受益的 7 個狀態頁面工具
已發表: 2022-06-30一切都可能在一年、一個月、一天甚至一秒鐘內發生變化。
生活和商業中事物的變化可能很難趕上,我們有時需要某人或某事的幫助。
你永遠不會獨自走這條路,因為現在有技術!

在建立您的網站並根據需要做事之後,是時候維護和保持平衡了。
目前,我們為您提供評估這 7 個您可能希望從中受益的狀態頁面工具。
這就是您如何控制頁面上發生的所有事情並充分了解它們的方法。
狀態頁是什麼意思?
在我們繼續查看七個狀態頁面之前,最好了解狀態頁面的含義。
它是基本信息,因此是代表您與團隊和客戶的溝通工具。

由於其“事件管理流程”,狀態頁面會顯示有關您的詳細信息,即您本人。
有兩種類型的狀態頁面:公共狀態頁面和私有狀態頁面。
公共狀態頁面
他們是客戶看到的一面。
它為您的客戶提供有關您計劃的維護和正常運行時間的信息。
此外,這些頁面可以幫助您加強與客戶的關係。
私人狀態頁面
它們就像一面鏡子,代表著你。
私人狀態頁面是您自己的團隊處理的頁面,僅向您的團隊顯示費率。
7 個狀態頁工具
現在,讓我向您介紹這七種工具,以便您熟悉並最終選擇最好的一種。
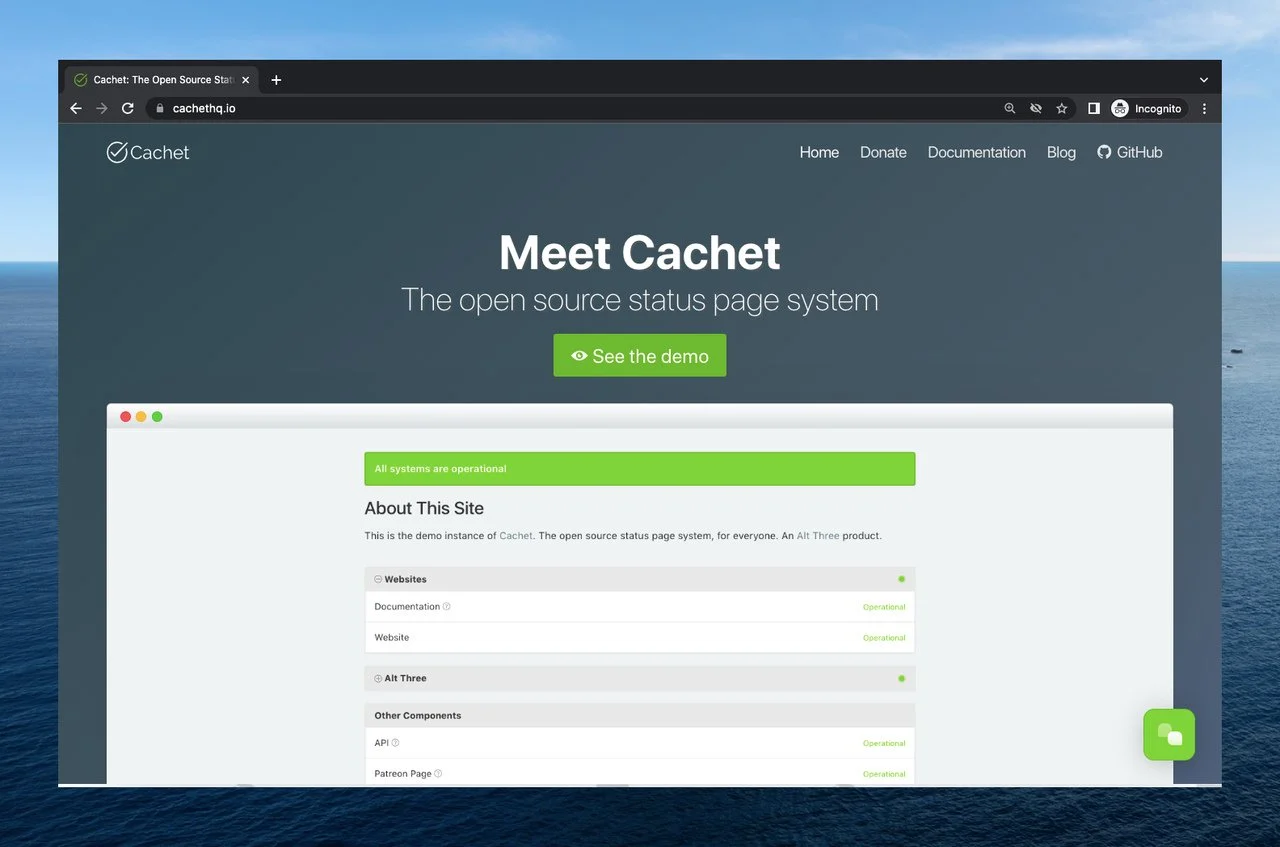
1. 錦囊

Cachet 是一個開源的狀態頁面系統,它提供了一個非常詳細的文檔網站。
它是一種提供雙重身份驗證的工具,在考慮頁面的安全性時這是一個很大的優勢。
Cachet 的出色圖表儀表板也非常出色。
優點:
- 簡單的設計
- 使用內置工具進行定制
