Thrive Architect Review (2022) – 最好的 WordPress 頁面構建器?
已發表: 2022-04-10在這個時代,專業的大多數人都離不開網站。 然而,大多數人也不具備自己創建複雜、設計良好且功能強大的網站的技能。 解決方案:WordPress 頁面構建器,在這個 Thrive Architect 評論中,我們將向您介紹其中之一。
長期以來,建立一個網站意味著編寫數千行代碼,但現在已經不是這樣了。 雖然您仍然可以走編碼路徑,但需要更多時間來學習或花錢聘請開發人員。
WordPress 頁面構建器為您提供了一種通過拖放工具設計網站并快速啟動和運行的簡單方法。 雖然有多種選擇,但這篇文章將研究 Thrive Architect 並幫助您確定它是否適合您。
讓我們開始吧!
興旺建築師評論:什麼是興旺建築師?
Thrive Architect 是最好的 WordPress 登陸頁面插件之一,可讓您為 WordPress 網站創建內容和佈局。 它是 WordPress 工具的 Thrive 主題套件和所見即所得(所見即所得)類型的編輯器的一部分。 它允許您自定義網站的視覺方面,還可以增強各種網站元素的功能。
它還具有 276 個內置登錄頁面模板可供選擇以及其他潛在客戶生成功能。 這使您可以更快地製作頁面原型,並有助於您的網站營銷。
簡而言之,Thrive 架構師將網站美學、功能和推廣合二為一。 通過這種方式,任何人都可以輕鬆建立商業網站或博客,向潛在客戶表達他們的想法並確保網站運行良好。
為了幫助您了解它如何幫助您做到這一點,我們現在將更深入地了解 Thrive Architect 功能以及如何使用它們。
與 Thrive 建築師合作
好的,這裡是如何開始使用這個 WordPress 頁面構建器。
安裝
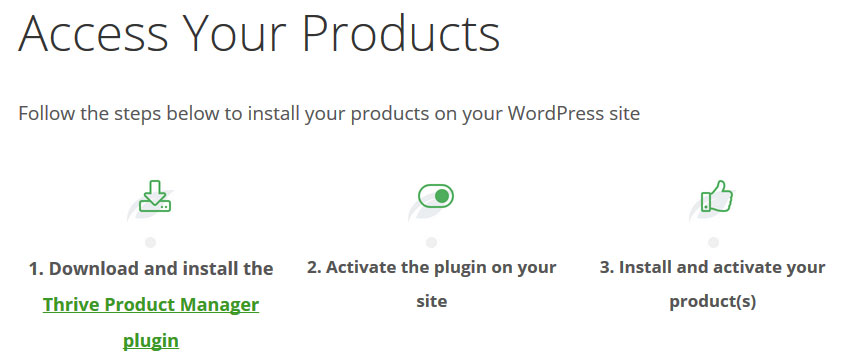
購買 Thrive Architect 後,您需要做的第一件事就是安裝 Thrive Product Manager 插件。 登錄後,您將在會員儀表板中找到該鏈接。單擊它以下載該軟件。

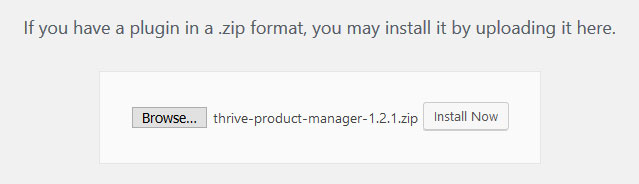
之後,您可以通過Plugins > Add New和頂部的Upload Plugin按鈕將其安裝在您的站點上。 只需使用瀏覽按鈕,導航到您下載的文件,然後點擊立即安裝。

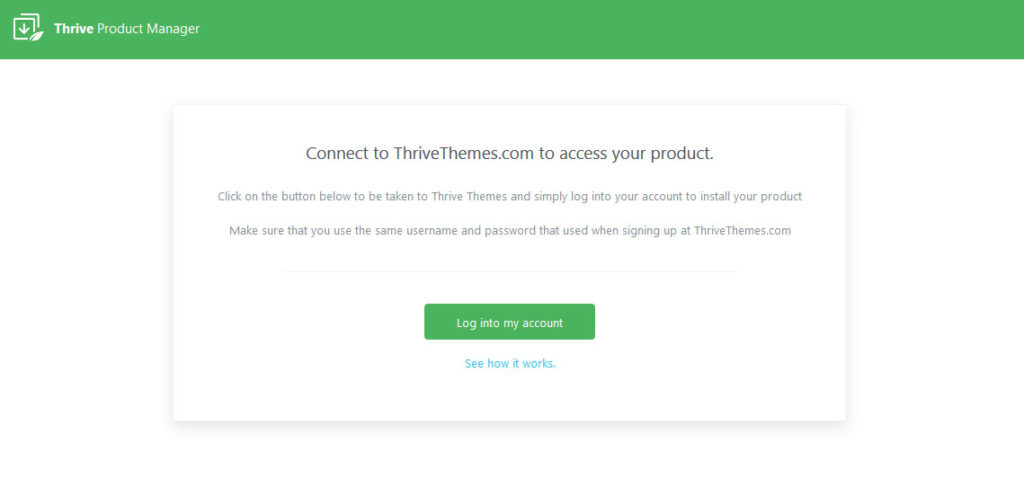
完成後不要忘記激活。 這將在 WordPress 儀表板中為您提供一個名為Product Manager的新菜單項。 單擊它會將您帶到這裡。

