踪
- 如何測試跨域跟踪是否有效?
- 啟用跨域跟踪時要考慮的事項
跨域追踪
跨域跟踪是一種跨多個域分析訪問者的方法。
為什麼跨域跟踪是 A/B 測試中的一個重要概念?
跨域跟踪是一項很棒的功能,即使用戶旅程跨越多個域,您也可以將轉化和行為歸因於您的廣告系列。 沒有它,對於我們這些擁有多個域(例如具有單獨的購物或結帳域的網站)的人來說,歸因幾乎是不可能的。
以下是一些可以跨域捕獲的轉化指標:
- 轉換
- 轉化事件
- 點擊型轉化
- 瀏覽型轉化
- 總轉化次數
- 點擊型轉化事件
- 瀏覽型轉化事件
- 總轉化事件
- 總收入
使用第三方 Cookie 進行跨域跟踪
最常見的跨域跟踪形式依賴於第三方 cookie。
網站使用第一方 cookie 來存儲有關訪問者及其會話的信息,並且通常具有以下屬性:
- Cookie 名稱:cookie 的名稱。
- Cookie 域:設置 cookie 的域。
- Cookie Path :設置 cookie 的路徑。 這被設置為域“/”的根目錄。
- Cookie Expires :cookie 過期的時間(以秒為單位)。
現在,由於這些是第一方 cookie,它們無法與其他域共享信息。 這就是跨域跟踪發揮作用的地方。 在這種情況下,我們需要指示它與域 B 的 cookie 共享域 A cookie 的值,將第一方 cookie 變成第三方 cookie。
跨域跟踪的作用是將域 A cookie 值附加到默認情況下使用查詢字符串更改域的 URL。 如果您不喜歡查詢字符串,也可以將其更改為 URL 片段。 域 B 將識別這些 URL 中添加的這些參數,以確保 cookie 採用這些值。
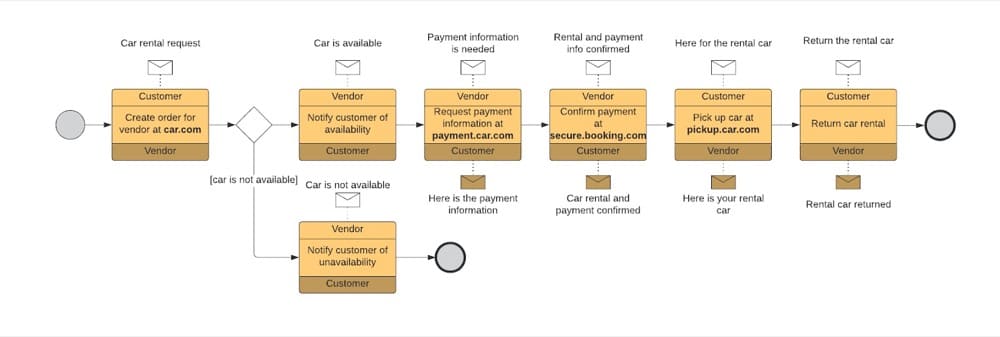
讓我們看一個例子。
假設您想在線租車。 要查看不同的選項,您可能會訪問汽車租賃網站(在此示例中我們將使用 car.com)。 由於該站點有許多子域(car.com、payment.car.com、pickup.car.com 等)和一個用於接收付款的第三方域(secure.booking.com),您的用戶旅程將是跨域的領域。

使用跨域跟踪,Car.com 的團隊可以發現用戶從一個子域切換到另一個子域,並通過跨不同子域的最相關產品或服務來個性化他們的整個體驗。
使用本地存儲進行跨域跟踪
但是,在跨域跟踪中使用 cookie 時有一個很大的缺點:它們的存儲空間有限。
Cookie 可以保存的數據比本地存儲少得多:cookie 存儲限制為 4096 字節,而本地存儲每個域有 5MB。 因此,如果您使用 cookie,您希望在訪問者瀏覽器中存儲的數據越多,您需要創建的 cookie 就越多。
cookie 的另一個問題是它們會減慢您的網站速度,從而使用戶體驗欠佳。 對於每個 HTTP 請求,cookie 都會發送到服務器。 如果你有一個跨域的旅程,這會變得更糟。 訪問者將在不同域之間來回瀏覽,從而增加 HTTP 請求和瀏覽器中的 cookie 數量。
由於上述原因,一些站點使用 localStorage 而不是 cookie 存儲。 這意味著您實際上將文件託管在域 A 上,並在域 B 上使用 iframe 從域 A 加載文件。這樣,您可以在兩個域之間共享訪問者數據,就好像它是一個域一樣:
文件 1.html:
<html> <頭/> <iframe src='http://127.0.0.1/test.html' /> </html>
文件 2.html:
<html>
<頭/>
<腳本>
控制台.log(本地存儲);
localStorage.setItem('test', '123');
</腳本>
</html>關於跨域跟踪的誤解
跨域跟踪通常是一種被誤解的做法。 以下是關於它的三大誤解,可能會讓您大吃一驚!
