10 個可能破壞性能和用戶體驗的 B2B 網站設計決策
已發表: 2022-04-27當網站還很新時,背景音樂或 Flash 頁面被認為是最前沿的(而且非常酷)。
吸引眼球? 當然。 設計師? 是的。 完整的時間、速度和網站資源很爛?
絕對地。
設計師和開發人員從早期的 B2B 網站設計中學到了很多東西。 但是,仍然不乏使訪問者畏縮並降低用戶體驗 (UX) 的錯誤。 當您考慮如何處理網站時,我們挑選了 10 個要避免的大事:
- 忽略加載時間和頁面速度
- 忽略拇指友好的導航
- 認為空白必須是實際空白
- 失去個性化內容的機會
- 跳過價值主張
- 禁止訪問網站入口(或至少讓它真的很煩人)
- 做出平淡無奇的排版選擇
- 靜音聊天機器人和/或語音激活
- 不考慮小
- 為了視頻而嵌入視頻
1.忽略加載時間和頁面速度
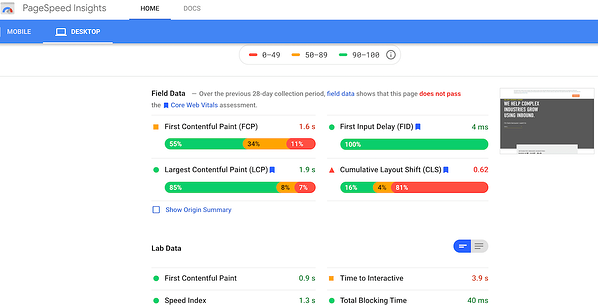
添加更多的花里胡哨會導致網站性能變慢(和更差)。 它有後果。 滯後的加載時間和狡猾的頁面速度意味著糟糕的 SERP 排名、更少的轉換和潛在的 SEO。 快、快、快是關鍵——互聯網用戶會給一個頁面兩秒鐘的時間來加載。 除此之外(甚至超過一秒鐘),這是一個再見的機會。 1

相關:Google Core Vitals 將如何改變 B2B 網站的性能和排名
2.忽略拇指友好的導航
滾動您的網站,一隻手拿著智能手機,另一隻手拿著一大杯時尚咖啡,這是許多訪問者的一種生活方式。 通過拇指友好的導航實現它。 B2B 網站設計繼續關注滿足移動需求的增強功能。 滾動、響應式屏幕大小以及導航欄、菜單和某些按鈕的位置現在在很大程度上適應單指操作。

3.認為空白必須是實際的空白
在後來的 B2B 網站設計中,顏色已經有些缺失。 為什麼?
流行的術語“空白”——或視覺元素周圍留下的“呼吸”空間——受到了相當直白的翻譯。 白色等於極簡主義。 不對!
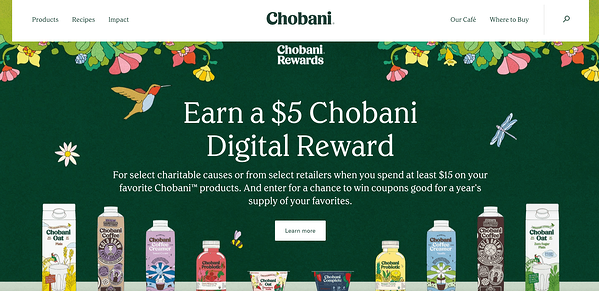
在使用飽和度較低的調色板將品牌與競爭對手區分開來時,大膽的色彩繼續佔據主導地位。 長期以來,顏色也被認為是喚起情緒反應的核心。 這裡的教訓是在網站上做什麼:控制顏色,控制用戶體驗。 這個來自 Chobani 在線商店的例子做得很好:
 資料來源:喬巴尼
資料來源:喬巴尼
4. 缺少個性化內容的機會
跟踪瀏覽歷史和訪問者位置幾乎不是商業秘密。 然而,利用地理定位工具來個性化內容營銷往往沒有得到充分利用。
動態內容允許根據訪問者的行為和位置在您的網站上顯示相關但非常不同的信息。 為什麼可靠的內容管理平台很重要? 有 UX 需要考慮,但與通用產品相比,重複的自定義內容往往會提高轉化率。 1

 資料來源:工具箱
資料來源:工具箱
5. 跳過價值主張
有效的 B2B 網站設計應該是信息豐富的,最好從清晰的品牌信息開始。 不要為了簡化內容而跳過這些必要的細節。
設身處地為您的銷售前景著想,但要始終把外行放在首位。 他們可能無意中訪問了您的網站,並且不了解您所做的事情或為什麼這對他們很重要。 立即告訴他們,最好是毫不含糊地告訴他們。 潛在的轉化率和潛在客戶的產生懸而未決,現在不是虛偽謙虛的時候,因為您可能會冒著疏遠一半或更多訪問者的風險。
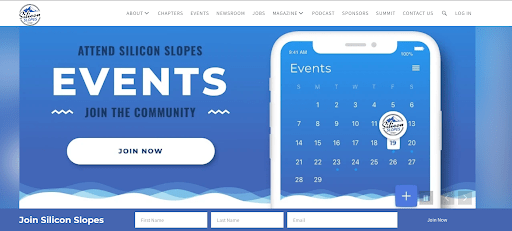
假設您通過單擊 SERP 隨機登陸此主頁。 你知道公司是做什麼的嗎?

資料來源:矽坡
如果您猜到它是“......一個非營利組織,它的存在是為了讓猶他州的科技社區能夠學習、聯繫和服務,以使所有人都能開放和參與創業,那麼就進入閃電回合。” 即便是這種解釋也是模糊不清的,會讓不止一個人問:“是的,但你是做什麼的?”
6. 禁止訪問網站(或至少讓它真的很煩人)
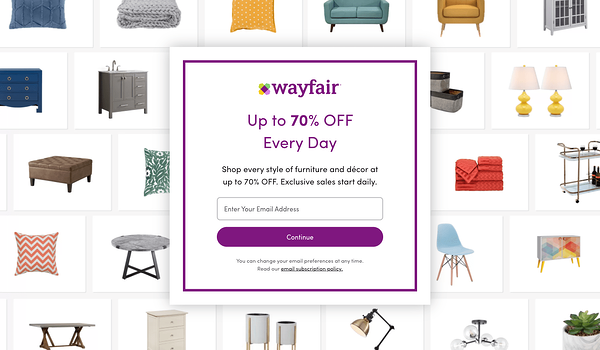
您是否曾經遇到過一個沒有意義的笨重的“進入站點”頁面? 這可能足以讓您想要完全離開該網站(看著您,Wayfair)。

 資料來源:Wayfair
資料來源:Wayfair
通過繪製不同的在線課程,從這種善意但略有誤導的網站策略中學習。
不要設置要求訪問者查看廣告、點擊附屬鏈接或思考今天的想法的障礙。 人們想進入您的網站以了解有關您的產品或服務的更多信息,所以讓他們吧! 沒有什麼企業主可以提供的——也許是一個巨大的折扣——可以彌補故意設置障礙的煩惱。
7.做出平淡無奇的排版選擇
粗體字體是 B2B 網站的特色。 為什麼? 中性背景下的大字體成為頭條新聞,並在網站或社交媒體平台上流行起來。 該組合還會在其自身上創建一個圖像,這是一個非常酷的解決方案,可以減緩加載時間和頁面速度。
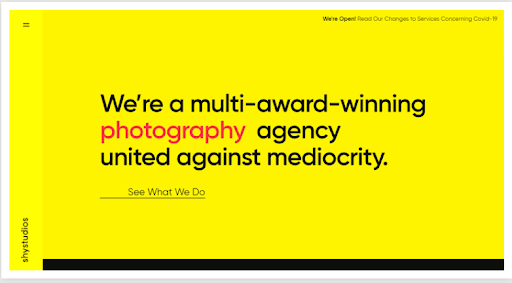
你知道別的嗎? 純文本的英雄形像作為典型英雄照片形象的引人注目的替代品正變得非常流行。 看看英國的 Shy Studios 是如何震撼的:
 資料來源: Shystudios.co.uk
資料來源: Shystudios.co.uk
8. 使聊天機器人和/或語音激活靜音
當涉及到如何處理網站時,最小化或完全忽略聊天機器人集成是一種愚蠢的差事。 人工智能 (AI) 和機器學習繼續為更人性化、以客戶為中心的營銷互動鋪平道路。
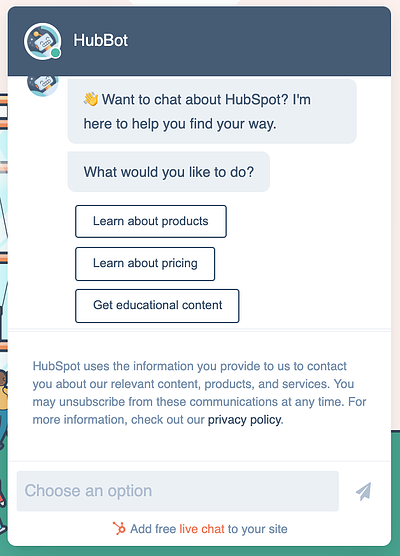
簡單的服務請求、信息收集等現在都掌握在聊天機器人最有能力的“手中”,從而提高了響應能力和客戶滿意度。
 資料來源:HubSpot
資料來源:HubSpot
當我們談論人工智能輔助對話的話題時,讓我們對語音激活界面表示贊同。 這些語音聊天機器人和虛擬助手(向 Alexa 大喊大叫)正變得普遍依賴。 那些希望創建網站的人最好注意早期(ish)採用。
使用聊天機器人和虛擬助手是一個明智的選擇,但要緩和你的熱情。 讓 AI 接口讓訪客感到噁心可能會令人反感。
9. 不考慮小事
微交互是光標穿過圖標或其他網站元素時最微小的移動。 彈跳的圖像向訪問者發出信號,“嘿,你想要的博客文章、案例研究和其他內容就在這裡。” 可以將其視為無處不在的不斷變化的顏色圖標。
同樣,微動畫顧名思義。 這些小動畫集成到網站中,通過某些在線 B2B 營銷互動提供動感、愉悅、個性和指導。
這可能看起來有點異想天開,但微交互是有目的的——即通過和圍繞您的網站提供方向。 微交互是一件大事,因此請多考慮一下。
10. 為視頻而嵌入視頻
還記得在您的網站上託管幾乎任何 YouTube 視頻就足以吸引流量(儘管前景不佳)嗎? 是的,當時不是視頻的最佳用途,現在也不是。
不要誤會我的意思。 視頻是入站戰略和戰術陣容中的巨星——只要它植根於意義。 如果視頻營銷與您的品牌不一致,那麼它就無法幫助提高頁面加載速度、網站設計或用戶體驗。
在考慮在網站上做什麼時,知道要避免什麼與知道要包括什麼一樣重要。 使用我們的清單中包含的網站性能增強器進一步增強您的 B2B 網站設計:入站網站的 10 個關鍵要素。

來源
1 TheeDigital,2021 年頂級網頁設計趨勢和標準,2020 年 7 月 8 日