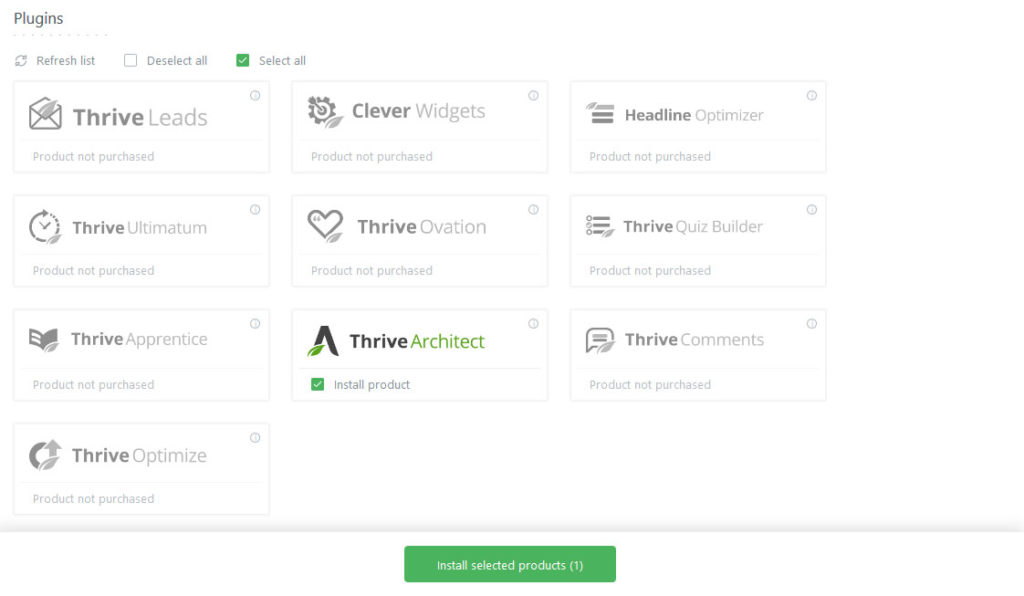
使用綠色大按鈕登錄您的帳戶(如果您之前登錄該網站,它將自動登錄)。 然後,從顯示的列表中,標記您要安裝的產品並點擊底部的安裝選定產品。

產品經理會為您處理剩下的事情。 完成後,您就可以使用 Thrive Architect。
使用頁面模板
您可以通過兩種不同的方式構建頁面。 第一個是使用預先設計的頁面模板,第二個是完全從頭開始。 如果您想利用模板,請按以下步驟操作。
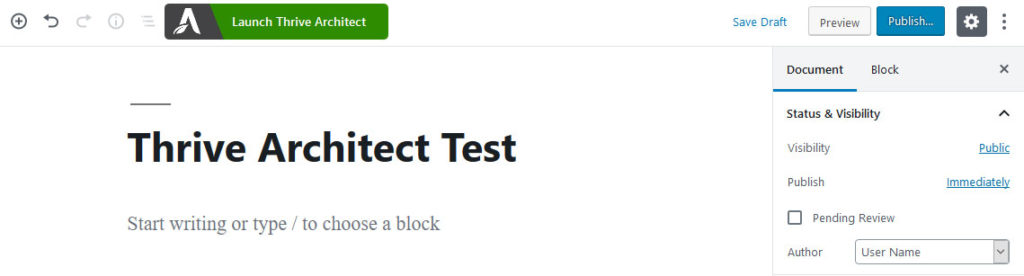
首先,創建一個新頁面。 您可以通過Pages > Add New以通常的方式執行此操作。 像往常一樣輸入一個名稱,然後單擊頂部的新Launch Thrive Architect按鈕。

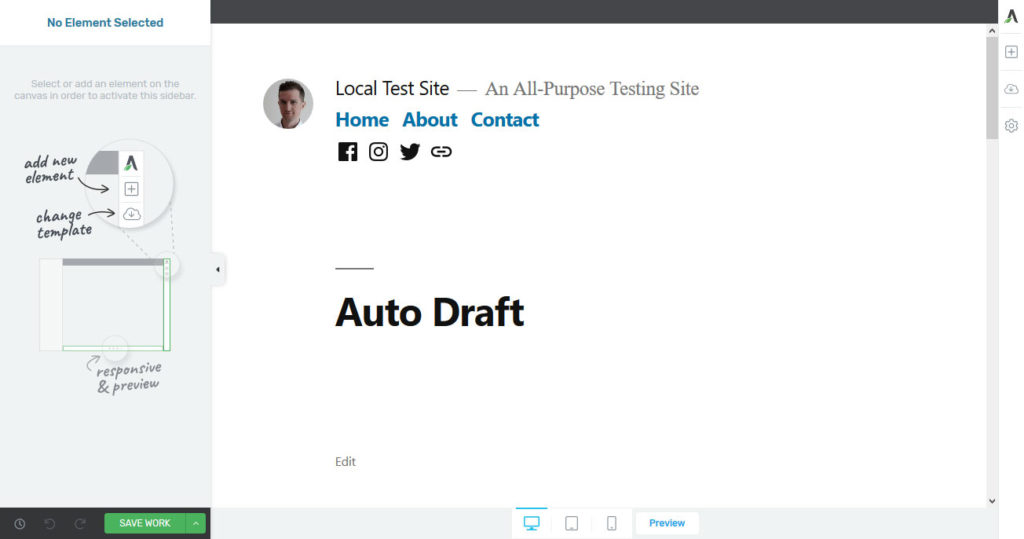
此選項將打開一個帶有許多新編輯工具的新窗口。

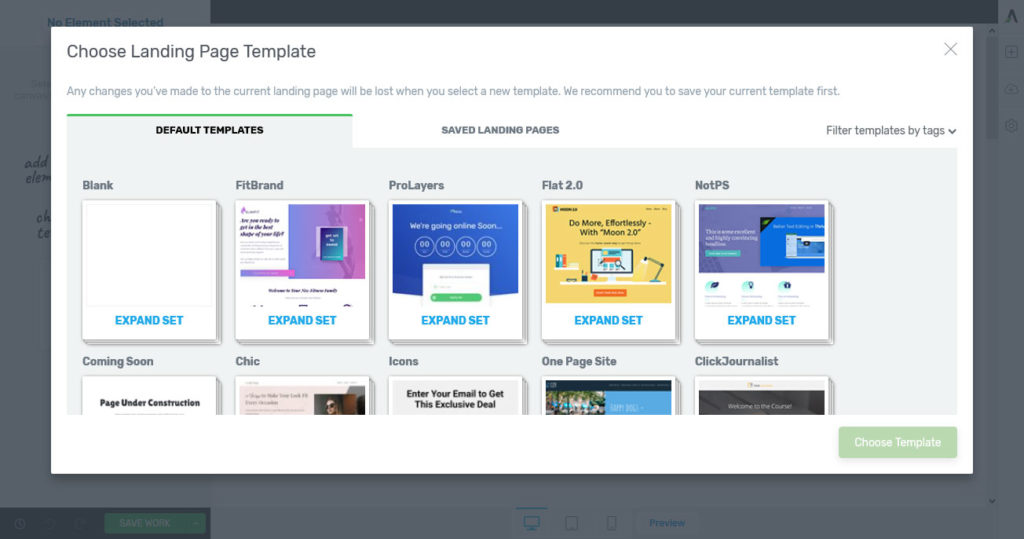
在右側,看起來像雲的第二個菜單項是更改頁面模板的選項。 當您單擊它時,它會打開以下菜單。

