啟發靈感的前 20 個首屏示例
已發表: 2022-07-05由於您有 30 到 60 秒的電梯演講時間,因此您有 3 秒的時間讓訪問者留在您的目標網頁上。 或者他們會離開……
這就是為什麼你應該最大程度地關注你的首屏。
同時在一個屏幕上全面提供您品牌的所有詳細信息,以便您可以為您的客戶提供您想要的影響。

要了解首屏是什麼以及它有多重要,我們會收集前 20 個首屏示例,這些示例可以激發您的業務或幫助您改進當前的業務。
什麼是折疊上方?
首屏上方是指網站的第一部分或滾動之前的屏幕。
這可能是登錄頁面中最令人興奮的部分,因為正如我們不斷提到它的重要性一樣,首屏代表了重要部分,因為訪問者首先與它互動。

幾個世紀以來,我們親眼目睹了超乎尋常的進步; 然而,轉向數字領域為首屏概念注入了新的活力,我們看到了首屏網站。
因此,我們會根據網站的實用性和有效性,通過計算我們將花費的上網時間來做出安排。
最後,您應該注意上述折疊效應。
首屏前 20 名示例
上面有 20 個引人入勝的示例,可以為您的思維和創造力打開一扇新窗口。
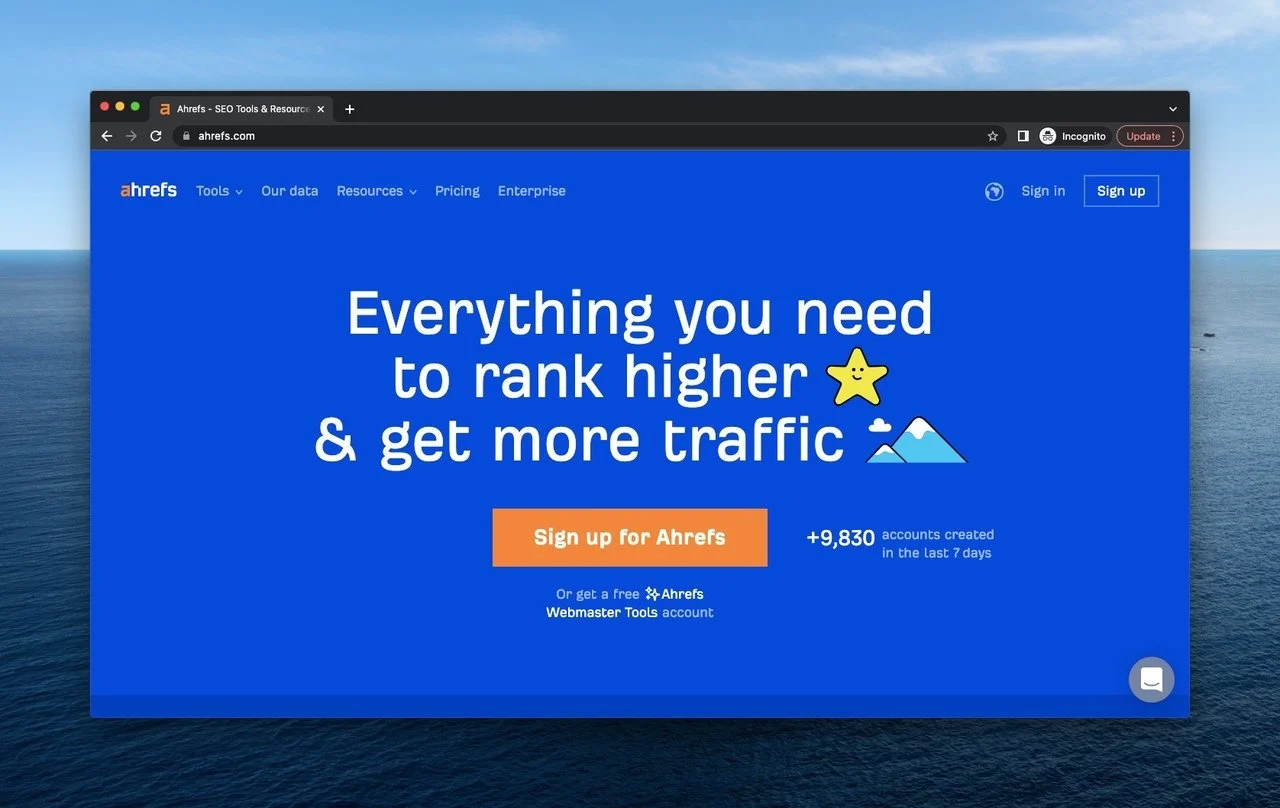
1. Ahrefs
Ahrefs 是一個多合一的 SEO 工具,它提供了高度提升的服務,包括免費工具和具有各種功能的計劃。

至於上面的折疊 Ahrefs 是一個簡單但有效的類型的例子。 該頁面適合醒目的藍色邊框、標題的基本方面以及底部的 CTA 按鈕,該按鈕會調用訪問者進行註冊。
此外,由於 Ahrefs 意識到這些詞的重要性,它會通過說“所有你需要排名更高並獲得更多流量的東西”來引導訪問者的注意力。 它總結了來者的需求和願望。
另一個細節是,Ahrefs 分享了屬於過去 7 天的社交證明,右下角的聊天框圖標通向幫助中心,征服了訪問者的心。
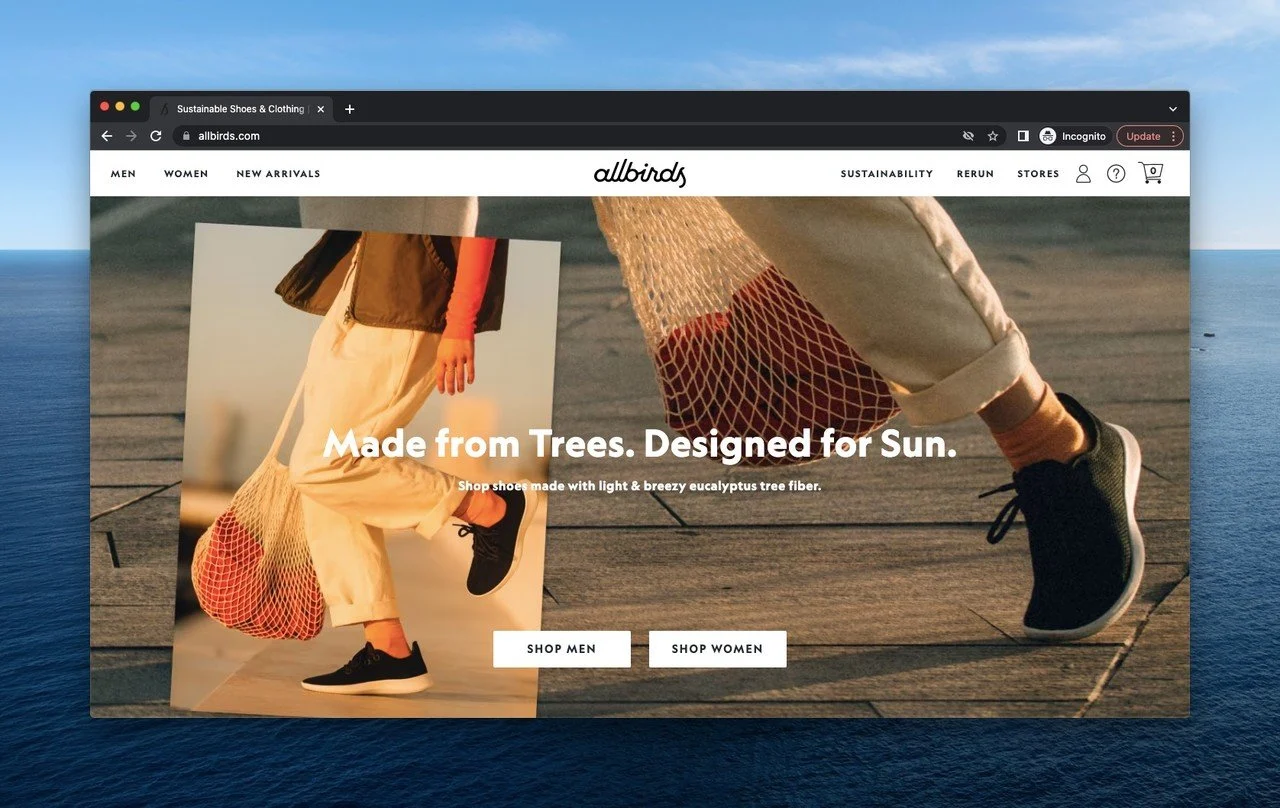
2. 全鳥
Allbirds 是一個鞋履和服裝品牌,從可持續性和天然材料的使用中汲取力量。

