SMX Liveblog:高級 SEO 應該對移動 SEO 做些什麼
已發表: 2022-06-12在這次關於高級移動搜索引擎優化的會議中,我們將聽取專家小組的意見:
- Cindy Krum,MobileMoxie 首席執行官 (@suzzicks)
- Covario 高級 SEO 經理 Michael Martin (@mobile__martin)
- Maile Ohye,Google Inc. 高級開發程序工程師 (@maileohye)
- Brightedge 首席執行官 Jim Yu (@jimyu)
Maile Ohye:智能手機、移動獲取渠道、移動選擇加入等的搜索結果
網站確實出現在移動環境中的 SERP 中,但應用程序也是如此。 已安裝的應用程序將在搜索框中顯示為自動完成。 此外,他們可以獲取移動搜索結果並在應用程序中打開它,例如安裝了該應用程序的手機上的 IMDB 結果。 這樣做是為了增強用戶體驗。 但是,為了使其工作,它需要應用程序內的深層鏈接和站點地圖中的映射。
最近谷歌剛剛推出了他們在結果中發現錯誤網站的結果的錯誤重定向標記。 這是您不想要的徽章! 這告訴用戶他們即將點擊的網站可能存在問題。
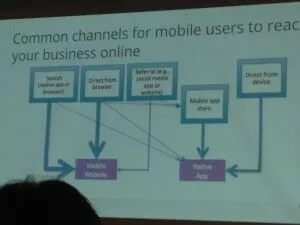
移動獲取渠道
要求下載應用程序並不是馬上做的最好的事情——這對準備好建立關係的客戶來說更好!
改善應用程序用戶體驗很像網絡 SEO:
- 好的內容或服務
- 誘人的搜索外觀
優化移動搜索管道
有兩個主要的機器人——都是 Googlebot,但一個是 iPhone 專用的。
當您開發移動網站時,您希望向搜索引擎表明您在桌面 URL 和移動 URL 之間的關係。
- 後驅
- 動態服務
谷歌抓取移動設備就像抓取桌面設備一樣。 他們將爬取桌面站點以查找移動 URL,然後使用 iPhone 爬蟲重新爬取。
移動 URL 內容與桌面 URL 內容聚集在一起
- 索引信號合併
- 桌面版是內容的主要來源
- 使用桌面標題
來自桌面頁面的一些信號被納入移動排名。 用戶體驗非常重要。 確保您的移動版本針對任務完成進行了優化。 當您進行移動搜索引擎優化時,請記住桌面搜索引擎優化仍然很重要!
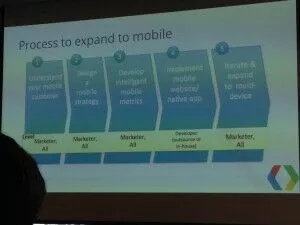
建立移動戰略的過程
- 了解您的移動客戶
- 設計移動策略
- 開發智能移動指標
- 實現移動網站/原生應用
- 迭代並擴展到多設備
谷歌確實有一個移動網站改進的清單。 他們還有一個頁面速度的 UX 測試工具。 他們剛剛發布了 25 條移動網站設計原則,並且在 Google Developers 中提供了有助於更改移動網站配置的信息。 還有一個應用程序索引區域。
創建應用程序時
- 使用深層鏈接
- 列出站點地圖中的規範 URL
- 搜索結果中的首次點擊免費體驗
外賣
- 實施技術 SEO 最佳實踐
- 信號桌面/移動關係
- 修復重定向問題
- 移動優先並不意味著只有移動
- 在本機應用程序中創建深層鏈接
- 關注用戶體驗
- 完成流程的所有 5 個階段
Cindy Krum:移動頁面速度
Krum 分解移動排名信號——谷歌明確表示要使用雙向註釋,實現到 m 的重定向。 子域,以避免損壞的內容並具有快速的頁面速度。 此外,谷歌表示:
- 沒有左右滾動
- 在折疊渲染之上優化
- 必要的 JS 內聯
- 必要的 CSS 內聯
- 無閃光燈
- 高效的 CSS 選擇器
- JS的延遲加載
然後,她詳細說明了這些重要因素……
理解變化:用戶代理
這是一個明確的信號,告訴 Google 發送移動爬蟲。 如果您不使用它,他們可能仍然會弄清楚,但查找、抓取和索引將花費他們更長的時間。 在 Google 上輕鬆搞定。
損壞的內容
谷歌不想要損壞的內容。 這意味著你不應該有諸如閃光、彈出窗口、懸停效果、橫向滾動、小字體大小、小按鈕、設備特定內容和慢頁面之類的東西。 這些東西會增加你的“移動跳出率”。
頁面速度
