Thrive Architect Review:一個真正有效的 WordPress 可視化編輯器插件?
已發表: 2017-08-30請打鼓.... Thrive Architect 來了! 我對 Thrive 最新的 WordPress 可視化編輯器插件的推出感到非常興奮(我幾年前審查過的原始 Thrive Content Builder 的翻版)。
當 Thrive Content Builder 於 2015 年發佈時,真是如釋重負。 我花了很多時間為 WordPress 網站編寫內容,並且在沒有任何編碼知識的情況下製作有吸引力的帖子和登錄頁面的能力是一個很大的幫助。 但是,老實說,在過去一年左右的時間裡,我停止使用它,因為我對它變得如此笨拙感到非常沮喪。 是的,功能仍然很好,但我不喜歡使用它!
就在我以為我會永遠使用老式 WordPress 編輯器時,Thrive Architect 出現了,我很高興我的 Thrive Content Builder 許可證允許我免費升級! 感謝 Shane 和 Thrive 團隊重視您現有的客戶。
如果您從未成為 Thrive 會員,並且您使用 WordPress 發佈內容,那麼您會想看看這個插件可以做什麼! 在 Thrive Architect 的這篇評論和演練中,我將帶您完成:
而且,是的,我正在使用 Thrive Architect 來寫這篇博文,所以它會有點元! 讓我們開始吧...
什麼是興旺建築師?
Thrive Architect是一個高級 WordPress 可視化編輯器插件。 作為一個插件,而不是主題,它可以與您現有的 WordPress 網站一起使用,無論您使用的是什麼主題或框架(例如,我使用 Genesis 框架)。 它僅適用於 WordPress 安裝,不適用於 wordpress.com 博客。
Thrive 團隊還製作 WordPress 主題和許多其他插件,例如 Thrive Quiz Builder(請參閱我的評論)。 Architect 插件可與其他 Thrive 產品一起使用,但您不必使用它們。 我喜歡在我的許多 WordPress 網站上使用可視化編輯器作為獨立插件。
作為基本概述,一旦您在 WordPress 網站上安裝了 Thrive Architect 插件,您就可以使用它來使用可視界面創建帖子和頁面。 您可以直接在頁面上鍵入內容,拖放元素,並在不使用 WordPress 編輯器的情況下準確查看您的帖子/頁面的外觀。
安裝後,您將看到一個“使用 Thrive Architect 編輯”按鈕。 打那個,你就準備好了……

前 5 大功能
我將詳細介紹我最喜歡的功能 - 這不是插件可以做的所有事情的詳盡列表(為此,我建議您閱讀官方 Thrive Architect 產品頁面)。 這些是我認為為任何 WordPress 網站增加最大價值的功能,也是我認為最有用的功能。
#5 實時編輯

Thrive Architect 無需單擊保存並瘋狂刷新頁面(我去過那裡......),而是讓您實時編輯頁面。 只需更改設置,看看會發生什麼。 當我移動邊距時,這讓我最開心——這在插件的第 1 版中曾經讓我非常惱火。
#4 重複模塊

一旦您設計了一個漂亮的內容模塊,您就不必重複該過程 - 只需單擊“複製”圖標並將塊拖到頁面上的任何位置。 這節省了大量時間。
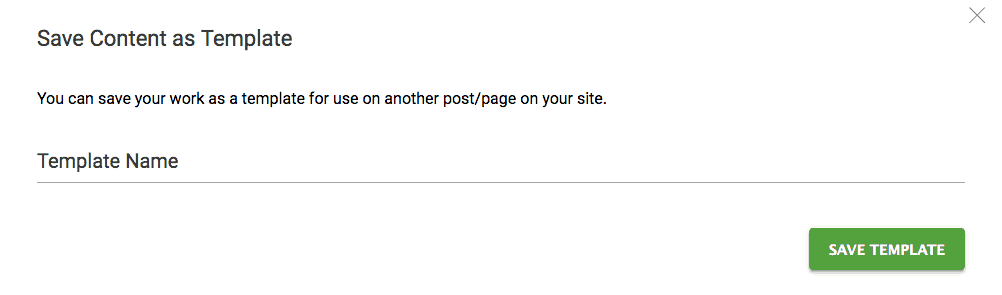
#3 你可以保存模板

如果您寫了一篇不錯的博客文章或創建了一個出色的登錄頁面,那麼下次您無需從頭開始 - 只需保存一個模板並將其加載到您的下一篇文章或頁面上即可。 我為不同的博客文章類型使用模板——例如,我有一個用於產品評論的模板、一個用於前 10 名列表的模板等。而且,是的,你可以將你的模板導入不同的博客,只要它安裝了 Thrive Architect . 這可以節省大量時間,並且如果您付費讓作家在您的網站上工作,則可以更輕鬆地外包內容創建。

