Thrive Architect vs Elementor Pro:哪個是更好的頁面構建器插件?
已發表: 2019-08-01Thrive Architect 和 Elementor Pro 是兩個最受歡迎的 WordPress高級頁面構建器插件。 這些插件在超過 50 萬個網站上共同使用,使任何人都可以輕鬆設計有吸引力的、高性能的 WordPress 網站,而無需編碼技能。
在這篇文章中,我將比較 Thrive Architect 和 Elementor Pro ,以便您了解哪個(如果有)插件適合您。
每個插件將根據其界面和編輯體驗、可用模板和元素的類型、對WordPress 速度的影響、總成本和支持選項進行評判。
只是為了找點樂子,你能猜出我是用哪個插件來創建這篇文章的嗎? 一路上有幾條線索,你會在最後找到答案(不要作弊!)。
你好!
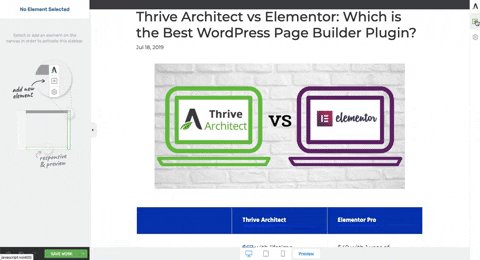
 |  | |
|---|---|---|
價格(單站點許可) | 97 美元,1 年更新 | 49 美元,1 年更新 |
在多少個網站上使用(2019 年 7 月) | 240,711 | 396,166 |
拖放編輯 | ||
預先設計的登陸頁面模板 | 439 | 141 |
自定義模板 | ||
提供免費版本 | ||
響應式設計 | ||
元素/小部件 | 42 | 76 |
所見即所得的前端編輯 | ||
兼容 Woocommerce | ||
自定義表格 | ||
自定義表格 | ||
全局小部件 | ||
主題設計師 | ||
客戶支持 | 1年無限制 | 24/7 為期 1 年 |
更新 | 無限,永遠 | 1年 |
速度 | 比 Elementor Pro 更快 | 比 Thrive Architect 慢 |
為什麼我有資格比較這些插件
自 2013 年以來,我一直在使用 WordPress 設計和運行我自己和客戶的網站,並且我購買並使用了 Thrive Architect 和 Elementor Pro。
這兩個插件現在都在我的 WordPress 儀表板上處於活動狀態:


全面披露:我使用 Thrive Architect(自 2015 年以來)比 Elementor Pro(自 2018 年以來)有更多的經驗,而且它一直是我最喜歡的可視化編輯器有一段時間了。
這是我的兩個插件的管理儀表板:

我的 Thrive Architect 發票。 當我在 2015 年購買該插件時,它被稱為 Thrive Content Builder。 而且它仍然可以獲得免費更新(稍後會詳細介紹)

我的 Elementor Pro 帳戶儀表板。 不,您看不到我的許可證密鑰!
為了公平審查,我對這兩個插件都設置了相同的測試標準。
評判標準
我將比較和審查的主要領域是:
第一件事:Thrive Architect 和 Elementor Pro 非常相似
說真的,我們不是在這裡比較蘋果和橘子。 更像是不同品種的蘋果。
正如我在最好的 WordPress 頁面構建器插件概要中所寫的那樣,Elementor 和 Thrive Architect 在功能和可用性方面都非常相似。 與其他可用的插件(免費和高級)相比,它們都是一流的。

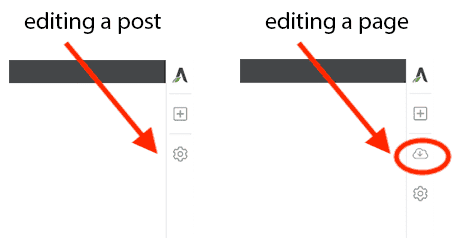
在 Thrive Architect 和 Elementor 中編輯帖子是一個類似的過程 - 首先單擊帖子儀表板中的按鈕
也就是說,如果您只是瀏覽銷售頁面,您可能無法注意到這兩個插件之間的幾個關鍵差異。
哪個插件有最好的前端編輯體驗?
這兩個插件都有一個非常相似的前端編輯側邊欄。
但是Elementor 有一個用於添加新小部件和配置所選小部件的側邊欄佈局,而Thrive Architect 有兩個側邊欄:一個用於新小部件,一個用於進行編輯。
在實踐中:它看起來像這樣:

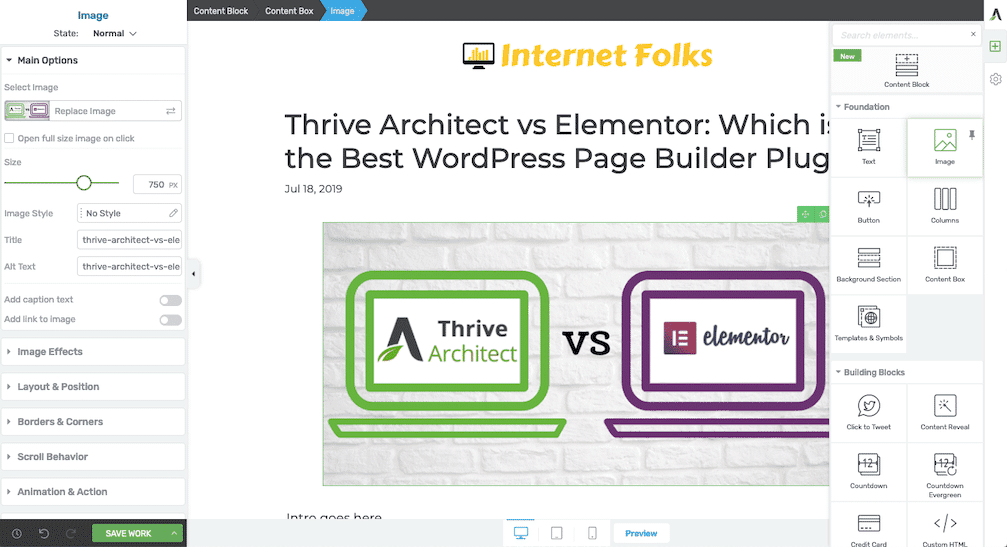
Elementor 前端編輯器,左側有單個側邊欄

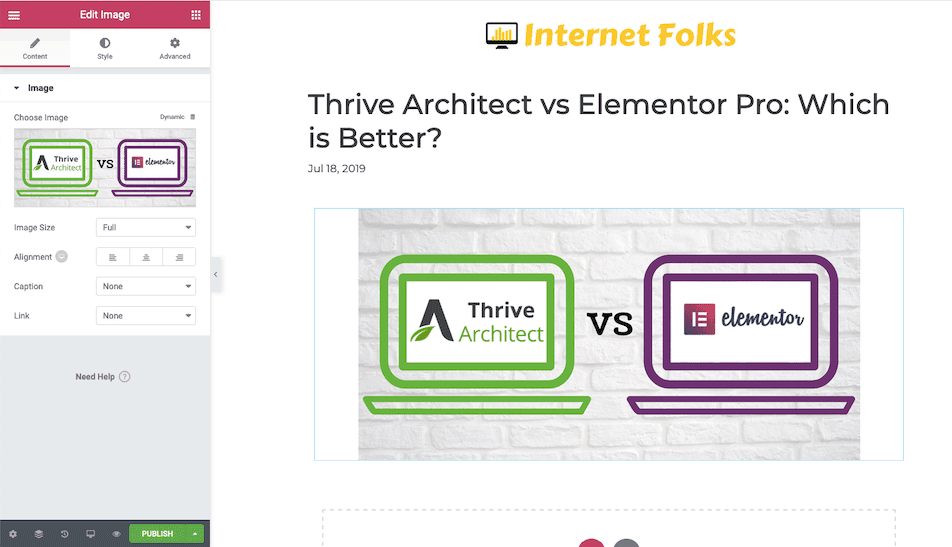
帶有 2 個側邊欄的 Thrive Architect 前端編輯器 - 右側用於添加新元素,左側用於配置
值得一提的是,當您在頁面上進行編輯時,Thrive 的右側邊欄會自動隱藏,因此不會妨礙您。
為了讓您了解添加編輯新元素需要多少次點擊,看看我如何在兩個編輯器中添加單行文本:

在 Elementor Pro 中添加和調整文本大小
僅從 GIF 就很難判斷,但是在 Thrive Architect(下)中添加文本框和調整文本大小需要 8 秒,但在 Elementor(上)中幾乎需要 12 秒。 延遲是因為我必須單擊編輯選項,而當選擇一個元素時,Thrive會自動打開左側的編輯器。

在 Thrive Architect 中添加和調整文本大小
請注意 Thrive 的右側邊欄在不使用時是如何自動隱藏的? 就個人而言,我認為巧妙地使用 2 個側邊欄使 Thrive Architect 更加高效,並且編輯內容明顯更快。
另一方面,我更喜歡 Elementor 的簡約設計和更現代的編輯窗格。 還有一個有用的功能,您可以通過鼠標右鍵單擊執行一些任務(如刪除元素)。
也就是說,我將宣布 Thrive 成為這一輪的獲勝者,因為從前端添加元素和配置它們更加容易和快捷。
最佳前端編輯體驗:Thrive Architect
更快的頁面編輯體驗和直觀的雙側邊欄系統
模板和元素
一個好的頁面構建器插件必須具有一系列預先設計的模板和元素,可以拖放和自定義。 節省時間和快速跟踪設計專業知識是視覺編輯器的主要賣點之一。
那麼 Thrive Architect 和 Elementor Pro 在小部件選擇和預先設計的模板方面如何比較?
模板、元素和小部件之間有什麼區別?
模板或內容模板是針對特定頁面(如銷售頁面甚至主頁)的完全設計的登錄頁面。 頁面模板一起使用多個元素,使您可以輕鬆配置有吸引力的頁面,而無需從頭開始構建。
元素和小部件是每個頁面的獨立構建塊。 例如,您可以將文本元素拖到頁面上以添加文本,或使用圖像元素添加圖像。
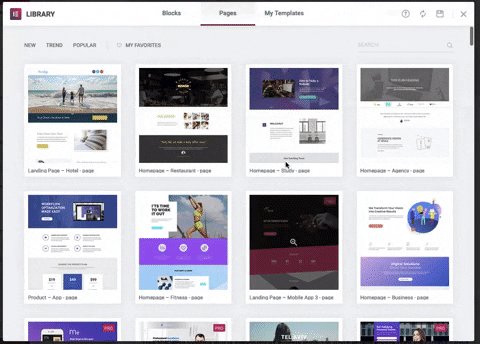
最佳登陸頁面模板:Thrive vs Elementor
根據銷售頁面, Thrive Architect 有 276 個內容模板,而Elementor Pro 有 300 多個模板。 那裡沒有太大區別。
但僅數量並不能說明質量。 讓我們看看模板的範圍以及它們的實際外觀。
在兩個插件中使用內容模板的體驗完全不同。 我將在下面介紹兩者。
如何使用 Elementor Pro 的內容模板
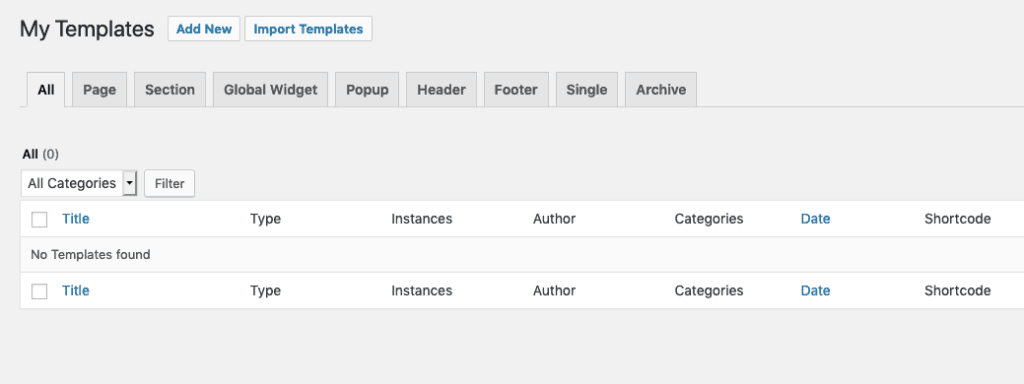
您可以通過進入模板菜單從 WordPress 儀表板側邊欄訪問 Elementor 的內容庫。

