加快 WordPress 速度的 19 條最佳技巧(將網站速度提高 200%)
已發表: 2017-02-18WordPress 網站很容易定制,因為它帶有許多插件和主題。 因此,您可以在幾分鐘內建立任何類型的網站是一件好事。 但不利的一面是,如果您沒有很好地優化它,您的網站很容易變慢。 像其他東西一樣,它也需要維護。 好消息是您可以輕鬆加速 WordPress 網站。 因此,在本文中,我將介紹提高網站速度的 19 種最佳方法,從而提高您的 SEO 。
為什麼 WordPress 網站速度對 SEO 很重要?
根據許多用戶的說法,搜索引擎優化只對在您的內容中使用正確的關鍵字和建立反向鏈接以使您的網站能夠在搜索引擎排名中名列前茅很重要。 但他們不關心的 SEO 最重要的事實之一是“網站速度” 。
40% 的人會放棄加載時間超過 3 秒的網站。 儘管您的網站上有高質量的內容,但沒有人喜歡緩慢的網站。
根據Google的說法,頁面響應延遲 1 秒會導致轉化次數減少 7%。 同樣,您從搜索引擎結果中失去位置。
2010 年 4 月,谷歌正式宣布“加快網站速度很重要——不僅對網站所有者,而且對所有互聯網用戶。 作為這項工作的一部分,今天我們在搜索排名算法中加入了一個新信號:網站速度。 網站速度反映了網站響應網絡請求的速度。”
如何檢查網站速度?
有許多網站速度測試工具可幫助您提高和修改網站速度。 GTmetrix 和 Pingdom 是檢查網站頁面速度測試的最佳工具。 Google 還在 2010 年推出了自己的 Page Speed Tool。從那裡您可以檢查您真正需要優化的內容以及導致問題的功能。
在你開始之前…
我們強烈建議您使用這些工具進行速度測試 - Google PageSpeed Insights、GTmetrix 或 Pingdom。 測試後,為結果添加書籤或截圖。 然後執行下面描述的以下方法,然後再次進行速度測試。 比較這些結果。
所以,是時候加速 WordPress 網站了。
加快 WordPress 網站速度的 19 條最佳技巧
“(將站點速度提高 200% )”

目錄:
- 獲得一個好的虛擬主機
- 獲取高級主題
- 使用內容交付網絡 (CDN)
- 使用緩存插件
- 優化圖像
- 啟用 Gzip 壓縮
- 縮小 HTML、CSS、JavaScript
- 利用瀏覽器緩存
- 延遲加載圖片、視頻、評論
- 禁用引用和 Pingback
- 禁用盜鏈
- 減少 HTTP 請求
- 優化 WordPress 數據庫
- 限制後期修訂
- 最小化重定向
- 保持WordPress更新
- 減少 WordPress 插件
- 優化首頁
- 減小圖像尺寸
#1切換到更好的虛擬主機
好吧,選擇一個更好的網絡託管並不容易,因為有大量的網絡託管公司可供選擇。 他們提供非常便宜的託管服務,甚至$1.5/pm 。 因此,通常大多數用戶開始使用質量較低的虛擬主機,並且從他們開始受苦的那一天起。
您可以輕鬆看到廉價主機和 WordPress 優化主機之間的區別。 WordPress 主機更方便、更可靠且經過優化,可以加快您的網站速度。
