什麼是啟動頁? 定義、示例等
已發表: 2021-12-24您可能熟悉登陸頁面,這是新客戶登陸的地方。 但是你聽說過“splash page”這個詞嗎? 如果你是一名網頁設計師,你不應該錯過這篇文章。 我們將向您解釋它到底是什麼,並提供一些有用的技巧來為您的網站創建一個誘人的啟動頁面。
相關文章:
- 19+ 最佳登陸頁面構建器(免費 + 付費)
- 優化登陸頁面的 11+ 個令人難以置信的技巧
什麼是啟動頁面?
啟動頁面是公司對其網站的介紹。 它不是登錄頁面,而是用於宣傳服務或產品、披露促銷或傳達信息的寬窗口,然後用戶才能訪問網絡並查看網站的其餘頁面。 此頁面通常有一條消息和一個退出鏈接。
以garrisonfootwear 的首頁為例。 該網站使用一個啟動頁面向訪問者介紹公司鞋類的產品。 一旦有人點擊“了解更多”,他們將被引導到該網站的首頁,其中包含有關該業務的更多詳細信息。
Football.com 的啟動頁面使他們能夠加倍努力,並為訪問他們網站的訪問者提供難忘的瀏覽體驗。
啟動頁面與登陸頁面:有什麼區別
首先,讓我們先了解什麼是著陸頁。 它是專門為營銷和廣告而構建的獨立網站。 因此,作為您的新潛在客戶登陸的地方,它可以給他們留下深刻的第一印象。 關注著陸頁的質量,因為第一印像是持久的。
登陸頁面可以通過吸引訪問者的注意力並立即誘使他們採取行動(例如訂閱或下訂單)來幫助您提高轉化率。 量身定制的著陸頁設計與您的業務總體目標相關且功能齊全,您的業務可以取得巨大進步。
登錄頁面和啟動頁面的相似之處在於它們的功能和目的。 然而,我們經常將它們混為一談,因為它們都有助於立即引起注意。 讓我們根據以下特徵找出差異:
長度和公司
著陸頁的長度可能會有所不同; 重要的是如何以適合您業務的設計吸引訪問者。 而啟動頁面僅是關於問候的,並且必須簡短。 登錄頁面始終是獨立站點,而啟動頁面不一定必須是。
創作時長
因為啟動頁面應該盡可能短,創建它們只需要幾分鐘。 相比之下,創建登錄頁面的過程更漫長,也需要更長的時間。 幸運的是,一個高質量且直觀的登錄頁面構建器可以幫助您在不超過一個小時的時間內完成此操作。
啟動頁面需要哪些元素?
典型的啟動頁麵包括高質量的視覺效果、最少(但很重要!)的副本和號召性用語 (CTA)。
高品質的視覺效果

啟動頁面具有高質量的視覺效果,以吸引訪問者的注意力。 這些視覺效果通常是您網站的第一次介紹; 因此,它們應該是品牌的、美觀的並且與您的受眾的興趣相關。 如果您不專注於這樣做,訪問者將在瀏覽您的主頁或內容之前離開您的網站。
背景圖片、產品攝影、視頻或動畫可以是您的視覺效果。 請注意,視頻或動畫可能會減慢下載時間,任何啟用了廣告攔截器的用戶都無法看到它。
最小(但很重要!)副本
你應該保持你的文案簡短並以行動為導向。 您的訪問者在訪問您的網站之前不會閱讀副本段落; 他們很少點擊後退按鈕並蒐索您的產品。
您應該使用一個啟動頁面,清楚地解釋您的訪問者無法從您的主頁或內容中獲得的優惠。
號召性用語 (CTA)