在這裡,您可以找到用於各種目的和許多不同設計的模板集。 單擊任何集以展開它並查看它包含的模板類型。 這可以用於登錄頁面、確認頁面、主頁、內容區域或其他。
請注意,每個包的頁面都具有一致的設計。 此外,還有一些空白模板,我們稍後會用到。 最後,您還可以在右上角按標籤過濾模板。
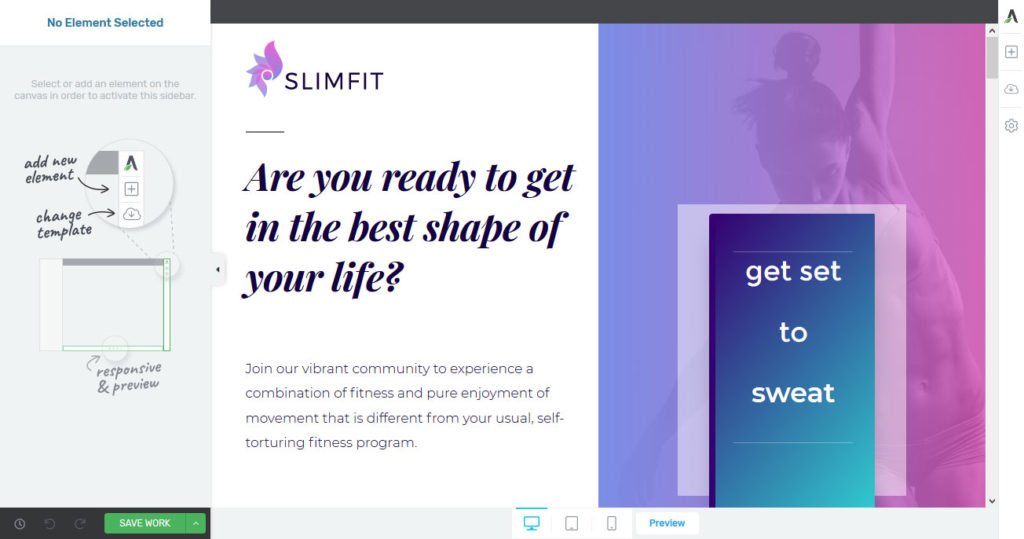
搜索一段時間以找到最適合您需求的。 一旦你決定了,只需點擊你的選擇,然後點擊底部的選擇模板。 之後,Thrive Architect 將使其在編輯區域中可用,您可以根據需要對其進行調整。

編輯模板
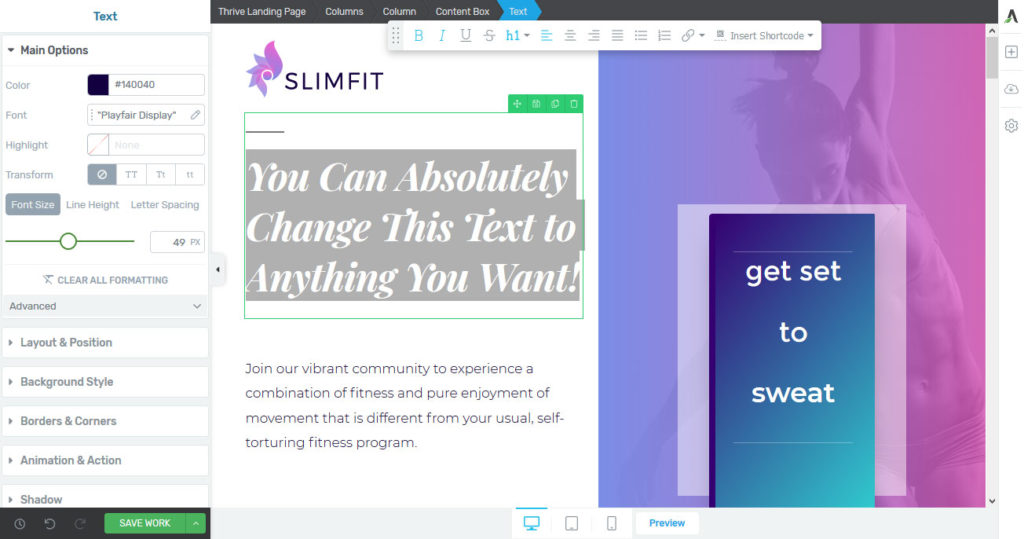
與 Thrive Architect 中的所有內容一樣,模板由不同的元素組成,例如標題、文本、按鈕、圖標等。 如果您想對其中任何一個進行更改,只需單擊相關對象即可。
例如,您可以單擊任何文本字段以更改其內容。

此外,如果您這樣做,格式選項將出現在左側。 在這裡,您可以修改特定元素的設計,例如其大小、字體、邊框、佈局、屏幕上的位置或背景顏色。 如果您曾經使用過 Elementor,您會很快找到自己的方式,因為界面非常相似。
此外,對於文本元素,您可以選擇在頂部進行內聯更改。 這包括將它們變成標題、更改文本方向、將部分內容加粗等等。
有了所有這些,變化立即出現。 這樣,您就可以玩弄任何元素,直到找到您喜歡的設計。 此外,您可以添加更多以相同方式工作的元素(通過右側的加號)。 更多關於下面的內容。
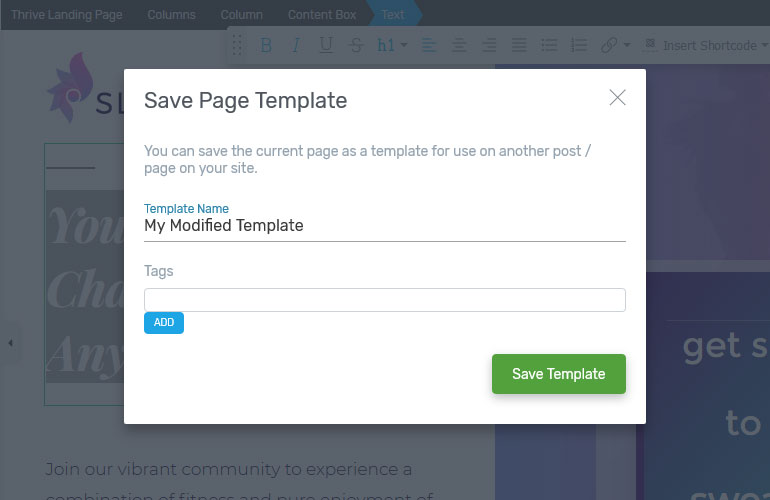
這些選項可讓您完全根據自己的喜好更改登錄頁面模板的設計。 您還可以通過右側的“設置”按鈕保存它的特定版本。

