Squarespace 著陸頁示例:他們如何吸引和吸引訪問者
已發表: 2017-02-15Squarespace 是一個包羅萬象的網站構建平台,對於任何希望創建有影響力和時尚的在線形象並希望與世界分享他們獨特故事的人來說,它都是首選解決方案。
從像主街上的水管工這樣截然不同的個人,到開發下一個改變生活的應用程序的狂熱企業家,再到財富 500 強公司; 自 2004 年推出以來,Squarespace 一直是超過 1,000,000 名付費客戶的首選建站工具。
儘管 Squarespace 是一個網站建設者而不是點擊後登陸頁面平台,但該品牌仍然認識到點擊後登陸頁面的力量以及擁有清晰、重點突出的頁面以將潛在客戶轉化為客戶的重要性。
點擊鳴叫
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,用於讓訪問者採取特定行動,例如註冊帳戶、下載指南或報告、購買產品或服務、註冊網絡研討會等。說服為了吸引訪問者採取行動,點擊後登錄頁面使用了各種有說服力的元素,例如有吸引力的標題、引人注目的文案、社會證明、視覺提示、強大的 CTA 等。
快速瀏覽 Squarespace 促銷活動
該品牌通常使用社交媒體和付費搜索廣告鏈接到其主頁、博客文章和 Squarespace 建立的其他品牌網站,而不是鏈接到點擊後登錄頁面。
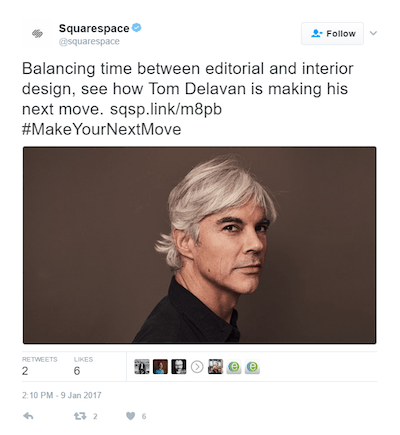