查看我們推薦的 WordPress 主機,它比共享主機好得多。
我的意見:我們還使用了 Godaddy 的廉價計劃。 但是幾天后,當我一次刷新我的頁面 3 次時,我的網站曾經離線(缺乏資源)。 然後選擇一個完美的虛擬主機對我來說非常困難,因為我缺錢。 我搜索了很多次,最后買了 SiteGround Hosting。 現在我很高興,我的網站保持 100% 在線,從未見過任何停機時間。 查看 SiteGround 評論。
如果您想要 WordPress 託管,請選擇 WPEngine。
#2使用堅實的框架/主題
WordPress 帶有 25 個主題,非常輕量級並且加載速度非常快。 談到博客,我們總是希望根據自己的選擇進行定制。
對於初創公司,我們通常使用免費主題。 但是隨著您的流量增長,您最好切換到使用基於可靠框架構建的高級主題。 您可以很容易地註意到,最大免費主題對使用所有功能有一些限制,有時它會大大降低您的網站速度。
但是一個好的高級主題總是可靠的、對 SEO 友好的、加速 WordPress 網站並由專業開發人員構建。 您還需要意識到所有高級主題都不好,因為有許多主題公司添加了更多功能以吸引更多主題質量很差的客戶。
查看我們推薦的一些用於博客的 WordPress 高級主題。 使用它,永不回頭。
獲取我們推薦的高級主題#3開始使用內容交付網絡 (CDN)
如果您不使用內容交付網絡 ( CDN ),那麼您現在應該使用它來加速 WordPress 站點。 CDN 存儲所有靜態文件,包括 HTML、CSS、JavaScript、圖像等,並從他們最近的區域交付給查看者。 例如,您的站點託管在佛羅里達(美國)地區,當訪問者從英國倫敦訪問您的網頁時,CDN 將向訪問者提供所有靜態文件。
這樣,您的網站加載速度非常快,並且還節省了您的服務器帶寬。 更不用說,這樣可以提高網站速度。
閱讀,5 家最佳 CDN 提供商來加速您的 WordPress 網站
我們推薦:如果您正在尋找 CDN,那麼我們會建議您使用 KeyCDN。 它是強大的 CDN 提供商之一,您可以輕鬆地集成到您的 WordPress 中。 它具有現收現付計劃,價格僅為0.04 美元/1GB起。
獲得 7 天免費試用#4使用緩存插件
緩存插件允許用戶在他/她的設備上存儲臨時靜態 Web 文件。 當訪問者訪問您的網頁時,瀏覽器會顯示來自本地存儲的 Web 內容,而不是使用原始 Web 服務器。 通過這種方式,您可以節省帶寬並減輕 Web 服務器的壓力。
我們推薦您使用W3 Total Cache Plugin 。 它易於使用和管理所有類型的緩存功能。 請參閱如何為 WordPress 設置 W3 總緩存插件。
如果您不熟悉 W3 Total Cache,請查看其他緩存插件。
#5優化圖片
優化圖像是加快網站速度的另一個重要部分。 如果您沒有很好地優化您的網站,那麼它將花費大量時間加載,並且通常會增加跳出率。
此外,單獨優化圖像是一項耗時的工作。 因此,使用優化器插件,您可以輕鬆優化所有圖像。 我們使用 ShortPixel 來優化圖像,它適用於所有類型的圖像。 查看 WordPress 的 7 個最佳圖像優化插件以提高網站速度。
