13 種用於在任何地方識別字體的最佳工具和應用程序
已發表: 2022-03-14您是否遇到過您真正喜歡但不知道名稱或從哪裡獲得的字體?
在這篇文章中,我們收集了一些瀏覽器擴展和網站,您可以使用它們在網頁、圖像等上查找字體。
用於識別字體的最佳工具
01.字體忍者

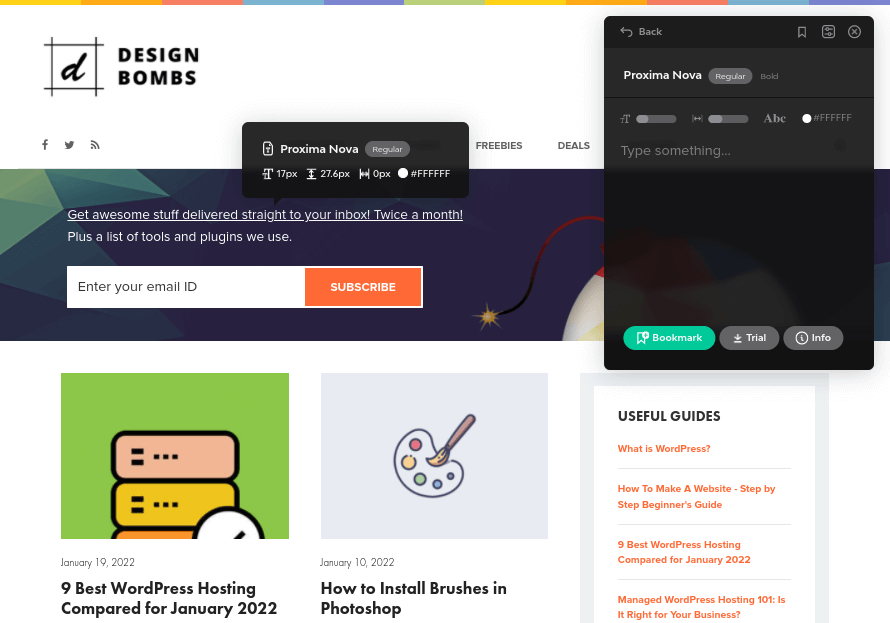
Fonts Ninja 是 Chrome、Firefox 和 Safari 的瀏覽器擴展。 它識別您在網頁上鼠標懸停的任何文本的字體。 它使用包含 3,000 多種字體的數據庫來實現這一點。
該工具還告訴您網站使用的字體大小、字體粗細、行高和字符間距以及 HTML 顏色代碼。
您可以使用彈出窗口預覽您自己的文本中的字體以及不同的字體大小和顏色。 您還可以為字體添加書籤以供以後使用。
當您確定您喜歡的字體時,單擊“信息”按鈕以進一步使用它。

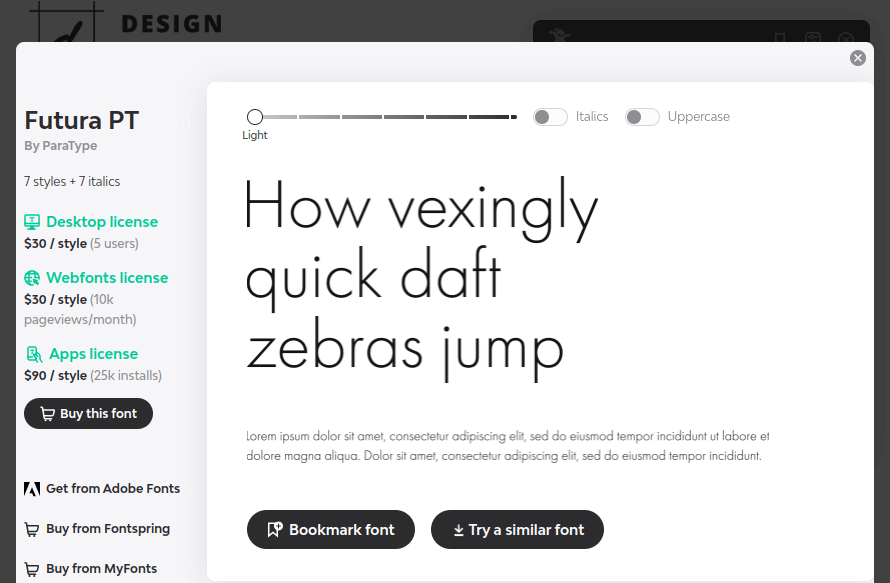
此屏幕允許您使用更多字體樣式,並包含 Adobe Fonts、Fontspring 和 MyFonts 的購買鏈接。
只需 29 美元/年,您就可以在您喜歡的設計軟件中試用字體,甚至可以將購買鏈接發送給客戶,以將字體文件包含在批准的設計中。
02. 查找網站使用的字體

