Thrive Theme Builder Review:值得切換到嗎?
已發表: 2020-02-25Thrive Theme Builder 是 Thrive Themes 的新 WordPress 主題。
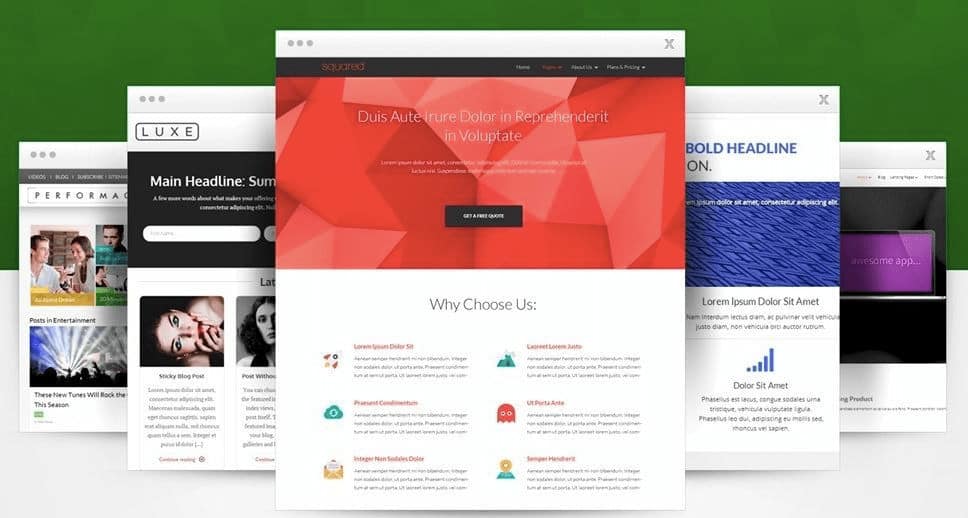
您可能知道 Thrive Themes 作為 Thrive Architect 背後的公司(閱讀評論或在此處查看它的實際效果),一個可視頁面構建器插件,以及流行的 WordPress 主題,如 Pressive、Rise 和 Squared(請參閱此處的示例)。
Thrive Themes 成員已經等待了 2 年多的 Thrive Theme Builder 退出測試版並最終發布銷售。 是的,您沒看錯: Thrive Theme Builder 已經開發了 2 年多! 我第一次寫它是在 2018 年,當時它被稱為 Thrive Visual Theme Builder。
那是很長一段時間!
現在終於出來了,是時候深入研究 Thrive Theme Builder 的工作原理、它的功能、它如何適應其他主題的速度和可用性,以及是否值得在 2022 年切換到它。
讓我們深入了解它。
目錄
什麼是 Thrive 主題生成器?

Thrive Theme Builder 是 WordPress 的可視化主題構建器框架,它允許您使用拖放界面構建、編輯和自定義您的 WordPress 網站。
Thrive Theme Builder 本質上是一個主題框架,其中包含 Thrive Architect 的可視化編輯器的功能:無需對主題設計進行 CSS 更改,只需拖放元素即可。
Thrive Theme Builder 與配套主題一起工作。 可以把它想像成 Genesis 或 Thesis:Thrive Theme Builder 是一個框架,您可以使用它來構建自己的 WordPress 主題。 與 Thrive Theme Builder 一起推出的第一個配套佈局稱為 Shapeshift。
Thrive Theme Builder 是一個全新的主題,從頭開始構建。 這不是 Thrive 以前任何主題的更新,現在不再更新,儘管它們仍然可供會員使用。
為什麼 Thrive Themes 停止更新他們的舊主題?