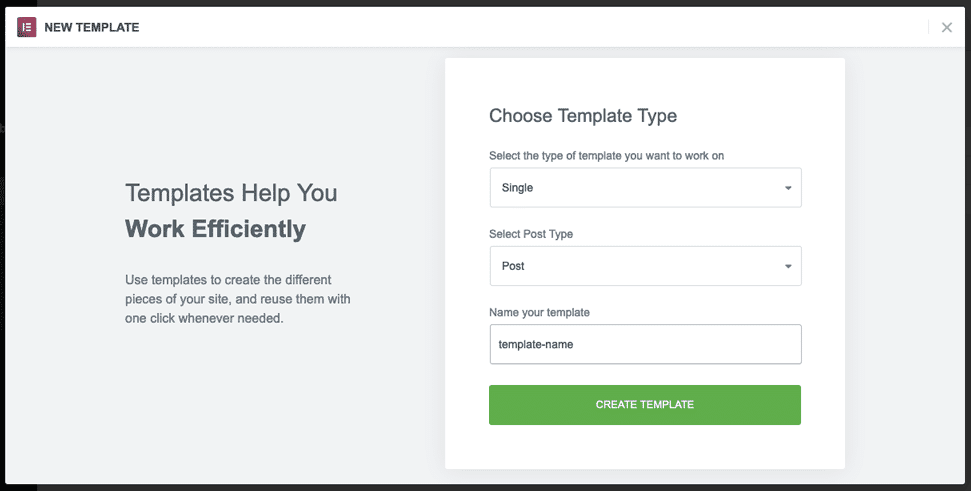
從模板儀表板,您可以根據需要添加新模板(例如帖子、頁面或存檔)。

這些模板也可以構成您的 WordPress 主題的基礎(請參閱下面有關 Elementor 主題構建器功能的更多信息)。

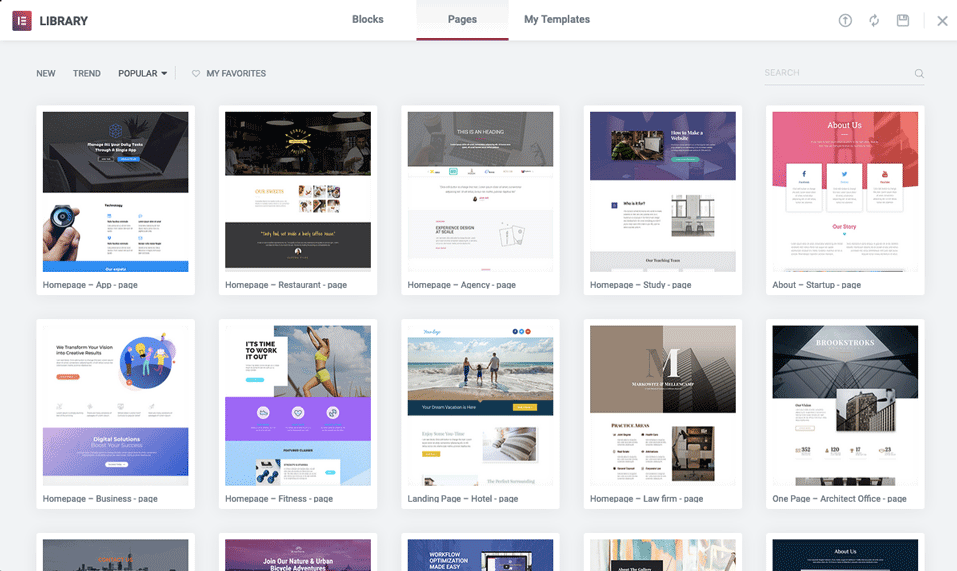
在 Elementor Pro 模板庫中,我統計了141 個頁面模板,但也有很多他們稱之為“塊”的模板。 這些不是完整的頁面模板,但您可以將它們放在一起並保存您自己的自定義模板。

選擇模板後,您將進入 Elementor 編輯窗口,您可以在其中使用普通界面對其進行自定義。
您還可以從編輯器中單擊文件夾圖標來訪問模板庫。

如何使用 Thrive Architect 的內容模板
從主編輯界面訪問完整的 Thrive 登錄頁面模板要容易得多。 但是有一個限制。 您只能在 WordPress 頁面上使用模板,而不是帖子。 此外,您不能將模板用作 WordPress 主題設計的一部分。

要訪問登錄頁面模板,請添加一個新頁面並啟動 Thrive Architect。
您會在啟動模板選擇器的右側編輯列上註意到一個附加圖標。

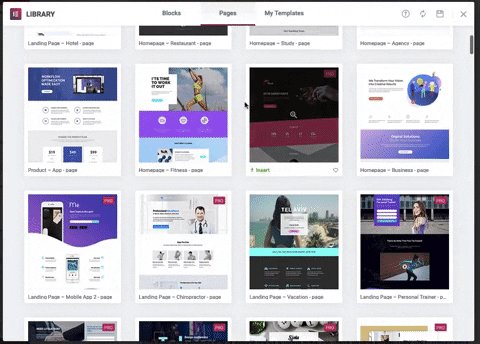
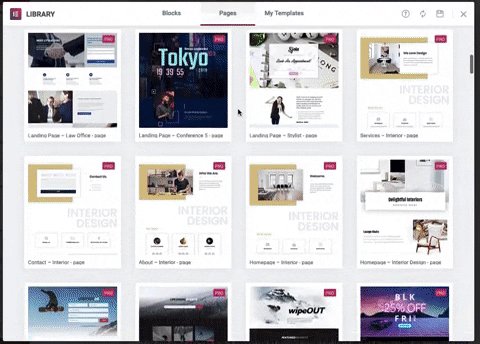
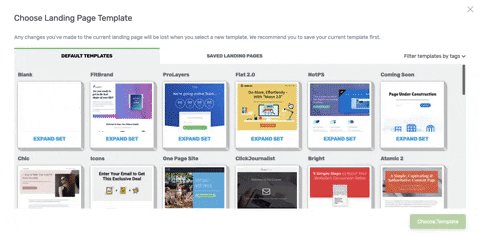
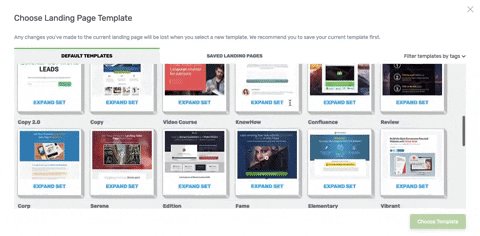
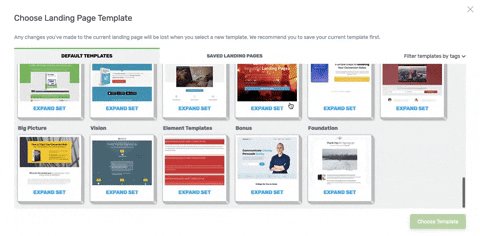
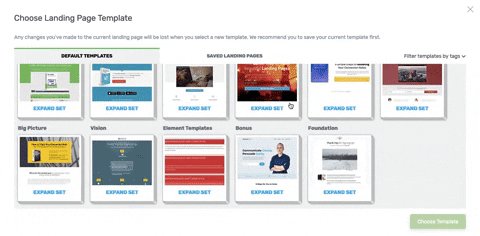
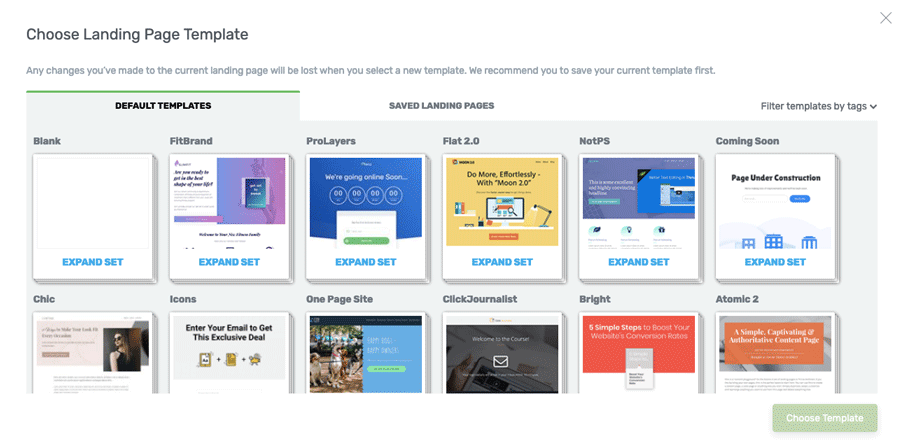
單擊模板圖標(由於某種原因,它是一個帶有向下箭頭的雲)後,您可以瀏覽默認登錄頁面模板。