為了演示,這裡有一條推文鏈接到 Tom Delavan 的網站——由 Squarespace 創建:

接下來是一個谷歌廣告,當通過他們的品牌名稱搜索時,它沒有鏈接到點擊後登陸頁面:

另一個出現在搜索短語“網站構建器”中:

在這兩種情況下,廣告都會將搜索用戶引導至該品牌的主頁,而不是鏈接至 Squarespace的點擊後登錄頁面。
現在讓我們看看他們的點擊後登陸頁面,以及評論。
Squarespace 如何使用點擊後登陸頁面
看看 Squarespace 使用非傳統點擊後登錄頁面來推廣其服務的一些方式。 我們說“非傳統”是因為它們不是真正意義上的點擊後登錄頁面。 它們通常包括頂部的導航鏈接、頁腳鍊接,有時還包括具有不同目標的多個 CTA。
但是,以下示例使用了點擊後登錄頁面的功能和特徵,例如引人注目的圖像、空白和簡短格式。
請記住,對於較短的 Squarespace 點擊後登錄頁面,我們已經顯示了整個頁面。 但是,對於較長的頁面,我們只顯示頁面的一部分。 您可能需要點擊進入每個點擊後登錄頁面才能看到我們討論的一些要點。 此外,下面列出的一些示例可能正在使用與下面顯示的版本不同的替代版本進行 A/B 測試。
1. 生成註冊
下面的 Facebook 帖子(連同他們的超級碗廣告)是約翰馬爾科維奇整個活動的一部分,旨在讓人們“在它消失之前得到你的域名:”

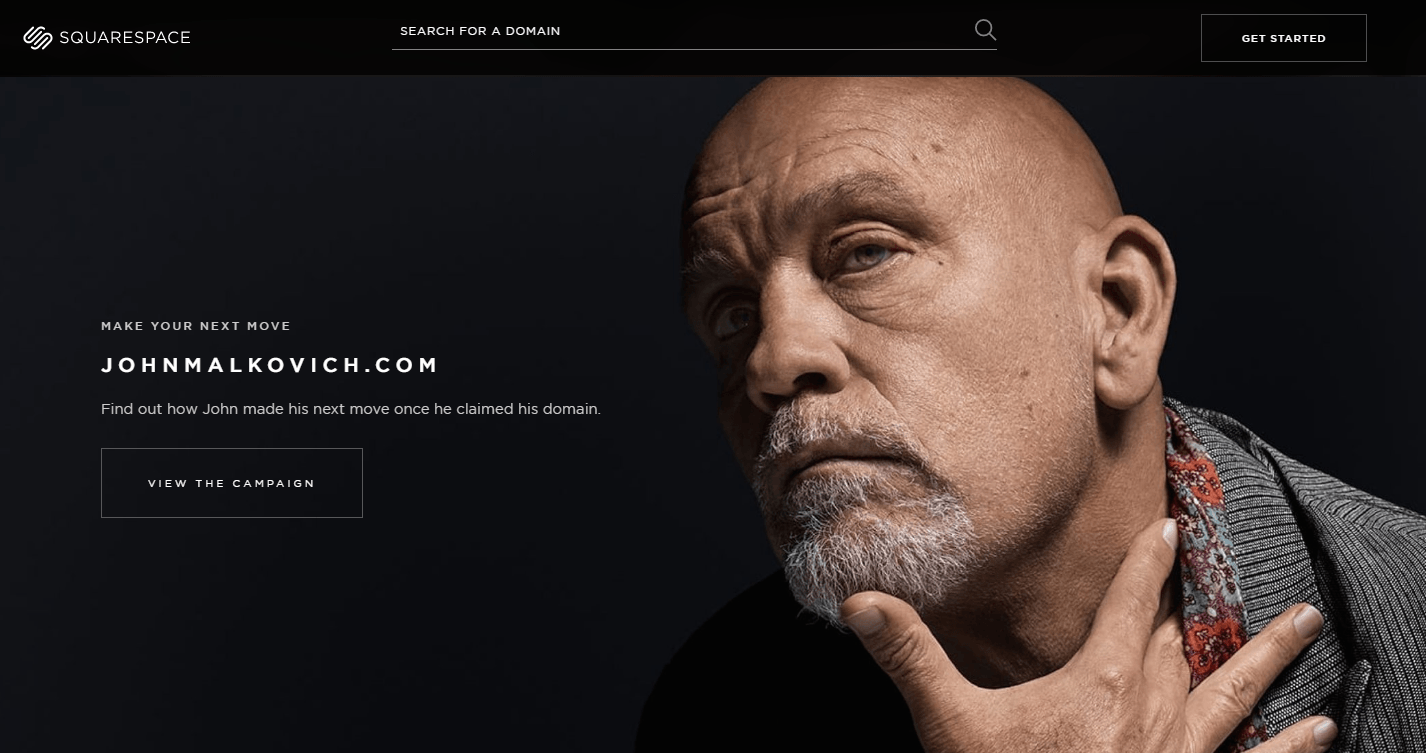