- 它有超過 10 種語言可以輕鬆交流
- 有用的 API 指標
- 多種語言翻譯
- 跨數據庫支持
- 還提供定期維護
缺點:
- 電子郵件集成存在一些問題
- 此外,用戶認為電子郵件模板的編輯難以應付
- 對於某些用戶來說,安裝有點問題。
價格:我們無法達成任何定價計劃,我們發現 Cachet 是完全免費的。
- 我們建議您至少嘗試一下;)
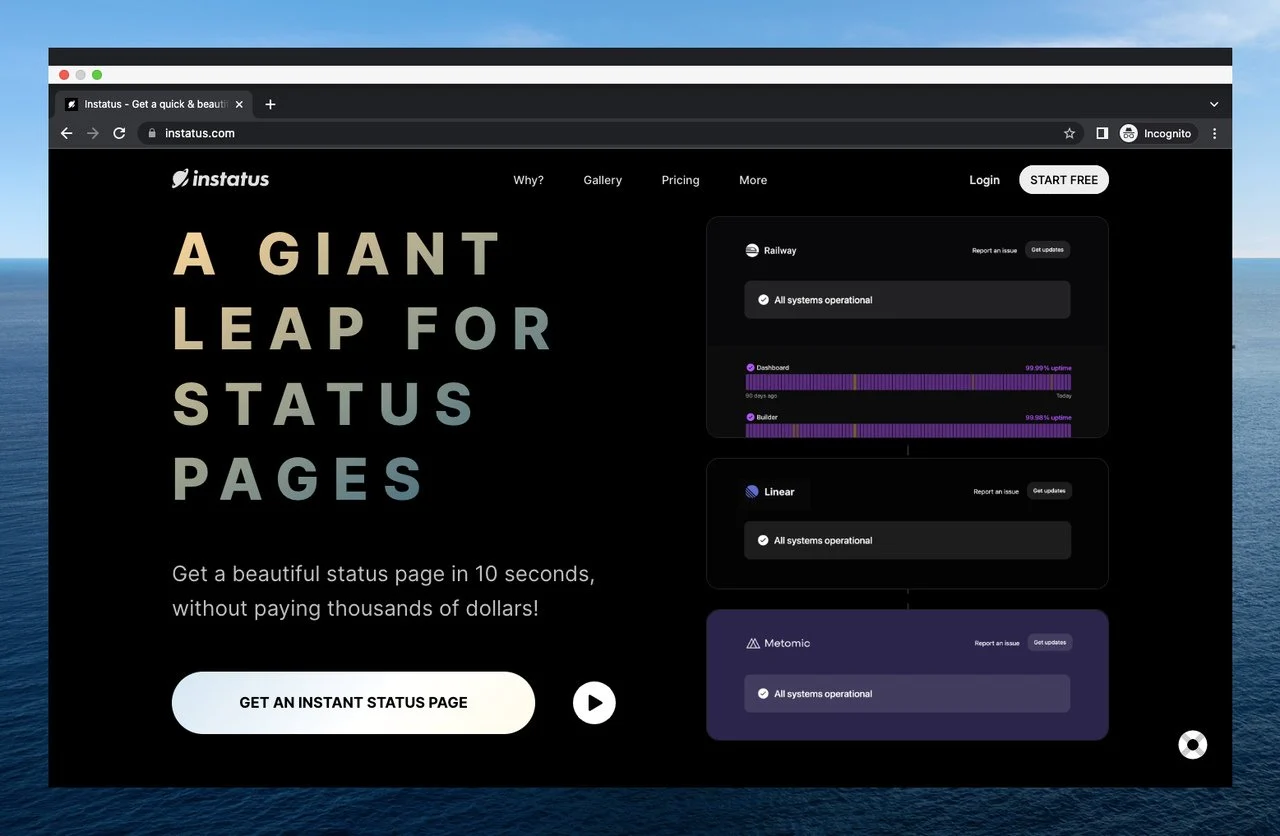
2.狀態

即使在停機期間,Instatus 也旨在為您的客戶帶來幸福。
它具有與其他工具一樣的承諾,例如保持警惕、擁有積極的體驗以及檢查服務的穩定性。
Instatus 的網頁設計精良,與其他狀態頁面工具相比也很果斷。
優點:
- 直觀的用戶界面
- 滿足用戶體驗
- 靈活協作
- 包含 HTML 和 CSS
- 使用監控工具實現自動化
- 自定義狀態頁的外觀
- 合理的定價
- 易於遵循的文檔
- 工作速度相當快
- 有利的通知系統
- 反應靈敏的團隊
缺點:
- 需要自動更改狀態頁面
- 需要自動檢測網站
- 圖表需要改進
- 需要定制
- 由於軟件是新的,可能會有一些小問題
價格:Instatus 有一個免費計劃,在公共頁面上有無限團隊和無限訂閱。
- 關於定價,Pro 計劃的價格為 20 美元,而商業計劃的價格為 300 美元。
- 至於私人頁面,有兩個計劃,私人專業版售價 50 美元,商業版售價 300 美元。
- 找到您的需求,然後選擇您的計劃!
