優化登陸頁面和促進轉化的 11+ 個令人難以置信的技巧
已發表: 2021-12-24登陸頁面是您放置所有重要產品信息並引導客戶直接購買產品的地方。
著陸頁優化使您能夠降低客戶獲取成本、獲得更多客戶、最大限度地提高廣告支出的價值並提高轉化率。
雖然著陸頁和轉化之間存在顯著關聯,但我們都需要經常查看著陸頁。 如果您的目標網頁效果不佳,請通讀以下優化目標網頁和促進轉化的技巧。 我們確信即使是簡單的調整也是有益的。
1.使用一個主要字體系列
這是一個基本原則,你可以順利地遵循。 Helvetica、Verdana、Arial、Roboto 等字體系列。 這些都是不同的字體,有不同的選項來添加斜體、粗體、半粗體等。在這裡查看許多字體及其流行的配對。
為什麼只需要使用一兩個字體系列?
因為客戶的眼睛總是希望在您的著陸頁上的一堆內容中使用乾淨且不變的字體。 當人眼看到不同的字體時,他們必須再次適應那個字體,這會讓他們感到疲倦。
因此,無論如何,您都應該堅持使用一種主要字體系列,以使您的客戶專注於您展示的內容。

2.使用少於或等於三種主要顏色
除了有限的字體系列,我們建議您在著陸頁中最多使用三種主要顏色。 在一頁上使用太多顏色的事實使外觀不那麼專業。 在許多情況下,在一個折疊處添加太多不同顏色的塊會使您的頁面用戶對他們應該點擊哪里以及應該執行什麼操作感到困惑。
此外,您必須在著陸頁上為每種主要顏色分配一個角色。 例如:
- 為 CTA 等重要按鈕選擇一種顏色,該顏色是使 CTA 脫穎而出的強烈顏色。
- 嘗試為頁面上的每個重要部分使用對比色,以便客戶可以輕鬆地在您的目標網頁上找到相關部分。

因為客戶對您頁面上的導航過程沒有太多耐心,所以要珍惜時間並巧妙地使用顏色。
3.利用圖像的力量
您現在可以檢查您的目標網頁並問自己這個問題:上面使用的這些圖像是否相關或有意義? 如果答案是否定的,請盡快更改。
因為人眼可以比文本更快地識別圖像,所以使用的圖像應該是您想要銷售的產品或服務的視覺示例,或者說出您想要傳遞的信息。 例如:
- 如果您賣衣服,請考慮包括目標客戶在圖像中的生活方式。