神話#1。 您需要跨域跟踪來跨子域跟踪用戶
許多 CRO 專家認為,他們需要啟用跨域跟踪來跨子域跟踪訪問者。 這不是真的。 Cookie 可以在子域和主域之間共享。
因此,例如,如果在 www.convert.com 上設置了 cookie,則 blog.convert.com 也可以訪問它,而無需啟用跨域跟踪。
神話#2。 支付網關需要跨域跟踪
關於跨域跟踪的下一個令人困惑的部分是您需要為支付網關(例如 PayPal.com)設置它。
但是,只有當您控制兩個域時,才可以進行跨域跟踪。
大多數時候,出於安全原因,支付網關不允許您將跟踪代碼放在他們的網頁上(更多內容見下文)。
神話#3。 存在多個域時需要跨域跟踪
另一個誤解是,每當您使用各種域時,都需要跨域跟踪。 僅當您希望看到同一用戶在網站之間導航並將轉化歸因於流量來源時,這才是正確的。 在這種情況下,您將需要跨域跟踪。
儘管如此,如果您希望將域 A 視為域 B 的流量來源,並且不關心人們從哪些流量來源到達域 A,那麼您將不需要跨域跟踪。
跨設備跟踪
如今,人們擁有多種設備。 這意味著訪問者可能會在一台設備上與您的品牌互動(例如,點擊您的 Google 廣告),然後切換到另一台設備並繼續查看您的產品。 借助跨設備轉化報告,營銷人員可以在所有設備(平板電腦、移動設備和台式機)上檢查他們的廣告系列的有效性,而不管用戶實際轉化的設備是什麼。
跨設備報告將 cookie(用於 Web)、設備 ID(用於移動應用程序)和聚合的登錄數據鏈接在一起,以識別不同設備上的用戶。 這使網站所有者可以識別用戶從第一次與品牌互動或看到廣告到轉化點所採取的路徑。
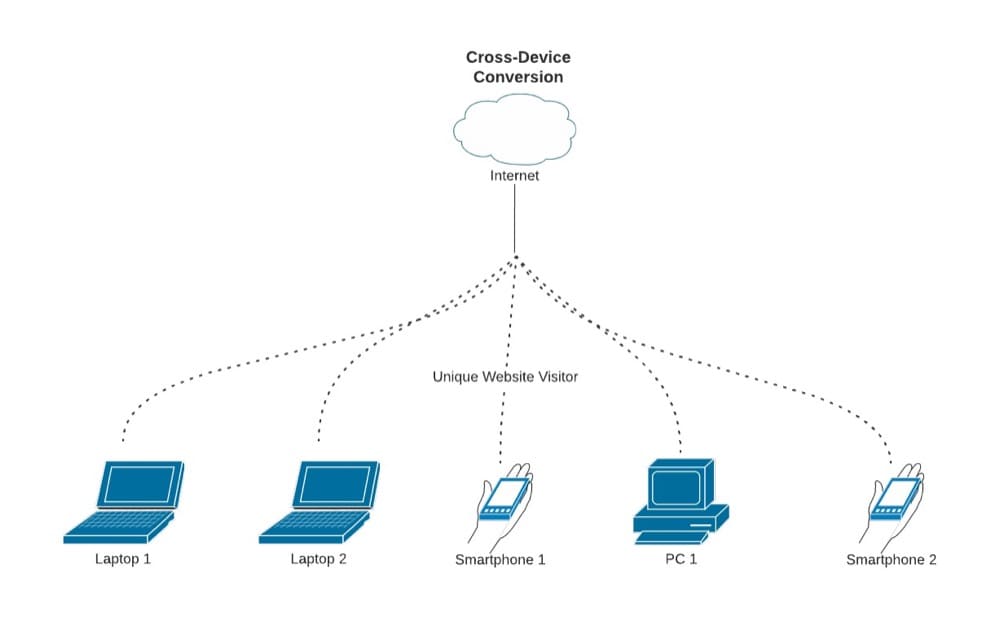
它可以幫助營銷人員發現特定的唯一網站訪問者,即使他們使用不同的路徑進入渠道:

跨設備跟踪有兩種主要方法。
在一種方法中,通過固定的訪問者 ID 跟踪網站訪問者。 另一種方法是基於具有設備 ID 的用戶的行為。
使用訪客 ID 進行跨設備跟踪(確定性)
當用戶通過時事通訊或登錄進行註冊時,通常會使用此方法。 Facebook、Instagram、TikTok 或 Twitter 等社交網絡通過分配訪客 ID 進行跨設備跟踪。
此方法適用於已註冊訪問者的網站。 一旦訪問者被標記了唯一 ID,每次訪問者登錄時都會通知跟踪平台。如果同一訪問者稍後使用其他設備,比如平板電腦,並將相關網站作為應用程序打開並登錄,他們可以準確跟踪。
這種方法也稱為確定性方法,準確率高(接近 100%),可用於運行針對特定用戶的精確營銷活動。
基於設備 ID 的跨設備跟踪(概率)
跨設備跟踪的第二種方法也可以通過標記用戶來工作,只是這次他們不需要註冊。 此方法基於從訪問者瀏覽的 IP 地址、設備、瀏覽器或應用程序中收集並組合到用戶配置文件中的各種屬性。 這種方法的缺點是它不如使用訪客 ID 準確。
它也被稱為概率目標。 顧名思義,它表示 A 很可能是擁有台式機(X 設備)和智能手機(Y 設備)的用戶的概率。 因此,為了進行跟踪,設計了具有大量屬性的算法,然後根據設備、地理位置、IP 地址和任何其他類似上下文的類似行為對用戶進行細分。 當然,這種跟踪的準確率不可能達到 100%,但 60-70% 是一個很好的目標。
跨瀏覽器跟踪
最後,跨瀏覽器跟踪允許網站在不同瀏覽器之間跟踪用戶,包括 Chrome、Firefox、Microsoft Edge、Safari、Tor。
跨瀏覽器跟踪背後的方法稱為瀏覽器指紋識別。
它的工作原理是識別計算機硬件和軟件獨有的一組特徵,並使用這些信息,即相關係統的“指紋”。
您可能沒有意識到,從您安裝的應用程序到瀏覽器設置的所有內容都組合在一起形成了您獨特的個人資料。 這個指紋的可識別程度取決於每個瀏覽器的算法。
假設您在 Firefox 上瀏覽,看到廣告,並決定轉移到 Chrome 購買產品以避免被重定向廣告活動定位。 除非您在瀏覽器設置中禁用了跨瀏覽器跟踪,否則瀏覽器仍然可以使用廣告系列來定位您。

站點何時選擇在不同的域/設備/瀏覽器上進行交易?
