適用於網站的 7 個最佳免費客戶推薦滑塊小部件
已發表: 2022-08-14許多企業在網站上使用客戶推薦。
為什麼?
因為它有效!
事實上,Spiegel 研究中心的許多研究表明,與沒有任何評論的產品相比,即使是5 條評論也可以將購買的可能性提高270% 。
儘管如此,許多人仍然相信其他人對特定服務或產品的評價。
任何人都可以輕鬆地收集客戶評論。 TrustPilot 和 Google 的商業評論等第三方服務以及 Endasoral 等在線評論收集軟件可以提供幫助。
在最近的一篇文章中,我們分享瞭如何在網站上嵌入 Google 評論。
但是,您將如何將推薦小部件添加到您的網站?
這就是為什麼在本文中,您將找到網站的前七個免費推薦滑塊小部件。 這些推薦輪播小部件具有響應性,可以在任何平台上使用,無論是 WordPress、Shopify、Brizy、Wix、Weebly、Webflow、Squarespace 還是 HTML 站點。
什麼是客戶推薦滑塊小部件?
可以通過多種方式收集客戶評論。
- 通過表格在網站上(例如:Endasoral)
- 谷歌評論平台
- Facebook 頁面評論
- 審查平台,例如 Capterra、TrustPilot、Yelp、Edmunds
推薦是客戶分享的正面評價。 在您的網站上嵌入這些評論可以說服潛在客戶繼續使用,從而有助於提高轉化率。
標準推薦滑塊通過旋轉推薦在輪播中顯示評論。 看看下面的例子。

UpViral 使用來自各個相關行業的知名人士的評論,例如 Russell Brunson(來自 Clickfunnels)和 Nathan Chan(來自 Foundr)。 由於 Upviral 是一種在線抽獎軟件,數字營銷人員主要使用它來產生潛在客戶,因此來自熟悉面孔的評論非常重要。
與網格樣式評論小部件相比,使用帶有上一個和下一個預覽按鈕的質量推薦輪播滑塊可以在小空間內添加更多評論。
在網站上使用推薦滑塊小部件時要知道的八個提示
- 鏈接到其他評論- 您無法在評論網頁上顯示所有評論。 但是,您可以鏈接到所有評論,這些評論可以放在您網站的專用頁面上。
- 顯示來自知名人士/品牌的評論——來自行業中知名人士和熟悉人士的評論可以產生更大的影響。
- 增加透明度——如果可能,添加指向審閱者社交資料的鏈接。 通過要求客戶在 Facebook、Google、Yelp、G2 等流行平台上放棄評論來使用真實的推薦,
- 關注頁面加載時間——推薦書只要不破壞用戶體驗就可以。 假設您使用 UpViral 等競賽工具舉辦贈品活動,並希望展示之前獲獎者的評論。 在這種情況下,請確保使用 ShortPixel 之類的服務壓縮圖像,限制要顯示的評論數量,並異步加載推薦滑塊小部件(即:在加載其他元素之後),這樣它就不會對轉化率。
- 在不同的部分使用特定於功能和利益驅動的推薦——假設你有一個軟件業務。 在這種情況下,您可以通過嵌入與特定功能相關的客戶推薦滑塊來突出每個功能的優勢。
- 負面評價增加了其他評論的可信度——購物者對過度正面的評論持懷疑態度,大多數購物者積極尋找負面評論,而負面評論的存在為網站的評論內容帶來了真實性,因此隱藏負面評論毫無意義。
- 驗證評論與匿名評論——來自驗證用戶的評論比未經驗證或匿名用戶提交的評論更重要。 因此,利用 Google、Facebook、沃爾瑪、亞馬遜、Ceneo、Reviews.io 和 Capterra 平台來獲取相關且經過驗證的用戶評論。
- 拆分測試- 除非您拆分測試,否則您永遠不知道哪種組合對您的流量來源表現更好。 嘗試不同的展示位置(例如,在註冊表單/訂單下方、銷售頁面中間、頁面底部或首屏(無需滾動即可看到的網頁部分))、不同的小部件佈局(例如:輪播,旋轉器,卡片),樣式,並且沒有分頁和自動旋轉以及不同的旋轉時間。
頂級客戶推薦滑塊小部件
提示:在結帳頁面上使用帶有倒數計時器的這些客戶評論滑塊小部件之一!
ElfSight 客戶推薦小部件

ElfSight 是一項在線服務,可為網站提供 40 多種不同的 HTML 小部件,例如活動日曆、不同層級的定價表、Instagram 推薦、電報聊天以及之前和之後滑塊。
它的客戶推薦滑塊充滿了許多功能。 此外,它對初學者友好的可視化編輯器和自定義選項讓任何人都可以為網站設計一個很酷的客戶評論小部件。