- 如果您為退休人員銷售保險,請考慮一張圖片,包括您的客戶無憂無慮的未來,例如一位在湖邊釣魚的老人,這是一個和平、夢幻但有效的信息。
那麼現在就開始就您的品牌信息集思廣益,並在您的目標網頁上使用有用的圖片!

4. 為負空間騰出空間
“物體周圍的空間越白,就越容易被它吸引”
空白或負空間是您在著陸頁上沒有內容而留空的區域,它可以讓客戶休息眼睛並花時間來消費您的內容。
在以用戶體驗為優先的設計領域,留白被認為是吸引註意力的有用工具。 對象密度的下降使客戶注意到您希望他們關注的元素。
利用著陸頁上的負空間的最佳實踐之一是將此策略用於需要“所有人的目光”的號召性用語部分。 在瀏覽了一堆信息之後,給客戶提供空間來慢慢“吸收”你的信息並做出正確的決定是個好主意。

因此,利用空白來擺脫不必要的信息並引導客戶採取最終行動,您將看到積極的結果。
5. 包括以利益為中心的標題
這個提示似乎很明顯,每個營銷人員都已經在他們的目標網頁上實施了,然而,事實證明了相反的觀點。
我們可能都承認我們需要談論好處,但有時我們並沒有真正了解客戶需要什麼。
人們只花時間閱讀關於自己的信息,不多也不少。
一個有吸引力的標題直截了當,它的責任是在第一時間抓住客戶的注意力。 只有當您通過頭條新聞引起他們的注意時,您才能繼續解釋您的產品的功能。
關於如何製作有吸引力的標題,以下是一些重要標準:
- 當客戶選擇使用您的品牌時,將您的產品功能轉變為對客戶問題的影響。
- 消除用於測試觀眾可讀性的令人困惑的單詞。 如果您發現找到傳達正確信息的正確標題具有挑戰性,我們的建議是站在客戶的立場上,然後您將正確命名這些好處。
- 正確的信息將使客戶在您的網站上發現更多信息。 他們在您的頁面上停留的時間越長,他們向您購買的機會就越大。
如果您已經製作了吸引人的標題和副標題,那麼在很多情況下,客戶可以完全被他們說服,接下來的行動將很快而輕鬆地到來。
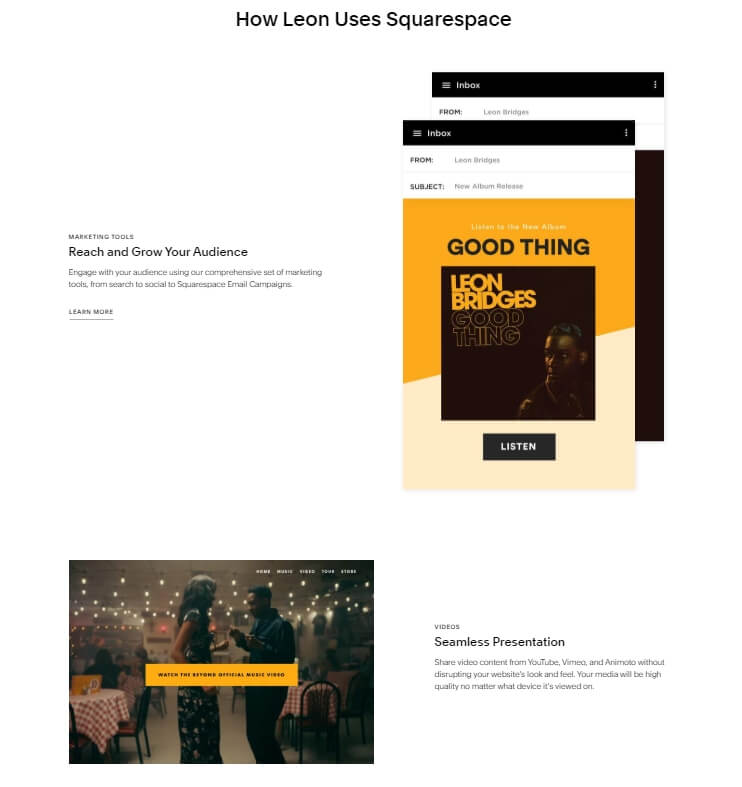
6.添加更多有價值的視頻
Neil Patel 在他的博客文章中提到視頻轉換非常瘋狂。 與圖像和文本相比,視頻能夠更快、更有效地傳遞信息。 它還帶來了真實和高品質的感覺,因為它包含了許多難以偽造的元素。 此外,視頻可以讓您的客戶在著陸頁上停留更長時間,這有利於 SEO 結果。 視頻可以成為以下類型內容的強大武器:
- 解釋產品的特點
- 喚起情緒
- 客戶評價
關於“解釋產品的特點”視頻,如果你想描述你的產品的特點,試著用清晰明了的線索形象化,並用例子來放大產品的實際使用。
此外,利用視頻中的語音來解釋模棱兩可的術語,使視頻更易於觀看。 讓您的客戶以放鬆的狀態觀看視頻,而不是強迫他們觀看視頻以了解您的品牌。
例如,Neil Patel 和他的團隊試圖解釋 Crazy Egg 不熟悉的產品,他們在一個 2.5 分鐘的圖形視頻中包含了公司背景和產品特性的所有信息。 該視頻隨後幫助 Crazy Egg 將轉化率提高了 64%。
至於喚起情感的視頻,我們可以舉出一些例子,例如喜悅、自豪、娛樂、恐懼、自豪、驚訝、感情、不確定性等。如果您考慮在視頻中加入情感,那麼是的,是時候開始實施該策略。
您必須考慮哪種類型的情感將有助於推動您的目標網頁上的操作,以及它如何能夠與您的客戶對產品的需求產生共鳴。 因為在很多情況下,情感會成為客戶採取行動的最強動力,那麼您就不會想錯過這個機會。
關於視頻推薦,由於真實的方面,它們極大地增強了推薦的力量。 客戶總是可以與像他們自己一樣的人聯繫。 如果他們在屏幕上看到可信的、真實的見證,他們經歷了同樣的事情,並且自己找到了解決方案,那麼這個解決方案就是合理的。
無論您是 B2B 還是 B2C 企業,您的客戶都希望他們可以復制實際成功的案例來解決他們當前的問題。 這將對您的目標網頁的轉化有很大幫助。
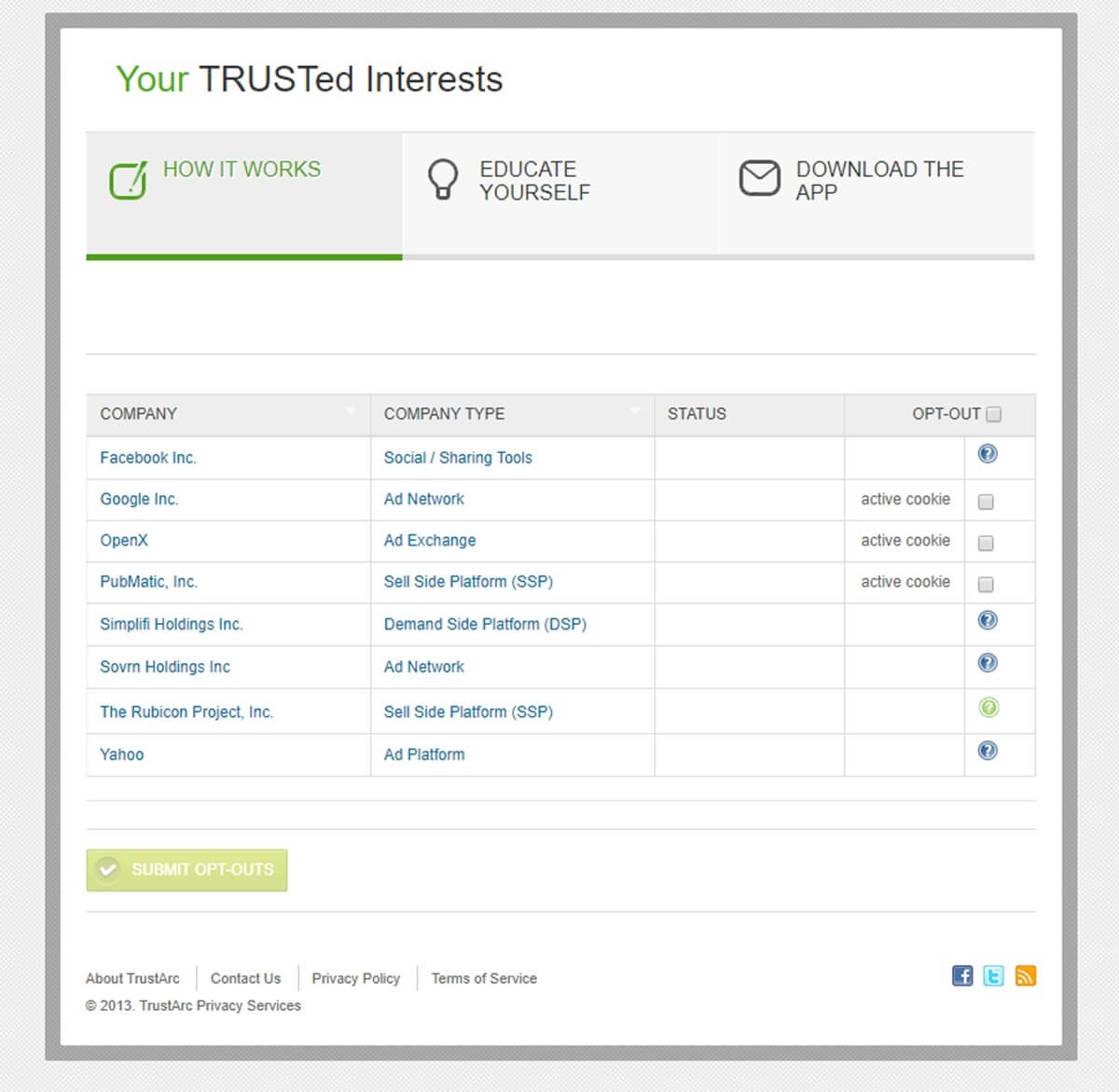
7. 通過信任指標增加信任
信任問題一直是許多電子商務商店所有者的麻煩。 通過信任指標增加信任是登錄頁面構建的必備策略。 如果您尚未將這些元素添加到您的著陸頁,請立即查看並進行更改。
有七個關鍵的信任指標可以轉換:
- 推薦:來自代表您兜售您的產品的高度滿意的客戶的書面報價(儘管有時是視頻形式)。

- 商業獎項:激勵客戶選擇您的品牌而不是其他品牌並獲得員工認可的有影響力的元素
- 產品評論:客戶對品牌產品的實際體驗進行評論,幫助您的商店獲得更多反饋並改善更好的服務。