這樣,您可以在必要時恢復到以前的版本。 最後,在屏幕底部,您可以找到以平板電腦和手機尺寸查看設計以及在您的網站上進行預覽的選項。
從頭開始構建設計
如果您沒有找到適合您的模板,或者您想負責網站的顯示方式,那麼從頭開始構建頁面是最佳選擇。
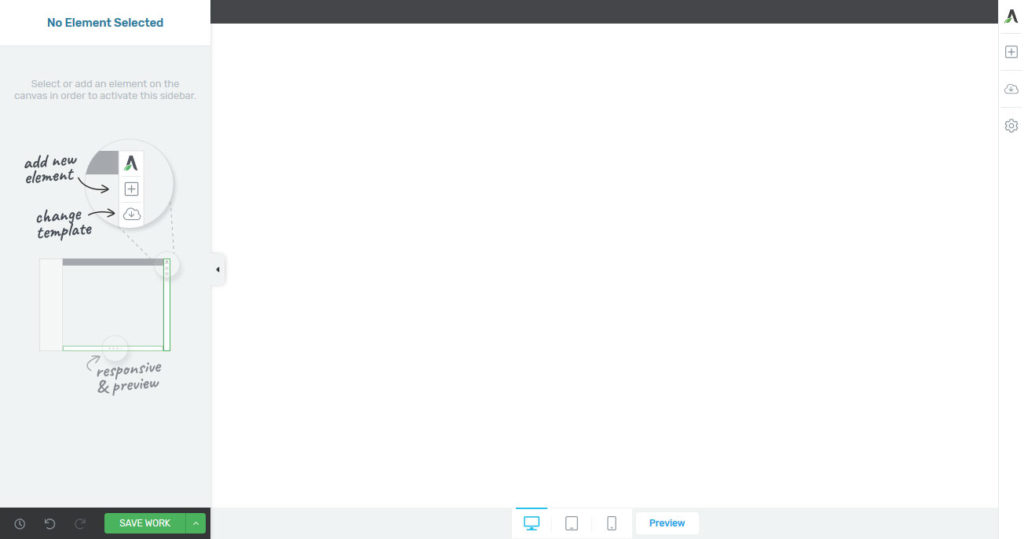
開頭和以前一樣。 添加新頁面或帖子,為其命名並使用 Thrive Architect 對其進行編輯。 在這裡,要么堅持你的主題設計以增強它,要么選擇一個空白頁面模板。 任何一個都會為您提供一個幾乎是空的畫布來使用。

設置背景
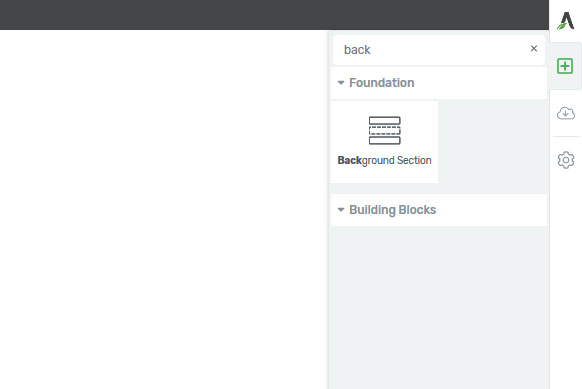
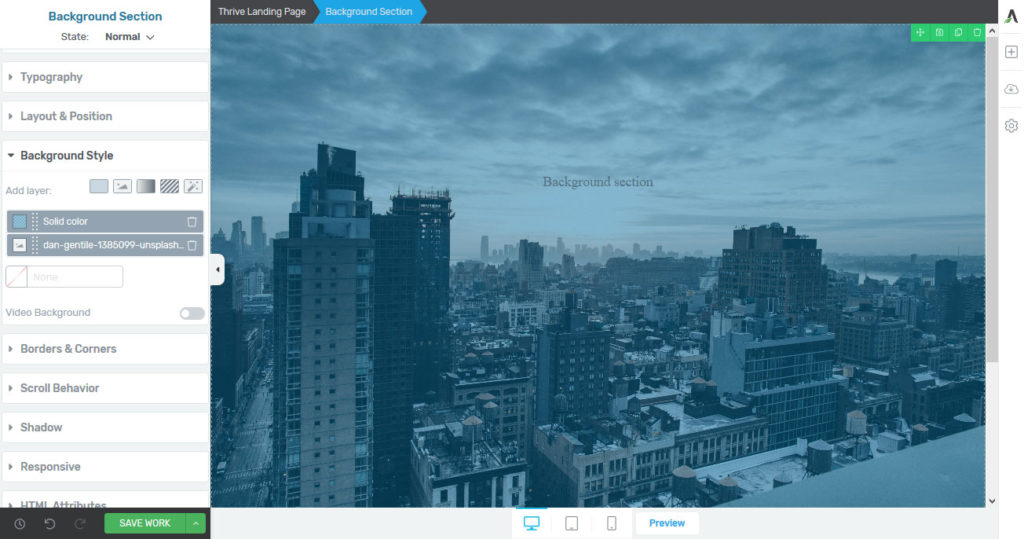
一個常用的第一個元素是背景部分。 您可以從右側的元素列表中選擇它。 滾動直到看到它或使用頂部的搜索功能。 單擊將元素插入頁面。 或者,您也可以將其拖放到您的設計中。