主要特徵
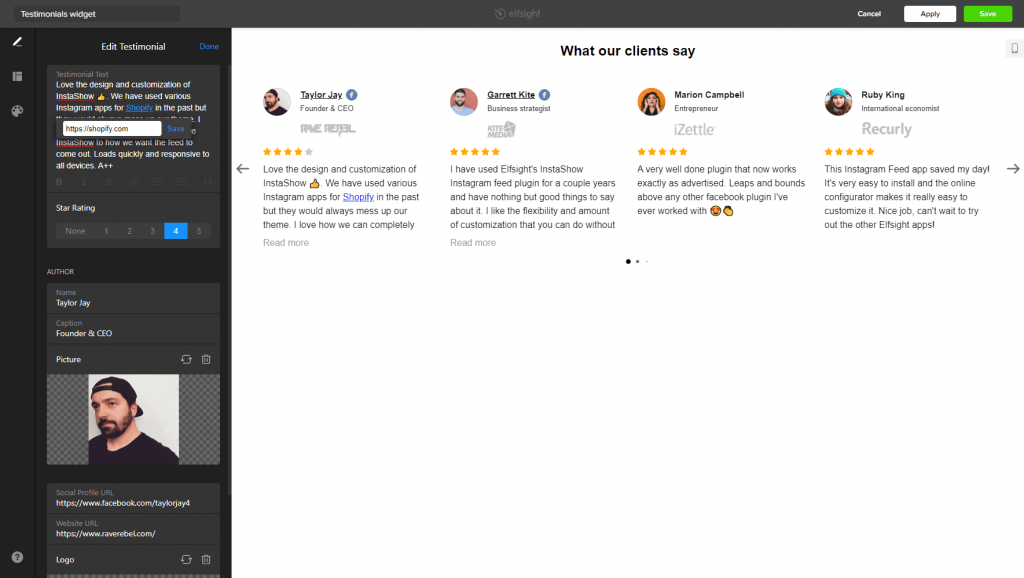
- 詳細的作者信息- ElfSight 的推薦滑塊小部件可讓您包含更多詳細信息。 推薦文字、作者姓名、社交資料 URL(Facebook、Twitter)、作者職位、公司名稱、圖片、網站 URL 和公司徽標目前可用。
- 強調品牌——如果您有品牌放棄的推薦或想提及其中一位作者的公司,ElfSight 允許您展示它並鏈接到該品牌的網站。
- 自動列分配- 不再需要在客戶評論小部件上來回尋找完美數量的列。 ElfSight 會自動識別正確的寬度並準確地展示評論。
- 適合任何網站設計——無論您使用哪種網站構建器、主題或配色方案,您都可以完美地自定義推薦滑塊小部件以適合您的網站。
- 兩種佈局
- 滑塊佈局——非常適合在網站的某個部分展示一些評論,例如主頁和產品頁面。 滑塊佈局支持箭頭、觸摸移動和分頁以查看推薦,導航將在任何設備上完美運行。
- 網格佈局——非常適合在您的網站上有一個專門的評論頁面。
- 滑塊設置- 啟用或禁用分頁、箭頭和拖放控制、設置自動播放速度和幻燈片切換速度。
- 六種推薦風格- 平鋪經典、標題氣球、標題明信片、單一經典、單一聚光燈、單一明信片。
- 自定義 CSS – 根據需要使用 CSS 更改客戶端反饋小部件的外觀。
- 在任何平台上安裝——您可以在任何支持添加 HTML 代碼的平台上嵌入 ElfSight 推薦小部件。
演示
現場編輯
從下方為您的網站生成一個可嵌入的推薦滑塊。
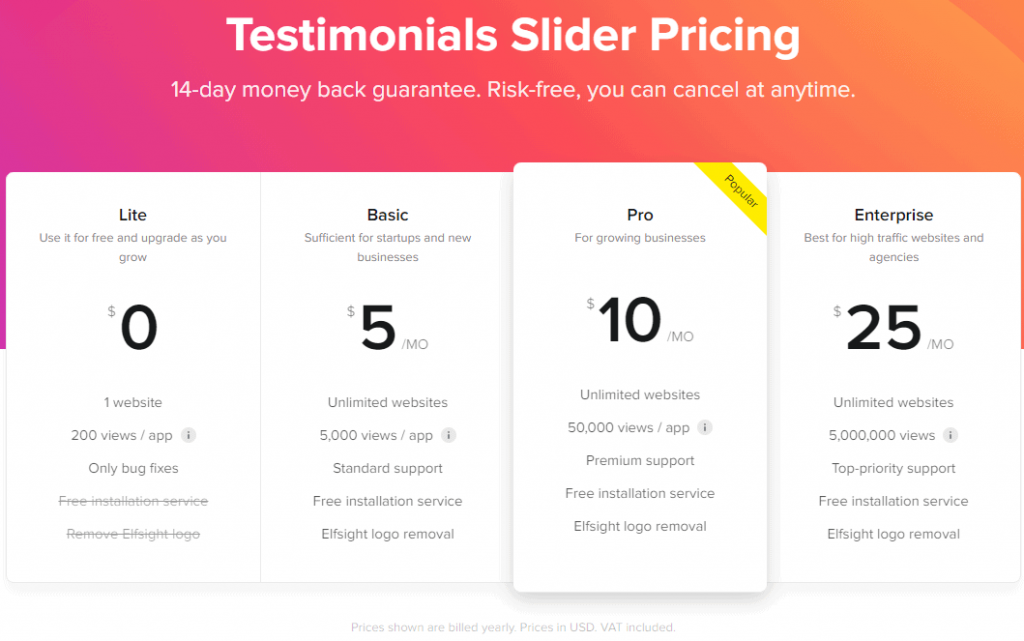
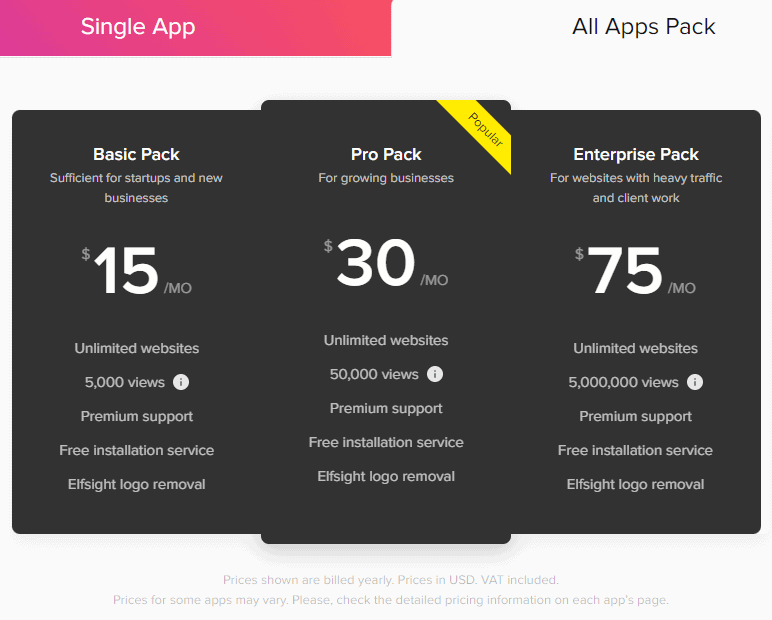
價錢
ElfSight 的推薦滑塊可免費使用。 但是,如果您想要更多功能並且您的網站獲得更多瀏覽量,則可能需要升級到高級計劃。