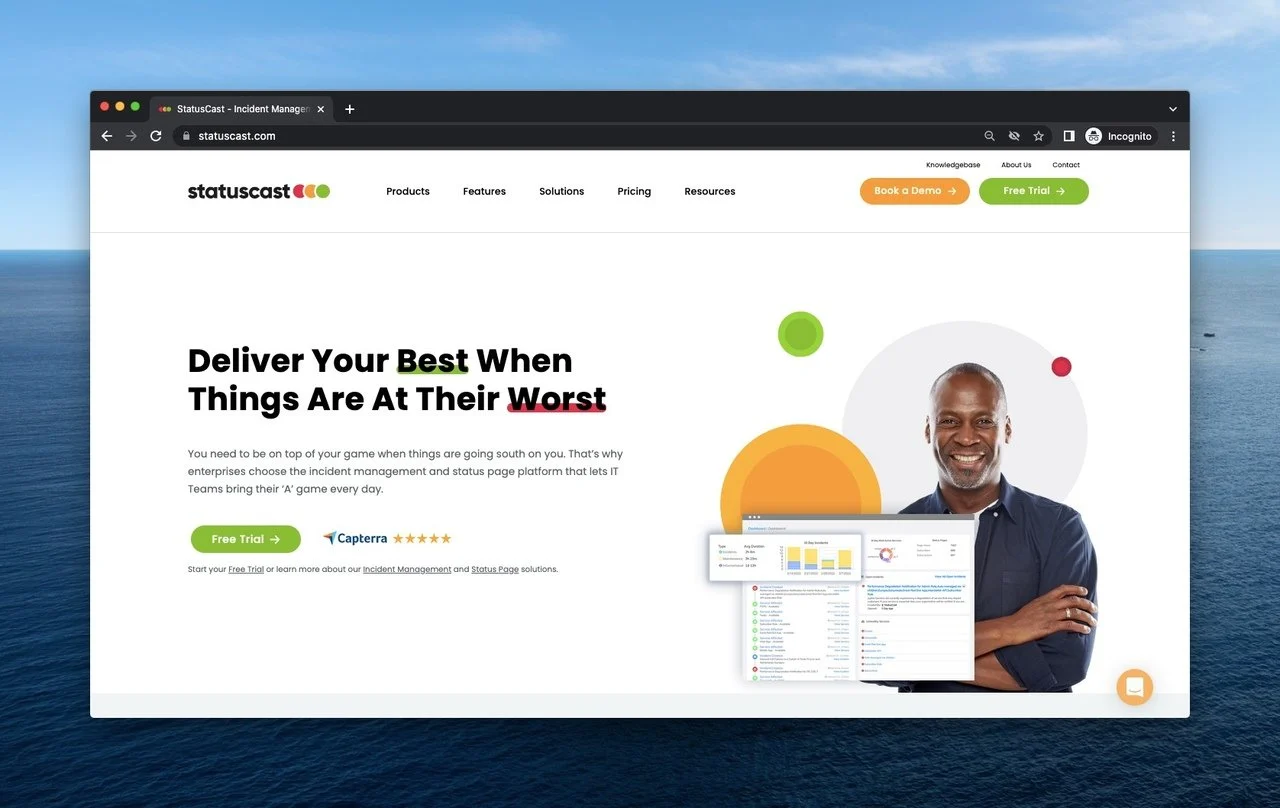
3.StatusCast

作為這七種狀態頁面工具中最可定制的工具之一,StatusCast 為 IT 氛圍提供了便利。
雖然設置過程可能會持續一段時間,但處理後會更加簡單。
此外,沒有代碼、受眾群體和指標收集的集成只是 StatusCast 的一些功能。
優點:
- 簡單而堅固
- 可配置的事件報告
- 開發定制
- 同一平台上的公共和私有組件
- 以客戶為中心的工具
- 易於實施
- 維護有平均要求
- 快速報警系統
- 靈活的定價
- 目標清單維護
缺點:
- 設置被認為是複雜的
- 有時計算可能會混淆
- 安排聯繫人列表對某些用戶來說是個問題
- 需要更好的日曆視圖
- 許多組件會使事情變得複雜
- 可以增強管理界面
價格:您可以預訂演示以了解 StatusCast 或嘗試免費試用選項。 除此之外,還有三類:事件管理、公共狀態頁面和私人狀態頁面。
- 事件管理→從 4 美元開始,到 9 美元、19 美元和 29 美元。
- 公共狀態頁面→ 最便宜的計劃費用為 50 美元,最終計劃 Enterprise 每月費用為 1600 美元。
- 私人狀態頁面→ Starter 計劃每月收費 99 美元,最後一個計劃 Enterprise 僅在年度計劃中可用。
