改善 SEO 的前 5 個元標記
已發表: 2022-07-26與流行的看法相反,搜索引擎優化不僅僅是建立鏈接和為您的內容添加高搜索量關鍵字。 許多其他事情發生在幕後,這在推動您的網站獲得更高搜索排名方面發揮著關鍵作用。 元標籤是 SEO 的重要方面之一。
元標記是向搜索引擎和網站訪問者描述網頁內容的 HTML 標記。 簡單來說,這些標籤讓搜索引擎和訪問者知道網站的內容。
現在,這些元標籤很重要。 根據 Google 的網站管理員趨勢分析師 John Mueller 的說法,他們在決定訪問者如何在搜索結果中看到您的網站以及他們是否會點擊進入您的網站方面發揮著關鍵作用。
然而,並不是所有的元標籤都同樣重要:一些元標籤對搜索排名的影響可以忽略不計,而另一些則更重要。 在本文中,我們將討論五個這樣的關鍵元標記。 讓我們開始:
您的網站應該具有 5 個重要的元標記以改進 SEO
1. 標題標籤
標題是您將在網頁上看到的第一個元標記。 它在搜索引擎結果頁面上顯示為可點擊的標題,並全面了解您的網頁內容。
以下是網頁上標題標籤的示例:

您還可以在 HTML 中查看網頁的標題標籤。 右鍵單擊頁面並選擇“查看頁面源代碼”(Ctrl + U 也是一種快捷方式),您將在 <head> 部分中看到以下標題:
<title>3 Common international SEO issues plus how to identify and fix them</title>
為什麼標題標籤很重要?
標題元標記做兩件事:
- 它可以幫助用戶在點擊之前了解頁面的上下文。 這樣,用戶可以確保他們不會點擊不提供有用信息的鏈接。
- 它為搜索引擎提供上下文信息,以幫助他們理解網頁並提供更好的搜索結果。
因此,如果您的網頁沒有標題標籤,用戶將不知道他們應該打開哪個鏈接,搜索引擎也不會知道要顯示的最佳結果。 這就是為什麼標題標籤是必不可少的。 Moz 甚至將它們列為僅次於內容的第二個最重要的 SEO 因素。
如何寫出好的標題標籤
- 保持你的標題獨特和吸引人。
- 標題應準確描述您的頁面。
- 將標題的長度保持在 50-60 個字符之間。
- 確保在標題中包含長尾關鍵字。
- 帶有數字的標題總是很好,所以盡量包括它們。
2.元描述
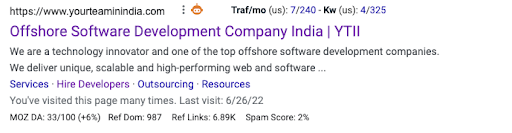
元描述存在於頁面的 <head> 中,您可以在 SERP 片段中看到它們以及網頁的標題和 URL。 這是元描述如何在 SERP 結果中顯示的示例。 讓我們看看這個網站,然後看看源代碼進行描述。

為什麼元描述很重要?
元描述不是排名因素,但如果您想吸引更多流量並增加轉化,這裡有一些其他方面使元描述成為迫切的必要條件。
- 元描述涵蓋了 SERP 片段的最重要部分。 因此,通過編寫引人入勝的元描述,您很有可能邀請搜索者點擊您的網站。
- 當您包含潛在訪問者正在搜索的關鍵字時,它們會在 SERP 中以粗體突出顯示。 這樣,您可以使您的搜索結果脫穎而出,並告知訪問者他們會在哪裡找到您的頁面。
- 編寫良好的元描述可以顯著提高點擊率並降低跳出率。
如何寫出吸引人的元描述?
- 確保元描述反映您的頁面所承載的價值。
- 避免關鍵字填充。 只要確保它們有機地整合到您的描述中即可。
- 將元描述保持在 150-160 個字符之間。
- 您還可以包含一個獨特的提議或號召性用語,以使元描述吸引人。
- 使用元描述從戰略上為問題提供可能的解決方案。
3. 標題標籤
我們使用標題標籤來更改字體大小並識別網頁上的信息層次結構。 這些標頭標籤從 H1 到 H6,其中 H1 最大,H6 最小。 回到我們的第一個例子:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
為什麼標題標籤很重要?
雖然標題標籤的搜索排名重要性仍然存在爭議,但標題標籤在內容組織和層次結構中起著至關重要的作用。 標題標籤可以:
- 讓用戶在使用內容導航整個頁面時輕鬆消費內容。
- 如果標題組織良好,而不是大量信息,則使搜索引擎能夠更好地理解您的內容。
因此,必須在網頁上包含標題標籤以在互聯網搜索中排名靠前。
編寫標題標籤時要記住的事項
- 保持標題標籤與您的內容相關。
- 避免在標題中使用標籤和關鍵字。 而是專注於可讀性。
- 不要寫陳詞濫調的標題。 相反,它們應該反映您的內容。
4. Alt 文本元標記
alt 文本元標記旨在描述圖像的內容。 這很重要,因為搜索引擎看不到圖像,而替代文本是他們知道圖像是什麼的唯一方法。 除此之外,如果由於某種原因沒有加載圖像,替代文本標籤還會為訪問者提供有關圖像的線索。
為什麼 alt 元標籤很重要?
谷歌解釋說 alt 元標籤有助於搜索引擎了解圖像的內容以及它們如何適應內容的上下文。 因此,標籤可以幫助他們提供最相關的搜索結果。
此外,alt 標籤還可以幫助您確保您沒有違反 Web 可訪問性指南。 由於特定的殘疾可能會阻止他們看到圖像,因此您可能會錯過許多潛在的訪客,這一點至關重要。
編寫替代文本元標記時要了解的基本事項
- 保持您的替代文本清晰且具有描述性。
- 明智地使用關鍵字。 它們應該自然合身,而不是顯得臃腫。
[案例研究] 管理 Google 的機器人抓取
5. 機器人元標籤
機器人元標記用於指示搜索引擎是否要索引或不索引網頁。 我們也將此標籤放在網頁的 <head> 部分。