如果您在過去 6 年左右聽說過 Thrive Themes,您可能會熟悉它們的一些流行主題,例如 Pressive 或 Rise。
幾年前,Thrive 停止銷售個別主題,只向訂閱會員提供。 他們還在 2018 年停止更新所有舊主題。
為什麼 Thrive 停止銷售他們的熱門主題? 因為他們想開發一個新的超級主題:Thrive Theme Builder。
用 Thrive Themes 創始人 Shane Melaugh 的話來說:
我們停止銷售我們以前的主題,我們停止更新它們......我們不想再進行增量改進,我們不想慢慢建立......我們想徹底改變這個產品,這就是我們所做的,這也是它的原因花了這麼長時間。
Thrive Theme Builder 的價格是多少?
Thrive Theme Builder 僅作為 Thrive Suite 的一部分提供,您不能將其作為獨立主題購買。
如果您為 Thrive Suite 支付 19 美元/月(按年計費),您還可以訪問 Thrive 的所有插件(如 Thrive Architect、Thrive Leads 和 Thrive Headline Optimizer),這是一個更好的交易。
我可以從舊的 Thrive 主題升級到 Thrive 主題生成器嗎?
是的,任何人都可以將他們的 WordPress 主題更改為 Thrive Theme Builder。 即使您已經使用 Rise、Squared 或 Pressive 或任何 Thrive 的舊主題,該過程也需要完整的主題更改。
Thrive Theme Builder 中的用戶界面和功能與 Thrive 的舊主題完全不同,因此如果您想切換,請記住這一點。
Thrive 創建了一個非常棒的視頻課程,介紹如何切換到 Thrive Theme Builder。
Thrive Theme Builder 能做什麼?
現在,您可以像在 Thrive Architect 中編輯頁面一樣編輯整個 WordPress 網站的所有內容。
在您的 WordPress 網站上安裝 Thrive Theme Builder 後,可以使用拖放式可視化編輯器編輯每個元素,包括:
- 標題
- 頁腳
- 單個帖子
- 單頁
- 博客頁面
- 存檔頁面
- 404頁
- 內容區
- 頁面佈局
- 側邊欄
- 作者框
- 發布元數據
- 相關文章
- 社交分享
- 麵包屑
基本上就是這樣。 Thrive Theme Builder 可以輕鬆定制,以提供您需要的任何 WordPress 網站佈局。
除了自定義您的 WordPress 主題的所有內容外,Thrive 還在開發預先設計的模板供您編輯。 目前只有一個(Shapeshift),但更多正在籌備中(注意這個空間)。
Thrive Theme Builder 是如何工作的?

安裝並激活 Thrive Theme Builder 後,您可以安裝 Thrive 的配套主題作為網站設計的起點。

第一個伴隨主題稱為Shapeshift 。 在不久的將來會添加更多,但只有一個並不是什麼大不了的,因為關於主題的一切都是完全可定制的。

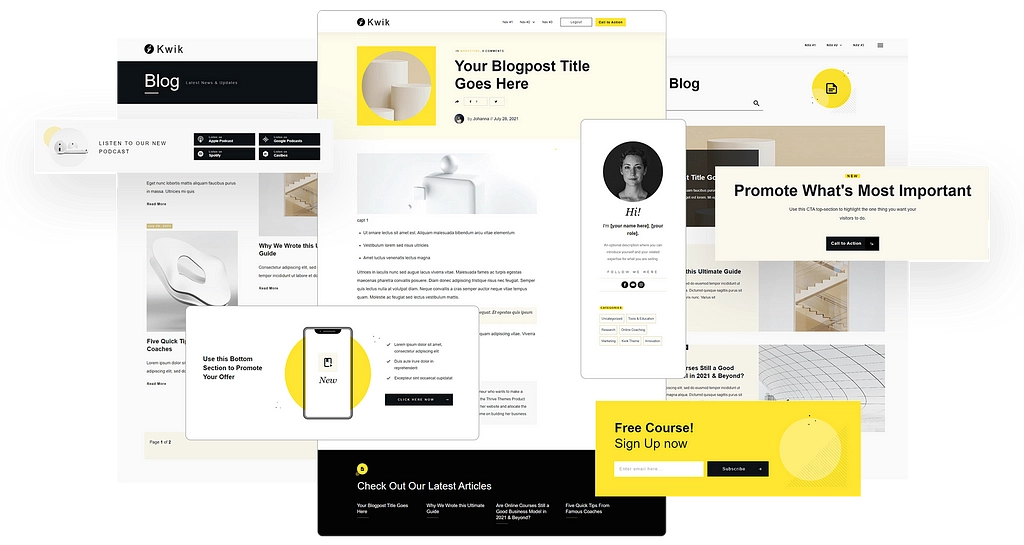
更新:截至 2021 年 11 月 17 日,Thrive 發布了名為 Kwik 的 Thrive Theme Builder 的第二個配套主題。
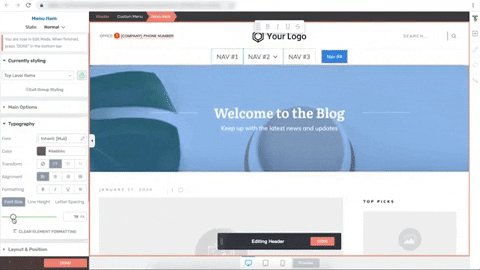
如何使用 Thrive Theme Builder 自定義您的 WordPress 網站