為什麼頁面速度很重要? 這對移動設備很重要,因為如果您的頁面速度較慢,它可能會傷害爬蟲,這意味著他們不會瀏覽所有內容,並且他們在訪問時會抓取更少的內容。 它也損害了用戶體驗。 如果通過 WiFi 在移動設備上表現不佳,那麼在 3G 上情況會更糟。 人們不喜歡移動設備上緩慢的內容。 他們對移動內容有更高的期望,並且不會讓您對慢速網站有所懈怠。

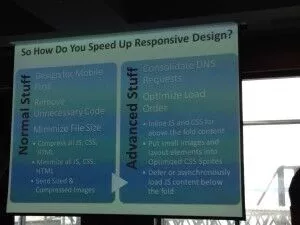
 響應式
響應式
雖然從理論上講,一種設計可以在所有平台上工作聽起來很棒,但現實並不總是理想的。 它需要額外的編碼,並且可能會導致一個版本體積龐大並減慢一個或所有設備的速度。 第 22 個問題是 Google 更喜歡響應式設計。 但是,他們也更喜歡快速頁面。 一個並不總是與另一個可用。
如何加快響應式設計? 首先為移動設備設計並刪除不必要的代碼並最小化頁面上所有元素的文件大小。 然後,整合 DNS 請求並優化加載順序。
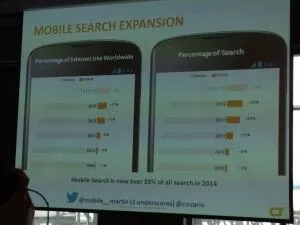
Michael Martin:移動搜索結果的差異
移動搜索擴展每年都在增長。
 移動搜索現在佔 2014 年所有搜索的 33% 以上。每 3 次搜索中有 1 次在移動設備上完成,移動搜索變得比以往任何時候都更加重要。
移動搜索現在佔 2014 年所有搜索的 33% 以上。每 3 次搜索中有 1 次在移動設備上完成,移動搜索變得比以往任何時候都更加重要。
移動搜索結果差異- 搜索結果的差異是什麼:
通用術語——從桌面到移動的結果差異為 58%
本地化術語 – 73% 的差異
移動設備的發展已經從 .mobi 到 m。 從響應式設計到動態服務。
要解決速度和可用性問題,最好從 Google 的 pagespeed 洞察力開始。 這為您提供了一個很好的起點。
接下來,您要為移動設備識別關鍵字,您可以使用 Google 的移動用戶關鍵字規劃器。
從您想要使用可用數據(例如附近可用產品的庫存、產品和服務的最高數量、評論、視頻和與產品的交互)、點擊通話和位置等可用數據找出意圖的關鍵字。
年復一年,有哪些數字可以證明良好的響應式設計結果:
- 響應式設計可以增加移動 SEO 流量 – 81%
- 移動排名將上升 1
- 轉化次數增加 23%
逐年查看非 SEO 的平均移動結果:
- 移動流量 75%
- 移動排名上升1
- 轉化率 17%
動態/自適應服務結果:
- 移動流量 167%
- 移動排名+3
- 轉化率 82%
Dynamic 超過了響應式設計的平均水平,或者根本不做任何事情。 動態設計是獲得最佳結果的方法。
高級可行的見解:
- 用於中心頁面的規模和動態的 Rwd
- 如果運動意圖是 sig,則應使用動態/自適應。 不同於桌面
- 移動搜索引擎優化可應用於動態服務
Jim Yu:常見的移動搜索錯誤
移動設備的搜索流量超過桌面設備 10 倍,智能手機的搜索流量份額約為 23%。 移動搜索與桌面搜索的錨定因素完全不同。 事實上,62% 的關鍵詞在兩個平台上的排名不同。
有不同的方法來實現移動網站,這已經討論過了。 響應式、動態和單獨的站點。 Brightedge 發現不同環境類型的性能差異很小。 因此,他們深入挖掘,發現大多數錯誤出現在那些擁有單獨的移動網站的人身上。 72% 的獨立站點執行時出錯,而只有 30% 的動態站點出錯。
當您執行不正確時會發生什麼? Brightedge 發現兩個位置的差異意味著 68% 的智能手機失去了流量機會。
對您的移動搜索引擎優化方法真正重要的是什麼?
1. 錯誤實施——智能手機變得越來越重要
2. 持續維護——您已經正確配置了每個網站發布的所有內容,需要再次檢查配置。
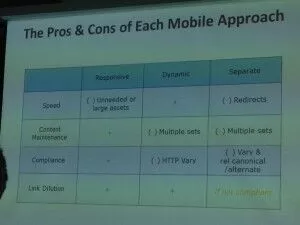
 在開發移動環境時,您需要考慮的每種類型的實現都各有利弊。
在開發移動環境時,您需要考慮的每種類型的實現都各有利弊。
概括
• 智能手機語音份額為 23%,每年增長 50%
• 移動速度超過桌面 10 倍
• 62% 的關鍵字排名不同
• 排名變量變得越來越複雜
• 移動端排名略有不同
• 不正確的實施會極大地影響結果