當站點所有者想要跟踪跨兩個或多個域或子域發生的會話並將這些會話視為單個會話時,跨域跟踪特別有用。
在以下情況下,會話通常跨越多個域:
- 結帳流程設置在不同的域上(當您使用像 Shopify 這樣的第三方購物車時,這很常見),
- 目標轉換或電子商務交易發生在不同的域上(這在附屬網站的情況下也很常見)。
這是跨域跟踪有意義的典型場景:具有第三方購物車的電子商務平台。
在這種情況下,用戶可能會登陸主站點以查看 PPC 活動中的產品。 當用戶前往結賬處時,他們會被帶到不同域上的第三方購物車,例如通過 Shopify,以完成交易。
如果沒有跨域跟踪,購物行為和結帳將不會關聯,也不會跨不同域跟踪轉化。 因此,這些在線商店所有者需要以某種方式連接他們的域。 否則,轉化將計入第三方購物車,而不是原始流量來源。
因此,跨域跟踪使您即使在訪問者離開您的網站後也能可靠地跟踪他們。
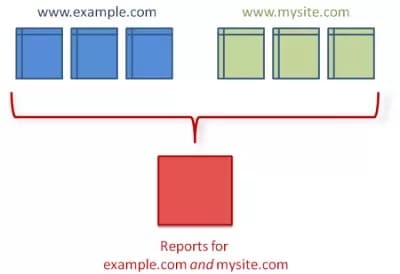
實施跨域跟踪的另一個好處是您可以在單個報告中收集來自不同域的數據。
集中交易數據有助於更好的優化,因為它
- 支持決策過程的持續改進,
- 加強對業務流程的更好跟踪和優化,以及
- 最大限度地降低組織的風險,同時防止不准確和冗餘的負面影響。
最後,由於跟踪限制,網站所有者不必再限制自己在其主要貨幣網站上進行所有預售登陸頁面。 他們可以擴展到多個網站,以獲得更廣泛、可跟踪的營銷網站漏斗。
在當今的全渠道世界中,消費者使用設備和瀏覽器的方式跨越不同的平台:他們可能會在平板電腦上的 Firefox 上閱讀早間新聞,早上通勤時在 Chrome 上的手機上查看電子郵件,以及在工作時使用台式電腦。 晚上,他們可能會在智能手錶上瀏覽以了解當天的新聞。
這是一個典型的場景:
- 用戶正在他們的手機上瀏覽新聞提要並點擊有關您的產品的帖子。 用戶感興趣但沒有立即註冊。
- 那週晚些時候,用戶決定再次查看您的產品,但這一次是直接從他們的計算機從另一個瀏覽器訪問您的域。 然後用戶決定註冊。
- 幾天后,用戶從他們的手機登錄到您的應用程序。
- 他們在上述設備和瀏覽器上的所有瀏覽歷史都應與他們的帳戶正確關聯,並且來自其新聞源的原始點擊應正確歸因於他們的轉化。
這項技術可以幫助網站所有者更好地了解消費者行為及其多渠道購買路徑。 它使他們能夠提供更好的客戶體驗,並在各個接觸點創建高度針對性的全渠道營銷策略。 它有助於回答以下問題:
- 我的 PPC 活動是否在正確的時間到達了我理想的消費者?
- 我如何有效衡量哪些設備帶來的轉化最多,以優化我的活動並獎勵該來源?
- 我的網站體驗如何跨設備和瀏覽器無縫運行,並為我的消費者提供一致的品牌體驗?
- 無論他們使用何種設備,我如何才能接觸到消費者,不僅能激勵他們與我的品牌互動,還能讓他們作為回頭客回來?
隱私更改如何影響跨環境跟踪?