Allbirds 的上方摺頁非常引人注目,當您快速查看標題時,您會看到像徵 Allbirds 類別的必要按鈕。
此外,如果你仔細看標題的右側,還有簡介、幫助和購物袋的符號,供參觀者自己定制。 在左側,它提供了本季另一個系列的線索。
它使用的圖像賦予了它使用的座右銘的質量和可持續性理念。 在這個口號下,Allbirds 有兩種性別選擇,參觀者可以在其中選擇,在天然產品之間移動。
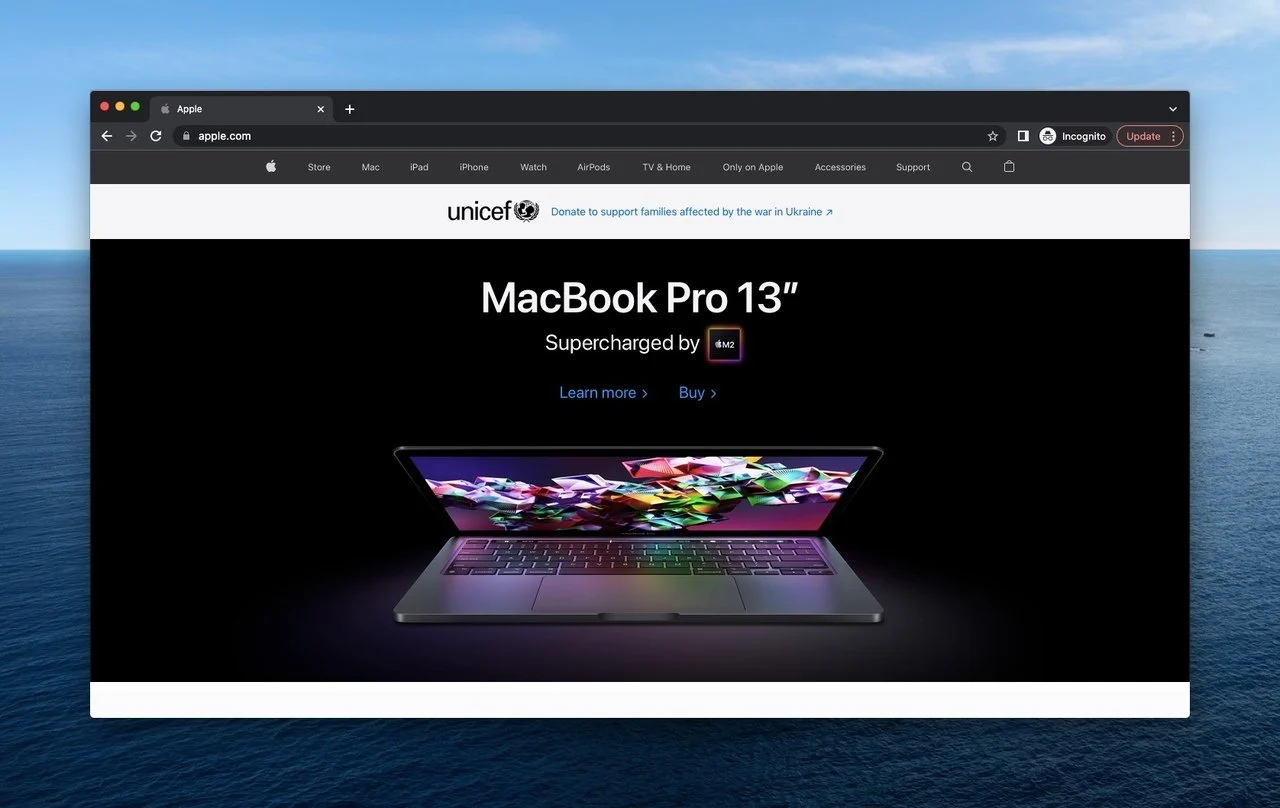
3. 蘋果
雖然大家對蘋果非常熟悉,但它是一家生產各種電子產品、在線服務和軟件的著名科技公司。

當用戶第一次點擊蘋果的頁面時,中間的圖片會吸引他們的注意力。 品牌有意為之介紹和推廣新產品。
此外,如果人們想知道新設備,它會鼓勵使用“了解更多”按鈕進行促銷,如果願意購買,它會鼓勵使用“購買”按鈕。
在頁面的頭部,有很多與蘋果的功能相關的選項,對訪問者採取行動很有幫助。
在標題下,我們看到了與聯合國兒童基金會為戰爭受害者開展的合作。 該公司希望通過將聲明放在折疊部分上方來強調它,以表明它是一個具有社會意識的品牌。
4. 波波
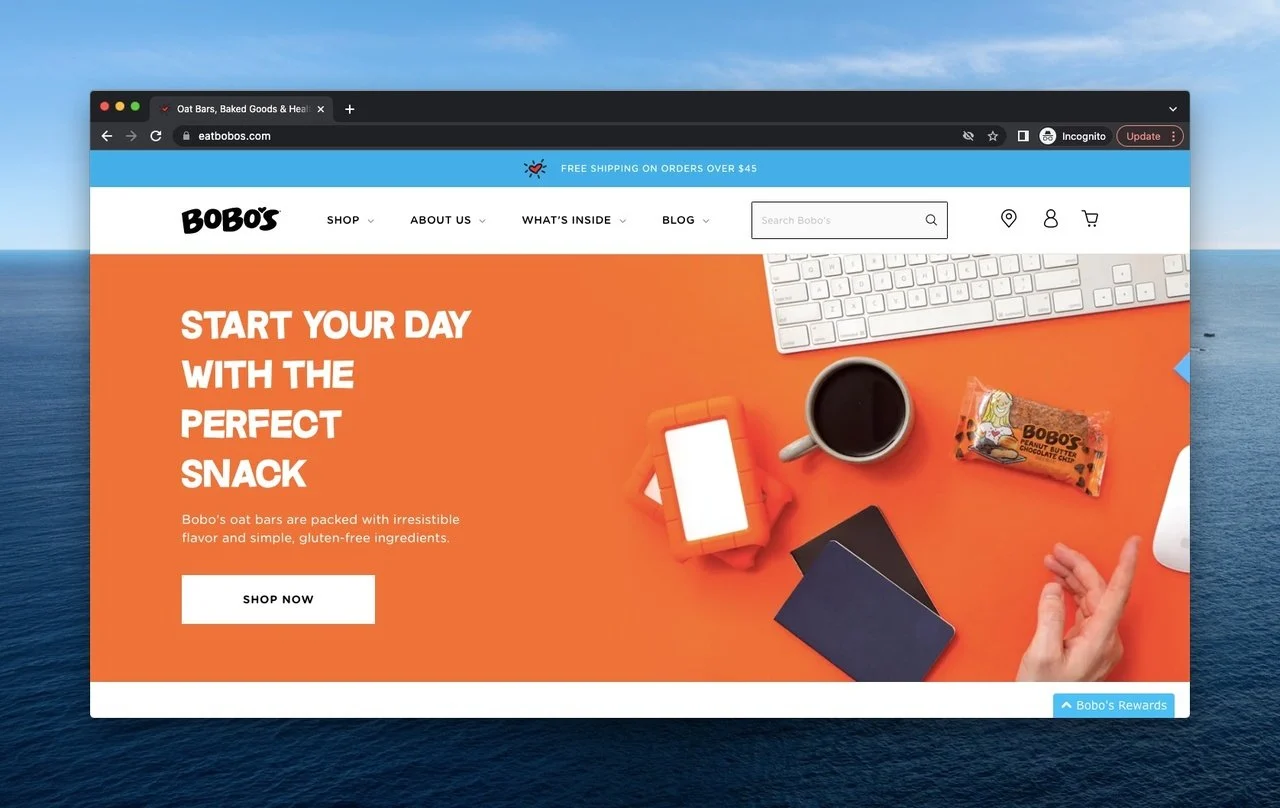
Bobo's 是一個食品品牌,生產健康、有機、無麩質、經過認證的非轉基因、純素燕麥棒和食品。

Bobo's上面的褶皺因為橙色而顯得活潑。 設計師明智地選擇物品來指出酒吧的健康狀況。
在文章旁邊,用戶被告知並通過“立即購買”按鈕進入操作的中心。
在上面,我們檢查了四個類別:“商店”,用於購買產品; “關於我們”,提供有關品牌及其冒險的細節,“裡面有什麼”,展示波波的成分,博客為消費者提供有益的信息著作。
在標題上方,如果訪問者決定購買某些產品,我們可以看到一個建議免費送貨的活動。
此外,輕微但有效的細節是位於右下方的 Bobo's Rewards 按鈕。 當您購買並具有各種優勢時,它會導致獎勵。 它可以被評論為戰略舉措,但它絕對強大。
5.卡爾文克萊恩
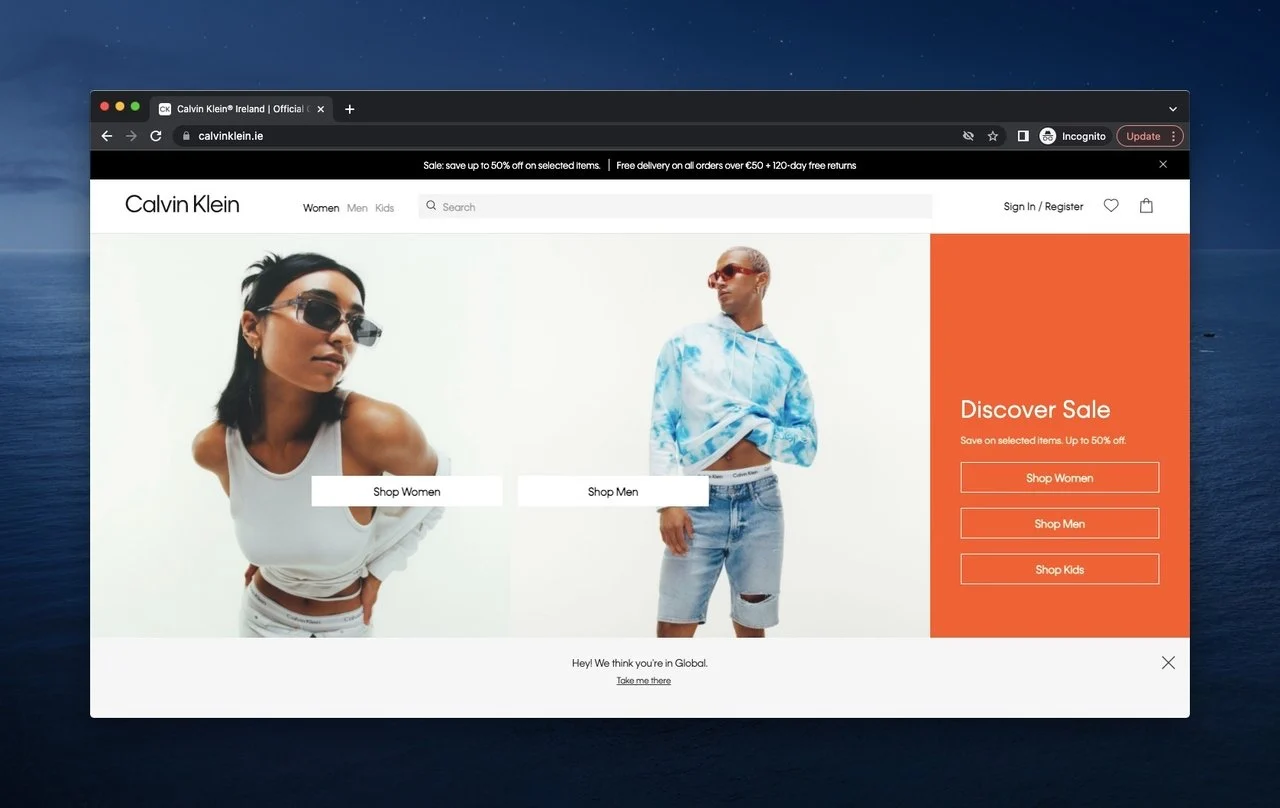
Calvin Klein 以其被認為是現代的內衣、手袋、服裝和家居用品而聞名。