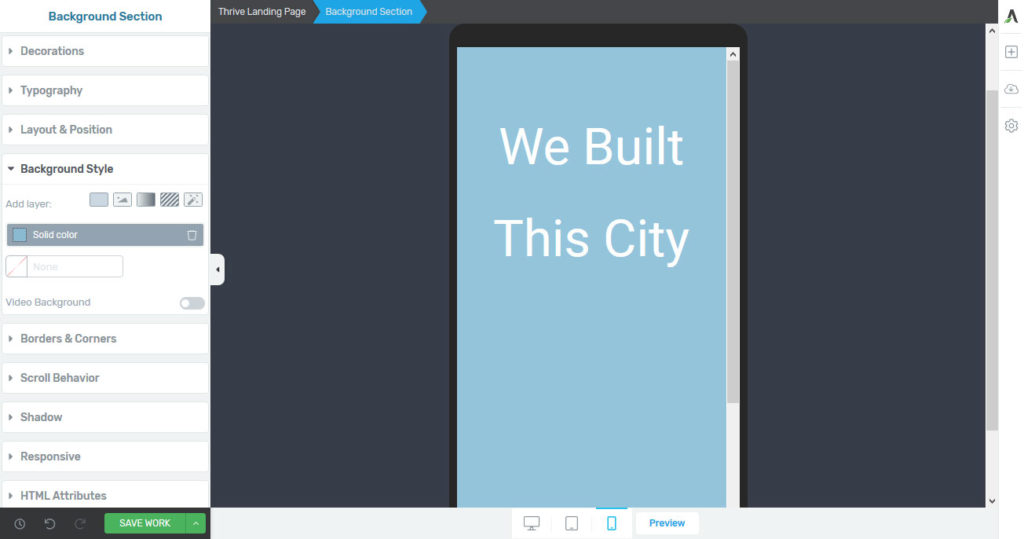
為了創建一個英雄形象,這裡是如何配置它:
- 主要選項- 激活設置以使背景拉伸屏幕的整個寬度和高度。
- 背景樣式— 選擇是否顯示純色、圖像、漸變或圖案。 您還可以使用多個圖層,例如在圖像上放置疊加層以及控制它們的錨點等等。

在頂部添加元素
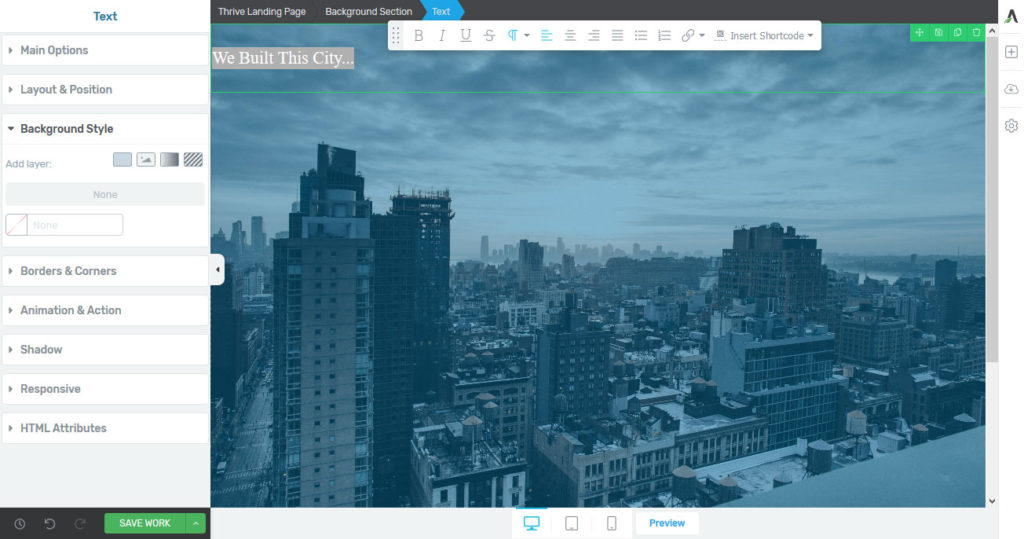
很酷的是,您現在可以在背景中放置其他元素。 例如,只需從右側選擇一個文本元素並將其拖到頂部。

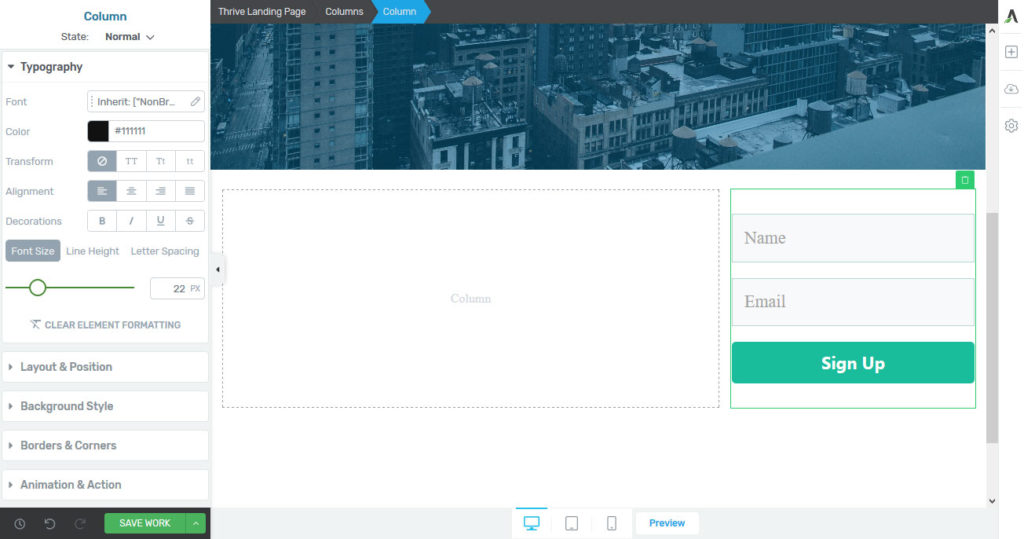
當然,這個元素也是完全可編輯的,如上所述。 但是,雖然您可以對文本本身進行更改,但在許多情況下,實際對父元素進行修改會更有意義。 在這種情況下,背景部分。
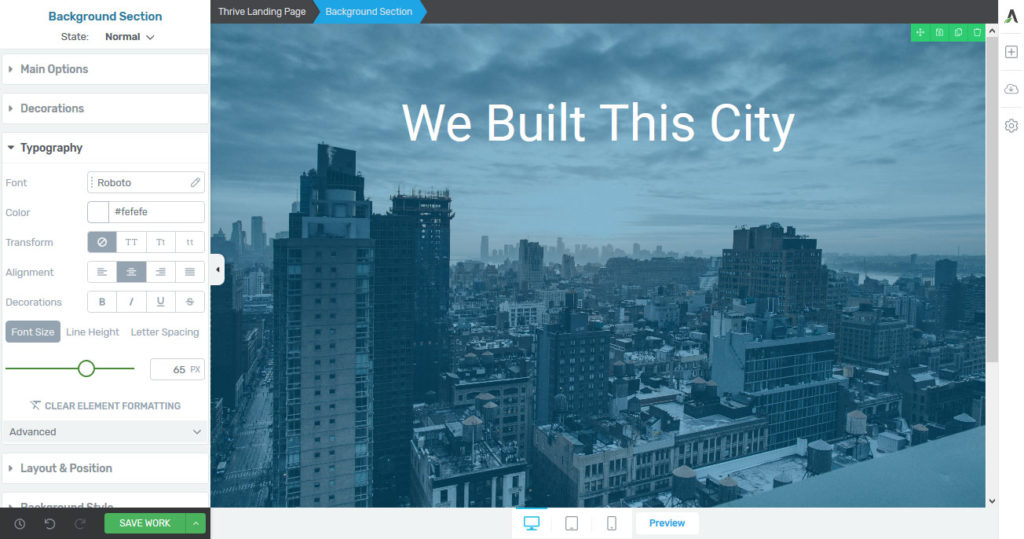
因此,如果您想應用不同的顏色、字體或文本方向,最好單擊背景部分,轉到排版並在那裡進行更改。
為什麼? 因為當您這樣做時,相同的規則將適用於您可能添加到同一部分的任何其他文本。 這樣,您不必編輯每個元素,而是可以定義更多的全局規則。