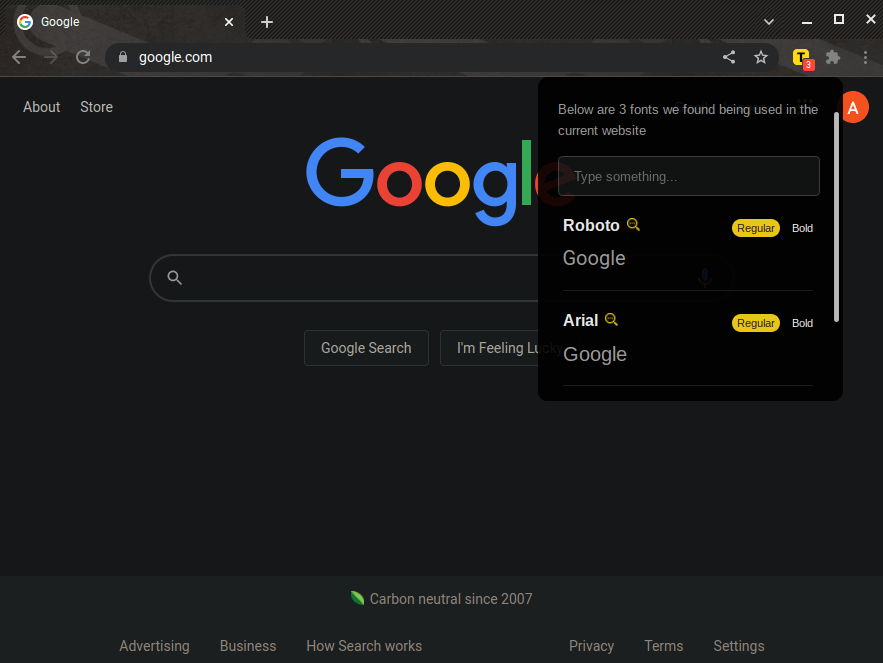
Find Website Used Fonts 是一個 chrome 擴展程序,它掃描您正在查看的網頁並輸出它在該頁面上找到的所有字體。
它顯示每種字體的預覽,並允許您在常規樣式和粗體樣式之間切換。 您甚至可以輸入自己的預覽文本。
該擴展甚至包含鏈接,您可以在其中訪問 FontSpace 中每種字體的免費版本。
03.類型樣本