CTA 使您的客戶能夠立即採取行動,然後返回到他們在這裡的目的,例如您的主頁或內容。 此外,在您的啟動頁面的某個地方,確保您也有一個退出選項。
退出選項使訪問者無需發送電子郵件地址即可登陸您的網站。 如果您要求人們輸入他們的電子郵件地址或點擊進入另一個優惠,他們將離開您的網站而不採取任何行動。
您在啟動頁面上顯示的內容可能會根據您的目標而有所不同。 您還可以添加年齡驗證以訪問您的網站、敏感內容警告、在您的網站上獲得最佳用戶體驗的要求(例如打開聲音、使用 Flash Player、在特定瀏覽器上運行等等)。
您還可以要求他們輸入電子郵件以換取折扣代碼、訪問內容下載、訂閱您的博客或時事通訊、限時銷售或活動信息或新產品公告。
如何創建啟動頁面?
要為您的網站設計和設置啟動頁面,請查看以下提示:
使用覆蓋或彈出窗口而不是完全獨立的啟動頁面
燈箱覆蓋或彈出窗口在訪問者所選頁面的頂部顯示您的啟動頁面。 它可以幫助他們了解他們在正確的位置,如果他們不感興趣,他們可以離開啟動頁面。
使您的啟動頁面設計具有響應性
移動設備佔所有網頁瀏覽量的 50% 以上——確保您的啟動頁面適用於您網站的所有訪客。 與您的設計師合作或在您的網站構建器中選擇一個響應式模板,以確保每個訪問者的屏幕寬度都根據您的啟動頁面進行定制。
幫助您的用戶到達他們想去的地方

確保訪問者完成您的 CTA 或選擇退出,您將他們引導至他們最初想要瀏覽的頁面。 您的客戶不希望在閱讀您博客上的文章時被重定向到您的主頁。
把事情簡單化

簡化您的啟動頁面以提供更好的用戶體驗並確保更快的加載時間。 為此,您應該直截了當地獲得副本和 CTA,使用簡單的 JavaScript,並儘量減少頁面上視頻、動畫和插件的使用。
密切關注分析

當您的啟動頁面已經開始正常工作時,是時候監控結果以了解它是否適合您的網站。 根據您的目標,您可以監控跳出率、在頁面上花費的時間、點擊率和表單提交。
如果在包含啟動頁面後,您的性能沒有提高或變得更差,那麼您可能沒有足夠的激勵、有價值的信息或響應式用戶體驗。
啟動頁面的目的是什麼?
儘管啟動頁面的功能看起來不起眼,但它們卻非常有用。 根據您的目標,啟動頁面可以是:
快速加載


啟動頁面的信息很少。 它使您可以立即吸引訪問者的注意力並傳遞您的信息。
用作炫耀

它也可以作為你最好作品的炫耀或作品集。 因此,您可以展示您的作品的質量,並給您的訪問者留下深刻的第一印象。
允許遊客選擇
在啟動頁面上,如果您的企業網站有幾個版本,您的訪問者可以選擇網站語言或技術,
讓您獲得反饋
只有通過查看您構建的哪些啟動頁面有助於您的業務績效,您才能了解潛在客戶的偏好。
啟動頁面為您提供靈感的 10 個最佳示例
1.扎拉