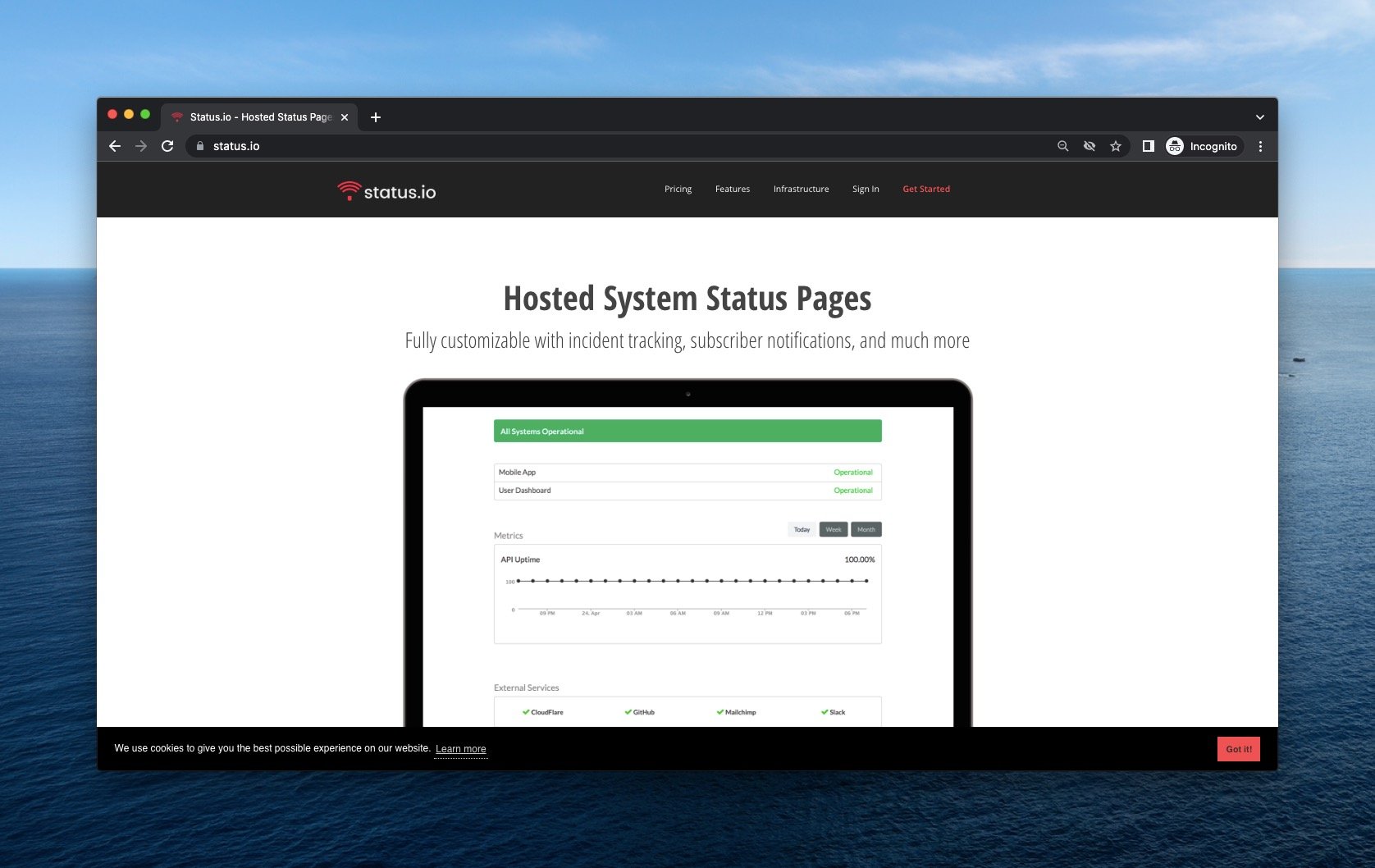
4. 狀態.io

通過不同的通知傳遞方式,Status.io 是一個有效的工具。
您有機會控制不同區域的組件。
它跟踪事件中發生的問題,並通過電子郵件、SMS、Twitter、MS Teams 等按時發送通知。
優點/特點:
- 為客戶提供可定制的設計
- 簡單的設置
- 多因素身份驗證
- 自動計劃維護
- 與監控工具的集成
- 提供API
- 多渠道消息傳遞
- 出色的客戶支持
缺點:
- 它不是一個具有成本效益的工具
- 它沒有直觀的網頁設計
- 用戶容量有限
價格:據我們研究,沒有免費計劃。 但是,他們組織了四種定價方法:基本、標準、增強和企業。
- 基本計劃→價格為 79 美元,5 名團隊成員限制為 500 名訂閱者。
- 標準計劃→ 費用為 149 美元,以換取 20 名團隊成員和 2000 名訂閱者。
- Plus 計劃→ 您必須為 50 名團隊成員和 5000 名訂閱者支付 349 美元。
- 企業計劃→ 如果您說您需要的不僅僅是它所提供的,該計劃的起價為每月 999 美元。
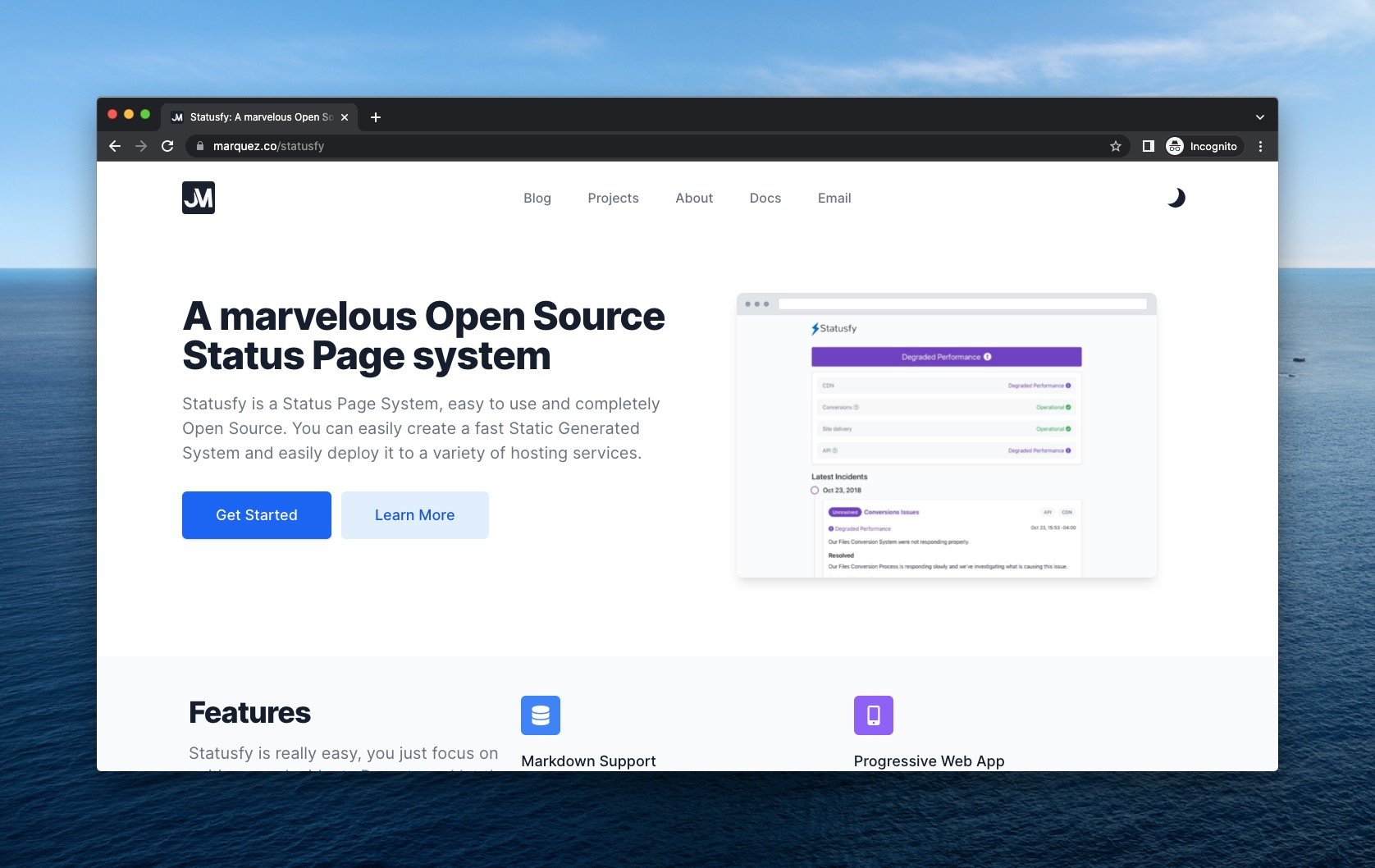
5. 狀態


作為多語言工具,Statusfy 支持漸進性。
它是由支持降價支持的Julio Marquez創建的工具。