隨著互聯網越來越融入日常生活,人們在瀏覽時感到安全非常重要。 為了幫助在網站上保持個人信息的私密性,越來越多的瀏覽器正在採取跟踪預防措施。 以下是最新跟踪預防更改的細分以及它們如何影響跨環境跟踪。
我們將簡要介紹下面的每個更新,但要更詳細地描述每個更新以及 Convert 如何處理它們,請閱讀 2019 年跟踪和 Cookie 的變化以及 2020 年跟踪和 Cookie 的變化。
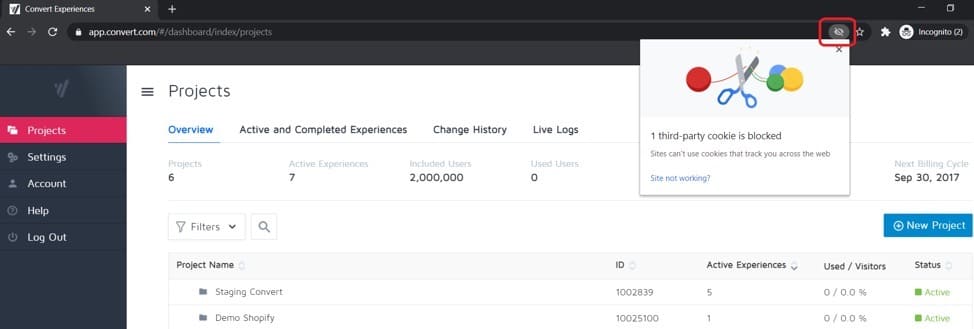
谷歌隱身阻止第三方 Cookie
在隱身模式下,Google Chrome 不會保存用戶的瀏覽歷史記錄、表單信息或瀏覽器 cookie。 從 Chrome 83 開始,瀏覽器默認在隱身模式下阻止第三方 cookie。
用戶仍然可以允許特定網站使用第三方 cookie,但任何依賴第三方 cookie 的交叉跟踪方法現在都面臨著巨大挑戰,因為它們需要網站訪問者從瀏覽器設置中啟用。

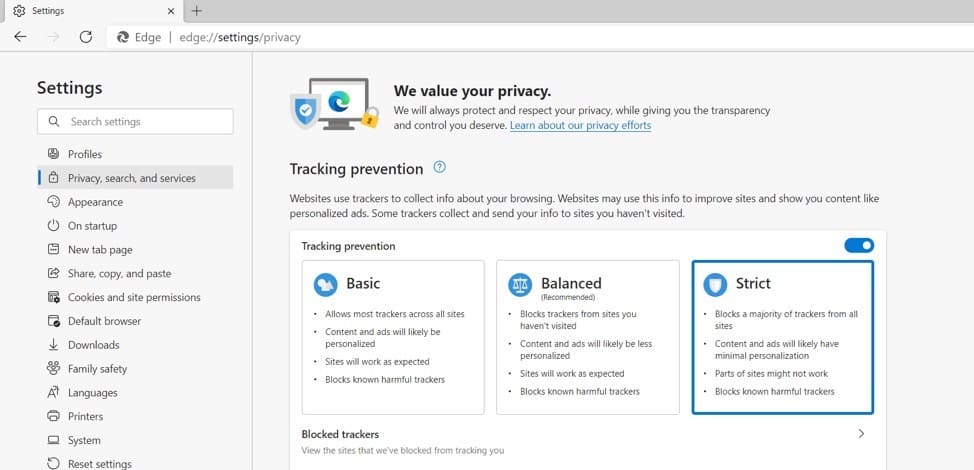
Microsoft Edge 的 InPrivate 模式下的嚴格跟踪預防
在 Microsoft Edge 80 中,默認行為允許用戶在瀏覽 InPrivate 時決定是否需要嚴格模式保護。

這意味著如果用戶打開此功能,則無法進行交叉跟踪。
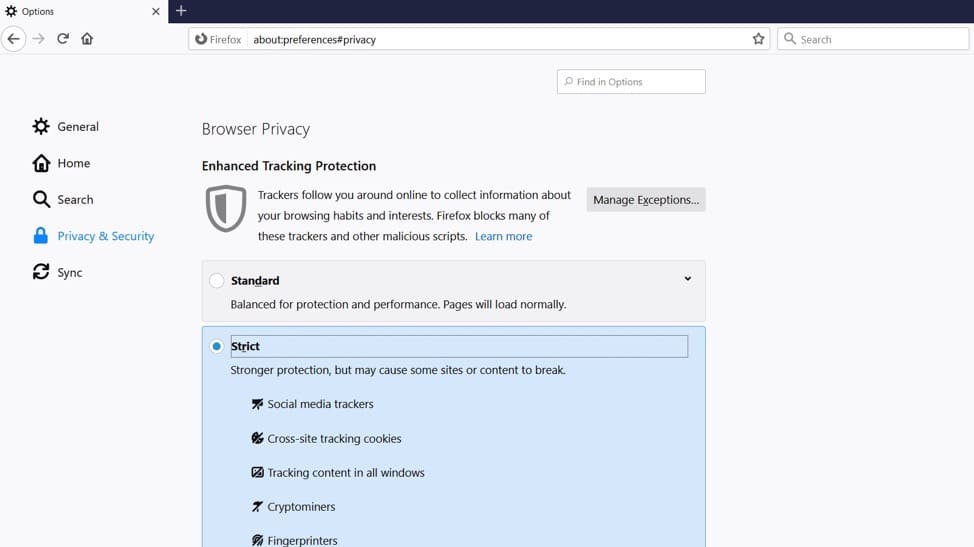
Mozilla 增強跟踪保護 (ETP) 2.0
自 2019 年以來,新的 Firefox 用戶將默認啟用增強跟踪保護 (ETP),去年,Mozilla 通過增強跟踪保護 2.0 添加了一個進一步的安全層,用於阻止重定向跟踪。 ETP 2.0 每 24 小時從站點清除 cookie 和站點數據,保存用戶定期交互的站點!

因此,請忘記依賴 ETP 阻止的 cookie 的交叉跟踪方法。
iOS 14、iPad 14 和 Safari 14 中的智能跟踪預防
隨著 iOS 14、iPad 14 和 Safari 14 的發布,Apple 包含了新的隱私功能,例如隱私報告,用戶可以在其中查看有關被阻止的跟踪器的信息,以及 iOS 設備(v14 及更高版本)上所有網絡瀏覽器的 ITP,其中防止交叉跟踪歸因。
A/B 測試工具可以跟踪電子商務轉化並維護用戶隱私嗎?
上述跟踪和隱私更新限制了可以跨多個環境跟踪的信息,但維護用戶隱私和提供定制體驗並不是相互排斥的。
跨環境數據收集不必以損害客戶信任或阻止他們充分利用其網站的侵入方式進行——有一種方法可以在尊重這兩個世界的同時做到這一點!