這是您的設計工作要牢記的重要原則。 這與編寫 CSS 時處理事情的方式相同。
添加更多元素
通過這兩個步驟,您已經創建了一個基本頁面。 現在是時候添加更多元素了! 以下是您可以選擇的一些選項:
- 鈕扣
- 列
- 內容框
- 倒計時
- 自定義菜單
- 谷歌地圖
- 行動呼籲
- 帖子列表
- 定價表
- 感言
這些都與上述相同。 將它們拖放到您希望它們出現的位置,用您自己的自定義內容填充它們並使用設置進行配置。
在 Thrive Architect 上創建頁面時,您不受任何限制。 發揮創意並嘗試不同的設計,為您的網站獲得最佳效果。 另外,請記住定期保存您的工作!
調整移動設計
如今,如果沒有針對移動響應設計的廣泛功能,任何 WordPress 頁面構建器都無法勝任。 Thrive Architect 如何處理這個話題?
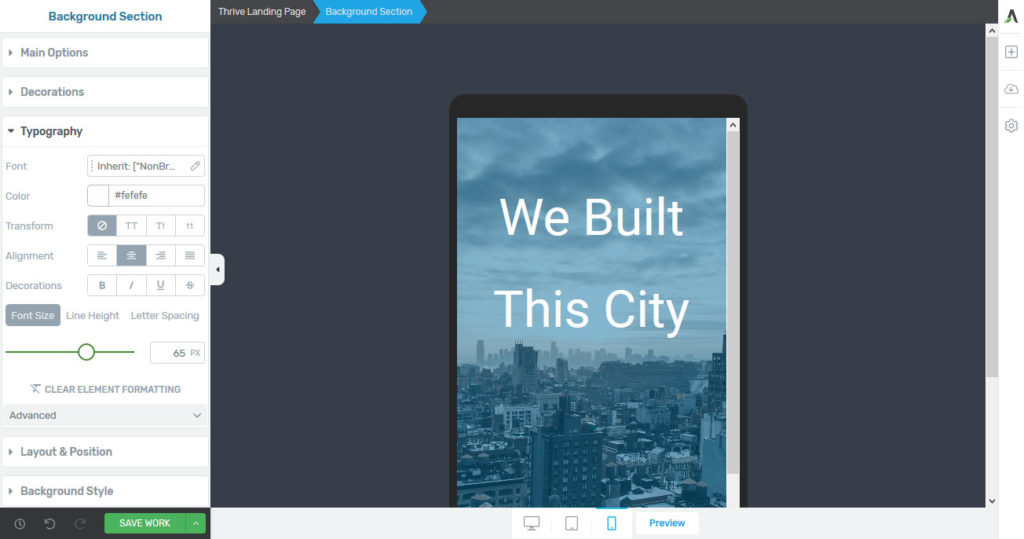
首先,在屏幕底部,您可以隨時以平板電腦或手機格式查看您當前的工作。

這讓您對移動用戶的頁面外觀有很好的印象。 此外,對於每個頁面元素,您可以選擇根據其出現的設備更改其配置。
例如,假設您為不想在移動設備上加載的元素之一設置了背景圖像。
要禁用它,只需更改手機尺寸,轉到背景樣式並在那裡禁用它。 然後它將不再出現在較小的屏幕上。

同樣適用於字體大小、文本位置等。此外,在響應式下,您還可以完全關閉某些屏幕尺寸的元素。

使用這些選項可確保您的移動用戶在設計和性能方面獲得積極的體驗。
潛在客戶生成功能
Thrive Architect 不僅是頁面構建器,還是潛在客戶生成軟件。 除了登陸頁面模板外,它還具有許多可幫助您營銷網站的功能。
註冊表單
這方面最簡單的解決方案是電子郵件註冊表單。 您可以在頁面元素中找到這些作為潛在客戶生成。

將表單拖放到您想要的位置,然後連接到您選擇的電子郵件服務。 您可以通過 API 或 HTML 表單連接來執行此操作。 Thrive Architect 支持大量開箱即用的電子郵件營銷服務。