此外,Statusfy 有一個文檔頁面,有助於了解有關該工具的詳細信息及其易用性。
優點:
- 便於使用
- 開源
- 靈活的託管
- 簡單的自定義選項
- 受眾特定
- 高級公告選擇
- 標記和分類
- 可用的時間戳
缺點:
- 它不如其他工具發達
- 有限的通知選項
- 缺乏顯示事件圖表
價格:因為 Marquez 關心開源,他提供協助以換取 100 美元。
- 此外,他還為學生和非營利組織提供折扣。
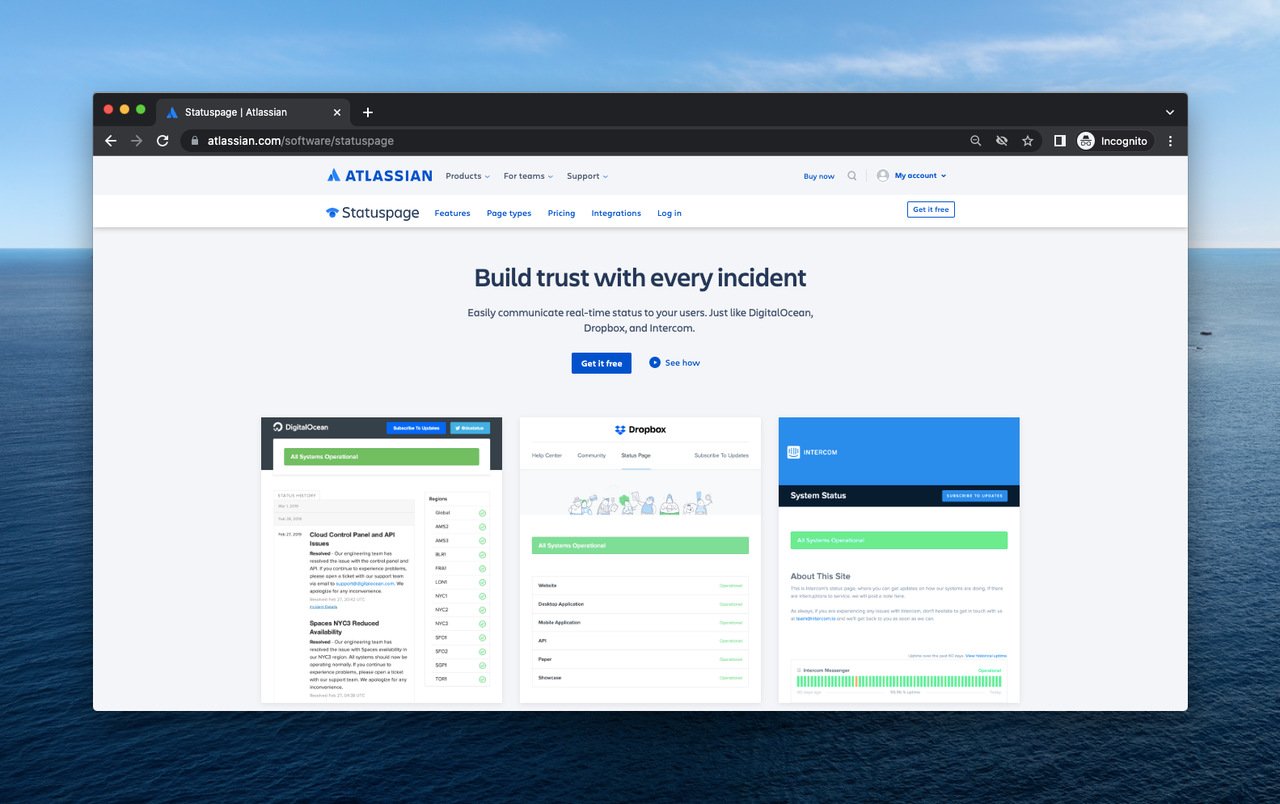
6.狀態頁面

作為 Jira、Confluence 和 Trello 等著名工具的創造者,Atlassian 顯然可以提供很多東西。
而且,現在他們有了 Statuspage。
它充當您希望在您身邊擁有的經理。
優點:
- 直觀的界面
- 靈活的 API
- 各種集成使用
- 友好的客戶支持
- 在案例中發送給客戶的有用模板
- 功能豐富
- 省時間
- 高度允許定制
- 第三方組件
缺點:
- 免費計劃沒那麼有用
- 定價對小企業很不公平
- 有需要其他Atlassian產品,或者沒用
價格:Statuspage 有一個免費計劃和試用版,但有些人認為它足夠,而有些人則不然。 Statuspage 公共頁面、私人頁面和特定受眾頁面有三種定價計劃。