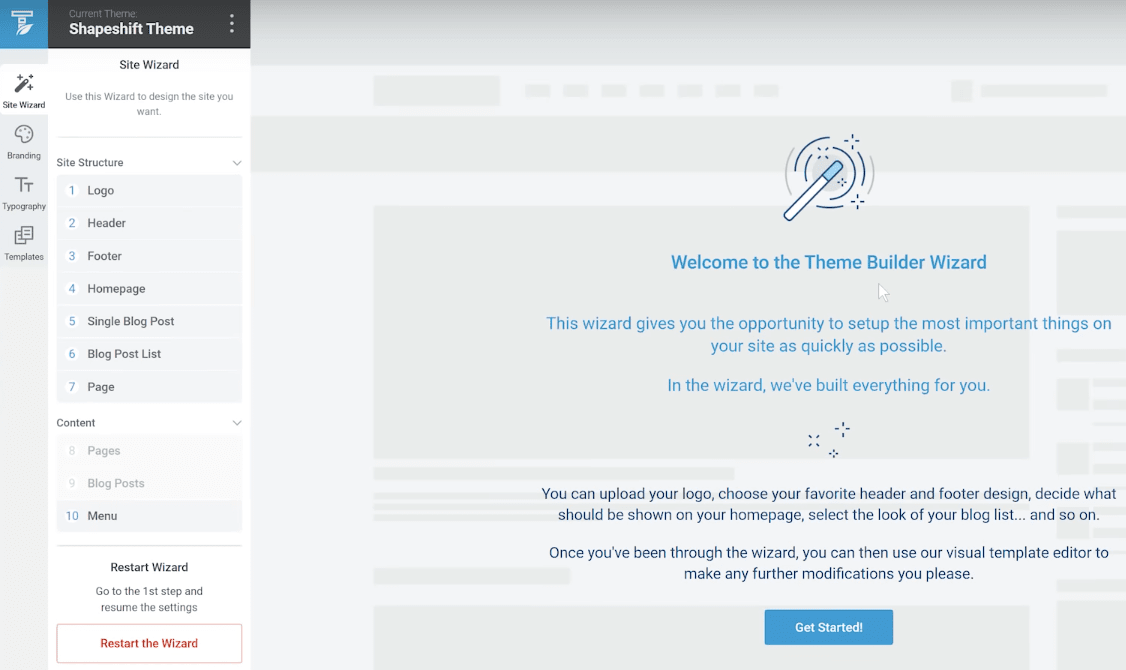
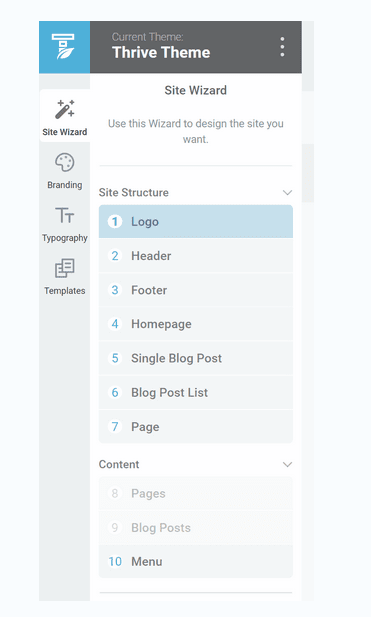
首先,您需要進入站點嚮導設置,它會帶您了解站點的基本元素:從徽標上傳到存檔頁面佈局。
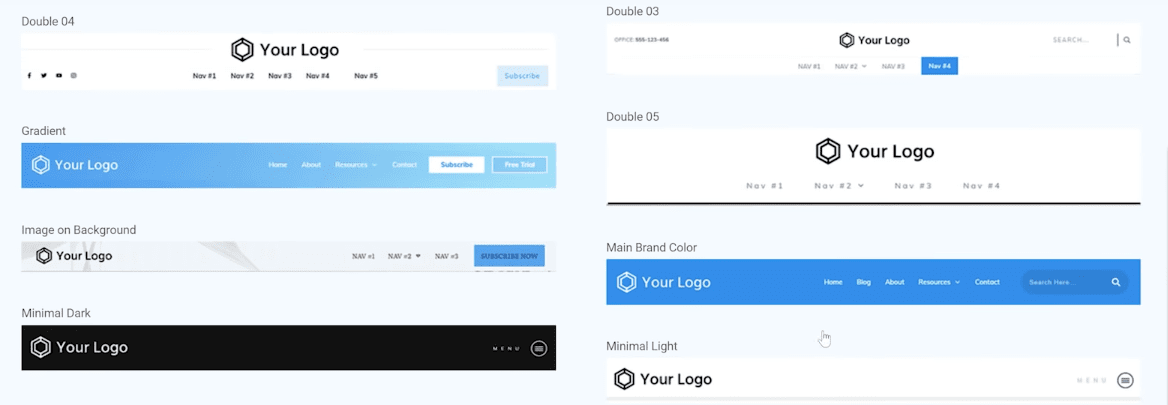
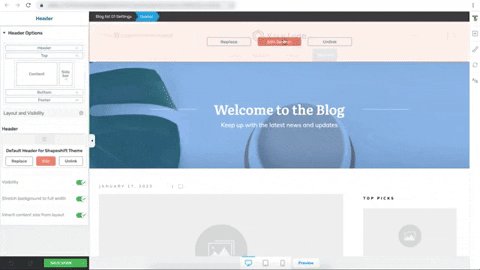
有些步驟非常簡單(如徽標上傳),而其他步驟則為您提供更多選擇。 例如,在標題編輯面板中,您可以從一堆預先設計的標題佈局中進行選擇。 另外,不要忘記,您可以對您選擇的任何標題模板進行調整。