它的全應用程序包包括 40 多個應用程序,包括推薦滑塊。 定價詳情如下所示。

單擊此處嘗試 ElfSight 推薦滑塊。
電源多滑塊

Powr 是另一項提供 50 多種不同工具來升級網站的服務。 電子郵件計時器、產品評論、PayPal 按鈕、電子商務、評論和計數計時器是 Powr 的一些高級、功能豐富的應用程序。
它的Multi Slider 應用程序可讓您將客戶反饋(無論是文本、圖像甚至視頻消息)轉化為有說服力的評論,並將它們作為推薦顯示在您網站的任何位置。

主要特徵
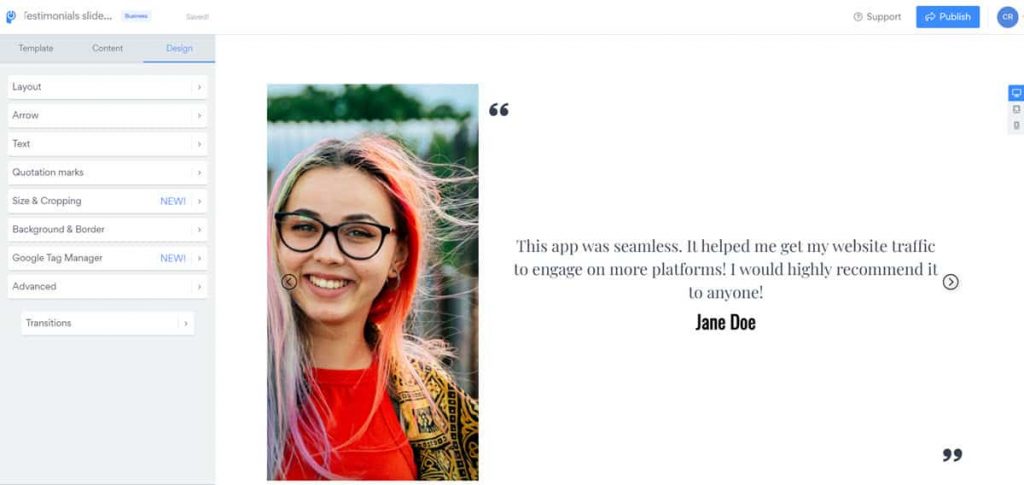
- 推薦編輯器- 添加作者的個人資料圖片,自定義評論並啟用星級。
- 兩種滑塊佈局-
- 單張幻燈片:非常適合一次展示一個客戶評論。 此外,您可以在每個客戶評論下方顯示縮略圖,以便更輕鬆地進行分頁。
- 多張幻燈片:在桌面上顯示多個推薦。 在移動設備上,多張幻燈片佈局類似於單張幻燈片佈局。
- 五種過渡風格——滑動、淡入淡出、彈跳、速度、下降(查看我們的視頻以了解每種風格的演示)
- 自定義箭頭– Powr 的多推薦滑塊小部件可讓您更改默認的分頁箭頭及其 12 個箭頭集合。 此外,您可以編輯箭頭的大小(以像素為單位)並更改其顏色。
- 自定義推薦文本- 編輯標題和審閱者字體(字體系列、字體樣式、顏色、字體大小和文本對齊方式)。
- 大小和裁剪– 更改客戶推薦小部件的寬度和縱橫比(16:9、4:3 或自定義的高寬比),使其在視覺上吸引您網站上的每個用戶。 此外,您可以指定自動裁剪圖像以適合滑塊的框架。
- 更改背景- 通過添加自定義顏色、陰影和邊框來自定義推薦小部件的背景。
- 自定義 CSS – 使用自定義 CSS 根據需要編輯外觀。 例如,您可以使用自定義字體,例如 Google 字體。
- 自定義 JavaScript – 您可以添加自定義 JavaScript 以在小部件出現在網頁上時執行。
- GTM 集成– Powr 可讓您集成您的 Google Tag Manager (GTM) 或 Google Analytics 帳戶。
- 檢查移動響應——Powr 可視化編輯器包括一個工具,用於分別檢查小部件的移動和表格視圖。 它允許您修復它可能存在的任何可見問題。
- 在任何平台上安裝——所有 Powr 應用程序都可以通過其 HTML 嵌入代碼輕鬆安裝在任何平台上。
- 暫停顯示– Powr 允許通過單擊按鈕從站點隱藏任何應用程序。
查看下面的視頻,了解如何在 Powr 中創建推薦滑塊。
演示
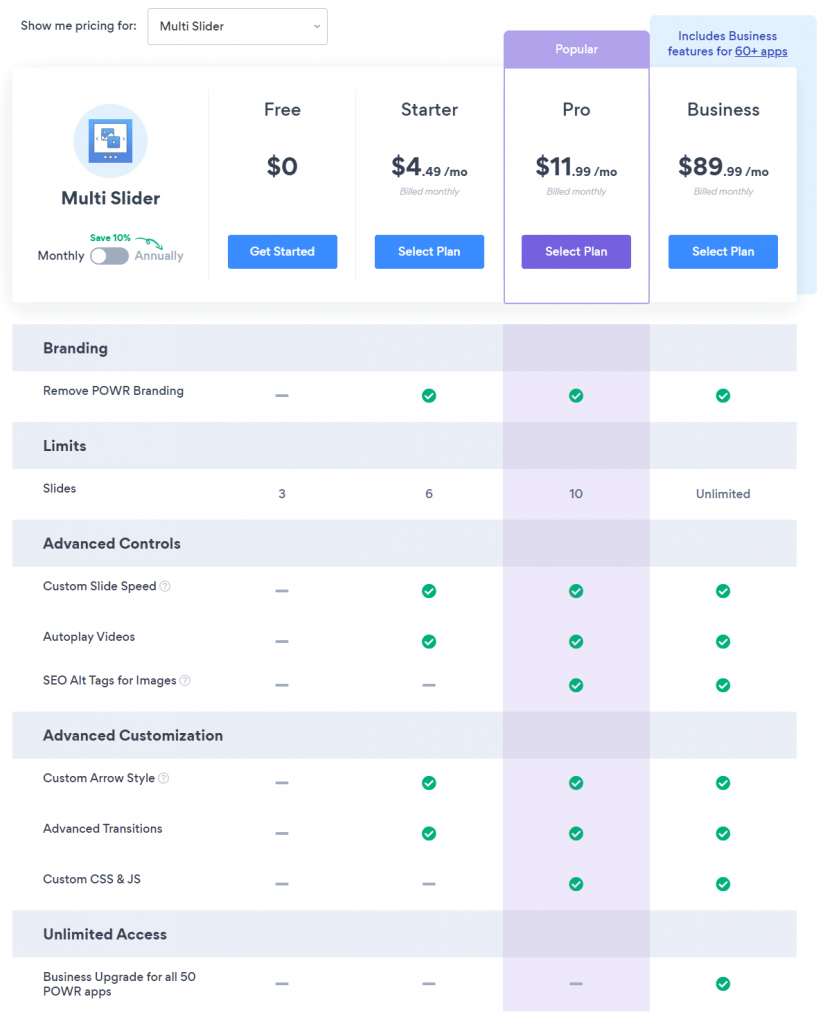
價錢
Powr 與 ElfSight 一樣,為所有應用程序提供免費計劃。