A/B 測試工具可以提供解決方案,幫助您的公司了解用戶的需求並為他們提供出色的在線體驗,同時尊重隱私。
讓我們來看看市場上一些最流行的 A/B 測試工具,看看它們提供了哪些電子商務轉化跟踪解決方案,以及它們對隱私的尊重程度。
優化
優化構建了兩種不同的方法以允許跨環境轉換跟踪。
選項 1:啟用和使用 BYOID
這可以通過在 Optimizely 上啟用“自帶訪客 ID”功能來完成。 此功能允許您將自己的訪問者 ID 定義為 cookie、localStorage 鍵、URL 查詢參數或 javascript 變量。 除了 ITP 2.x 緩解之外,它還有幾個優點,包括讓您控制 ID 持久性策略、允許跨多個平台的統一訪問者 ID 以及減少 cookie 膨脹。
此選項是一個手動的、繁瑣的過程,您需要為運行體驗的每個客戶端或域定義該過程。 您還需要注意,您構建的唯一 ID 將被 Optimizely API 成功提取。
選項 2:在 CDN 上設置 optimizelyEndUserId
通常不推薦使用此方法,因為 BYOID 是一種更完整的方法。 但是另一種配置 cookie 創建的方法是通過 CDN。 在許多情況下,對於基於 UI 和 UI 管理的服務器端 cookie 創建實現來說,這是一個可行的選項。 Optimizely 目前通過 Akamai 的配置為服務器端 cookie 創建提供文檔。
如果您遵循此過程,除了上述 CDN 設置更改之外,您還應該通過在項目 JS 中運行以下命令來禁用訪問者 ID cookie 的自動生命週期延長:
窗口[“優化”].push({
"type": "extendCookieLifetime",
“已啟用”:假
});當啟用跨域跟踪時,此策略的功能也有限,尤其是當不同域遵循不同的訪客 ID 持久性策略時。
VWO
VWO 借助第三方 cookie 支持跨域跟踪。
如果您在測試中啟用第三方 cookie 選項,除了在屬於您的域的 cookie 中存儲訪問者數據(顯示的變化和触發的轉換目標)之外,VWO 還會將該數據發送到服務器。 發送數據後,VWO 服務器為域 dev.visualwebsiteoptimizer.com 設置 cookie。 如果您的測試涉及另一個域,那麼下次您的頁面請求測試數據時,VWO 服務器也會發回訪問者數據。 在某種程度上,服務器充當您多個不同域之間的代理,因此可以跟踪轉換。

但是,Firefox 和 Safari 瀏覽器默認會阻止第三方 cookie。 因此,VWO 無法訪問第三方 cookie,從而禁止跨域跟踪在 Safari 和 Firefox 瀏覽器中工作。
谷歌優化
要成功實施 Google Optimize 跨域跟踪,您必須了解 HTML 和 Javascript 或為此聘請專門的網絡開發人員。
要進行設置,請在您的 Google Analytics(分析)帳戶中創建一個屬性。
然後,您必須在要鏈接的兩個網站上使用相同的 Google Analytics(分析)跟踪 ID。

- 源域修飾指向目標域的 URL,以便它們包含源域的第一方測量 cookie 值。
- 目標域檢查是否存在鏈接的測量 cookie。
鏈接器參數在 URL 查詢參數中使用鍵 _gl 標識,如下例所示:
https://www.example.com/? _gl=1~abcde5~
喀麥隆
他們的解決方案創建了一個自動與 localStorage 同步的服務器端片段。 所以他們建議安裝一個服務器端代碼片段,在前端和後端之間自動同步他們的 kameleoonVisitorCode cookie。 這包含非常重要的 visitorCode 標識符。
ITP 不對服務器端 cookie 施加任何限制,因此該 cookie 的到期日期將設置得足夠遠。
當沒有找到 Kameleoon cookie 時(即尚未在前端創建),該片段將在服務器端創建 KameleoonVisitorCode cookie,或者檢索現有值並在服務器端重新創建 cookie 以避免 ITP 問題。 同步意味著不僅不會在 7 天后刪除標識符,而且不會影響性能或用戶體驗,因為我們只會存儲一個 cookie。
但是,由於Kameleoon將其他數據存儲在Local Storage中,這些數據是觸發實時實驗所需的數據,無需額外的服務器調用,他們還實現了Local Storage同步機制。
在 Safari 上,一旦 Kameleoon 通過讀取 kameleoonVisitorCode cookie 獲得了它的 visitorCode,它將檢查其當前的 Local Storage 是否為空。 如果是這種情況,這可能意味著上次訪問是在 7 天前,他們將執行服務器同步調用 (SSC) 以從其後端服務器獲取本地存儲中存在的所有數據。 一旦此調用結束,數據將恢復到 ITP 未擦除數據時的確切狀態。 然後可以恢復正常操作。
轉換體驗如何管理跨環境跟踪?
