建立登陸頁面的分步指南
已發表: 2021-07-01登陸頁面可能是高轉化銷售漏斗中的關鍵步驟。 但對於零售商、小企業主和一些營銷人員來說,您可能認為聘請昂貴的網頁設計師是獲得專業成果的唯一途徑。
就像許多其他內容創建媒介一樣,有一些工具可以幫助您構建和發布登錄頁面。 最好的部分? 最終結果看起來就像是由專業人士建造的一樣好。
但是,如果您是登陸頁面創建遊戲的新手,您可能會忽略一些步驟。 在本指南中,了解如何構建從概念到創建的登錄頁面,同時實施有助於轉化更多客戶並避免常見陷阱的策略。
在深入研究之前,為什麼登陸頁面如此有益?
假設你走進一家百貨公司,打算買一雙新鞋。 你不太確定鞋類部門在哪裡,所以你直接穿過男裝,經過化妝櫃檯,然後拿著電話…… 你看到被子打折了。 你停下來偷看一眼,在不知不覺中,你不得不離開去見你的朋友吃午飯。
這種困境也是您網站訪問者遭遇的完美比喻。 當有人帶著非常具體的想法進入您的網站時,很容易被價目表或員工簡歷分心。 在不知不覺中,您的電話響了,或者您的會議即將開始,您被迫在沒有得到您最初來的目的的情況下反彈。
現在,回到購物示例。 如果你走進一家鞋店而不是整個百貨公司,那麼你四處逛逛和看被子的時間可能只花在看鞋子上。 完全有可能您會找到一對完美的配對並完成任務而走出去。
在這種情況下,鞋店是您的目標網頁,它是一個高度集中的內容。 它允許您針對特定目的訪問您的目標網頁的特定人群。 換句話說,它是一個強大的工具,可以讓潛在客戶沿著您的銷售渠道移動,並增加他們的轉化機率。
現在您已經了解了他們的目的,讓我們開始構建您自己的登錄頁面。
第 1 步:考慮一些事情。
如我的百貨商店與精品店場景所示,您的網站是與您的業務相關的所有信息的中心——產品、營業時間、位置、價格、歷史、員工簡歷等等。 然而,著陸頁應該高度關註一個目的。 例如,如果您正在開展夏季促銷活動,登錄頁面將解釋您的促銷活動的詳細信息,然後包含一個按鈕或 CTA(號召性用語)來說明下一步該做什麼。
在第一步中,請考慮您希望登錄頁面實現的目標,無論是將訪問者帶到在線商店還是讓他們單擊按鈕進行預約。 這個目標將塑造你著陸頁旅程的其餘部分。
第 2 步。寫一些副本
寫文案的時候,遊戲的名字就是要保持簡潔明了。 您將為登陸頁面編寫的最重要的副本是標題和 CTA——將訪問者帶到下一步的元素。
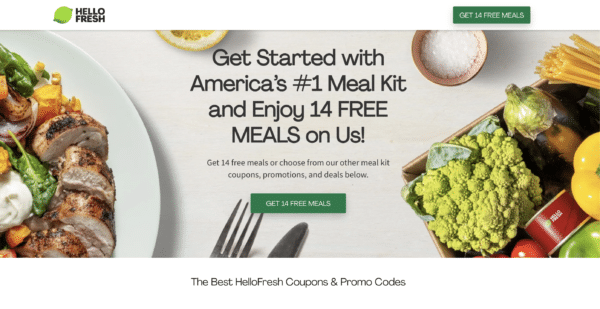
這是 Hello Fresh 登陸頁面的一個很好的例子。 標題說明了一切——您可以從同類最佳服務中獲得免費餐點。 有什麼更好的? 如果您想採取下一步行動,那麼號召性用語再清楚不過了。 點擊按鈕獲得 14 頓免費餐食。

如果你遵循保持文案清晰和簡單的原則,它將幫助你避免另一個重大陷阱——寫得太多。 您只有幾秒鐘的時間來吸引訪問者的注意力。 頁面上的單詞太多,消息會變得混亂,您的訪問者肯定會反彈。
更不用說,80% 的訪問者不會在首屏下方滾動。 這意味著,無需向下滾動頁面即可看到的所有空間是您將信息傳達給大部分受眾的唯一空間。 您可以使用更多空間,但要確保沒有它您的信息是清晰的。
SEO(搜索引擎優化)是您在編寫副本時應該考慮的其他事情。 如果您不打算使用 PPC(按點擊付費)廣告來提高您的搜索排名,那麼優化您的頁面是必須的。
如果您不熟悉針對搜索引擎“可抓取性”優化您的內容,那麼值得花時間和精力學習一些有助於提高頁面排名的基本原則。
第 3 步。構建和發布您的頁面
如果您正在閱讀本文以了解如何構建登錄頁面,那麼可以肯定地假設圖形設計也不是您的職業。 沒關係! 有大量在線資源可幫助您設計具有專業外觀的登錄頁面,包括可幫助您入門的模板。