我們建議您使用ShortPixel Image Optimizer 。 它可以壓縮所有類型的圖像而不會損失任何質量。 您也可以進行批量壓縮。
獲取短像素#6啟用 Gzip 壓縮
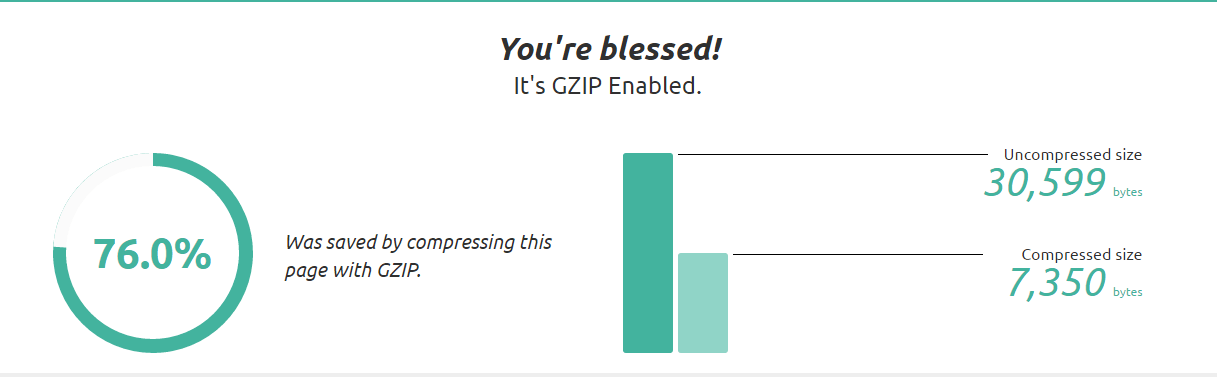
Gzip 壓縮是一種壓縮所有 Web 文件的方法,使其變小並將其發送到瀏覽器。 例如,如果您的頁面大小為500 KB ,那麼它將壓縮您的 Web 文件並僅發送50 KB 。 這種方式這個過程可以減少頁面大小並提高網站速度。 它還可以節省 50% 的帶寬使用量。

在上面的圖片中,你可以看到我已經壓縮了我的頁面並減少了 76% 的頁面大小。 如果您啟用了 Gzip Compression 啟用,您可以檢查 Gzip Compression 。
如果您不知道如何啟用 Gzip 壓縮,請查看本教程如何啟用 Gzip 壓縮。
#7縮小 HTML、CSS、JavaScript
每個網站都會加載大量包含 HTML、CSS 和 JavaScript 等的文件。大多數文件都包含不必要的字符。 因此,當網站加載時,它會顯著增加加載時間。
通過縮小 HTML、CSS、JavaScript,您可以提高網站速度。 縮小會刪除以下不必要的字符:
- 空白字符
- 換行符
- 註釋
- 塊分隔符。
有一些 WordPress 插件,您可以通過它們輕鬆地縮小 HTML、CSS、JS、內聯和延遲 CSS。 自動優化是縮小所有這些東西的最佳插件。
請參閱如何使用 Autooptimize 插件縮小 HTML、CSS 和 JavaScript。
#8利用瀏覽器緩存
Leverage Browser Caching 是一個規則,它指定瀏覽器應該將圖像、CSS 和 JS 存儲在本地多長時間。 每次用戶訪問您的網站時,瀏覽器都必須下載完整的網絡文件才能正確顯示頁面。
利用瀏覽器緩存允許您的用戶在他們的設備上存儲靜態內容。 請參閱如何在 WordPress 上利用瀏覽器緩存。 這也有助於加快 WordPress 網站的速度。
#9使用延遲加載插件
延遲加載是一種在用戶通過滾動查看圖像時加載圖像的技術。 例如,如果您的頁麵包含 10 張圖片,這通常需要很長時間才能加載。 所以延遲加載插件將加載那些對用戶可見的圖像。 通過這種方式,您可以提高站點速度並節省帶寬。

使用 WordPress 延遲加載插件,您可以輕鬆地延遲加載所有圖像、視頻甚至評論。 查看 7 個最佳 WordPress 延遲加載插件。
#10禁用引用和引用
有時 Trackbacks 和 Pingbacks 會導致網站速度變慢。 這意味著您的網站需要額外的帶寬和時間來正確加載頁面/帖子。 儘管 99% 的 Pingback 被標記為垃圾郵件。 此外,它還會損害您的 SEO。
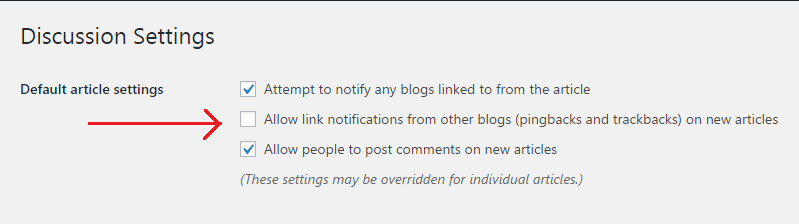
要在您的網站上禁用 Trackbacks 和 Pingbacks,請轉到您的 WordPress 儀表板。 然後轉到設置>討論並取消選中該選項。

閱讀,如何禁用引用和 Pingback?