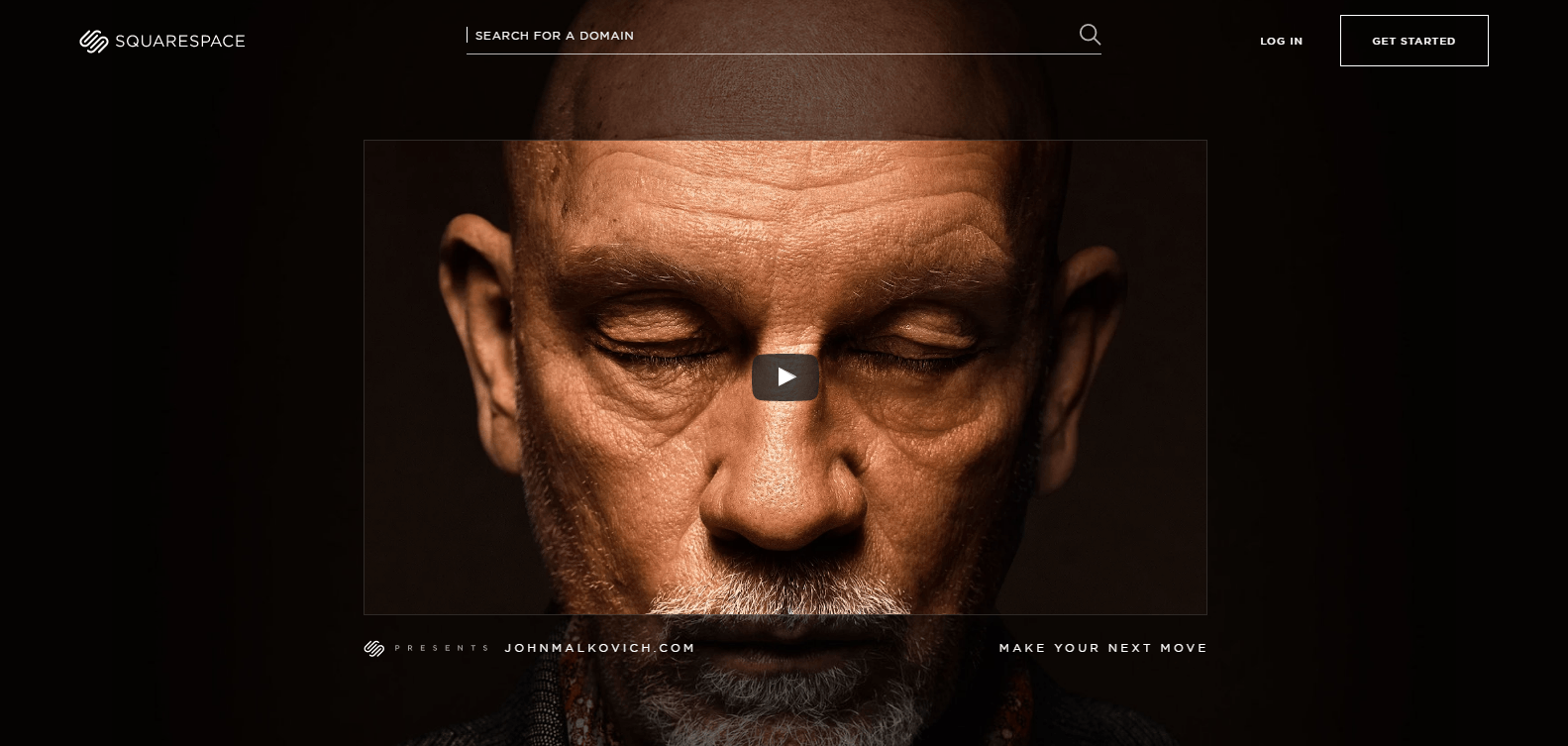
在視頻結束時,觀眾會被帶到該品牌的主頁,在那裡他們會發現一個標題橫幅超鏈接到一個點擊頁面。 這是 Squarespace / John Malkovich 系列的第一頁:

當潛在客戶點擊第一頁上的“查看活動”按鈕時,他們將被帶到該系列的第二頁:

這些頁面的目的是讓人們對優惠感興趣,並讓他們準備好註冊 Squarespace 帳戶(註冊頁面如下所示)。
這些頁面做得好的地方:
- 黑色的使用散發出專業、優質的氛圍,並營造出高品質的氛圍。
- 高質量的視頻提升了頁面的信任度,並增加了潛在客戶對使用 Squarespace 構建自己的網站感興趣的可能性。
- 清晰的圖像提供了非常高端的效果。 第一頁包含 John Malkovich 的面部圖像,可能與人們的情緒有關。 第二頁包括他的 Squarespace 網站的圖片,向人們展示了該平台的質量。
- 這兩頁都很好地講述了一個故事。 第一頁上的兩個視頻標有“第一部分”和“第二部分”,介紹了故事。 在第二頁上,展示了約翰·馬爾科維奇 (John Malkovich) 的競選活動,說服潛在客戶“採取下一步行動”。
- “在您的域名消失之前獲取它”提供了一種緊迫感,鼓勵潛在客戶快速轉換。
- 第一頁上的價格比較讓潛在客戶知道他們通過與品牌合作而不是與競爭網站建設者合作獲得了最好的交易。