robots 標籤為搜索引擎爬蟲指定了四個值:
- 關注:該值將提示搜索引擎關注網頁上的所有鏈接。
- Nofollow:在這個值下,搜索引擎不會跟隨頁面和鏈接。
- 索引:這個值會提示搜索引擎索引整個網頁。
- NOINDEX:搜索引擎不會索引該值中的網頁。
這是機器人元標記的語法:
-
<meta name=" robots" content=" index, follow">- 代碼將提示搜索引擎索引並關注網頁。 -
<meta name=" robots" content=" noindex, nofollow">- 代碼將提示搜索引擎不索引和不關注網頁。
為什麼機器人元標籤很重要?
搜索引擎不喜歡稀薄的內容,有時您可能會在不知不覺中創建一些內容。 有時內容可能不會提供太多價值,但仍需要出現在網站上。 此外,像新聞通訊這樣的直接鏈接只能通過直接鏈接訪問。在所有這些情況下,robots 標籤可以通過使用 noindex 和 nofollow 值來幫助您適當地指導搜索。
使用機器人元標記時要記住的事項
- Nofollow 和無索引頁面,內容稀少,不合理地浪費抓取預算。
- 使用機器人標籤時請注意。 否則,您可能會限制重要頁面的索引。
獎勵:其他一些對網站 SEO 很重要的元標記
1. rel="canonical" 鏈接標籤
在代碼中使用規範標籤,我們指示搜索引擎僅索引主頁並避免重複的 URL。 當我們有多個相同 URL 的重複頁面時,我們會使用此標記。
這是 rel="canonical" 鏈接標籤的語法:
<link rel="canonical" href="http://example.com/" />
2.打開圖形標籤
我們使用開放圖元標籤來促進 Facebook、LinkedIn 和我們在這些平台上共享的網站 URL 之間的集成。
以下是打開圖形標記的示例:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. 推特卡
這些是僅在 Twitter 上使用的特殊類型的元標記,用於在平台上共享頁面時增強頁面的顯示。
以下是 Twitter 卡片元標記的示例:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4.視口元標記
viewport 元標記用於控制移動瀏覽器上網頁的佈局。 我們將它包含在網頁的 <head> 部分中。
這是視口元標記的語法:
<meta name="viewport" content="width=device-width,initial-scale=1">
您可以忽略的元標記
雖然 SEO 中有好的標籤,但也有不好的標籤,如果你想在搜索結果中排名更高,你應該忽略它們。 讓我們談談它們:
- 關鍵字標籤:據此消息來源稱,谷歌不再將關鍵字元標籤納入網絡排名。
- Revisit After:使用此元標記,我們命令機器人在特定時間段後返回頁面。 然而,這個標籤沒有被任何主要的搜索引擎所關注,因此沒有任何價值。
- 到期/日期:此元標記定義頁面的到期日期。
- 語法:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - 站點驗證:由於您可以使用 Google Search Console 或 Bing 網站管理員工具驗證您的站點,因此最好忽略此元標記。
- 版權:由於每個站點都將其版權放在頁腳中,因此您不需要此標籤。
- 分發:此元標記控制誰可以訪問文檔,通常設置為“全局”。 但是,它本質上暗示如果頁面是打開的(不受密碼保護),每個人都可以訪問它。
- Cache-Control :此元標記定義頁面緩存的頻率。 但是,您可以使用 HTTP 標頭代替它。
- ODP 機器人元標記: Google 不再使用它。
- 地理元標籤:Google 不用於對頁面進行排名的另一個標籤。
通過我們上面介紹的所有內容,您可以輕鬆決定應該在您的網站上使用哪些元標記,哪些不應該。
永遠記住元標籤會讓你的讀者和搜索引擎更好地了解你的網站是關於什麼的。 它們還將使您比沒有它們的競爭對手更具優勢。 您使用的元標記越多,您提供的價值就越多,您在搜索中的排名就越高。 因此,請始終使用它們,從長遠來看,您會看到結果。
您知道還有哪些元標記可以幫助提高網站的搜索排名嗎? 請在評論中分享!