如果您訂閱商業計劃,您將可以訪問 60 多個應用程序,包括 Multi Slider 小部件,它可以讓您為網站創建推薦滑塊。
單擊此處嘗試 Powr Multi Slider。
相關:比較 Powr 與 ElfSight
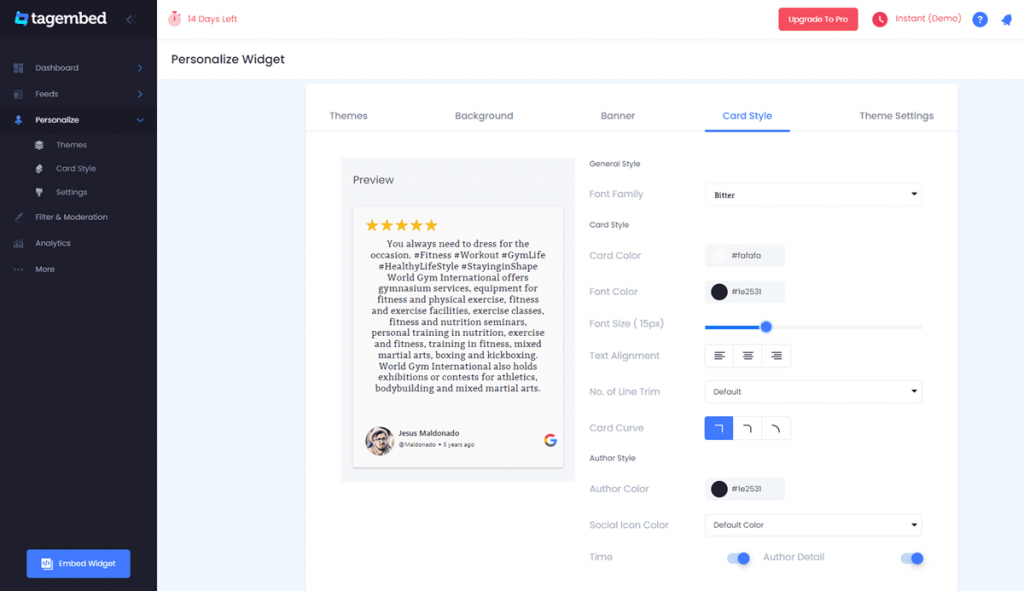
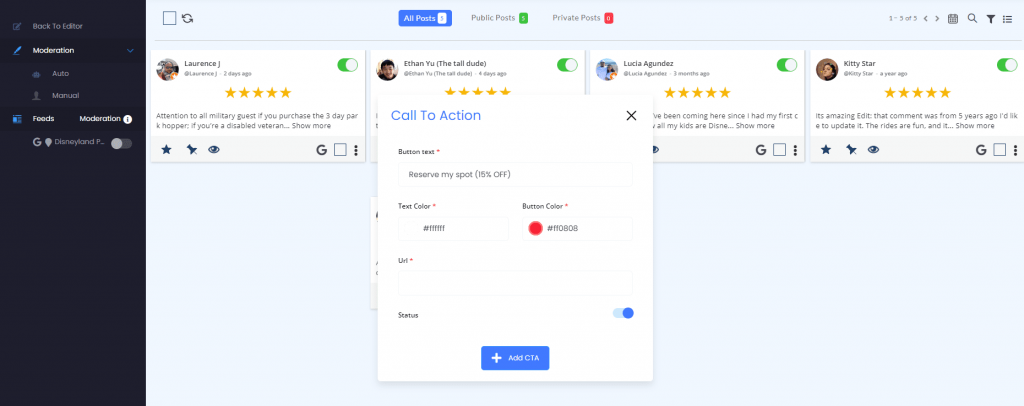
TagEmbed 評論小工具

TagEmbed 的評論小部件允許您以輪播和網格樣式在您的網站中嵌入來自多個來源的客戶評論。 它目前支持以下評論平台:

- 谷歌評論
- 喊叫
- 愛彼迎
- 卡普特拉

主要特徵
- 審核審核–您可以手動或通過特定命令(即自動)過濾要在客戶評論小部件上顯示的評論類型
- 衡量績效——TagEmbed 的詳細分析可讓您衡量人們如何互動並響應嵌入在您網站上的評論小部件。
- 自定義和重新設計- 從廣泛的主題、佈局、字體、顏色、模板等中進行選擇,以根據需要個性化您的小部件。
- 即時自動同步- TagEmbed 將自動獲取新評論並將其添加到現有評論列表中。
- 自定義 CSS – 以您想要的方式自定義網站的客戶評論小部件,提供無限可能
- 推薦選項——您可以將特定評論固定在頂部、突出顯示它們、添加 CTA(號召性用語)並將特定評論設為私有或刪除它們。