Type Sample 是另一個簡單的工具,可讓您識別網頁上的字體。
這不是瀏覽器擴展。 相反,您只需將工具主頁上的“鍵入樣本”按鈕拖到您的書籤欄。
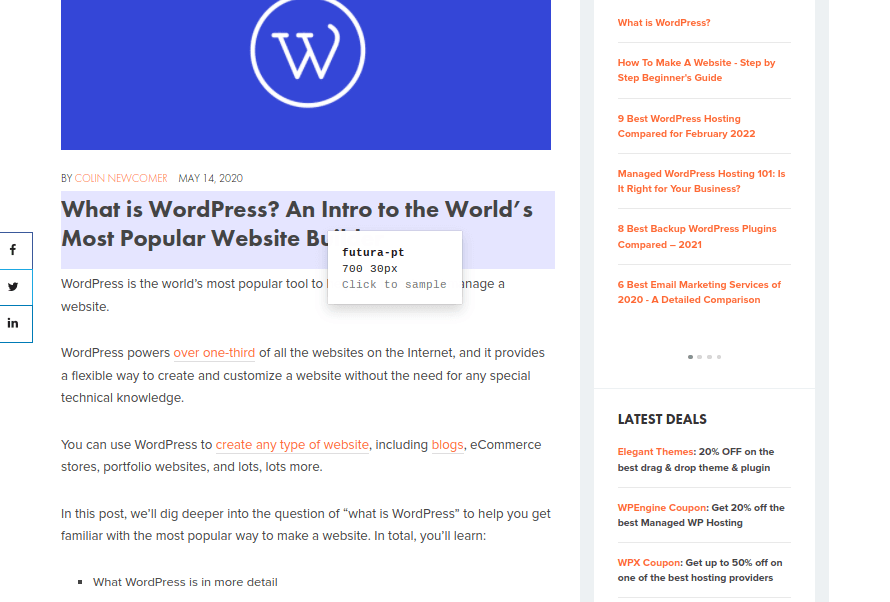
然後,單擊書籤以在任何網頁上激活該工具。 您將能夠將鼠標懸停在文本位上以顯示其字體和字體大小。
您甚至可以查看圖像大小。

單擊文本以打開預覽窗口。 該工具的這一部分允許您使用不同的單詞和大小來玩弄字體。
您還可以在 Type Sample 的網站上訪問該字體的單獨頁面,以從此處了解有關它的更多信息。 這包括一個鏈接,您可以在其中下載或購買它。
04.什麼是字體

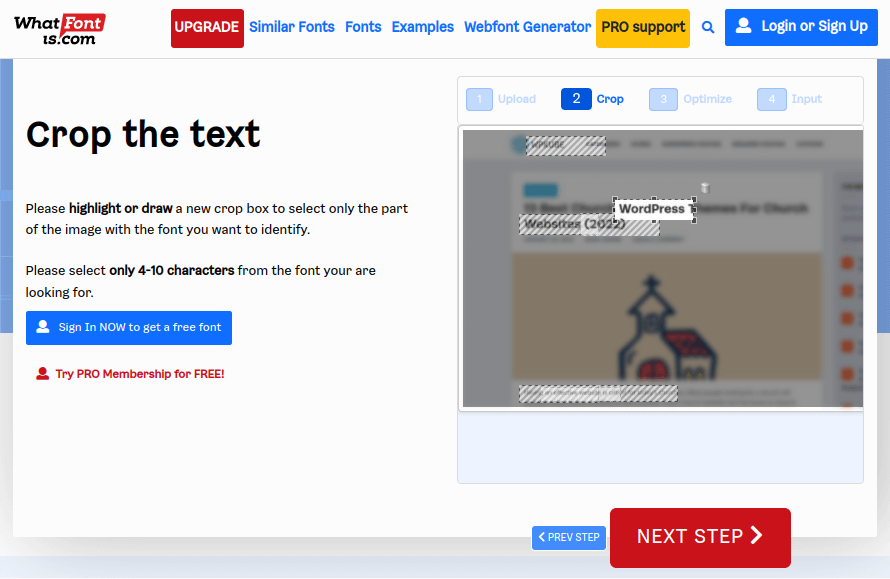
What Font Is 是一個網站和 chrome 擴展程序,可幫助您通過圖像查找字體。 為此,您可以上傳自己的圖片或提供圖片 URL。
What Font Is 將突出顯示圖像中的所有文本實例,此時您可以裁剪您想要識別的文本位。 您甚至可以優化裁剪後的圖像以提高清晰度。
一旦該工具掃描了您的圖像,它將生成 60 多種免費和高級字體,這些字體與您所追求的字體相同或相似(WhatFontIs 有超過 850,000 種字體的目錄)。
它甚至包括鏈接和價格。
該工具是免費的,但您可以支付 39.99 美元/年或 59.90 美元三年來刪除廣告、使用高級字體搜索、獲得更準確的結果並在搜索結果中使用過濾器。
05.WhatTheFont