- 在兩個頁面中使用空白有助於頁面保持井井有條,並將注意力吸引到頁面的重要元素。
什麼可以進行 A/B 測試:
- 有幾個退出鏈接,包括兩個頁面的 Squarespace 徽標、頁腳鍊接、視頻下方的社交分享按鈕,以及第二頁上約翰的網站鏈接。 所有這些鏈接都會降低轉換的機會,因為潛在客戶可能會在進入最終註冊頁面之前離開。
- 所有 CTA 按鈕都可以與配色方案形成更多對比。 與其將按鈕設計為簡單的白色邊框,不如將它們設計為更亮的顏色會吸引更多注意力並獲得更多點擊。
- 第 2 頁白色部分中的灰色文本難以閱讀。 使此副本更具可讀性可以減少訪問者的眼睛疲勞。
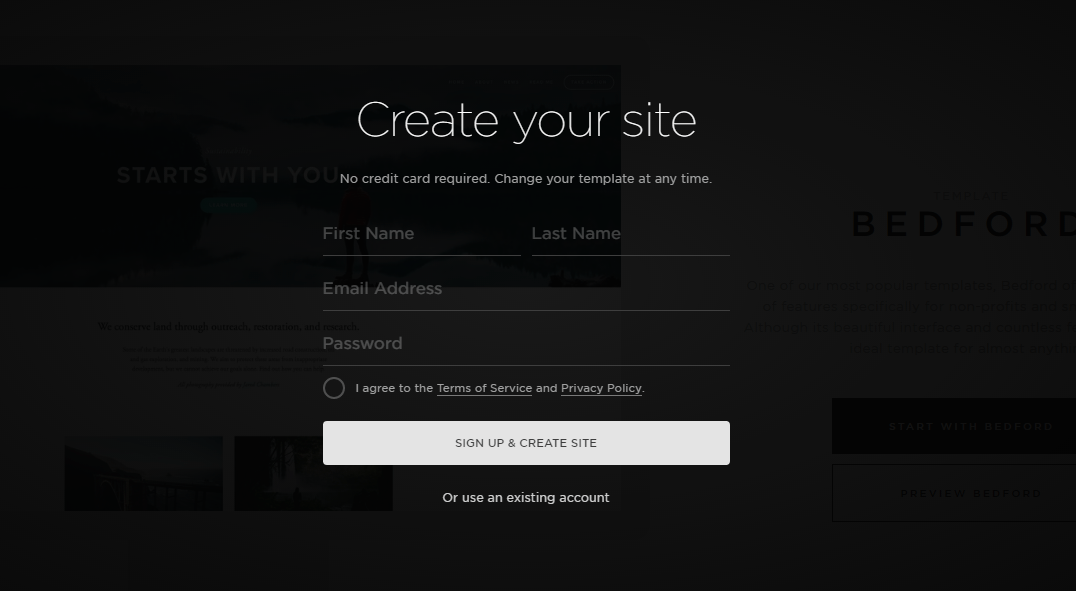
一旦訪問者單擊第 2 頁上的“開始免費試用”CTA 並選擇網站模板,故事就會通過要求訪問者使用此頁面註冊一個帳戶來結束:


標題和 CTA 按鈕使頁面目標清晰,因為 CTA 按鈕顯示為“註冊”,並且兩個組件都顯示為“創建您的網站”。 CTA 按鈕在黑色背景下非常醒目,但文案有待改進。 也許諸如“立即註冊我的免費帳戶”或“創建我的免費網站”之類的內容會迫使更多潛在客戶進行轉換。
標題下方的文案為註冊提供了兩個不同的好處:無需信用卡,用戶可以隨時更改模板。 最後,簡短的 4 字段表格僅要求提供基本信息,因此潛在客戶很可能會很樂意填寫它。
2.協助企業製作logo