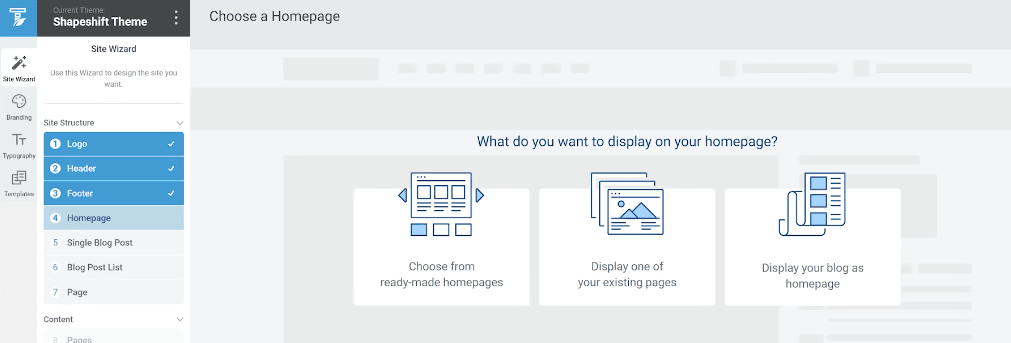
只需繼續完成嚮導並選擇適合您的佈局即可。 從可用選項中導航和選擇非常容易。

旁注:有時,設計網站最困難的事情可能是了解您希望每個網站的外觀。 在開始自定義 Thrive Theme Builder 之前,請選擇幾個您喜歡的網站,這樣您就可以為您的設計提供一些信息。
總的來說,我真的很喜歡 Thrive Theme Builder 中的編輯界面。 它與 Thrive Architect 非常相似,您可以看出該公司擁有多年正確處理事情的經驗。 它清晰且易於使用,站點嚮導中的工具提示使初學者可以輕鬆找到自己的方式。
完成 Thrive Theme Builder 設置教程

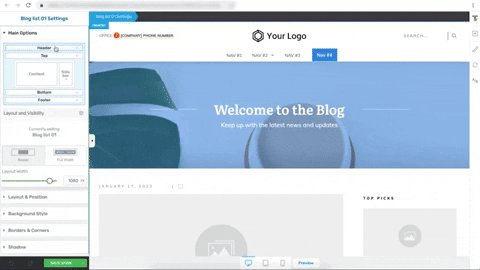
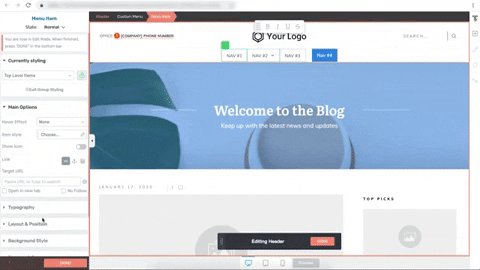
使用 Thrive Theme Builder 編輯主題元素與在 Thrive Architect 中編輯登錄頁面非常相似——您選擇一個元素,然後使用拖放選項進行更改。

