Strikingly Review:它是最適合您的網站構建器嗎? (2022)
已發表: 2022-08-15考慮使用 Strikingly 構建您的網站? 在我們親自動手的 Strikingly 審查中,我們將幫助您確定它是否是適合您情況的最佳選擇。
一般來說,Strikingly 提供了一種從簡單網站開始的簡單方法。 它也比 Wix 和 Squarespace 等其他網站構建工具更實惠。
話雖如此,可視化編輯器不如其他工具強大,重視靈活性的人可能仍然更喜歡使用自託管 WordPress 之類的解決方案。
基本上,Strikingly 既有優點也有缺點,這就是我將在下面重點強調的內容。
這是我將在我們的 Strikingly 評論中介紹的所有內容:
- 快速概覽功能
- 如何使用 Strikingly 製作網站
- 親身體驗 Strikingly 編輯器
- Strikingly 的其他六個重要功能
- 驚人的定價
- 優點和缺點
- 常見問題
- 最後的想法和建議
注意– 我正在使用 Strikingly Pro計劃進行此審查。 如果您使用的是免費計劃或更昂貴的VIP計劃,您可能可以使用略有不同的功能。
Strikingly Review:快速瀏覽功能

我不會在我們的 Strikingly 評論中花費太多只是列出功能,因為您可以在 Strikingly 網站上找到所有這些詳細信息。
但是,如果您還沒有花太多時間瀏覽該網站,這裡有一個關於 Strikingly 提供的內容的簡要說明……
首先,Strikingly 更加註重使用其可視化編輯器創建簡單的單頁網站,而大多數其他網站建設者最初都專注於多頁網站。
例如,您需要激活甚至創建多個頁面的功能,Strikingly 會警告您,只有在您有很多內容時才應該這樣做。
總的來說,我認為這是 Strikingly 最強大的地方——創建簡單的網站。 特別是簡單的一頁網站。
話雖如此,Strikingly 確實為需要它的人提供了更高級的功能,包括:
- 寫博客
- 實體產品、數字產品和服務的電子商務
- 會員網站和內容限制
- 電子郵件營銷和自動化
- 彈出窗口
- 在線聊天
您將在動手部分中更詳細地了解這些功能,這就是為什麼我特意將本部分保持得很短的原因。
如何用 Strikingly 創建網站
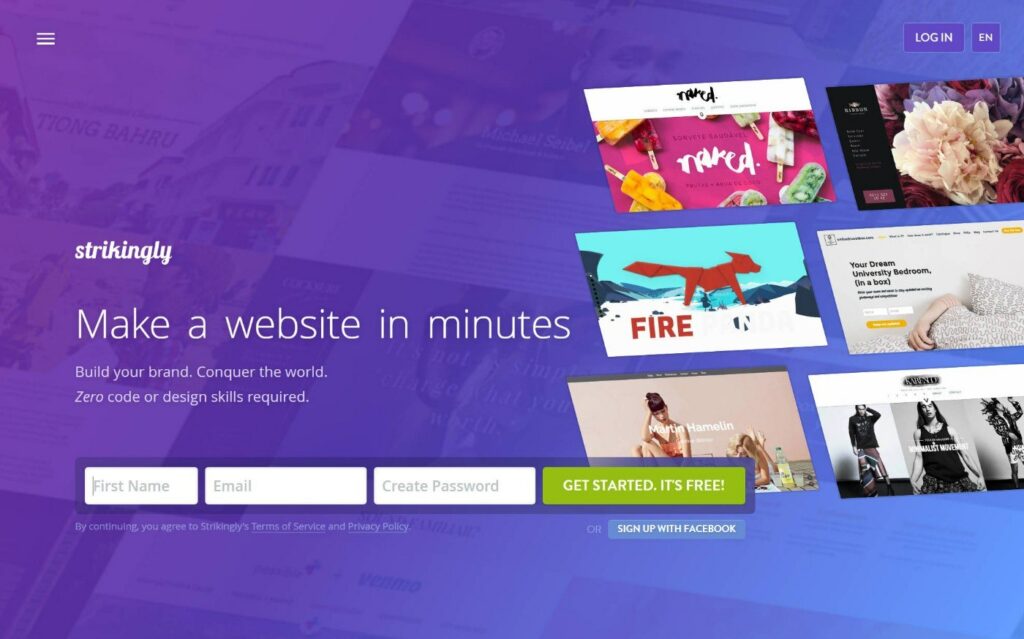
使用 Strikingly 構建網站非常簡單。
首先,您將註冊一個免費帳戶。
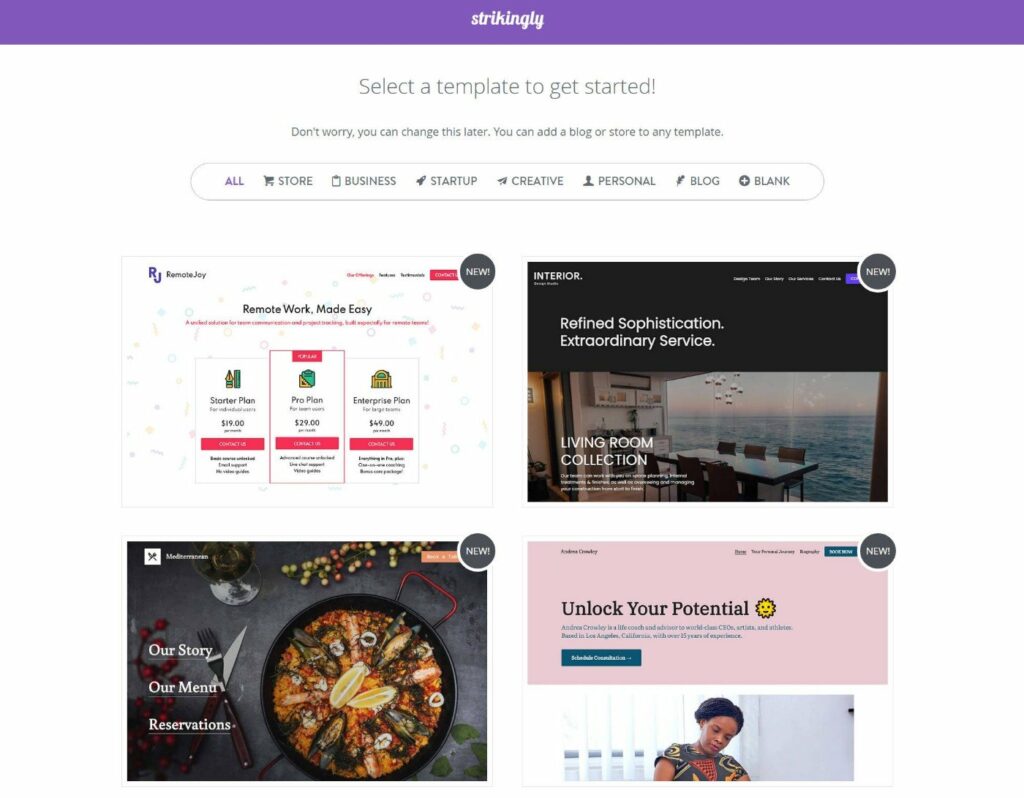
然後,Strikingly 將提示您從預製模板或空白板中進行選擇:

模板看起來不錯,但與您從其他流行的網站建設者那裡獲得的相比,數量有限。
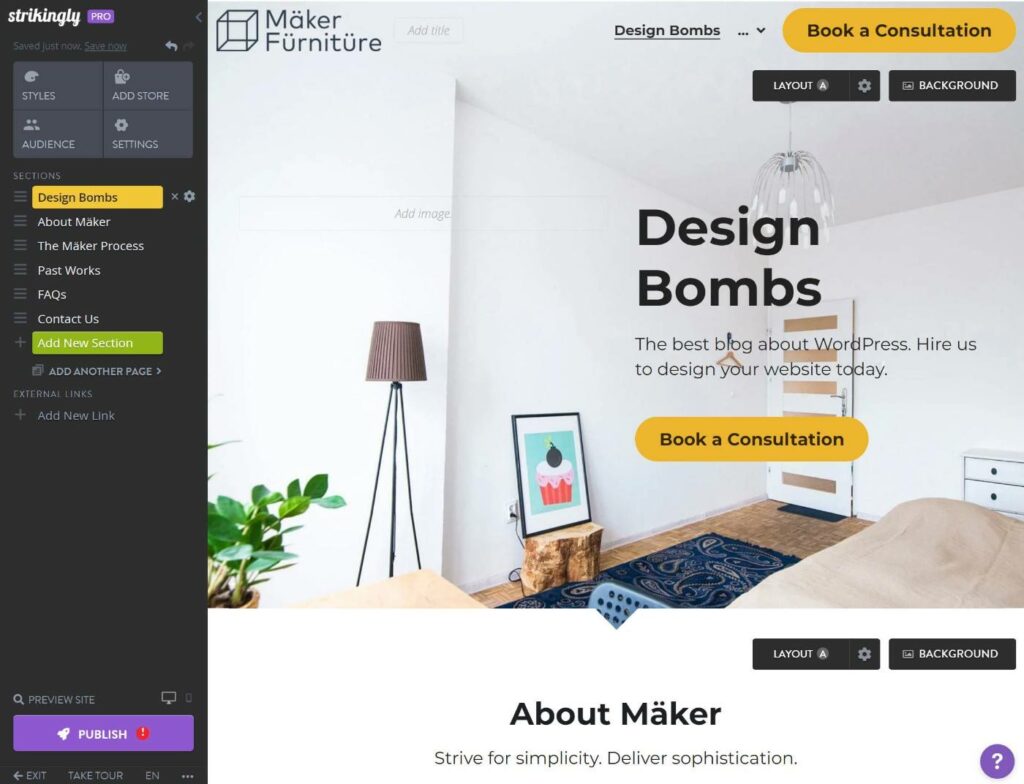
一旦你選擇了你的起點,Strikingly 會直接讓你進入編輯器,然後你就可以開始構建你的網站了。
由於編輯器是 Strikingly 最重要的部分之一,接下來讓我們深入探討一下……
探索 Strikingly 編輯器

Strikingly 不提供自由形式的可視化拖放構建器,您可以在其中將任何元素拖放到頁面上的任何位置。 相反,它使用基於部分的方法和拖放元素。
要將頁面設計組合在一起,您將添加多個部分,就像您正在組裝樂高積木一樣。 然後,您可以通過兩種方式自定義每個部分:
- 您可以從預製佈局選項中進行選擇,例如更改按鈕位置。
- 您可以啟用拖放以在該部分內移動元素。 因此,您仍然可以獲得某種類型的拖放編輯體驗,只是不是完全自由的。
這種基於部分的方法的主要優點是它更簡單,特別是如果您不是設計師。
從頭開始創建設計既困難又耗時。 從 Strikingly 的預建部分中進行選擇並像樂高積木一樣將它們組合在一起要容易得多。
當然,缺點是您缺乏真正自由格式編輯器的靈活性。 雖然您可以在一個部分內使用拖放,但您不能在部分之間移動元素,您仍然無法獲得自由格式編輯器的全部靈活性。
基本上——非技術人員會接受 Strikingly 的方法,但想要完全靈活性的設計師可能不喜歡它。
讓我們來看看它是如何工作的……
添加部分
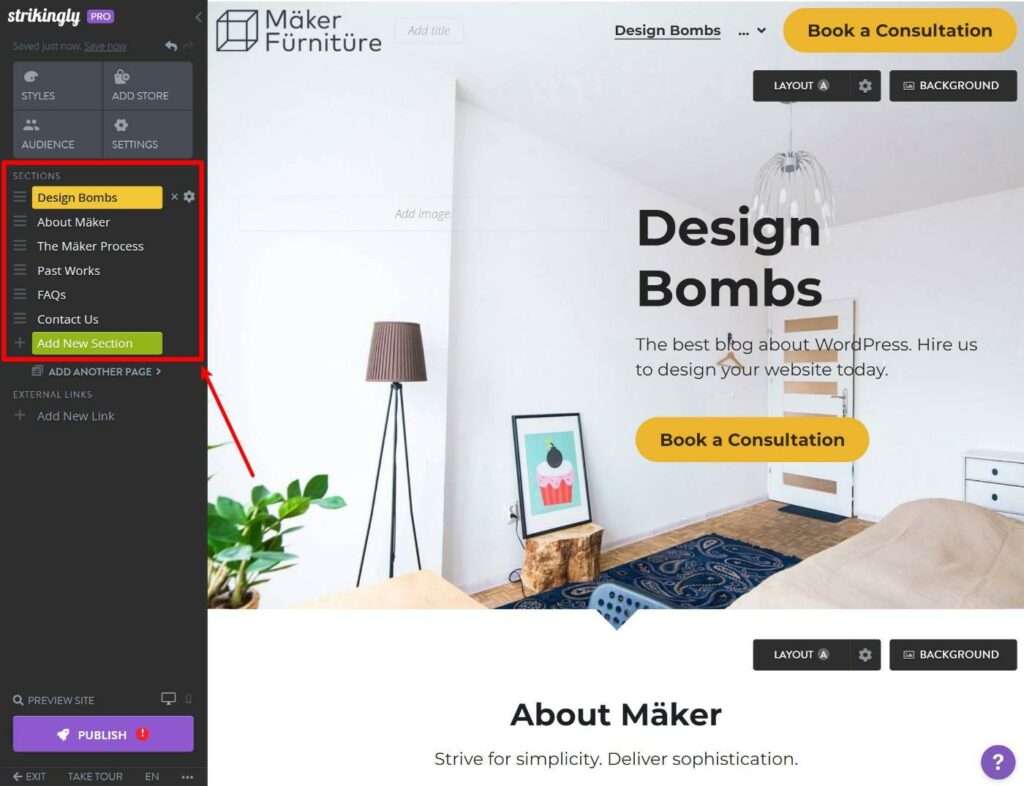
如果您從模板開始,它將已經根據模板為您添加了一些部分。 您可以在側邊欄中看到這些:

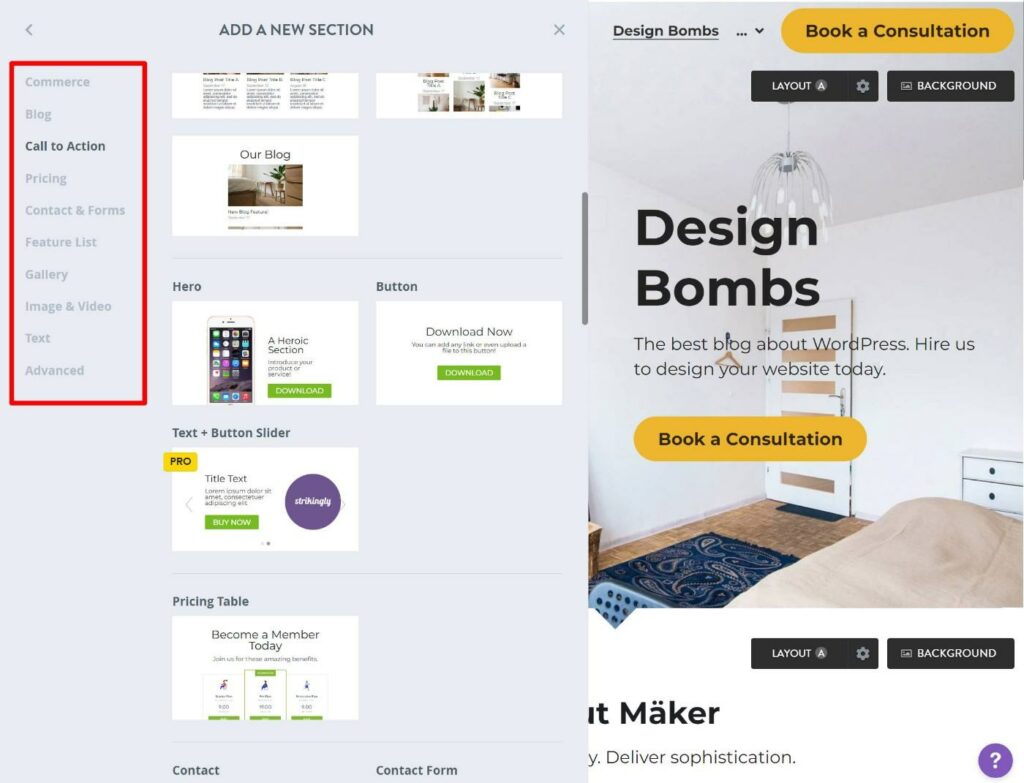
如果您單擊按鈕添加新部分,它將打開一個滑出窗口,您可以在其中瀏覽所有預製部分,這些部分分為不同的類別:

如果要重新排列頁面上部分的順序,可以使用拖放來移動側欄中的部分。
編輯部分
要編輯一個部分,您有幾個選項。
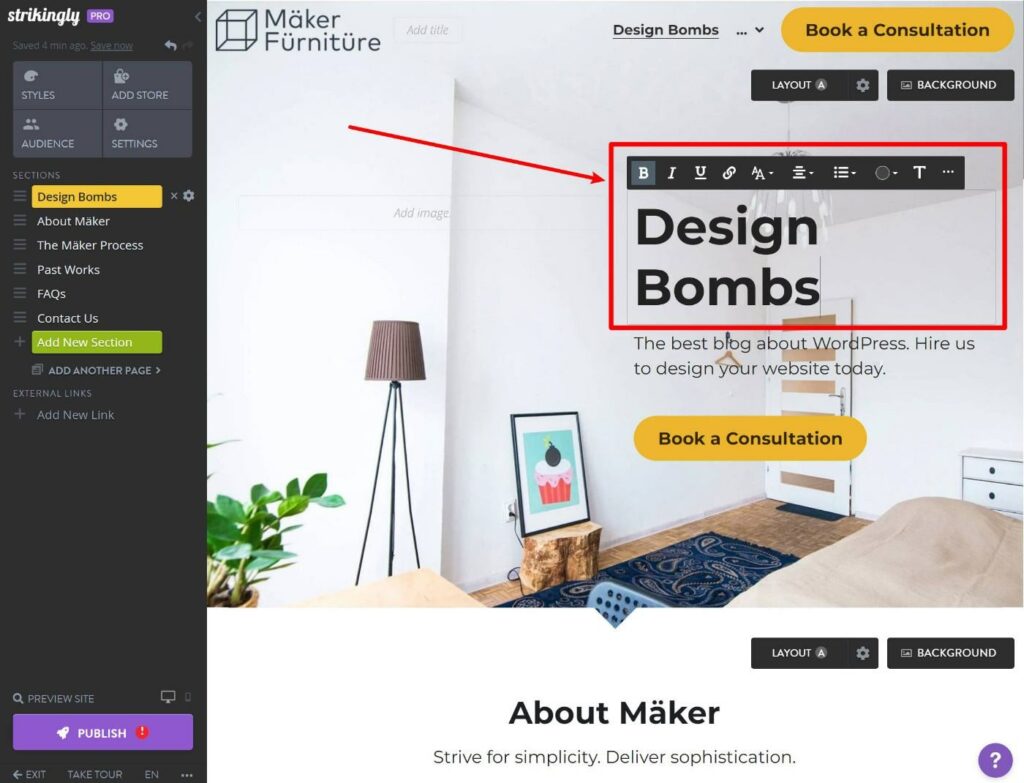
首先,要自定義任何文本內容,您只需在頁面上單擊並輸入——這很像編輯 Word 文檔。 如果需要,您還將獲得一個格式化工具欄來自定義文本,例如加粗或更改顏色:

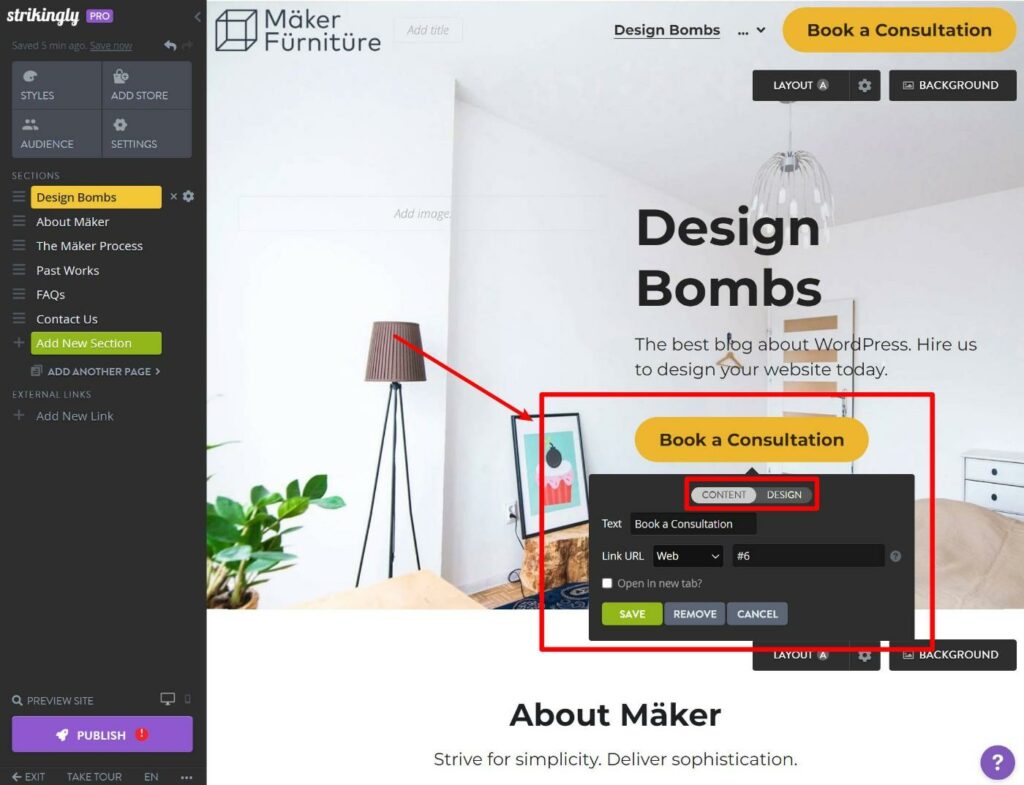
如果您單擊其他元素,您將獲得特定於該元素的設置。 例如,如果您單擊按鈕,則可以添加鏈接並更改設計:

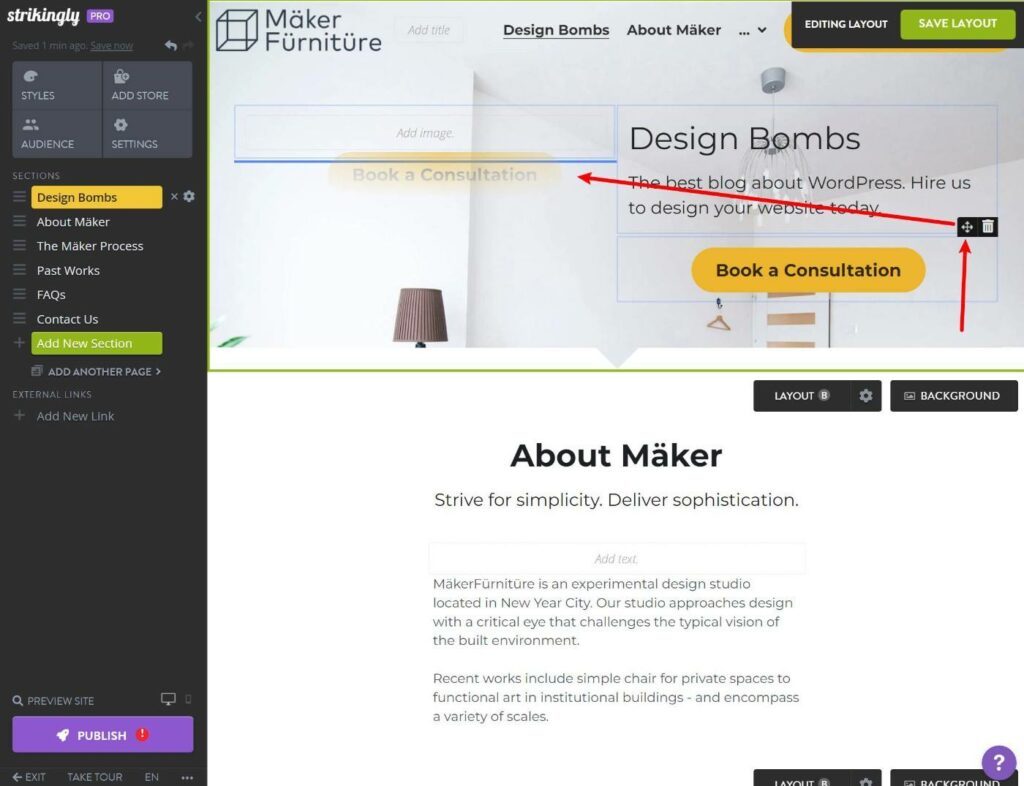
要更改部分的佈局,您有兩個選擇。
您可以使用該部分的內置設置進行一些自定義,或者您可以激活拖放以在該部分內移動元素。
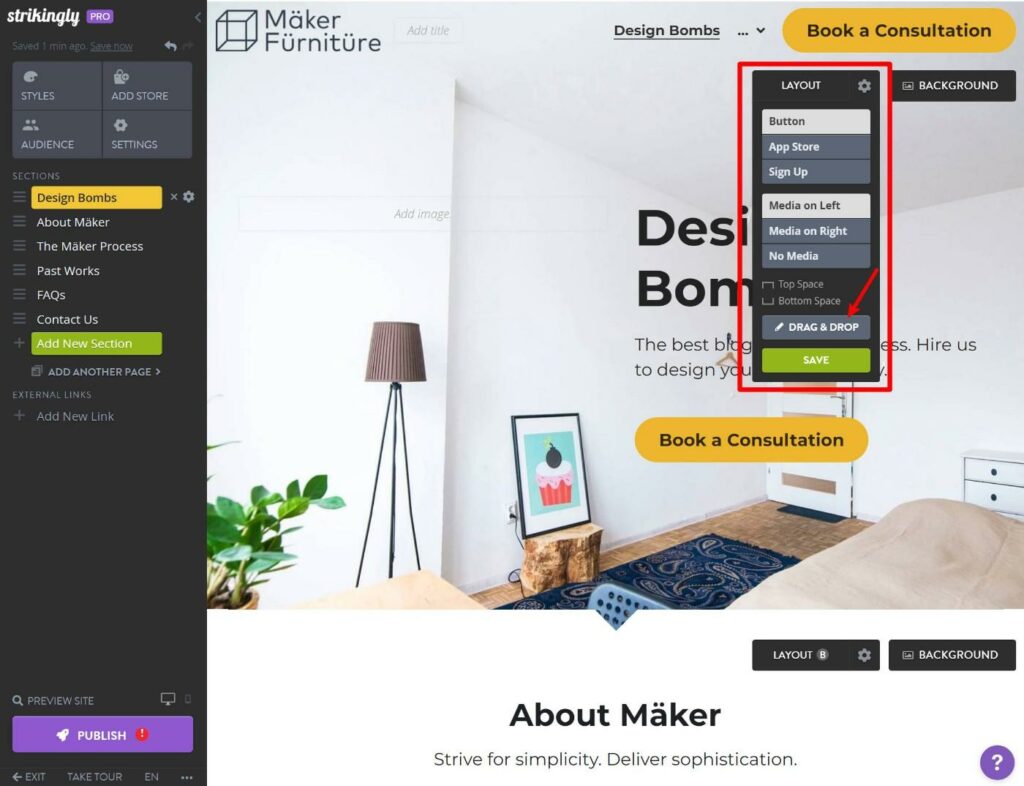
例如,對於本節,您可以更改圖像在哪一側(或禁用圖像):

如果啟用拖放,您將在元素旁邊獲得一個新句柄,可讓您將其拖動到不同的位置。 但是,您仍然只能在該部分的現有佈局中移動它:

完成後,您可以保存更改。
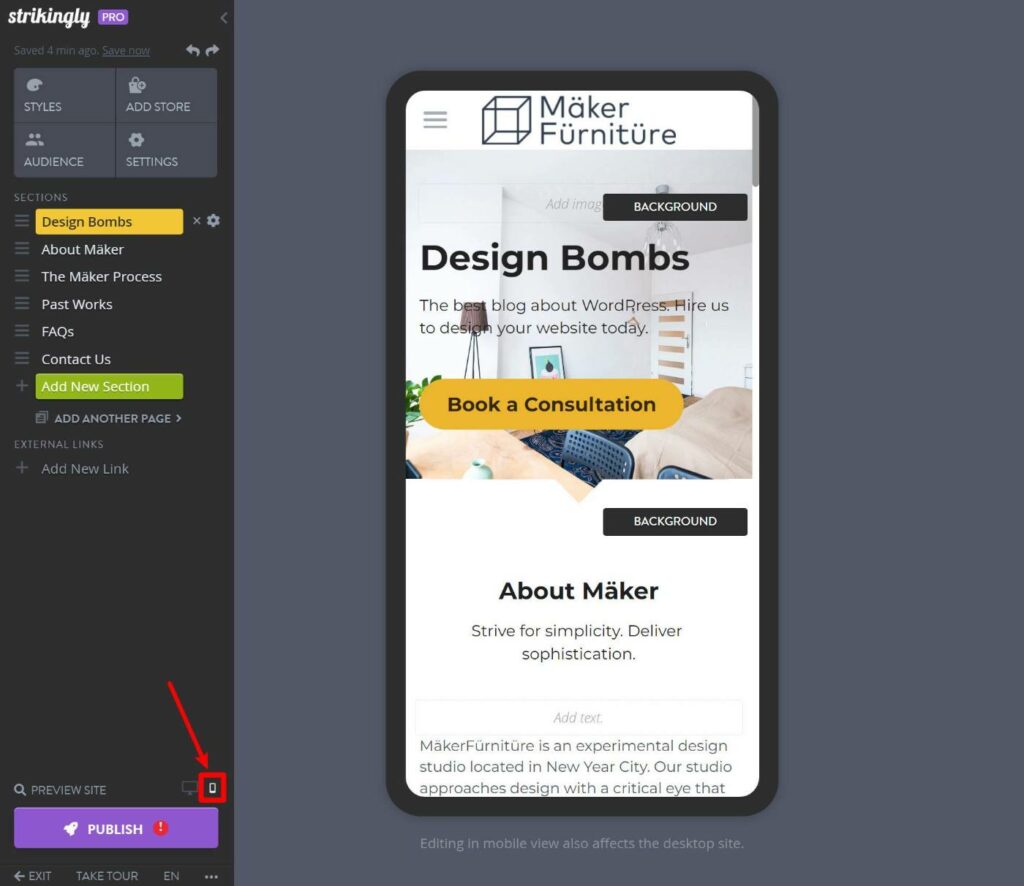
編輯移動設計
你所有的 Strikingly 設計默認都是響應式的,這意味著它們可以在任何設備上工作。
您可以通過單擊編輯器中的切換來啟用移動編輯模式:

但是,您應該注意,您在移動模式下所做的任何編輯仍會影響桌面站點。
我認為這是一個弱點,因為有時能夠專門針對移動訪問者進行調整會很好(這是許多其他構建者都支持的功能)。
Strikingly 的六個其他顯著特點
現在您已經了解了編輯器的工作原理,讓我們來看看 Strikingly 中的其他一些重要功能。
1. 寫博客
如果您想在您的網站上包含博客,Strikingly 包含一個專用的博客工具,儘管它不是特別強大。
首先,您需要將博客部分添加到要列出博客文章的頁面。
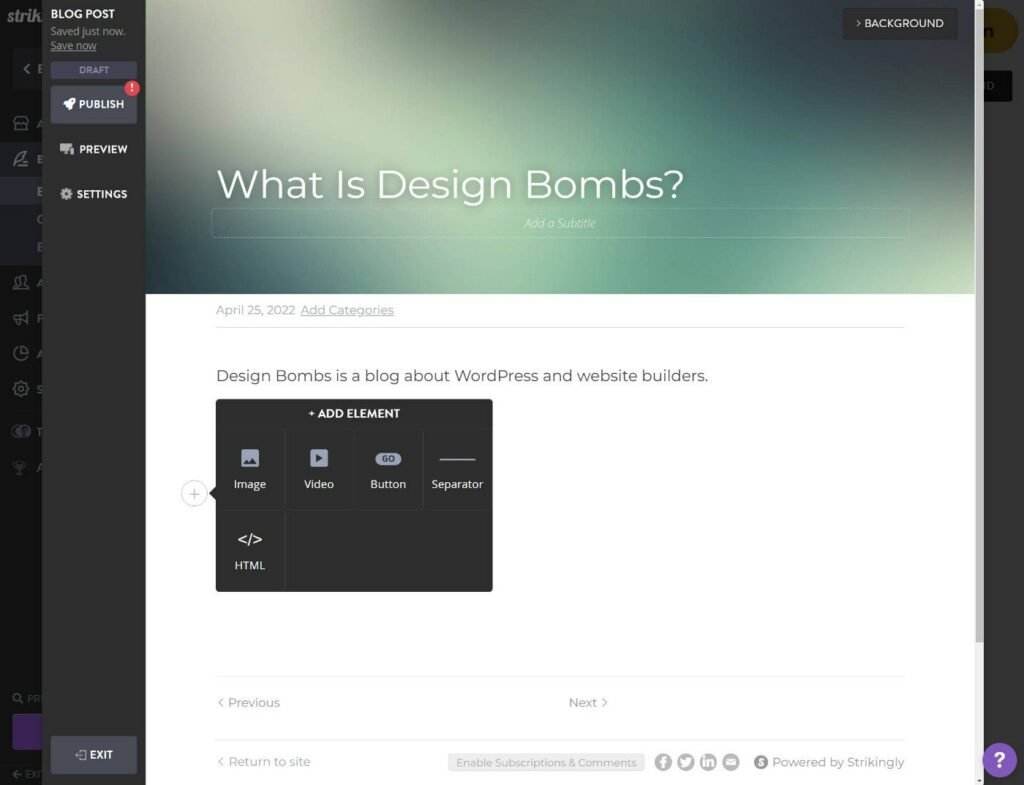
完成此操作後,您將能夠訪問一個新界面來添加您的博客文章。 要編寫文本,您只需單擊並鍵入。
您還可以單擊加號圖標添加以下元素:
- 圖片
- 視頻
- 按鈕
- 分隔器
- HTML 嵌入。

2. 搜索引擎優化功能
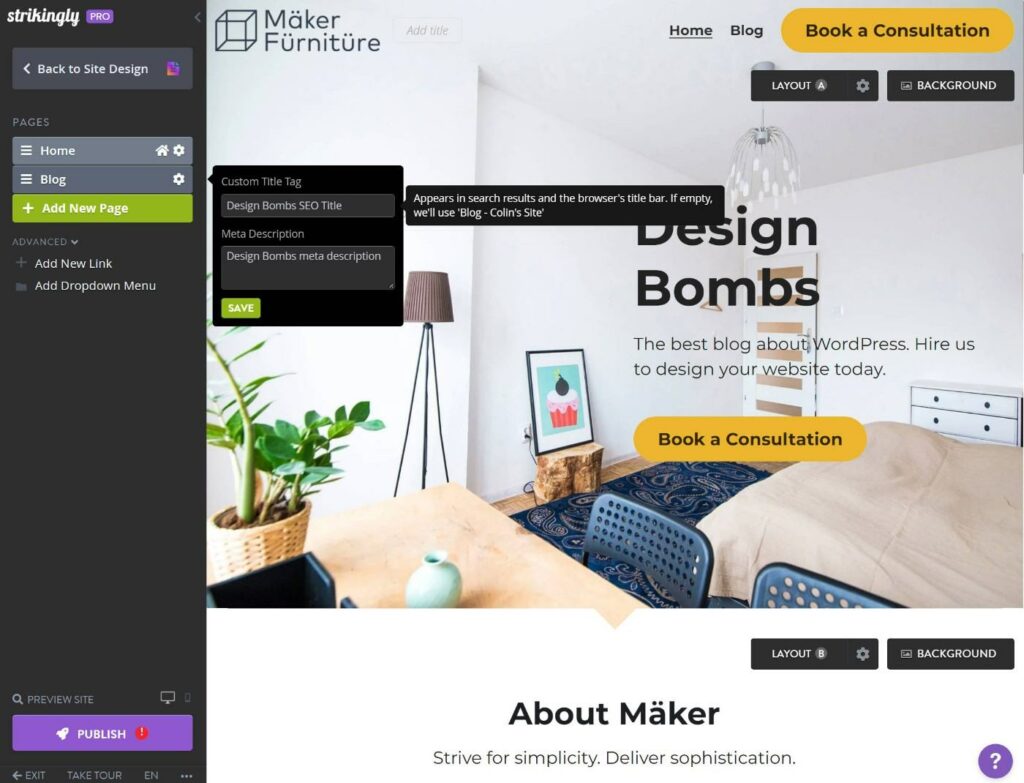
為了幫助優化搜索引擎,Strikingly 允許您為每個頁面添加自定義 SEO 標題和元描述:

您可以添加自定義社交共享圖像,但只能在站點級別添加,如果您打算依賴社交媒體流量,這會有點令人失望。

3. 電子商務支持
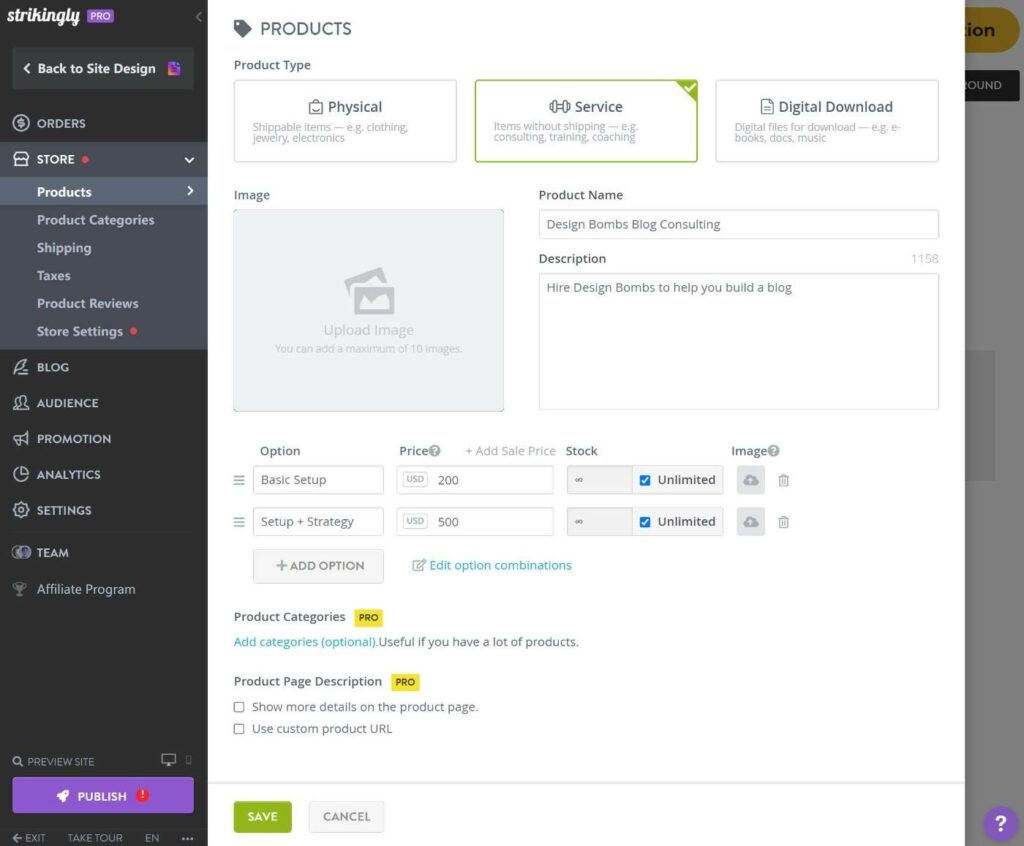
雖然我不認為電子商務是 Strikingly 的強項,但如果需要,Strikingly 確實允許您通過您的網站銷售產品。
與博客一樣,您可以通過將商店部分添加到您的網站來進行設置。 然後,您將獲得一個添加產品的新界面。
您可以銷售實物產品、服務和/或數字下載。 Strikingly 還支持簡單和可變產品:

4. 會員網站和內容限制
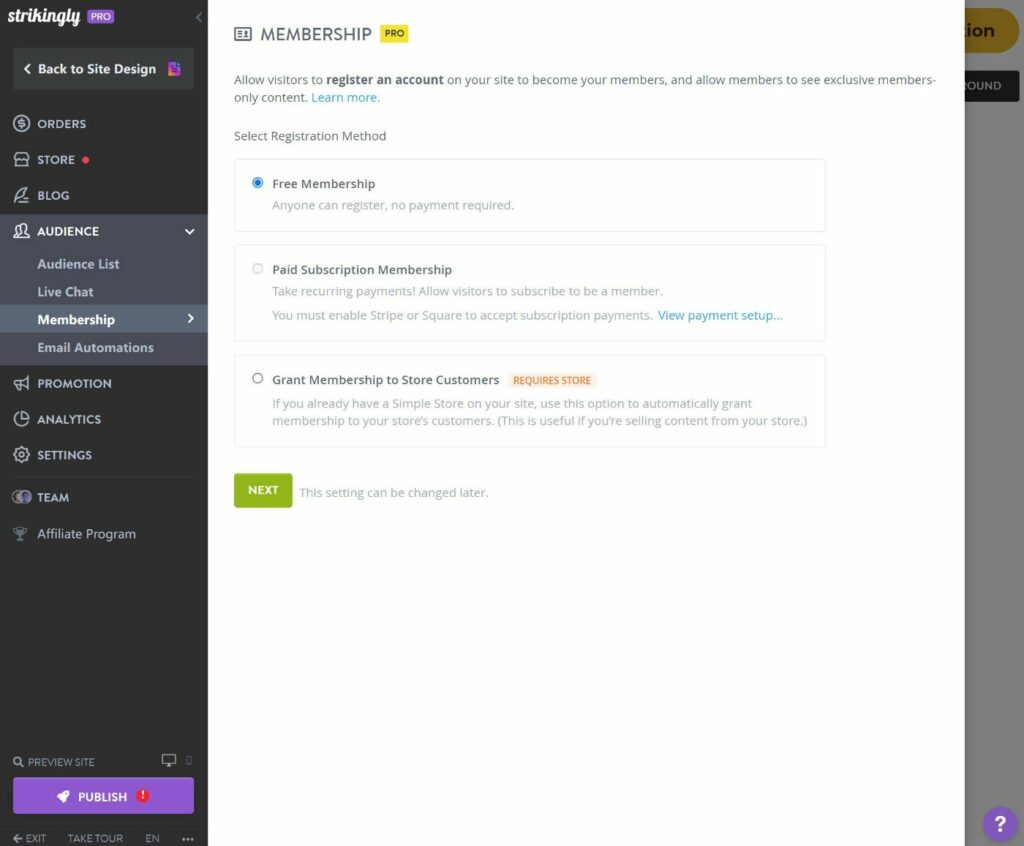
如果需要,Strikingly 還可以幫助您創建內容受限的會員網站。 同樣,我不認為這是 Strikingly本身的強項,但是如果您需要,它就在那裡,它可以很好地用於簡單的會員網站。
要進行此設置,您首先需要使用以下選項之一啟用成員資格:

如果需要,您可以添加多個層級,包括免費和付費選項。
完成此操作後,您可以創建僅對登錄會員可見的會員專頁。
5. 營銷工具(電子郵件、實時聊天和彈出窗口)
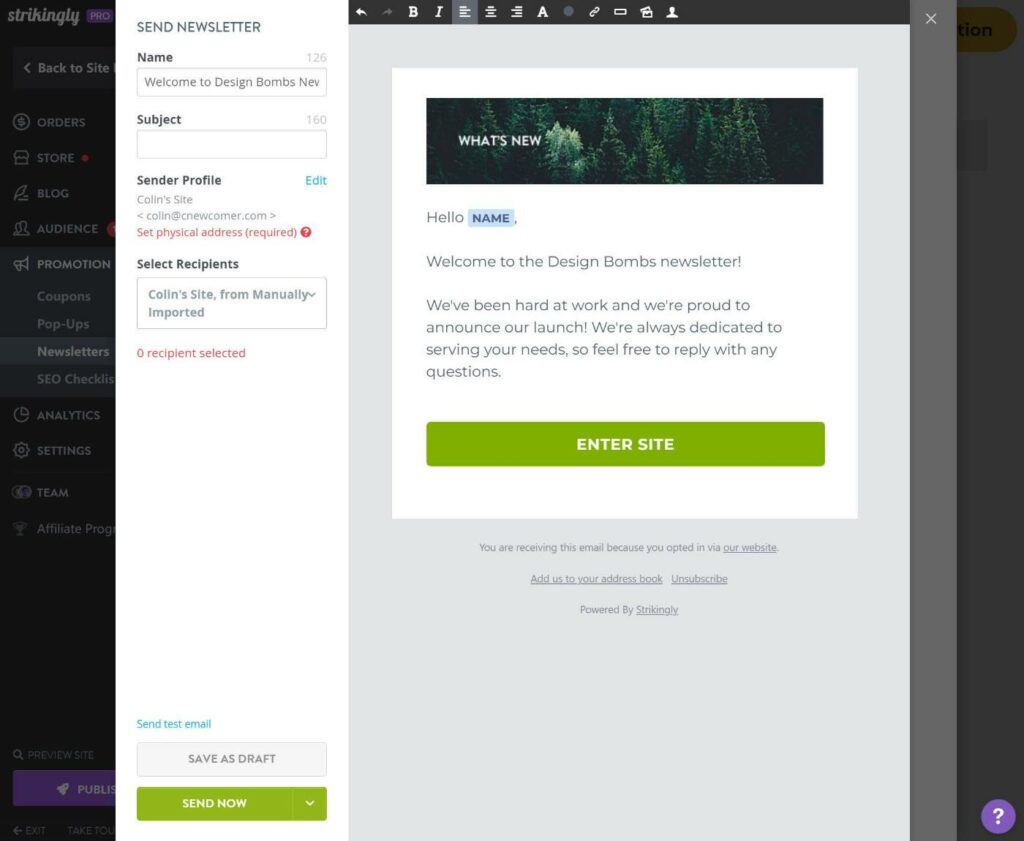
如果您想與您網站的訪問者和/或會員建立聯繫,Strikingly 支持電子郵件和實時聊天。
您還可以創建彈出窗口來增加您的電子郵件列表並促進交易。
以下是從 Strikingly 發送電子郵件時事通訊的示例:

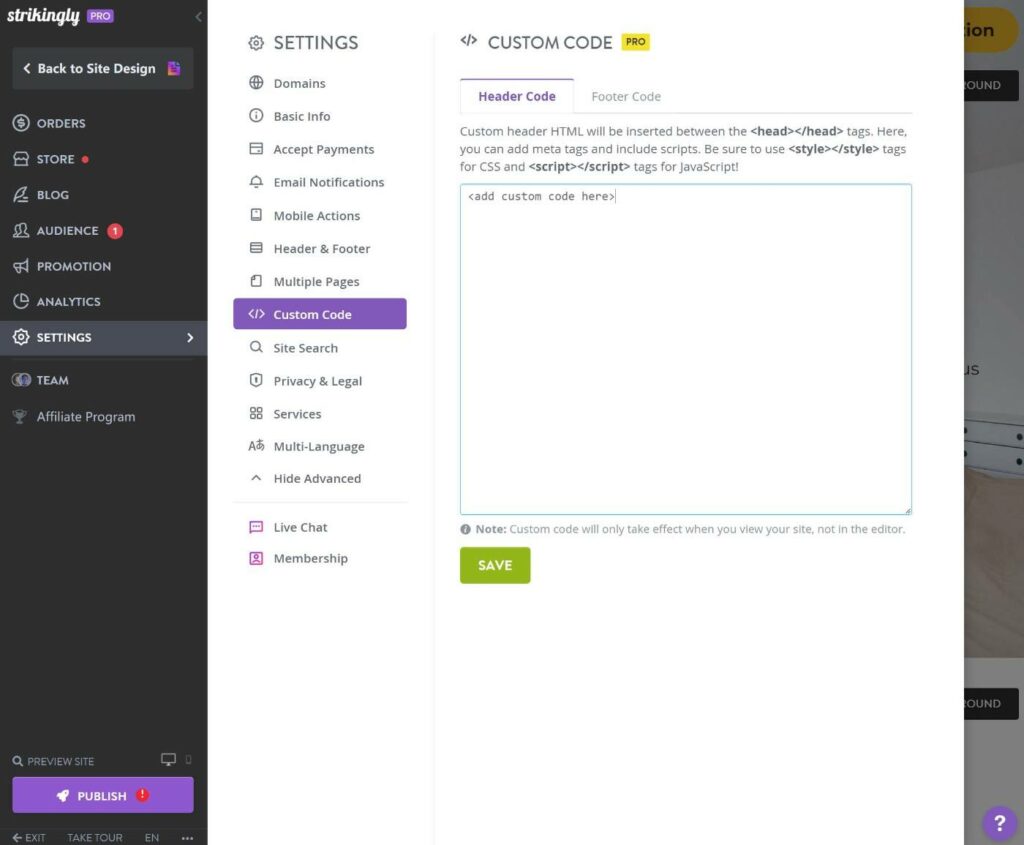
6. 自定義 HTML 和 CSS
如果您需要添加一些自定義 HTML、腳本或 CSS,Strikingly 確實讓您這樣做。
你有幾個不同的選擇。
首先,您可以添加一個 HTML 部分以將自定義 HTML 添加到單個頁面。
對於站點範圍的代碼片段(例如 Google Analytics 或自定義 CSS),Strikingly 還允許您在頁眉或頁腳部分添加自定義嵌入。