演示
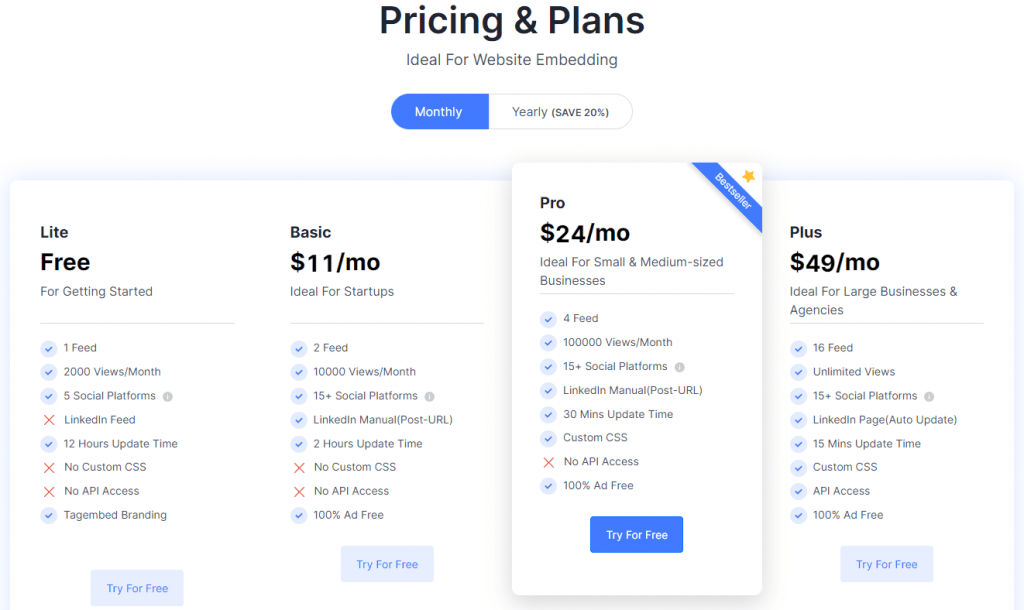
價錢
TagEmbed 的 Lite 計劃是免費的,限制為 1 個提要、每月 2,000 個小部件視圖和 12 小時的更新時間。