您還可以按照上述方式設置表單樣式。 此外,您還可以在登錄頁面模板中找到這些類型的表單。
順便說一句,如果您不使用 Thrive Architect,您可以使用其他列表構建插件。
蓬勃發展的燈箱
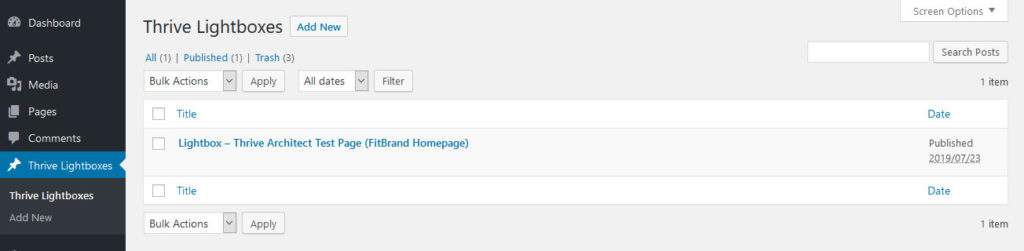
除上述內容外,Thrive Architect 還附帶 Thrive Lightboxes。 此功能在 WordPress 後端有自己的菜單項。

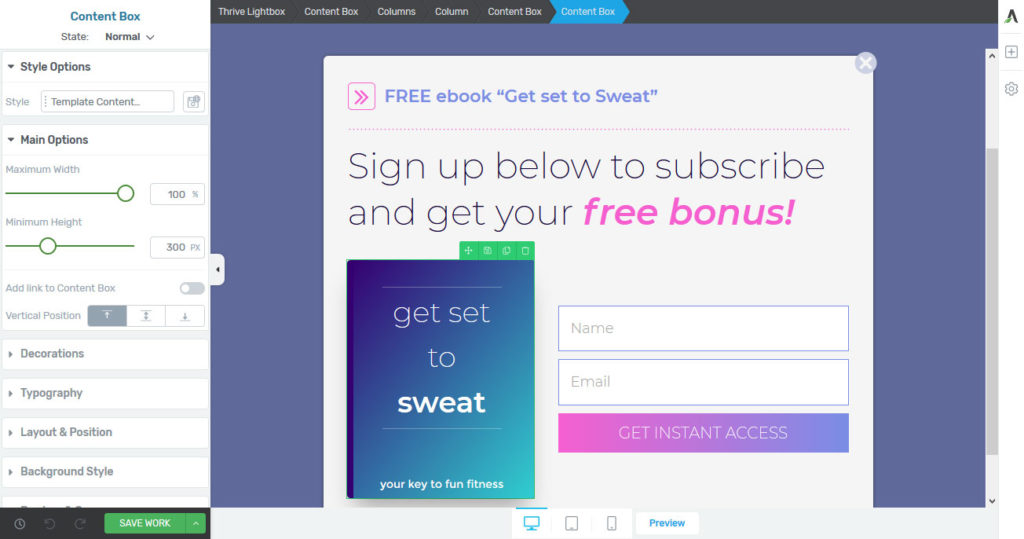
在這裡,您可以像使用 Thrive Architect 創建頁面一樣創建彈出窗口。

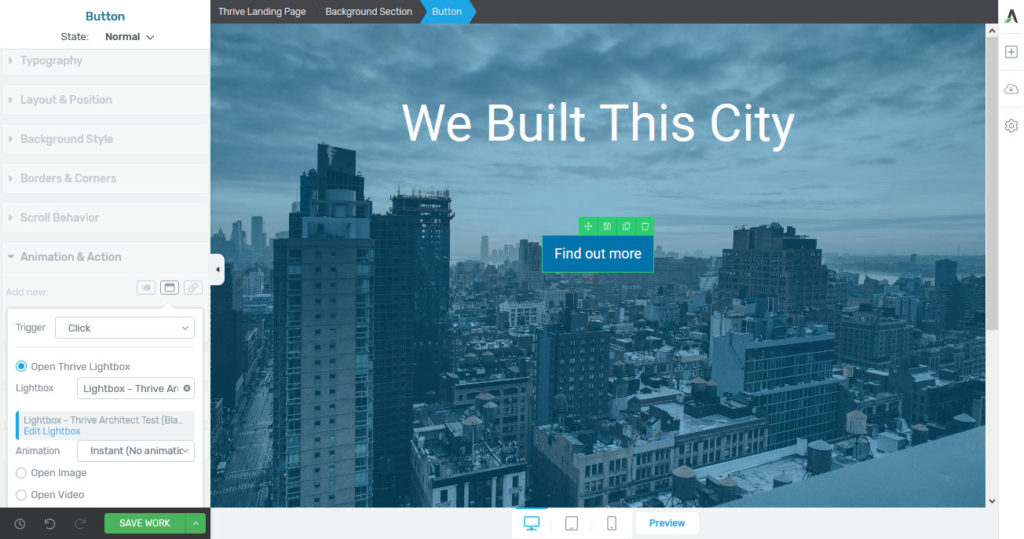
然後,您必須定義它們出現的時間和地點。 為此,有兩種不同的選擇。 第一個是將彈出窗口綁定到頁面元素。
例如,當您創建一個帶有號召性用語的按鈕時,在Animation & Action下,您可以配置點擊它會觸發燈箱出現。