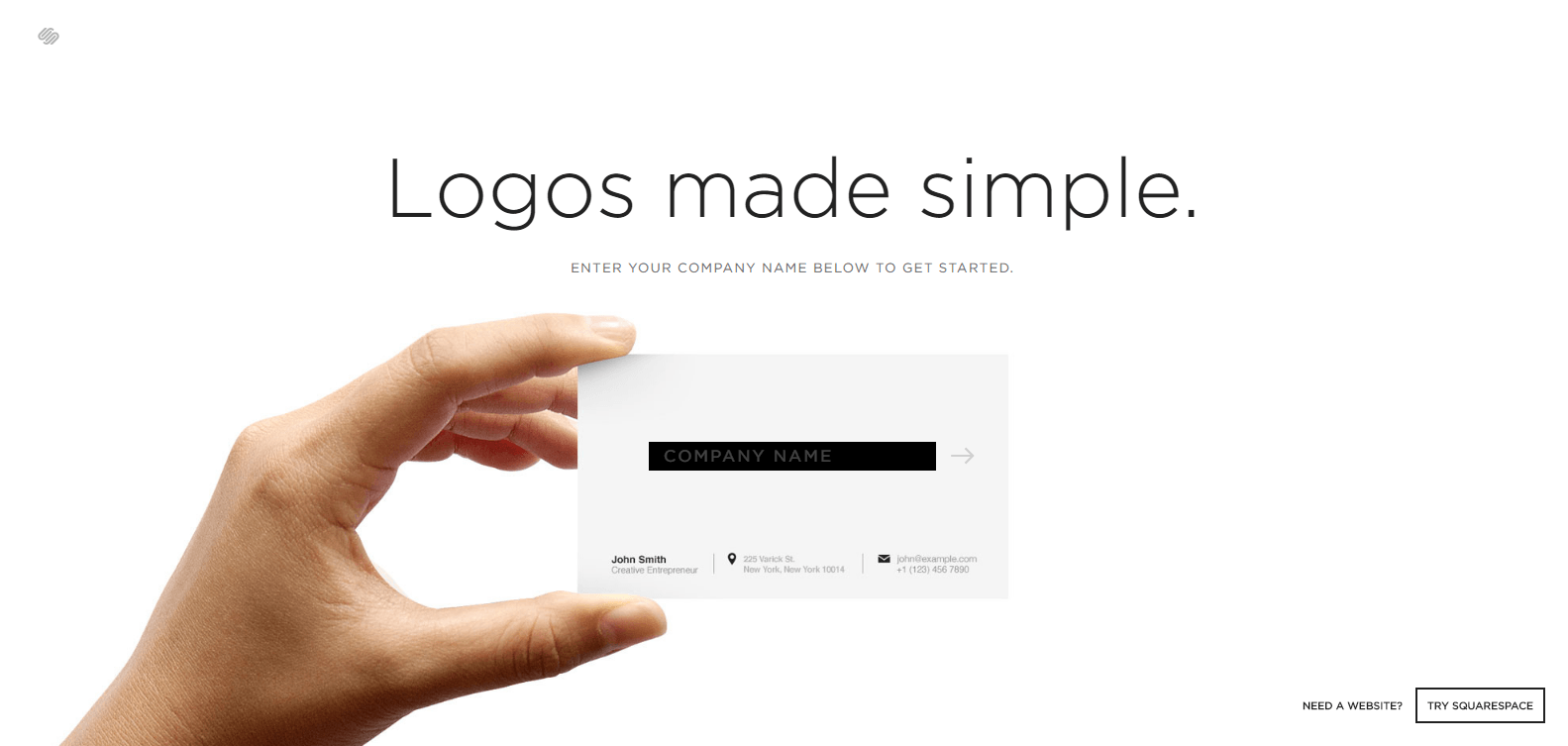
Squarespace 不僅專注於構建網站,因為他們的平台還幫助品牌創建公司徽標。 獲取客戶並製作logo; 該品牌使用這個簡單的、以目標為中心的頁面: 
該頁面做得好的地方:
- 標題直截了當,清楚地表明使用 Squarespace 創建徽標並不困難。
- 1 字段表格僅要求公司名稱,使潛在客戶更有可能毫不猶豫地填寫表格。 該字段之所以引人注目,是因為與頁面上的其他視覺元素相比,它是一個大而粗的黑色矩形。
- 該圖像讓人們可以看到他們的名片使用 Squarespace 製作的徽標會是什麼樣子。
- 表單旁邊的箭頭會引導訪問者點擊下一步。
- 大量的空白將注意力吸引到標題和形式上。
什麼可以進行 A/B 測試:
- 名片可以用不同的顏色進行測試,因為它是相似的白色陰影,很難一眼就認出名片。
- 底角的兩個超鏈接可以刪除,並提供它們自己的點擊後登錄頁面,以便潛在客戶專注於在這裡創建徽標。
- 添加福利文本來解釋為什麼使用 Squarespace 創建徽標是一個明智的想法可能會讓更多人開始這個過程。
3.針對不同的業務領域
在“旅遊”類別下的主頁頁腳中,列出了各種行業:在線商店、攝影師、博主、藝術家、餐館、音樂家、婚禮和小型企業。
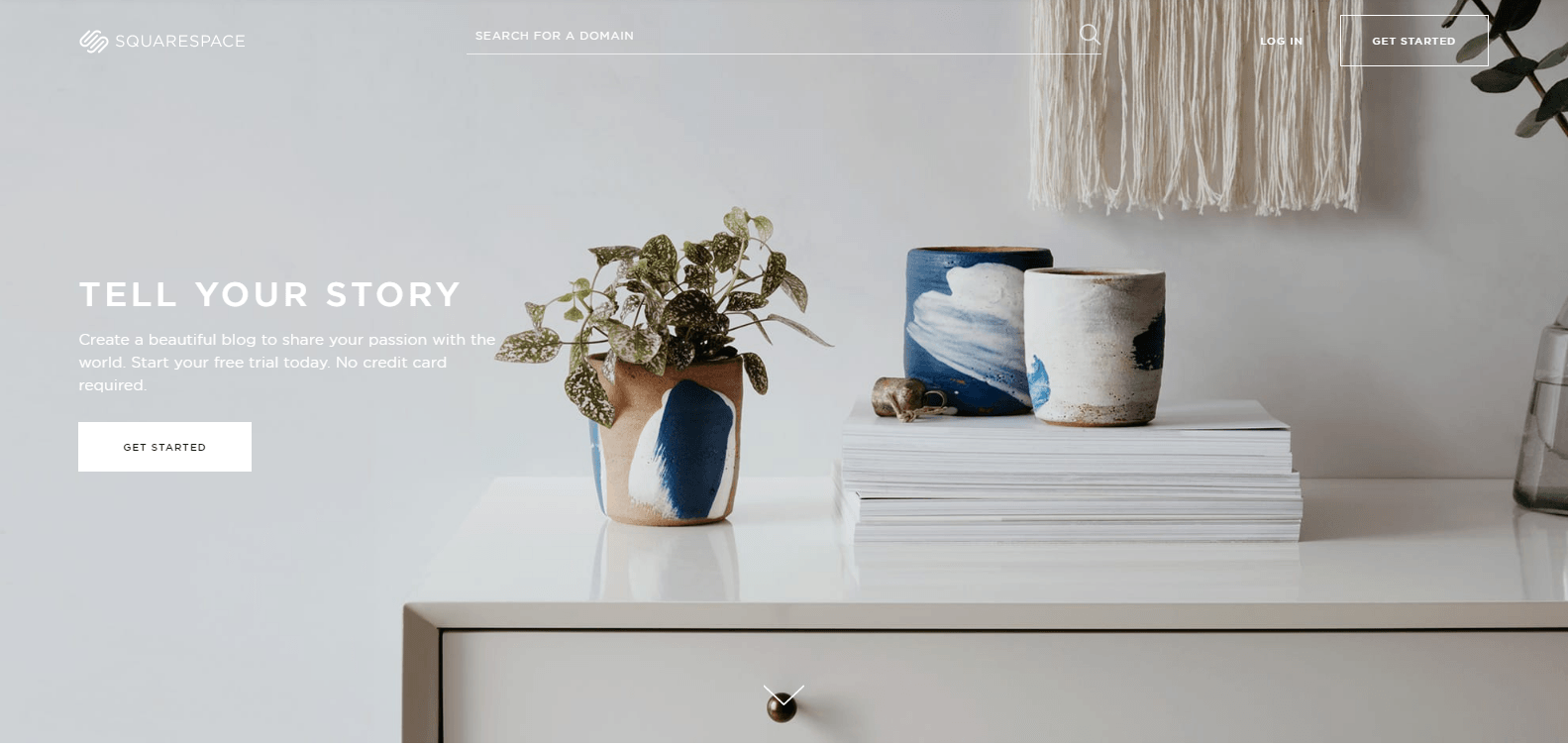
此頁面特別鼓勵訪問者創建博客: 
該頁面做得好的地方:
- 標題和副標題以引人注目的方式直接與潛在客戶對話。 “您的”一詞的使用讓讀者感覺與優惠更加相關,而“無需信用卡”則增加了頁面的說服力。
- 箭頭視覺提示讓訪問者知道他們應該看到的首屏下方還有更多內容。 儘管要真正使其明顯,箭頭應該更大、更粗並且不與背景融為一體。
- 該文案使用不同形式的“你”一詞,直接與潛在客戶對話並與他們建立聯繫。
- 通過滾動可查看的好處列表是一個很好的補充,因為它可以防止頁面顯得混亂並為相關圖像留出空間。
- 客戶服務人員的圖像和告知觀眾他們 24/7 全天候服務有助於讓潛在客戶確信與 Squarespace 合作是一種很好的體驗。
- 空白的使用使頁面井井有條,並將注意力吸引到“開始”CTA 按鈕和模板選項等重要元素上。
什麼可以進行 A/B 測試:
- CTA 按鈕可以用更醒目的顏色進行測試,並且可以重寫比“開始使用”更有影響力的文案。 更注重利益的 CTA 文案,如“幫我創建我的博客”,可能會獲得更好的結果。
- 行業之間的導航將一些焦點從每個細分市場轉移開。 為每個類別創建一個獨特的頁面可能會更有效。
- 許多退出鏈接,如頂部的徽標、底部的導航鏈接和中間的客戶示例,讓潛在客戶有太多機會在轉換前離開頁面。
4. 為 Squarespace 用戶提供在線社區
該平台為其最有經驗的用戶提供了加入稱為 Circle 的在線專業社區的機會。 Circle 的成員可以獲得大量的專家見解和來自其他專業人士的優化支持。