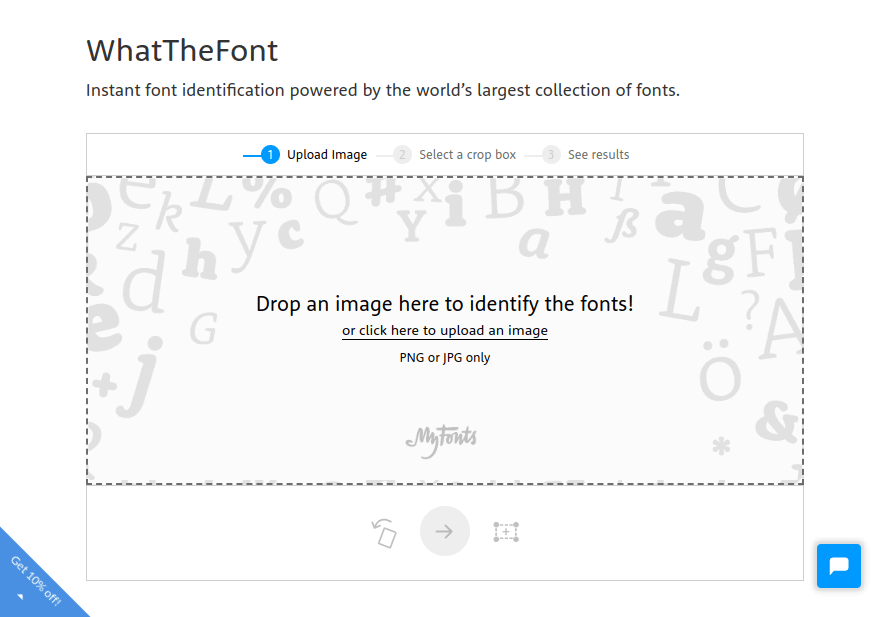
WhatTheFont 是一個基於 Web 的工具,類似於 What Font Is。 它也可以根據圖像識別字體。
但是,此工具需要您上傳圖像。 它不接受圖像 URL。
上傳圖像後,您可以翻轉並裁剪它以選擇要查找的單個字體。
WhatTheFont 然後將顯示與您圖像中的字體相似的字體列表。 您甚至可以使用預覽文本來應用不同的樣式。
WhatTheFont 歸 MyFonts 所有,因此您只能從 MyFonts 庫本身找到購買鏈接。
06.字體匹配器