單擊此處試用 TagEmbed 免費評論小部件。
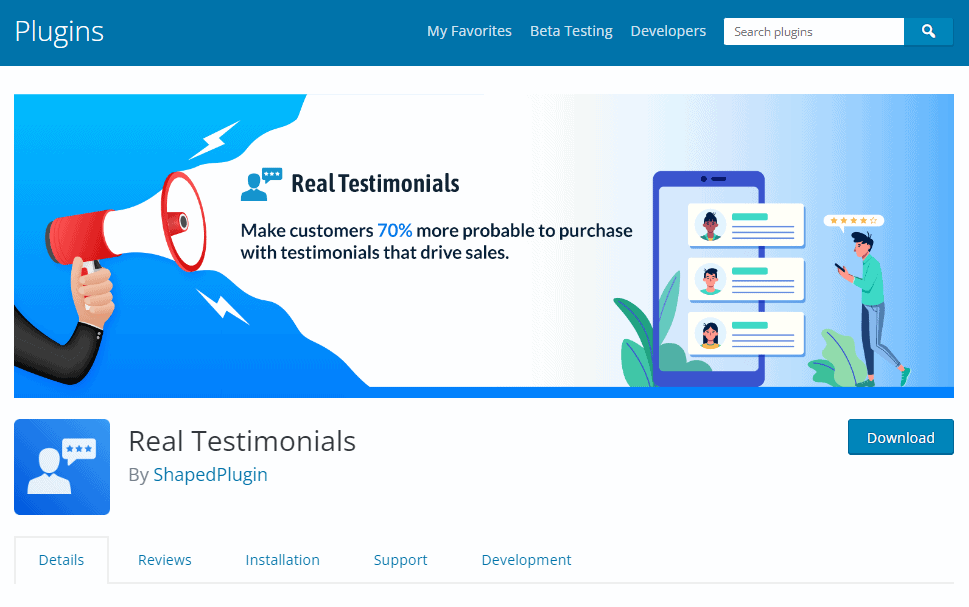
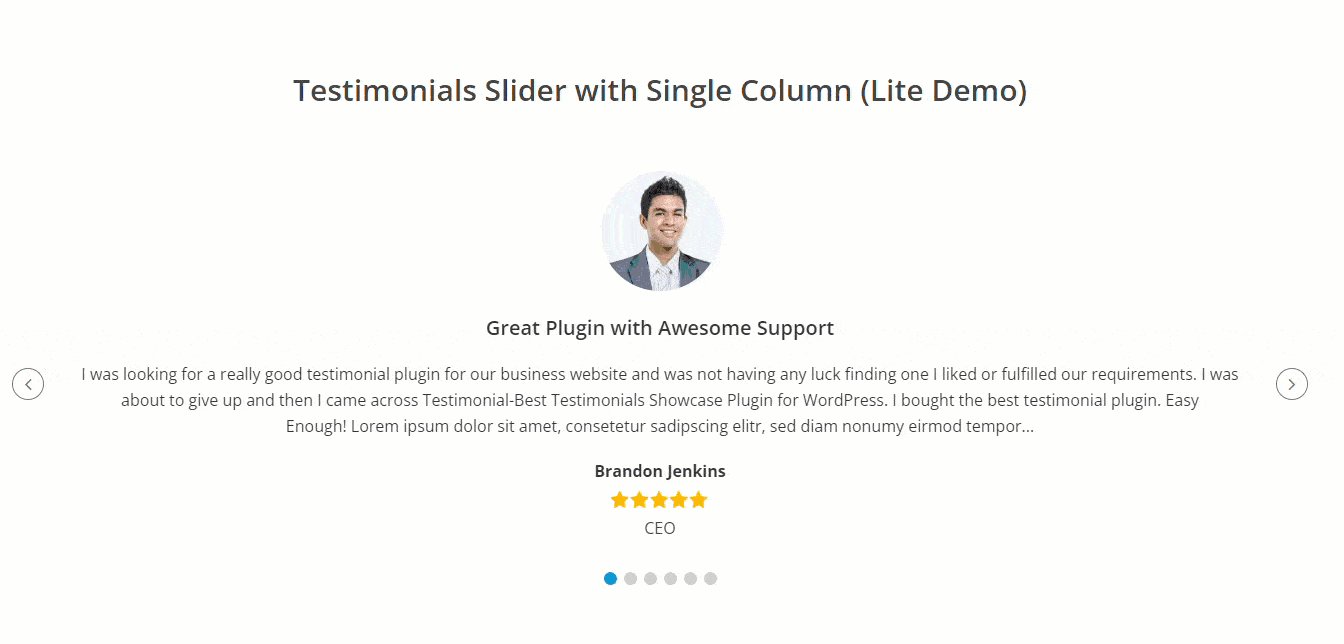
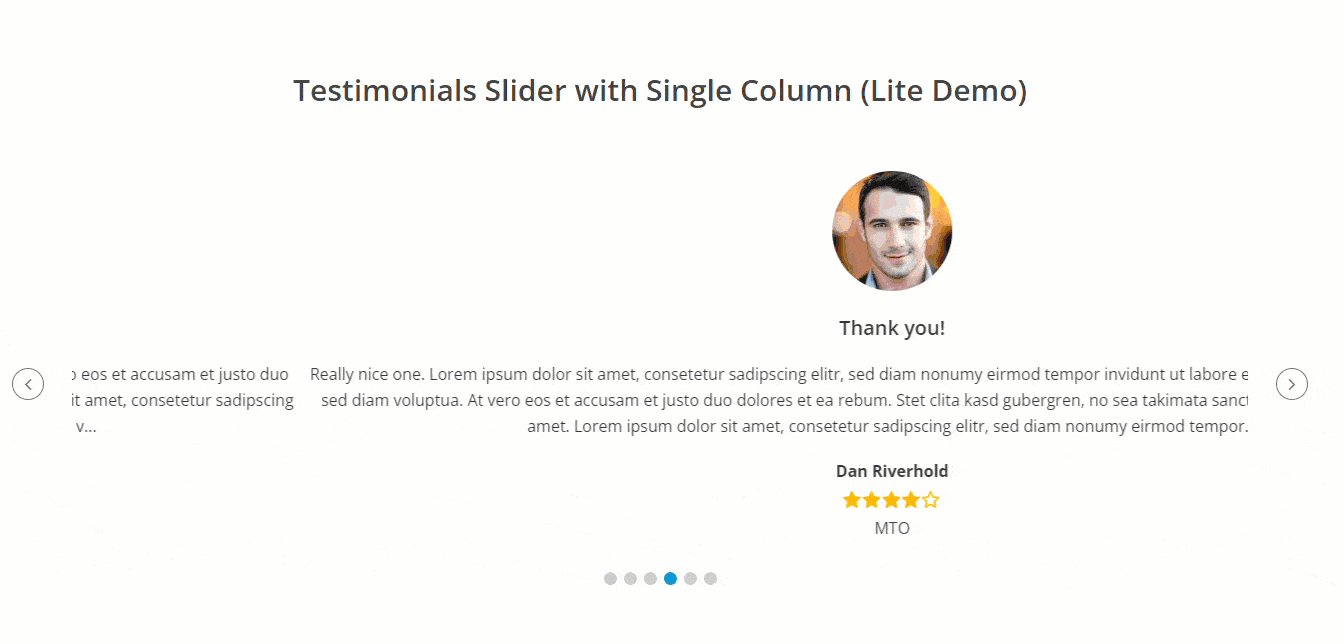
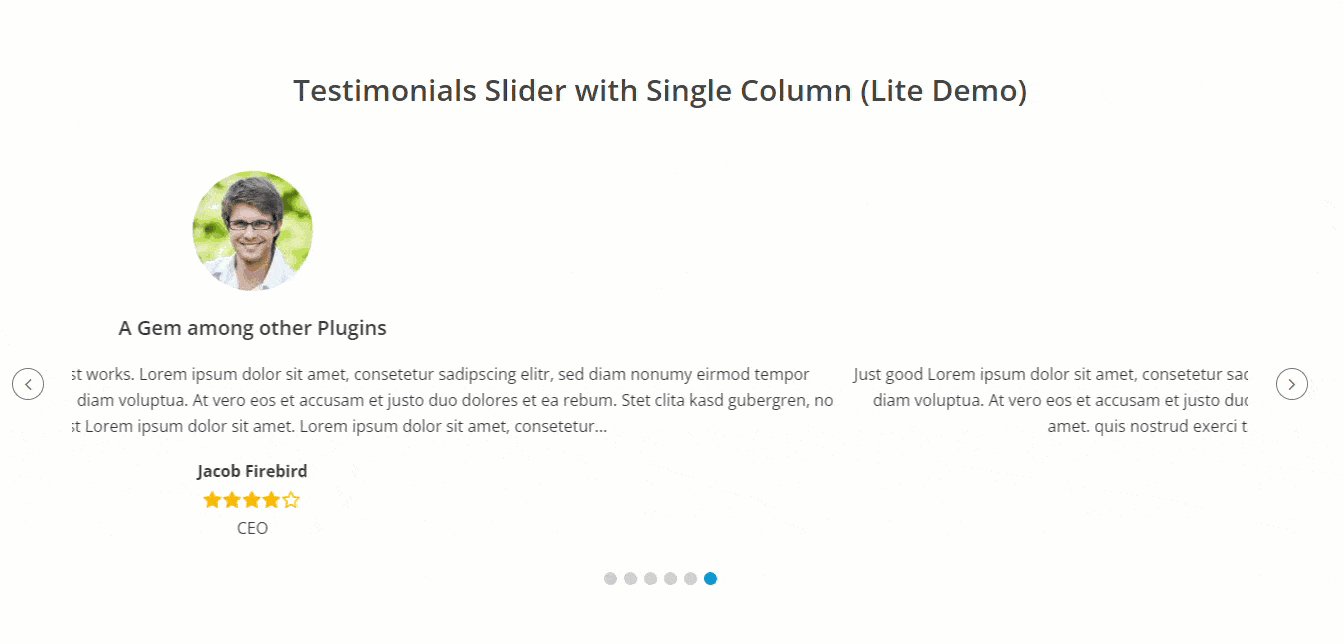
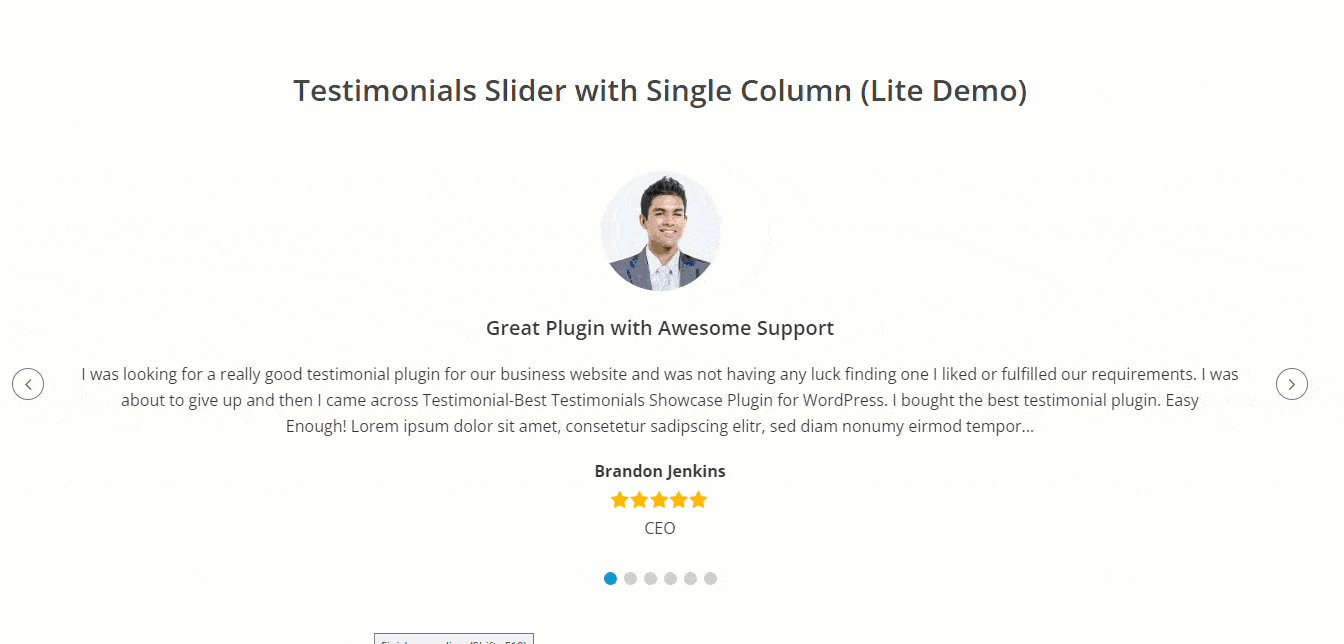
[WORDPRESS] 真實感言滑塊插件