作為一個時尚品牌,Zara 擁有令人驚嘆的品牌視覺效果。 除了幾乎每個網站都有的 cookie 警告外,還有一個最小的副本,這有助於它在視覺上令人印象深刻。 此外,為了優化購物體驗,該網站要求您點擊您的語言和位置。
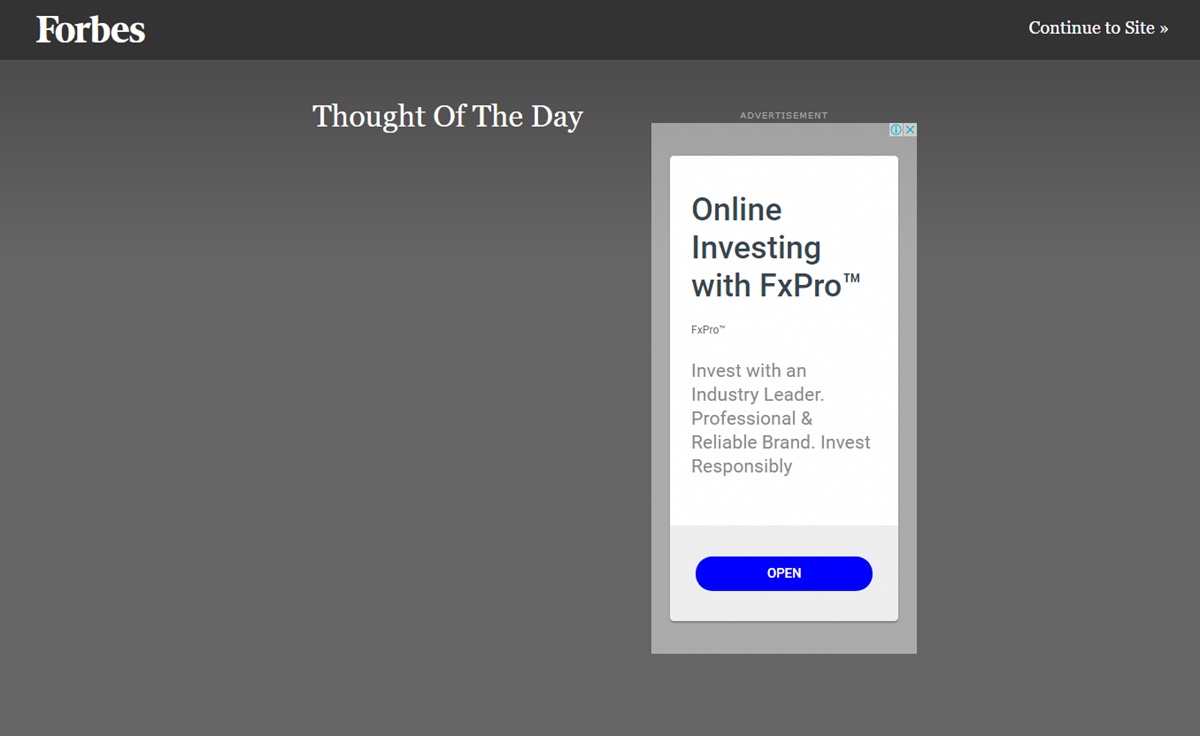
2. 福布斯

作為一本商業雜誌,《福布斯》刊登了有關金融、工業、投資和營銷的原創文章。 它的啟動頁麵包括產品的推廣。 它還有一個最小的副本,這樣您的訪問者就不會感到不知所措。 如果您對此內容感興趣,請單擊“打開”,否則,請單擊“繼續訪問站點”。
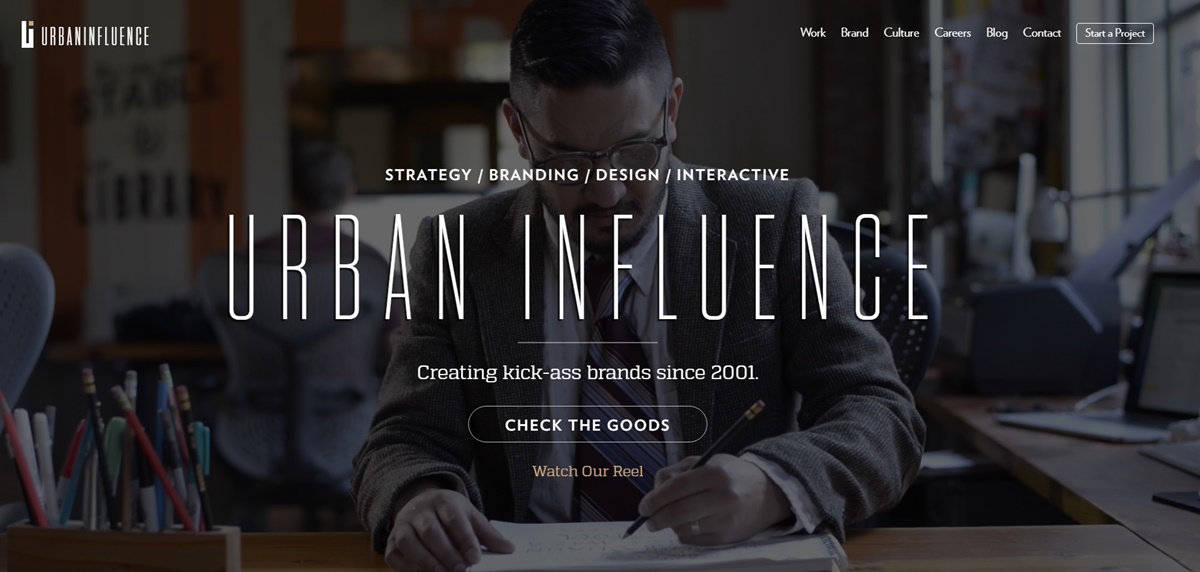
3. 城市影響

Urban Influence 是一個屢獲殊榮的西雅圖品牌,專注於戰略、品牌、平面設計、網頁設計、視頻和互動。 它的初始頁面在首次介紹業務時令人驚嘆,並與視頻相結合,以便您網站的訪問者會感到被催眠並在您的網站上逗留更長時間。
4. 閣樓

CoLofts 是一個為希望成為不斷發展的社區的一部分的創意專業人士提供的地方。 CoLofts 位於埃德蒙頓市中心,靠近 MacEwan 大學,在充滿活力的社區中提供獨特的生活和工作空間。 如果您想為自己的事業找到一個地方,那麼不同大小和形狀的辦公室不會讓您失望。 他們網站的訪問者將對其強調其品牌名稱的飛濺頁面印象深刻。
5. 蛇蠍美人巴黎

這家法國創意工作室專門從事藝術指導、創意網頁開發、動畫和動作設計。 簡單的啟動頁面非常強大,因為它讓任何訪問他們網站的訪問者都知道它是什麼類型的工作室。
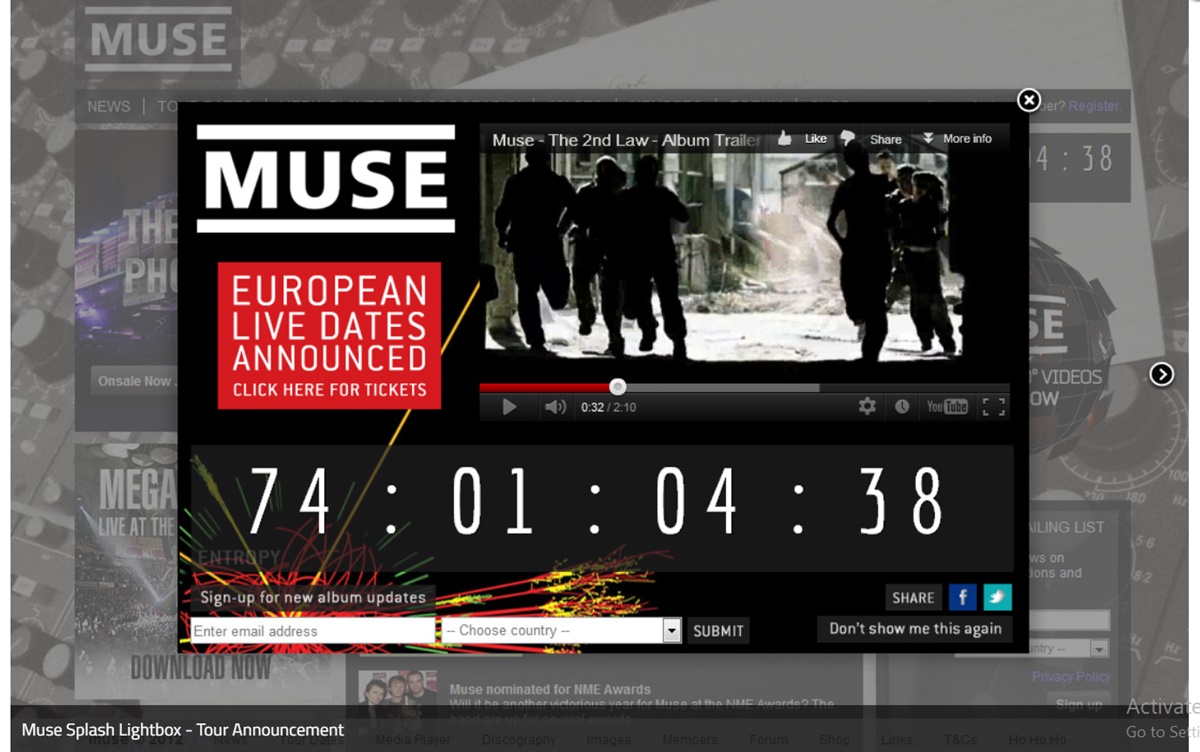
6. 繆斯

隨著鼓舞人心的倒計時,它引發了人們的期望。 產品投放、活動或網絡研討會倒計時。 此外,專輯預告片為即將發行帶來了更多的熱情; 因此,粉絲更有可能註冊更新。 在添加視頻之前,您可以考慮進行一些負載測試,以確保網站運行順暢並避免任何減速。
此外,它的彈出窗口允許訪問者通過點擊“不要再顯示給我”輕鬆選擇退出。
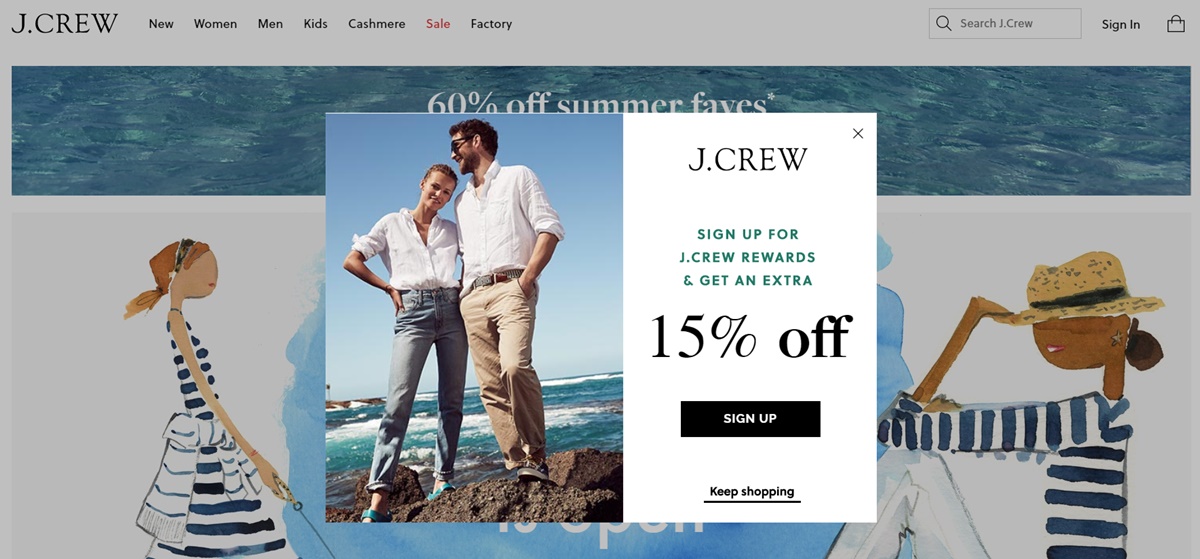
7. J.船員

實物照片展示了J.Crew-clothing的高品質產品,告訴您其提供的目的:15%的折扣。 此外,它的引人入勝的文案——“加入船員”(基於其品牌名稱)看起來既搞笑又獨特。
從這個網站學到的另一件事是,它允許客人輕鬆選擇退出您的網站。 J. Crew 在多個點有一個出口鏈接; 他們可以感到滿意,因為他們無需輸入電子郵件即可購物。
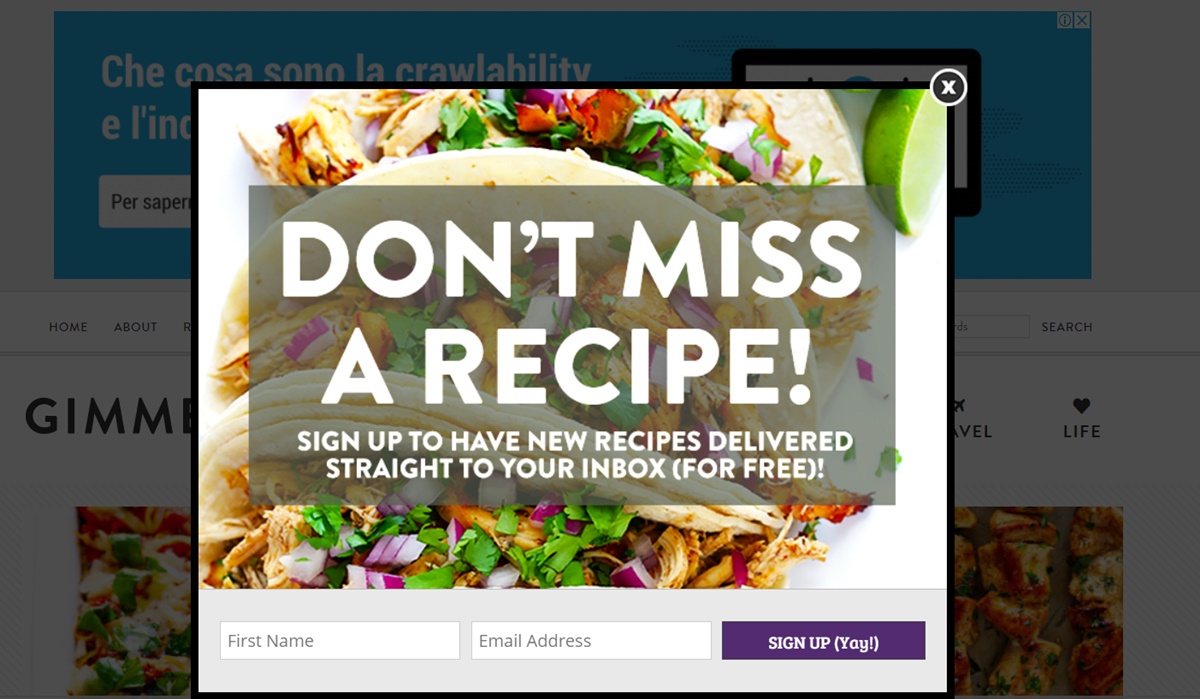
8. 給我一些烤箱

對於這個美食博客來說,這張令人垂涎欲滴的沙拉圖片非常貼合,第一眼就能吸引用戶的注意力。 它還具有清晰且直截了當的副本。 每個人都可以理解他們的信息:如果您使用您的姓名和電子郵件註冊,您將獲得新的食譜。
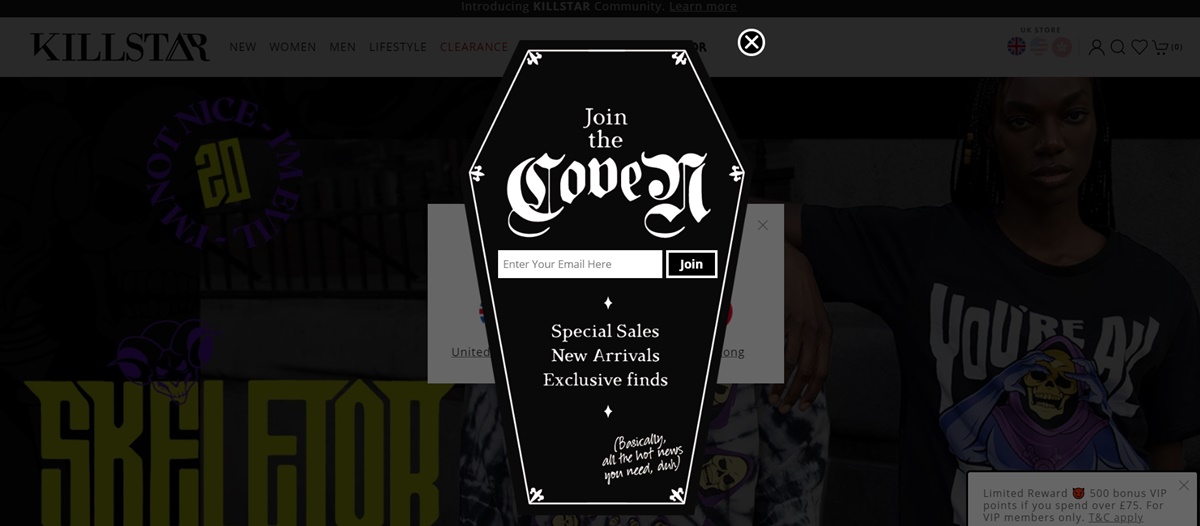
9. 殺星

作為一家充滿黑暗氣息的服裝和生活方式公司,KILLSTAR 以其價值主張非常令人毛骨悚然地創建了它的啟動頁面——它的形狀像一個棺材。 “Join the coven”感覺有趣而獨特; 它還有助於其品牌形象。
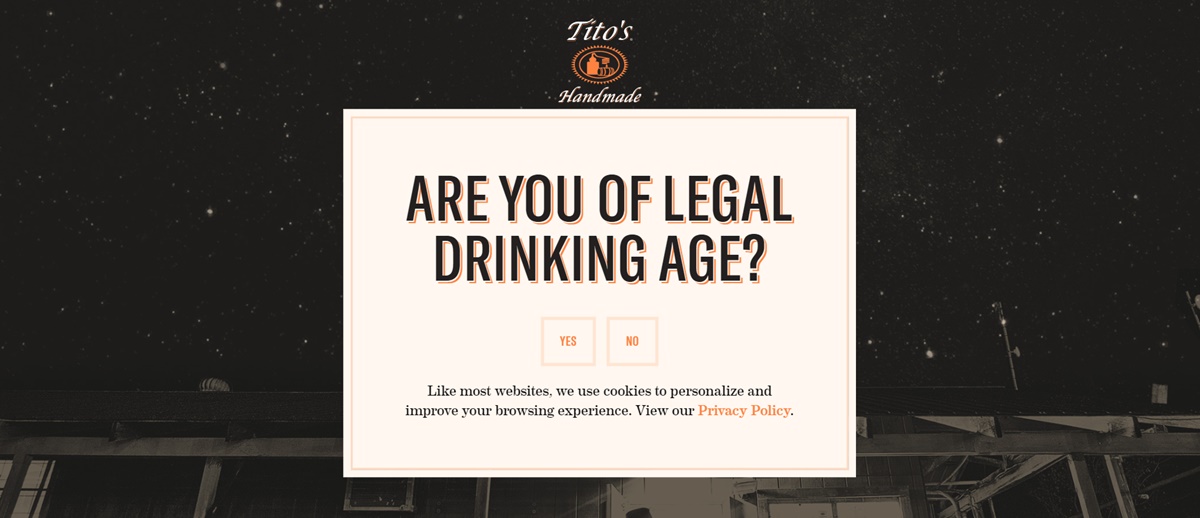
10. 鐵託的

伏特加標誌、品牌顏色和字體的使用都在 Tito 的啟動頁面上增添了優雅的外觀。 文案也用簡單而簡短的信息直截了當。
由於它具有年齡限制的內容,因此沒有簡單的選擇退出; 因此,用戶不能跳過此頁面
概括
總而言之,我們已經向您闡明了什麼是 Splash Page ,向您展示了擁有令人印象深刻的啟動頁面的最佳網站。 我們希望在閱讀完這篇文章後,您會知道如何創建它並為您的受眾正確地定制它。 更重要的是,您網站的訪客將獲得愉快的用戶體驗。
現在您的啟動頁面已經啟動並運行,您可能需要優化您的著陸頁以增加流量並提高轉化率。 為此,請務必在此處查看我們的帖子:優化登陸頁面和提高轉化率的 11 個以上令人難以置信的技巧。
我們希望您的啟動頁面能幫助您的網站獲得更好的性能並吸引更多訪問者。