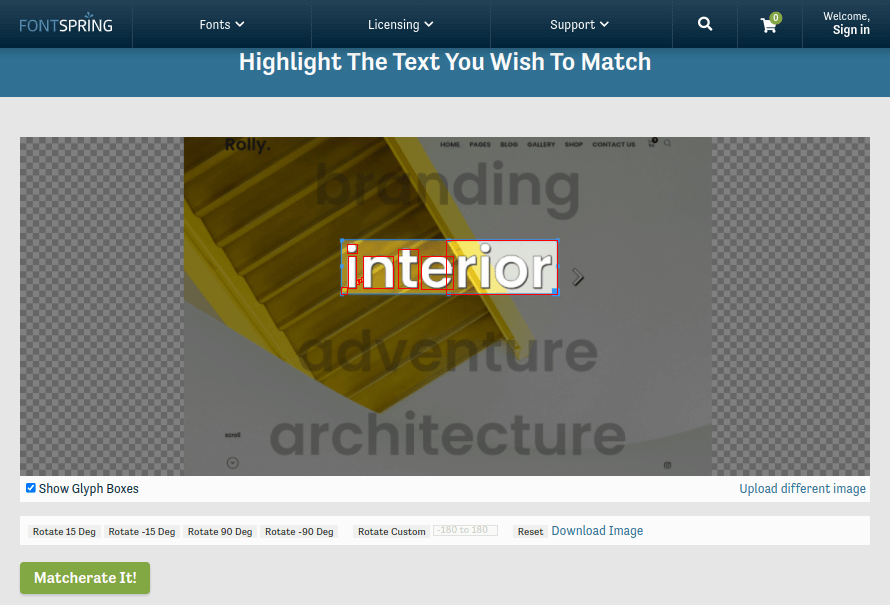
Font Matcherator 是另一個基於 Web 的工具,可以在圖像中查找字體。 您可以上傳自己的圖像或輸入圖像 URL。
該工具不會突出顯示圖像本身中的文本,但您可以調整裁剪大小並移動它,直到它突出顯示您要識別的字體。
如果需要,您甚至可以旋轉圖像。
該工具僅輸出與圖像中的字體相似的少數字體。 它也由 Fontspring 擁有和運營,因此它只展示自己庫中的字體。
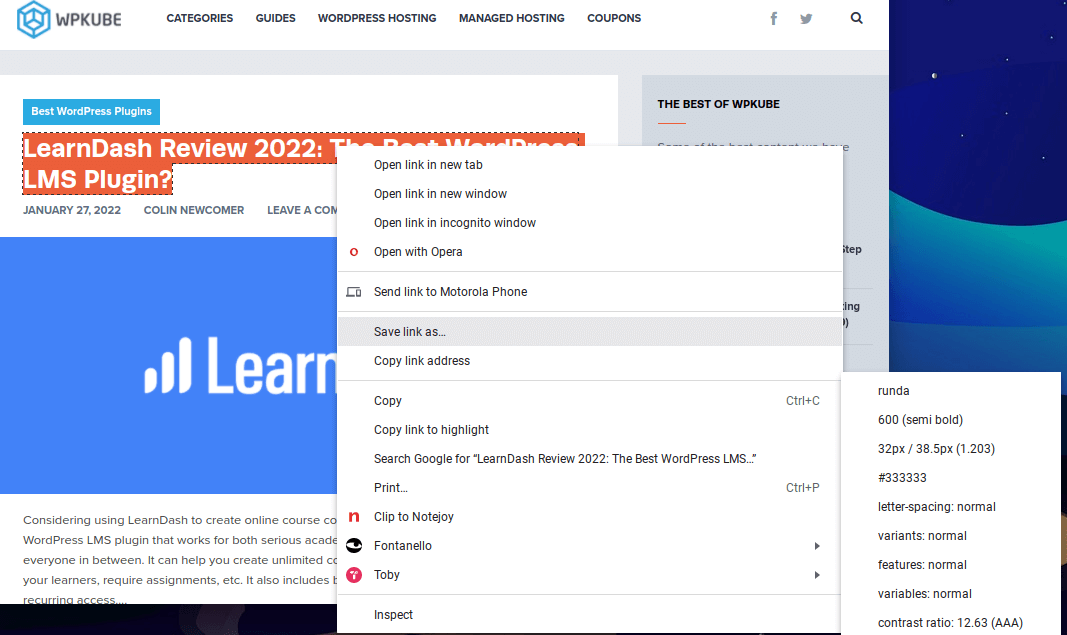
07.豐塔內羅