- 公共頁面以 29 美元的計劃開始,愛好。 之後,它的價格分別為 99 美元、399 美元和 1499 美元。
- 私人頁面的 Starter 計劃為 79 美元,其他計劃為 249 美元、599 美元和 1499 美元。
- 針對特定受眾的計劃每月收費 300 美元,25 名團隊成員可以在同一個計劃中開始。
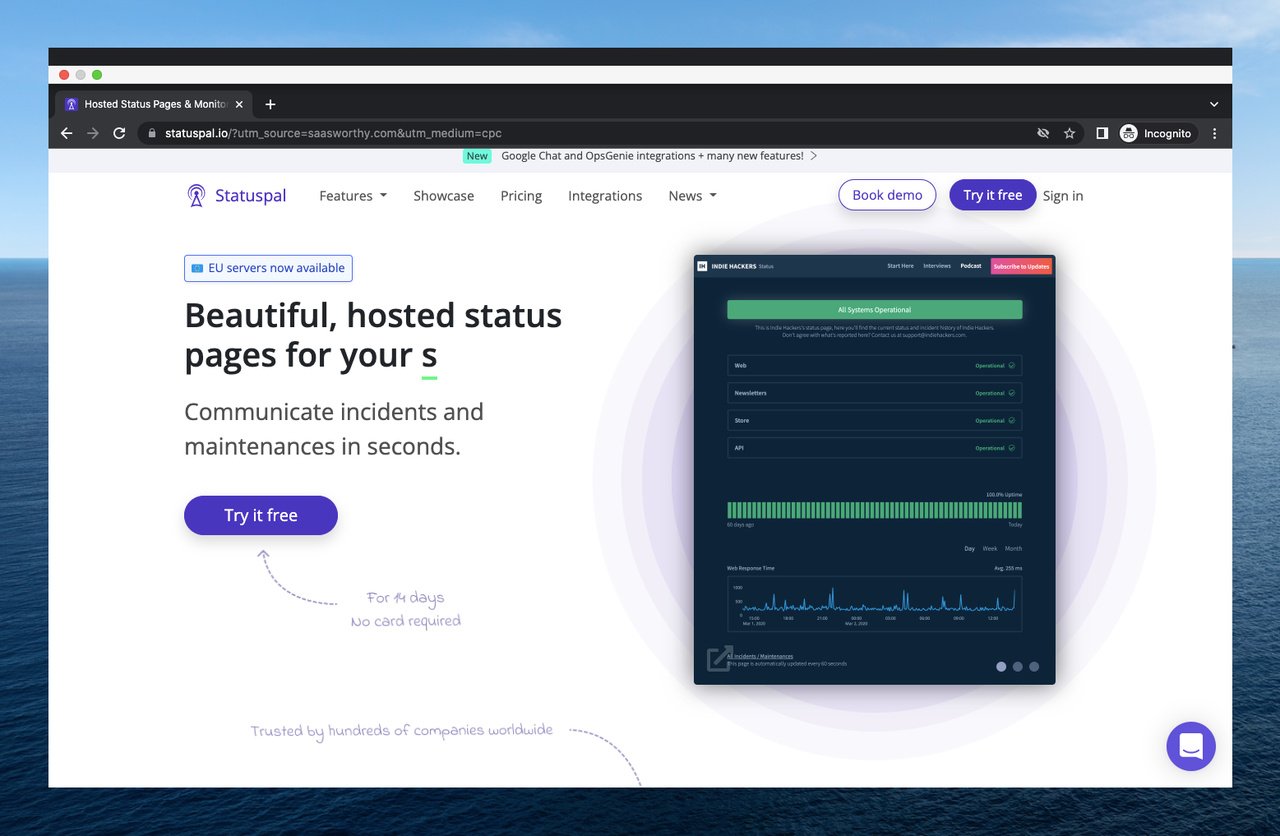
7.狀態寶

專注於團隊的生產力,Statuspal 與其他監控工具相連接,使事情變得更容易。
它是一個具有多種功能的工具,並且以其監控能力而聞名。
讓我們看看我們最後一個工具的優缺點和價格。
優點:
- 非常友好的用戶界面
- 與 Twitter、Microsoft Teams、
- 與監控工具的集成
- 簡化事件溝通
- 省力API
- 根據需要改進
- 正常運行時間和響應時間圖表
- 多語言工具
- 第三方和自定義指標
缺點:
- 需要安排定價計劃
- 培訓僅與文檔一起提供
- 由於它是一個新工具,因此需要改進
價格:有 14 天免費試用,無需信用卡。
- 對於價格計劃,Hobby 每月 46 美元起。 這些計劃還有其他價格,例如 99 美元和 299 美元。
- 如果您的要求超出了定價計劃的要求,他們會在企業計劃中為您創建自定義價格。
常見問題