Calvin Klein 也更喜歡直接在摺頁上方的差異。 頁面的分離是吸引人的第一件事,在頁面的最頂部,Calvin Klein 宣布了銷售機會。
在帶有 Calvin Klein 標誌的同一行,有類別、搜索欄以及為每個用戶自定義的選項。
在整個中心,兩個穿著該品牌的人物宣傳產品。 在數字旁邊,該頁面提供了三個購物選項,這是另一個巧妙的步驟。
最後,有一個條形通向另一個頁面,但是當我們強調它是最強大的打動工具時,調用訪問者是折疊上方的交互式選擇。
6.戴森
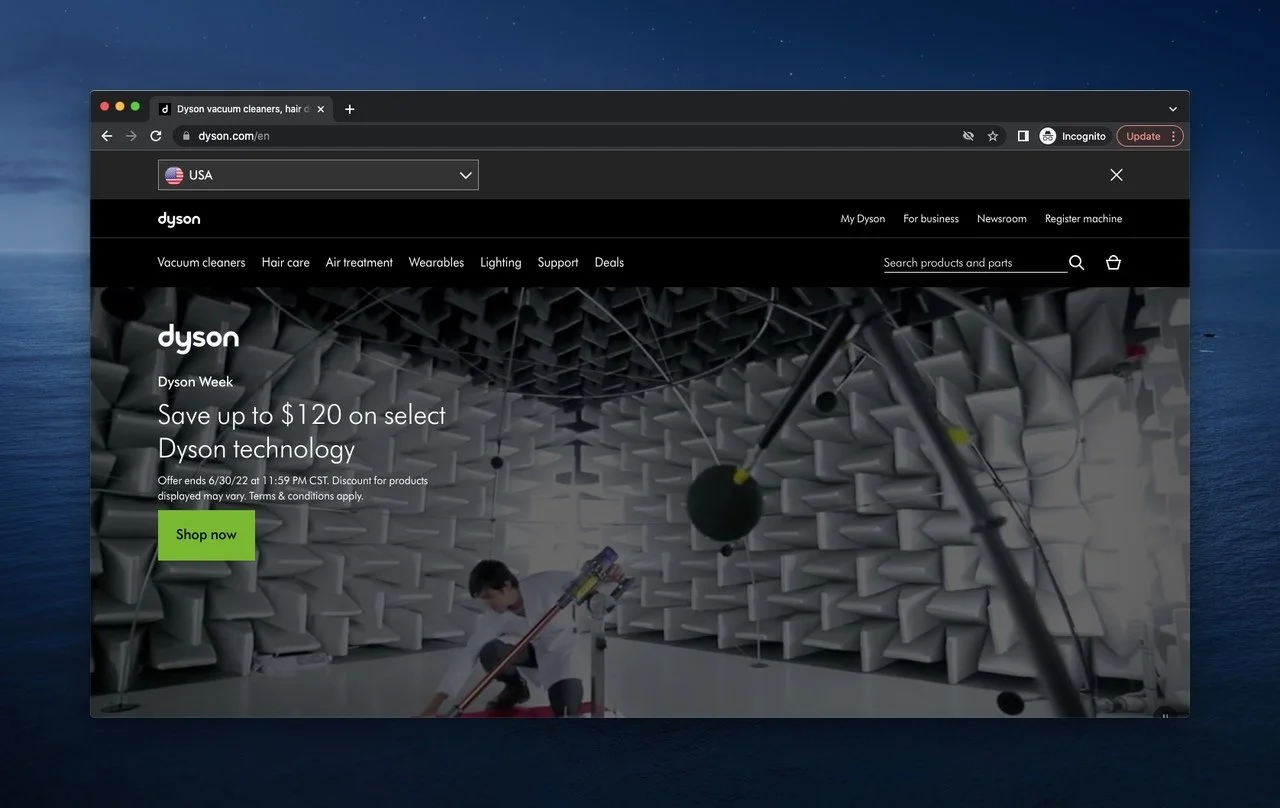
戴森是一家跨國公司,致力於為未來提供不同的技術住房設備和創新。

雖然黑色不是鮮豔的顏色,但我們知道它是有主見的,就像戴森一樣。 因此,如果一個人甚至故意點擊頁面,標題和標題就足夠漂亮和有趣了。
基於位置排列產品的網站呈現動畫視覺內容,因為它的主要目的是展示改進和它所經歷的方式。
折疊頁面上方還顯示了搜索欄和戴森為客戶準備的機會,帶有 CTA 按鈕,因為它是一個吸引人群的品牌名稱。
7. EyeBuyDirect
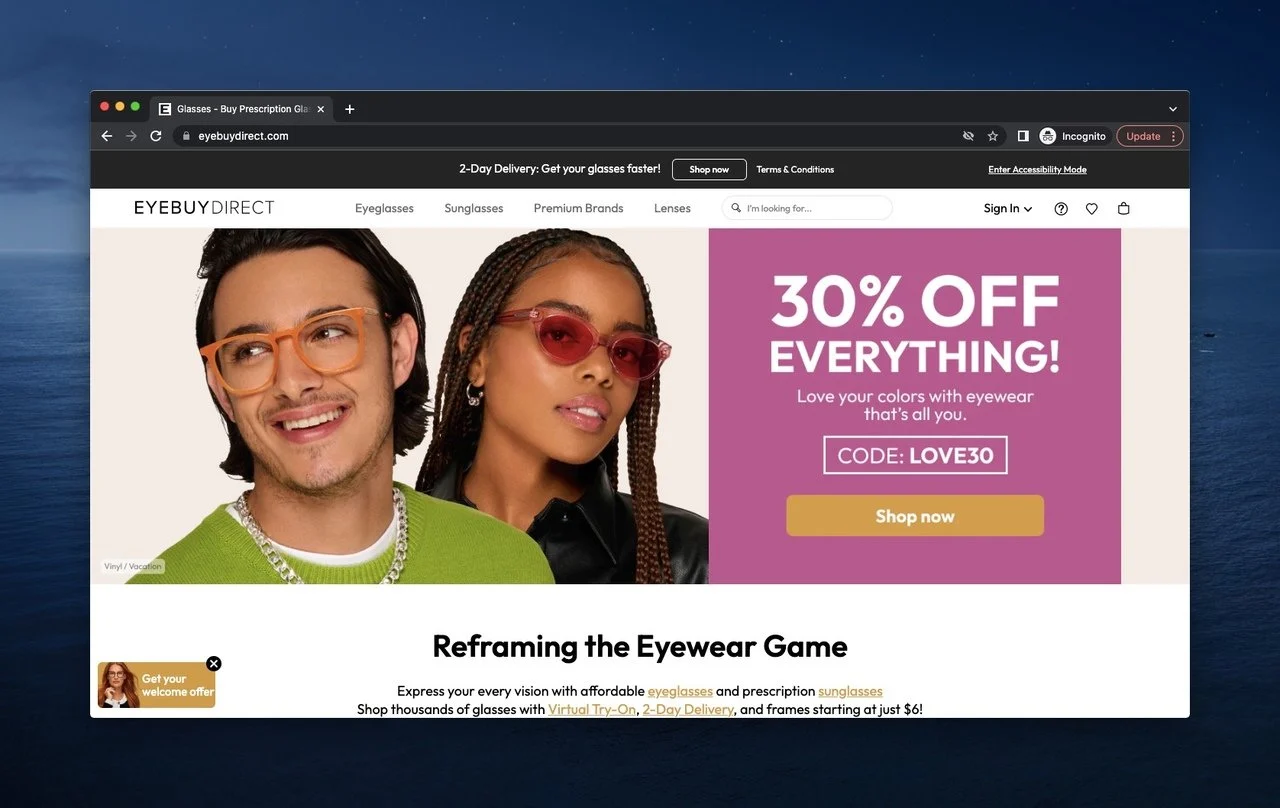
EyeBuyDirect 是一家眼鏡公司,生產多種類型的眼鏡,包括處方眼鏡和非處方眼鏡。

通過快速交付和 CTA 來影響客戶是至關重要的,並且通過彈出窗口和通知框來支持他們提供了讓訪問者參與頁面的概念。
EyeBuyDirect 有一個用戶友好的標題,就像以前的名稱一樣,並在中心使用視覺幫助。 圖中人物戴著EyeBuyDirect的眼鏡,一個是認真的,一個是很開心的; 該品牌指的是 EyeBuyDirect 情緒的可用性。
該品牌通過專門用於一段時間的活動代碼來支持視覺效果。
在屏幕的左下方,我們看到了對首次來訪者的歡迎報價,並有關於該品牌產品的聲明。
一開始這個說法也算是夠了,因為想了解品牌有用性的人可以從這裡得到要點。
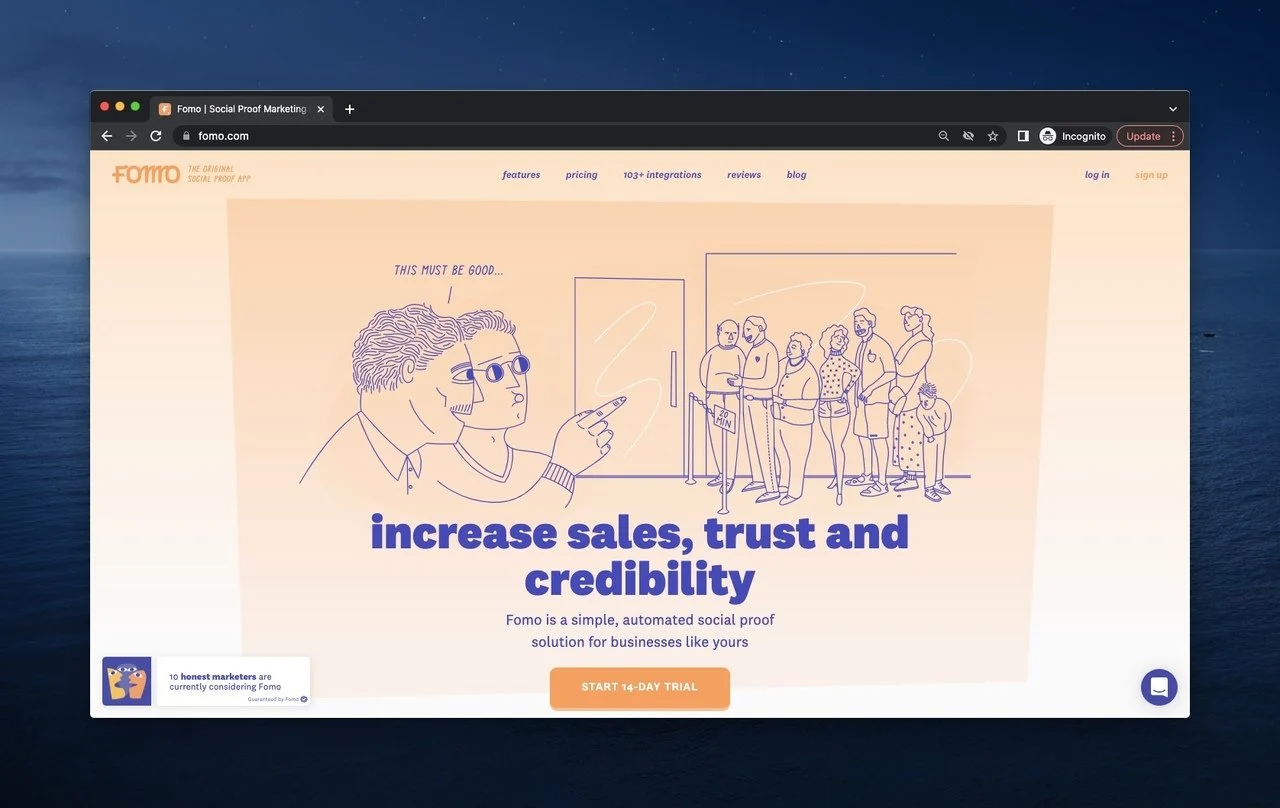
8. 錯失恐懼症
FOMO 是最著名和最有價值的社交證明工具之一,可用於企業吸引訪客並獲得更高的轉化率。