如需完整的 Thrive Theme Builder 教程,請嘗試由 Thrive 創作者 Shane Melaugh 教授的免費視頻和書面指南(視頻時長 1 小時)。
本教程將帶您完成從排版到模板頁面設計的基本主題設置。 它還帶您了解一些非常適合獨立企業家網站的轉換優化設計理念。
如果您要從現有的 WordPress 主題切換,請不要忘記從舊主題中轉移任何自定義代碼或設置。 我關於如何切換到 GeneratePress 的指南將幫助您記住您需要什麼,即使您正在切換到 Thrive Theme Builder。
Thrive Theme Builder 演示和示例
感受新主題並了解其表現的最佳方式是在真實網站上查看。
您可以在我的 Thrive Theme Builder 示例帖子中閱讀更多內容。
您可以查看 Thrive Theme Builder 的 Shapeshift 主題的官方演示。


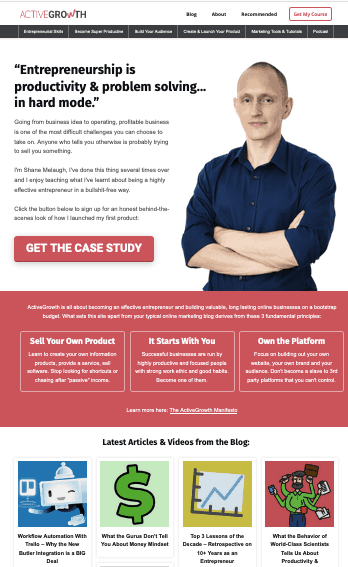
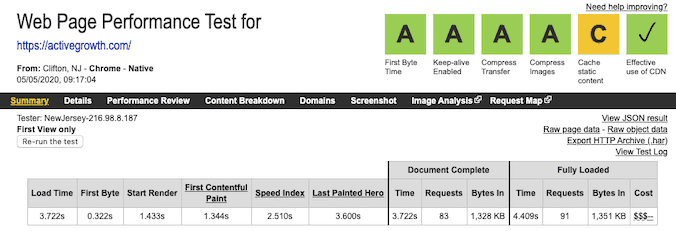
Thrive 的創始人 Shane Melaugh 也在他的營銷博客 ActiveGrowth.com 上使用了 Thrive Theme Builder,所以讓我們來看看它在幾個速度測試中的外觀和表現。

從視覺上看,ActiveGrowth.com 是個人品牌營銷網站的一個很好的例子,具有大的英雄形象和明確的案例研究和課程號召性用語。 菜單非常清晰,在頁面的下方,有幾個頁面部分和漂亮的博客存檔。
幾個月前我第一次分析 ActiveGrowth 時,它的加載速度非常慢,部分原因是主頁上的一些不必要的大量圖像。

我很高興地報告說,Shayne 已經清理了他的網站,並且他修復了大圖像問題。 他現在也在使用完整版的 Thrive Theme Builder。

他的網站仍以超過 3.7 秒的速度加載,但已將其 Google PageSpeed 得分提高到桌面上的74/100和移動設備上的23/100 。 它仍然沒有我想要的那麼快,但已經好多了。
Thrive Theme Builder 有多快?
更新:由於我的原始分析(保留在下面),Thrive 做了很多更新和優化 Thrive Theme Builder 以獲得更快的加載速度。
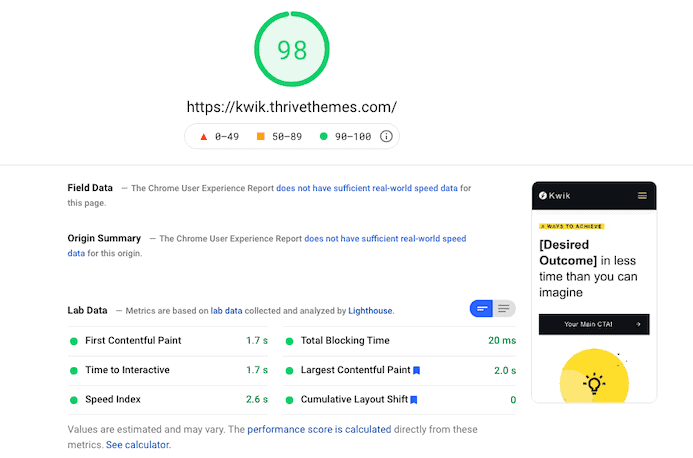
我們來看看 Kwik 演示站點的速度有多快:

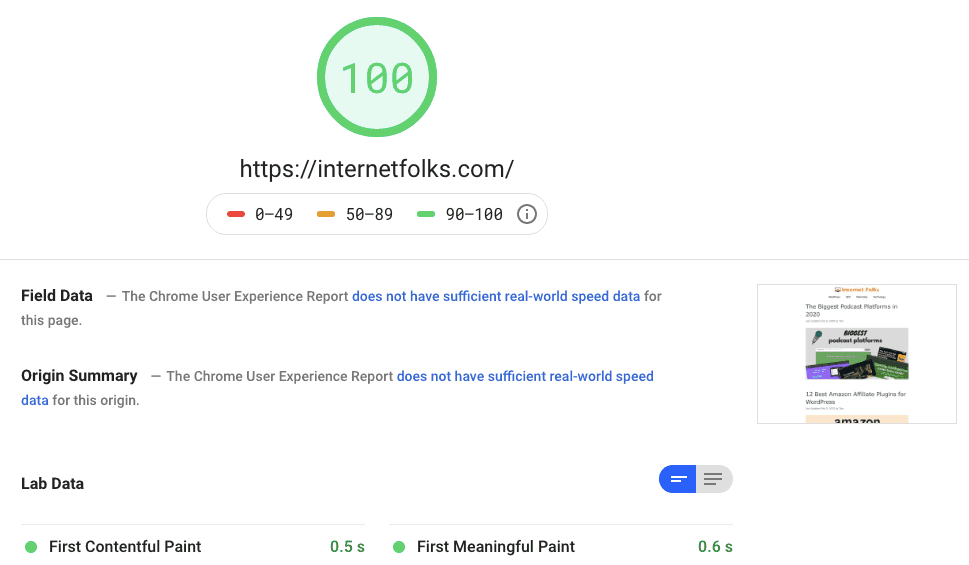
Kwik 在移動設備上的得分高達 98/100,在桌面設備上達到 100/100 ,並且通過了 Google 的所有頁面速度測試,包括首次內容繪製 (FCP)、首次輸入延遲 (FID)、最大內容繪製 (LCP) 和累積版式偏移 (CLS)。
我們需要等到新主題在更多真實世界的網站上推出才能進行更多測試,但最初它看起來非常快。
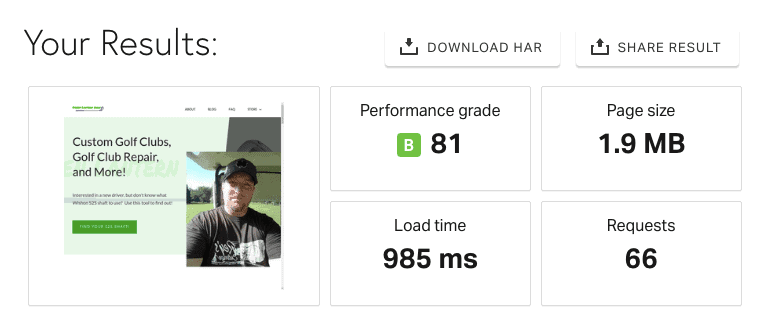
我發現了一個不錯的高爾夫博客,名為 GreenLanternGolf.com,它使用 Thrive Theme Builder 作為其 WordPress 主題。
據 Pingdom 稱,GreenLanternGolf.com 的主頁加載時間不到一秒,頁面大小為 1.9MB。 真快!

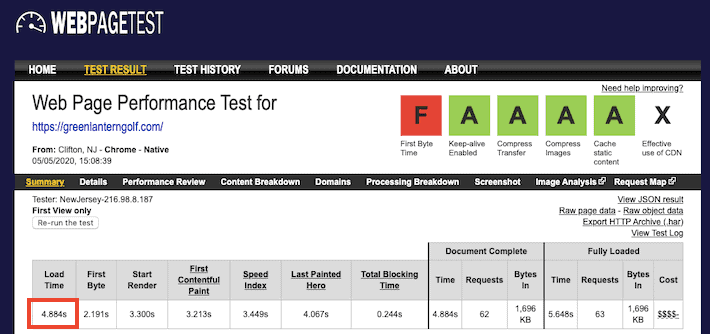
當我使用 WebPageTest.org 測試 GreenLanternGolf 時,它的得分要差得多——

如您所見,總頁面加載時間為 4.884 秒,對於 1.7MB 的頁面來說,這非常慢。
2.191 秒的大 TTFB(到第一個字節的時間)得分錶明 GreenLanternGolf 的託管(目前在 SiteGround 上)正在減慢速度。
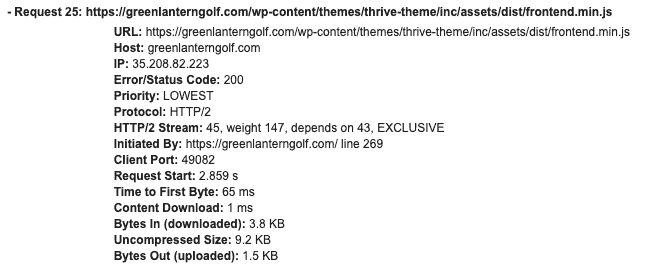
進一步研究,我只發現 Thrive Theme Builder 添加了一個額外的請求——一個縮小的 JavaScript 文件,大小僅為 3.8KB,加載時間為 1 毫秒。