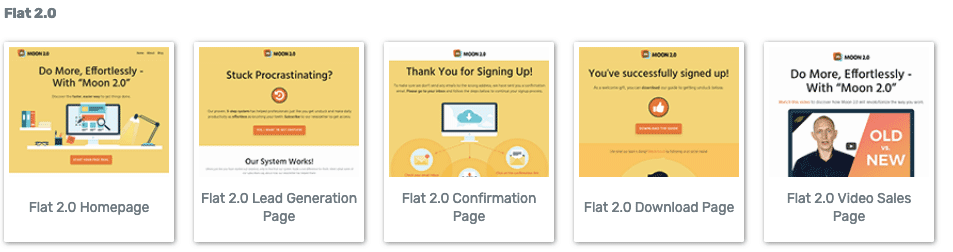
每個模板都按樣式分組,單擊頁面樣式將顯示可用的模板。

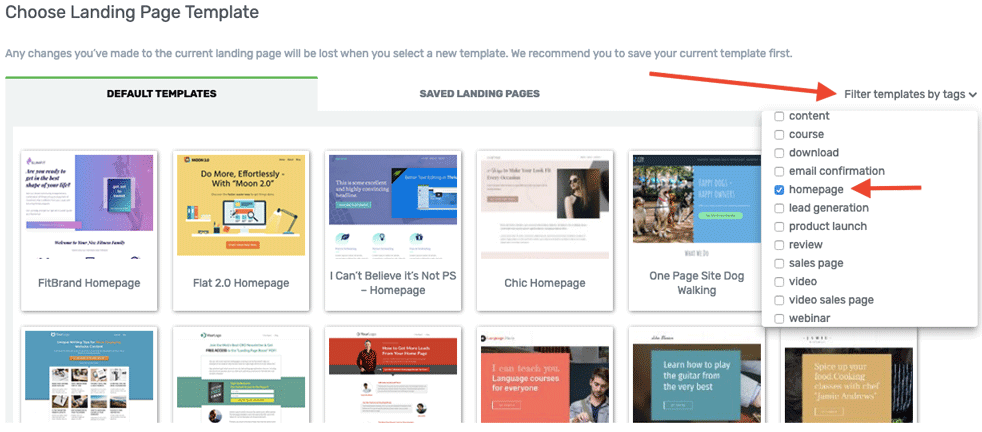
如果您知道您正在設計的頁麵類型,您還可以按頁麵類型(例如主頁)進行過濾。 這可以節省很多時間。

我數了一下,在撰寫本文時, Thrive Architect 中有 439 個登錄頁面模板。 與 Elementor Pro 一樣,Thrive Architect 可讓您保存自己的自定義模板。
在設計方面,Thrive Architect 和 Elementor Pro 都有很多吸引人的登陸頁面模板,但我認為 Elementor Pro 具有優勢,因為模板適用於所有帖子和頁麵類型,並且還提供了使用模板創建部分內容的附加選項您的 WordPress 主題。
最佳登陸頁面模板:Elementor Pro
因其靈活的模板編輯器適用於帖子、頁面和其他頁麵類型和主題模板
最佳元素:Thrive vs Elementor
繼續討論元素,兩個插件之間有很多功能重疊。
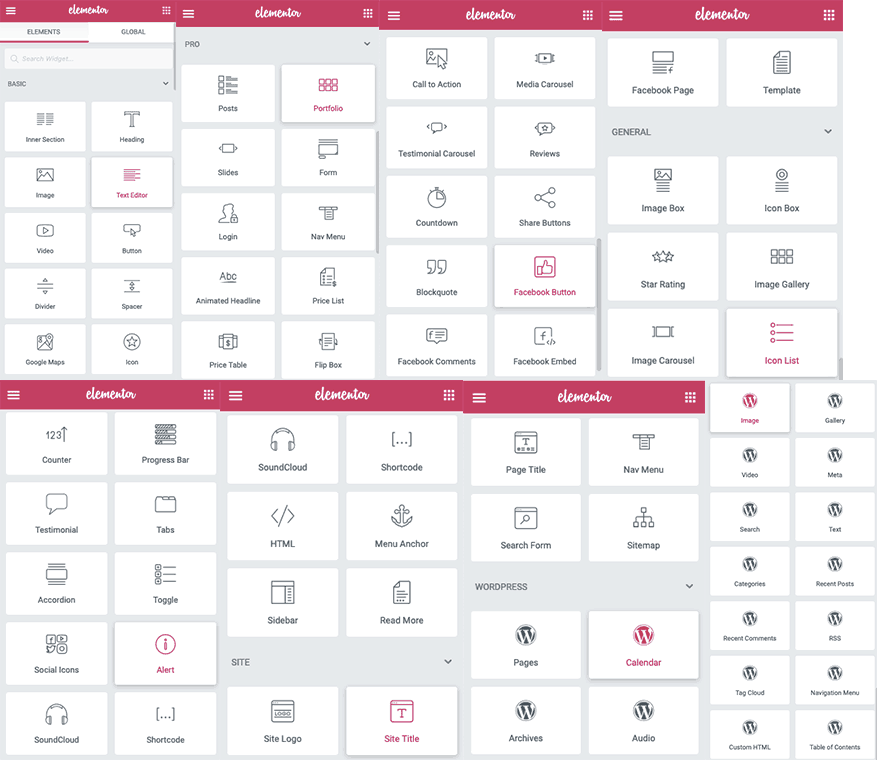
這是每個 Elementor Pro 元素的組合屏幕截圖:

我在 Elementor Pro 中計算了 76 個獨特元素。
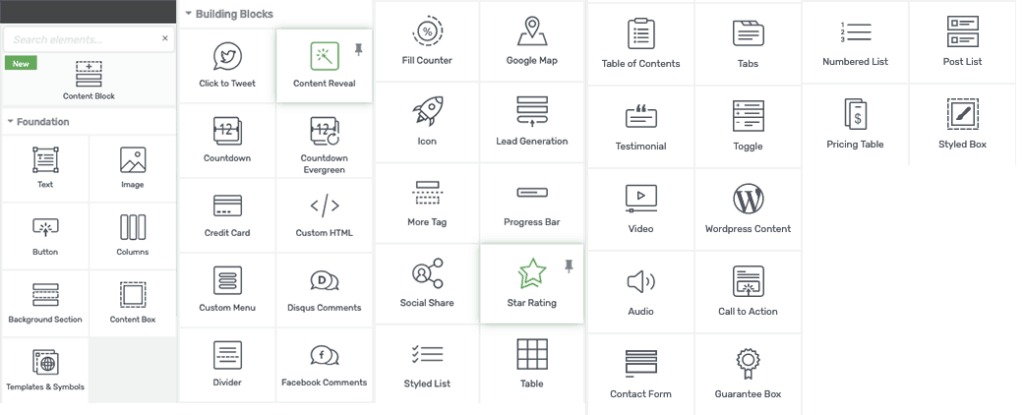
為了比較,以下是 Thrive Architect 的所有元素:

我計算了 Thrive Architect 中的 42 個獨特元素。
這兩個插件都有很多元素,但 Thrive 尤其具有 Elementor 缺乏的以下內容:
- 表
- 聯繫表格
如果您打算將表格和/或聯繫表格添加到您的 WordPress 網站並且不想使用其他插件,那麼 Thrive Architect 是更好的可視化編輯器。
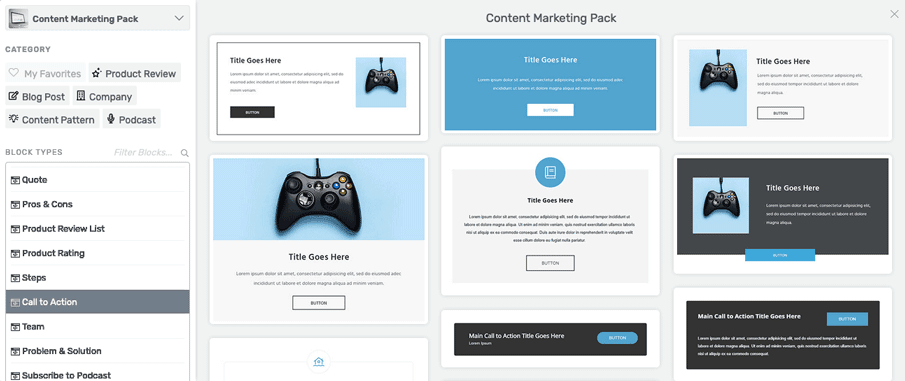
Thrive Architect 內容塊與 Elementor Pro 塊庫

Thrive Architect 帶有一個相對較新的功能,稱為Content Blocks ,它有點像元素和模板之間的中間部分。
簡而言之,內容塊是預先設計的迷你模板,適用於您可能希望在頁面上出現的不同部分,例如號召性用語、優缺點、報價和訂閱框(您可以在此處閱讀有關它們的更多信息)。 在撰寫本文時,我在 Thrive Architect 中計算了 61 個內容塊。
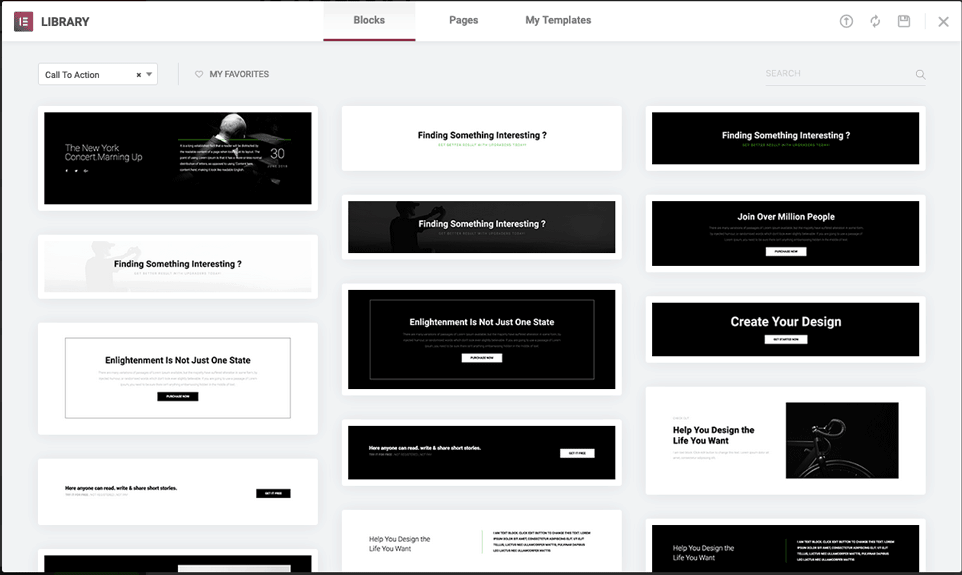
Elementor Pro 的庫中還有一系列塊。 Elementor 塊比 Thrive 提供的要多得多,但很多設計彼此非常相似。 但是,對於不想自己做太多定制的初學者來說,Elementor 可以讓您更輕鬆地設計您需要的東西。
我也更喜歡 Elementor 元素的設計美學,在我看來,它看起來更現代、更專業。

很難在這一類別中稱其為贏家,因為 Elementor 在美學和範圍上獲勝,但它缺乏表格和表格等功能元素確實讓人失望。
最佳元素:Thrive Architect
因其更廣泛的功能元素,包括表格和聯繫表格
Thrive 和 Elementor 如何影響 WordPress 頁面速度?
網站速度對我們大多數人來說很重要,尤其是任何使用廉價 WordPress 託管的人。
為了測試 Thrive Architect 和 Elementor Pro 的性能,我使用這兩個插件創建了類似的登錄頁面。 這兩個頁面都在這個網站上,所以我可以保證託管條件是相同的(我使用的是 CloudWays 託管和 GeneratePress Premium 主題)。
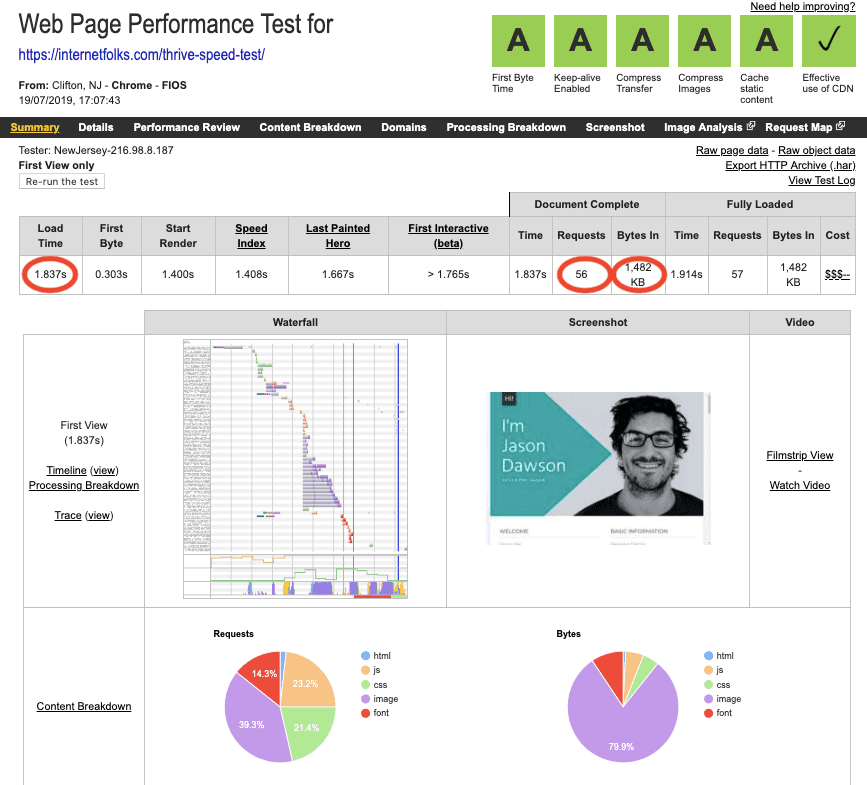
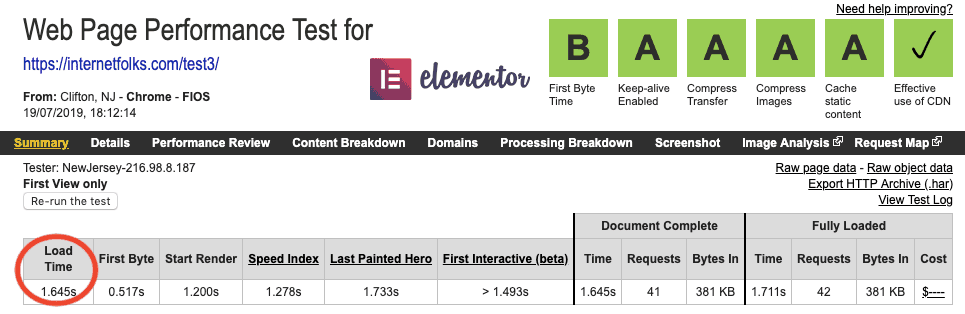
兩個登陸頁面都使用默認的投資組合模板和它們附帶的庫存圖像。 我正在使用 WebPageTest 來測量速度和頁面加載性能。