FOMO 像往常一樣將標誌放在左上角,並添加了一個更準確的解釋,因為 FOMO 本身有一個含義“害怕錯過”,你可能很熟悉。
標題是 FOMO 可以引領的類別,這些是企業了解 FOMO 所擁有的最重要的類別。
如果您有要登錄的個人資料,則可以登錄; 但是,FOMO並不強迫你這樣做,因為你可以理解字體,而且風格非常隨意,甚至很酷。
在中心,有一個帶有證明的社會證明的圖像 :) 該頁面既解釋了它一直在做的事情,又呼籲訪問者採取行動,並有機會免費試用。
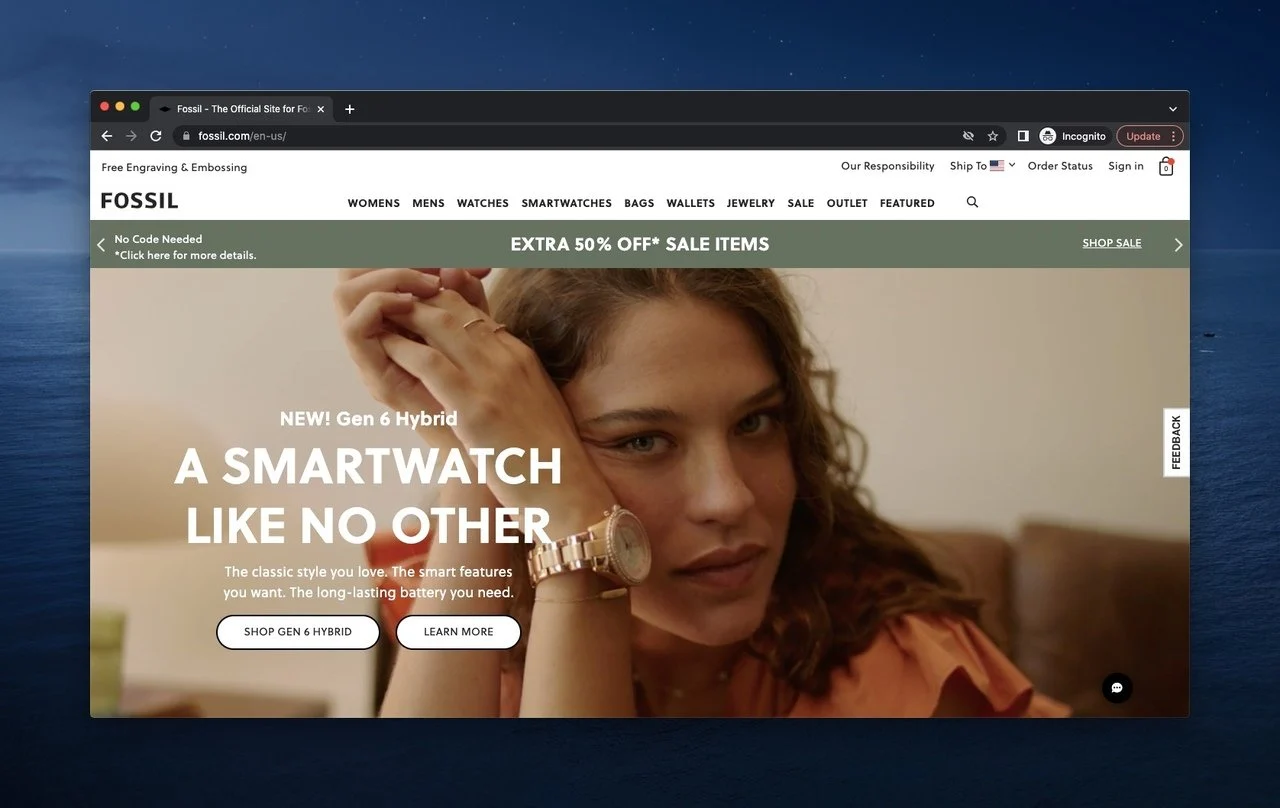
9. 化石
Fossil 是一個時尚品牌,擁有許多與配飾相關的項目,並且擁有許多子品牌。

Fossil 展示了首屏互動和商業拍攝,以展示品牌的活力。 此外,它還推出了新投放市場的第 6 代混合動力車,提供兩種選擇以了解更多信息,並在中央按鈕購買。
另一個需要注意的細節是,由於季節性原因,該頁面深刻地突出了這些活動,從這個意義上說,它們提供了很多東西。
標題可能是折疊標題上方所有這些標題中最有用的標題之一,因為它會在您單擊之前顯示選項,並且訪問者可以選擇它想要的選項。
PS : Fossil 在標題上方的部分贏得了另一分,因為它顯示了公司的責任、客戶的訂單狀態、個人資料頁面,以及最重要的發貨地點的選擇。

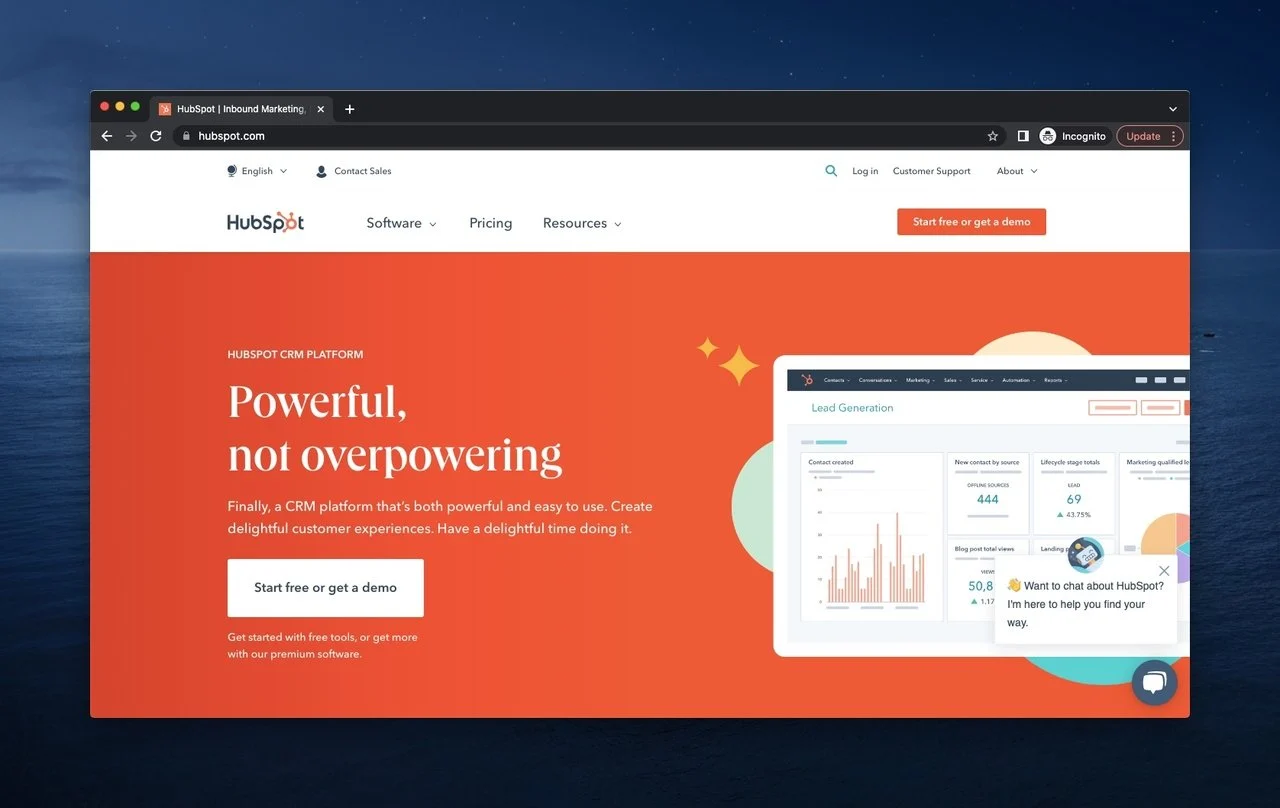
10. HubSpot
HubSpot 是一家在入站營銷、銷售和服務軟件本身方面成功的軟件公司。 在某種程度上,它是萬事通。