與所有問題一樣,有些問題需要回答,我們為您收集了優秀的問題。
什麼是最佳狀態頁面?
這完全取決於您的期望,因為這些工具提供了許多不同的集成和開發。 因此,您可以隨意選擇自己的立場。

但是,如果您詢問我們對這些工具的看法,我們可以建議您查看Instatus和StatusPage本身。
這是因為用戶非常支持這兩個,而且他們提供的比其他人更多。
因此,您可以根據需要檢查它們。
狀態頁面的重要性是什麼?
狀態頁面涉及很多事情,所有項目都是必不可少的。
然而,解釋狀態頁面的重要性可以用一些點來詳細說明;
- 它管理事件
- 它支持銷售
- 它留住了客戶
- 它為您的業務提供透明度。
狀態頁面應該是什麼?
狀態頁面需要首先構成基本需求。
當然,狀態頁貢獻的越多越好。
然而,要回答這些問題,我們必須研究細節,比如針對客戶和您的開發人員。
人們可能想知道;
- 頁面、服務和應用程序的狀態。
- 如果計劃進行任何維護,
- 停機的情況,
- 一個問題的解決過程。
此外,您的團隊將不可避免地需要詳細信息,例如;
- 歷史上發生了什麼,
- 網站的表現如何,
- 系統運行情況如何(API-正常運行時間),
- 組件如何工作。
我們為什麼要使用狀態頁工具?
這些問題有很多答案; 但是,最常見的答案如下:
- 這些工具通過事件通信功能讓您時刻保持警惕
- 您的客戶可以更多地依賴您,因為您展示了狀態。