因此,我相信 Thrive Theme Builder 本身不會讓您的網站變慢。
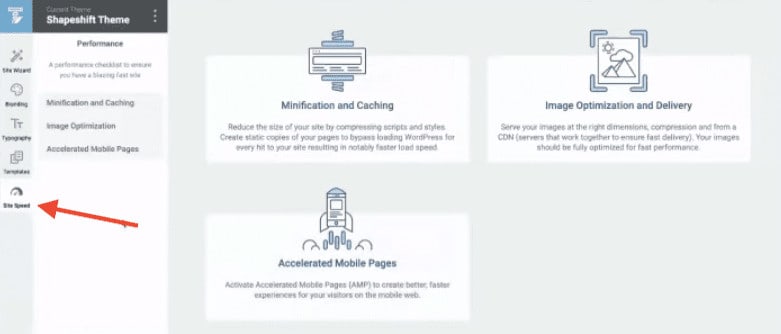
更重要的是,Thrive Theme Builder 獲得了更新,為主題添加了新的Site Speed 菜單選項。

Thrive Theme Builder 將引導您完成基本的縮小和緩存、圖像優化和加速移動頁面 (AMP)。 這對於構建他們的第一個 WordPress 網站或只是了解網站速度優化的任何人都非常有用。
要點:如果您使用 Thrive Theme Builder,請確保通過使用緩存、圖像壓縮(我使用 ShortPixel)和良好的託管來優化您的網站速度。 Thrive Theme Builder 有一些附加功能可以幫助您實現這一目標。
您可以在此處閱讀有關 ActiveGrowth.com 和其他 Thrive Theme Builder 示例的更多速度分析。
Thrive 主題生成器常見問題解答
Thrive Architect 和 Thrive Theme Builder 有什麼區別?

Thrive Architect 是一個可視化頁面構建器插件,您可以使用它來設計單個 WordPress 頁面和帖子。 Thrive Theme Builder 是一個 WordPress 主題,您可以使用它來創建適用於您網站的佈局模板。
Thrive Architect 和 Thrive Theme Builder 都提供拖放式視覺設計,但 Thrive Theme Builder 用於創建主題元素(例如存檔頁面佈局或頁腳佈局),而 Thrive Architect 用於創建單個頁面和帖子。
如果我使用 Thrive Theme Builder,我還需要 Thrive Architect 嗎?
不,您不需要 Thrive Architect 即可使用 Thrive Theme Builder。 但是,如果您以會員身份加入 Thrive Themes,您將可以同時訪問這兩個主題。
Thrive Theme Builder 是插件嗎?
不,Thrive Theme Builder 不是插件,它是一個主題。 您需要將其用作您唯一的 WordPress 主題。
Thrive Theme Builder 是否與 WooCommerce 一起使用?
是的,Thrive Theme Builder 已經更新,現在可以與 WooCommerce 一起使用。 這是有關如何使用 Thrive Theme Builder 從頭開始構建 WooCommerce 商店的教程。
不,目前 Thrive Theme Builder 與 WooCommerce 不兼容。 但是,Thrive 表示他們正在努力在主題的未來更新中添加 WooCommerce 功能。
我可以購買 Thrive Theme Builder 作為獨立主題嗎?
是的,Thrive Theme Builder 可作為獨立主題使用。 您可以為單個站點許可證支付 97 美元,或為 5 個站點支付 127 美元。 價格包括 1 年的支持。
我還能使用舊的 Thrive 主題嗎?
是的,Thrive Suite 仍提供全套以前的 Thrive 主題(Rise、Squared、Luxe、Storied、Performag、FocusBlog、Pressive、Minus)。 但是,他們不再接收更新。
我需要在 Thrive Theme Builder 中使用子主題嗎?
不,Thrive Theme Builder 不需要子主題。 您可以使用 Thrive Theme Builder 從頭開始設計佈局,或者從預先設計的模板(由 Thrive 提供)開始,例如 Shapeshift 或 Kwik。
是否有任何 Thrive Theme Builder 優惠券或折扣?
值得稱讚的是,Thrive Themes 是少數不使用優惠券代碼或優惠來增加銷售額的 WordPress 開發公司之一。 即使在黑色星期五和網絡星期一期間,Thrive Themes 也會向 Kiva.org 捐款,而不是打折產品。
獲得 Thrive Theme Builder 最便宜的方法是註冊年度 Thrive Themes 會員計劃(現在稱為 Thrive Suite),每月收費 19 美元(預付 228 美元)。
如果您註冊季度計劃(每 3 個月),則費用為每月 30 美元(每季度 90 美元,預付)。
如果您隨時取消 Thrive Suite,您仍然可以訪問他們的所有插件和主題(包括 Thrive Theme Builder),並且您將繼續收到已安裝的所有產品的更新。
Thrive Theme Builder 會減慢我的網站速度嗎?
可以在快速的 WordPress 網站上使用 Thrive Theme Builder 嗎? 是的,看起來是這樣。
GreenLanternGolf.com 使用 Thrive Theme Builder 和 Pingdom 速度測試顯示主頁加載時間不到 1 秒。 Kwik 演示站點在移動設備和桌面設備上的加載速度也非常快。
也就是說,使用 Thrive Theme Builder 並不能保證您的網站會很快:您的主題並不是 WordPress 速度的唯一因素!
Thrive Theme Builder 具有站點速度功能,可引導您完成基本的縮小和緩存、圖像優化和加速移動頁面 (AMP),這可以幫助您的網站更快地加載。
也就是說,如果您通過 SEO 驅動大部分網站流量,我認為您應該盡可能使用最快的 WordPress 主題。