當您訪問 HubSpot 時,聊天框首先會歡迎您,並在您需要時提供幫助。 頁面的總體視圖由紅色組成,因此它會激發您為您的業務採取行動。
通過提供免費和高級選項,HubSpot 向訪問者提供有關其自身的詳細信息,以使事情變得清晰,並邀請他們了解更多信息。
標題部分包含許多選項,包括語言選項、聯繫銷售和客戶支持、個人資料和關於頁面。
此外,您可以輕鬆了解軟件的詳細信息和定價選項,從而提高用戶體驗的質量。
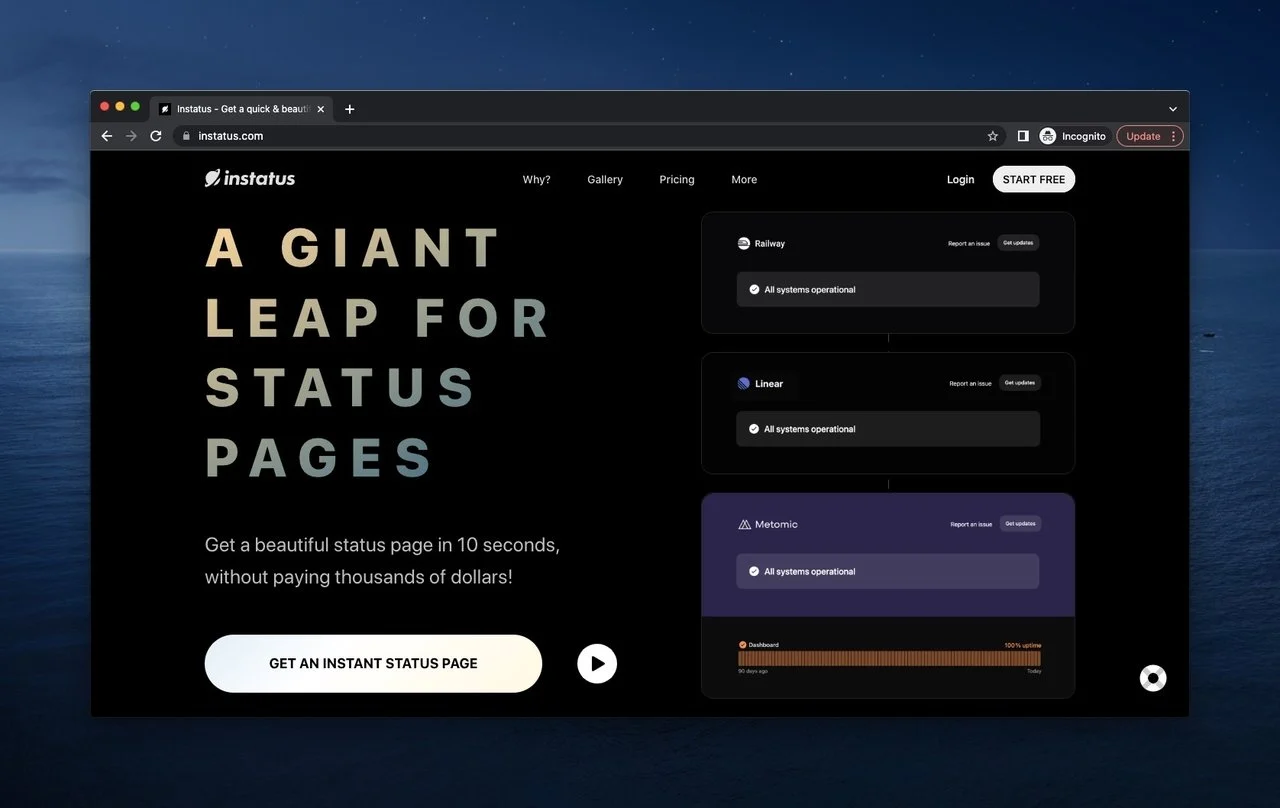
11. 狀態
Instatus 是一個有效的狀態頁面工具,具有有趣的首屏和其他實用功能,可防止停機。

當您比較摺痕上方的另一個時,Instatus 的摺痕上方可能看起來很暗。 但是,這裡重要的是頁面的用戶友好性。 因此,我們可以推斷 Instatus 給出了屏幕上需要的項目。
不可能實現它的座右銘,並看到曾經對公司有想法的互動盒子。 看到這些功能後,您可以以實惠的價格獲得即時狀態頁面。
標題只是為了說明為什麼要使用它,它如何在照片上顯示,需要支付多少錢等等。 如果您遵循這條線,您仍然可以看到 Instatus 通過呼籲他們免費開始來吸引訪問者的努力。
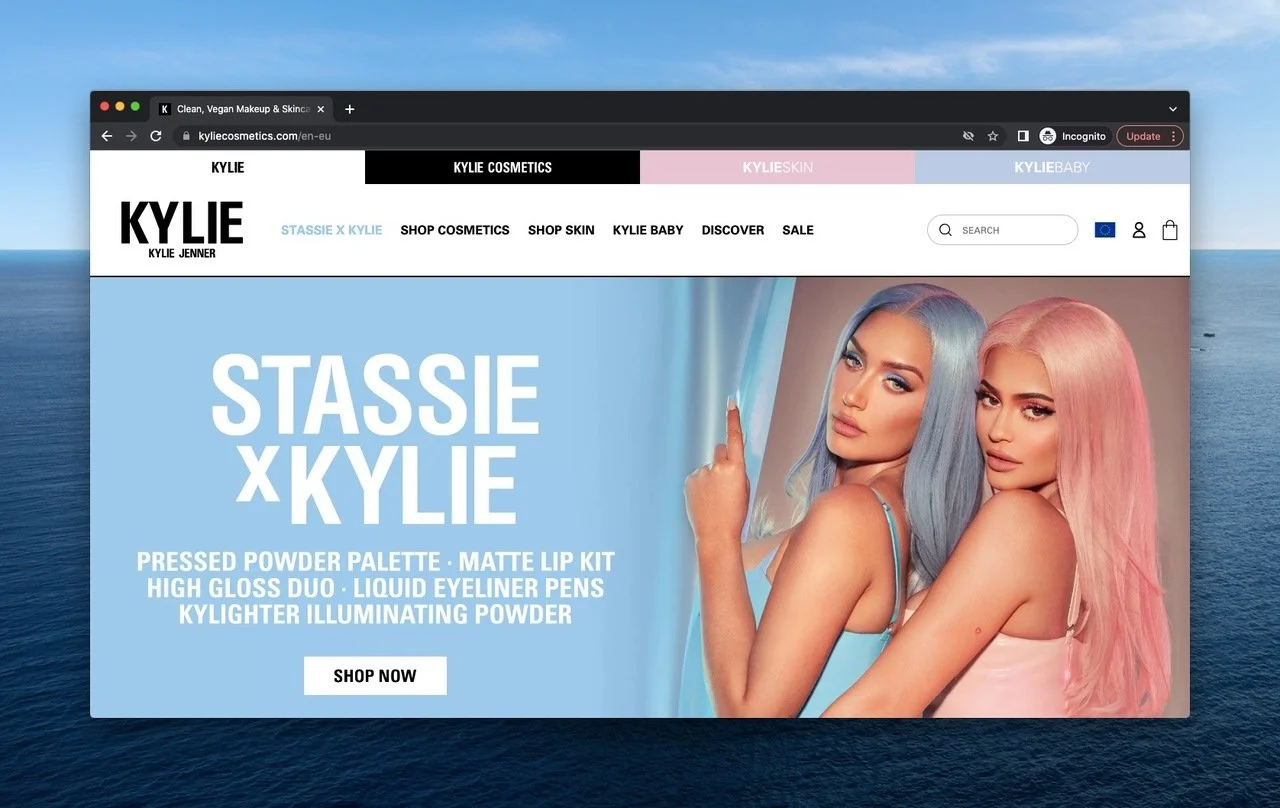
12.凱莉化妝品
由著名人物凱莉詹納創立的化妝品品牌生產清潔和純素的化妝品和護膚品。

在 Kylie Cosmetics 的折疊上方,有品牌處理的部分,以選擇您感興趣的領域。根據您的選擇,子部分有所不同,只有搜索欄和個人資料保持不變.
由於該公司目前與Stassie Karanikolaou進行了合作,因此主要關注於此,並且將相當一部分頁面安排為帶有CTA按鈕的本次合作的功能。
此外,作為這個品牌和合作的代言人,所有者凱莉和她的合作夥伴斯塔西在首屏都有一張照片。
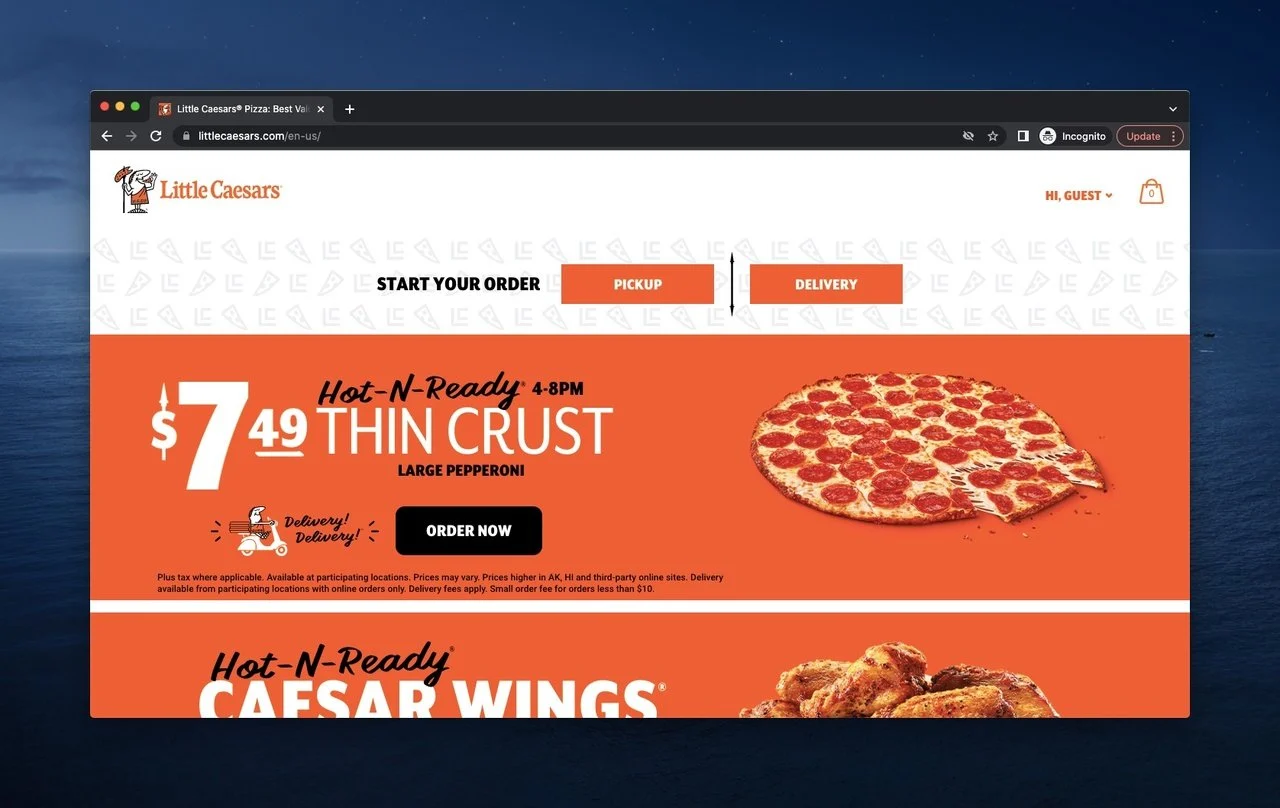
13. 小凱撒
Little Caesars 是一個著名的比薩品牌,除了比薩外,還為顧客提供各種油炸食品選擇。