Squarespace Circle 頁面的鏈接可以在主頁頁腳的“社區”部分找到: 
該頁面做得好的地方:
- 空白將頁面分成幾個部分,使其井井有條且易於閱讀。
- 白色的使用使頁面看起來很漂亮,並傳達出許多 Squarespace 用戶認為有吸引力的優質外觀。
- “了解更多”CTA使用錨標記,單擊該標記後,會將訪問者帶到首屏以了解社區的好處。
- 功能和優勢列表告知潛在客戶有關加入該社區的信息,幫助說服他們加入 Circle。
什麼可以進行 A/B 測試:
- 多個出站鏈接為人們提供了太多選擇,無法點擊離開頁面。
- CTA 按鈕的顏色是透明的,因此可以使用醒目的對比色(如橙色)重新設計按鈕。
- CTA 副本可能比“立即加入”更具說服力。 “我要入圈”可以產生更好的效果。
- 添加 Circle 成員的推薦可能會有所幫助。 雖然列出功能和優點很好,但得到現有成員的肯定就更好了。
哪些 Squarespace 後點擊登陸頁面激發了您的靈感?
Squarespace 的使命是“製造精美的產品,幫助有創意的人獲得成功”。 該品牌通過使用點擊後登錄頁面和其他重點網頁,以多種方式傳達其獨特的價值主張和相關優惠。
根據這些評論,開始為您推廣的任何優惠創建優化的點擊後登錄頁面。 使用同類最佳的點擊後登錄頁面平台(例如 Instapage)添加到您的營銷堆棧中。 立即註冊 Instapage Enterprise 演示。