在我的報告中,GeneratePress 在速度方面優於市場上其他最暢銷的 WordPress 主題。 這就是我在這個網站上使用 GeneratePress Premium 的原因,這就是為什麼我的網站在每月 10 美元的廉價 Cloudways 託管上在移動設備上獲得97/100和在桌面上獲得 100/100 。
自己檢查分數。
Thrive Themes 的 Hanne 在回應他們博客上的評論時還表示,Thrive Theme Builder 最適合尋求簡單設計控製而不是準系統速度的用戶:
如果您只需要一個基本但速度極快的網站,Thrive Theme Builder 可能不是您的最佳選擇(我們永遠不會擊敗手工編碼的網站)。 另一方面,如果您想要完全的拖放式可定制性、以轉換為中心的設計和快速加載的網站,我們相信 Thrive Theme Builder 就是您所尋找的。
必須尊重這種誠實。
網站速度和功能之間總是需要權衡取捨,因此您需要決定哪一個對您的網站最重要,以及您希望通過它實現什麼。
最終判決:Thrive Theme Builder 值得嗎?
優點:
- 拖放編輯
- 所見即所得編輯器
- 無限的佈局選項
- 響應式設計
- 適用於其他 Thrive 插件
- 很好的教程和文檔
- 如果您已經在使用其他 Thrive 插件,則比其他主題便宜
- 網站速度功能
- 兼容 WooCommerce
缺點:
- 與更快的 WordPress 主題相比,加載時間更慢
- 沒有搜索引擎優化功能
- 比其他主題貴
那麼 Thrive Theme Builder 值得在 2022 年改用嗎? 簡短的回答是:也許。
我已經使用 WordPress 有一段時間了,所以我承認在對 CSS 和 PHP 文件進行代碼調整以使 WordPress 運行時我不是初學者,這意味著我不是 Thrive Theme 的目標市場生成器。 編寫自己的 WordPress 主題總是比現成的主題更快。
但是,如果您不想學習如何成為 WordPress 開發人員怎麼辦? 然後 Thrive Theme Builder 讓您能夠像開發人員一樣在沒有任何知識的情況下行事,這非常強大。
Thrive Theme Builder 非常易於使用:只需拖放即可構建主題模板,無需任何編碼知識。 幾乎任何人都可以在幾乎沒有幫助的情況下設計一個轉換優化的網站(如果您遇到困難,Thrive 確實會提供支持)。
Thrive Theme Builder 是一個有價值的獨立 WordPress 主題,它為 Thrive Themes 會員提供更多價值。 市場上沒有其他替代品可以提供與 TTB 一樣多的靈活性和輕鬆定制,因此如果您可以在速度上進行權衡,那麼 Thrive Theme Builder 可能正是您下一個 WordPress 主題所需要的。
閱讀這篇關於“Thrive Theme Builder 是否適合您?”的帖子在 Thrive 的官方博客上。
我強烈建議您查看 Thrive 的從頭開始構建轉換優化網站的指南。 它會引導您逐步完成使用 Thrive Theme Builder 的過程,這是確定它是否適合您的主題的好方法