Convert Experiences 尊重所有隱私規則,默認情況下不允許跨域、跨設備和跨瀏覽器跟踪。
但是,如果用戶願意,他們可以在其項目設置中啟用跨域跟踪,並可以向 Convert 支持團隊詢問跨設備跟踪中的自定義解決方案。 不支持跨瀏覽器跟踪。
現在,讓我們查看有關每種跟踪類型以及如何在應用程序中進行設置的更多詳細信息。
轉換體驗中的跨域跟踪
本節介紹 Convert Experiences 如何處理跨域跟踪; 例如,如果您的網站跨越多個域名。 如果您使用第三方購物車,通常會出現這種情況。
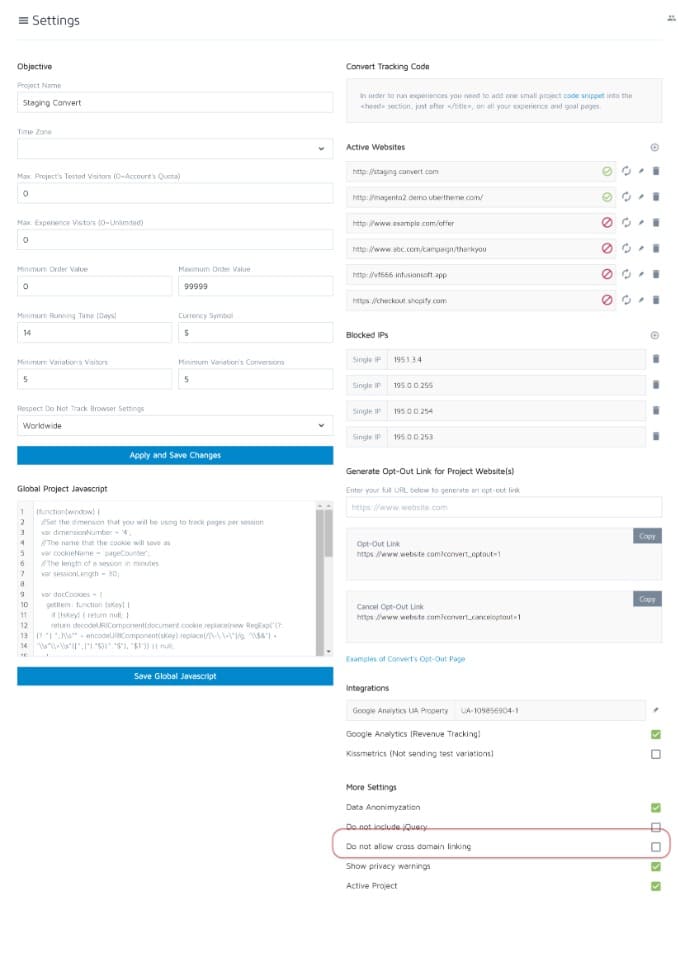
由於 GDPR,默認情況下,Convert Experiences 中的所有項目都關閉了跨域跟踪。 但是,您可以取消選中“不允許跨域鏈接”設置以進行跟踪:

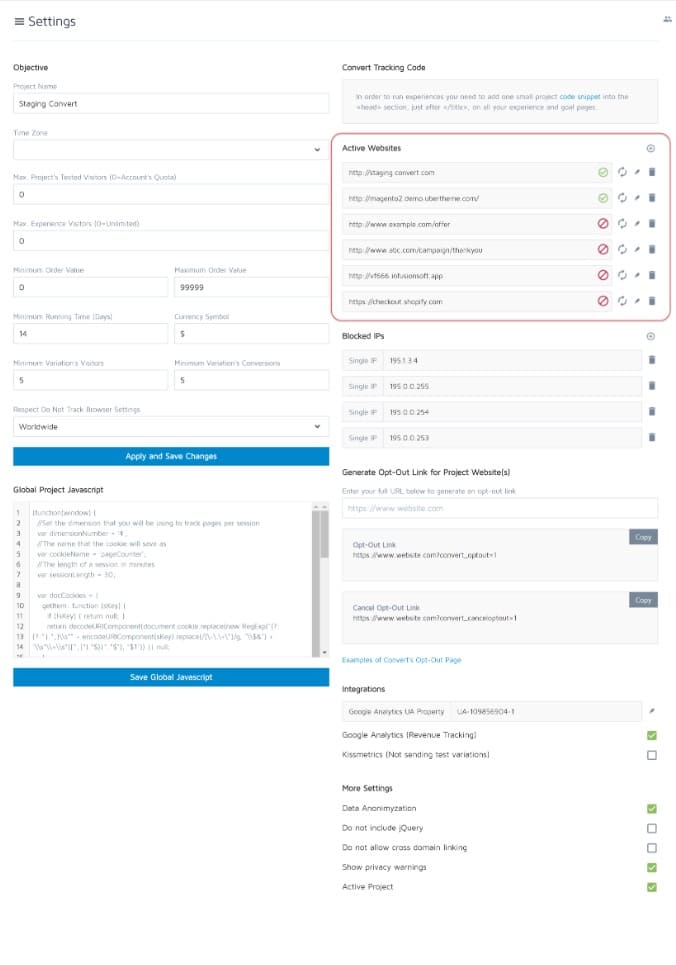
在轉換體驗應用程序中,實驗在項目中進行組織。 項目是可以包含任意數量的體驗並包括域(活動網站)的實體:

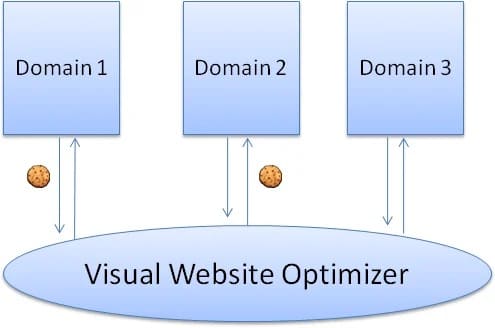
一個 Convert Project 中的所有網站共享 cookie,使跨域跟踪成為可能,除非您啟用上面的“不允許跨域鏈接”項目設置。
域之間共享 cookie 的方式是通過在訪問者單擊鏈接或提交表單時在屬於同一項目的域之間自動傳遞 cookie 來完成的。 這些 cookie 通過 GET 變量傳遞到您的其他域。
向查詢字符串添加兩個變量以傳遞 cookie:
- _conv_v
- _conv_s
也可以手動將 cookie 傳遞給選定的鏈接或表單。 您需要做的就是在表單的鏈接或操作的 URL 中傳遞 _conv_v 和 _conv_s 變量。
<a href="http://www.myothersite.com/page.html"_conv_v"))+'&_conv_s='+escape(convert.getCookie("_conv_s")); return false;" >現在,讓我們帶您了解轉換體驗中的跨域跟踪用例。
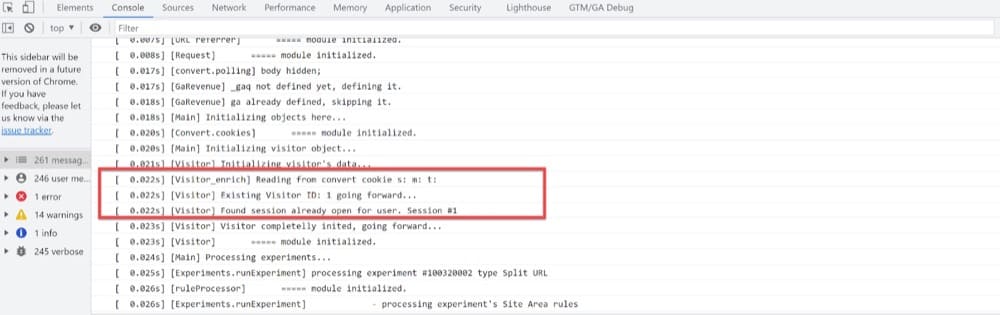
假設我在需要訂閱的活動頁面上開始我的旅程:
https://domainA.com/reports/WCI/cpc-bndl
一旦我必須付款,域 A 會將我重定向到域 B 下的付款購物車頁面,並將跨域跟踪所需的轉換 cookie 添加為 URL 查詢參數,如下所示:
https://domainB.com/EWCIAH80/wci-cpc-bndl/?_conv_v=vi%3A1*sc%3A1*cs%3A1635157350*fs%3A1635157350*pv%3A2*exp%3A%7B100323139.%7Bv.1003114910- g.%7B10037703.1-10037704.1%7D%7D%7D&_conv_s=si%3A1*sh%3A1635157349857-0.9940523874349994*pv%3A2
完成付款後,我會進入域 A 的感謝頁面:
https://domainA.com/thanks/wci-cpc-bndl-thanks?_conv_v=vi%3A1%2Asc%3A1%2Acs%3A1635157350%2Afs%3A1635157350%2Apv%3A2%2Aexp%3A%7B100323139.%7Bv.1003114910 -g.%7B10037703.1-10037704.1%7D%7D%7D&_conv_s=si%3A1%2Ash%3A1635157349857-0.9940523874349994%2Apv%3A2
我被認為是現有訪問者,因此收入轉換是跨兩個域捕獲的。

轉換體驗中的跨設備跟踪
默認情況下,Convert Experiences 不支持跨設備跟踪。 以下方法僅適用於定制解決方案並根據領導者計劃的要求而設計。 它不再處於活動狀態,但我們將其呈現在此處用於教育目的。
為了跟踪不同設備上的訪問者並提供一致的用戶體驗,無論他們使用何種設備,都必須通過某種不應包含任何個人身份 (PII) 數據的唯一標識符來“識別”用戶.
Convert 創建了一個 API 函數,客戶可以通過該 API 函數顯示此唯一標識符,以跨設備識別訪問者。 唯一標識符需要在頁面上,在主要轉換跟踪代碼段之前“給出”。
它看起來像這樣:
窗口._conv_q = 窗口._conv_q || {};
_conv_q.push([“識別”,”unique_hashed_id_here”]);當提供唯一標識符時,Convert 將延遲體驗呈現,直到它向服務器查詢數據(看到的體驗、觸發的目標等)並取回結果。 當返回結果時,它們被保存在一個長期的 cookie 中,取代了用戶在被“識別”之前的最終分桶。 我們希望只有在長期 cookie 上沒有可用數據的情況下才會這樣做,以避免每次網頁瀏覽時體驗呈現的延遲。
應盡量減少和壓縮響應,以避免額外的網絡延遲。 最終解決方案由頁面發出的 2 個請求組成:
- 第一個請求負責加載主 js 文件(加載數據)——它緩存在 CDN 級別,它包含所有可用的實驗、jquery 庫依賴項、目標、其他 util 函數和跟踪,但不包含用戶分桶。 此文件以最小化和壓縮 (gzip) 形式提供。