- 購物證書:添加 SSL 證書,保護客戶的重要資產,如信用卡交易、數據傳輸和登錄,最近在保護社交媒體網站瀏覽時成為標準
- 多種運輸方式:高效的運輸能力是電子商務世紀不可或缺的一部分,客戶需要可信賴和及時的物流。 提供多種運輸選項對於電子商務商店來說是一個巨大的優勢。
- 退貨方便:網購者信任產品的視頻或圖片,因此您需要確保他們在產品出現問題時可以退貨。
- 客戶支持:可用的電話、電子郵件或實時聊天可立即處理客戶的查詢、問題或投訴。
上面的所有信任指標對於登陸頁面都至關重要。 它們既可以培養對客戶的信任,又可以加強您的品牌與忠實客戶之間的關係。 無論如何,它們都會帶來更高的轉化率。
8.匹配廣告內容和登陸頁面
一個企業有多個廣告聚集在互聯網上,如電子報紙、谷歌搜索頁面、facebook、twitter、linkedin等。 因此,預期的流程將是您的客戶已經對廣告內容感興趣,他們點擊廣告以獲得一些有用的信息並採取進一步的行動來完成他們的旅程,您將受益。

看看這段旅程,廣告和登陸頁面之間的內容/消息匹配的重要性肯定是不可否認的。 那麼具體應該怎麼做呢? 看看這裡。
我們需要在廣告和著陸頁之間匹配幾個元素,它們是:
- 語境
- 設計
- 信息
- ETC
例如,就上下文而言,您的廣告告訴客戶您的公司已成功發展的消息。 然後,當他們被重定向到登錄頁面時,請確保它提到了有關新產品的一些基礎信息,而不僅僅是產品本身的功能和聯繫表或 CTA。
關於設計,請確保您具有相同的廣告樣式和著陸頁樣式。
關於信息,請嘗試解釋/回答/澄清您在廣告中包含的信息,以免受眾在點擊廣告後對他們獲得的信息感到困惑。
看看這個不匹配的例子:

在廣告中,我們看到了一個很有前途的策略,可以幫助企業衡量用戶激活,“獲取電子書”CTA 可能會立即讓我們點擊它來發現有趣的信息。 但是,當轉到登錄頁面時,我們看到的是:

沒有指導的無聊形式。 我們幾乎看不到任何與產品策略或用戶激活相關的東西。 這不僅僅是觀眾在眨眼間點擊瀏覽器按鈕的失敗。
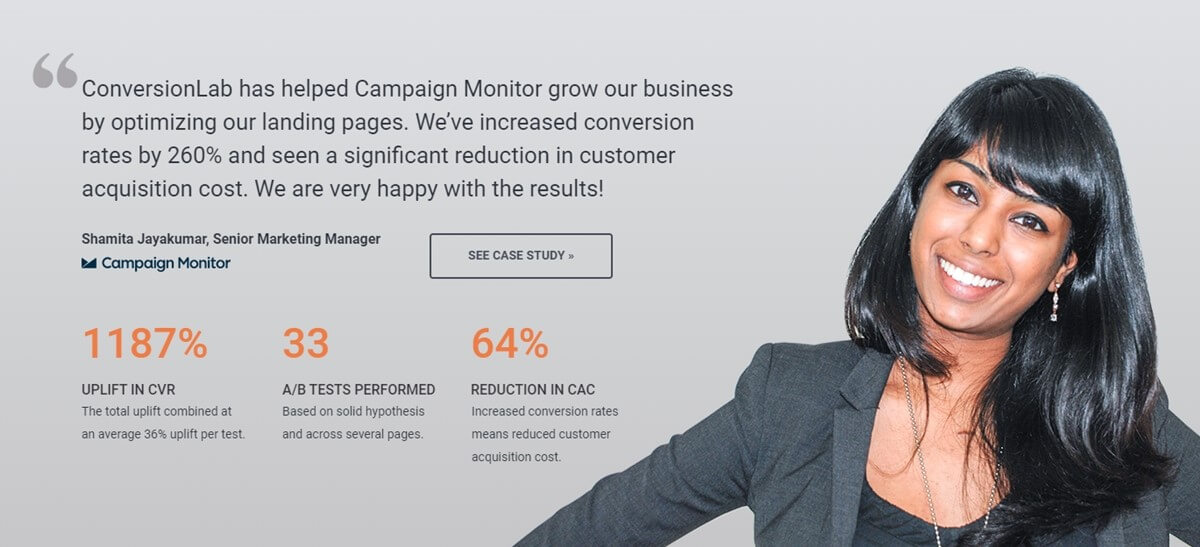