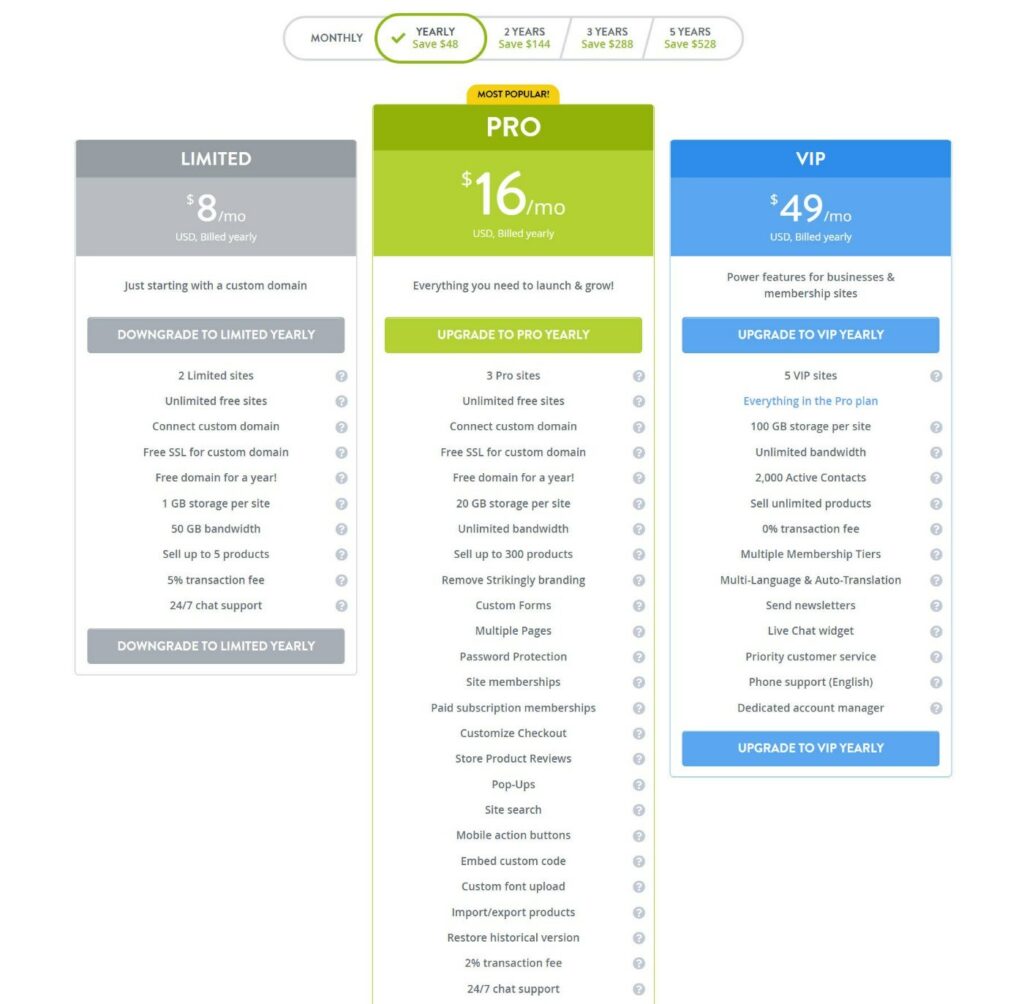
驚人的定價
正如我在介紹中提到的,Strikingly 相對於 Squarespace 和 Wix 等其他工具的一個優勢是,對於某些用例來說,它可能會更便宜一些,儘管有一些重要的警告需要考慮。
Strikingly 有一個永久免費的計劃以及三個高級級別。
永久免費計劃可讓您創建一個簡單的網站並在需要時銷售單一產品。 但是,除了無法訪問所有功能之外,還有一個重要的警告——您必須使用 Strikingly.com 子域,並且您的網站將擁有其他 Strikingly 品牌。
就付費計劃而言,Strikingly 是您會發現的更實惠的網站構建器選項之一。
為了獲得最佳價值,我建議查看 Pro 計劃:

專業版計劃不僅添加了許多有用的功能,而且更便宜的計劃只會讓您創建一個單頁網站。
另一個值得注意的細節是,您可以預先支付多年的費用以節省資金(按月計算)。 當然,如果你這樣做,你需要確信你想長期使用 Strikingly。
如果您還不確定,您可以按月付款。
Strikingly 還為所有付費計劃提供 14 天免費試用。 您確實需要輸入您的付款信息才能獲得它,但在這 14 天之後您不會被收取任何費用,並且很容易取消。
顯著的優點和缺點
當我們的 Strikingly 評論接近尾聲時,讓我們回顧一下使用 Strikingly 構建網站的利弊。
優點:
- 免費計劃。 Strikingly 的免費計劃可以幫助您創建功能性網站,只要您可以使用 Strikingly 品牌。
- 付費計劃物有所值。 對於您在Pro計劃中獲得的功能,與其他網站建設者相比,Strikingly 非常實惠。
- 易於使用。 Strikingly 非常易於使用,尤其是對於簡單的網站。
- 實體功能列表。 儘管 Strikingly 在任何領域都不是超級強大,但它確實擁有很多功能,包括博客、電子商務、會員、電子郵件營銷、彈出窗口、實時聊天等。
缺點:
- 沒有自由形式的編輯。 由於其基於部分的方法,Strikingly 不提供真正的自由格式編輯。 如果您想要完全的靈活性,您可能更喜歡 Webflow 或 WordPress + 主題構建器之類的東西。
- 有限的模板選擇。 Strikingly 沒有提供與其他構建器一樣多的模板。 此外,模板通常僅適用於單頁設計,因此您需要使用部分自己構建其他頁面。
- 反應遲鈍的編輯。 雖然 Strikingly 的所有設計默認都是響應式的,但您不能僅為移動訪問者創建有針對性的調整,因為您在移動編輯模式下所做的更改仍會影響桌面站點。
引人注目的評論常見問題解答
為了完成我們的 Strikingly 評論,讓我們來看看一些常見問題解答。
Strikingly 是合法網站嗎?
是的,Strikingly 是合法的。 它自 2012 年以來一直存在,已經籌集了數百萬美元的投資,包括從 Y Combinator 加速器畢業。
如果我使用 Strikingly,我需要網絡託管嗎?
不——Strikingly 的優勢之一是它已經包含託管服務並為您完成所有維護工作。 您可以只專注於構建您的網站。
Strikingly 真的免費嗎?
Strikingly 免費計劃永久免費,但功能有限,包括 Strikingly 品牌。
Strikingly 適合寫博客嗎?
雖然您當然可以使用 Strikingly 創建博客,但如果您特別想創建博客,我認為使用 WordPress(自託管或 WordPress.com Pro 計劃)會更好。
Strikingly 對 SEO 有好處嗎?
Strikingly 非常適合 SEO,因為它可以讓您控制重要的細節,例如 SEO 標題和描述。 我不會說它是 SEO 的最佳選擇,因為我更喜歡 WordPress 的靈活性和自動化。 但是您當然可以使用 Strikingly 構建經過 SEO 優化的網站。
關於 Strikingly 的最終想法
現在對於我們 Strikingly 評論中最重要的問題 - 您應該使用它來構建您的網站嗎?
讓我們按什麼時候應該使用 Strikingly 和什麼時候不應該來分解它。
何時使用引人注目
總的來說,我認為選擇 Strikingly 的主要原因是它的價格。
如果您對 Strikingly 品牌感到滿意,它有一個非常慷慨的免費計劃。 免費計劃甚至可以讓您銷售一種產品,這是您在大多數其他網站建設者中找不到的。
就您獲得的功能而言,Strikingly 的高級計劃也比大多數其他網站建設者更實惠。 例如,Strikingly 每月 16 美元的Pro計劃可讓您銷售定期會員訂閱,如果您使用 Squarespace,則需要每月支付 65 美元,而在 Wix 每月至少需要支付 25 美元。
因此,如果您願意接受編輯器和模板方面的一些限制,Strikingly 可以為預算有限的人提供良好的價值。
此外,雖然 Strikingly 在設計選項方面受到更多限制,但有些人實際上可能更喜歡它,因為它使編輯器更易於使用。
出於這個原因,我認為對於那些想要一個非常簡單的工具並且仍然可以構建一個看起來不錯的網站的人來說,Strikingly 可能是一個很好的選擇。
訪問引人注目
何時使用不同的工具
就純粹的功能和靈活性(即忽略價格)而言,我認為有更好的方法來構建網站。
對於更多 DIY 類型的用戶,您可以通過自行託管您的 WordPress 網站或支付 WordPress.com Pro 計劃(它提供了一種更簡單的方式來創建仍然允許您安裝插件的 WordPress 網站)來使用 WordPress。 以下是製作 WordPress 網站的方法。
如果你特別想要一個網站建設者,我認為 Wix 和 Squarespace 會提供優質的產品。 訪問相同功能的成本確實更高,但您可以獲得更好的編輯體驗、更多模板等。
如果你是一名網頁設計師,你也可能更喜歡 Webflow,儘管我不向普通用戶推薦 Webflow。
要查看更多選項,請查看我們最好的網站建設者的完整集合。
如果您專門建立電子商務商店,那麼我建議您跳過 Strikingly 並使用 Shopify 或 WordPress + WooCommerce。 您可以在我們最好的電子商務平台的完整集合中看到更多選項。
您對 Strikingly 或我們的 Strikingly 評論還有任何疑問嗎? 讓我們在評論中知道。