您還可以將觸發器定義為當某個元素出現在用戶的視口中時,您甚至可以選擇它出現的方式(縮放、縮小、滑入等)。
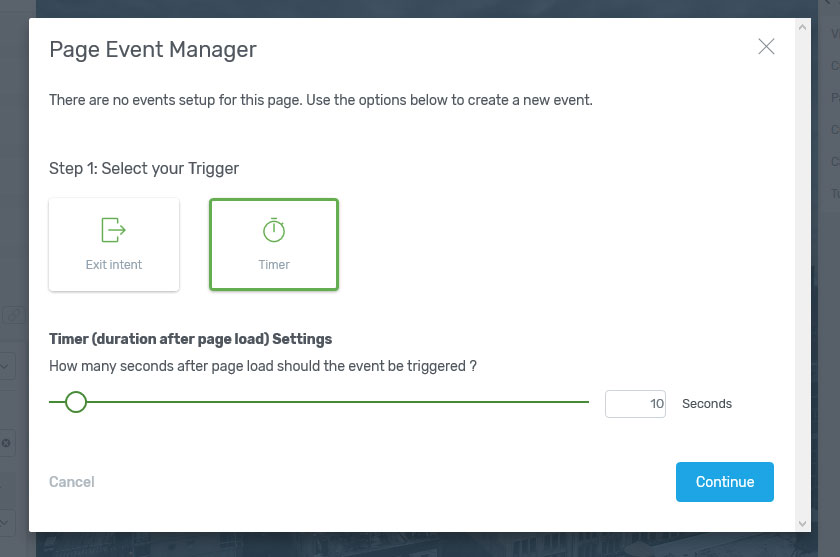
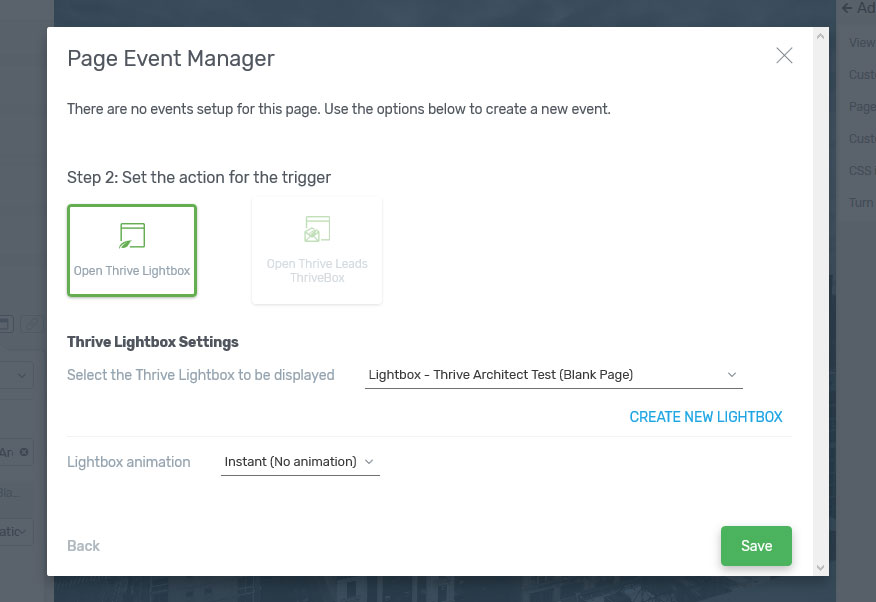
觸發彈出窗口的第二個選項是頁面事件。 您可以在Settings > Advanced Settings > Page Events下找到它們。 在這裡,您可以配置為在特定時間後或檢測到退出意圖時顯示插頁式廣告。

對於此選項,您也可以為其外觀配置不同的動畫。

保存後,潛在客戶生成設置為自動駕駛。 當然,您也可以將這些應用到預先設計的登錄頁面。
Thrive Architect 的優缺點
好的,現在我們已經介紹了這個 WordPress 頁面構建器的基本功能,讓我們來談談使用 Thrive Architect 的優點和缺點。
優點
- 易於使用的構建器——頁面構建器對初學者非常友好。 教程視頻可幫助您掌握基本概念,其他一切都非常簡單。 即使沒有幫助,在構建頁面時也很容易弄清楚大多數事情。
- 無內容鎖定—鎖定是與許多頁面構建器相關的常見問題。 禁用它們後,您的頁面通常會塞滿短代碼並變得無法使用。 清理這個爛攤子很費時間。 Thrive Architect 沒有這個缺陷,即使您停止使用它,您的頁面也會保留其格式。
- 各種模板- 頁面構建器附帶大量模板,您可以將其用作起點來創建自己的模板。 它們被組織成集合,您可以輕鬆找到適合您需求的集合。
- 出色的營銷工具——雖然有很多頁面構建器,但 Thrive Architect 是最專注於營銷人員的工具。 它提供登錄頁面模板、頁面事件、彈出窗口等,還與所有其他 Thrive 工具集成。
- 有吸引力的定價——正如您將在下面看到的,與其他頁面構建器相比,Thrive Architect 可能是相當便宜的。
缺點
- 沒有博客文章模板— Thrive 有大量出色的登錄頁面模板,但它沒有為博客文章提供相同的模板。 許多人希望以與登錄頁面相同的方式設計和控制他們的博客。
- 雜亂的側邊欄——元素設置包含很多,導致不必要的滾動。 也許會有更好的方法來組織界面的這一部分。
定價比較
Thrive 以以公平的價格提供價值而聞名,它有助於將其與市場上著名的建築商進行比較。 單站點許可證的價格為 67 美元,並為您提供 12 個月的支持,之後您可以續訂。 但是,您始終會獲得無限更新。 還有一個五站點許可證(97 美元)的選項,您可以以每月 19 美元的價格註冊 Thrive 會員。 後者還使您可以訪問他們的主題和其他插件。
與上述相反,Elementor (閱讀我們的 Elementor Pro 評論)一年的支持和更新價格從 49 美元到 179 美元不等,Beaver Builder (閱讀我們的 Beaver Builder 評論)起價為每年 99 美元,Divi (閱讀我們的 Divi 主題評論)費用為每年 89 美元或終身許可證 249 美元。 因此,Thrive Architect 處於低端,並且是唯一提供無限更新的產品。
最後的想法
頁面構建器已經成熟為強大的軟件套件。 它們使許多非開發人員有機會構建複雜的網站和設計,否則他們將無法掌握。 還有一部分開發人員已經開始使用這些類型的插件來進行更快速的站點開發。
Thrive Architect 是該領域的熱門競爭者。 上面,我們已經介紹了插件的主要功能。 您已經了解瞭如何使用預製模板以及從頭開始構建自己的設計。 我們還討論了移動設計選項以及潛在客戶生成功能。 最後,我們權衡了利弊,並將該程序的定價與其他頁面構建器進行了比較。
獲取 Thrive Architect 插件
在這篇 Thrive Architect 評論結束時,您應該對插件是否值得一試有一個很好的了解。
就個人而言,我發現該插件是一款功能全面的軟件,在功能豐富性和易用性之間取得了良好的平衡。 雖然它有時可能比其他競爭者更簡單,但它也不會讓你不知所措。 再加上極具吸引力的價格,我會將它推薦給任何尋找可靠頁面構建器插件的人。
您最喜歡的 WordPress 頁面構建器是什麼,為什麼? 在下面的評論部分讓我們知道。