我們猜想,當你餓的時候,沒有什麼能阻止你或分散你的注意力,而且考慮到《小凱撒》的首屏是相當簡單的,因為它只使用了必要的細節,但沒有別的。 很可能將其評估為非常方便。
該頁面以“您好,客人”歡迎您,並顯示您購物袋中的物品。 然而,這裡更重要的是它提供的活動,而 Little Caesars 在中心展示了最實惠和最吸引人的活動。
開始您的訂單比所有這些都更簡單,您可以選擇最適合您的選項。 你喜歡取貨還是送貨? 選擇現在吃!
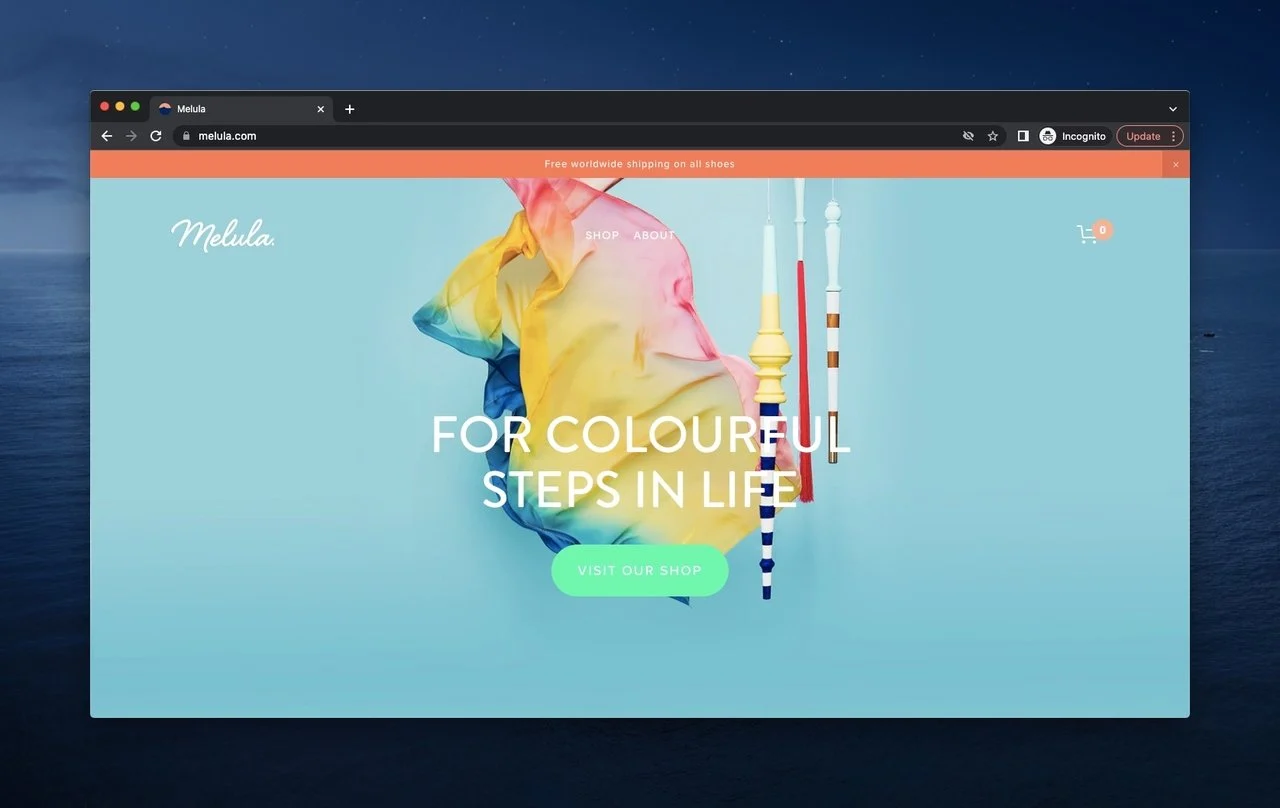
14. 梅盧拉
Melula是一個專注於鞋履和鞋履配飾的兒童時尚品牌。

Melula's above the fold是我們在這個列表中列出的最簡單、最豐富多彩的一個。 就像童年的純真一樣,該品牌使用溫和的色調和物品來讓自己被理解。
它的信息是真正明確的,並且可以通過簡短的 CTA 按鈕讓訪問者在頁面上邁出一步。
商店頂部和下面的頁面強調了全球免費送貨的機會。
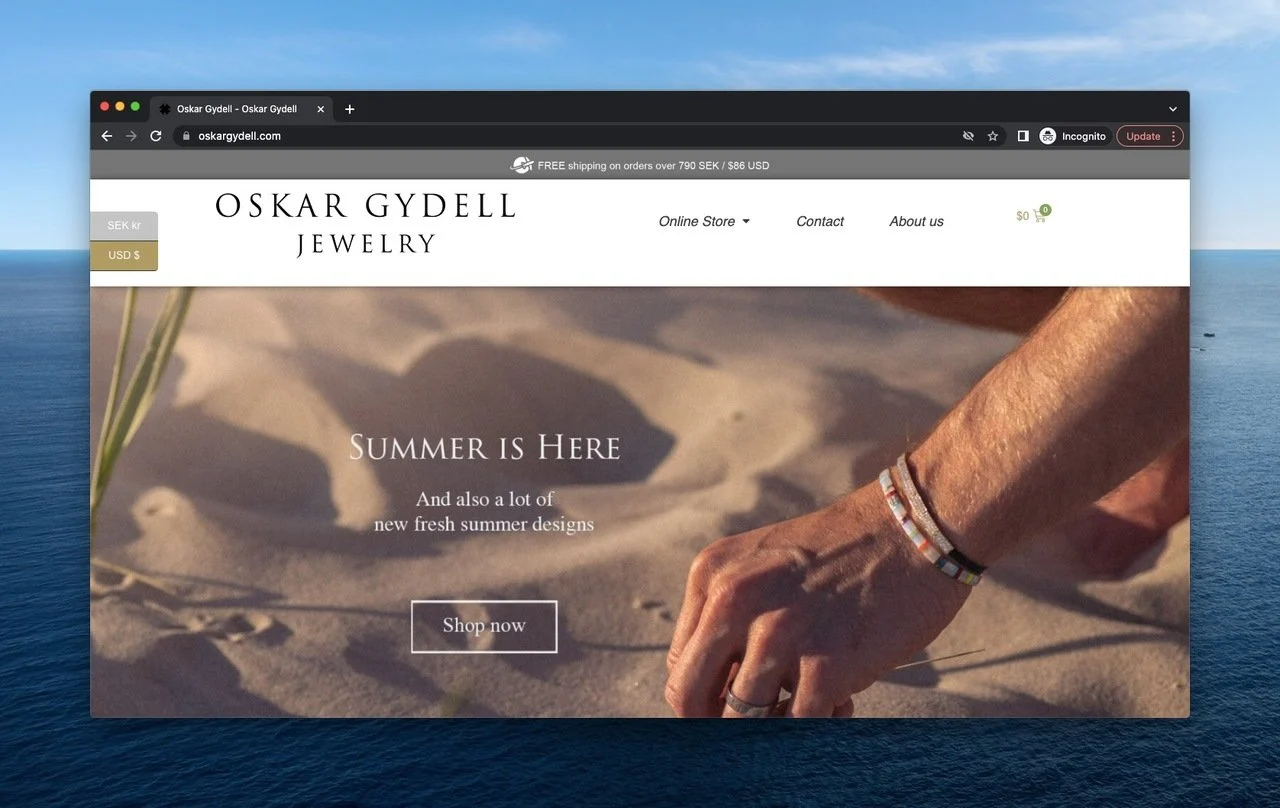
15. 奧斯卡·吉德爾
Oskar Gydell 是一家在瑞典成立的珠寶企業,致力於生產手工製作的獨特珠寶。