Thrive Architect 投資組合頁面在1.837 秒內加載,包含 56 個請求和 1,484 字節(約 1.5MB)。
現在是 Elementor 測試頁面:

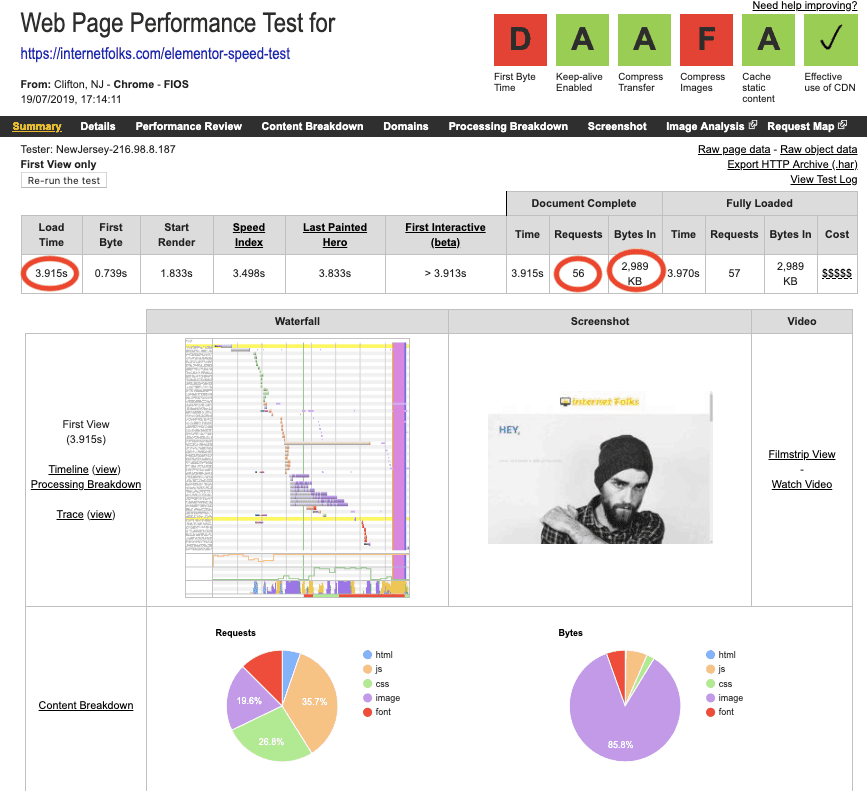
Elementor Pro 投資組合頁面在3.915 秒內加載,有 56 個請求和 2,989 字節(近 3MB)。
從表面上看,Elementor Pro 看起來很慢,但我相信這主要是因為模板頁面上有更大的圖像文件。
為了讓測試更公平一點,我從 Elementor 測試頁面中刪除了一些圖像並再次掃描:

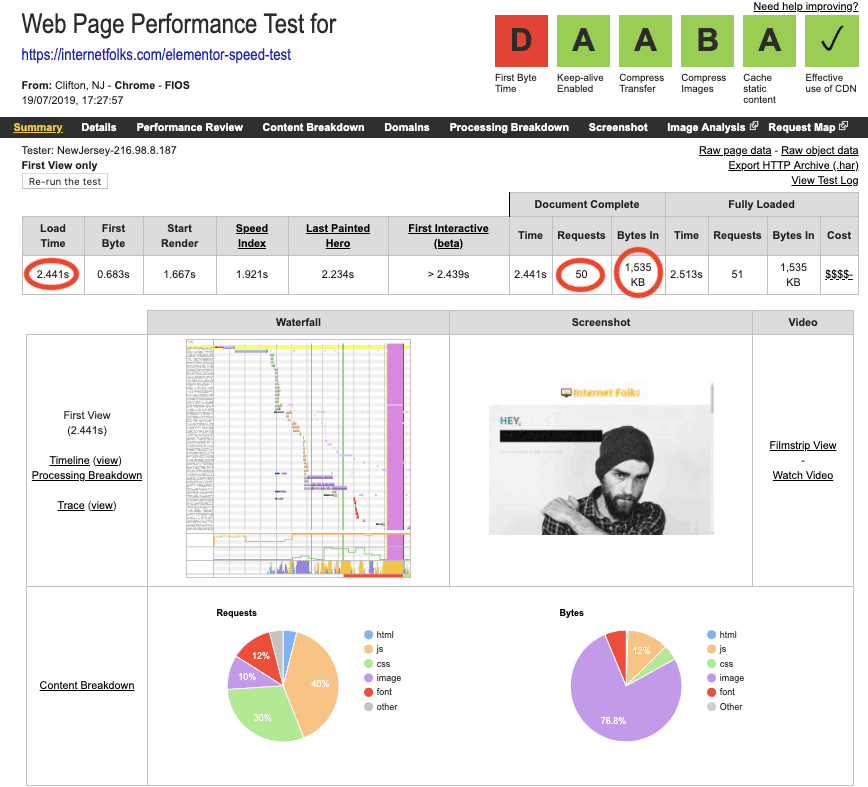
現在 Elementor 頁面在2.441 秒內加載,有 50 個請求和 1,535 個字節(大約 1.5MB)。
Thrive Architect 和 Elementor 頁面都在 1.5MB 左右,我可以排除頁面大小的問題。
那麼為什麼 Elementor Pro 會減慢我的 WordPress 頁面速度呢? 我認為這可能是因為我在將它粘貼到 WebPageTest 時錯過了 URL 的尾部斜杠(導致額外的重定向),所以我再次運行它但仍然有大約 2.5 秒的加載時間。
為了縮小問題的範圍,我製作了 3 個測試頁面,其中只有一行文本:1 個在標準 WordPress 編輯器中,1 個在 Thrive Architect 中,1 個在 Elementor Pro 中。
結果如下:
WordPress頁面構建器速度測試結果
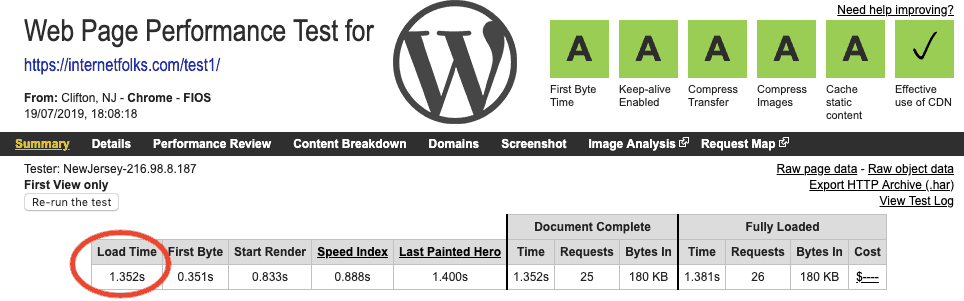
標準的 WordPress 編輯器是最快的