如果您使用 WordPress 並且正在尋找一個用於 WordPress 的優質免費推薦展示插件,該插件可以在任何帖子、頁面、自定義模板、小部件等上以多種方式顯示推薦、客戶評論或報價,,, Real Testimonials TM by ShapedPlugin可能是最好的選擇。

主要特徵
- 展示所有詳細信息- 添加推薦圖像、標題或標語、評論信息、評論者姓名、評級星以及評論者的身份或職位。
- 無限推薦- 使用古騰堡的簡碼和“真實推薦”塊在您想要的任何地方顯示無限推薦。 此外,該插件支持最流行的 WordPress 可視化頁面構建器,例如 Elementor、WPBackery、Beaver Builder、SiteOrgin 和 Divi builder。
- 進口/出口推薦
- 啟用/禁用自動播放和控制速度
- 多個推薦滑塊或展示– 創建多個滑塊並為每個推薦滑塊設置獨特的設置。
- 移動響應– 推薦滑塊小部件適用於移動設備,讓您可以控制不同設備上的推薦欄數量,並支持在 iOS、Android 和任何其他觸摸設備上觸摸、滑動或點擊。
- 翻譯- 支持 WPML、Polylang、qTranslate-x 等,並準備好 RTL(從右到左)。
- SEO – 當您在提高搜索引擎可見性的頁面上嵌入推薦滑塊小部件時,會自動添加 Schema.org 標記。
Real Testimonials 插件是免費的。 它的付費版本包括更多功能。
單擊此處試用 Real Testimonials 插件。
[WORDPRESS] WPChill 的強烈推薦

WPChill 的 Strong Testimonials 插件是另一個 WordPress 插件,可讓您創建無限的響應式推薦滑塊,對其進行編輯並將它們嵌入您網站的任何位置。
主要特徵
- 收集推薦- 強大的推薦插件的表單工具可讓您創建推薦收集表單並從您的站點獲取評論,而無需使用第三方應用程序。
- 自定義字段- 使用自定義字段顯示附加信息(例如:服務中最喜歡的食物或評論者的公司 URL)。
- 分類——管理數百個推薦信可能具有挑戰性。 但是,類別允許您非常輕鬆地處理這些類型的問題。
- 幻燈片選項——一次顯示一張或多張幻燈片、設置過渡、更改行為(自動開始、連續滑動、懸停時暫停、交互時停止)、導航和分頁選項等。
- 樣式- 選擇 5 種以上推薦滑塊樣式中的一種,或使用 CSS 創建自己的樣式。
這是一個視頻教程,展示瞭如何使用 Strong Testimonials 插件向 WordPress 添加一個 rotator testimonials 小部件。 視頻中展示的頁面構建器是 ElegantThemes 的 Divi。 該插件適用於大多數支持簡碼的 WordPress 頁面構建器,例如 Thrive Architect。
單擊此處嘗試強大的推薦插件。
CodePen 上的推薦滑塊小部件