- 第二個調用是幾個字節的大小。 它嘗試為該特定用戶獲取先前分配的分桶。 它通過訪問高性能鍵值 NoSQL 數據庫(緩存在內存緩存系統中)來加載用戶之前分配給的實驗 ID 和目標 ID。 如果需要進一步的性能改進,Convert 將通過在其前面使用 CDN 進行優化(在這種情況下,每個用戶的每個請求都將被緩存)。 此響應也被最小化和壓縮(gzip)。
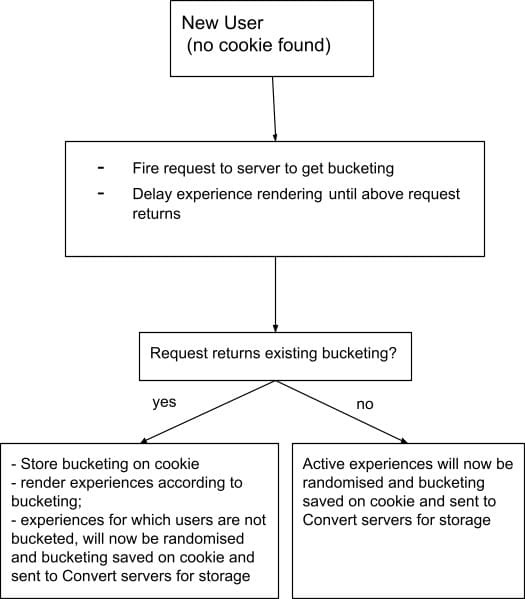
當為新的唯一網站訪問者提供唯一標識符時,體驗分桶是通過以下方式完成的:
- 對於新用戶——沒有存儲長期 cookie; 如果提供了唯一標識符,則實驗會延遲到第二次調用返回。 該電話將:
- 要么返回連接到唯一標識符的實驗/變體,在這種情況下,Convert 將向用戶顯示同一對實驗/變體(其行為方式與返回到之前看到的實驗頁面的訪問者的行為方式相同)
- 或者如果該唯一標識符沒有任何連接,則不會返回數據,在這種情況下,Convert 將正常進行隨機化; 因此,當分配一個新的存儲桶時,將會有一個額外的異步調用後端來保存剛剛發生的新存儲桶。

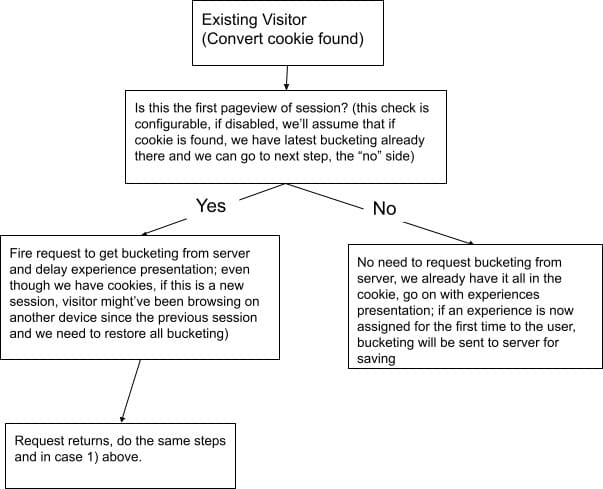
當為現有網站訪問者提供唯一標識符時,體驗分桶如下完成:
- 對於現有用戶(帶有標識符) ——我們在他們的瀏覽器中找到了由 Convert 設置的長期 cookie。 如果提供了唯一標識符,我們可能會遇到以下兩種情況之一:
- 沒有啟動瀏覽會話(通過會話 cookie 識別新會話,該會話 cookie 在 20 分鐘無活動後過期)或長期 cookie 中存儲的訪問者 ID 與通過唯一 ID 提供的訪問者 ID 不同; in this case, the same thing as in the previous example will happen: when bucketing is returned from the server, it will overwrite current bucketing stored on the long-term cookie; If the server returns no data, the long-term cookie will prevail. This overwriting can become problematic when, for the same user, part of the session has a unique identifier and part of it does not.
- A current browsing session started and the visitor ID stored on the long-term cookie is the same as the unique identifier provided. In this case, the process is the same as usual: it's a user for which eventually the bucketing was restored at the first pageview of the user session, therefore, no additional requests are required (no second call to retrieve the data since it's already in the long-term cookie, nor a third call to save any bucketing that would've had happened otherwise).

Cross-Browser Tracking in Convert Experiences
Convert Experiences does NOT support cross-browser tracking.
How to Test if Cross-Domain Tracking Works?
Here are some tell-tale signs you can look for in your Convert reports that can indicate that cross-domain tracking isn't working right:
- There is less traffic than you would expect,
- Your conversions are not triggered/captured,
- Traffic on one domain has various campaigns being attributed, while another domain includes less traffic.
Basically, if your Convert report is accounting for less traffic or fewer conversions than you'd expect, this could mean Convert is losing track of the attribution when your users switch domains. That might be an indication that cross-domain tracking isn't working properly.