從 WordPress 儀表板,您可以輕鬆地禁用 Pingbacks 和 Trackbacks 。
停止自我 ping:但在大多數情況下,當您鏈接博客文章或創建頁面 SEO 時,您的網站會獲得博客內 ping。 這就是所謂的“自我檢測” 。 要禁用self-pings ,請下載此插件。 只需激活它,它就會開始工作。 通過禁用 Self Ping,您可以提高站點速度。
#11禁用盜鏈
熱鏈接也稱為“帶寬盜竊”,是直接鏈接到另一個網站的文件,例如圖片、視頻、mp3 等。例如,用戶喜歡您的網站圖片並希望在他/她的網站上顯示該圖片。 如果用戶添加您的完整圖片 URL 以在他/她的網站上顯示該圖片,則該圖片將從您的網站下載。 這意味著當訪問者訪問他的網站時,圖片將使用您的服務器帶寬。 通常,您的網站會變慢。
如果有人竊取了您的帶寬並且您的網絡服務器上的帶寬有限,這真的很糟糕。 因此,您可能需要支付額外的費用來擴展帶寬。
要擺脫這種“盜鏈”,您需要在.htaccess文件中添加一些行。
重寫引擎開啟
重寫條件 %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC]
重寫規則 \.(jpg|jpeg|png|gif)$ - [NC,F,L]
只需在 .htaccess 文件中添加這些行,保存即可。 沒有人可以再竊取您的帶寬,另一方面,您可以加速 WordPress 網站。
#12減少 HTTP 請求
HTTP 請求基於您擁有的 Web 文件數量。 當用戶訪問您的網站時,瀏覽器會下載所有要顯示的文件,這取決於您網站上有多少信息。 此信息包含各種類型的文件、HTML、CSS、JS、插件、廣告等,還取決於您的網站的開發方式。
為了減少HTTP請求,您可以從您的網站中刪除所有不必要的元素,減少廣告和橫幅的數量。 我們提到還有其他方法是縮小 HTML、CSS、JavaScript。
此外,您還可以使用 WordPress 插件減少 HTTP 請求並提高站點速度。
#13優化 WordPress 數據庫
當您對網站進行任何更改時,會在您的 WordPress 數據庫中創建一些表。 同樣,當您安裝任何插件時也會發生這種情況。 但是卸載插件後,那些不必要的數據仍然保留在您的數據庫中。 類似地,您所有的垃圾郵件和未經批准的評論都會在您的數據庫中添加額外的不必要的表。 這樣,您的數據庫大小會增加並且需要額外的時間來加載。
通過清理所有這些不必要的數據可以顯著減少您的數據庫大小,也可以加速網站。
WP-Sweep是清理 WordPress 數據庫的最佳插件。 只需單擊一下,它將刪除所有不必要的數據,例如已刪除/未批准/垃圾郵件評論、陳舊數據、pingbacks、引用和過期的臨時選項。 通常,您可以提高網站速度。
請參閱如何優化 WordPress 數據庫。
#14限制 WordPress 後期修訂
每次您編輯或保存博客文章時,WordPress 都會自動將所有修訂存儲到數據庫中。 例如,您編輯了 5 次帖子,因此 WordPress 將在數據庫中存儲總共 6 個修訂。 現在想一想,如果您的每篇博客文章大小為 100 KB,並且您對其進行了 5 次編輯。 因此,總共500 KB將存儲在您的數據庫中。 如果你總共有 20 篇博文並且你對其他博文做了同樣的事情,那麼修改的總大小將是500×20=10,000 KB= 10 MB 。
要限制您的博客文章修訂,您可以使用此插件。 這個插件允許您輕鬆限制您的博客文章/頁面修訂。 首先,激活它並從設置中,您可以控制帖子、頁面修訂。
#15最小化重定向
通過最小化重定向,您可以提高 WordPress 網站速度。
當訪問者通過添加 www 或非 www 鍵入您的站點 URL 時,WordPress 會嘗試找到正確的 URL 並將用戶重定向到特定頁面。 如果您將網站設置為使用 HTTPS 解析,它會變得更加複雜。 通過這樣做,您會使其變得更加複雜,並強制將所有流量從 HTTP 重定向到帶有 HTTPS 前綴的 URL。 此過程通常需要比正常時間更多的時間。