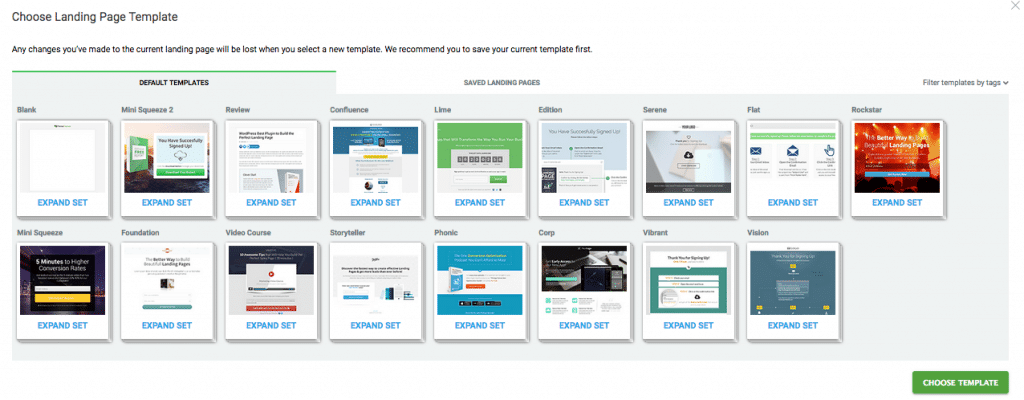
#2 現成的登陸頁面

儘管我喜歡設計自己的頁面,但有一個良好的開端是很好的。 Thrive Architect捆綁了許多現成的登錄頁面模板- 目前有 80 個,未來更新中承諾更多。 您還可以創建和修改自己的模板,保存它們,並在任何安裝了 Architect 的 WordPress 站點上使用它們。
#1 在實際頁面上打字!

這一點確實會變得非常元! 如您所見,我目前正在直接在頁面上寫這篇文章。 我可以確切地看到它的外觀! 添加粗體...並更改字體的樣式/顏色、添加鏈接等很簡單。與可怕的 WordPress 編輯器相比,直接在頁面上書寫要好得多,而且我發現這種方式更容易工作。 它複製了使用像 Hemingway 應用程序這樣的文本編輯器帶來的一些樂趣。 準備好通過 Thrive Architect 提高工作效率!
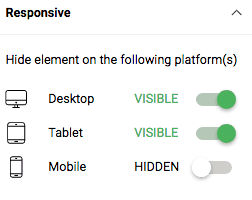
#獎金! 在移動設備上顯示/隱藏元素

如果您創建了一個漂亮的華麗登錄頁面或博客文章,在您的 iMac 屏幕上看起來很漂亮,那麼請考慮一下它在移動設備上的外觀……也是如此。 很多。 東西! Thrive Architect 通過切換每個元素在桌面、平板電腦和移動設備上顯示/隱藏來幫助您獲得兩全其美。 對於保持頁面快速加載和移動友好性至關重要。 您還可以在編輯時從桌面切換到平板電腦和移動視圖,以實時查看頁面將如何在每種設備類型上為您的用戶顯示。
哦哦! 壞位
垃圾郵件元素?
我發現插件中包含的一些內容元素有點不必要,並且接近垃圾郵件的一面。 恰當的例子:“倒計時常青樹”模塊 - 如果他們不立即購買或點擊某些東西,它會創建一個永久倒計時,讓您的讀者充滿 FOMO。 我知道 Thrive 以轉換為重點,而且這種緊迫性很受歡迎,但常青倒計時是非常虛偽的,旨在愚弄讀者,而不是增加價值。 恐怕不是我的風格。
一些過時的設計元素
還有一些我覺得過時的老派元素,比如“填充計數器”。 你知道那種 - 那些在 2009 年的主頁上說“99 年的經驗”和“轉化率增加 74%”等等等等。 這並沒有真正困擾我,因為我只是忽略了我不需要的內容元素,並專注於主要元素(標題、段落、圖像等)。
衝突,grrr
Thrive Architect 的真正缺點是它不能很好地與一些 WordPress 插件配合使用。 例如,我必須禁用一些自定義重定向功能才能使編輯屏幕正確顯示,但老實說,這對我來說並不是一個主要問題。
我們是否堅持使用插件?
我建議所有 WordPress 用戶在依賴任何插件或主題之前考慮未來 - 你永遠不知道什麼時候需要遷移或更改。 我很高興地說,使用 Thrive Architect 可視化編輯器構建的內容將保持部分可見(Thrive Content Builder 版本 1 缺少的東西)。 這是 Thrive 創始人 Shane Melaugh 的一句話:
“......當您停用插件時:WordPress 支持的每種類型的內容仍將顯示。其他所有內容都將被隱藏。”
WordPress 將支持您的文本、圖像和基本列表,但您可能會丟失設計中更精美的部分。 在此處閱讀有關內容鎖定風險的更多信息。
最終判決
我自己在這個網站和其他網站上都使用 Thrive Architect ,所以我當然推薦它。 它仍然有一些問題,例如插件衝突,但很容易克服。 與版本 1(Thrive Content Builder)相比, Thrive Architect 使用起來很有趣,它使編輯和設計 WordPress 內容變得有趣,最重要的是,速度很快。
自最初推出以來價格已經上漲,但與聘請設計師、學習編碼和/或花費數小時讓您的 WordPress 博客看起來漂亮的成本相比,這幾乎是一種偷竊。
定價選項
Thrive Architect以 97 美元的單一許可證的形式提供,或者您可以加入 Thrive Suite,以每年 299 美元或每季度 99 美元的價格訪問 Thrive 的所有其他插件和主題。
正如我之前所說, Thrive 社區,從字面上看,正在蓬勃發展,他們有一個活躍的支持論壇來幫助您安裝、配置和使用插件。 您還可以享受慷慨的退款政策(30 天退款保證)。
就是這樣了! 我希望這篇文章能讓您對 Thrive Architect WordPress 插件有所了解,並了解其內部結構,重點介紹它的一些方面、缺陷和想法,以使其適用於您的網站。 如果您對插件有任何具體問題或想查看實際功能,請在此處或 Twitter 上給我留言。 快樂的網站建設! :-)