與折疊上方的其他不同,Oskar Gydell 根據您的位置提供貨幣選項,並在標題中提供這些詳細信息。
如果超過 86 美元,它提供免費送貨服務。 此外,您可以在點擊聯繫方式和“關於我們”頁面旁邊的“繼續購物”之前查看在線商店提供的內容。
因為我們是在夏天,所以我們不會悲傷地看到奧斯卡·吉德爾(Oskar Gydell)及其珠寶的宣傳,因為在褶皺上方以純粹的形象和行動號召展示了它。
16. 智能彈出窗口
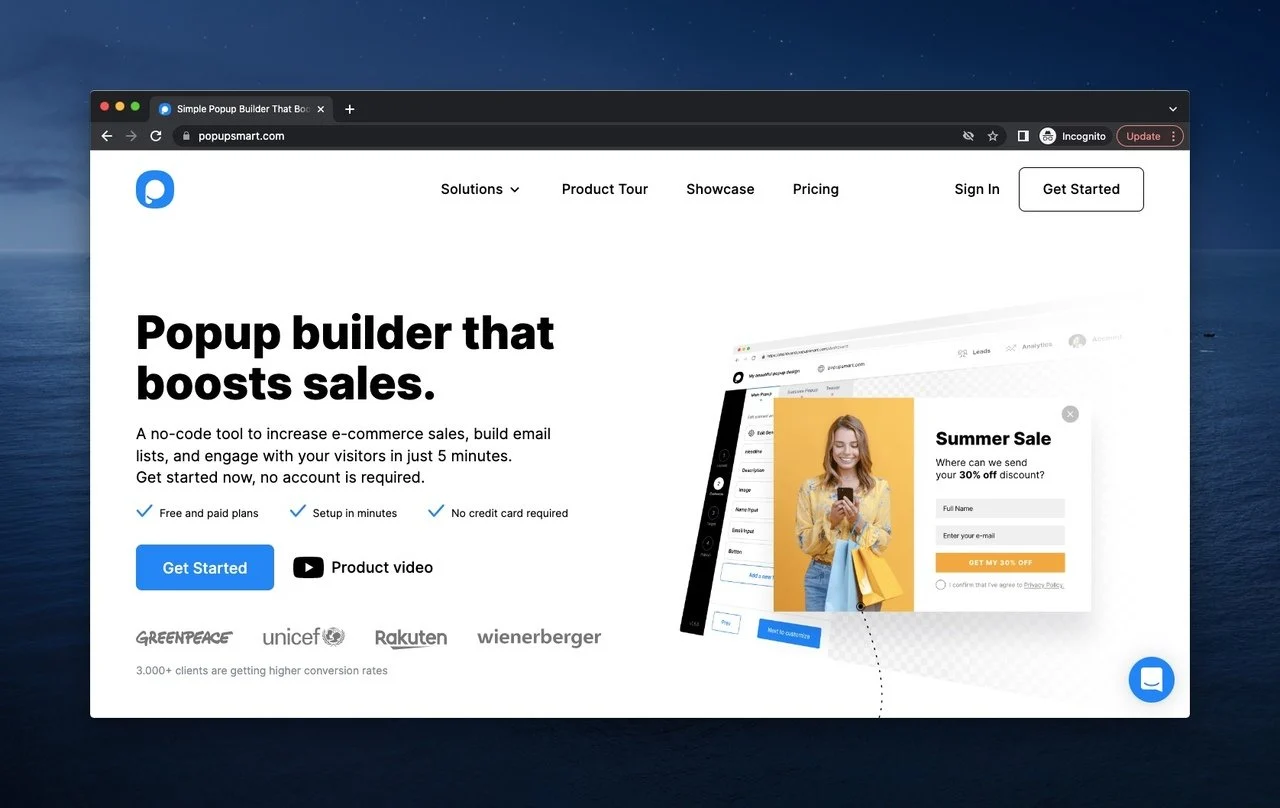
Popupsmart 是一個易於使用的無代碼工具,用於構建彈出窗口並增加使用的企業的潛在客戶生成。

上面的折疊設計是面向目標的,因為品牌提供的細節越多,情況就越糟糕。
因此,Popupsmart 與綠色和平組織、聯合國兒童基金會、樂天和 Wienerberger 等名稱的用戶共享必要的功能和承諾,並將它們用作社會證明。
在熟悉 Popupsmart 所需的信息旁邊,我們看到了夏季促銷的促銷活動,其中有一個旨在產生潛在客戶的彈出窗口示例,因為訪問者應該知道他們將處理什麼。
至於標題,只需提供所需的信息,例如解決方案、使事情變得更容易的產品導覽、一些指導展示和定價等信息,就可以實現簡單性。 稍後,您將看到作為操作一部分的“開始”按鈕。
17. 購物
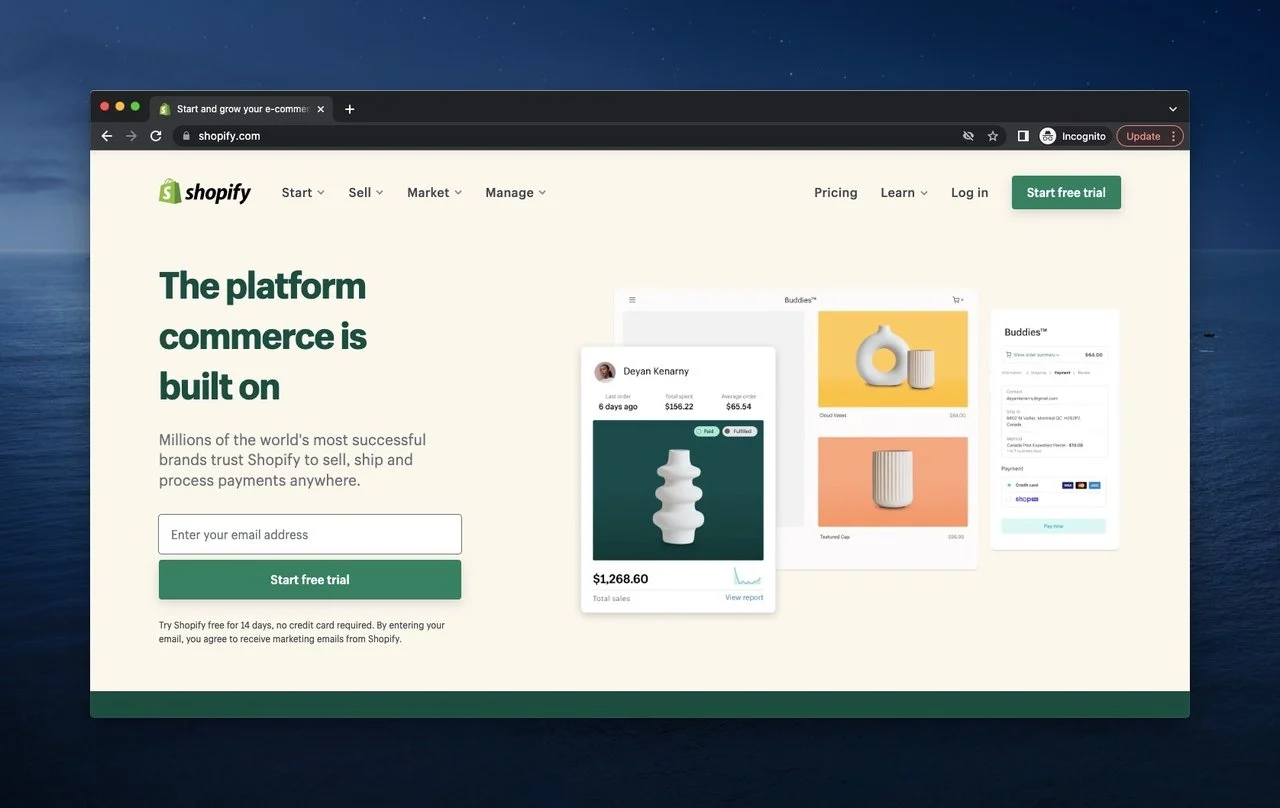
Shopify 是最著名的電子商務軟件之一,也是許多不同名稱的購物平台。

Shopify 無法顯示更多內容。 是的,我們正在談論購物袋。 這是對品牌的完整總結,因為作為一個電子商務平台,它既展示了產品,也展示了 Shopify 能夠解決的細節和問題。
Shopify 的標題對於那些有目的訪問網站的人來說已經足夠了,並將他們引導到直接部分。
至於解釋,我們看到 HubSpot 和 Popupsmart 的類似方法是向訪問者介紹自己並邀請他們分享他們的電子郵件地址以開始免費試用的有效方式。
18. 特斯拉
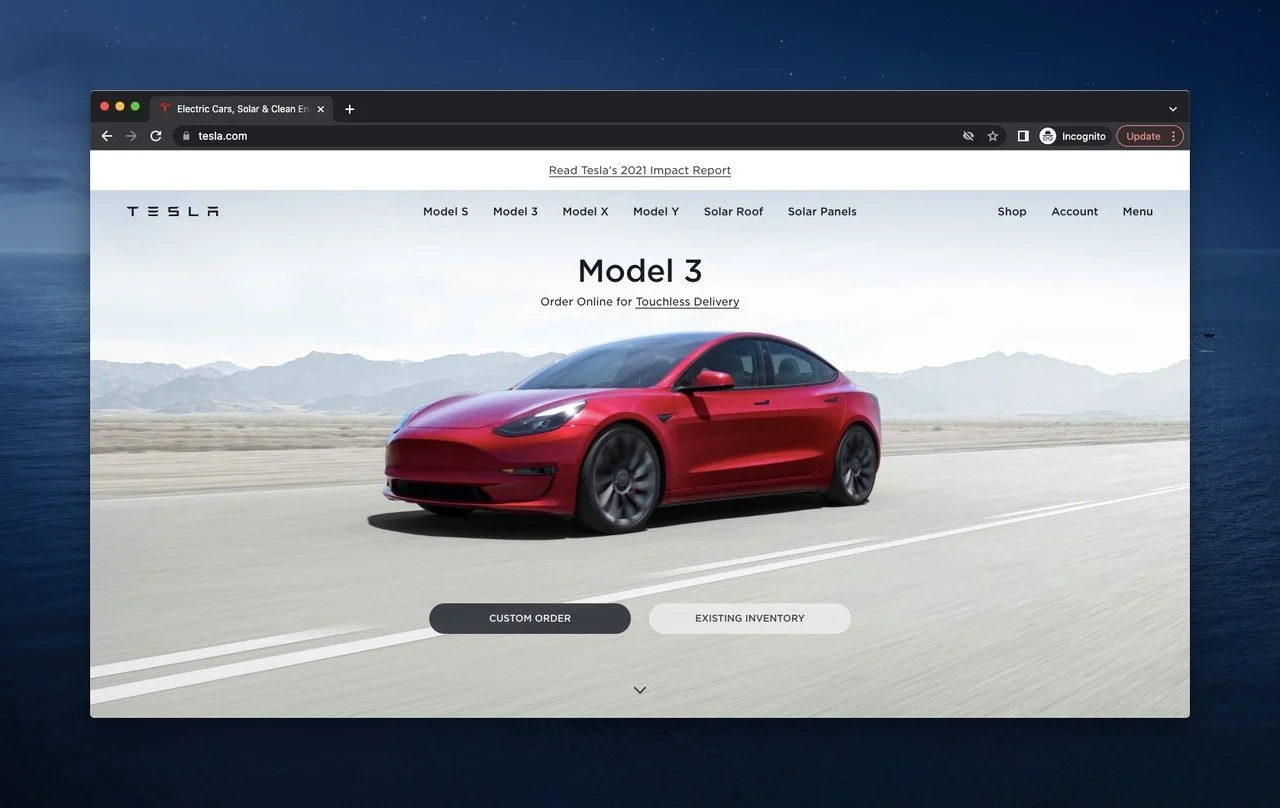
特斯拉是一家由埃隆馬斯克創立的公司,主營汽車行業和清潔能源。