Things to Consider When You Enable Cross-Domain Tracking
- You do not need to enable cross-domain tracking for subdomains in your account.
- Cross-domain tracking must be enabled when the original and variation URLs in a Split URL test are on different domains.
- For enhanced privacy, the Firefox and Safari browsers block cross-domain tracking by default. As a result, Convert cannot access the third-party cookies, thereby prohibiting cross-domain tracking from working in Safari and Firefox browsers. However, the default browser settings can be disabled:
- In the Safari browser, go to Preferences > Privacy and disable the Prevent cross-site tracking setting.
- In the Firefox browser, go to Preferences > Privacy & Security > Custom and disable the “Cookies and Tracking Content” setting.
- With the iOS 14 and macOS 11 upgrade, Apple introduced the Privacy Report feature in Safari. You can use this to examine a website's report to see which websites are tracking you and display the trackers that Safari has blocked. The report shows both cross-site tracking trackers and those detected by Apple's intelligent tracking prevention.
Please note that this does not have any impact on your Convert experiences as our app only works with first-party cookies. Convert tracking would only be affected when you use the cross-domain tracking feature on Safari since the browser does not allow working with third-party cookies by default.
There are a lot of things to think about when it comes to tracking ecommerce conversions in A/B testing. It's not as simple as just looking at your web analytics reports or cookies, because customers may be seeing your digital marketing campaigns in one environment before converting on another. Today's consumers use an increasing number of touchpoints throughout their journey, which can get tracking info difficult for marketers.
Fortunately, A/B testing tools like Convert Experiences give users the ability to see how individuals interact with their online business, all while making sure that user privacy rights are upheld. Click the banner below to take a free trial and see for yourself how this works.