CodePen 是程序員展示他們作品的地方。 如果您正在尋找可以編輯的原始推薦滑塊的 HTML、CSS 和 JavaScript,CodePen 將是最佳選擇。
主要特徵
- 100 多個推薦滑塊
- 免費源代碼
- 大多數小部件設計都是響應式的
- 在 CodePen 編輯器中編輯設計並在“結果”面板上進行實時更改。
演示
單擊“運行筆”按鈕進行預覽。
刷卡推薦滑塊卡
請參閱 CodePen 上 David Klotz (@davidklotz11) 的 Pen Swiper Testimonial Slider Cards。
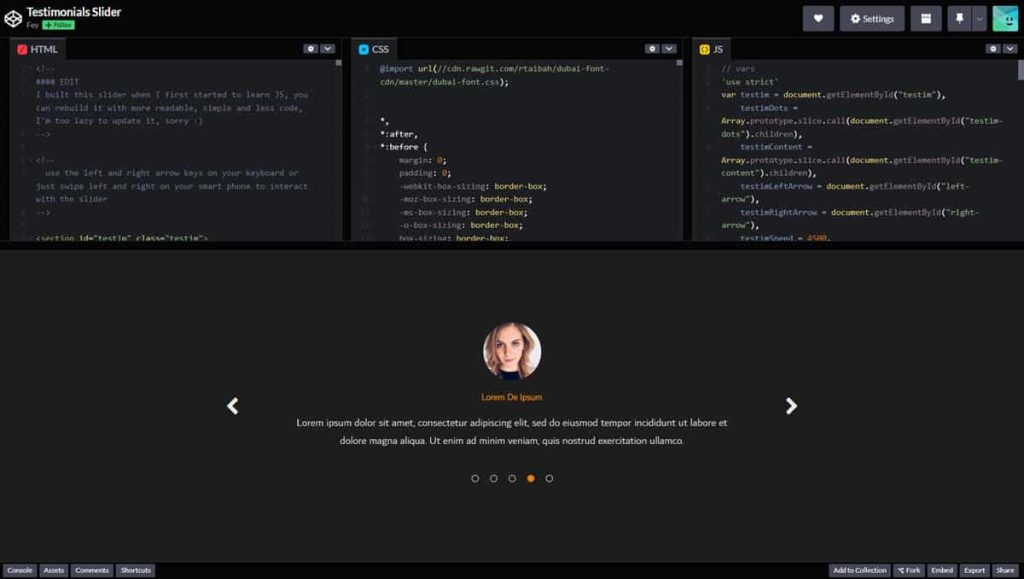
帶有旋轉評論的推薦滑塊
請參閱 Fey (@feyinway) 在 CodePen 上的 Pen Testimonials Slider。
單擊此處查看 CodePen。
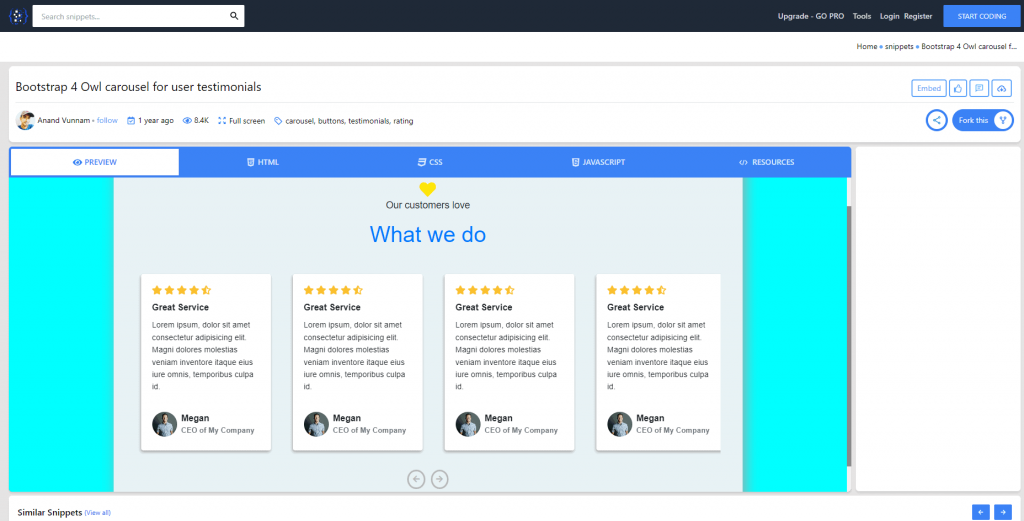
Bootstrap 推薦滑塊

如果您在項目中使用 Bootstrap CSS 框架,那麼已經有數百個高質量和免費的 Bootstrap 推薦滑塊片段可供在線下載。
主要特徵
- 數百個免費示例和代碼
- 下載源代碼並根據需要進行編輯
- 用於任何項目,無論它是否是基於引導程序的網站。
探索 Bootstrap 旋轉推薦小部件的地方:
- BB引導程序
- GitHub
常見問題
推薦信應該放在網站的哪個位置?
這取決於您的銷售渠道和目標受眾。 網站上最受歡迎的推薦展示位置是做出購買決定等判斷的正確位置。 一些示例位於定價表附近、主頁中間以及註冊和結帳表格的一側。
為什麼推薦對企業有好處?
推薦書可以提高您業務的可信度並提高轉化率。 以下是基於 Spiegel 研究中心的“在線評論如何影響銷售”[PDF] 的更多原因。
1. 與沒有任何評論的產品相比,即使是5 條評論也可以增加270%的購買可能性。
2.評論可以將低價產品和高價產品的轉化率分別提高190%和380% 。我的網站上應該有多少推薦?
這取決於您的網站。 您可以根據您的服務/產品的功能或優勢向每個部分添加多個推薦小部件。
如何在沒有插件的情況下在 WordPress 中創建推薦滑塊
使用 ElfSight 之類的推薦滑塊生成器,並在您的 WordPress 網站上嵌入 HTML 代碼。
滑塊的良好旋轉速率是多少?
這取決於評論信息的長度以及目標受眾的人口統計。
最佳網站推薦滑塊上的最後一句話
就像在網站上必要的位置上使用高質量的交互式穀歌地圖一樣,具有自動旋轉功能的客戶推薦滑塊可以吸引用戶的注意力,提高品牌可信度並提高轉化率。
我使用 ElfSight 和 Powr 服務是因為它們提供免費支持 (24*7)、新的更新和額外的小部件類型,例如倒數計時器、定價表、表單和按鈕,這些在許多情況下都很有用。
如果您使用的是 ElfSight 之類的服務,請考慮使用腳本管理器(例如 Google Tag Manager 和 Cloudfralre 的 Zaraz)來異步加載 ElfSight 腳本,這最終有助於防止 JS 腳本對頁面速度產生很大影響。
那麼,您如何在您的網站上使用推薦滑塊? 在下面分享您的想法。