可以說特斯拉和蘋果採用了相同的介紹方式,因為特斯拉的新車型 Model 3 是在頁面中心進行宣傳的。 此外,可以根據需要自定義訂單或查看現有庫存。
當我們移動到頁面頂部時,我們會看到一個非常有用的標題,在折疊上方有不同的選項,因為它引入了其他模型和質量。
為了展示其環保意識,特斯拉與訪客分享了 2021 年影響報告,我們認為這份報告既自信又公平。
19. 沃爾瑪
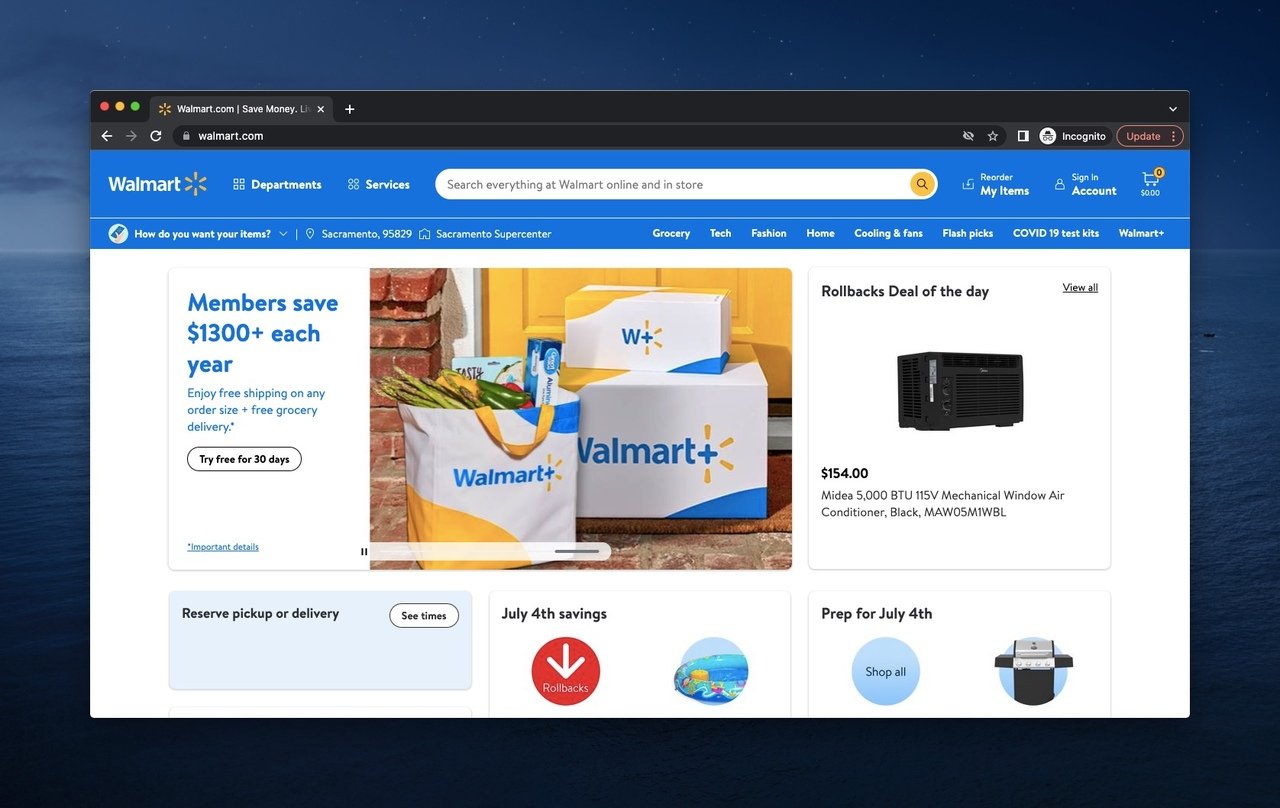
沃爾瑪是一家零售公司,由不同類型的消費者商店組成,總部位於阿肯色州。

最擁擠的褶皺之一是沃爾瑪。 但是,如果您經營一家零售公司,這並不是一件壞事,因為您需要向訪問者展示您擁有什麼。
它在標題上提供類別,並允許您根據您的位置、需求和日期對其進行詳細說明。
沃爾瑪還在中心展示了一個互動部分,因為隨著時間的推移,消費者會發現新的機會、銷售和折扣。
儘管它很擁擠,但它可以被視為折疊頁面上最用戶友好的頁面之一,因為一切都在它需要的地方。
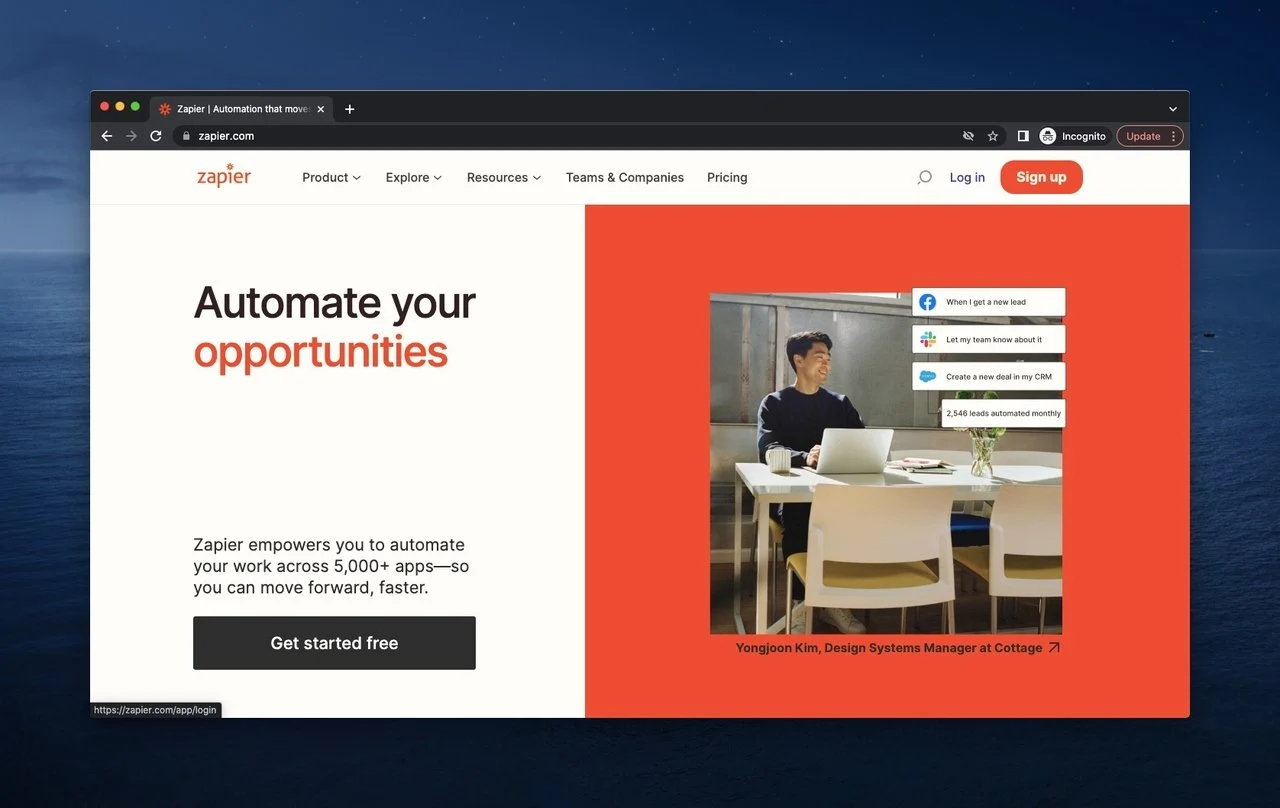
20.扎皮爾
Zapier 以自動化和集成而聞名,許多品牌都希望通過自動化和集成來更好地管理他們的業務。

Zapier的首屏也將可視性定位在右側,並在其旁邊提供解釋,以將訪問者的注意力集中在中心。
此外,通過動畫自動化部分,Zapier 表明它在自動化領域具有權威性。 它通過像往常一樣通過按鈕調用訪問者來提供自動化承諾。
標題適合頁面的其餘部分,因為該公司遵循一種簡單有效的方法來保持訪問者並在頁面中保持有益的氛圍。
常問問題
你有任何問題嗎? 快來回答吧!
首屏示例應該如何?
您應該注意以下一些標準:
- 簡單是最好的,不要創造任何復雜性。
- 要晶瑩剔透,不要拐彎抹角。
- 避免使用長引號和文本。
- 使用圖像和視覺幫助。
- CTA 將幫助您的訪問者採取行動並相應地安排您的按鈕。
- 在首屏創建用戶友好且引人入勝的內容。
為什麼你需要一個好的產品?
因為如果您不關心首屏,您將不得不提高轉化率和用戶參與度。
它還可以讓您了解您對產品的關注程度及其對訪問者的推廣。
如果您記得訪客想要感到著迷和有價值,那將是最好的。 如果你在折疊上方跳過這個細節,那會給你留下錯誤的印象。
為什麼首屏比首屏更重要?
因為在首屏上首先迎接來訪者並產生實際影響。 首屏下方,指的是頁面的後面部分,是瀏覽過程中的第二步。 也就是說,首屏下方是重要性排名第二的位置,向下滾動時您會看到它。 您也可以說,在訪客確信您是專業人士後,首屏下方並不是他們的因果關係。
包起來
雖然我們處理的是整個頁面,但折疊上方是第一個吸引註意力的地方。
因此,重視有效的首屏頁面非常重要。
我們希望您喜歡這些示例,它們可能會成為您搜索網站的靈感。
其他勵志博客
如果您想為您的業務帶來靈感,您也可以看看這些。
- 2022 年促進銷售的最佳行動號召 (CTA) 示例
- 17 個最佳 SaaS 登陸頁面示例及其工作原理
- 用 10 種簡單但強大的方法提高表單轉換率
- 產品頁面優化 101:最佳提示和示例
- 電子郵件列表構建:2022 年增加電子郵件列表的 13 種行之有效的方法