Fontanello 是 Chrome 和 Firefox 的瀏覽器擴展。

安裝它時,您需要做的就是右鍵單擊網頁上的任何文本。
右鍵單擊菜單中的 Fontanello 項目將顯示字體名稱及其大小、粗細、間距和 HTML 顏色代碼。
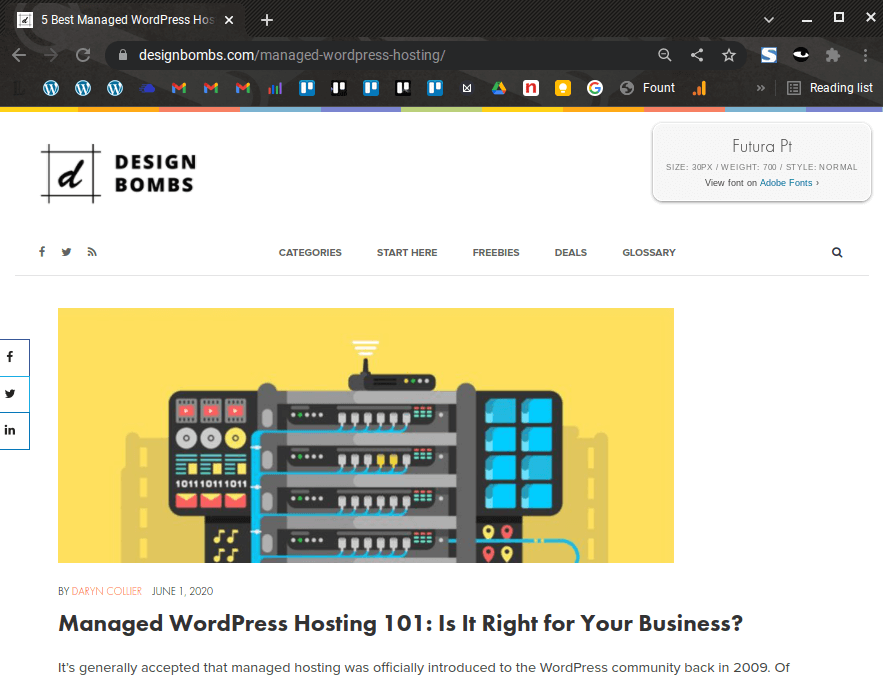
08. 源泉

Fount 是您通過將按鈕拖動到書籤欄來使用的另一種工具。
就像 Type Sample 一樣,您可以通過首先單擊書籤,然後突出顯示要識別的字體來使用它。
將出現一個彈出窗口,顯示字體的名稱、大小、粗細和样式。
還包括一個可以獲取字體的鏈接。
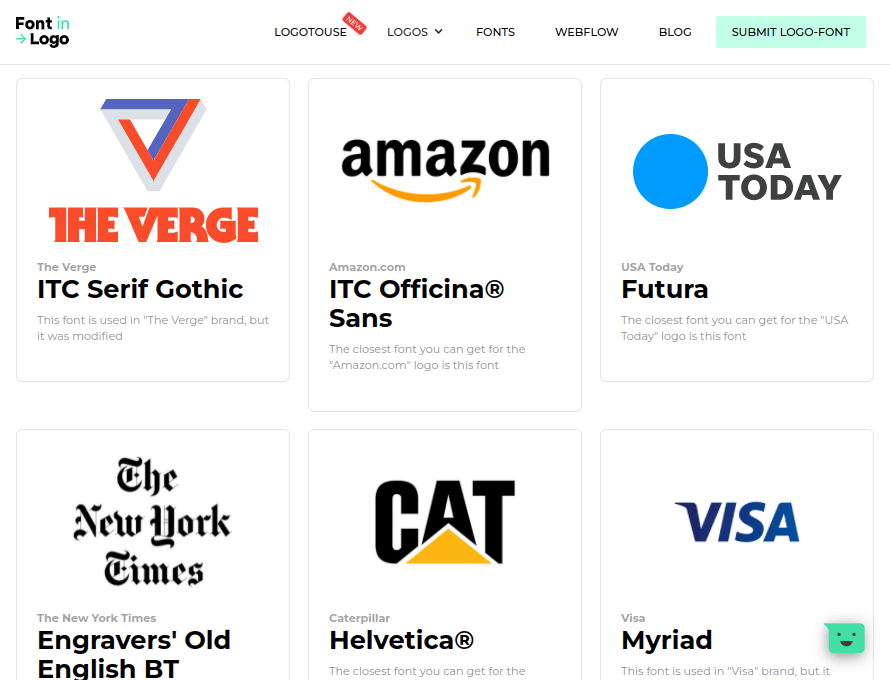
09. Logo中的字體