加載時間 = 1.352 秒
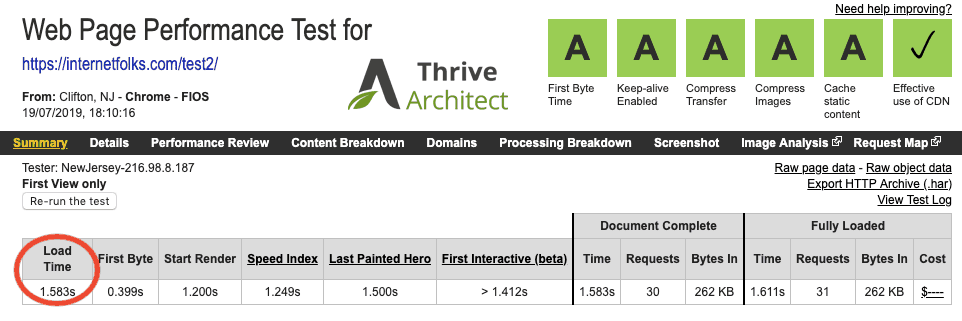
Thrive Architect 排名第二

加載時間 = 1.583 秒
Elementor Pro 是最慢的

加載時間 = 1.645 秒
內容不多,但 Thrive Architect 比 Elementor Pro 更快,主要是因為它向頁面添加的字節和請求更少。
看起來視覺編輯器總是比 WordPress 自己的內置編輯器更慢。 您可以隨時嘗試像 WP Rocket(我的評論)或 perfmatters(我的評論)這樣的插件來幫助 WordPress 更快地加載。
最適合頁面速度:Thrive Architect
用於向頁面添加更少的頁面請求和字節
價格、支持和更新
讓我們看看 Thrive Architect 和 Elementor 在成本、管理客戶支持請求和訪問插件更新方面的比較。
最佳價值插件:Elementor Pro vs Thrive Architect
Elementor Pro的單站點許可證價格為 49 美元起。 但是,這只能讓您獲得 1 年的支持和更新。 在那年年底,您需要續訂許可證才能繼續獲得更新。
Thrive Architect的單站點許可證費用為 97 美元起,或者作為 Thrive Suite 的一部分提供,每年 299 美元(或每季度 99 美元)。 如果您沒有使用 Thrive 的任何其他插件,那麼單獨獲得 Architect 是很昂貴的。
Thrive Suite 會員資格值得嗎?
與 Elementor Pro 不同,Thrive Architect 由一家還製作其他流行 WordPress 插件和主題 Thrive Themes 的公司製造。
如果您還需要 Thrive 製作的其他一些插件或主題,他們提供的最佳價值選擇是 Thrive Suite,每年 299 美元,您可以訪問支持、更新以及可用的插件和主題。
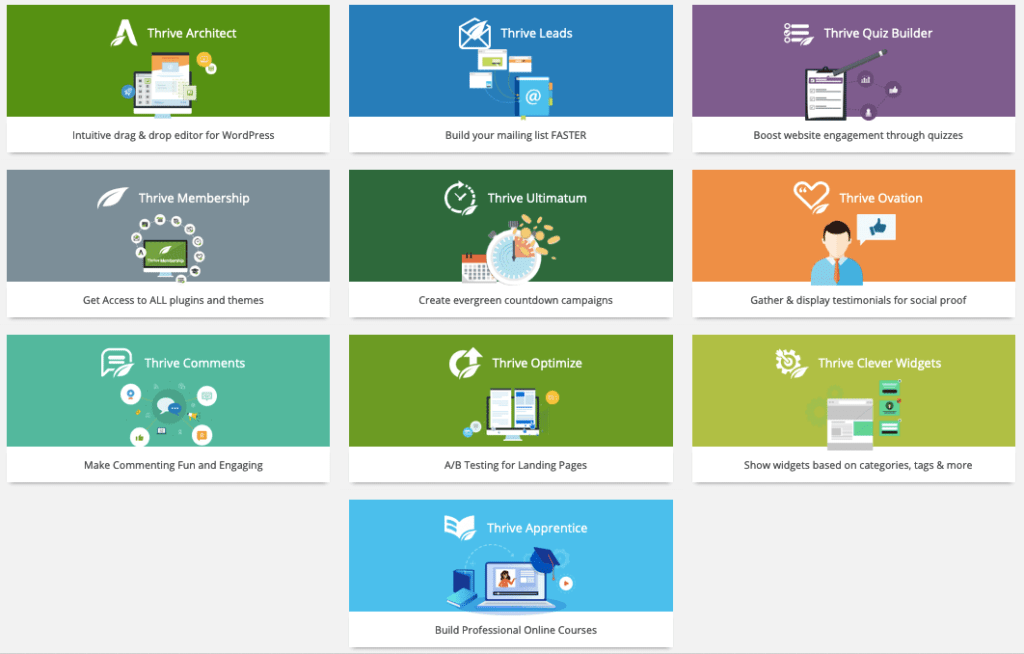
以下是 Thrive Themes 提供的不同產品列表:
- Thrive Architect - 可視化編輯器/頁面構建器插件
- Thrive Leads - 列表構建插件
- Thrive Quiz Builder - 測驗插件
- Thrive Optimize - A/B 測試插件
- Thrive Apprentice - 課程插件
- Thrive Comments - 評論插件
- Thrive Clever Widgets - 相關內容和小部件插件
- Thrive Ultimatum - 稀缺營銷插件(對我來說聽起來很陰暗,我不推薦它)
- Thrive Ovation - 社交證明/推薦插件
- 繁榮主題生成器主題

您只需要使用其中幾個插件就可以從 99 美元/季度的選項中獲得很多價值。 我仔細檢查過,如果您取消會員資格,您仍然可以使用所有插件和主題,儘管您將不再收到更新。
最優惠的價格:Thrive Architect
如果您想在多個站點上使用它和/或使用 Thrive Themes 的其他產品
最好的客戶支持
這兩個插件都提供1 年的客戶支持作為標準,那麼您實際上會獲得什麼樣的支持?
興旺建築師客戶支持
過去,Thrive 的支持論壇對所有成員開放。 我喜歡這個選項,因為您通常只需瀏覽論壇即可找到問題的答案。 現在,支持論壇是私人的,您需要為您的問題創建支持票(無聊天功能)。