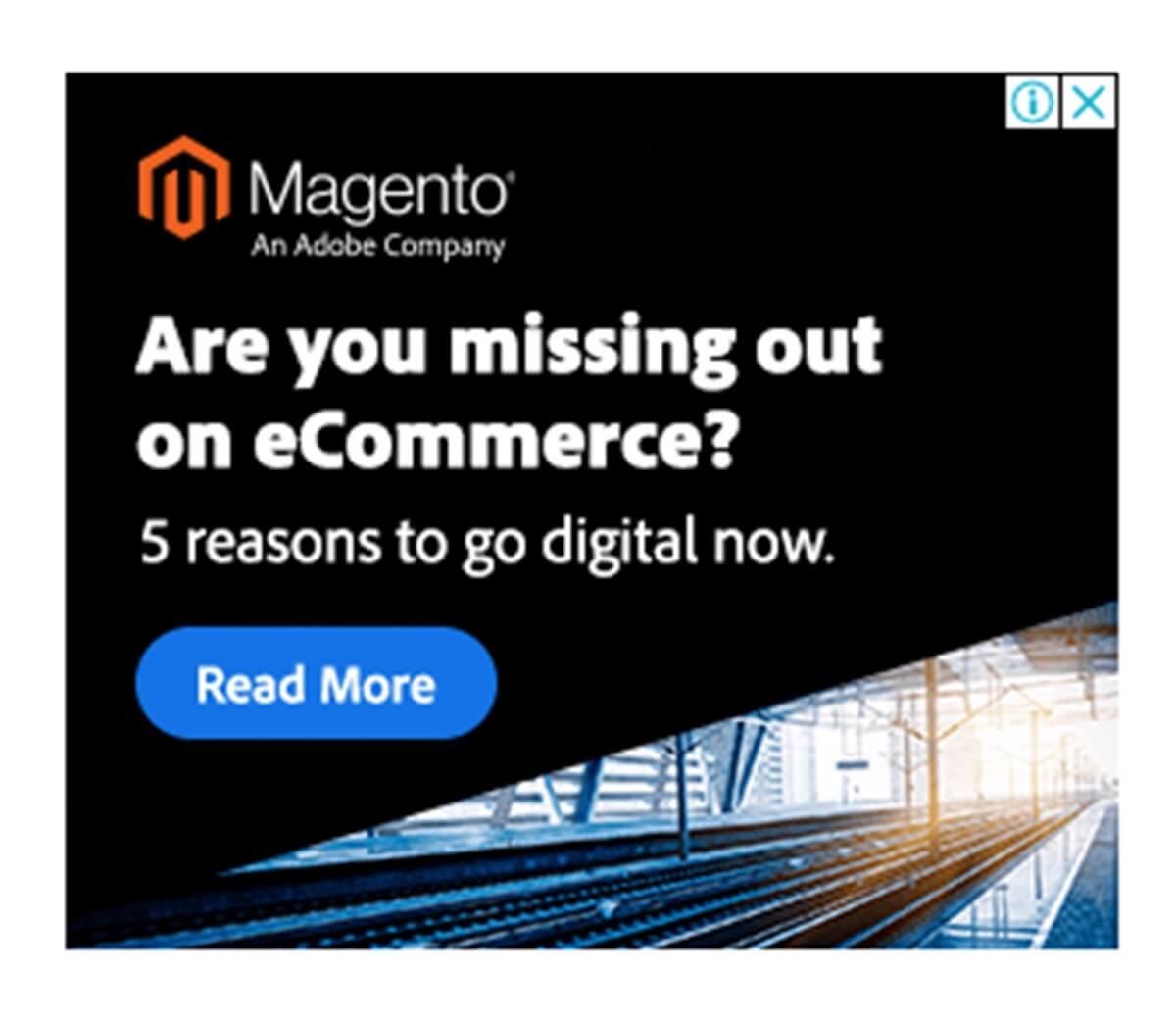
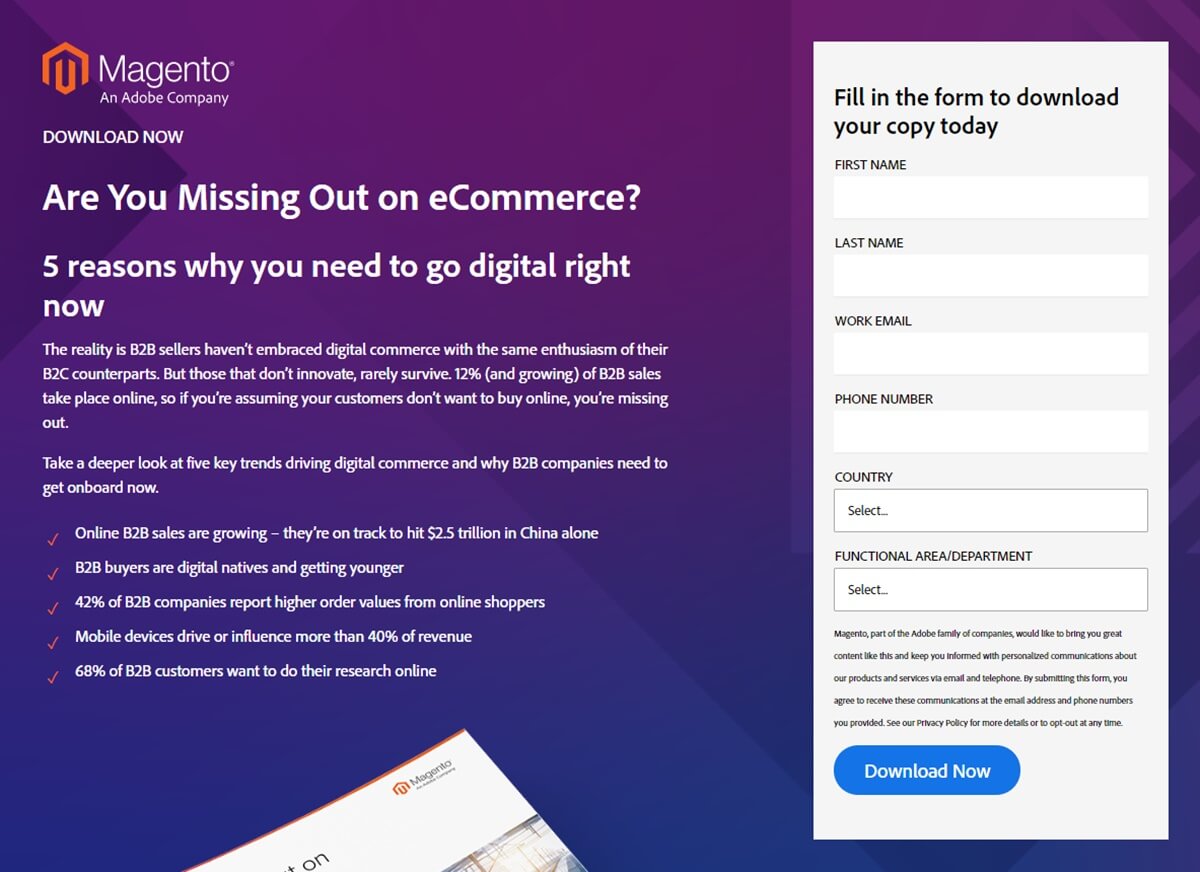
所以,看看這個很好匹配的例子。

該廣告直接向受眾提出一個問題,作為目前所有企業都關心的問題。 這是登陸頁面。

此登陸頁麵包括:
- 簡短的上下文
- 直截了當的回答
- 獲取文件的表格
雖然著陸頁看起來很簡單,但它仍然通過簡潔的內容和他們需要執行的下一步操作的指南來滿足觀眾。 它給出了廣告上問題的答案,提供了提出問題的上下文,並引導觀眾下一步開始探索
一個高效的著陸頁可以防止高跳出率、浪費的點擊和低轉化率。 因此,請確保您沒有通過廣告將錢扔出窗外。
9. 制定以行動為導向的號召性用語
大多數情況下,CTA 將通過其對比色和大小來識別。 通常,為了最大化它的磁性,我們將它添加到一個按鈕上。 此按鈕的作用是促使客戶立即單擊它以進行所需的操作。
首先,動作要高度具體,但要足夠勵志才能贏得人心。 您可能想擺脫這些無聊的 CTA,例如“立即點擊”、“現在”或“立即聯繫我們”。 不要使用這些短語,而是嘗試使用更友好的詞,例如“去/發現/探索 X”,或者包括購買產品的鼓舞人心的優點,例如,“加快結賬流程”或“消除購物車放棄率”現在”、“讓我們向您發送詳細計劃”、“開始免費試用”等。具有行動導向的 CTA 方法的有價值的信息將吸引客戶更快地做出最終行動。

其次,你不應該在長長的著陸頁上只使用一個 CTA 。 有時您不知道著陸頁的哪個部分會首先成功說服客戶。 受眾的閱讀習慣不同,著陸頁上的每個主題都可以因個人關注而吸引一定數量的客戶。 CTA 的數量取決於您的目標網頁內容的結構。 如果你的內容很簡單,一個 CTA 就可以了,但如果你的目標網頁加載了信息,請確保在這里和那裡放置 CTA。
最後,許多網站使用的另一個有用策略是製造稀缺感。 例如,限制特價商品的數量可以成為任何時候任何品牌的有效策略。 這種刻意的稀缺性會影響客戶對產品價值的看法,促使他們在決策過程中消除猶豫。
10. A/B 測試
自然,如果您想知道著陸頁的變化是好是壞,您可以比較兩個版本之間的表現數字。 您如何一次完成這項工作並獲得最有效的結果?
A/B 測試旨在帶來解決方案。 在 A/B 測試中,您獲取網頁或應用程序屏幕並更改其元素以創建同一頁面的第二個版本。 這種修改可以像單個標題或按鈕一樣簡單,也可以是對頁面的完全重新設計。 然後,一半的流量顯示頁面的原始版本(稱為控件),一半顯示頁面的修改版本(變體)。
以下是 A/b 測試工具都敦促品牌在著陸頁上進行測試的元素:
- 標題和文案
- CTA
- 圖片、音頻和視頻
- 主題行
- 內容深度
- 產品說明
- 社會證明
A/B 測試允許您在收集結果數據的同時仔細更改您的用戶體驗。 您可以了解網頁上的元素為何會影響客戶的行為。 然後你可能會被證明是錯誤的——你對最佳優化的看法可以通過 A/B 測試被證明是錯誤的。
11.優化搜索引擎優化登陸頁面
無論您如何練習上述所有策略,都可能無法保證轉換。
什麼導致轉換?
這是正確的流量,這意味著針對正確的受眾。
如何定位正確的受眾?
答案是您必須執行一系列操作以使您的目標網頁對 SEO 友好。
我們都知道有一種免費的方式來推廣您的著陸頁,即 Google 有機搜索結果。 而且,如果您想確保您的目標網頁同時定位到正確但豐富的受眾群體,您必須至少讓 Google 算法將您的頁面顯示在目標客戶面前的好位置。
因此,這裡有一些在 SEO 方面對您的目標網頁至關重要的最佳實踐。
- 內容:創建相關和有用的內容,知道你在給誰寫信,寫信來解決客戶的問題。
- 圖片:使用相關且高質量的圖片。 考慮圖像的格式和大小,以確保它們對於網站來說不會太重,否則會導致頁面加載速度慢
- 關鍵字:確定正確的關鍵字並將它們戰略性地放置在目標網頁的內容中。 這對於需要滿足正確受眾的頁面非常重要。 嘗試列出客戶打算用來查找您的產品的長尾關鍵詞。
- 標題標籤:它是在搜索結果頁面和瀏覽器選項卡上顯示的名稱。 使其具有吸引力以鼓勵點擊。 在標題標籤中包含重要關鍵字也是告知搜索者和受眾有關頁面內容的一種方式
- 元描述:將重要的關鍵字放在標題標籤下的簡短描述中,讓搜索者簡要了解您頁面上的內容
- 圖片的替代文字:為著陸頁上的所有圖片創建替代文字也有助於更好地描述頁面的內容。
- 頁面加載速度:40% 的人放棄加載時間超過 3 秒的網站。 然後使用 Google PageSpeed Insights 檢查您的網站速度並根據需要進行改進。
- 反向鏈接:谷歌總是非常重視從其他頁面鏈接到的頁面。 因此,如果您可以保護您的反向鏈接並通過有影響力的網站發展它們,您的網站可以更輕鬆地獲得更好的位置。
- 佈局和格式:提供清晰的結構和管理良好的內容格式將幫助搜索者更好地“理解”您的頁面。
- 移動響應:影響著陸頁排名的最重要因素之一。 確保您已合併適應所有設備查看的響應式圖像。
這篇文章中列出了一些非常有用的工具及其指導,可以讓您繼續優化著陸頁的 SEO。
12.確保響應式登陸頁面
客戶可以通過任何設備訪問您的登錄頁面。 雖然訪問者要花很多錢,但您不會因為響應不佳的著陸頁而只放棄一個訪問者。 那麼什麼是響應式網頁設計?
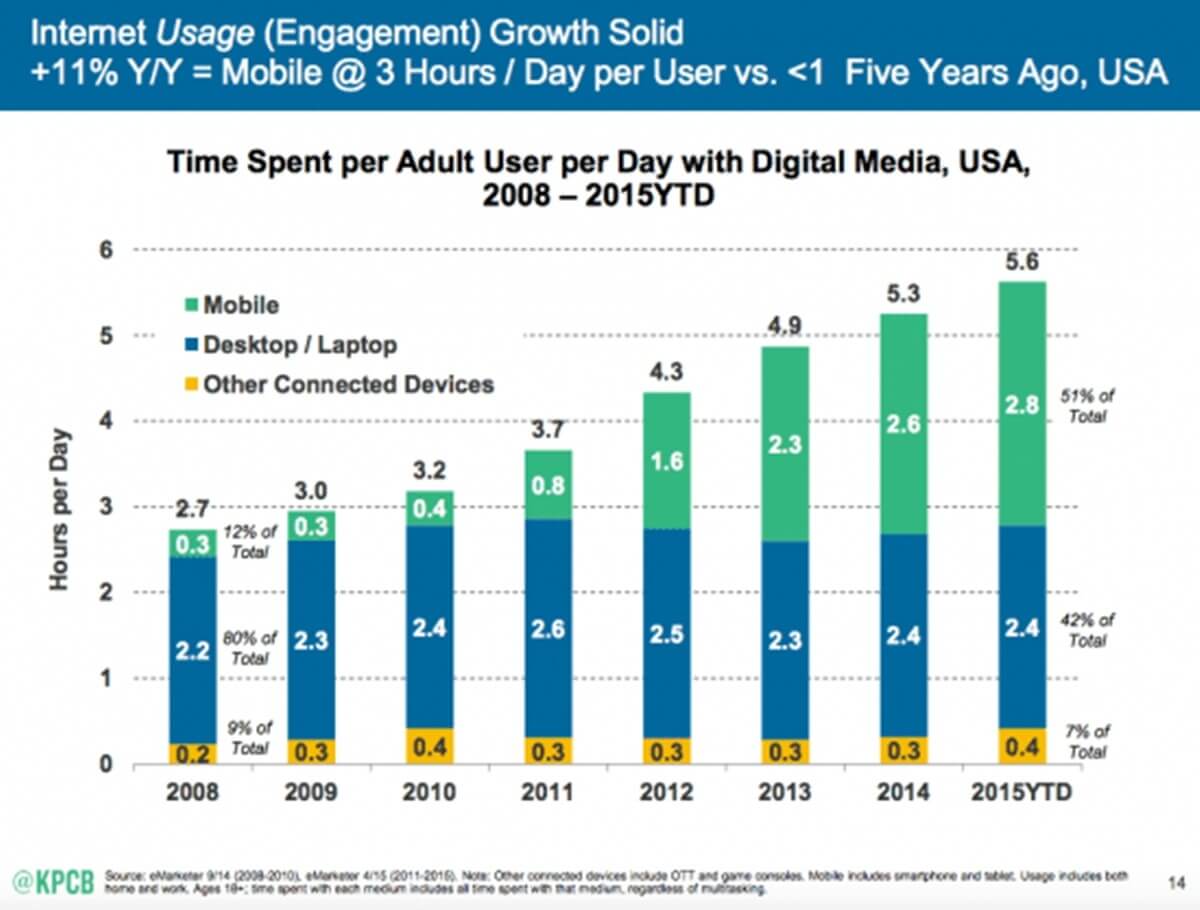
“響應式網頁設計是一種建議設計和開發應根據屏幕尺寸、平台和方向響應用戶行為和環境的方法。”

看上面的報告,你可以看到多屏用戶的時代已經到來,你不能僅僅因為設計就放棄你的用戶。

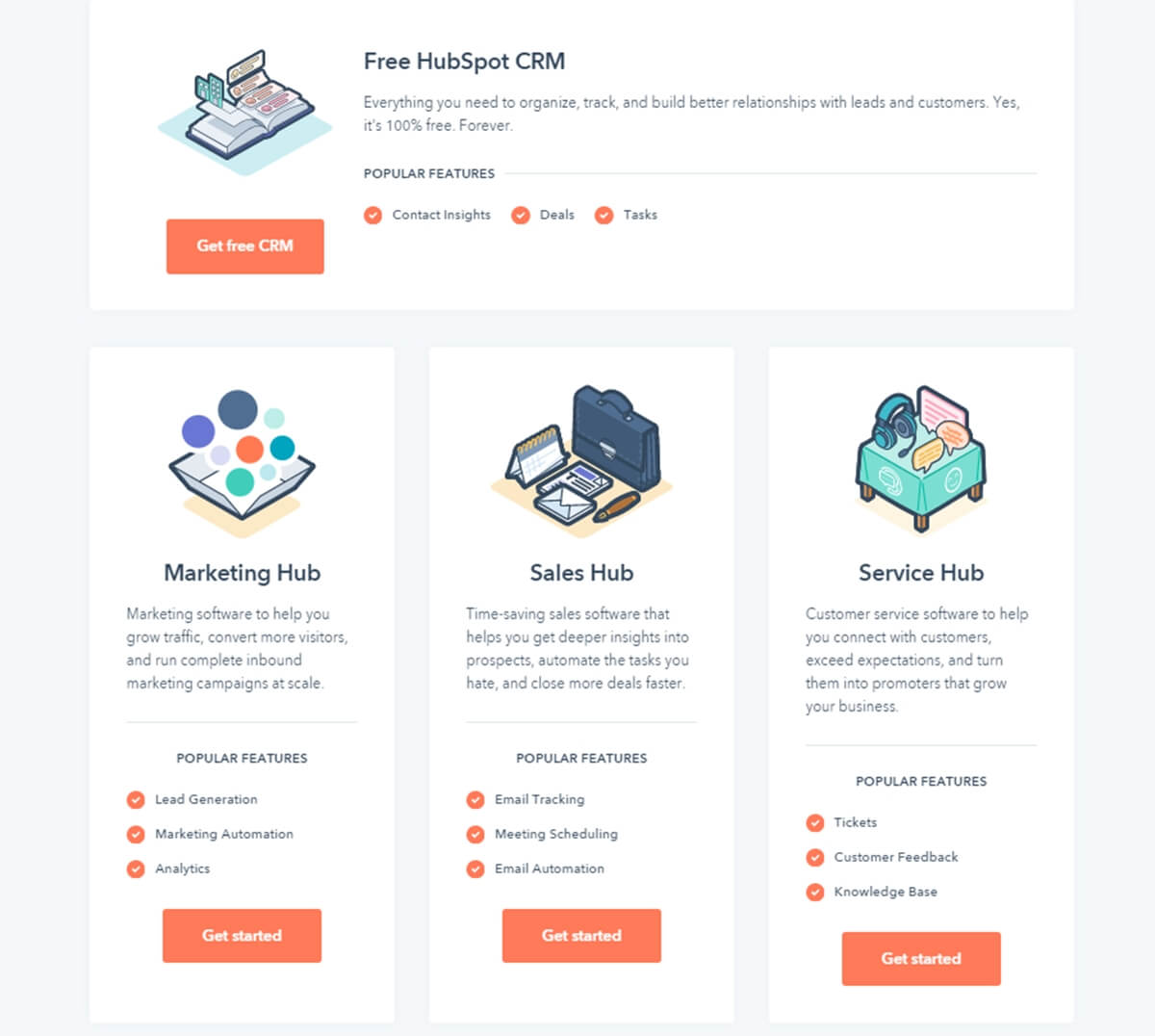
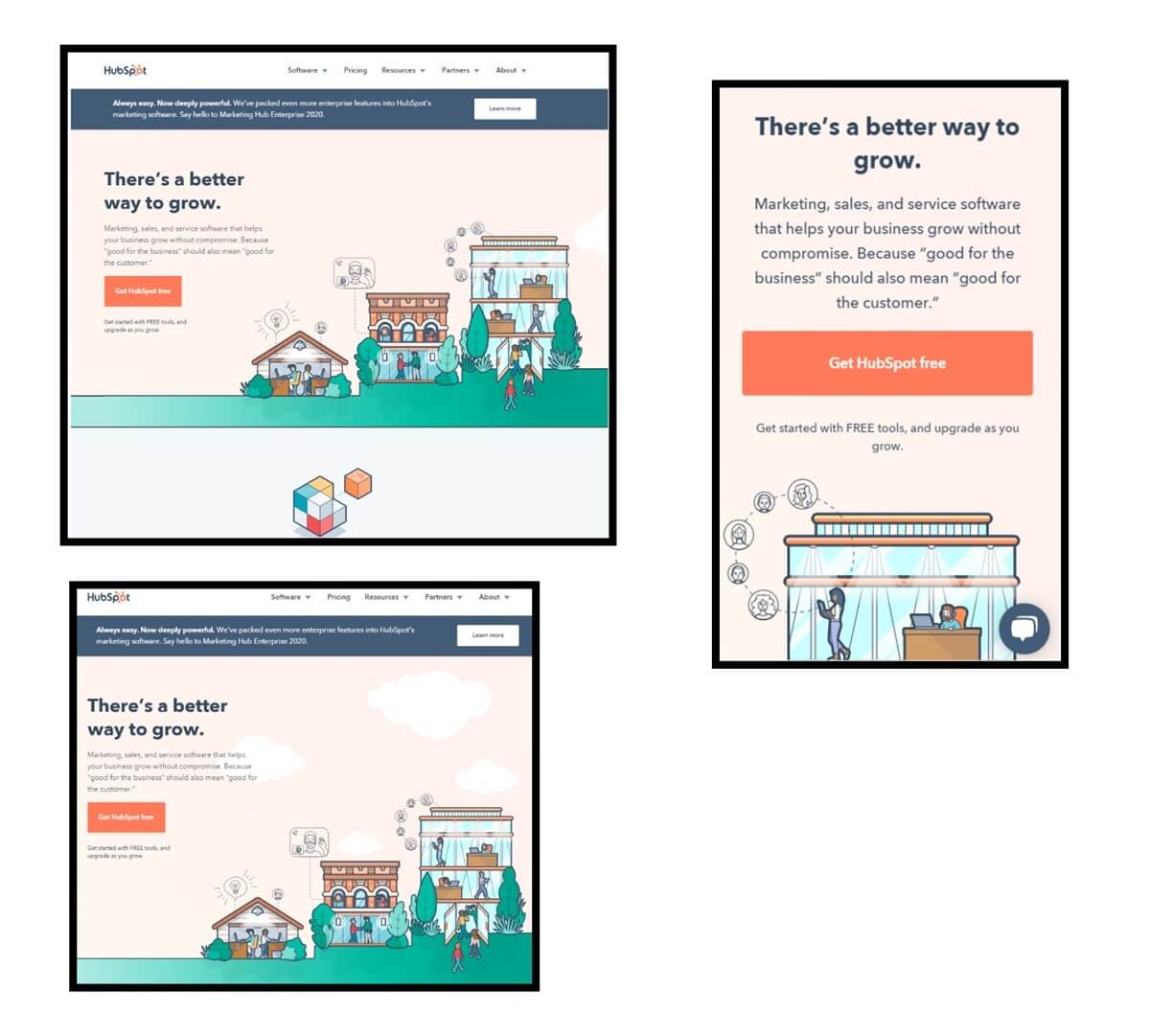
Hubspot 登陸頁面的這個示例可以清楚地向您展示響應式登陸頁面的工作原理,您應該將其直接合併到您的登陸頁面以提高轉化率。
摘要
升級登陸頁面的工作將定期進行,直到您獲得最佳效果。 花點時間進行調整,然後測試修改是否對您的轉化產生了積極的影響。 我們在這里為您提供有用的提示,以優化著陸頁和提高轉化率。 如果您發現目標網頁的性能發生了積極變化,請不要忘記在評論框中告知我們!