Font in Logo 是一個簡單的工具,可讓您查找特定品牌使用的字體。
您需要做的就是輸入一個品牌的名稱,看看它是否在他們的數據庫中。
他們會在搜索結果中顯示品牌使用的字體名稱,但您可以點擊查看徽標的專用頁面。 這還將使您可以訪問可以獲取字體的鏈接。
徽標中的字體還具有行業功能,可以展示特定行業品牌徽標中的字體。
不幸的是,該工具的數據庫仍在增長,因此您可能暫時無法找到鮮為人知的品牌。
您還可以按字體搜索以查看哪些品牌使用特定字體。 如果您正在設計新徽標並希望使用獨特的字體,這將非常有用。
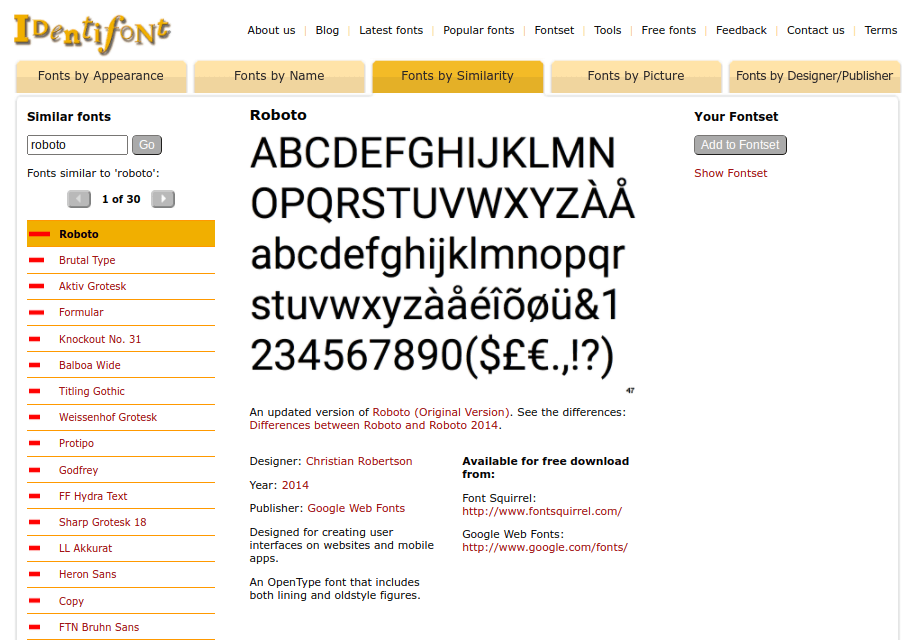
10. 同名字體

Identifont 是一個簡單的網站,允許您以多種方式搜索字體,包括按外觀、名稱、相似性、符號和設計者。
它不像此列表中的其他工具那樣直觀,但它的作用很有效。
要按外觀搜索,該工具會詢問您一系列有關您所追求的字體的問題。 它們包括字體是否有襯線或無襯線字符以及字體的大寫 Q、美元符號、& 和其他字符的樣式。
同時,可能的匹配項將出現在右側邊欄中。
如果您知道部分或全部字體名稱,您也可以按名稱搜索,甚至可以搜索與您已經知道的字體相似的字體。
按符號搜索可讓您查找包含特定符號的字體,例如心形、花的圖片甚至方向箭頭。
最後,按設計師搜索可讓您查看由特定字體設計師發布的最受歡迎的字體,例如 Google Web Fonts。
11. Reddit