Thrive Architect 的支持論壇
如果需要,您可以訪問支持論壇詢問售前問題。 但是,Thrive 不會幫助您使用自定義代碼。
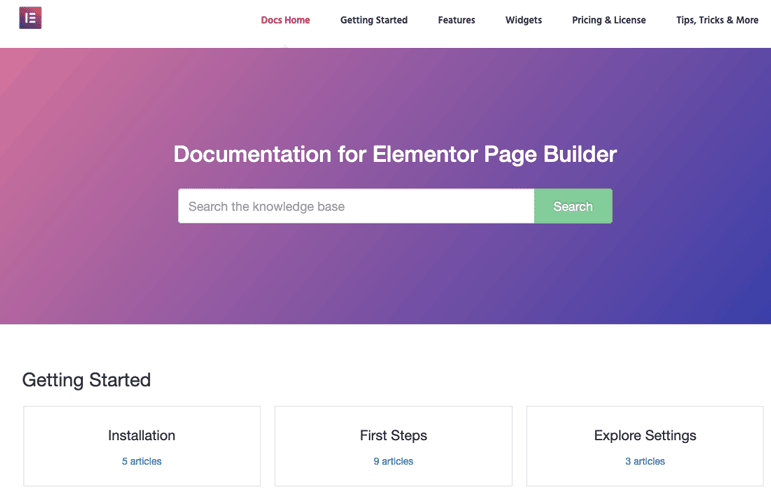
有大量的知識庫文章和教程可以幫助您入門。

Elementor Pro 客戶支持

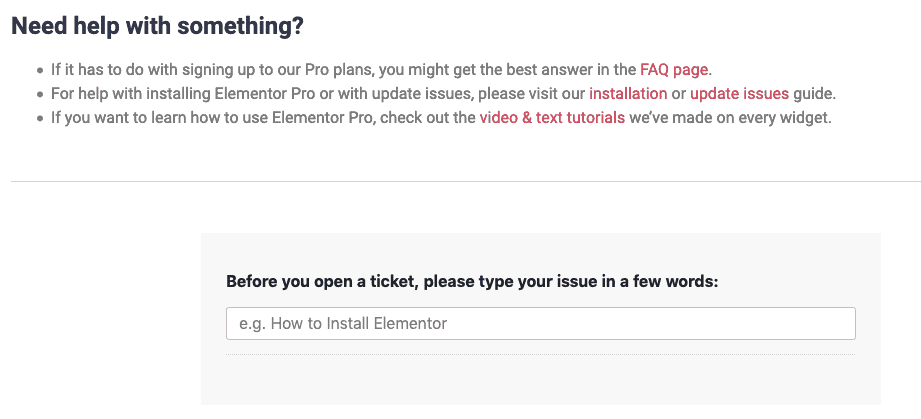
Elementor 的支持頁面
Elementor 的支持與 Thrive 的支持方式大致相同。 他們鼓勵您盡可能查看他們的教程,然後您可以針對特定問題創建支持票。

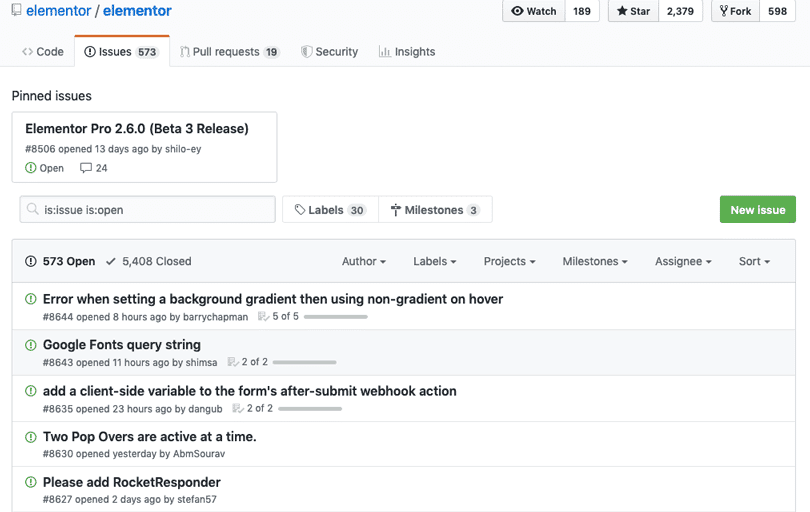
Elementor Pro 用戶獲得高級支持,僅通過電子郵件提供(無聊天功能)。 支持僅涵蓋現有的 Elementor 功能,不擴展到自定義代碼、CSS 或開發問題。 如果您是更高級的用戶,則需要在 Github 上記錄新問題以獲得幫助。

最佳支持:打成平手!
這兩個插件都為高級用戶提供了 1 年的基於電子郵件的支持票、良好的知識庫教程,但沒有自定義代碼幫助。
需要注意的附加功能
您已經看到了 Thrive Architect 和 Elementor 如何比較它們的主要功能,但是每個插件都有一些值得注意的附加功能。 根據您的需要,這可能有助於以一種或另一種方式改變您的決定。
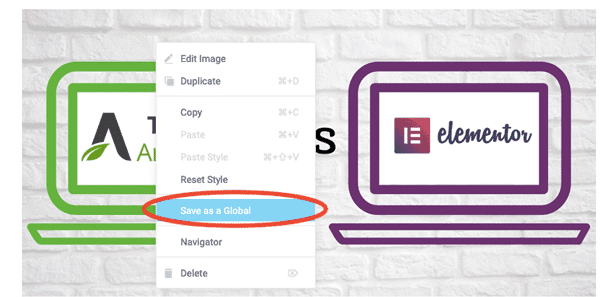
全局小部件

Elementor 有一個特殊功能,可以使它成為比 Thrive Architect 更好的選擇:全局小部件。
從本質上講,全局小部件是您網站上任何頁面或帖子上的任何元素或元素組,可以在一個地方進行編輯,以便一次在任何地方進行更改。 如果您使用它來構建站點範圍的內容,例如 CTA 或電子郵件訂閱框,此功能將為您節省大量的編輯時間。
另一方面, Thrive Architect 缺少全局小部件功能。 您可以獲得的最接近的方法是使用全局頁眉和/或頁腳功能,但這些僅適用於登錄頁面,而不是帖子。
主題生成器
Elementor Thrive 缺少的另一個功能是其Theme Builder 。 Elementor Pro 的 Theme Builder 在 2018 年更新中推出,可讓您直觀地自定義 WordPress 功能,如頁眉、頁腳和存檔頁面(您的博客文章顯示的地方)。 它與在 Elementor 中編輯頁面內容基本相同,但您現在可以使用它來設計主題內容模板。
Thrive Themes 即將推出獨立的 Theme Builder,但在撰寫此評論時仍處於測試階段,尚不清楚它是作為 Thrive Architect 的一部分提供還是僅供會員使用。
最佳附加功能:Elementor
為其主題構建器和全局小部件
最終判決:Thrive Architect 還是 Elementor Pro 最好?
比較這兩個頁面構建器插件是一項艱鉅的工作:它們都有很多優點,老實說,你會做得很好。 最終,它歸結為您需要頁面構建器來做什麼。 以下是每個插件如何針對不同用例疊加的摘要。
PS 如果您仍然想知道,我使用 Thrive Architect 來編輯這篇文章(你可以知道,因為我使用了文章頂部的表格小部件!)。
您需要哪種可視化頁面構建器?

Thrive Architect 最適合:

