如何免費加速您的 WordPress 網站
已發表: 2020-07-22嗯,WordPress,我不知道該怎麼告訴你,但是……你太慢了!
我已經每天使用 WordPress 超過 7 年了,我很喜歡它,但有時感覺就像我在推著一頭大像上樓梯,試圖讓頁面快速加載。

真的能怪誰? WordPress 是一個強大的內容管理系統,但我們用插件、圖像、腳本加載它,購買便宜的主機,然後想知道為什麼它需要永遠加載。
但是,WordPress,還有希望! 通過提出一個萬無一失的速度審計,我學會瞭如何加速 WordPress而無需在託管或插件上花費大量資金。
實際上,我花了 0 美元,我的網站從加載幾乎 10 秒到不到 1 秒。 這快了10 倍,而且在開始之前我已經使用了一些緩存和 CDN。
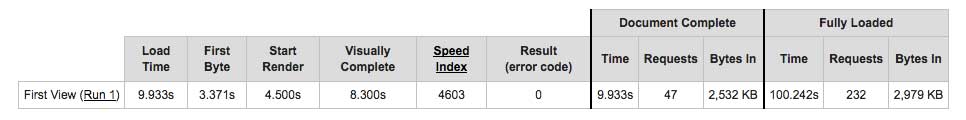
前: 
幾乎 10 秒才能完全加載頁面。
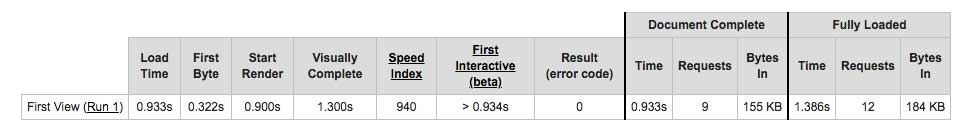
後: 
頁面現在在 1 秒內加載。
很酷吧?!
想像我一樣加速您的 WordPress 網站嗎? 我將引導您完成我為加快 WordPress 加載速度所採取的每一步。
目錄
您無需購買任何 WordPress 速度插件
與我在網上找到的所有其他 WordPress 速度教程不同,我沒有花一美元就進行了這個實驗,因為 a)我希望結果對任何擁有 WordPress 網站的人都有用,並且 b)我很便宜。 另外 c) 我看到 WordPress 網站在託管上花費大量資金仍然很慢,所以這不是一個快速解決的“扔錢”問題來解決。
當然,我的一些速度技巧可以使用 perfmatters 和 WP Rocket 等高級插件來完成,但如果你有一點時間和耐心,你可以通過一些免費插件和一些代碼編輯免費獲得相同的結果。
為什麼 WordPress 速度很重要?
WordPress 速度很重要,因為您的網站將被真實的人使用,而人們更喜歡使用加載速度快的網站。 不是嗎?
與其他速度較慢的網站相比,快速的 WordPress 網站將為您提供競爭優勢,因為人們會想要使用它。 谷歌也可能會注意到這一點。
哦,是的,搜索引擎優化。 WordPress 是任何網站上 SEO 的一個很好的起點,但速度在有機搜索引擎的成功中起著重要作用。 在我從事的項目中,提高網站速度導致跳出率和其他與更高排名相關的指標降低。
自 2018 年以來,谷歌已將頁面速度作為移動搜索的官方排名因素,這意味著自 2019 年以來他們使用移動優先索引以來的所有搜索。谷歌還將開始使用其 Core Web Vitals 速度基準對附近的網站進行排名未來。
如果您認為通過 Facebook 或 Google 廣告為您網站的流量付費意味著您可以擺脫加載緩慢的網站,請再想一想。 您為可能反彈的點擊付費!
無論您使用的是 WordPress 還是任何其他 CMS(內容管理系統),您仍然應該盡可能快地製作您的網站。 即使將加載時間縮短幾毫秒,也可以在流量和轉化方面帶來巨大的收益,尤其是在移動設備上。
總而言之,以下是更快的 WordPress 網站的好處:
- 更好的用戶體驗(用戶體驗)
- 跳出率較低
- SEO(搜索引擎優化)
- 針對移動和語音搜索進行了優化
- 每當您使用管理儀表板更新您的網站時,都可以節省時間!
如何執行 WordPress 速度測試
在您開始購買快速修復插件之前,您需要深入了解您的 WordPress 網站,找出導致它如此緩慢的原因並執行網站速度審核。
過去,我使用 Google 的 Page Speed Insights 和 Pingdom 等工具來測試我的 WordPress 網站的速度。 雖然這些工具可以用於對您的網站性能進行基本概述,但要獲得更多可操作的見解,我們需要一艘更大的船。 或者,至少,WebPageTest。
出於某種奇怪的原因,大多數人使用他們的主頁來測試他們網站的速度。 除非您的主頁是您的主要目標網頁,否則不要打擾。 我建議您對最重要的頁麵類型(對我來說是一篇博文)進行測試,以獲得具有代表性的結果。
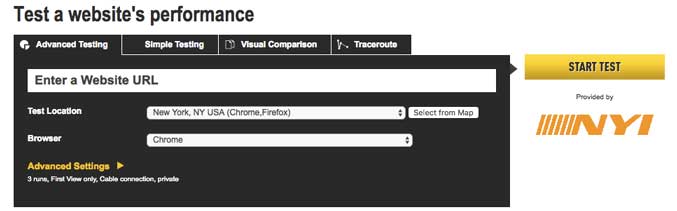
如何使用 WebPageTest 測試 WordPress 性能
WebPageTest 允許您在運行測試之前選擇多個變量。 標準的高級測試配置對於大多數網站來說都很好,但我將測試位置更改為紐約,將瀏覽器更改為 Chrome,以便更好地與我的用戶保持一致(查看 Google Analytics 以查找用戶的設備/位置)。

請耐心等待- 測試將需要幾分鐘才能完成。 是時候喝杯咖啡或查看您的電子郵件了!
我在一篇包含大量圖片的長篇博客文章(關於加密貨幣 SEO 的文章)上進行了測試。
作為標準,WebPageTest 將一個接一個地對您的頁面運行 3 個不同的負載測試。 我專注於首次運行測試,因為它代表了頁面對新訪問者(我的大多數觀眾)的表現。 隨後的運行將顯示您的頁面在瀏覽器已經訪問過您的頁面時的表現 - 很好地檢查瀏覽器緩存您的資產的情況,如果您的網站每個訪問者有很多頁面瀏覽量(尤其是對於電子商務),這一點很重要。
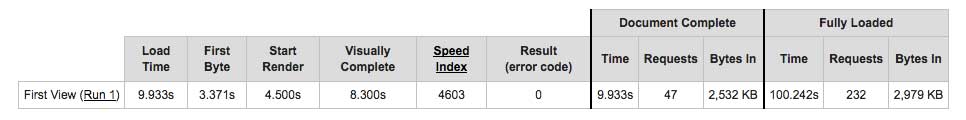
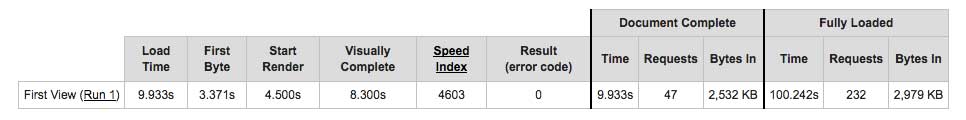
這是測試完成後您將看到的速度數據表:

我們對幾個關鍵的網站速度指標感興趣:
加載時間– 頁面完全加載到文檔完成狀態所需的總時間。
我的加載時間是 9.933 秒 - 否則被稱為真的很慢。 建議在 2.5 秒以下。
第一個字節- 也稱為 TTFB(到第一個字節的時間),在傳輸第一個數據字節之前所花費的時間。
我的 TTFB 是 3.371 秒。 這真的,真的很慢。 它應該小於 500 毫秒(半秒),但 Google 推薦 200 毫秒作為理想值。 哎呀。
Bytes in – 當頁面完全加載/文檔完成時,“Bytes in”是網頁的總大小。
我的博文為 2,532 KB,在文檔完成階段約為 2.5MB。 那是相當大的,我想把它弄到1MB以下。
Requests – http(s) 請求的總數。 Document Complete requests 是完全加載所有網頁內容所需的請求數,Fully Loaded requests 是來自您的域和第三方(例如 Google Analytics 腳本)的請求總數。
我的頁面發出了 47 個請求,滿載時發出了 232 個請求。 難怪它很慢! 請求數越少(通常),頁面加載速度越快。
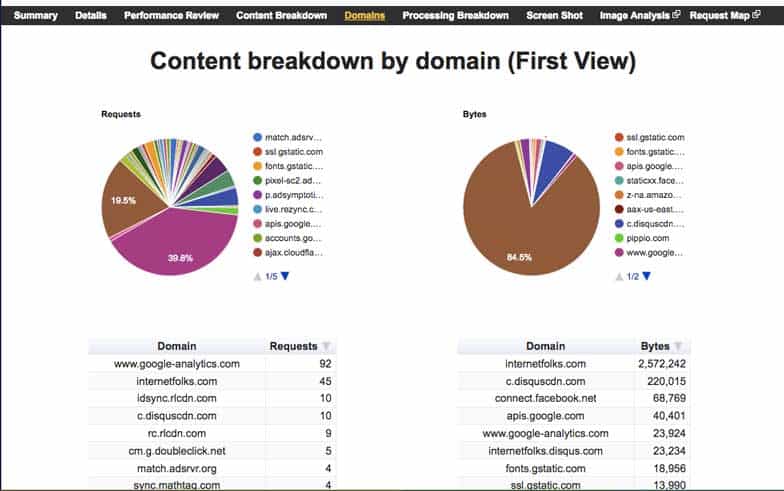
通過單擊“域”選項卡,您將看到更多統計信息:

按域劃分的內容細分——來自每個域的請求數和字節數。
您可以看到大部分請求來自 Google Analytics,大約 0.5MB 的數據來自外部腳本。
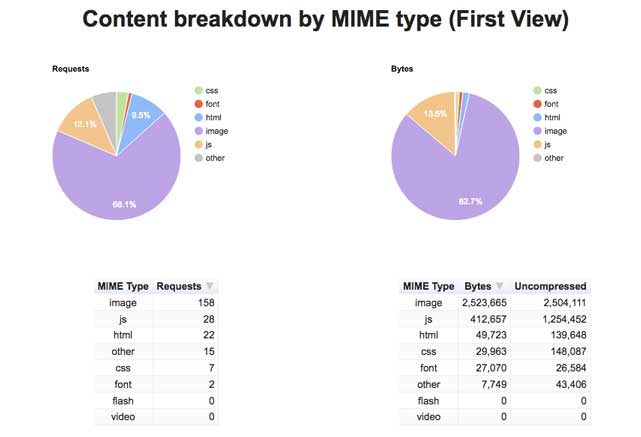
單擊“內容細分”選項卡以查看更多信息:

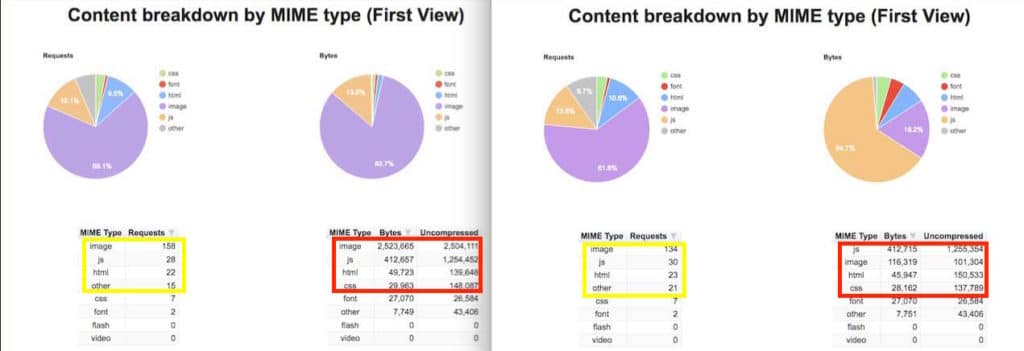
按類型劃分的內容– 每個 MIME(多用途 Internet 郵件擴展)類型的字節請求數。
我的頁面非常多圖像——圖像構成 158 個請求,大小為 2.5MB。 但是也有很多java。 這告訴我減少圖像的大小/加載和組合/刪除 JavaScript 將有助於頁面加載更快。
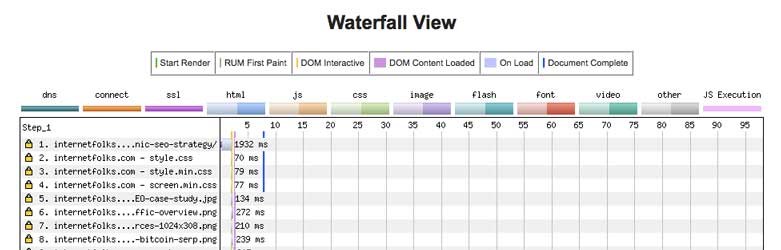
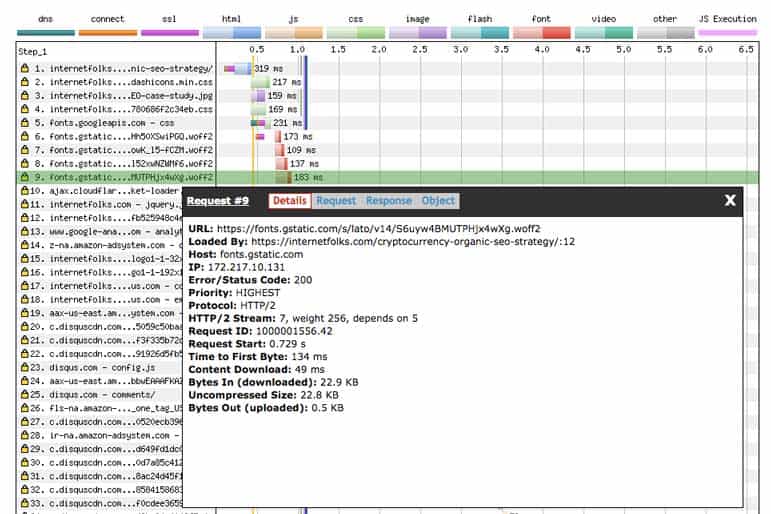
在“摘要”選項卡中,您可以找到瀑布視圖——速度審核中最重要的部分。

瀑布視圖- 顯示請求在頁面上的順序,以及加載所需的時間。
瀑布視圖中的每個項目都代表一個請求。 每個條的顏色為您提供其 MIME 類型(圖像、javascript 等),條的長度表示加載所需的時間。 還顯示了以毫秒為單位的加載時間。
藍色實線表示“文檔完成”階段——頁面內容已完全加載但其他腳本(如分析)可能仍在後台加載的時間。
關注藍線之前的請求——減少這些請求的加載時間將使頁面更快可用。 單擊任何請求以查看更多詳細信息。 從在藍線之前加載並需要很長時間(最寬的條)的請求開始。 詳細視圖將讓您知道請求的來源。
現在您已經掌握了有關網站加載方式的所有數據,是時候深入研究細節並開始對 WordPress 進行更改以加快速度了。
關於太多插件的神話

如果您閱讀過任何有關“如何加速 WordPress”的列表文章,您就會知道人們說插件過多會減慢您的 WordPress 網站速度,您必須刪除插件才能再次加快速度.
那是完全錯誤的。
插件並不總是會減慢您的 WordPress 網站速度。 一個有 1 個插件的站點並不總是比一個有 25 個插件的站點快。 我增加了該站點上的插件數量,並使其速度提高了 10 倍。
編碼不佳或使用大量服務器功能或 MySQL 查詢的插件(和主題)可能會使您的 WordPress 站點變慢,這就是為什麼使用 WebPageTest 運行徹底的站點速度測試會讓您知道是否有任何插件使您感到壓力。
要避免的插件
有一些流行的插件會降低 WordPress 網站的速度(尤其是如果您使用廉價的共享主機)。 值得關注的是相關的帖子插件、帖子統計插件和現場備份插件。 需要不斷掃描您的網站的插件,例如 Broken Link Checker,也受到廣泛譴責。
您可以從優化的 WordPress 主機中吸取教訓——如果他們因為插件對網站性能的負面影響而徹底禁止插件,您可能不想自己使用它們。
以下是來自主要網絡主機的所有被禁止插件的列表:WP Engine、Kinsta 和 Hostgator。
如果你有耗電的插件讓你慢下來,你可以切換到不同的插件來達到同樣的效果,或者使用第三方服務來替換它。 例如,您可以使用 Screaming Frog 掃描您的站點以查找損壞的鏈接,而不是使用 Broken Link Checker 插件。
速戰速決:刪除不需要的插件和腳本
任何人為加速任何 WordPress 網站所能做的最簡單、最便宜和最快的事情就是刪除向頁面添加大量字節或請求的插件和腳本。
從我上面的速度審核中,我可以看到評論插件Disqus 顯著增加了我的網站加載時間。
通過禁用插件來測試插件的影響,然後重新測試站點的加載時間、字節大小和請求數。
以下是 Disqus 對我網站的影響:
之前(使用 Disqus):

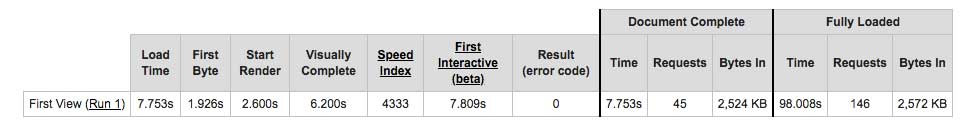
刪除 Disqus 插件後:

您可以看到,通過刪除 Disqus,我將頁面的加載時間縮短了 2 秒,並減少了請求的數量和大小。
腳本也會降低 WordPress的速度,例如 Google Analytics 腳本和 Google Fonts 腳本。 您可以在 WebPageTest 的瀑布視圖中查看哪些腳本正在加載到您的 WordPress 網站上。

Google 字體是在文檔完成階段之前的早期加載的,因此刪除它們將有助於使您的網站更快。 我目前正在使用 Montserrat(一種 Google 字體),但從瀑布視圖中看到我的頁面也在加載 Lora 的腳本,我不再使用它。 刪除不必要的 Google 字體腳本將使我的頁面加載時間縮短 330 毫秒。 每一點都很重要!
如何優化圖像大小和加載方法
對於大多數 WordPress 網站,圖像將是需要在每個頁面上加載的一些最大文件。
您需要做一些事情來優化 WordPress 上的圖像,以便它們盡快加載:
1. 壓縮圖像以使它們盡可能小(以字節為單位)
圖像越小(以字節為單位),加載速度就越快。 如果您將圖像上傳到 WordPress,請在上傳之前重新調整它們的大小,使它們不會比您需要的大。 將 PNG 圖像轉換為 JPEG 以實現更好的壓縮。
如果您有現有的圖像庫,請使用像 Smush(免費)這樣的圖像插件來壓縮現有圖像和上傳時的新圖像。 我已經使用 Smush 多年了,所以我的圖像已經很小了——對我來說沒有太大的改進空間,但如果你還沒有的話,值得去做。
最近,我轉而使用 ShortPixel 來壓縮圖像並以 WebP 格式提供它們。 WebP 文件比可比較的 JPEG 圖像小 25-34%,是 Google 推薦的。 這是一個關於如何在 WordPress 中使用 WebP 圖像的教程。
ShortPixel 每月免費為您提供 100 個圖片積分,這足以讓大多數小型網站開始使用。 如果您有一個龐大的現有圖片庫或上傳大量內容,您可以購買廉價的額外圖片積分。 ShortPixel WordPress 插件將幫助您完成所有設置。
2. 長頁面延遲加載圖片

延遲加載是延遲圖像加載直到用戶向下滾動頁面的過程。
例如,我的 Cryptocurrency SEO 博客文章包含 23 張圖片。 這些圖像的總大小為 2.5MB。 這是一個很長的頁面(超過 3000 個字),因此讀者需要一段時間才能看到頁面下方的圖像。 但是,至關重要的是,用戶在閱讀任何內容之前必須等待所有圖像加載完畢。
多麼浪費時間!
延遲加載不是讓用戶等待所有圖像加載,而是允許您在首屏下方的圖像(頁面的不可見部分)之前加載其他頁面資源。 當用戶滾動時,圖像將加載並出現。
為了設置延遲加載,我安裝了 BJ Lazy Load 插件(免費),它使用 JavaScript 來延遲圖像加載。 是的,這是您 WordPress 網站的附加腳本,但它是值得的,因為圖像佔頁面大小的很大一部分。
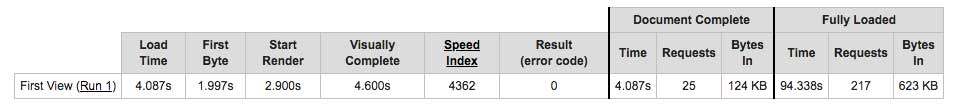
以下是我的博客文章在啟用延遲加載的情況下加載的速度:

注意:如果您使用延遲加載,則文檔完成和完全加載時間將不會考慮頁面下方的圖像。
在使用延遲加載之前,頁面加載需要將近 10 秒——延遲加載使我的網站加載速度提高了 2 倍。
您可以通過查看 WebPageTest 中的內容細分來了解原因:

啟用延遲加載後,圖像請求的數量從 158 減少到 134。圖像大小從 2,523,665 字節 (2.5MB) 減少到僅 116,319 字節 (0.12MB)。
BJ Lazy Load 插件確實為站點添加了一些額外的 JavaScript 和其他腳本,但這些似乎並沒有影響加載時間。
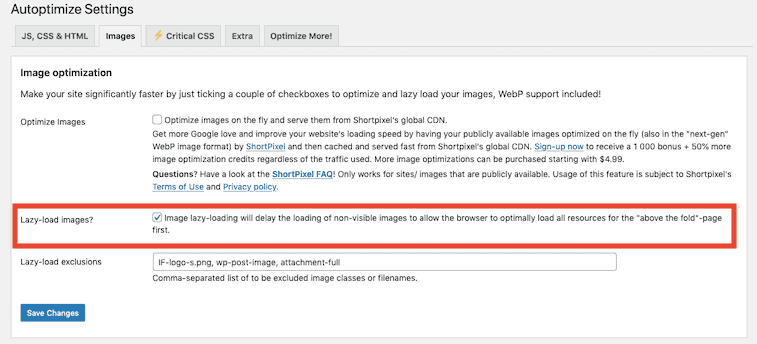
您還可以使用免費的 Autoptimize 插件延遲加載圖像,該插件還將執行本文中討論的一系列其他速度優化。 轉到儀表板 > 設置 > 自動優化 > 圖像並選中“延遲加載圖像”選項。

不要完全依賴使用 JavaScript 進行延遲加載來優化速度,因為如果用戶阻塞了 java,他們將不會收到延遲加載; 確保您的圖像也被壓縮以獲得最大利益。

要記住的一件重要事情:您還可以添加圖像類以確保立即加載基本圖像(就像折疊上方的任何東西一樣)。 只需在 BJ 延遲加載中配置“not-lazy=”1” 之類的標籤,然後添加到任何圖像以跳過延遲加載。 自動優化允許您添加延遲加載排除項。
注意: WordPress 正在努力向 WordPress 核心添加延遲加載,這意味著將來可以在沒有額外代碼或插件的情況下使用它。
不要假設 CDN 會使您的圖像加載速度更快
我已經閱讀了很多關於 WordPress 速度的建議,其中大部分建議使用付費 CDN 服務,例如 KeyCDN(我已經測試過)或 StackPath(以前稱為 MaxCDN)來為您託管圖像。
當您使用圖像 CDN 時,在您的網頁加載時發出的請求將來自諸如cdn.yourdomainname.com/image-name之類的 URL,而不是yourdomainname.com/image-name 。 這意味著請求來自與您網站的其餘內容不同的服務器,但這並不意味著它會更快。
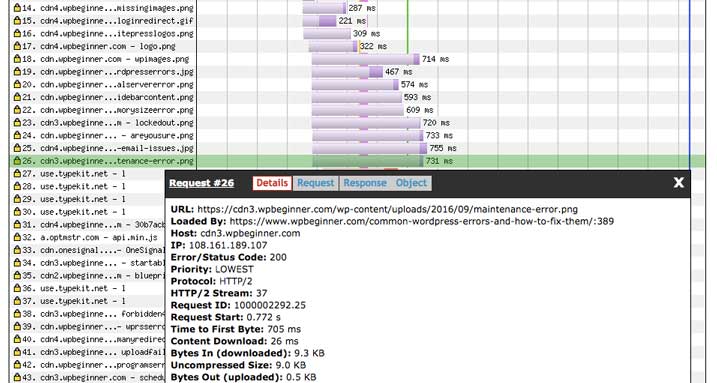
例如,查看 WordPress 網站 WPBeginner 上隨機頁面的加載時間:

來自 CDN(它使用 MaxCDN)的圖像需要很長時間才能加載,而且它們甚至都不大。 上面的詳細信息窗格顯示了一個 9.3KB 的圖像,加載時間將近四分之三秒。 那是懶惰的步伐!
CDN 並不總是能讓您的圖像快速加載。 良好的圖像壓縮和延遲加載是使頁面加載速度更快的更可靠方法。
異步加載 JavaScript
雖然腳本可能會減慢我們的網站速度,但我們也需要它們及其功能。 例如,我喜歡使用谷歌分析,所以我不想為了讓我的網站更快而刪除它。 但是有一種方法可以讓 Analytics 和其他腳本加載得更快——異步加載。
異步 JavaScript 同時加載多個腳本——與同步加載相反,這意味著按順序加載腳本,一次一個。
通過同時加載所有腳本,它們應該加載得更快,因為沒有等待時間。 如果您的 WordPress 網站從許多不同的外部來源(例如 Google Analytics 或 Google Fonts)調用 javascript,情況尤其如此。
如果您在 Google Page Speed Insights 上運行過網站速度測試,您可能會知道您必須“消除阻止渲染的 JavaScript ”。
移除阻止渲染的 JavaScript 將允許首屏頁面內容(如圖像和文本)加載而無需等待 JavaScript。 如果您的 WordPress 網站需要加載 JavaScript 才能運行,那麼阻止渲染的 JavaScript 就可以了。 但是,如果像我一樣,您的網站只使用 JavaScript 來提供附加功能,那麼阻止渲染阻止 java 是加快您網站速度的好方法。
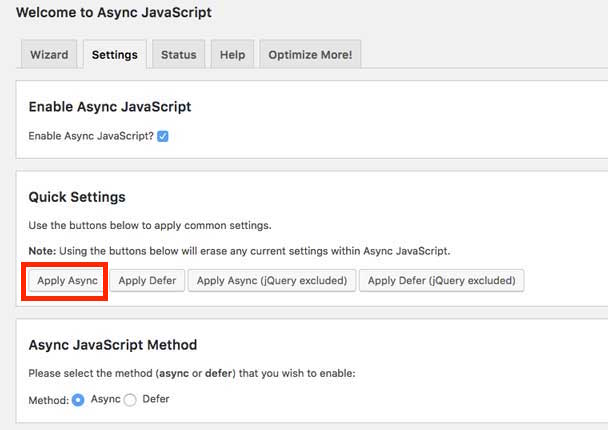
我使用免費插件 Async JavaScript 來輕鬆優化我的 JavaScript。 選擇快速“應用異步”設置:

對於額外的速度點,您還可以將您的 Google Analytics 跟踪代碼更改為異步版本,Google 表示這將有助於加快您的網站:
下面的替代異步跟踪片段添加了對預加載的支持,這將在現代瀏覽器上提供小的性能提升。
<!-- 谷歌分析 -->
<腳本>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('創建', ' UA-XXXXX-Y ', 'auto');
ga('發送', '瀏覽量');
</腳本>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- 結束谷歌分析 -->啟用 gzip 壓縮
Gzip 壓縮是一種無損壓縮方法,可以縮小文件並幫助它們更快地加載,因為它們的尺寸更小。
文本、HTML、JavaScript 和 CSS 都可以使用 gzip 壓縮進行壓縮。
您可以使用各種 WordPress 插件來應用 gzip 壓縮。 CloudFlare 等服務也可以為您完成。 在可能的情況下,我喜歡直接在服務器上應用壓縮。
如果您的主機包為您提供 cPanel 訪問權限,您可以將 gzip 壓縮直接添加到您的服務器。 從 cPanel 主頁導航到“優化網站”圖標。選擇“壓縮所有內容”並單擊“更新設置”。

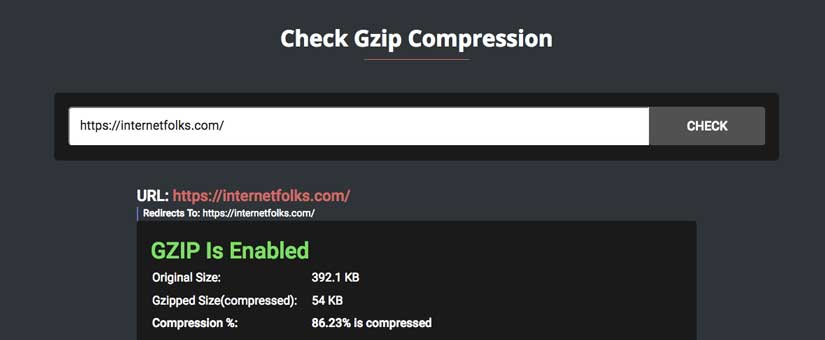
要檢查 gzip 壓縮是否在您的網站上處於活動狀態,請運行一個簡單的測試。

刪除查詢字符串
一些 CSS 文件的末尾有一個版本號,例如“css/screen.min.css?ver=1.7” 。 “?”之後的位意味著該文件不會被緩存,因此它將加載到每個頁面上。 這意味著即使用戶訪問您網站上的多個頁面,加載時間也會變慢。
將此代碼添加到 WordPress 主題的functions.php文件的末尾將刪除查詢字符串。 您可以通過 cPanel 中的文件管理器或通過 FileZilla 等 FTP 客戶端執行此操作。
/**刪除查詢字符串
函數 rb_remove_script_version( $src ){
$parts = explode('?', $src);
返回 $parts[0];
}
add_filter('script_loader_src', 'rb_remove_script_version', 15, 1);
add_filter('style_loader_src', 'rb_remove_script_version', 15, 1);謝謝 99robots 的那段代碼。
注意:在弄亂系統文件之前一定要做好備份!
增加 WordPress 內存
WordPress 的默認內存限制為 32MB,這可能會限制您的網站。
將以下代碼添加到您的wp-config.php文件中。
/** 增加 WordPress 內存 定義('WP_MEMORY_LIMIT','128M');
您可以使用這個免費插件來檢查您的 WordPress 網站正在使用多少內存。
添加 DNS 預取
DNS 是一個域名服務器。 雖然我們通過它們的詞名知道域(也稱為網站),例如 Google.com,但計算機將域知道為稱為 IP 地址的數字(例如 12.345.678) 為了從域中獲取資源,必須進行 DNS 查找,它會將單詞名稱到 IP 地址。 這需要時間。
在單擊鏈接或加載資源之前,DNS 預取嘗試解析域查找並將單詞名稱轉換為 IP 地址。
為您的 WordPress 網站上的常見腳本(例如 Google Analytics 或字體)添加 DNS 預取,可以將您的加載時間縮短幾毫秒。
在 WebPageTest 上運行測試並查看您需要預取哪些外部資源。
將此代碼添加到 WordPress 主題中的functions.php文件中
//* 添加 DNS 預取
函數 dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);轉到 WebPageTest 上的“域”選項卡,找出要預取的外部域。
利用瀏覽器緩存
每次瀏覽器(例如 Chrome、Firefox 等)加載網頁時,它都必須下載頁面上的每個文件(例如 HTML、CSS、JavaScript、圖像等)。 如果沒有瀏覽器緩存,如果一個人在一小時內重新訪問同一個網頁,它將重新下載所有頁面資產。
瀏覽器緩存將網站資產存儲在用戶的瀏覽器中一段設定的時間,這將使他們在繼續瀏覽時更快地加載頁面。
將以下代碼添加到您的.htaccess文件以利用瀏覽器緩存。
## 開始利用瀏覽器緩存## 過期活動在 ExpiresByType image/jpg "訪問 1 年" ExpiresByType image/jpeg "訪問 1 年" ExpiresByType image/gif "訪問 1 年" ExpiresByType image/png "訪問 1 年" ExpiresByType text/css "訪問 1 個月" ExpiresByType text/html "訪問 1 個月" ExpiresByType 申請/pdf “訪問 1 個月” ExpiresByType text/x-javascript "訪問 1 個月" ExpiresByType application/x-shockwave-flash "訪問 1 個月" ExpiresByType image/x-icon "訪問 1 年" ExpiresDefault "訪問 1 個月" 結束槓桿瀏覽器緩存##
使用緩存和 CDN 加快加載速度
緩存是一種快速的數據存儲方法,可以將網站頁面的 HTML 版本存儲在服務器的 RAM 中,以便可以快速提供給訪問者。
如果沒有緩存,每次訪問者訪問您網站上的頁面時,服務器都必須創建一個新的 HTML 版本,這需要時間。
好消息是有許多免費的 WordPress 緩存插件可以幫助您。
我正在使用 WP Super Cache,因為它是由 WordPress 背後的公司 Automattic 創建的。
CDN(內容交付網絡)是位於全球不同位置的服務器網絡,用於存儲您的網站版本。 當訪問者訪問您網站上的頁面時,他們會從最近的 CDN 位置獲取該頁面,該位置可能比您的物理服務器位置更近。 CDN 還通過存儲網站圖像和大文件的版本以供快速檢索,從而減輕服務器的負載。
如果沒有 CDN,您的服務器僅位於一個位置,並且每次都必須從該服務器加載數據並將其傳輸給訪問者。
那裡有許多 CDN,例如 KeyCDN、StackPath(以前稱為 MaxCDN)和 Cloudflare。 如果您不熟悉 CDN,我建議您使用 Cloudflare,因為它免費且易於設置。
修復損壞的請求
WebPageTest 上的瀑布視圖將突出顯示(黃色)任何請求錯誤或重定向。 這些是使用標準 http 狀態代碼(如 301、404 等)給出的,可以幫助您發現問題。
首先查找404 錯誤。 我的網站試圖加載丟失的圖像資產作為主題的一部分。 我刪除了它,並將加載時間縮短了幾毫秒。 簡單的。
禁用您不使用的 WordPress 功能
WordPress 是一個非常強大且用途廣泛的 CMS,可用於許多不同類型的網站。 您自己的網站可能沒有使用 WordPress 的某些功能,但它仍在加載它們。
以下是一些您可以考慮關閉的常用 WordPress 功能:
- 表情符號
- REST API
- RSD 鏈接
- 破折號
- jQuery 遷移
- 短鏈接
- XML-RPC
- 心跳 API
您可以使用 Clearfy(免費插件)輕鬆地從您的網站中刪除不必要的 WordPress 膨脹。
僅在特定頁面上加載腳本/插件
WordPress 將嘗試加載您網站每個頁面上的所有插件和腳本。 但是您可能不會在每個頁面上都使用它們。 一個常見的例子是聯繫表單插件——如果你使用聯繫表單,它可能只在你的聯繫頁面上,但是插件腳本會在每個頁面上加載,浪費資源。
當然,具有諷刺意味的是,有一個插件可以幫助您解決插件過載問題!
優化 MySQL 數據庫
無論您使用 MySQL 還是 MariaDB 作為 WordPress 數據庫,都需要對其進行優化以保持快速的網站加載速度。 每次您在 WordPress 網站上執行操作時,都會存儲一條數據庫記錄。 它可以變大!
優化您的 WordPress 數據庫以消除膨脹,例如:
- 舊帖修訂
- 刪除的插件表
- 已刪除的帖子、頁面和評論
如果您使用像 ManageWP(免費)這樣的 WordPress 管理儀表板,您可以通過單擊優化您的 WordPress 數據庫。 您還可以使用免費的數據庫優化插件,如 WP DB Manager 或通過 cPanel 中的 phpMyAdmin 或從您的網站主機進行清理。
如何判斷您的 WordPress 主題是否運行緩慢
並非所有的 WordPress 主題都是一樣的。
根據它們的編碼和速度優化程度,您的 WordPress 主題可能會非常快或拖累您。 如果您想了解更多信息,請閱讀我們對最快 WordPress 主題的完整測試。
您可以通過查看 WebPageTest 速度審核結果來判斷。
查看 Waterfall 視圖並單擊看似滯後的純藍色 Document Complete 線之前的任何結果(較慢的項目將具有較長的條形)。 檢查 URL——任何以/wp-content/themes/theme-name-here開頭的都是主題文件。
我發現一個令人討厭的主題文件導致超過 1 秒的延遲。 這是 Eleven40 主題中缺少的背景紋理 .png 圖像。 為了公平起見,我幾年前就得到了這個主題,從那以後一直在修改它,所以我認為糟糕的編碼是我的,而不是孩子的主題。 不管怎樣,它讓我慢了下來。 我可以查看我的代碼主題並進行一些調整,或者我可以嘗試切換到新主題(請參閱下面的主題速度比較)。 為了解決這個問題,我查看了主題的 style.css 樣式表並找到了問題的 .png 文件並更改了代碼,以便它可以從 CSS 命令中獲取白色。
這個簡單的 CSS 修復使 WordPress 加載速度更快,加載時間不到 1 秒!
最後,我切換到了 GeneratePress 主題,這是我能找到的最快的主題(原因見下文!)。
速度測試流行的 WordPress 主題
本著實驗的精神,我測試了 10 個流行的主題,看看是否可以提高速度。 你可以在這裡閱讀完整的結果。
| 主題 | PageSpeed 移動版 | 加載時間 | PageSpeed 桌面版 | 主題文件大小 | 價格 | 當前用戶 |
|---|---|---|---|---|---|---|
| GeneratePress(高級) | 61/100 | 1.576 秒 | 97/100 | 882KB(+809KB 插件) | 59 美元 | 89,046 |
| GeneratePress(免費) | 63/100 | 2.143 秒 | 97/100 | 882KB | $0 | 375,504 |
| 阿斯特拉 | 63/100 | 2.148 秒 | 98/100 | 925KB | $0 | 359,575 |
| 二十二十 | 68/100 | 2.218 秒 | 98/100 | 698KB | $0 | 19,973 |
| 創世紀 | 53/100 | 2.305 秒 | 95/100 | 329KB | 59.95 美元 | 303,811 |
| X主題 | 49/100 | 2.4 秒 | 89/100 | 5.6MB | 59 美元 | 200,000+ |
| 海洋WP | 49/100 | 2.582 秒 | 89/100 | 3.2MB | $0 | 322,365 |
| 迪維 | 46/100 | 2.648 秒 | 90/100 | 6.6MB | 89 美元 | 1,362,180 |
| 擁抱 | 43/100 | 2.810 秒 | 84/100 | 19.2MB | 59 美元 | 359,345 |
| 阿瓦達 | 34/100 | 2.854 秒 | 83/100 | 5.4MB | 60 美元 | 623,527 |
TL;DR :GeneratePress Premium 是您現在可以購買的最快的 WordPress 主題。 我已經把這個網站移到了 GeneratePress。
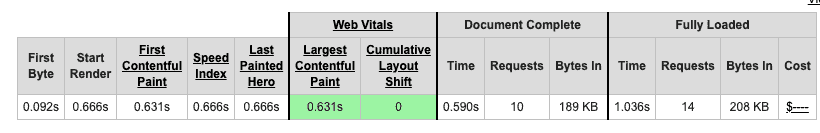
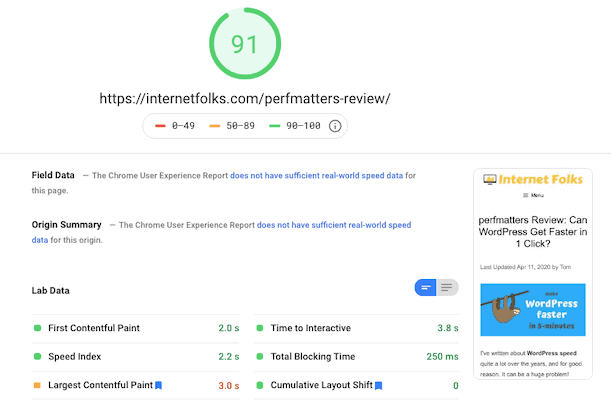
這是一個更新的速度測試,所以你可以看到它有多快。 結果是我的 perfmatters 審查頁面:

總加載時間不到 1 秒,PageSpeed Insights 上的移動速度得分為 91/100 。

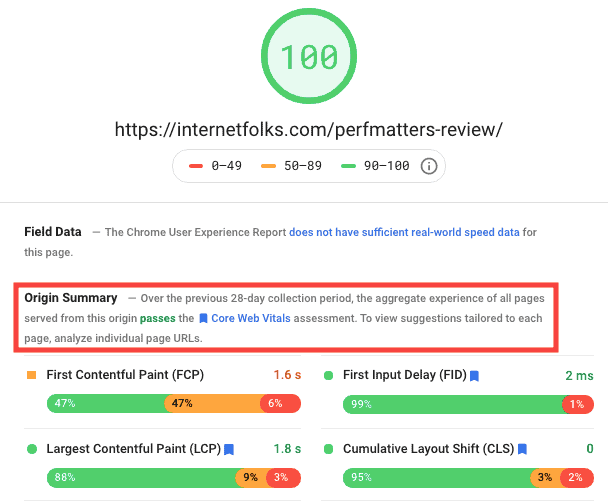
該頁面還在桌面上通過了 Google 的 Core Web Vitals 測試:

如何發現緩慢的託管問題
並非所有 WordPress 的網站速度問題都可以通過切換主機或升級到更快的託管包來神奇地改善,但您可以使用 WebPageTest 準確確定您的託管在多大程度上減慢了您的速度。
嘗試託管一個簡單的 index.html 文件並檢查加載時間。 如果您無法在一個簡單的 html 頁面上獲得快速的 TTFB,那麼您的主機正在減慢您的速度。
我上傳了一個帶有圖片的簡單 HTML 頁面,並獲得了0.221 秒的 TTFB ,這對於廉價託管來說非常有用! 所以我的託管服務提供商並不慢,但我的 WordPress 網站肯定是! 現在我知道,在我優化 WordPress 之前,花更多的錢在託管上沒有多大意義。
此後,我將我的 WordPress 網站移至 Cloudways,每月花費 10 美元,但速度極快。 我現在得到0.092 seconds 的 TTFB ,這非常快。 您可以閱讀我的 Cloudways 評論以獲取更多信息。
WordPress 速度插件

在我花了很長時間研究我的網站的 WordPress 速度改進和測試方法之後,我發現 perfmatters 插件(在此處查看)為您做了很多工作。 不到 25 美元,這是一個不費吹灰之力的快速修復。
還有 WP Rocket(在這裡查看),它可以很好地加速您的 WordPress 網站。
此外,如果您對自己調整服務器和 cPanel 設置不感興趣,您還可以使用 Kinsta 等託管 WordPress 主機並將工作外包給他們。 它比便宜的託管成本要高得多,但至少您可以忘記它並將其留給專家。
就個人而言,我喜歡自己做這項工作,我認為了解是什麼讓 WordPress 網站變慢很重要。 也就是說,我確實建議向客戶、不太懂技術的 WordPress 用戶或重視時間的人使用第三方服務。
如果您想快速修復速度較慢的 WordPress 網站,我建議您使用以下插件和服務:
- 性能問題
- WP火箭
I've also heard good things about Nitropack, but I haven't tested it out yet.