Reddit 可以說是網絡上最受歡迎的論壇網站。 它有一個名為“Identify This Font”的 subreddit 或子論壇,擁有超過 99,300 名成員。
subreddit 包含一些帖子,用戶在這些帖子中向他們的 redditor 同事尋求幫助,以識別來自多個不同來源的字體。
雖然下面提到的 Quora 主題經常轉移到其他與字體相關的主題,但識別此字體子版塊在保持主題方面做得很好。
12. 知乎

Quora 是一個類似於 Reddit 的流行論壇網站,不同之處在於它的主題完全以問答形式編寫。
該網站有一個名為字體識別的主題,擁有超過 70,000 名關注者。
如果您想知道某處使用了什麼字體,只需開始對該主題進行新的討論。 你甚至可以包括圖片。
該主題還用於幫助貢獻者決定字體,甚至是關於字體的一般討論。
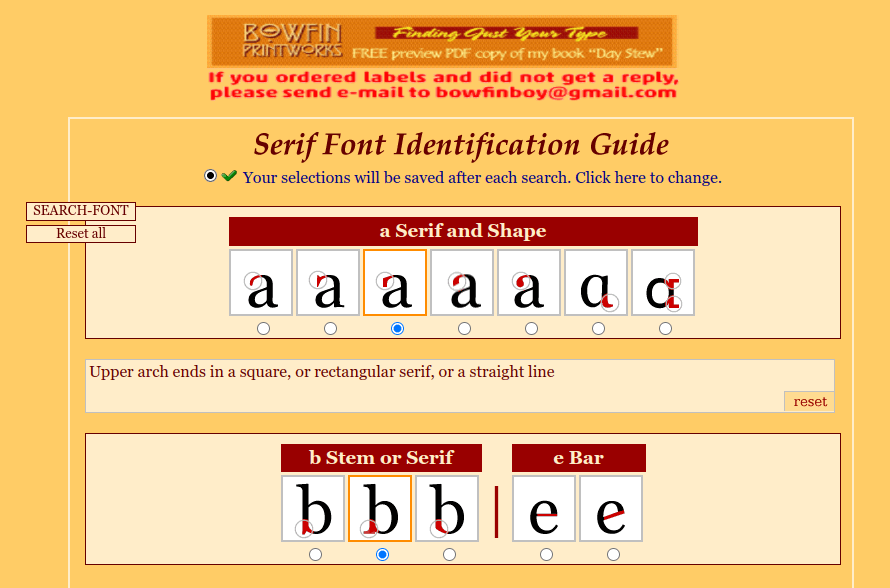
13. 襯線字體識別指南

Serif Font Identification Guide 幫助您根據某些字母的出現方式來確定 serif 字體的名稱。
這些是字母 A、B、E、G、J、K、M、R、U、W 和 Y。
例如,您可以指定小寫字母 B 的底部是否有尾巴,以及字體大寫字母 E 的中臂長度。
但是,該工具不如此列表中的其他選項有效。 如果您決定使用它,請將幾個字母留空以獲得最佳效果。
一旦該工具輸出與您的描述相匹配的字體,您就可以選擇一些進行比較。
沒有購買或下載字體的直接鏈接。 只有名稱、設計師和發布日期。
最後的想法
所有這些工具在識別字體方面都很有用,但它們如何識別它們是它們的不同之處。 這些差異將幫助您確定哪種工具最適合您。
例如,如果您在在線廣告中看到一種字體,請將其截屏,然後使用上面列出的基於圖像的字體查找器之一。
如果您是圖形設計師,您可能會發現安裝瀏覽器擴展程序很有用,這樣您就可以即時了解新字體。
最後,不要削弱社區的力量。 基於 Reddit 和 Quora 的論壇可能會在此列表中的自動化工具失敗的地方取得勝利。