為了最大限度地減少WordPress中的重定向,請確保您的域解析不超過一個重定向,並且永遠不要自己創建任何不必要的重定向。 一些頂級域的最佳結構,無需重定向即可解析。
“http://example.com 或 http://www.example.com
https://example.com 或 https://www.example.com”。
#16保持 WordPress 更新
加速 WordPress 網站的主要事實之一是保持 WordPress 更新。 大多數用戶並不真正關心新版本的 WordPress,而是繼續使用舊版本的 WordPress。
如果您查看更改日誌,您會注意到發生了哪些更改以及新版本中包含了哪些新功能。 此外,舊版本的 WordPress 可能包含對您的網站有害的漏洞對象。 所以在新版本的更新中,所有東西都得到了修復並提高了網站速度。
同樣,您還需要更新 WordPress 插件。
您可以直接從儀表板更新到最新版本的 WordPress,但首先備份您的文件和數據庫。 如果您不想從 WordPress 儀表板進行更新,您可以要求您的託管服務提供商從他們那裡進行更新,或者您可以從您的託管 cPanel啟用自動更新功能。
#17減少 WordPress 插件
當我們開始我們的新網站時,我們安裝了各種類型的插件而不知道它的功能。 當它不像我們預期的那樣工作時,我們通常會卸載該插件。 這樣,許多不必要的對像都存儲在我們的數據庫中,並且響應速度變慢。 我們已經提到瞭如何從數據庫和加速站點中刪除所有不必要的對象。
同樣,擁有太多插件會影響您的網站性能並增加加載時間。 因此,保留那些對您的網站非常有用的插件或卸載它們。 這是每個 Blogger 必不可少的 20 個最佳和有用的 WordPress 插件列表。
#18優化首頁
要加速 WordPress 網站,您應該始終優化您的主頁和其他頁面。 如果你檢查你的網站加載速度,你會發現它的加載速度很慢,即使你使用了一個好的網絡主機。
要優化這一點,您應該執行一些簡單的步驟,即:
- 減少頁面中的彈出窗口或安排他們在幾秒鐘後彈出的時間。
- 減少廣告。
- 刪除佔用額外帶寬的插件。
- 保持標題部分乾淨,延遲加載圖像和視頻。
- 保留 4-5 個出現在主頁上的帖子。
- 不要在主頁上使用社交分享按鈕。
- 刪除外部腳本。
通過優化您的頁面,您可以顯著提高網站速度。
#19減小圖像尺寸
如果您沒有使用好的 WordPress 託管主機,有時高尺寸圖像會減慢您的加載速度。 因此,首先,您需要使用低維圖像。 它也因主題選項而異。 例如,從我們的主題選項中,我們可以使用低維和全維圖像。
您只需訪問我們的主頁並檢查所有使用的圖像是否都是非常低尺寸(370×290)像素。 通過正確的圖像優化,較小尺寸的圖像可以提高站點速度。
結論
在本教程中,我們展示瞭如何加速 WordPress 網站。 如果您之前如上所述檢查過您的網站速度,現在您可以看到結果已經得到改善,並且您的網站加載時間不到1.5 秒。
但要提高站點速度,必須使用WordPress 託管主機、CDN、主題,因為汽車需要強大的引擎、好的司機和好的道路才能跑得更快。 這是我們做的第一件事也是最後一件事。 我們忘記了 WordPress 網站也需要優化,因為汽車需要維護。
如果本教程有助於提高 WordPress 網站速度,請在 Facebook、Twitter、Google+ 上分享。 如果您對 Speed UpWordPress 網站有任何疑問或意見,請在下方發表評論。
相關文章,
- 5 大流量網站的最佳託管 WordPress 託管服務提供商
- 7 個適合 Blogger 的最佳高級 WordPress 主題(2017 版)
- 如何使用 WP-Optimize 插件清理 WordPress 數據庫
*這篇文章可能有附屬鏈接,這意味著如果您選擇通過我的鏈接購買,我可能會收到少量費用(您無需支付額外費用)。 這有助於我們保持 WPMyWeb 正常運行並保持最新狀態。 感謝您使用我們的鏈接,我們非常感謝! 學到更多。