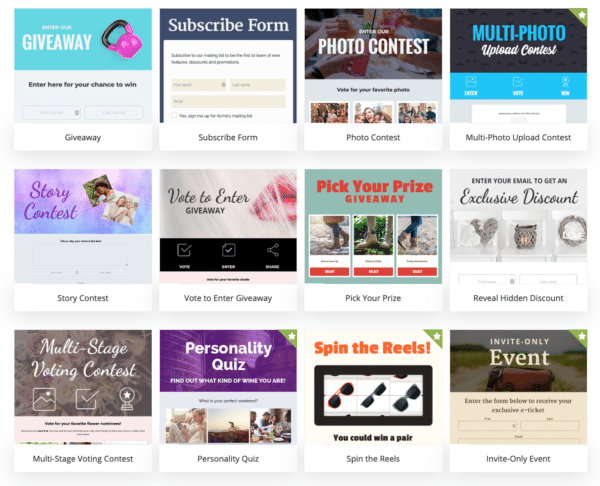
查看這個模板庫,其中大部分工作已經為您完成。 然後,確保遵循一些基本的設計原則,您會發現這部分可能是登錄頁面構建過程中最簡單的部分。 更不用說,最好玩的。

ShortStack 提供的眾多模板中的一些
在構建和發布方面,ShortStack.com 之類的工具不僅提供使構建部分變得輕而易舉的模板,而且還允許您只需單擊幾下即可在 Web 上發布您的登錄頁面。 如果您不精通創建域和更新 DNS,ShortStack 之類的服務(也負責託管!)可能是完美的解決方案。
第 4 步:創建同一著陸頁的多個版本
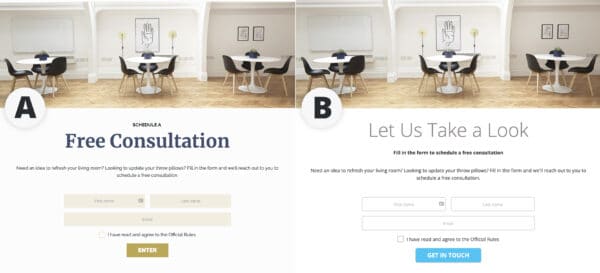
您可能對此一頭霧水,但專業人士經常做的一件事是測試他們的營銷元素的不同版本,看看哪個效果最好。 這稱為 A/B 測試。 如果您遵循我們的建議並決定使用 ShortStack.com 來構建您的登錄頁面,那麼創建多個版本的頁面再簡單不過了。 只需複制它並更改您想要測試的一些內容。
您應該在頁面上測試的一件事是不同版本的 CTA。 例如,Hello Fresh 可能會針對“查看示例菜單”或“立即註冊”之類的內容測試“獲得 14 份免費餐食”。 您還可以測試不同的圖像、標題,甚至是看起來微不足道的東西,例如按鈕顏色和字體。

跟踪哪個頁面表現最好的一種方法是使用兩個相同的受眾設置兩個相同的廣告。 然後,將每個廣告鏈接到不同的頁面。 轉化次數最多的頁面會告訴您哪些元素表現最好,從而為您提供寶貴的見解,讓您了解下次應該如何構建頁面。
第 5 步:跟進
即使在您的目標網頁被構建、複製和啟動之後,即使是專業人士也會犯下的罪行是沒有跟進收集到的數據。 經常有多個版本的登錄頁面被發佈到野外,但沒有人查看分析來了解它們的執行情況。 這就像爬上一座山,在到達頂峰之前折返。 正如我在第 4 步中提到的,測試數據將揭示一些元素,這些元素將使你成為與聽眾更好的溝通者。 如果您的工作是仔細計劃、構建、啟動著陸頁並設置 A/B 測試,請確保您了解為您繪製的努力結果的圖景。
此外,如果您的目標網頁使用輸入表單從訪問者那裡收集數據,請不要讓這些數據坐在那裡並收集灰塵(可以這麼說)。 使用它來構建後續電子郵件,或者,哎呀,一系列後續電子郵件以保持聯繫。 將您的業務放在潛在客戶心中的最前沿是將他們轉變為客戶的關鍵一步。
總之
使用著陸頁作為重點內容,以推動目標受眾進行轉化。 通過一些計劃和正確的工具,您可以構建一個具有專業外觀的登錄頁面,幫助您實現目標。 但工作並不止於此。 通過對頁面的幾個版本進行 A/B 測試並使用您在未來營銷工作中收集的數據,您的目標網頁可以不僅僅是一次性促銷的轉換工具。 他們可以幫助您更深入地了解您的受眾,並培養忠實客戶群,從而保持收入持續增長。
立即創建您的第一個目標網頁
免費試用立即註冊我們的免費試用版。 沒有承諾,隨時取消。