- 考慮到您付出的努力,這是一項廉價的服務。
在選擇狀態頁工具時我們應該注意什麼?
你的需求,當然。
雖然我們知道這不是您正在尋找的答案,但我們確實有一些觀點。 :)
- 你需要檢查工具的管理能力——它是如何運作的。
- 重要的是要查看您的品牌和網站是否適合。
- 您的正常運行時間指標很重要,因此請檢查它是否提供。
- 提供的信息應該是明確的。
- 你必須趕上時代,並確保你遵守日曆。
結論
總而言之,狀態頁不是必須的,但它是相當需要的。
因為當您要控制業務時,該網站是必不可少的查看和關注。
因此,這七個狀態頁面提供了您的需求,這就是您可以看到更好結果的方式。

通過節省您的時間和精力並將您的錢放在口袋裡- 至少是相當大的數量 - 您將欣賞這些工具。
您最了解您的網站; 但是,從這個意義上說,這些工具可以提供很多東西。
我們希望您對它們進行評估,並通過為您選擇合適的產品來避免沉重的負擔。
其他工具內容
如果您希望促進您的業務,您也可以查看這些內容!
- 需要考慮的 8 個 GDPR Cookie 同意工具
- 2022 年 +90 種設計工具讓設計師的生活更輕鬆
- 2022 年可用於商店的 6 種 Best Shopify Cookie 工具
- 2022 年使用的 15 種最佳網站分析工具
- 2022 年提高轉化率的 7 種最佳社交證明工具
